今天继续前面的内容。既然已经进入2D绘图部分,那么就先继续研究一下有关QPainter的东西吧!
反走样是图形学中的重要概念,用以防止“锯齿”现象的出现。很多系统的绘图API里面都会内置了反走样的算法,不过默认一般都是关闭的,Qt也不例外。下面我们来看看代码。这段代码仅仅给出了paintEvent函数,相信你可以很轻松地替换掉前面章节中的相关代码。
 void
void
PaintedWidget::paintEvent(QPaintEvent *
event
)

{

QPainter painter(
this
);

painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap));

painter.setBrush(Qt::yellow);

painter.drawEllipse(50, 150, 200, 150);


painter.setRenderHint(QPainter::Antialiasing,
true
);

painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap));

painter.setBrush(Qt::yellow);

painter.drawEllipse(300, 150, 200, 150);

}
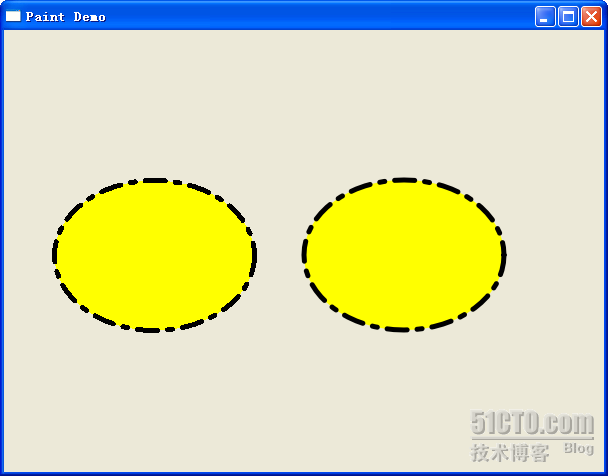
看看运行后的效果:
左边的是没有使用反走样技术的,右边是使用了反走样技术的。二者的差别可以很容易的看出来。
下面来看看相关的代码。为了尝试画笔的样式,这里故意使用了一个新的画笔:

painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap));
我们对照着API去看,第一个参数是画笔颜色,这里设置为黑色;第二个参数是画笔的粗细,这里是5px;第三个是画笔样式,我们使用了
DashDotLine,正如同其名字所示,是一个短线和一个点相间的类型;第四个是RoundCap,也就是圆形笔帽。然后我们使用一个黄色的画刷填
充,画了一个椭圆。
后面的一个和前面的十分相似,唯一的区别是多了一句

painter.setRenderHint(QPainter::Antialiasing,
true
);
,不过这句也很清楚,就是设置Antialiasing属性为true。如果你学过图形学就会知道,这个长长的单词就是“反走样”。经过这句设
置,我们就打开了QPainter的反走样功能。还记得我们曾经说过,QPainter是一个状态机,因此,只要这里我们打开了它,之后所有的代码都会是
反走样绘制的了。
看到这里你会发现,反走样的效果其实比不走样要好得多,那么,为什么不默认打开反走样呢?这是因为,反走样是一种比较复杂的算法,在一些对图像
质量要求不高的应用中,是不需要进行反走样的。为了提高效率,一般的图形绘制系统,如Java2D、OpenGL之类都是默认不进行反走样的。
还有一个疑问,既然反走样比不反走样的图像质量高很多,不进行反走样的绘制还有什么作用呢?前面说的是一个方面,也就是,在一些对图像质量要求
不高的环境下,或者说性能受限的环境下,比如嵌入式和手机环境,是不必须要进行反走样的。另外还有一点,在一些必须精确操作像素的应用中,也是不能进行反
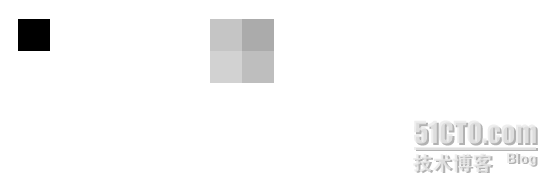
走样的。请看下面的图片:
上图是使用Photoshop的铅笔和画笔工具画的1像素的点在放大到3200%视图下截下来的。Photoshop里面的铅笔工具是不进行反
走样,而画笔是要进行反走样的。在放大的情况下就会知道,有反走样的情况下是不能进行精确到1像素的操作的。因为反走样很难让你控制到1个像素。这不是
Photoshop画笔工具的缺陷,而是反走样算法的问题。如果你想了解为什么这样,请查阅计算机图形学里面关于反走样的原理部分。
本文出自 “豆子空间
” 博客,请务必保留此出处http://devbean.blog.51cto.com/448512/237447
分享到:














相关推荐
《Qt学习之路2》不仅介绍了MainWindow等GUI组件的使用方法,还深入探讨了布局管理器、菜单栏、工具栏和状态栏的设置,这些都是构建复杂用户界面不可或缺的部分。 对于Qt的绘图系统,该书也进行了详细的介绍,包括画...
### Qt学习之路:核心知识点概览 #### 一、前言 - **Qt简介**:Qt是一个跨平台的C++图形用户界面应用程序开发框架。它不仅支持Windows、macOS、Linux等主流操作系统,还能用于开发嵌入式系统、移动设备应用(如...
### Qt学习之路知识点总结 #### 一、基础知识与入门 - **Hello, World!** - **知识点**:Qt环境搭建、第一个Qt程序编写、基本的窗口显示。 - **重要性**:作为Qt初学者的第一课,通过简单的示例程序帮助理解Qt的...
标题《QT学习之路》指明了文档的主要内容,即向读者介绍如何学习Qt这一跨平台的C++图形用户界面应用程序开发框架。Qt是一个功能强大的工具,能够用来开发具有图形用户界面的应用程序,并且支持多种操作系统平台,如...
- **背景**: 本文档是基于作者之前的一个系列教程——《Qt学习之路》的更新版本,旨在适应Qt的新版本和发展趋势。 - **目的**: 更新和完善原有教程内容,使其更适合Qt 4.x和即将到来的Qt 5的学习需求。 - **定位**: ...
### Qt学习之路知识点总结 #### 一、前言:Qt简介与选择 - **Qt**是一种跨平台的应用程序开发框架,广泛应用于桌面、移动设备及嵌入式系统的GUI应用程序开发。 - C++的GUI编程并非C++标准的一部分,因此开发者在...
26. 反走样 27. 渐变 28. 坐标系统 29. 绘制设备 30. Graphics View Framework 31. 贪吃蛇游戏(1) 32. 贪吃蛇游戏(2) 33. 贪吃蛇游戏(3) 34. 贪吃蛇游戏(4) 35. 文件 36. 二进制文件读写 37. 文本文件读写 ...
《Qt学习之路2》是一份全面介绍Qt开发的教程,旨在帮助读者从基础知识逐步过渡到Qt的高级特性,让初学者能够快速上手Qt开发,并为有经验的开发者提供深入学习的机会。通过对Qt4和Qt5两个版本的比较,本教程帮助读者...
26. 反走样 27. 渐变 28. 坐标系统 29. 绘制设备 30. Graphics View Framework 31. 贪吃蛇游戏(1) 32. 贪吃蛇游戏(2) 33. 贪吃蛇游戏(3) 34. 贪吃蛇游戏(4) 35. 文件 36. 二进制文件读写 37. 文本文件读写 ...
- 反走样:讲解如何使用反走样技术提高图形质量。 - 渐变和坐标系统:介绍渐变的使用方法和Qt坐标系统。 #### 10. 文件处理 - 介绍Qt如何读写文本文件和二进制文件。 - 遍历容器:讲解使用迭代器遍历容器的方法。 -...
### Qt学习之路知识点总结 #### 1. Qt简介 - **定义**:Qt是一个跨平台的应用程序开发框架,主要用于创建图形用户界面(GUI)应用程序。它不仅限于GUI开发,还包括了网络编程、数据库访问等功能。 - **语言支持**:...
以上是根据提供的文件内容提炼出的关于Qt学习的知识点,涵盖了从安装配置、基础语法、信号槽、用户界面设计、事件处理、绘图系统、国际化、容器类、模型视图架构、自定义类实现到文件处理和跨平台程序开发等多个方面...
根据上述文件提供的信息,可以看出《Qt学习之路2》是一本关于Qt框架的教程书籍,涵盖了从基础知识到高级特性的一个全面介绍。这本教程不仅包括了Qt4的特性,还加入了Qt5的相关内容,从而让读者能够跟上技术的发展。...
本学习资料将以《Qt 学习之路2》为名,作为《Qt 学习之路》的升级版,旨在结合 Qt4 和 Qt5 的特性进行全面讲解。 #### 二、Qt 简介 **Qt** 是一款强大的跨平台 C++ 应用程序开发框架,它不仅仅是一个图形用户界面...
9. **性能优化**:在处理大量图形元素或复杂动画时,需要考虑性能优化,如使用QPainter的绘制优化(如启用反走样、避免不必要的重绘等),或者利用QCache存储预计算的图形元素。 10. **学习价值**:这个项目不仅...