过去一天没有接上上章的东西,今天继续啊!
首先还是要先把上次的代码拿上来。
 void
void
PaintedWidget::paintEvent(QPaintEvent *
event
)

{

QPainter painter(
this
);

painter.drawLine(80, 100, 650, 500);

painter.setPen(Qt::red);

painter.drawRect(10, 10, 100, 400);

painter.setPen(QPen(Qt::green, 5));

painter.setBrush(Qt::blue);

painter.drawEllipse(50, 150, 400, 200);

}
上次我们说的是Qt绘图相关的架构,以及QPainter的建立和drawXXXX函数。可以看到,基本上代码中已经设计到得函数还剩下两个:setPen()和setBrush()。现在,我们就要把这两个函数讲解一下。
Qt绘图系统提供了三个主要的参数设置,画笔(pen)、画刷(brush)和字体(font)。这里我们要说明的是画笔和画刷。
所
谓画笔,是用于绘制线的,比如线段、轮廓线等,都需要使用画笔绘制。画笔类即QPen,可以设置画笔的样式,例如虚线、实现之类,画笔的颜色,画笔的转折
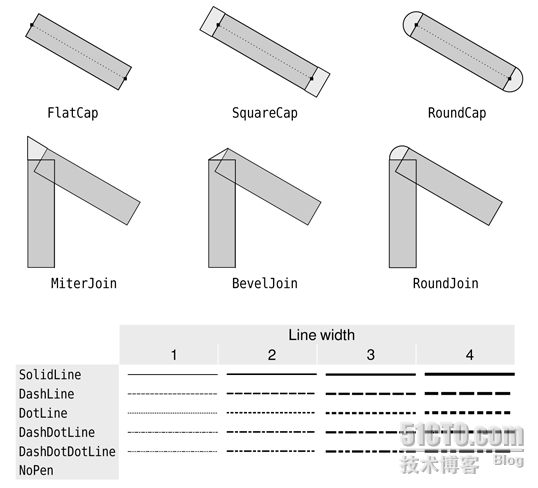
点样式等。画笔的样式可以在创建时指定,也可以由setStyle()函数指定。画笔支持三种主要的样式:笔帽(cap),结合点(join)和线形
(line)。这些样式具体显示如下(图片来自C++ GUI Programming with Qt4, 2nd Edition):
上图共分成三行:第一行是Cap样式,第二行是Join样式,第三行是Line样式。QPen允许你使用setCapStyle()、setJoinStyle()和setStyle()分别进行设置。具体请参加API文档。
所谓画刷,主要用来填充封闭的几何图形。画刷主要有两个参数可供设置:颜色和样式。当然,你也可以使用纹理或者渐变色来填充图形。请看下面的图片(图片出自Qt API 文档):
这里给出了不同style的画刷的表现。同画笔类似,这些样式也可用通过一个enum进行设置。
明白了这些之后我们再来看看我们的代码。首先,我们直接使用drawLine()函数,由于没有设置任何样式,所以使用的是默认的1px,,黑
色,solid样式画了一条直线;然后使用setPen()函数,将画笔设置成Qt::red,即红色,画了一个矩形;最后将画笔设置成绿色,5px,画
刷设置成蓝色,画了一个椭圆。这样便显示出了我们最终的样式:
另外要说明一点,请注意我们的绘制顺序,首先是直线,然后是矩形,最后是椭圆。这样,因为椭圆是最后画的,因此在最上方。
在我们学习OpenGL的时候,肯定听过这么一句话:OpenGL是一个状态机。所谓状态机,就是说,OpenGL保存的只是各种状态。怎么理
解呢?比如,你把颜色设置成红色,那么,直到你重新设置另外的颜色,它的颜色会一直是红色。QPainter也是这样,它的状态不会自己恢复,除非你使用
了各种set函数。因此,如果在上面的代码中,我们在椭圆绘制之后再画一个椭圆,它的样式还会是绿色5px的轮廓和蓝色的填充,除非你显式地调用了set
进行更新。这可能是绘图系统较多的实现方式,因为无论是OpenGL、QPainter还是Java2D,都是这样实现的(DirectX不大清楚)。
本文出自 “豆子空间
” 博客,请务必保留此出处http://devbean.blog.51cto.com/448512/235851
分享到:















相关推荐
from PyQt5.QtGui import QPainter, QColor class DrawWidget(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QPainter绘图示例') self.resize(800, 600) ``` 接下来,我们要重写`...
通过学习QT_QPainter实例,开发者不仅能掌握QPainter的基本用法,还能了解到Qt绘图系统的高级特性,这对于开发GUI应用、游戏、数据可视化或者进行自定义控件设计都非常有帮助。QPainter的强大功能使得Qt成为了一个...
在Qt框架中,QPainter是用于图形绘制的核心类,它提供了丰富的绘图功能,使得开发者能够在窗口、图像、打印机等设备上进行复杂的图形操作。在本项目“qt QPainter 绘制跑马灯”中,我们将利用QPainter来实现一种动态...
4. **坐标系统**:Qt的坐标系统默认左上角为(0,0),向右向下增大。了解坐标变换(translate、scale、rotate)对于绘制旋转、缩放和平移的图形至关重要。 5. **绘图效果**:QPainter支持抗锯齿、透明度、混合模式等...
**Qt学习之路2带目标可注释版pdf** Qt是一个跨平台的应用程序开发框架,主要应用于桌面和移动设备,由The Qt Company维护,并且广泛支持C++和QML语言。这个资源,"Qt学习之路2带目标可注释版pdf",显然是一本专注于...
3. **坐标系统**:Qt使用左下角为原点的坐标系统,X轴向右增加,Y轴向上增加。可以使用`translate()`, `scale()`, `rotate()`和`shear()`等方法来调整坐标系统。 4. **路径绘图**:通过`QPainterPath`,可以创建...
### Qt学习之路:核心知识点概览 #### 一、前言 - **Qt简介**:Qt是一个跨平台的C++图形用户界面应用程序开发框架。它不仅支持Windows、macOS、Linux等主流操作系统,还能用于开发嵌入式系统、移动设备应用(如...
在QT中,QPainter是一个重要的图形绘制类,它提供了一套丰富的API,用于在各种输出设备上进行2D图形的绘制,包括窗口、图片、打印机等。在这个项目中,我们使用QPainter来实现心电波形图的绘制。 心电图(ECG或EKG...
在Qt库中,`QPainter`是一个非常强大的2D图形绘制类,用于在窗口或图像上进行复杂的图形绘制。在本教程中,我们将探讨如何利用`QPainter`来实现流光虚线的效果。首先,我们需要了解`QPainter`的基本用法,然后深入...
Qt案例之利用QPainter实现自定义圆形进度条,纯QPainter绘制,不包括图片,详情可参考文章:https://blog.csdn.net/didi_ya/article/details/124378255
**Qt学习之路2** 是一个针对Qt初学者的教程系列,这个资源包含了作者在学习过程中编写的源码,旨在帮助读者逐步理解并掌握Qt编程。Qt是一个跨平台的应用程序开发框架,广泛应用于桌面、移动设备以及嵌入式系统中。...
3. **QT信号与槽机制**:这是QT的核心特性之一,用于对象间的通信,使代码更易于维护和扩展。 4. **QT布局管理**:学习如何使用QLayout来自动调整控件的排列和大小,以适应不同屏幕尺寸。 5. **QT控件使用**:讲解...
** —— 开始Qt之旅的第一步,了解如何构建简单的Qt应用程序。 2. **初探信号槽** —— 探讨Qt的核心机制之一:信号与槽,这是实现组件之间通信的基础。 3. **组件布局** —— 学习如何使用Qt的布局管理器来组织窗口...
### Qt学习之路知识点总结 #### 一、基础知识与入门 - **Hello, World!** - **知识点**:Qt环境搭建、第一个Qt程序编写、基本的窗口显示。 - **重要性**:作为Qt初学者的第一课,通过简单的示例程序帮助理解Qt的...
在深入探讨文档内容前,需明确“Qt学习之路2”这篇文档的主要目的是指导初学者如何学习和掌握Qt框架,这是一个广泛应用于软件开发中的跨平台C++图形用户界面应用程序框架。文档由Andy_Liu整理,包含了大量的章节,从...
编译环境:QtCreator4.5.0+MinGW32 本资源主要用QPainter类绘制直线、矩形、图片基本用法,可以用于自定义QWidget和重新绘制QWidget边框,也就是用这个代码类,可以自定义自己的边框和任意背景形状。原理讲解博客...
QT倒车线实现是Qt框架下使用QPainter类进行图形绘制的一个典型应用。在QT开发中,QPainter是一个强大的绘图工具,它提供了丰富的绘图功能,如线条、曲线、矩形、椭圆、文本以及图像等的绘制,使得开发者能够自定义...
《Qt学习之路》是针对Qt框架的一本详细教程,它以Qt4为基础,旨在帮助新手逐步掌握这个强大的跨平台应用程序开发工具。Qt是一个C++库,提供了丰富的API,用于构建图形用户界面(GUI)和非GUI应用程序。在本文中,...
在本文中,我们将深入探讨如何使用Qt5框架中的自绘技术,特别是利用QPainter类来实现一个具有水波纹效果的QProgressBar。首先,我们来看看这个项目的核心元素和原理。 Qt是一个跨平台的应用程序开发框架,它提供了...