前
面说了有关反走样的相关知识,下面来说一下渐变。渐变是绘图中很常见的一种功能,简单来说就是可以把几种颜色混合在一起,让它们能够自然地过渡,而不是一
下子变成另一种颜色。渐变的算法比较复杂,写得不好的话效率会很低,好在很多绘图系统都内置了渐变的功能,Qt也不例外。渐变一般是用在填充里面的,所
以,渐变的设置就是在QBrush里面。
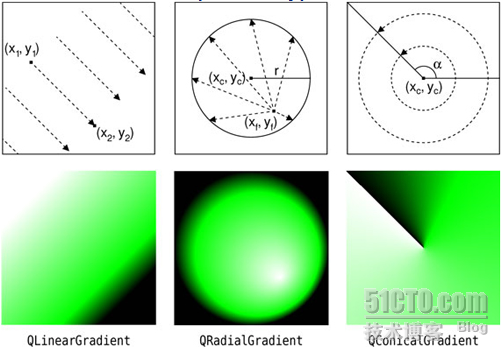
Qt提供了三种渐变画刷,分别是线性渐变(QLinearGradient)、辐射渐变
(QRadialGradient)、角度渐变(QConicalGradient)。如下图所示(图片出自C++ GUI Programming
with Qt4, 2nd Edition):
下面我们来看一下线性渐变QLinearGradient的用法。
 void
PaintedWidget::paintEvent(QPaintEvent *event
)
void
PaintedWidget::paintEvent(QPaintEvent *event
)
 {
{
 QPainter painter(this
);
QPainter painter(this
);

 painter.setRenderHint(QPainter::Antialiasing, true
);
painter.setRenderHint(QPainter::Antialiasing, true
);
 QLinearGradient linearGradient(60, 50, 200, 200);
QLinearGradient linearGradient(60, 50, 200, 200);
 linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.2, Qt::white);
 linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(0.6, Qt::green);
 linearGradient.setColorAt(1.0, Qt::black);
linearGradient.setColorAt(1.0, Qt::black);
 painter.setBrush(QBrush(linearGradient));
painter.setBrush(QBrush(linearGradient));
 painter.drawEllipse(50, 50, 200, 150);
painter.drawEllipse(50, 50, 200, 150);
 }
}
同前面一样,这里也仅仅给出了paintEvent()函数里面的代码。
首先我们打开了反走样,然后创建一个QLinearGradient对象实例。QLinearGradient构造函数有四个参数,分别是x1, y1, x2, y2,即渐变的起始点和终止点。在这里,我们从(60, 50)开始渐变,到(200, 200)止。
渐变的颜色是在setColorAt()函数中指定的。下面是这个函数的签名:
 void
void
QGradient::setColorAt ( qreal position,
const
QColor & color )
它的意思是把position位置的颜色设置成color。其中,position是一个0 -
1区间的数字。也就是说,position是相对于我们建立渐变对象时做的那个起始点和终止点区间的。比如这个线性渐变,就是说,在从(60,
50)到(200, 200)的线段上,在0.2,也就五分之一处设置成白色,在0.6也就是五分之三处设置成绿色,在1.0也就是终点处设置成黑色。
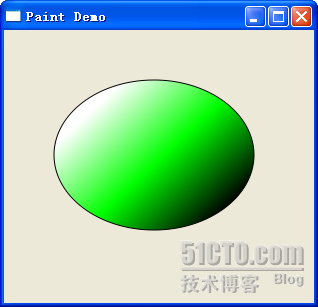
在创建QBrush时,把这个渐变对象传递进去,就是我们的结果啦:
那么,我们怎么让线段也是渐变的呢?要知道,直线是用画笔绘制的啊!这里,如果你仔细查阅了API文档就会发现,QPen是接受QBrush作为参数的。也就是说,你可以利用一个QBrush创建一个QPen,这样,QBrush所有的填充效果都可以用在画笔上了!
 void
void
PaintedWidget::paintEvent(QPaintEvent *
event
)

{

QPainter painter(
this
);


painter.setRenderHint(QPainter::Antialiasing,
true
);

QLinearGradient linearGradient(60, 50, 200, 200);

linearGradient.setColorAt(0.2, Qt::white);

linearGradient.setColorAt(0.6, Qt::green);

linearGradient.setColorAt(1.0, Qt::black);

painter.setPen(QPen(QBrush(linearGradient), 5));

painter.drawLine(50, 50, 200, 200);

}
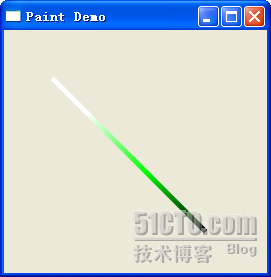
看看我们的渐变线吧!
本文出自 “豆子空间
” 博客,请务必保留此出处http://devbean.blog.51cto.com/448512/238168
分享到:















相关推荐
在Qt框架中,2D绘图是一个非常强大的功能,它提供了丰富的API来支持各种复杂的图形绘制,包括线条、形状、图像以及我们今天要讨论的重点——渐变填充。本教程将深入探讨如何在Qt中实现渐变填充,以帮助开发者创建出...
### Qt学习之路:核心知识点概览 #### 一、前言 - **Qt简介**:Qt是一个跨平台的C++图形用户界面应用程序开发框架。它不仅支持Windows、macOS、Linux等主流操作系统,还能用于开发嵌入式系统、移动设备应用(如...
### Qt学习之路知识点总结 #### 一、基础知识与入门 - **Hello, World!** - **知识点**:Qt环境搭建、第一个Qt程序编写、基本的窗口显示。 - **重要性**:作为Qt初学者的第一课,通过简单的示例程序帮助理解Qt的...
标题《QT学习之路》指明了文档的主要内容,即向读者介绍如何学习Qt这一跨平台的C++图形用户界面应用程序开发框架。Qt是一个功能强大的工具,能够用来开发具有图形用户界面的应用程序,并且支持多种操作系统平台,如...
### Qt 学习之路2 知识点梳理 #### 1. 序言 - **背景**: 本文档是基于作者之前的一个系列教程——《Qt学习之路》的更新版本,旨在适应Qt的新版本和发展趋势。 - **目的**: 更新和完善原有教程内容,使其更适合Qt 4....
### Qt学习之路知识点总结 #### 一、前言:Qt简介与选择 - **Qt**是一种跨平台的应用程序开发框架,广泛应用于桌面、移动设备及嵌入式系统的GUI应用程序开发。 - C++的GUI编程并非C++标准的一部分,因此开发者在...
此外,`QPainter`还支持其他高级特性,如抗锯齿、渐变填充、图案填充等,这些都能通过`QPainter`的相关方法实现,使得2D图形在Qt中具有很高的可定制性和灵活性。 总之,理解并熟练运用Qt的填充规则对于开发高质量的...
此外,Qt还提供了坐标变换、反走样、渐变填充等高级绘图功能,这些都会在相应的学习部分被介绍。 ### Graphics View Framework Graphics View Framework是Qt中处理大量自定义2D图形及复杂场景的框架。学习者可以...
3. QLinearGradient 的使用:QLinearGradient 是 Qt 中的一种渐变填充工具。可以用来实现文字的渐变效果。 4. Qt::ItemDataRole 的限制:Qt::ItemDataRole 只能返回单一的一种颜色,不能实现渐变效果。 5. Paint ...
8. **高级特性**:Qt Quick Canvas还支持渐变、图案填充、变换矩阵、混合模式等高级特性,这些可以帮助你实现更复杂的视觉效果。 9. **示例代码**:教程中的示例代码会涵盖上述知识点,并给出实际应用场景,帮助...
qt 二维绘图 Qt 二维绘图使用 QPainter 绘制基本图形,包括矩形、椭圆、圆角矩形等。QPainter 是 Qt 库中一个...在实际应用中,渐变色填充开始收到欢迎,渐变是依靠颜色的变化实现两种或者多种颜色之间平滑的过渡。
- **渐变填充**:讲解如何使用Qt的绘图API实现渐变填充效果。 - **绘制文字**:教授如何在Qt中绘制文字。 - **绘制路径**:说明如何绘制复杂的路径图形。 - **显示图片**:介绍如何在Qt中加载并显示图片。 - **坐标...
- Qt2D绘图:这是Qt图形界面的核心部分,教程会分多个章节介绍如何使用Qt Creator进行2D绘图,例如绘制简单图形、渐变填充、绘制文字和路径、显示图片等。 六、Qt Creator中的坐标系统 - 坐标系统的理解:详细解析...
QT框架是一种跨平台的应用程序开发框架,主要应用于创建图形用户界面(GUI)应用程序。QT库提供了丰富的API,使得开发者能够方便地构建出功能强大的、具有吸引力的用户界面。本资源聚焦于QT中的一个重要特性——样式...