- 浏览: 44861 次
- 性别:

- 来自: ...
-

最新评论
-
zzh200411:
...
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式 -
zzh200411:
不知道java里怎么绑定
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇) -
zzh200411:
if(field.confirmTo){//confirmTo ...
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其实我也出现这样的问题,很是烦人!
今天extjs上看到了一个解决方案,觉得很好:如果treeLoader加载失败,会继续加载,直到成功加载。
4.解决IE下非正常加载节点问题
即使从服务器取到大量的数据,也没有问题。 ...
... ...
...
基本代码一样,只有js代码的loader小小的修改下:
url:"json.ashx",
listeners:{
"loadexception":function(loader,node,response){
node.loaded = false;
node.reload.defer(10,node);//不停的加载,直到true
}
}
})
5.使用TreeNodeUI
在node中我们可以用专门的类控制node的UI.
1.addClass("class")//添加css类
2.getAnchor()//返回a元素(对象),控制a链接
3.getIconEl()//返回img元素(对象),控制icon图标
4.getTextEl()//返回span元素(对象),控制节点文本
5.hide()
6.show()
7.removeClass()
我们来做个例子,不过我先推荐个网站extjs中文社区,感觉就是内容太少了
例子:动态改变节点的icon图标
关键js代码:
root.on("click",function(node){
node.getUI().getTextEl().innerHTML="点击后";//a元素(对象)
node.getUI().getIconEl().src="Image/add.gif";//img元素(对象)
});
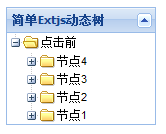
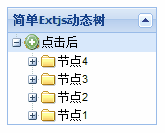
效果图:

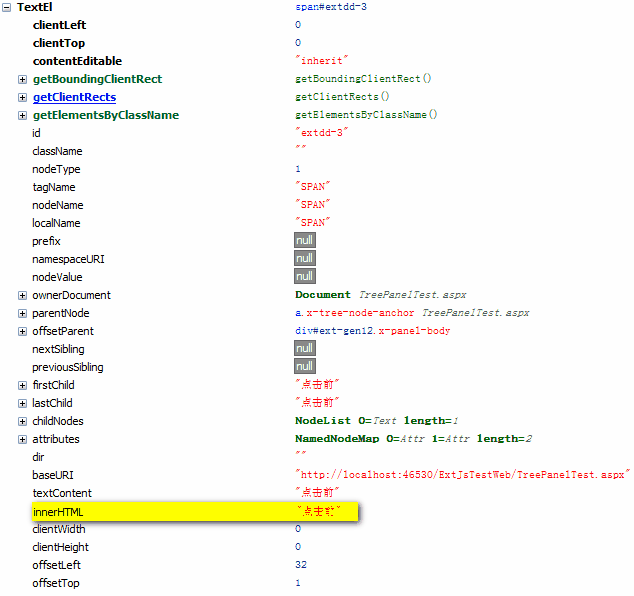
再来看看节点node.getUI().getTextEl()到底是什么?firebug下,
node.getUI().getIconEl()的内容:
其他类似.
6.带有checkbox的树
类似vista下IIS7.0的配置(就是带有checkbox的哦)
先看几个关键字:
1.node.getUI().checkbox.checked//返回节点选择,true和fasle
2.用.net书写json文本,引用两个dl:Jayrock.dll和Jayrock.Json.dll,我会在后面提供下载
using Jayrock;
using Jayrock.Json;
using Jayrock.JsonRpc;
//使用Jayrock的JsonTextWriter可以书写json文本
3.checkchange事件,选择变化时激发
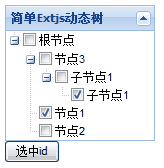
看个简单的效果图: =>
=>
两个问题:
<!---->1.如何隐藏复选框前的文件夹等小图标?
//答:图标img元素的css的class名为x-tree-node-icon,把display设为none就可以了
2.如何使用Jayrock.dll和Jayrock.json.dll把字符串转换为json对象?
using (JsonTextWriter writer = new JsonTextWriter(context.Response.Output))
{
writer.WriteStartArray();//[
writer.WriteStartObject();//{
writer.WriteEndObject();//}
writer.WriteEndArray();//]
writer.WriteMember("text");//"text":
writer.WriteString("节点3");//节点三
writer.WriteMember("checked");
writer.WriteBoolean(false);//bool值
...
...
}
详细请参见
http://msdn.microsoft.com/zh-cn/library/bb299886.aspx#intro_to_json_topic5
/*
很罗嗦,我为什么要这么做?
其实我也不想这么罗嗦,但是我用下面两种方法
1.用ashx字符串拼接返回的文本,没有成功!
2.类对象序列化json,因为checked为C#的关键字,定义一个含checked字段的类,我没有成功!
只好用这么繁琐的办法,请高手有什么好的建议,多多指点!
*/
css代码:
<!---->//隐藏节点前的图标
<style type="text/css">
.x-tree-node-icon
{
display:none;
}
</style>
html代码:
<div id="container">
</div>
<div id="btn"></div>
</body>
js代码:
Ext.QuickTips.init();
Ext.BLANK_IMAGE_URL="ExtJs/resources/images/default/s.gif";
function mytoggleChecked(node)
{
//迭代复选=>父节点影响子节点选择,子节点不影响父节点
if(node.hasChildNodes())
{
//eachChild(fn),遍历函数
node.eachChild(function(child){
child.getUI().toggleCheck(node.attributes.checked);
child.attributes.checked = node.attributes.checked;
//child.getUI().checkbox.checked=node.getUI().checkbox.checked;//有其父必有其子
child.on("checkchange",function(sub){
mytoggleChecked(sub);//传递子节点
});
mytoggleChecked(child);//处理子节点(第三级,有点晕阿)
})
}
}
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"简单Extjs动态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true,
loader:new Ext.tree.TreeLoader({
url:"checkjson.ashx",
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
node.loaded = false;
node.reload.defer(10,node);
}
}
})
});
//根节点
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"根节点",
checked:false,
listeners:{
"checkchange":function(node){//选中是否切换激发事件
mytoggleChecked(node);//自定义级联选择函数
}
},
expanded:true
});
mytree.setRootNode(root);
mytree.render();
root.expand(true);
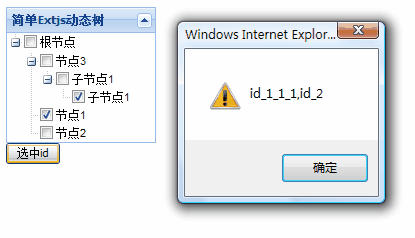
new Ext.Button({
text:"选中id",
handler:function(){
var b=mytree.getChecked();
var checkid=new Array;//存放选中id的数组
for(var i=0;i<b.length;i++)
{
if(b[i].leaf)
{
checkid.push(b[i].id);//添加id到数组
}
}
alert(checkid.toString());//checkid.toString()这个结果,我们可以传到服务器,想怎么处理就怎么处理
}
}).render(document.body,"btn");
})
checkjson.ashx代码:
<!---->//先添加引用两个Jayrock.Json.dll和Jayrock.dll
<%@ WebHandler Language="C#" Class="checkjson" %>
using System;
using System.Web;
using System.Text;
//添加Jayrock命名空间
using Jayrock;
using Jayrock.Json;
using Jayrock.JsonRpc;
public class checkjson : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
using (JsonTextWriter writer = new JsonTextWriter(context.Response.Output))
{
//下面的代码好顶啊,算了,朋友,不想看了,就别看这个例子,我自己都有点看不下去了
writer.WriteStartArray();
//111
writer.WriteStartObject();
writer.WriteMember("text");
writer.WriteString("节点3");
writer.WriteMember("id");
writer.WriteString("id_1");
writer.WriteMember("checked");
writer.WriteBoolean(false);
//111--111
writer.WriteMember("children");
writer.WriteStartArray();
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_1_1");
writer.WriteMember("text");
writer.WriteString("子节点1");
writer.WriteMember("checked");
writer.WriteBoolean(false);
//111-111-111
writer.WriteMember("children");
writer.WriteStartArray();
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_1_1_1");
writer.WriteMember("text");
writer.WriteString("子节点1");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(true);
writer.WriteEndObject();
writer.WriteEndArray();
writer.WriteEndObject();
writer.WriteEndArray();
writer.WriteEndObject();
//2222
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_2");
writer.WriteMember("text");
writer.WriteString("节点1");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(false);
writer.WriteEndObject();
//333
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_3");
writer.WriteMember("text");
writer.WriteString("节点2");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(false);
writer.WriteEndObject();
writer.WriteEndArray();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
哇,好乱阿 !感觉不是很好,就推荐一个很好的网站吧:
***视频在线
哦,忘记了Jayrock的dll库文件:Jayrock的dll
发表评论
-
ExtJs2.0学习系列(15)--extjs换肤
2008-12-04 21:09 2553extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤 ... -
ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
2008-12-04 21:06 2524继续tree的learn! 今天就来个可增删改的树吧,操作数据 ... -
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
2008-12-04 21:04 3198今天开始,我们就开始一起学习TreePanel了,道个歉,上篇 ... -
ExtJs2.0学习系列(11)--Ext.XTemplate
2008-12-04 21:03 1450XTemplate是Extjs里面的模板组件.下面我们看个最简 ... -
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
2008-12-04 21:02 2634上一篇种我们简单的了解了下tabpanel下面我们要介绍的是, ... -
ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
2008-12-04 21:00 1746大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜 ... -
ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇)
2008-12-04 20:59 1490在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简 ... -
ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
2008-12-04 20:57 1447N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到 ... -
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
2008-12-04 20:55 1618前言:说句实话,此extjs系列的文章在博客园中的热度不高,可 ... -
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
2008-12-04 20:54 1197上篇中我们简单的谈到了FormPanel中的fieldset和 ... -
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
2008-12-04 20:52 1627上篇中我们讨论了Ext.window的简单使用,今天我们要看看 ... -
ExtJs2.0学习系列(3)--Ext.Window
2008-12-04 20:50 1399前言:关于extjs,为了照顾还没有入门的新手,我给一点提示, ... -
ExtJs2.0学习系列(2)--Ext.Panel
2008-12-04 20:43 2304上一篇文章ExtJs2.0学习系列(1)--Ext.Messa ... -
ExtJs2.0学习系列(1)--Ext.MessageBox
2008-12-04 20:40 1254大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在 ...







相关推荐
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
在EXTJS这个强大的JavaScript框架中,`Ext.Panel`和`TreePanel`是两个非常重要的组件,它们被广泛用于构建复杂的用户界面。这篇文章将探讨如何在这些组件中动态加载本地页面数据,以提升用户体验并实现灵活的数据...
在EXTJS框架中,`Ext.ux.form.LovCombo`是一种自定义组件,它扩展了基本的`Ext.form.field.ComboBox`,提供了更丰富的功能,尤其是针对多选和联动选择的需求。这个组件通常用于创建具有“lov”(即“Look Up Value”...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
2. **组件库**:ExtJS 2.0提供了众多预定义的组件,如表格(GridPanel)、表单(FormPanel)、树形视图(TreePanel)、菜单(Menu)等。教程会详细介绍这些组件的用法,包括配置项、事件监听、数据绑定等。 3. **...
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
"ext7.0.0"可能是这个扩展的特定版本号,暗示它是7系列的首次更新,通常伴随着新功能、性能优化或错误修复。 压缩包子文件的文件名称列表只给出了"ext-7.0.0",这意味着压缩包内包含的是这个扩展的完整目录结构,...
21. extJs 2.0学习笔记(Ext.Panel篇二) 50 22. extJs 2.0学习笔记(Ext.Panel篇三) 59 23. extJs 2.0学习笔记(Ext.Panel篇四) 62 24. extJs 2.0学习笔记(组件总论篇) 66 25. extJs 2.0学习笔记(Ext.Element API总结) ...
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
在ExtJs框架中,JsonStore是一种非常重要的数据存储器,它专门用来处理和展示JSON格式的数据。本资料主要讲解如何使用JsonStore来加载并显示数据,以创建一个简单的个人信息表格。 首先,为了使用ExtJs框架,我们...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
标题中的"ext-4.2.1.883.7z"指的是ExtJS框架的一个特定版本,4.2.1.883,它被压缩成了7z格式的文件。7z是一种高效的文件压缩格式,由7-Zip软件创建,以提供更高的压缩比和更快的解压缩速度。7z文件通常需要使用支持7...
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了
extjs4.2.1.883 差不多是extjs 4.0 版本中非常靠后的版本了。在这个大版本下最稳定的版本了。