上篇中我们简单的谈到了FormPanel中的fieldset和ComboBox,今天我们继续把这个话题说下去,说全一点,说深一点。
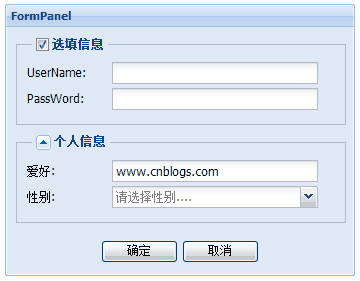
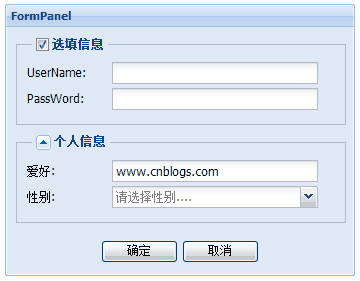
3.可选的fieldset实例
其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点:
//因为觉得这个参数特别,特举一例以说明
1.checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开,否则相反,默认为false
2.checkboxName:string//当上面为true时,作为checkbox的name,方便表单操作
这里我把js核心代码贴出来(html代码与上一篇中完全相同,不列出):
//在上一节的基础代码的items里面添加如下配置
{
xtype:"fieldset",
checkboxToggle:true,//关键参数,其他和以前的一样
checkboxName:"dfdf",
title:"选填信息",
defaultType:'textfield',
width:330,
autoHeight:true,//使自适应展开排版
items:[{
fieldLabel:"UserName",
name:"user",
anchor:"95%"//330px-labelWidth剩下的宽度的95%,留下5%作为后面提到的验证错误提示
},
{
fieldLabel:"PassWord",
inputType:"password",//密码文本
name:"pass",
anchor:"95%"
}]
}


4.表单验证实例(空验证,密码确认验证,email验证)
我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便)。
在验证之前,我不得不提两个小知识点:
//大家在很多的extjs代码中都看到了这两个,他们都起提示作用的
Ext.QuickTips.init();//支持tips提示
Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id)
//side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证
//大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
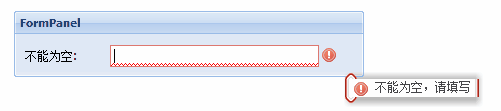
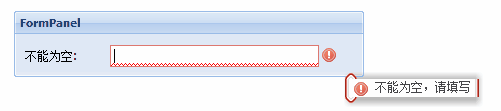
1.我们看一个最简单的例子:空验证(其实这不算是一个专门的验证例子)
//空验证的两个参数
1.allowBlank:false//false则不能为空,默认为true
2.blankText:string//当为空时的错误提示信息
js代码为:
var form1 = new Ext.form.FormPanel({
width:350,
frame:true,
renderTo:"form1",
labelWidth:80,
title:"FormPanel",
bodyStyle:"padding:5px 5px 0",
defaults:{width:150,xtype:"textfield",inputType:"password"},
items:[
{fieldLabel:"不能为空",
allowBlank:false,//不允许为空
blankText:"不能为空,请填写",//错误提示信息,默认为This field is required!
id:"blanktest",
anchor:"90%"
}
]
});

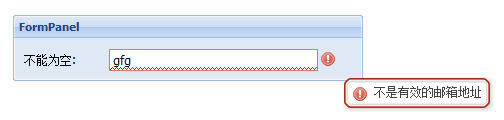
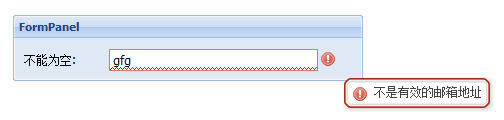
2.用vtype格式进行简单的验证。
在此举邮件验证的例子,重写上面代码的items配置:
items:[
{fieldLabel:"不能为空",
vtype:"email",//email格式验证
vtypeText:"不是有效的邮箱地址",//错误提示信息,默认值我就不说了
id:"blanktest",
anchor:"90%"
}

你可以修改上面的vtype为以下的几种extjs的vtype默认支持的验证:
//form验证中vtype的默认支持类型
1.alpha //只能输入字母,无法输入其他(如数字,特殊符号等)
2.alphanum//只能输入字母和数字,无法输入其他
3.email//email验证,要求的格式是"langsin@gmail.com"
4.url//url格式验证,要求的格式是http://www.***
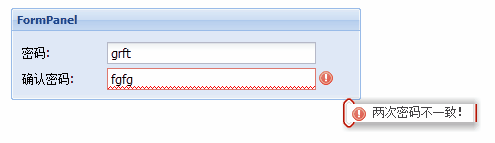
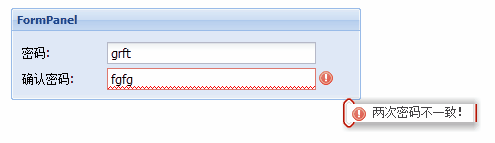
3.确认密码验证(高级自定义验证)
前面的验证都是extjs已经提供的验证,我们也可以自定义验证函数,比上面要复杂点了。我们一起做一个密码确认的例子。
我们修改前面的代码:
//先用Ext.apply方法添加自定义的password验证函数(也可以取其他的名字)
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值
return (val==pwd.getValue());
}
return true;
}
});
//配置items参数
items:[{fieldLabel:"密码",
id:"pass1",
anchor:"90%"
},{
fieldLabel:"确认密码",
id:"pass2",
vtype:"password",//自定义的验证类型
vtypeText:"两次密码不一致!",
confirmTo:"pass1",//要比较的另外一个的组件的id
anchor:"90%"
}

关于vtype的内容还有很多内容要挖掘,但现在我们就点到这里为止,以后有机会再讨论它的其他高级验证。
不知不觉中写了这么多,大家都要歇息了,我们下次再接着讨论,
(因为本人近期考试和其他锁杂事情,近期可能更新较慢,还请大家海量,耐心,支持!)
分享到:
















相关推荐
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
2. **docs**:这里是Ext.js的开发文档,包含了详细的API参考和教程,对于开发者来说是不可或缺的学习资源。 3. **locale**:存储了不同国家和地区语言的资源文件,方便进行多语言支持。 4. **packages**:这个目录...
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
在EXTJS框架中,`Ext.ux.form.LovCombo`是一种自定义组件,它扩展了基本的`Ext.form.field.ComboBox`,提供了更丰富的功能,尤其是针对多选和联动选择的需求。这个组件通常用于创建具有“lov”(即“Look Up Value”...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
### Ext的FormPanel组件 #### 综述 `FormPanel`是Ext JS框架中的一个重要组件,主要用于构建复杂的表单界面。它提供了丰富的功能,如数据验证、数据提交以及灵活的布局控制等,使得开发者能够轻松地创建出既美观又...
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
2. **组件库**:ExtJS 2.0提供了众多预定义的组件,如表格(GridPanel)、表单(FormPanel)、树形视图(TreePanel)、菜单(Menu)等。教程会详细介绍这些组件的用法,包括配置项、事件监听、数据绑定等。 3. **...
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
"ext7.0.0"可能是这个扩展的特定版本号,暗示它是7系列的首次更新,通常伴随着新功能、性能优化或错误修复。 压缩包子文件的文件名称列表只给出了"ext-7.0.0",这意味着压缩包内包含的是这个扩展的完整目录结构,...
21. extJs 2.0学习笔记(Ext.Panel篇二) 50 22. extJs 2.0学习笔记(Ext.Panel篇三) 59 23. extJs 2.0学习笔记(Ext.Panel篇四) 62 24. extJs 2.0学习笔记(组件总论篇) 66 25. extJs 2.0学习笔记(Ext.Element API总结) ...
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
在ExtJs框架中,JsonStore是一种非常重要的数据存储器,它专门用来处理和展示JSON格式的数据。本资料主要讲解如何使用JsonStore来加载并显示数据,以创建一个简单的个人信息表格。 首先,为了使用ExtJs框架,我们...
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
标题中的"ext-4.2.1.883.7z"指的是ExtJS框架的一个特定版本,4.2.1.883,它被压缩成了7z格式的文件。7z是一种高效的文件压缩格式,由7-Zip软件创建,以提供更高的压缩比和更快的解压缩速度。7z文件通常需要使用支持7...
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了