今天开始,我们就开始一起学习TreePanel了,道个歉,上篇的代码很乱阿.
我总是喜欢用最简单的例子开始,去理解最基本的使用方法,减少对i后面高级使用的干扰!
TreePanel是继承自Panel,所以很多在Panel中谈到的属性这里可能会一笔带过,如有问题,请参考ExtJs2.0学习系列(2)--Ext.Panel
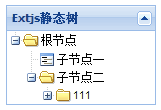
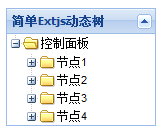
1.第一个静态树--最简单的树
效果图:

html代码:
<!----><div id="container">
</div>
js代码:
<!---->Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
el:"container",//应用到的html元素id
animate:true,//以动画形式伸展,收缩子节点
title:"Extjs静态树",
collapsible:true,
rootVisible:true,//是否显示根节点
autoScroll:true,
autoHeight:true,
width:150,
lines:true,//节点之间连接的横竖线
loader:new Ext.tree.TreeLoader(),//
root:new Ext.tree.AsyncTreeNode({
id:"root",
text:"根节点",//节点名称
expanded:true,//展开
leaf:false,//是否为叶子节点
children:[{text:'子节点一',leaf:true},{id:'child2',text:'子节点二',children:[{text:"111"}]}]
})
});
mytree.render();//不要忘记render()下,不然不显示哦
})
在这里,我谈一个问题:
<!---->/*只有loader和AsyncTreeNode才能使children显示出来,为什么?*/
我在api中没有找到答案,甚至连children都没有看到,但是在原代码中,我们可以确定这个事实,只有loader实例后,AsyncTreeNode的children才会被递归的添加(appendChild)到它的父节点下,所以象示例中的代码,一定要注意条件.
其他的子节点问题不受此限制!
TreePanel基本配置参数:
<!---->//TreePanel配置参数
1.animate:true//展开,收缩动画,false时,则没有动画效果
2.autoHeight:true//自动高度,默认为false
3.enableDrag:true//树的节点可以拖动Drag(效果上是),注意不是Draggable
4.enableDD:true//不仅可以拖动,还可以通过Drag改变节点的层次结构(drap和drop)
5.enableDrop:true//仅仅drop
6.lines:true//节点间的虚线条
7.loader:Ext.tree.TreeLoader//加载节点数据
8.root:Ext.tree.TreeNode//根节点
9.rootVisible:false//false不显示根节点,默认为true
10.trackMouseOver:false//false则mouseover无效果
11.useArrows:true//小箭头
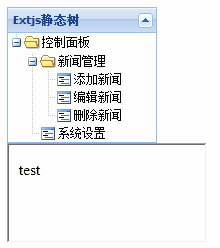
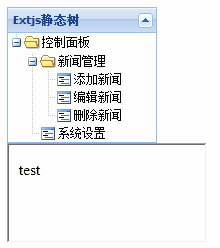
2.通过TreeNode自定义静态树
例子1其实很受数据的限制,必须先要准备好数组对象,我们用另外的方式再写个例子,在写例子前,我们来学习下
TreeNode的基本配置参数:
<!---->//TreeNode常用配置参数
1.checked:false//true则在text前有个选中的复选框,false则text前有个未选中的复选框,默认没有任何框框
2.expanded:fasle//展开,默认不展开
3.href:"http:/www.cnblogs.com"//节点的链接地址
4.hrefTarget:"mainFrame"//打开节点链接地址默认为blank,可以设置为iframe名称id,则在iframe中打开
5.leaf:true//叶子节点,看情况设置
6.qtip:"提示"//提示信息,不过要 Ext.QuickTips.init();下
7.text:"节点文本"//节点文本
8.singleClickExpand:true//用单击文本展开,默认为双击
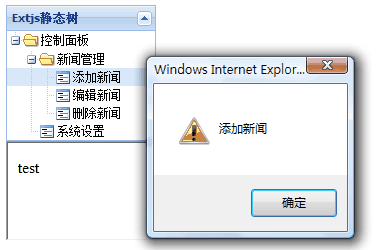
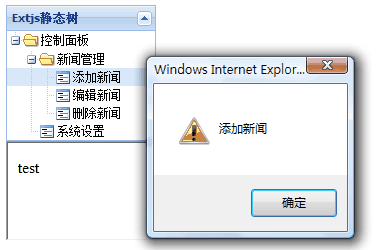
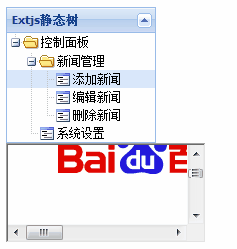
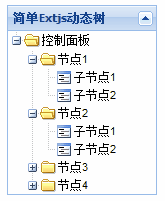
效果图:



html代码:
<!---->
<body style="margin:10px;">
<div id="container">
</div>
<iframe name="mainFrame" id="mainFrame" height="100px" width="200px" src="jstest.htm"></iframe>
</body>
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"Extjs静态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true
});
//根节点
var root=new Ext.tree.TreeNode({
id:"root",
text:"控制面板",
expanded:true
});
//第一个子节点及其子节点
var sub1=new Ext.tree.TreeNode({
id:"news",
text:"新闻管理",
singleClickExpand:true
});
sub1.appendChild(new Ext.tree.TreeNode({
id:"addNews",
text:"添加新闻",
href:"http://www.baidu.com",
hrefTarget:"mainFrame",
qtip:"打开百度",
listeners:{//监听
"click":function(node,e){
alert(node.text)
}
}
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"editNews",
text:"编辑新闻"
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"delNews",
text:"删除新闻"
}));
root.appendChild(sub1);
root.appendChild(new Ext.tree.TreeNode({
id:"sys",
text:"系统设置"
}));
mytree.setRootNode(root);//设置根节点
mytree.render();//不要忘记render()下,不然不显示哦
})
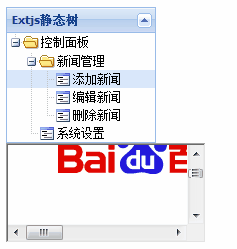
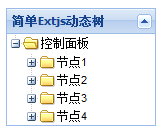
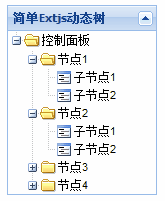
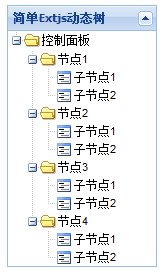
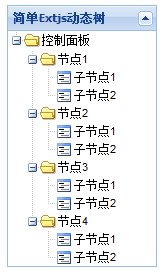
3.用TreeLoader加载数据生成树
<!---->//这里只介绍TreeLoader的参数一个
dataUrl:"*****.**"//地址
url:"****.**"//url参数和dataUrl参数一样
效果图:



html代码:
<!---->
<div id="container">
</div>
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"简单Extjs动态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true,
//这里简简单单的loader的几行代码是取数据的,很经典哦
loader:new Ext.tree.TreeLoader({
dataUrl:"json.ashx"
})
});
//根节点
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"控制面板",
expanded:true
});
mytree.setRootNode(root);
mytree.render();//不要忘记render()下,不然不显示哦
})
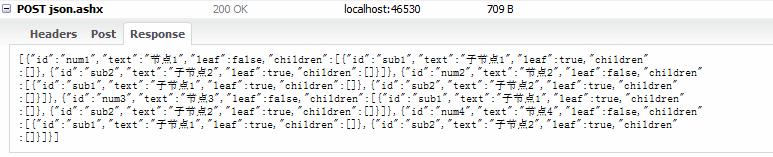
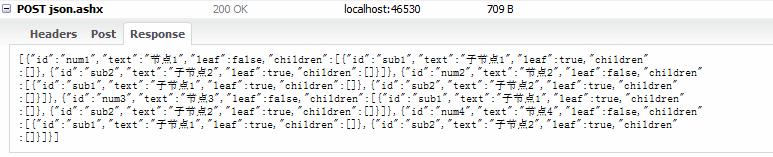
上面的代码中dataUrl地址为json.ashx的代码是怎样呢?
让我们先来思考一个问题:
<!---->/*---dataUrl的地址返回的内容必须为数组对象形式,但是.net页面如何返回这样的格式?---*/
我的解决方案:把.net数据转换为json对象。
using System.Web.Script.Serialization;
public string ToJson(object o)
{
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
这里的o,我们可以定义个类的对象,传进去,转换为json对象
json.ashx代码:
<!---->using System;
using System.Web;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class jsondata
{
//定义jsondata类,存放节点数据
public string id;
public string text;
public bool leaf;
public List<jsondata> children=new List<jsondata>();//存放子节点
}
public class json : IHttpHandler {
public List<jsondata> jsdata=new List<jsondata>();
public void ProcessRequest (HttpContext context) {
for (int i = 1; i < 5; i++)
{
jsondata jd = new jsondata();
jd.id="num"+i;
jd.text = "节点"+i;
jd.leaf = false;
for (int j = 1; j < 3; j++)
{
jsondata subjd = new jsondata();
subjd.id = "sub" + j;
subjd.text = "子节点" + j;
subjd.leaf = true;
jd.children.Add(subjd);
}
jsdata.Add(jd);
}
context.Response.Write(ToJson(jsdata.ToArray()));//ToArray()在IE里面好像缺了不行
}
public bool IsReusable {
get {
return false;
}
}
public string ToJson(object o)
{
//序列化对象为json数据,很重要!
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
}
异步获取它的数据:

好了。
这里是模拟出数据,从数据库中取出数据再处理为节点数据 ,一个道理!
今天我们算是对TreePanel的最基本的使用有个基础的认识,谢谢支持!
分享到:



















相关推荐
EXTJS 提供了丰富的控件,如表格 (`Ext.grid.GridPanel`)、窗体 (`Ext.form.FormPanel`)、树形视图 (`Ext.tree.TreePanel`) 等。了解这些控件的基本使用方法以及如何结合实际项目进行应用,是提高开发效率的关键。 ...
# 压缩文件中包含: 中文-英文对照文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文-英文对照文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
内容概要:本文详细探讨了基于模型预测控制(MPC)的微网共享储能优化调度技术,分为日前优化和日内滚动MPC跟踪两大部分。日前优化部分通过分析居民用电需求,制定储能充放电策略,确保整体能源利用效率最大化。日内滚动MPC跟踪部分则通过预测模型、滚动优化和反馈校正,动态调整储能状态,保持系统稳定。文中提供了多个Python和MATLAB代码片段,展示了具体的技术实现细节,如K-means聚类、CVXPY建模、LSTM+ARIMA混合预测等。 适合人群:从事微网系统设计、储能优化调度的研究人员和技术开发者,以及对模型预测控制感兴趣的工程技术人员。 使用场景及目标:适用于微网系统的储能管理,旨在提高能源利用效率、降低运营成本,并确保系统在各种工况下的稳定性。主要目标是通过合理的储能调度,实现削峰填谷和平抑负荷波动。 其他说明:文章不仅介绍了理论背景,还分享了实际应用中的经验和教训,如处理光伏出力预测误差、优化求解器性能等问题。同时,文中提到的一些关键技术点,如充放电互斥约束、终端约束等,有助于深入理解MPC的应用挑战和解决方案。
本书由Bernard Marr撰写,探讨了互联网的第三次演变——未来互联网,即Web 3.0和元宇宙的概念。作者详细分析了元宇宙技术、Web3和区块链如何共同作用,推动互联网向更沉浸式和去中心化的方向发展。书中指出,这一变革不仅将改变我们的日常生活和娱乐方式,还将深刻影响教育、金融、医疗保健以及制造业等多个行业。同时,作者也探讨了政府和公共服务如何利用未来互联网提高效率,以及企业如何在这一变革中重新思考产品、服务和业务运营。书中还强调了未来互联网对技能需求的影响,以及如何在企业中建立适应未来互联网的成功文化,并制定相应的战略。
# 压缩文件中包含: 中文-英文对照文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文-英文对照文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
内容概要:本文详细介绍了如何使用VHDL语言在FPGA上实现16阶FIR低通滤波器的设计与实现。首先,文中给出了滤波器的基本参数设定,如采样率为50MHz,截止频率为3MHz,并采用汉明窗进行设计。接着,展示了顶层实体声明及其内部逻辑结构,包括移位寄存器作为延迟线以及乘累加操作的具体实现方法。同时提供了完整的VHDL代码片段,涵盖了从顶层实体定义到具体的功能模块,如系数生成、数据移位寄存器和乘累加模块。此外,还讨论了ModelSim仿真的配置与测试激励生成方式,确保仿真结果能够正确反映滤波器性能。最后,针对硬件实现过程中可能出现的问题进行了提示,如时钟约束、资源优化等。 适合人群:具有一定FPGA开发经验的技术人员,尤其是对VHDL编程有一定了解并希望深入研究FIR滤波器实现的人群。 使用场景及目标:适用于需要在FPGA平台上快速搭建并验证FIR低通滤波器的应用场合。主要目标是帮助开发者掌握FIR滤波器的工作原理及其在FPGA上的高效实现方法。 其他说明:文中不仅提供了详细的代码示例,还包括了许多实用的经验分享和技术要点提醒,有助于提高开发效率并减少常见错误的发生。
内容概要:本文详细介绍了车辆紧急防避撞AEB控制系统的构建与实现。首先,文章阐述了驾驶员制动模型,通过模拟人类驾驶者的制动行为,使车辆能够根据实际情况做出适当的制动反应。其次,引入了模糊控制方法用于计算期望减速度,使得车辆能够在面对不确定性环境时作出智能化决策。再次,建立了纵向发动机逆动力学模型,以确定合适的节气门开度,确保车辆的动力输出满足制动需求。此外,还探讨了制动压力与减速度的关系以及风阻和滚动阻力的影响,并展示了具体的代码实现。最后,文章描述了仿真的步骤,强调了验证模型有效性的重要性。 适合人群:从事自动驾驶技术研发的专业人士、对车辆控制感兴趣的工程师和技术爱好者。 使用场景及目标:适用于研究和开发先进的车辆安全辅助系统,旨在提高车辆在紧急情况下的避撞能力,减少交通事故的发生。通过理解和应用文中提供的模型和代码,可以为实际工程项目提供理论支持和技术指导。 其他说明:文章不仅提供了详细的理论解释,还包括了大量的代码示例,便于读者理解和实践。同时,作者还分享了一些实际开发中的经验和技巧,有助于解决可能出现的问题并优化系统性能。
Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码,个人经导师指导并认可通过的高分设计项目,评审分99分,代码完整确保可以运行,小白也可以亲自搞定,主要针对计算机相关专业的正在做大作业的学生和需要项目实战练习的学习者,可作为毕业设计、课程设计、期末大作业,代码资料完整,下载可用。 Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源码Python基于Mapreduce批处理的某招聘网站爬虫及可视化展示项目源
脚本功能: 自动打开浏览器。 进入指定的登录页面。 输入预设的用户名和密码。 点击登录按钮。 登录成功后获取用户信息并打印。 点击退出按钮并退出登录。 关闭浏览器。 注意事项: 确保已安装适用于您浏览器的驱动程序,例如 ChromeDriver,并正确设置其路径。 在实际应用中,您需要根据目标网站的结构和元素修改选择器(如 By.NAME、By.ID 等)和相应的值。 此脚本仅为示例,实际使用时需要考虑更复杂的场景,例如异常处理、验证码处理、动态元素加载等。 遵守目标网站的使用条款和法律法规,不要用于非法或未经授权的操作。
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
【信息安全领域实战项目】
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
内容概要:本文探讨了基于滑膜控制的五辆车编队实现自适应协同巡航控制(ACC)的研究。通过carsim/Simulink平台进行仿真,采用分层控制结构,上层滑膜控制器根据前车的距离和速度误差计算期望加速度,下层则通过控制节气门开度和制动压力来实现车速控制。文中展示了详细的算法架构、关键代码片段以及丰富的仿真结果图,验证了滑膜控制在车辆编队中的优越性能,特别是在紧急情况下能够迅速反应并保持稳定的跟车距离。 适合人群:对自动驾驶技术和车辆控制系统感兴趣的科研人员、工程师及高校相关专业学生。 使用场景及目标:适用于研究和开发多车编队的自适应巡航控制系统,旨在提高车队行驶的安全性和效率。具体目标包括减少车速跟踪误差、优化节气门和制动控制、提升紧急情况下的响应速度。 其他说明:提供了详细的滑膜控制理论讲解和技术实现细节,附带完整的仿真数据和工程落地指导,有助于读者深入理解和应用该技术。
# 压缩文件中包含: 中文-英文对照文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文-英文对照文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
内容概要:本文详细介绍了三相桥式整流电路采用双闭环控制(电流内环和电压外环)的方法及其在MATLAB中的仿真实现。首先阐述了为何需要引入电流内环来提高系统的动态响应速度和稳定性,特别是在负载突变情况下。接着描述了硬件配置,包括六个晶闸管的工作方式以及触发脉冲的生成机制。文中给出了具体的双PI控制器参数设置方法,并展示了如何通过调整电流环和电压环的比例和积分系数来优化系统性能。此外,还讨论了常见的调试问题及解决方案,如同步触发信号的相位补偿、PI参数的选择、采样时间的影响等。最后通过仿真实验数据对比,证明了双闭环控制相比单环控制在稳定性和抗干扰方面有着显著优势。 适合人群:从事电力电子研究的技术人员、高校相关专业师生、对电力电子控制系统感兴趣的工程技术人员。 使用场景及目标:适用于需要深入了解三相桥式整流电路双闭环控制原理并进行仿真实践的学习者;旨在帮助读者掌握双闭环控制系统的参数选择、调试技巧及应用实例。 其他说明:文中提供了大量MATLAB代码片段用于辅助理解和实施具体控制策略,同时分享了许多来自实际项目的经验教训,有助于读者更好地将理论应用于实践中。
内容概要:本文详细介绍了飞蛾扑火优化算法(Moth Flame Optimization, MFO)的原理和实现方法。首先解释了MFO的基本概念,即通过模仿飞蛾绕光飞行的行为来构建优化算法。接着展示了MFO的关键公式和Matlab代码实现,特别是飞蛾位置更新公式的具体形式。文中提供了23个经典的测试函数用于评估MFO性能,并给出了具体的调用方式。此外,还讨论了算法运行效果以及一些重要的调参经验和技巧,如种群数量、迭代次数、边界设定等。最后分享了一个实际应用案例,展示了MFO在光伏电池板排布优化中的成功应用。 适合人群:对优化算法感兴趣的科研工作者、学生以及从事相关领域研究的专业人士。 使用场景及目标:适用于需要高效求解复杂优化问题的研究项目,尤其是涉及多峰函数优化的情况。目标是帮助读者掌握MFO的工作原理并能够独立应用于实际问题中。 其他说明:本文不仅提供了详细的理论讲解和技术细节,还包括完整的代码实现和丰富的实验数据,有助于深入理解和实践MFO算法。
DBeaver 是一个通用的数据库管理工具和 SQL 客户端,具有许多功能,包括元数据编辑器、SQL 编辑器、富数据编辑器、ERD、数据导出/导入/迁移、SQL 执行计划等。支持 MySQL, PostgreSQL, Oracle, DB2, MSSQL, Sybase, Mimer, HSQLDB、Derby、Teradata、Vertica、Netezza、Informix 等。
内容概要:本文详细探讨了永磁同步电机(PMSM)中采用降阶负载转矩观测器进行转矩估计的方法,并介绍了将估计得到的负载转矩用于前馈补偿的技术。首先,文章指出传统全阶观测器存在模型复杂、参数调整困难的问题,提出利用降阶观测器简化模型并提高参数调整效率。接着,通过具体的数学推导和MATLAB/Simulink代码展示了降阶观测器的设计过程,强调了关键参数如观测器增益的选择对系统性能的影响。然后,讨论了前馈补偿的具体实现方式,即在速度环输出中加入负载转矩估计值,从而有效减小突加负载引起的转速波动。最后,通过实验数据对比证明了该方法的有效性和优越性,尤其是在应对突加负载时的表现更为突出。 适合人群:从事电机控制领域的研究人员和技术人员,尤其是关注永磁同步电机控制策略优化的专业人士。 使用场景及目标:适用于需要精确控制永磁同步电机转矩的应用场合,如电梯、电动汽车等。目标是提高系统的抗干扰能力和稳定性,减少突加负载导致的转速波动。 其他说明:文中提供了详细的MATLAB和C语言代码示例以及仿真模型构建指南,有助于读者理解和实践所介绍的技术。此外,还分享了一些实用的工程经验和调试技巧,如参数设置范围、注意事项等。
内容概要:本文详细介绍了西门子1200 PLC在水处理系统中的应用,重点讲解了SCL编程实现的关键功能块,包括模拟量换算、滤波、时间换算以及Modbus TCP通讯程序。每个功能块都有详细的代码示例和应用场景说明,展示了如何将模拟量信号转换为数字量、去除信号噪声、进行时间单位换算以及实现设备间的高效通信。此外,文中还提到了一些实用技巧,如仿真环境搭建、电气原理图解读、HMI界面设计等。 适合人群:具备一定PLC编程基础的技术人员,尤其是从事水处理行业自动化控制领域的工程师。 使用场景及目标:① 学习如何利用SCL语言编写高效的PLC功能块;② 掌握水处理系统中常见的信号处理方法;③ 实现PLC与其他设备之间的可靠通信;④ 提升对复杂工业控制系统的设计和调试能力。 其他说明:文中不仅提供了理论知识,还分享了许多实际项目中的经验和优化技巧,帮助读者更好地理解和应用所学内容。