- 浏览: 44896 次
- 性别:

- 来自: ...
-

最新评论
-
zzh200411:
...
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式 -
zzh200411:
不知道java里怎么绑定
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇) -
zzh200411:
if(field.confirmTo){//confirmTo ...
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
继续tree的learn! 今天就来个可增删改的树吧,操作数据库就使用比较方便的Linq,无非就是增删改!
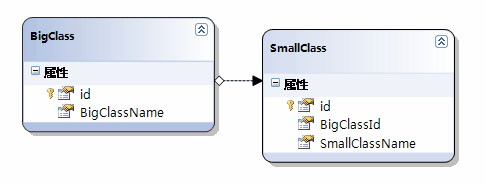
LinqData.dbml:
html代码:
<!----><body>
<div id="container" style="float:left; margin-right:10px;">
</div>
<iframe name="mainFrame" id="mainFrame" src="http://www.baidu.com" width="200px" height="200px"></iframe>
</body>
<div id="container" style="float:left; margin-right:10px;">
</div>
<iframe name="mainFrame" id="mainFrame" src="http://www.baidu.com" width="200px" height="200px"></iframe>
</body>
css代码:
<!----><style type="text/css">
.leaf
{
background-image:url(ExtJs/resources/images/default/tree/leaf.gif) !important;
}<!--节点右键菜单的叶子图片-->
.folder
{
background-image:url(ExtJs/resources/images/default/tree/folder.gif) !important;
}<!--节点右键菜单的文件夹图片-->
</style>
.leaf
{
background-image:url(ExtJs/resources/images/default/tree/leaf.gif) !important;
}<!--节点右键菜单的叶子图片-->
.folder
{
background-image:url(ExtJs/resources/images/default/tree/folder.gif) !important;
}<!--节点右键菜单的文件夹图片-->
</style>
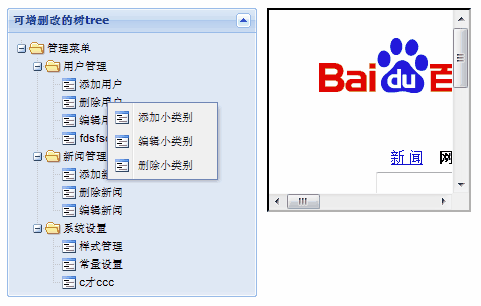
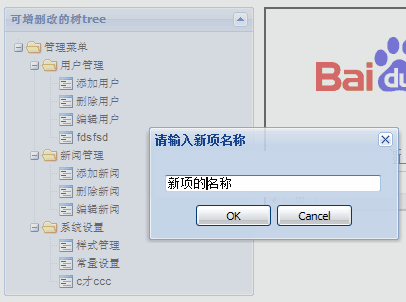
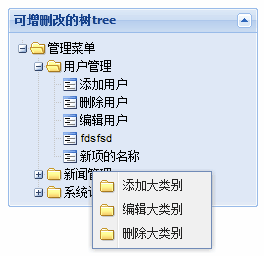
效果图:


图就不多贴出来,下面看核心代码:
核心代码:
js代码:
<!---->///<reference path="Extjs_Intellisense.js" />
Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
id:"mytree",
el:"container",
animate:true,
title:"可增删改的树tree",
collapsible:true,
frame:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:250,
lines:true,
loader:new Ext.tree.TreeLoader({
url:"CURDTree.ashx",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
node.loaded = false;
node.reload.defer(10,node);
}
}
}),
listeners:{
"contextmenu":function(node,e){
if(node.isLeaf())
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加小类别",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?newitemParentid='+node.parentNode.id.substring(2)+"&newitemValue="+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"编辑小类别",
iconCls:'leaf',
handler:function(){
Ext.MessageBox.prompt("请输入此项新名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?editItemid='+node.id+"&editItemvalue="+text,//传递需要的值,服务器会执行修改
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("编辑失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"删除小类别",
iconCls:'leaf',
handler:function(){
Ext.Ajax.request({
url: 'CURDTree.ashx?delItemid='+node.id,//根据id删除节点
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("删除失败");
}
});
}
}]
});
nodemenu.showAt(e.getPoint());//menu的showAt,不要忘记
}
else if(!node.isLeaf()&&node.parentNode!=null)
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加大类别",
iconCls:'folder',
handler:function(){alert(node.id)}//在此略去
},{
text:"编辑大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
},{
text:"删除大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
}]
});
nodemenu.showAt(e.getPoint());
}
}
}
});
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"管理菜单",
expanded:true
});
mytree.setRootNode(root);
mytree.render();
})
Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
id:"mytree",
el:"container",
animate:true,
title:"可增删改的树tree",
collapsible:true,
frame:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:250,
lines:true,
loader:new Ext.tree.TreeLoader({
url:"CURDTree.ashx",//服务器处理数据代码
listeners:{
"loadexception":function(loader,node,response){
//加载服务器数据,直到成功
node.loaded = false;
node.reload.defer(10,node);
}
}
}),
listeners:{
"contextmenu":function(node,e){
if(node.isLeaf())
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加小类别",
iconCls:'leaf',//右键名称前的小图片
handler:function(){
Ext.MessageBox.prompt("请输入新项名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?newitemParentid='+node.parentNode.id.substring(2)+"&newitemValue="+text,
success:function(request)
{
mytree.root.reload();//数的重新加载
mytree.root.expand(true,false);
},
failure:function(){
alert("添加失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"编辑小类别",
iconCls:'leaf',
handler:function(){
Ext.MessageBox.prompt("请输入此项新名称","",function(e,text){
if(e=="ok")
{
Ext.Ajax.request({
url: 'CURDTree.ashx?editItemid='+node.id+"&editItemvalue="+text,//传递需要的值,服务器会执行修改
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("编辑失败");
}
});
}
else
{
alert("取消了");
}
})
}
},{
text:"删除小类别",
iconCls:'leaf',
handler:function(){
Ext.Ajax.request({
url: 'CURDTree.ashx?delItemid='+node.id,//根据id删除节点
success:function(request)
{
mytree.root.reload();
mytree.root.expand(true,false);
},
failure:function(){
alert("删除失败");
}
});
}
}]
});
nodemenu.showAt(e.getPoint());//menu的showAt,不要忘记
}
else if(!node.isLeaf()&&node.parentNode!=null)
{
var nodemenu=new Ext.menu.Menu({
items:[{
text:"添加大类别",
iconCls:'folder',
handler:function(){alert(node.id)}//在此略去
},{
text:"编辑大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
},{
text:"删除大类别",
iconCls:'folder',
handler:function(){alert("执行事件代码")}
}]
});
nodemenu.showAt(e.getPoint());
}
}
}
});
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"管理菜单",
expanded:true
});
mytree.setRootNode(root);
mytree.render();
})
服务器端代码:
<!---->//CURDTree.ashx文件
//引用Newtonsoft.Json.dll
<%@ WebHandler Language="C#" Class="CURDTree" %>
using System;
using System.Web;
using System.IO;
using System.Linq;
using Newtonsoft.Json;
public class CURDTree : IHttpHandler {
public void ProcessRequest (HttpContext context) {
LinqDataDataContext lddc = new LinqDataDataContext(@"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=LinqData;Persist Security Info=True;User ID=sa;Password=*****");
if (context.Request.QueryString["newitemParentid"] != null && context.Request.QueryString["newitemValue"] != null)
{
//添加
SmallClass sc = new SmallClass();
sc.BigClassId = Convert.ToInt32(context.Request.QueryString["newitemParentid"]);
sc.SmallClassName = Convert.ToString(context.Request.QueryString["newitemValue"]);
lddc.SmallClass.InsertOnSubmit(sc);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["editItemid"] != null&&context.Request.QueryString["editItemvalue"]!=null)
{
//编辑
SmallClass sc = lddc.SmallClass.First(s => s.id == Int32.Parse(context.Request.QueryString["editItemid"]));
sc.SmallClassName = Convert.ToString(context.Request.QueryString["editItemvalue"]);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["delItemid"] != null)
{
//删除
SmallClass sc = lddc.SmallClass.First(c => c.id == Int32.Parse(context.Request.QueryString["delitemid"]));
lddc.SmallClass.DeleteOnSubmit(sc);
lddc.SubmitChanges();
}
else
{
StringWriter sw = new StringWriter();
JsonWriter writer = new JsonWriter(sw);
var results = from small in lddc.SmallClass
join big in lddc.BigClass on small.BigClassId equals big.id
group small by small.BigClassId;
//下面开始拼接json数据字符串
writer.WriteStartArray();//[,其他类似,请参见网上Newtonsoft.Json.dll的使用
foreach (var r in results)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue("b_" + r.First().BigClass.id);
writer.WritePropertyName("text");
writer.WriteValue(r.First().BigClass.BigClassName);
writer.WritePropertyName("children");
writer.WriteStartArray();
foreach (var s in r)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue(s.id);
writer.WritePropertyName("href");
writer.WriteValue("FormSubmit.aspx?id=" + s.id);
writer.WritePropertyName("hrefTarget");
writer.WriteValue("mainFrame");
writer.WritePropertyName("text");
writer.WriteValue(s.SmallClassName);
writer.WritePropertyName("leaf");
writer.WriteValue(true);
writer.WriteEndObject();
}
writer.WriteEndArray();
writer.WriteEndObject();
}
writer.WriteEndArray();//]
writer.Flush();
string myjson = sw.ToString();
context.Response.Write(myjson);//输出json数据结果
}
}
public bool IsReusable {
//引用Newtonsoft.Json.dll
<%@ WebHandler Language="C#" Class="CURDTree" %>
using System;
using System.Web;
using System.IO;
using System.Linq;
using Newtonsoft.Json;
public class CURDTree : IHttpHandler {
public void ProcessRequest (HttpContext context) {
LinqDataDataContext lddc = new LinqDataDataContext(@"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=LinqData;Persist Security Info=True;User ID=sa;Password=*****");
if (context.Request.QueryString["newitemParentid"] != null && context.Request.QueryString["newitemValue"] != null)
{
//添加
SmallClass sc = new SmallClass();
sc.BigClassId = Convert.ToInt32(context.Request.QueryString["newitemParentid"]);
sc.SmallClassName = Convert.ToString(context.Request.QueryString["newitemValue"]);
lddc.SmallClass.InsertOnSubmit(sc);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["editItemid"] != null&&context.Request.QueryString["editItemvalue"]!=null)
{
//编辑
SmallClass sc = lddc.SmallClass.First(s => s.id == Int32.Parse(context.Request.QueryString["editItemid"]));
sc.SmallClassName = Convert.ToString(context.Request.QueryString["editItemvalue"]);
lddc.SubmitChanges();
}
else if (context.Request.QueryString["delItemid"] != null)
{
//删除
SmallClass sc = lddc.SmallClass.First(c => c.id == Int32.Parse(context.Request.QueryString["delitemid"]));
lddc.SmallClass.DeleteOnSubmit(sc);
lddc.SubmitChanges();
}
else
{
StringWriter sw = new StringWriter();
JsonWriter writer = new JsonWriter(sw);
var results = from small in lddc.SmallClass
join big in lddc.BigClass on small.BigClassId equals big.id
group small by small.BigClassId;
//下面开始拼接json数据字符串
writer.WriteStartArray();//[,其他类似,请参见网上Newtonsoft.Json.dll的使用
foreach (var r in results)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue("b_" + r.First().BigClass.id);
writer.WritePropertyName("text");
writer.WriteValue(r.First().BigClass.BigClassName);
writer.WritePropertyName("children");
writer.WriteStartArray();
foreach (var s in r)
{
writer.WriteStartObject();
writer.WritePropertyName("id");
writer.WriteValue(s.id);
writer.WritePropertyName("href");
writer.WriteValue("FormSubmit.aspx?id=" + s.id);
writer.WritePropertyName("hrefTarget");
writer.WriteValue("mainFrame");
writer.WritePropertyName("text");
writer.WriteValue(s.SmallClassName);
writer.WritePropertyName("leaf");
writer.WriteValue(true);
writer.WriteEndObject();
}
writer.WriteEndArray();
writer.WriteEndObject();
}
writer.WriteEndArray();//]
writer.Flush();
string myjson = sw.ToString();
context.Response.Write(myjson);//输出json数据结果
}
}
public bool IsReusable {
发表评论
-
ExtJs2.0学习系列(15)--extjs换肤
2008-12-04 21:09 2558extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤 ... -
ExtJs2.0学习系列(13)--Ext.TreePanel之第二式
2008-12-04 21:05 2010昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其 ... -
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
2008-12-04 21:04 3200今天开始,我们就开始一起学习TreePanel了,道个歉,上篇 ... -
ExtJs2.0学习系列(11)--Ext.XTemplate
2008-12-04 21:03 1452XTemplate是Extjs里面的模板组件.下面我们看个最简 ... -
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
2008-12-04 21:02 2637上一篇种我们简单的了解了下tabpanel下面我们要介绍的是, ... -
ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
2008-12-04 21:00 1746大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜 ... -
ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇)
2008-12-04 20:59 1490在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简 ... -
ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
2008-12-04 20:57 1448N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到 ... -
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
2008-12-04 20:55 1618前言:说句实话,此extjs系列的文章在博客园中的热度不高,可 ... -
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
2008-12-04 20:54 1198上篇中我们简单的谈到了FormPanel中的fieldset和 ... -
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
2008-12-04 20:52 1627上篇中我们讨论了Ext.window的简单使用,今天我们要看看 ... -
ExtJs2.0学习系列(3)--Ext.Window
2008-12-04 20:50 1400前言:关于extjs,为了照顾还没有入门的新手,我给一点提示, ... -
ExtJs2.0学习系列(2)--Ext.Panel
2008-12-04 20:43 2305上一篇文章ExtJs2.0学习系列(1)--Ext.Messa ... -
ExtJs2.0学习系列(1)--Ext.MessageBox
2008-12-04 20:40 1254大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在 ...







相关推荐
4. **packages**:这个目录通常用于存放自定义组件或者第三方扩展包,可以扩展Ext.js的功能。 5. **resources**:包含了CSS样式文件、图片和其他前端资源,用于构建用户界面。 6. **src**:未压缩的源代码目录,...
在EXTJS这个强大的JavaScript框架中,`Ext.Panel`和`TreePanel`是两个非常重要的组件,它们被广泛用于构建复杂的用户界面。这篇文章将探讨如何在这些组件中动态加载本地页面数据,以提升用户体验并实现灵活的数据...
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
在EXTJS框架中,`Ext.ux.form.LovCombo`是一种自定义组件,它扩展了基本的`Ext.form.field.ComboBox`,提供了更丰富的功能,尤其是针对多选和联动选择的需求。这个组件通常用于创建具有“lov”(即“Look Up Value”...
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
2. **组件库**:ExtJS 2.0提供了众多预定义的组件,如表格(GridPanel)、表单(FormPanel)、树形视图(TreePanel)、菜单(Menu)等。教程会详细介绍这些组件的用法,包括配置项、事件监听、数据绑定等。 3. **...
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
在编程语言中,它们可能提供额外的库或工具,以支持特定的算法、数据处理或集成第三方服务。 对于"7.0.0"这样的大版本更新,开发者通常会引入重大变更,比如全新的API、改进的设计、对旧版本不兼容的更改,或是对新...
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
22. extJs 2.0学习笔记(Ext.Panel篇三) 59 23. extJs 2.0学习笔记(Ext.Panel篇四) 62 24. extJs 2.0学习笔记(组件总论篇) 66 25. extJs 2.0学习笔记(Ext.Element API总结) 69 26. extJs 2.0学习笔记(Element.js篇) ...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
在ExtJs框架中,JsonStore是一种非常重要的数据存储器,它专门用来处理和展示JSON格式的数据。本资料主要讲解如何使用JsonStore来加载并显示数据,以创建一个简单的个人信息表格。 首先,为了使用ExtJs框架,我们...
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
7z文件通常需要使用支持7z格式的解压缩工具来打开,如7-Zip本身或某些其他第三方工具。 描述中提到的"为了方便上传,使用了7z极限压缩",这表明发布者为了减小文件体积以便于网络传输,使用了7z的最高压缩级别。7z...
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了