extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤.
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
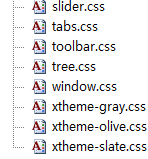
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:

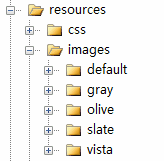
解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下

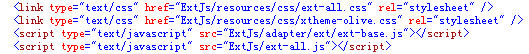
设置css文件如下:

其实就是在原有的基础上添加了个xtheme-olive.css文件。
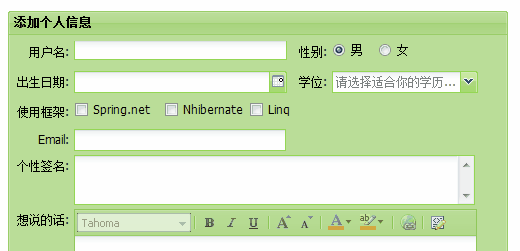
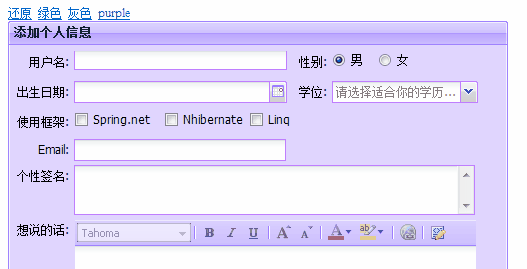
效果图:

2.配合cookie实现网站换肤
我们的目标:
<!---->/*
用户可以选择自己的样式,当下次用户打开的网站(在cookie的有效期内)的时候,自动读取cookie,显示先前选择的爱好的样式!
*/
我们的原理:
<!---->//关键点
1.document.getElementsByTagName("link")[1].href//获取或者设置第二个css文件的href值
2.var date=new Date();//今天的日期
date.setTime(date.getTime()+30*24*3066*1000);//30天后的日期
document.cookie="css="+name+";expires="+date.toGMTString();//设置30天后过期的cookies(名称为css)
3.var cookiesArr=document.cookie.split(";");
var css;
for(var i=0;i<cookiesArr.length;i++)
{
var arr=cookiesArr[i].split("=");
if(arr[0]=="css")
{
css=arr[1];
break;
}
}
//这段代码是获取cookies中想要的名称为css的cookies,并保存在变量css中去
4.如果不设置expires的话,会在关闭浏览器后cookies失效。
html代码:
<!----><!--切换标签-->
<a href="javascript:void(0)" onclick="changecss('')">还原</a>
<a href="javascript:void(0)" onclick="changecss('xtheme-olive.css')">绿色</a>
<a href="javascript:void(0)" onclick="changecss('xtheme-gray.css')">灰色</a>
<a href="javascript:void(0)" onclick="changecss('xtheme-purple.css')">purple</a>
关键js代码:
<!----> function changecss(name)
{
var date=new Date();
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[1].href="ExtJs/resources/css/"+name;
document.cookie="css="+name+";expires="+date.toGMTString();//设置cookies
}
var cookiesArr=document.cookie.split(";");
var css;
for(var i=0;i<cookiesArr.length;i++)
{
var arr=cookiesArr[i].split("=");
if(arr[0]=="css")
{
css=arr[1];
break;
}
}
document.getElementsByTagName("link")[1].href="ExtJs/resources/css/"+css;//读取并应用css
效果图(下次打开浏览器还是这样):

OK,对于extjs的换肤,就聊到这里,其实觉得默认的皮肤还可以拉,
下面我提供几套丛网上下载到的皮肤,如果你有什么其他好看的皮肤,请跟帖答复,给个下载地址 .
http://files.cnblogs.com/qianxudetianxia/xtheme-slate.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-purple.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-galdaka.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-darkgray.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-black.zip
thanks!
分享到:
















相关推荐
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
这款精编教程是作者针对ExtJS 2.0版本精心编写的,虽然不是官方印刷版,但在内容的详尽度和实用性上具有很高的价值,适合初学者和有一定基础的学习者。 教程中的主要知识点包括: 1. **ExtJS基本概念**:首先,你...
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了
Extjs2.0学习系列15例,从CW2008的博客里弄来,花了些时间改成chm格式的电子书形式,方便大家阅读学习。这段时间都在学习Ext,新手,有兴趣的朋友加我QQ360559040哈!共同进步哈!
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
ExtJs2.0提供了丰富的一系列UI组件,例如面板(Panel)、窗口(Window)、表单(Form)、网格(Grid)等。这些组件是构建现代Web界面不可或缺的元素。中文手册中会详细说明如何创建和使用这些组件,以及它们的配置...
通过深入EXTJS 2.0的源码,开发者不仅可以提升EXTJS的使用技巧,还能学习到JavaScript编程的最佳实践,对于前端开发者来说是一份宝贵的资源。不过,由于EXTJS后续版本(如EXTJS 4.x、6.x及更高版本)引入了许多新...
在ExtJS 2.0版本中,智能提示(Intelligent Hinting)是一项关键特性,它增强了开发人员的编码体验,提高了开发效率。智能提示功能提供了自动补全、代码提示以及类库方法和属性的快速参考,使得编写ExtJS代码更为...
ExtJS 是一个很不错的Ajax 框架,可以用来开发带有华丽外观的富客户端应用,ExtJS 是一个用javascript 编写,与后台技术无关的前端ajax 框架...本教程主要是针对ExtJS2.0 进行介绍,全部代码、截图等都是基于ExtJS2.0。
ExtJS 2.0的API文档详细记录了所有组件、类和方法,便于开发者查阅和学习。同时,提供的示例代码可以帮助快速理解并上手使用。 综上所述,ExtJS 2.0是一个功能强大的AJAX框架,它的组件化开发模式、数据绑定机制...
"深入浅出ExtJS随书源码--EXTJS2.0"是针对ExtJS 2.0版本的学习资源,通常与一本相关书籍配套,帮助读者通过实际代码加深对ExtJS的理解。 源码分析: 1. **组件系统**:ExtJS的核心是其组件模型,其中包括各种可...
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b...本教程记录了前段时间本人学习ExtJS的一些心得及小结,希望能帮助正在学习或准备学习ExtJS的朋友们快速走进ExtJS2.0的精彩世界。
10. **API文档**:"ExtJS2.0实用简明教程.chm"中详细介绍了2.0版本的API,包括各个组件、方法和事件,是学习和开发的重要参考资料。 在实际开发中,通过阅读并实践这本教程,你可以了解到如何初始化一个ExtJS应用,...
通过深入学习ExtJS 2.0的API和开发指南,开发者可以快速掌握如何利用这个强大的工具来创建高质量的Web应用程序。不过需要注意的是,由于技术的快速发展,更现代的版本如ExtJS 6或7可能引入了更多新特性,因此在实际...
ExtJS2.0实用简明教程和ExtJSapi
EXTJS2.0是一款强大的JavaScript框架,主要用于构建富客户端...通过学习和理解这个项目,开发者可以深入了解EXTJS2.0在实际项目中的应用,提升自己的Web前端开发技能,同时也能掌握数据库管理和服务器部署的相关知识。
这是个关于extjs的教程,在网上找到资料,带图的(好漂亮的界面)。希望对你们有用
总之,本资源提供了一个关于在 ExtJS 2.0 中创建下拉列表的示例,对于初学者来说是个很好的学习起点。通过阅读和实践这个项目,你可以了解如何设置数据存储、创建下拉列表组件以及如何将它们整合到实际应用中。同时...