![]() Mate ň░ćń╝ÜŠłÉńŞ║FlexÚóćňččšÜäňĆŽńŞÇńެšâşšé╣ŃÇéň«âńŻ┐šöĘŔ«żšŻ«´╝łconfiguration´╝늣ąŔ░âšöĘService´╝îňĄäšÉćš╗ôŠ×ť´╝îňÉîŠáĚń╣čńŻ┐šöĘŔ«żšŻ«Šľçń╗ŠŁąŠŤ┤Šľ░š╗Ĺň«Üň»╣Ŕ▒í´╝łBindable object´╝ëŃÇéń╗ÄŠčÉńެŔžĺň║ŽŠŁąŔ»┤´╝ÜMateŠś»FlexÚóćňččšÜäÔÇťspringframeworkÔÇŁŃÇé
Mate ň░ćń╝ÜŠłÉńŞ║FlexÚóćňččšÜäňĆŽńŞÇńެšâşšé╣ŃÇéň«âńŻ┐šöĘŔ«żšŻ«´╝łconfiguration´╝늣ąŔ░âšöĘService´╝îňĄäšÉćš╗ôŠ×ť´╝îňÉîŠáĚń╣čńŻ┐šöĘŔ«żšŻ«Šľçń╗ŠŁąŠŤ┤Šľ░š╗Ĺň«Üň»╣Ŕ▒í´╝łBindable object´╝ëŃÇéń╗ÄŠčÉńެŔžĺň║ŽŠŁąŔ»┤´╝ÜMateŠś»FlexÚóćňččšÜäÔÇťspringframeworkÔÇŁŃÇé
 
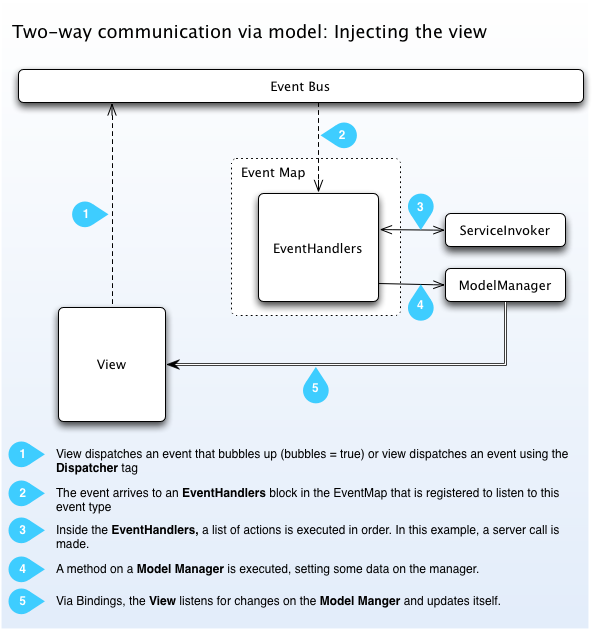
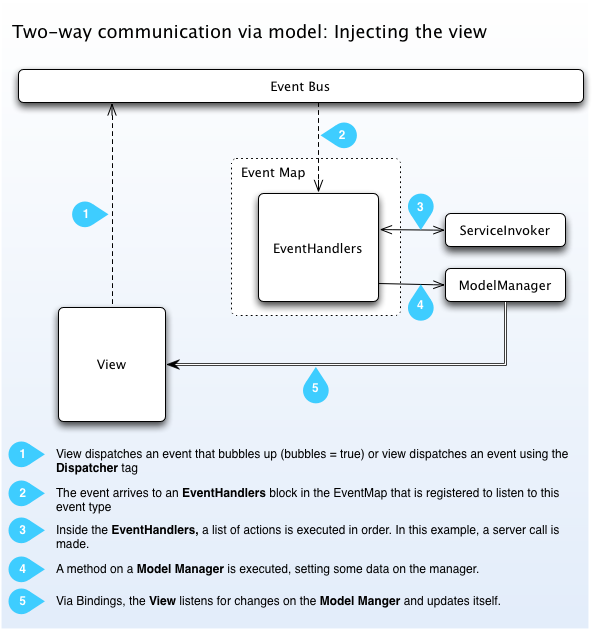
MateŠťëńŞĄńެŠ×Š×äň▒éÚŁóšÜäňŤżŔíĘŃÇéńŞÇńެŠś»ŠŁąŔç¬Yakov Fain of Farata Systems´╝îňĆŽńŞÇńެŠŁąŔç¬ASFusionŃÇ銳ŊŤ┤ňľťŠČóňÉÄŔÇů´╝îňůŠ×äŠ×ÂňŤżňŽéńŞő´╝Ü
 
http://mate.asfusion.com/assets/content/diagrams/two_way_view_injection.png
 
ŠŁąšťőšťőšöĘMatešÜäš╝ľšĘőŠľ╣ň╝ĆŠŁąň╗║šźőbuddyListň║öšöĘšĘőň║ĆŃÇé
1´╝îň╗║šźőMatešÜäŠáŞň┐âš╗äń╗´╝ÜEventMapŃÇé
EventMapŠś»MatešÜäň┐âŔäĆ´╝îň«âÚ╗ĆšŁÇń║ćŠëÇŠťëšÜäš╗äń╗ÂňĺîŠÄžń╗ÂŃÇéňůÂń╗úšáüňŽéńŞő´╝Ü
BuddyListEventMap.mxml:
 
<?xml version=ÔÇŁ1.0ÔÇ│ encoding=ÔÇŁutf-8ÔÇ│?>
<EventMap xmlns=ÔÇŁhttp://mate.asfusion.com/ÔÇŁ
xmlns:mx=http://www.adobe.com/2006/mxml>
</EventMap>
 
 
 
 
 
 
ňůÂň«âňćůň«╣šĘŹňÉÄňćŹňíźňćÖ´╝îšÄ░ňťĘŠłĹń╗ČÚťÇŔŽüňĹŐŔ»ëńŞ╗šĘőň║Ć´╝łMain Application´╝ëňłŁňžőňîľEventMap´╝Ü
ńŞ╗šĘőň║Ć Flex_Mate.mxml:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:map="com.ny.flex.mate.map.*" xmlns:views="com.ny.flex.mate.views.*" xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
public var viewStackSelectedIndex :int = 0;
]]>
</mx:Script>
<map:BuddyListEventMap/>
<mx:HBox horizontalAlign="center" verticalAlign="top" width="100%" height="100%" y="0" x="0">
<mx:ViewStack id="viewStack" resizeToContent="true" selectedIndex="{viewStackSelectedIndex}" >
<views:LoginView />
<views:BuddyListView/>
</mx:ViewStack>
</mx:HBox>
</mx:Application>
 
 
 
 
2. ň╗║šźőLoginView :
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="300" height="200" horizontalAlign="center" verticalAlign="middle" title="Flex Cirngorm Login">
<mx:Script>
<![CDATA[
import com.ny.flex.mate.event.LoginEvent;
import com.ny.flex.mate.vo.User;
import mx.validators.Validator;
private function login():void{
if(Validator.validateAll(validators).length == 0){
var loginUser:User = new User();
loginUser.userName=username.text;
loginUser.password=password.text;
var loginEvent:LoginEvent = new LoginEvent(LoginEvent.LOGIN);
loginEvent.loginUser = loginUser;
dispatchEvent(loginEvent);
}
}
]]>
</mx:Script>
<!-- Validators-->
<mx:Array id="validators">
<mx:StringValidator id="userNameValidator" source="{username}" property="text" required="true"/>
<mx:StringValidator id="passwordValidator" source="{password}" property="text" required="true" />
</mx:Array>
<mx:Form id="loginForm" x="0" y="0">
<mx:FormItem label="Username:" >
<mx:TextInput id="username" />
</mx:FormItem>
<mx:FormItem label="Password:" >
<mx:TextInput id="password" displayAsPassword="true" />
</mx:FormItem>
<mx:FormItem direction="horizontal" verticalGap="15" paddingTop="5" width="170">
<mx:Button id="loginBtn" label="Login" click="login()"/>
</mx:FormItem>
</mx:Form>
</mx:Panel>
 
 
ń╗ÄńŞŐÚŁóňĆ»ń╗ąšťőňç║ňťĘŠľ╣Š│Ľlogin()ńŞşňĆĹÚÇü(dispatch)ń║ćLoginEvent, ŠŁąšťőšťőLoginEventń╗úšáü´╝Ü
package com.ny.flex.mate.event
{
import com.ny.flex.mate.vo.User;
import flash.events.Event;
public class LoginEvent extends Event
{
public static const LOGIN:String = "login";
public var loginUser:User;
public function LoginEvent(type:String, bubbles:Boolean=true, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
}
}
 
ňťĘń╗úšáüńŞşÔÇťbubblesÔÇŁň▒׊Ǟň┐ůÚí╗ńŞ║ÔÇťtrueÔÇŁ´╝îń╗ąńŻ┐ňżŚńŞŐň▒éšÜäš╗äń╗´╝łEventMap´╝ëňĆ»ń╗ąňĄäšÉćň«âŃÇé
MatešÜäÚşöŠ│Ľň«îňůĘňşśňťĘń║ÄEventMapńŞş´╝îLoginEventňťĘŔ┐ÖÚçîŔóźŠáçšşżňîľňĄäšÉć´╝Ü
ÔÇŽ..
<EventHandlers type=ÔÇŁ{LoginEvent.LOGIN}ÔÇť>
<RemoteObjectInvoker destination=ÔÇŁflexmvcROÔÇŁ
method=ÔÇŁauthenticateÔÇŁ
arguments=ÔÇŁ{event.loginUser}ÔÇť>
<resultHandlers>
<MethodInvoker generator=ÔÇŁ{LoginService}ÔÇŁ
method=ÔÇŁonResult_AuthenticateÔÇŁ
arguments=ÔÇŁ{resultObject}ÔÇť/>
</resultHandlers>
</RemoteObjectInvoker>
</EventHandlers>
ÔÇŽÔÇŽ
  
 
ňťĘEvevntHandlerń╗úšáüńŞş´╝îšöĘŠłĚňĆ»ń╗ąň«Üń╣ëserviceň篊Ľ░´╝łRemoteObjectInvoker´╝ë´╝îňÉÂń╣čň«Üń╣ëń║ćš╗ôŠ×ťňĄäšÉćšÜäš▒╗ŃÇüŠľ╣Š│ĽňĺîňĆ銼░ŃÇé
ŠŁąšťőšťő LoginService.asń╗úšáü´╝Ü:
 
 
package com.ny.flex.mate.service
{
import com.ny.flex.mate.vo.User;
public class LoginService
{
[Bindable]
public var authUserName:String;
[Bindable]
public var viewStackSelectedIndex:int ;
public function onResult_Authenticate(user:User):void{
authUserName = user.userName;
viewStackSelectedIndex = 1;
}
}
}
 
Serviceš▒╗ňĄäšÉćš╗ôŠ×ť´╝îŔ┐öňŤ×š╗Ĺň«ÜšÜäň»╣Ŕ▒íŃÇéšäÂňÉÄŠłĹń╗Čň░▒ÚťÇŔŽüŠŤ┤Šľ░šŤ«ŠáçŔžćš¬ŚŃÇé
MateňĆŽńŞÇńŞ¬ÚŚ¬ňůëšé╣ň░▒Šś»Š│Ęň░ä´╝łInjecting´╝ëňĆ»š╗Ĺň«ÜšÜäň»╣Ŕ▒íňł░šŤ«ŠáçŔžćš¬Ś´╝üšöĘŠłĚňƬڝÇŔŽüňťĘEventMapš▒╗ńŞşňó×ňŐáňĆŽńŞÇńެŠáçšşżInjectorŃÇé´╝łCoolest ÚâĘňłć´╝ë´╝Ü
 
<Injectors target=ÔÇŁ{BuddyListView}ÔÇť>
<PropertyInjector targetKey=ÔÇŁauthUserNameÔÇŁ
source=ÔÇŁ{LoginService}ÔÇŁ
sourceKey=ÔÇŁauthUserNameÔÇť/>
</Injectors>
<Injectors target=ÔÇŁ{Flex_Mate}ÔÇť>
<PropertyInjector targetKey=ÔÇŁviewStackSelectedIndexÔÇŁ
source=ÔÇŁ{LoginService}ÔÇŁ
sourceKey=ÔÇŁviewStackSelectedIndexÔÇť/>
</Injectors>
 
 
ňťĘŠşĄň«Üń╣뚍«ŠáçŔžćš¬ŚŃÇüšŤ«Šáçňů│Úö«Ŕ»Ź´╝îŔÁäŠ║ÉŠťŹňŐíň»╣Ŕ▒íňĺîŔÁäŠ║Éňů│Úö«Ŕ»ŹŃÇé ńŻáŠá╣ŠťČńŞŹÚťÇŔŽüňćÖń╗╗ńŻĽglue codeŃÇé
ŠťÇňÉÄň«Üń╣뚍«ŠáçŔžćš¬Ś´╝Ü BuddyListView.mxml´╝Ü
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" title="Buddy List of {authUserName}" creationComplete="getBuddyList()" width="500" height="320">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import com.ny.flex.mate.event.GetBuddyListEvent;
[Bindable]
public var authUserName:String;
[Bindable]
public var buddyCollection:ArrayCollection;
private function getBuddyList():void{
var getBuddyListEvent:GetBuddyListEvent = new GetBuddyListEvent(GetBuddyListEvent.GET_BUDDY_LIST);
getBuddyListEvent.authUserName = authUserName;
dispatchEvent(getBuddyListEvent);
}
]]>
</mx:Script>
<mx:DataGrid id="buddyList" dataProvider="{buddyCollection}" borderStyle="none" width="100%" height="100%" >
<mx:columns>
<mx:DataGridColumn dataField="firstName" headerText="First Name"/>
<mx:DataGridColumn dataField="lastName" headerText="Last Name"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
 
 
 
 
 
ŠĽ┤ńެň╝ÇňĆĹŠÁüšĘőŠś»Ŕ┐ÖŠáĚšÜä´╝Ü
 
 
ActionÔÇô>Dispatch EventÔÇô>Config HandlerÔÇô>create serviceÔÇô>Inject Bindable Object ÔÇô>another ActionÔÇŽ.
 
ŠĽ┤ńެÚí╣šŤ«š╗ôŠ×äňŤż ŔžüÚÖäń╗Â
 
 
ŠÇ╗š╗ô´╝Ü
ňťĘŠłĹ5š»çblogńŞşŔ«ĘŔ«║Ŕ┐çšÜäFlexš╝ľšĘőŠíćŠ×ÂńŞş´╝îňô¬ńŞÇńެŠś»ŠťÇňąŻšÜäňĹó´╝č
ŠłĹŔ«ĄńŞ║ńŞşňĄ«š«íšÉć´╝łcentral management´╝늝ÇÚÇéňÉłŔ┐ŤÚśÂŠ░┤ňçćšÜäň░Ćň×őÚí╣šŤ«ŃÇéňŤáńŞ║ŠŚáÚí╗ňşŽń╣ኾ░šÜäŠíćŠ×´╝îň╣ÂńŞöń╣čńŞÇŠáĚŠťëŠŞůŠÖ░šÜäŠ×Š×äŃÇé ŔÇîńŞö ń╗ľń╣芜»ŔÁ░ňÉĹŠíćŠ×šÜäŔÁĚšé╣ŃÇé
ň»╣ń║ÄMateňĺîCairngorm´╝îňťĘŠłĹšťőŠŁąMatešĽąňŹáńŞŐÚúÄ´╝îňÄčňŤáňŽéńŞő´╝Ü
ň»╣ń║ÄCairngorm´╝Ü
1´╝îCairngormŔ┐çń║ÄňĄŹŠŁé´╝îňşŽń╣ኍ▓š║┐ŔżâÚźś
2´╝ĹŔžëňżŚCairngormŠťëńŞÇń║Ťň×âňťżń╗úšáü´╝łńżőňŽéFrontcontroller´╝îevent ňĺîCommand´╝ëŃÇé
ň»╣ń║ÄMate´╝Ü
1´╝öCairngormŠŤ┤š«ÇňŹĽŠśôňşŽ´╝îŔ▓îń╝╝š╗žŠë┐ňĺîňĆĹŠëČń║ćFlexšÜäšë╣Ŕ┤ĘŃÇé
2´╝îń╗ÄEventMapńŞşňżŚšŤŐ´╝îňŤáńŞ║ŠŚáÚí╗š╝ľňćÖňťĘń║őń╗ÂňĺŹňŐíń╣őÚŚ┤šÜäÚ╗ĆšŁÇń╗úšáüŃÇé
ńŻćňĆŽńŞÇńެŠľ╣ÚŁó´╝î EventMapń╣čń╝ÜňŞŽŠŁąšŚŤŔőŽ´╝îŔ»ĽŠâ│ńŞÇńŞő´╝îšöĘŠłĚŠťë50ńެŔíîńŞ║ňĺî100ńެň»╣Ŕ▒íÚťÇŔŽüš╗Ĺň«Ü´╝îÚéúň░▒ÚťÇŔŽüňťĘEventMapńŞşňćÖňůąňĄžÚçĆšÜäconfigrationń╗úšáüŃÇéÚéúń╣łEventMapň░▒ŠłÉńŞ║ńŞÇńެšüżÚÜżŃÇé
ňŤáŠşĄ´╝îňŽéŠ×ťšöĘŠłĚńŻ┐šöĘCairngorm´╝îň░▒ňĆ»ń╗ąÚÇëšöĘ┬á Cairngorm without FrontContolleršÜ䊾╣ŠíłŃÇé
ň»╣ń║ÄMate´╝îňŽéŠ×ťńŻ┐šöĘMetaŠáçšşżŠŁąń╗úŠŤ┐EventMap´╝îň░▒ŠŚáÚí╗Ŕ«żšŻ«ňĄ¬ňĄÜšÜäńŞťŔą┐´╝║ńżőňŽéńŞő´╝Ü
[EventHadler ={name ="myHandler", serviceclass="myservice" result , taget ...}]
MateDispatch(myevent).
 
ŠłĹňťĘŠťčňżůšŁÇň«âšÜ䊣ąńŞ┤ŃÇé
 

- ňĄžň░Ć: 26.2 KB
ňłćń║źňł░´╝Ü










šŤŞňů│ŠÄĘŔŹÉ
ŠÇ╗šÜ䊣ąŔ»┤´╝îFlex MateŠíćŠ×ÂÚÇÜŔ┐çŠĆÉńżŤň╝║ňĄžšÜäńżŁŔÁľŠ│Ęňůąňĺîń║őń╗ÂÚę▒ňŐʊ׊×ä´╝îŠ×üňĄžňť░ŠĆÉňŹçń║ćFlexň║öšöĘšÜäň╝ÇňĆĹŠĽłšÄçňĺîŔ┤ĘÚçĆŃÇéšćčŠéëň╣ŠÄîŠĆíMatešÜäńŻ┐šöĘ´╝îň»╣ń║Äń╗╗ńŻĽFlexň╝ÇňĆĹŔÇůŠŁąŔ»┤´╝îÚâŻň░抜»ńŞÇńެň«ŁŔ┤ÁšÜäŠŐÇŔ⯴╝îŔâŻňĄčňŞ«ňŐęń╗ľń╗ČŠ×äň╗║ŠŤ┤ÚźśŠĽłŃÇüŠŤ┤ňĆ»š╗┤ŠŐĄ...
ŠťČŠČíŠ╝öŔ«▓ŠŚĘňťĘń╗Äń║žňôüŠáŞň┐âŃÇüňĚąňůĚňĆŐŠĽ░ŠŹ«ŠťŹňŐíŃÇüň║öšöĘň╝ÇňĆĹńŞëńެň▒éÚŁóňůĘÚŁóŔžúŠ×ÉFlexńŻôš│╗Š×Š×ä´╝îňŞ«ňŐęňĆéń╝ÜŔÇůŠŤ┤ŠĚ▒ňůąňť░šÉćŔžúFlexšöčŠÇüš│╗š╗čňĆŐňůÂňťĘńŞ░ň»îń║ĺŔüöšŻĹň║öšöĘ(RIA)ńŞşšÜäńŻťšöĘŃÇé #### ńŞÇŃÇüFlexšÜäňÄćňĆ▓ńŞÄŠ╝öŔ┐Ť - **ń╝üńŞÜň║öšöĘšÜäňĆĹň▒ĽňÄćšĘő**...
FlexŠś»ńŞÇńެň╝ÇŠ║ÉŠíćŠ×´╝îňůüŔ«Şň╝ÇňĆĹŔÇůńŻ┐šöĘMXMLňĺîActionScriptňłŤň╗║ń║Ąń║ĺň╝ĆšÜäŃÇüňč║ń║ÄFlashšÜäšöĘŠłĚšĽîÚŁóŃÇéMVC´╝łModel-View-Controller´╝ëŠĘíň╝ĆŠś»ŔŻ»ń╗ÂňĚąšĘőńŞşšÜäńŞÇšžŹŔ«żŔ«íŠĘíň╝Ć´╝îň«âň░ćň║öšöĘšĘőň║ĆšÜäńŞÜňŐíÚÇ╗ŔżĹŃÇüŠĽ░ŠŹ«ňĺîšöĘŠłĚšĽîÚŁóňłćšŽ╗´╝îń╗ąň«×šÄ░ŠŤ┤...
### Flexň╝ÇňĆŊ׊×äŔ»ŽŔžú #### ńŞÇŃÇüFlexńŞÄJavaš╗ôňÉłšÜäÚçŹŔŽüŠÇž FlexńŻťńŞ║ńŞÇšžŹň╝║ňĄžšÜäRich Internet Application (RIA) ň╝ÇňĆĹňĚąňůĚ´╝îŔâŻňĄčňłŤň╗║ÚźśŠÇžŔ⯚ÜäšöĘŠłĚšĽîÚŁó´╝îň╣ÂńŞöňůĚňĄçŔĚĘň╣│ňĆ░šÜäŔâŻňŐŤŃÇéńŞÄŠşĄňÉ´╝îJavańŻťńŞ║ń╝üńŞÜš║žň║öšöĘň╝ÇňĆĹšÜä...
- ** CairngormŃÇüPureMVCŃÇüSwizŃÇüMate**´╝ÜŔ┐Öń║ŤŠś»ŠÁüŔíîń║ÄFlexšĄżňî║šÜäMVCŠíćŠ×´╝îšöĘń║Äš«ÇňîľňĄžň×őFlexÚí╣šŤ«šÜäš╗ôŠ×äňĺîš«íšÉćŃÇé 6. **FlexńŞÄJavašÜäňŹĆńŻťŠĘíň╝Ć** - **Remoting**´╝ÜÚÇÜŔ┐çBlazeDS/LCDSň«×šÄ░ň«×ŠŚÂšÜäŔ┐ťšĘőŠľ╣Š│ĽŔ░âšöĘ´╝îFlex...
FlexŠś»AdobeňůČňĆŞŠÄĘňç║šÜäńŞÇšžŹšöĘń║ÄŠ×äň╗║ň»îń║ĺŔüöšŻĹň║öšöĘšĘőň║Ć´╝łRIA´╝ëšÜäŠŐÇŠť»´╝îň«âňč║ń║ÄActionScriptš╝ľšĘőŔ»şŔĘÇňĺîMXMLŠáçŔ«░Ŕ»şŔĘÇ´╝îńŞ╗ŔŽüšöĘń║ÄňłŤň╗║ń║Ąń║ĺň╝ĆšÜäŃÇüňůĚŠťëńŞ░ň»îňŤżňŻóšĽîÚŁóšÜäWebň║öšöĘŃÇéňťĘŠťČňÄőš╝ęňîůńŞş´╝îńŻáň░ćŠëżňł░ńŞÇš│╗ňłŚšöĘń║ÄFlexň╝ÇňĆĹšÜä...
- **Mate**´╝ÜMateŠś»ňĆŽńŞÇńެň╝║ňĄžšÜäFlexŠíćŠ×´╝îň«âŠö»ŠîüŠĘíňŁŚňîľŔ«żŔ«í´╝îň╣ŠĆÉńżŤń║ćšüÁŠ┤╗šÜ䊼░ŠŹ«š╗Ĺň«Üňĺîń║őń╗ÂňĄäšÉćňŐčŔâŻŃÇéMateŔ┐śŠö»ŠîüńżŁŔÁľŠ│Ęňůą´╝îŔ┐ÖŠťëňŐęń║ÄňçĆň░Ĺń╗úšáüÚŚ┤šÜäŔÇŽňÉłň║ŽŃÇé - **Clear Toolkit**´╝ÜŔ┐ÖńެňĚąňůĚňîůńŞ║ň╝ÇňĆĹŔÇůŠĆÉńżŤń║ćŠ×äň╗║ňĄŹŠŁé...
Flex MVCŠíćŠ×Šś»Adobe Flexň╝ÇňĆĹńŞşšÜäńŞÇńެňů│Úö«ŠŽéň┐Á´╝îň«âŠś»ńŞÇšžŹňč║ń║ÄŠĘíň×ő-ŔžćňŤż-ŠÄžňłÂňÖĘ´╝łModel-View-Controller´╝ëŔ«żŔ«íŠĘíň╝ĆšÜäŠ×Š×ä´╝ĘňťĘňŞ«ňŐęň╝ÇňĆĹŔÇůŠ×äň╗║ňĆ»š╗┤ŠŐĄŃÇüňĆ»Šëęň▒ĽšÜäň»îń║ĺŔüöšŻĹň║öšöĘšĘőň║Ć´╝łRIA´╝ëŃÇéFlex MVCŠíćŠ×ŠĆÉńżŤń║ćŔë»ňąŻšÜä...
FlexŠś»šö▒AdobeňůČňĆŞň╝ÇňĆĹšÜäńŞÇšžŹňč║ń║ÄActionScriptňĺîMXMLšÜäň╝ÇŠ║ÉŠíćŠ×´╝îńŞ╗ŔŽüšöĘń║ÄŠ×äň╗║šöĘŠłĚšĽîÚŁó´╝îšë╣ňłźŠś»Úéúń║ŤňůĚŠťëń║Ąń║ĺŠÇžňĺîňŐĘŠÇüŠÇžšÜäWebň║öšöĘŃÇéň«âšÜäńŞ╗ŔŽüš╗äń╗ÂňîůŠőČFlex Builder´╝łŠłľšÄ░ňťĘšÜäAdobe Animate CC´╝ëŃÇüFlex SDKń╗ąňĆŐFlex ...
1. **Mate**´╝ÜMateŠś»ńŞÇńެšöĘń║ÄŠ×äň╗║Flexň║öšöĘšÜäMVCŠíćŠ×´╝îň«âŠĆÉńżŤń║ćńŞÇšžŹš╗ôŠ×äňîľšÜäň╝ÇňĆĹŠľ╣ň╝Ć´╝îňŞ«ňŐęň╝ÇňĆĹŔÇůŠŤ┤ňąŻňť░š╗äš╗çń╗úšáüňĺîš«íšÉćšŐŠÇüŃÇé 2. **PureMVC**´╝ÜPureMVCňÉîŠáĚŠś»ńŞÇńެMVCŠ×Š×äŠíćŠ×´╝îÚÇéšöĘń║Äń╗╗ńŻĽš▒╗ň×őšÜäFlexň║öšöĘ´╝îňîůŠőČŠíîÚŁó...
Flex 4´╝îňůĘšž░ńŞ║Adobe Flex 4´╝»AdobeňůČňĆŞŠÄĘňç║šÜäńŞÇšžŹšöĘń║ÄŠ×äň╗║ň»îń║ĺŔüöšŻĹň║öšöĘšĘőň║Ć´╝łRIA´╝ëšÜäň╝ÇŠ║ÉŠíćŠ×´╝îńŞ╗ŔŽüňč║ń║ÄActionScriptňĺîMXMLŔ»şŔĘÇŃÇéň«âŠĆÉńżŤń║ćńŞ░ň»îšÜäšöĘŠłĚšĽîÚŁóš╗äń╗Âňĺîň╝║ňĄžšÜ䊼░ŠŹ«ňĄäšÉćŔâŻňŐŤ´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůŔâŻňĄčňłŤň╗║ňç║ňůĚŠťëÚźśň║Ž...
1. **FlexŠ×Š×ä**´╝ÜFlexň║öšöĘšÜäňč║šíÇŠś»MXMLňĺîActionScript 3.0´╝îńŞĄŔÇůš╗ôňÉłňłŤň╗║ń║ćň╝║ňĄžšÜäňú░ŠśÄň╝Ćš╝ľšĘőŠĘíň×őŃÇéMXMLŠś»ńŞÇšžŹŠáçŔ«░Ŕ»şŔĘÇ´╝îšöĘń║Äň«Üń╣ëšöĘŠłĚšĽîÚŁóňŞâň▒Çňĺîš╗äń╗š╗ôŠ×ä´╝îŔÇîActionScriptŠś»ÚŁóňÉĹň»╣Ŕ▒íšÜäŔäÜŠťČŔ»şŔĘÇ´╝îŔ┤čŔ┤úňĄäšÉćÚÇ╗ŔżĹňĺîń║Ąń║ĺ...
8. **FlexŠíćŠ×Â**´╝ÜFlex SDKŔ┐śňîůŠőČńŞÇňąŚň╝║ňĄžšÜäŠíćŠ×´╝îňŽé CairngormŃÇüMateŃÇüParsley šşë´╝îň«âń╗ČŠĆÉńżŤń║ćň║öšöĘšĘőň║Ɗ׊×äňĺîŔ«żŔ«íŠĘíň╝Ć´╝îňŞ«ňŐęň╝ÇňĆĹŔÇůš╗äš╗çń╗úšáü´╝îŠĆÉÚźśňĆ»š╗┤ŠŐĄŠÇžňĺîňĆ»Šëęň▒ĽŠÇžŃÇé 9. **šž╗ňŐĘň║öšöĘň╝ÇňĆĹ**´╝ÜÚÜĆšŁÇšž╗ňŐĘŔ«żňĄçšÜäŠÖ«ňĆŐ´╝î...
ňťĘŠťČŠľçńŞş´╝Ĺń╗Čň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽńŻ┐šöĘAdobe Flex BuilderňłŤň╗║ńŞÇńެňŐčŔâŻň«îňĄç...ňťĘň«×ÚÖůň╝ÇňĆĹńŞş´╝îńŻáŔ┐śňĆ»ń╗ąš╗ôňÉłňůÂń╗ľŠŐÇŠť»´╝îňŽéBlazeDSŔ┐ŤŔíŹňŐíňÖĘÚÇÜń┐í´╝ľŔÇůńŻ┐šöĘ Cairngorm Šłľ Mate ŠĘíň╝ĆŔ┐ŤŔíîň║öšöʊ׊×ä´╝îŠĆÉňŹçň║öšöĘšÜäňĆ»š╗┤ŠŐĄŠÇžňĺîŠëęň▒ĽŠÇžŃÇé
7. ** CairngormŃÇüPureMVCŃÇüMatešşëŠ×Š×äŠĘíň╝Ć**´╝ÜŔ┐Öń║ŤŠś»Flexň╝ÇňĆĹńŞşňŞŞŔžüšÜäŔ«żŔ«íŠĘíň╝Ć´╝îšöĘń║Äš╗äš╗çňĺîš«íšÉćňĄŹŠŁéň║öšöĘšÜäš╗ôŠ×äňĺîÚÇ╗ŔżĹ´╝îŠĆÉÚźśń╗úšáüšÜäňĆ»Šëęň▒ĽŠÇžňĺîňĆ»š╗┤ŠŐĄŠÇžŃÇé 8. ** BlazeDSňĺîLiveCycle Data Services (LCDS)**´╝ÜAdobe...
FlexŠíćŠ×Šś»Adobeň╝ÇňĆĹšÜäńŞÇšžŹšöĘń║ÄŠ×äň╗║ň»îń║ĺŔüöšŻĹň║öšöĘšĘőň║Ć´╝łRIA´╝ëšÜäŠŐÇŠť»´╝îň«âńŞ╗ŔŽüňč║ń║ÄActionScriptš╝ľšĘőŔ»şŔĘÇŃÇéÚęČÚë┤šÜäšČöŔ«░ńŞşŠĆÉňł░ń║ćňçášžŹÚçŹŔŽüšÜäFlexŠíćŠ×ÂňĆŐňůšë╣šé╣´╝Ü 1. **Cairngorm**´╝ÜCairngormŠś»Adobeň«śŠľ╣ŠťÇŠŚęńŞöŠťÇščąňÉŹšÜäFlex...
**MateŠíćŠ×Â**´╝ÜMateŠíćŠ×ÂńŻ┐šöĘńżŁŔÁľŠ│Ęňůą´╝łDependency Injection´╝늣ąš«íšÉćň»╣Ŕ▒íšÜäňłŤň╗║ňĺîŔ┐׊Ĺ´╝îš«Çňîľń║ćš╗äń╗Âń╣őÚŚ┤šÜäÚÇÜń┐íŃÇé **SwizŠíćŠ×Â**´╝ÜSwizňÉîŠáĚńŻ┐šöĘńżŁŔÁľŠ│Ęňůą´╝îň╣ÂńŞöŠĆÉńżŤń║ćš«ÇňŹĽŠśôšöĘšÜäAPI´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůňĆ»ń╗ąň┐źÚÇčňť░ň«×šÄ░MVCŠĘíň╝ĆŃÇé...
ŃÇŐCairngormńŞşŠľçšëłŃÇőň«śŠľ╣šÜäFLEXŠíćŠ×Šś»ńŞÇń╗ŻÚçŹŔŽüšÜäŔÁäŠ║É´╝îň»╣ń║ÄŠĚ▒ňůąšÉćŔžúAdobe Flexň║öšöĘň╝ÇňĆĹńŞşšÜäŠ×Š×äŔ«żŔ«íŠťëšŁÇŠ×üňĄžšÜäňŞ«ňŐęŃÇéFlexŠś»ńŞÇńެňč║ń║ÄMXMLňĺîActionScriptšÜäň╝ÇŠ║ÉŠíćŠ×´╝îšöĘń║ÄŠ×äň╗║ň»îń║ĺŔüöšŻĹň║öšöĘšĘőň║Ć´╝łRIA´╝ëŃÇéŔÇîCairngormŠś»...
3. **Mate**´╝ÜŔ┐ÖŠś»ńŞÇńެňč║ń║ÄTagňĆŐń║őń╗ÂÚę▒ňŐĘšÜäFlexŠíćŠ×´╝îš«Çňîľń║ćFlexš╗äń╗šÜäň╝ÇňĆĹŔ┐çšĘőŃÇé 4. **ARP**´╝ÜŔ┐ÖŠś»ńŞÇńެňč║ń║ÄŠĘíň╝Ć´╝łPattern´╝ëšÜäRIAŠíćŠ×´╝îŠö»ŠîüAS2ňĺîAS3´╝îÚÇéňÉłń║ÄŠ×äň╗║ň»îń║ĺŔüöšŻĹň║öšöĘŃÇé 5. **Gaia**´╝ÜŔ┐ÖŠś»ńŞÇńެň╝ÇŠ║ÉšÜä...
ŠťČŠľçŠŚĘňťĘŠĚ▒ňůąŠÄóŔ«ĘFlexň╝ÇňĆĹŔ┐çšĘőńŞşšÜäňů│Úö«ŠťÇńŻ│ňüÜŠ│Ľ´╝îň╣šŁÇÚçŹŔ«▓ŔžúŔÁäŠ║Éš«íšÉćŃÇüš╝ľšáüŠáçňçćŃÇüň║öšöĘšĘőň║Ɗ׊×䚺늾╣ÚŁóšÜäňćůň«╣ŃÇéÚÇÜŔ┐çŔ┐Öń║Ťň«×ŔĚÁŠîçňŹŚ´╝îň╝ÇňĆĹŔÇůŔâŻňĄčŠŤ┤ÚźśŠĽłňť░Š×äň╗║ňĺîš╗┤ŠŐĄňĄŹŠŁéšÜäFlexň║öšöĘšĘőň║ĆŃÇé #### ń║îŃÇüŔÁäŠ║Éš«íšÉć **1. ňłŤň╗║ňĺî...