- µÁÅÞºê: 61987 µ¼í
-

µ£ÇÞ┐æÞ«┐Õ«ó µø┤ÕñÜÞ«┐Õ«ó>>
µûçþ½áÕêåþ▒╗
þñ¥Õî║þëêÕØù
- µêæþÜäÞÁäÞ«» ( 1)
- µêæþÜäÞ«║ÕØø ( 38)
- µêæþÜäÚù«þ¡ö ( 0)
Õ¡ÿµíúÕêåþ▒╗
- 2008-08 ( 3)
- 2008-07 ( 4)
- µø┤ÕñÜÕ¡ÿµíú...
µ£Çµû░Þ»äÞ«║
-
huangxin5257´╝Ü
tj19832 ÕåÖÚüôÕìòõ¥ïþÜäGlobalObjectManage ...
Flex Õ╝ÇÕÅæµ×µ×ä(õ║î): õ©¡Õñ«þ«íþÉå´╝ìFlex Central Managerment -
bojay´╝Ü
┬á┬á┬á┬á┬á┬á┬á Õ╝òþö¿[flash=200,200][/flas ...
Flex Õ╝ÇÕÅæµ×µ×ä(õ║î): õ©¡Õñ«þ«íþÉå´╝ìFlex Central Managerment -
wuxi15932077655´╝Ü
µï£µëÿõ©ìÞªüõ¢┐þö¿Þ┐Öõ©¬Õ¡ùõ¢ôÕÑ¢õ©ìÕÑ¢´╝ƒ´╝ƒ´╝ƒ┬á Õñ¬þ┤»õ║å
Flex Õ╝ÇÕÅæµ×µ×ä(õ©ë): MVCµíåµ×´╝ìFlex Cairngorm -
zhengshina5´╝Ü
<div class="quote_title ...
Flex Õ╝ÇÕÅæµ×µ×ä(õ║ö): Mate´╝ìÕƒ║õ║ĵáçþ¡¥þÜäµíåµ× -
zhengshina5´╝Ü
þ«ÇÕìòÞ»┤õ©ïµêæÕ»╣Þ┐Öõ©¬þÜäþÉåÞºú
CairngormÚçîþÜä ModelL ...
Flex Õ╝ÇÕÅæµ×µ×ä(õ©ë): MVCµíåµ×´╝ìFlex Cairngorm
Flex Õ╝ÇÕÅæµ×µ×ä(õ©ë): MVCµíåµ×´╝ìFlex Cairngorm
- ÕìÜÕ«óÕêåþ▒╗´╝Ü
- Flex
µ£ëµ▓íµ£ëÕɼ޻┤Þ┐çÞ┐Öõ©¬ÕÑçµÇ¬þÜäÞ»ìµ▒ç´╝ÜÔÇ£CairngormÔÇØ´╝ƒÕªéµ×£õ¢áþÜäÕø×þ¡öµÿ»ÔÇ£NoÔÇØ && õ¢áµÿ»Flexþ¿ïÕ║ÅÕæÿ´╝îÕô¬õ¢áÕ░▒þ£ïþ£ïÞç¬ÕÀ▒µÿ»õ©ìµÿ»õ¢ÅÕ£¿õ©Çõ©¬õ║òÕ║òÒÇéJ┬á
 
Cairngormµÿ»FlexþÜäõ©Çõ©¬MVCµíåµ×Âþ╗ôµ×ä´╝îÕÉìÕ¡ùÕÅûÞç¬Þïŵá╝Õà░þÜäõ©Çõ©¬Õ▒▒ÞäëÒÇé´╝êkao´╝îÕªéµ×£µÿ»µêæÕ╗║þ½ïõ©Çõ©¬Þç¬ÕÀ▒þÜäµíåµ×Âþ╗ôµ×ä´╝îµêæÕ░▒ÕÅûÕÉìÕŽ´╝ÜÔÇ£xxxÔÇØÒÇé´╝ë
 
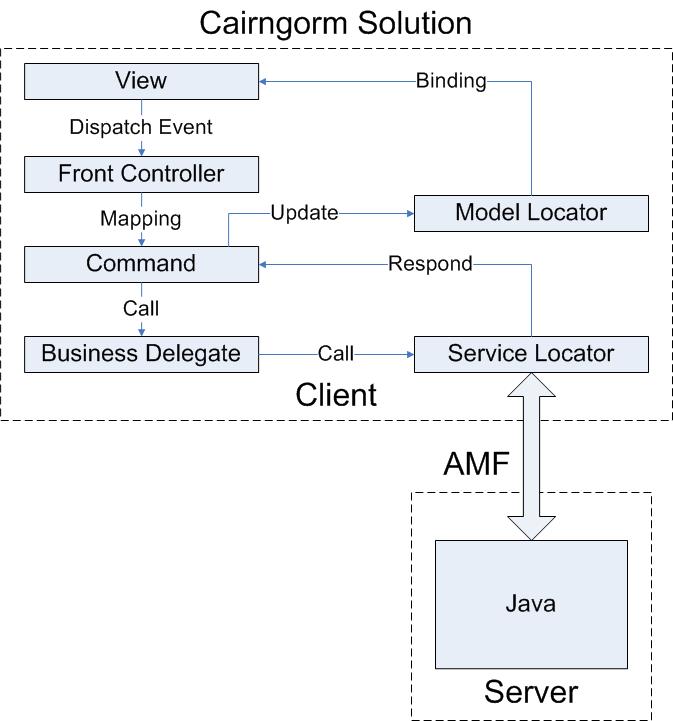
µ£ëÕà│Þ┐Öõ©¬µíåµ×´╝îÕ£¿þ¢æþ╗£õ©èµ£ëÕ¥êÕñÜÕø¥Þí¿þö¿µØÑÞ«¿Þ«║ÒÇéõ©ïÚØóµÿ»µêæµëÇþÉåÞºúþÜäµíåµ×ÂÕø¥Þí¿´╝Ü

 
õ¢┐þö¿CairngormþÜäþ¼¼õ©Çµ¡Ñµÿ»Õ╗║þ½ïµíåµ×Âþ╗ôµ×äþÜäÚ¬¿µ×´╝îÕîàµï¼õ║åõ©ëõ©¬Õ»╣Þ▒í´╝Ü
 
Model Locater´╝ø
Service Locator´╝ø
Front Controller´╝ø
 
Model Locator´╝ܵë┐Þ¢¢õ║åþ╗äõ╗Âõ╣ïÚù┤þÜäµëǵ£ëþÜäõ╝áÚÇÆþÜäõ┐íµü»ÕÆîµò░µì«´╝îÞ┐Öµÿ»õ©Çõ©¬Bindable´╝êÕÅ»þ╗æÕ«ÜþÜä´╝ëÕ»╣Þ▒íÒÇé
 
Service Locator´╝ÜÕ«Üõ╣ëõ║åõ©Äµò░µì«µ║É´╝êHttpservice´╝îWebservice´╝îRemoteobject´╝ëõ╣ïÚù┤ÚÇÜÞ«»þÜäþòîÚØóÒÇé
 
Front Controller´╝ÜÕ╗║þ½ïµÆ¡ÚÇüõ║ïõ╗´╝êDispatch event´╝ëÕÆîÕæ¢õ╗ñÕ▒é´╝êcommand´╝ëõ╣ïÚù┤þÜäÕ»╣Õ║öÕà│þ│╗´╝êmapping´╝ëÒÇé┬á┬á
 
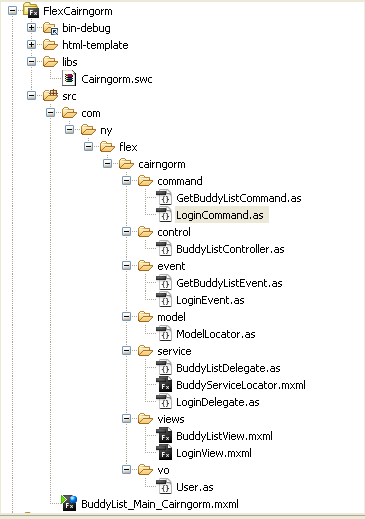
þ£ïõ©Çõ©ïþø©Õà│þÜäõ╗úþáü´╝Ü
 
BuddyAppModelLocator.as:
package com.ny.flex.cairngorm.model
{
import com.ny.flex.cairngorm.vo.User;
import mx.collections.ArrayCollection;
[Bindable]
public class BuddyAppModelLocator
{
public var buddyList:ArrayCollection=new ArrayCollection();
public var loginUser:User=new User();
public var viewStackSelectedIndex :int = 0;
static private var __instance:BuddyAppModelLocator=null;
static public function getInstance():BuddyAppModelLocator
{
if(__instance == null)
{
__instance=new BuddyAppModelLocator();
}
return __instance;
}
}
}
Õ£¿Model Locatorõ╗úþáüõ©¡´╝îÕ«Üõ╣ëõ║åõ©ëõ©¬publicþÜäÕÅÿÚçÅ´╝îbuddyList´╝Üþö¿µØÑÕ¡ÿµö¥þö▒µò░µì«Õ║ôÞÄÀÕÅûþÜäÕ»åÕÅïÕêùÞí¿´╝øloginUser´╝ÜÕ«Üõ╣ëõ©Çõ©¬Userþ▒╗Õ×ïÕ»╣Þ▒í´╝øviewStackSelectedIndex´╝ÜÕ«Üõ╣ëviewStackµîçÕÉæþÜäÞºåþ¬ùÒÇé
Õçáõ╣ĵëǵ£ëþÜäµ£ìÕèíÕ▒éÞ┐öÕø×þÜäõ┐íµü»Úâ¢Ú£ÇÞªüÕ£¿Model Locatorõ©¡µ£ëõ©Çõ©¬þø©Õ║öþÜäÕ»╣Þ▒íÒÇé
BuddyServiceLocator.mxml:
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<cairngorm:ServiceLocator xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇØ xmlns:cairngorm=ÔÇØhttp://www.adobe.com/2006/cairngormÔÇ£>
<mx:RemoteObject id=ÔÇØbuddyRoÔÇ£ destination=ÔÇØflexmvcROÔÇØ >
</mx:RemoteObject>
</cairngorm:ServiceLocator>
 
õ©èÞ┐░õ╗úþáüÕ«Üõ╣ëõ║åþ¿ïÕ║ÅÕ░åÞªüÞ░âþö¿þÜäRemoteObject┬á´╝îRemoteObject┬áµëÇÞ░âþö¿þÜäDestinationÚ£ÇÞªüÕÆîremote_config.xmlµûçõ╗Âõ©¡þÜäDestinationþø©õ©ÇÞç┤ÒÇéÕ£¿µ¡ñ´╝îDestinationþÜäÕÇ╝õ©║ÔÇ£flexmvcROÔÇØÒÇé
 
 
BuddyListController.as:
 
package com.ny.flex.cairngorm.control
{
import com.adobe.cairngorm.control.FrontController;
import com.ny.flex.cairngorm.command.GetBuddyListCommand;
import com.ny.flex.cairngorm.command.LoginCommand;
import com.ny.flex.cairngorm.event.GetBuddyListEvent;
import com.ny.flex.cairngorm.event.LoginEvent;
public class BuddyListController extends FrontController
{
public function BuddyListController()
{
super();
addCommand(LoginEvent.LOGIN_EVENT,LoginCommand);
addCommand(GetBuddyListEvent.GET_BUDDY_LIST_EVENT,
GetBuddyListCommand);
}
}
}
Õ¥êµÿ¥þä´╝îõ©èÞ┐░þÜäControllerõ╗úþáüµÿ»õ║ïõ╗ÂÕÆîÕæ¢õ╗ñþÜäÕ»╣Õ║öÕñäþÉåþÜäÕ£░µû╣ÒÇé
 
Õªéõ¢òÞâ¢Õ░åÞ┐Öõ║øõ╣▒õ©âÕà½þ│ƒþÜäõ©£ÞÑ┐þ╗ôÕÉêÕ£¿õ©ÇÞÁÀ´╝ƒÕàÂMagicþÜäÕ£░µû╣µÿ»Õ£¿õ©╗ÚíÁ´╝êMain application´╝ëõ©è´╝îõ╗úþáüÕªéõ©ï´╝Ü
 
BuddList_Main_Cairngorm.mxml:
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<mx:Application xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇ£ xmlns:service=ÔÇØcom.ny.flex.cairngorm.service.*ÔÇ£ xmlns:controller=ÔÇØcom.ny.flex.cairngorm.control.*ÔÇØ xmlns:views=ÔÇØcom.ny.flex.cairngorm.views.*ÔÇØ layout=ÔÇØabsoluteÔÇ£ width=ÔÇØ100%ÔÇØ height=ÔÇØ100%ÔÇ£>
<mx:Script>
<![CDATA[
import com.ny.flex.cairngorm.model.BuddyAppModelLocator;
[Bindable]
public var myModel:BuddyAppModelLocator = BuddyAppModelLocator.getInstance();
]]>
</mx:Script>
<service:BuddyServiceLocator id=ÔÇØmyserviceÔÇ£/>
<controller:BuddyListController id=ÔÇØmyControllerÔÇ£/>
<mx:HBox horizontalAlign=ÔÇØcenterÔÇØ verticalAlign=ÔÇØtopÔÇ£ width=ÔÇØ100%ÔÇØ height=ÔÇØ100%ÔÇØ y=ÔÇØ0ÔÇØ x=ÔÇØ0ÔÇ£>
<mx:ViewStack id=ÔÇØviewStackÔÇ£ resizeToContent=ÔÇØtrueÔÇØ selectedIndex=ÔÇØ{myModel.viewStackSelectedIndex}ÔÇØ >
<views:LoginView />
<views:BuddyListView/>
</mx:ViewStack>
</mx:HBox>
</mx:Application>
þÄ░Õ£¿þö¿µêÀÕÅ»õ╗ÑÕ╗║þ½ïÞºåÕø¥þ╗äõ╗´╝îÕ╣Âõ╗ÄÞ┐Öõ║øþ╗äõ╗Âõ©¡µÆ¡ÚÇüõ║ïõ╗Â:
LoginView.mxml:
<![CDATA[
import com.ny.flex.cairngorm.event.LoginEvent;
import com.ny.flex.cairngorm.vo.User;
import mx.validators.Validator;
private function login():void{
if(Validator.validateAll(validators).length == 0){
var loginUser:User = new User();
loginUser.userName=username.text;
loginUser.password=password.text;
var loginEvent:LoginEvent = new LoginEvent();
loginEvent.loginUser = loginUser;
loginEvent.dispatch();
}
}
]]>
</mx:Script>
<!ÔÇô ValidatorsÔÇô>
<mx:Array id=ÔÇØvalidatorsÔÇ£>
<mx:StringValidator id=ÔÇØuserNameValidatorÔÇØ source=ÔÇØ{username}ÔÇ£ property=ÔÇØtextÔÇ£ required=ÔÇØtrueÔÇ£/>
<mx:StringValidator id=ÔÇØpasswordValidatorÔÇØ source=ÔÇØ{password}ÔÇ£ property=ÔÇØtextÔÇØ required=ÔÇØtrueÔÇØ />
</mx:Array>
<mx:Form id=ÔÇØloginFormÔÇØ x=ÔÇØ0ÔÇØ y=ÔÇØ0ÔÇ£>
<mx:FormItem label=ÔÇØUsername:ÔÇØ >
<mx:TextInput id=ÔÇØusernameÔÇØ />
</mx:FormItem>
<mx:FormItem label=ÔÇØPassword:ÔÇØ >
<mx:TextInput id=ÔÇØpasswordÔÇØ displayAsPassword=ÔÇØtrueÔÇØ />
</mx:FormItem>
<mx:FormItem direction=ÔÇØhorizontalÔÇØ verticalGap=ÔÇØ15ÔÇØ paddingTop=ÔÇØ5ÔÇØ width=ÔÇØ170ÔÇ£>
<mx:Button id=ÔÇØloginBtnÔÇØ label=ÔÇØLoginÔÇØ click=ÔÇØlogin()ÔÇØ/>
</mx:FormItem>
</mx:Form>
</mx:Panel>
 
µ»Åõ©Çõ©¬Õè¿õ¢£Úâ¢Ú£ÇÞªüÕ╗║þ½ïõ©Çõ©¬þø©Õ║öþÜäõ║ïõ╗´╝Ü
LoginEvent.as:
┬á µ»Åõ©Çõ©¬õ║ïõ╗ÂÚ⢠ުüÕ»╣Õ║öõ║Äõ©Çõ©¬Õæ¢õ╗ñ´╝Ü LoginCommand.as:package com.ny.flex.cairngorm.event
{
import com.adobe.cairngorm.control.CairngormEvent;
import com.ny.flex.cairngorm.vo.User;
import flash.events.Event;
public class LoginEvent extends CairngormEvent
{
public static var LOGIN_EVENT:String = ÔÇ£loginEventÔÇØ
public var loginUser:User ;
public function LoginEvent()
{
super(LOGIN_EVENT);
}
override public function clone() : Event
{
return new LoginEvent();
}
}
}
package com.ny.flex.cairngorm.command
{
import com.adobe.cairngorm.commands.ICommand;
import com.adobe.cairngorm.control.CairngormEvent;
import com.ny.flex.cairngorm.event.LoginEvent;
import com.ny.flex.cairngorm.model.BuddyAppModelLocator;
import com.ny.flex.cairngorm.service.LoginDelegate;
import com.ny.flex.cairngorm.vo.User;
import mx.controls.Alert;
import mx.rpc.IResponder;
public class LoginCommand implements ICommand, IResponder
{
public function LoginCommand()
{
}
public function execute(event:CairngormEvent):void
{
var loginEvent:LoginEvent = LoginEvent(event);
var user:User = loginEvent.loginUser;
var lgoinService :LoginDelegate
= new LoginDelegate(this);
lgoinService.authenticate(user);
}
public function result(event:Object):void
{
var authUser:User = User(event.result);
BuddyAppModelLocator.getInstance().loginUser = authUser;
BuddyAppModelLocator.getInstance().viewStackSelectedIndex=1;
}
public function fault(info:Object):void
{
Alert.show(ÔÇ£Login Fail Error ÔÇ£);
}
}
}
þäÂÕÉÄ´╝îÕ£¿Front Controller´╝êÕëìþ½»µÄºÕêÂÕÖ¿´╝ëõ©¡buildÕ»╣Õ║öÕà│þ│╗´╝Ü ┬á ┬áaddCommand(LoginEvent.LOGIN_EVENT,LoginCommand); ┬á Õæ¢õ╗ñÕ▒éÚ£ÇÞªüÕ«îµêÉÕòåÕèíÚÇ╗Þ¥æ´╝îþö¿µêÀÚ£ÇÞªüÕ£¿µëºÞíîµû╣µ│òõ©¡ÕèáÕàÑÕòåÕèíÚÇ╗Þ¥æõ╗úþáü´╝Ü ┬á
Delegate´╝êõ╗úÞí¿´╝ëþö¿µØÑÚÇÜÞ┐çµ£ìÕèíÕ▒é´╝êService Locator´╝ëÞ░âþö¿µò░µì«µ║É´╝Ü ┬á LoginDelegate.as:
┬á Þ┐öÕø×þÜäþ╗ôµ×£Õ░åÕø×ÕñìÕê░Õæ¢õ╗ñÕ▒é(LoginCommand.as)þÜäþ╗ôµ×£µû╣µ│òõ©¡´╝îÕ£¿µ¡ñµû╣µ│òõ©¡ModelÞó½µø┤µû░´╝îþäÂÕÉĵò░µì«Þó½þ╗æÕ«ÜÕê░þ╗ôµ×£ÞºåÕø¥õ©è´╝Ü LoginCommand.as:
var lgoinService :LoginDelegate =
new LoginDelegate(this);
lgoinService.authenticate(user);
package com.ny.flex.cairngorm.service
{
import com.adobe.cairngorm.business.ServiceLocator;
import com.ny.flex.cairngorm.vo.User;
import mx.rpc.IResponder;
public class LoginDelegate
{
private var responder:IResponder;
private var service:Object;
public function LoginDelegate(responder :IResponder){
this.service =
ServiceLocator.getInstance()
.getRemoteObject(ÔÇ£buddyRoÔÇØ);
this.responder = responder;
}
public function authenticate(user:User):void{
var call:Object = service.authenticate(user);
call.addResponder(responder);
}
}
}
public function result(event:Object):void
{
var authUser:User = User(event.result);
BuddyAppModelLocator.getInstance().loginUser
= authUser;
BuddyAppModelLocator.getInstance().viewStackSelectedIndex=1;
}
ÕàÂÕ«âþÜäÞºåÕø¥ÕÀÑõ¢£µÁüþ¿ïÕÉîõ©è´╝îµò┤õ©¬Õ»åÕÅïÕêùÞí¿Úí╣þø«þÜäþ╗ôµ×äÕªéõ©ïÕø¥µëÇþñ║´╝Ü

 
õ¢┐þö¿CairngormÕ╝ÇÕÅæÕ║öþö¿Úí╣þø«Layer´╝îµÁïÞ»òµÇºÚ½ÿÒÇéÕ╣Âõ©öõ¢┐Õ¥ùþ¿ïÕ║ÅÕæÿµø┤õ©ôõ©ÜÕîûÒÇé┬á
õ¢åÞ┐Öõ©¬µíåµ×ÂþÜäþí«Õ¥êõ©ìÕ«╣µÿôÕ¡ªõ╣áÕÆîþ╗┤µèñ´╝îÚéúõ╣êµ£ëµ▓íµ£ëµø┤ÕÑ¢þÜäµû╣µ│òþ«ÇÕîûÕ«â´╝ƒ┬á
 
µØÑþ£ïþ£ï´╝ÜÕÆöÕÜôFront ControllerþÜäCairngormÒÇé
- 2008-07-29 02:24
- µÁÅÞºê 19571
- Þ»äÞ«║(7)
- Þ«║ÕØøÕø×Õñì / µÁÅÞºê (7 / 13215)
- Õêåþ▒╗:WebÕëìþ½»
- µƒÑþ£ïµø┤ÕñÜ
Þ»äÞ«║
CairngormÚçîþÜä ModelLocatorþø«þÜäÕ║ö޻ѵÿ»õ©║õ║åÞºúÕå│ÞºåÕø¥Õ▒éõ╣ïÚù┤þÜäÞºúÞǪ´╝îõ¢åµÿ»õ╗ûþ£ƒþÜäÞâ¢ÞºúÕå│õ╣ê´╝ƒ
µêæõ©ìÞ«ñõ©║´╝îµ£¼Þ║½ÞºåÕø¥þÜäþèµÇüÕ░▒µ£ëÕ¥êÕñÜþºì´╝îÕ╣µ▓íµ£ëÞºúÕå│´╝îµ£¼Þ║½FlexþÜäÚí╣þø«Õ░▒µÿ»õ©Çõ©¬swf´╝îµ£ëõ║║ÕÆîµêæÞ»┤ModelLocatorµÿ»õ©Çõ©¬þ╝ôÕ¡ÿ´╝îµêæõ©ìþƒÑÚüôµÇÄõ╣êÕÄ╗ÞºúÚçè´╝îõ¢áõ©ìþö¿Õìòõ¥ïõ╣ƒµÿ»ÕÉîµáÀþÜä
pureMvcõ¢┐þö¿ÞºéÕ»ƒÞÇൿíÕ╝Åõ©║õ║åÞºúÕå│ÞºåÕø¥õ╣ïÚù┤þÜäÕêçµìó´╝îÕ»╣ÞºåÕø¥þÜäÞºúÞǪþÜäþ¿ïÕ║ªõ╝ÜÚ½ÿõ║ÄCairngorm´╝î
CairngormEventÕ«îÕ࿵▓íµ£ëÕ┐àÞªü´╝îÕŬõ©ìÞ┐çÞ┐Öõ©¬µíåµ×ÂÕåÖõ©è´╝îµäƒÞºëõ©║õ║åÕó×ÕèáCairngormþÜäþƒÑÕÉìÕ║ª´╝îµá╣µì«õ©ìÕªéÞç¬ÕÀ▒ÕÄ╗Õ«Üõ╣ë´╝îÞç¬ÕÀ▒ÕÄ╗µë®Õ▒òõ╝ÜÕÑ¢´╝îõ©║õ╗Çõ╣êÕæó´╝ƒ
Õøáõ©║õ¢áÕ╣┐µÆ¡µùÂÞªüµÿ»CairngormþÜäÕ¡Éþ▒╗´╝îÕªéµ×£µÿ»EventþÜäÕ¡Éþ▒╗Õ░▒õ©ìÞíî´╝îõ©ìÞºëÕ¥ùÕ¥êÚâüÚùÀõ╣ê´╝ƒ
õ╗ûþÜäCommandµêæÞ«ñõ©║ÕåÖþÜäÞ┐ÿµÿ»õ©ìÚöÖþÜä´╝îµ£ëõ©Çõ©¬ÕŽSuq***CommandþÜäÞ┐Öõ©¬µÿ»ÞºúÕå│ÕñÜõ©¬CommandÞªüÕñäþÉåþÜäÕåàÕ«╣þÜäÕɺ
ValueObjectµÿ»õ©¬ÕòÑ´╝îÕƒ║µ£¼µ▓íµ£ëþö¿ÒÇéÕæÁÕæÁ
Õƒ║µ£¼þÜäþ£ïµ│òÕɺ´╝îõ©ìÞ┐çÞ┐Öõ©¬þ╗ôµ×äµÿ»Õ¥êµ©àµÖ░þÜä
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<cairngorm:ServiceLocator xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇØ xmlns:cairngorm=ÔÇØhttp://www.adobe.com/2006/cairngormÔÇ£>
<mx:RemoteObject id=ÔÇØbuddyRoÔÇ£ destination=ÔÇØflexmvcROÔÇØ >
</mx:RemoteObject>
</cairngorm:ServiceLocator>
Þ┐Öõ©¬cairngormþÜäÕæ¢ÕÉìþ®║Úù┤Õ»╣õ╣ê´╝ƒ
Þ┐Öõ©¬µ×µ×äþí«Õ«×µ£ëþé╣ÕñìµØé
õ╗èÕñ®ÕêÜÕåÖþÜäÕòèÒÇéÕæÁÕæÁÒÇé µêæõ╗¼þ╗äÚçîþÄ░Õ£¿õ╣ƒÕ£¿þáöþ®ÂÞ┐Öõ©¬ÒÇé
õ¢áÞ»┤þÜäÕ¡ªõ╣áõ╗úõ╗ÀÚ½ÿÒÇé µêæõ©ìþƒÑÚüôÕê░Õ║òµ£ëÕñÜÚ½ÿÒÇé
ÕÇƵÿ»þ«ÇÕîûÞ┐Öõ©¬Þ»ìÕɼþÜäÕ¥êÕÉêµêæµäÅÒÇé
FLEXµÅÉÕÇíÕ»îÕ«óµêÀþ½»´╝î Þ┐Öõ©¬µíåµ×ÂÕ£¿Õ«óµêÀþ½»ÕüÜþÜäMVCÞ笵êÉõ¢ôþ│╗´╝î Õ¥êþ¼ªÕÉêÞ┐ÖþºìµÇصâ│ÒÇé
õ©ìÞ┐çµ£ëõ║øÕ░ÅþÜ䵿íÕØù´╝îÕèƒÞâ¢õ©ìÕñìµØéþÜä´╝î õ©Çõ©¬mxmlµûçõ╗ÂÕåÖÕ«îµ»öÕè│Õ©êÕè¿õ╝ùþö¿õ©¬µíåµ×ÂÞ┐ÿÞªüµû╣õ¥┐õ║øÒÇéÕèáõ©èµíåµ×Âõ©ìþƒÑÚüôõ╝Üõ©ìõ╝ÜÕ»╣µÇºÞâ¢ÕüܵêÉÕ¢▒Õôì
þÉåÞ«║õ©èõ©ìõ╝Ü´╝îÕøáõ©║þ╝ûÞ»æÕê░swfþÜäµùÂÕÇÖ´╝îlinkÕÉÄõ╣ƒõ©ìõ╝ÜÕñºÕñÜÕ░æÒÇé
õ©ìÞ┐çµÇ╗µäƒÞºëÕëìÕÅ░´╝îþë╣Õê½µÿ»Flex´╝îÞªüÕ░¢ÚçÅþ«ÇÕîûõ©Çõ©ï´╝î
þÄ░Õ£¿FLEXþÜäµÇºÞâ¢ÕÀ▓þ╗ÅÞ«®Õ¥êÕñܵ▓íÚÆ▒õ╣░ÕåàÕ¡ÿþÜäõ║║þùøÞïªõ║å
ÕÅæÞí¿Þ»äÞ«║
-
Flex Õ╝ÇÕÅæµ×µ×äþ│╗ÕêùþÜäµ║Éõ╗úþáü
2008-08-06 04:26 5025ÕåÖÕ«îÞ┐Öõ©¬þ│╗ÕêùblogÕÉÄ´╝îµÄÑÕê░õ©Çõ║øµ£ïÕÅïþÜäþ½ÖÕåàµÂêµü»´╝îÕ©îµ£øÕ¥ùÕê░þø©Õà│µ║É ... -
Flex Õ╝ÇÕÅæµ×µ×ä(õ║ö): Mate´╝ìÕƒ║õ║ĵáçþ¡¥þÜäµíåµ×Â
2008-08-05 06:28 8198Mate Õ░åõ╝ܵêÉõ©║FlexÚóåÕƒƒþÜäÕŪõ©Çõ©¬þâ¡þé╣ÒÇéÕ«âõ¢┐þö¿Þ«¥þ¢«´╝êcon ... -
Flex Õ╝ÇÕÅæµ×µ×ä(Õøø): ÕÄ╗ÚÖñFrontController þÜäCairngorm
2008-08-03 02:55 6046µ¡úÕªéÕ£¿õ¢┐þö¿Cairngormµù´╝îÞºåÕø¥õ©¡þÜäµ»Åõ©Çõ©¬Õè¿õ¢£Ú⢵ơÚÇüõ©Çõ©¬õ║ï ... -
Flex Õ╝ÇÕÅæµ×µ×ä(õ║î): õ©¡Õñ«þ«íþÉå´╝ìFlex Central Managerment
2008-07-25 21:34 7071┬á Flex Chaos-All-in-oneÞ┐Öõ©ÇÞèéõ©¡µëǵÅÉÕê░ ... -
Flex Õ╝ÇÕÅæµ×µ×ä(õ©Ç): µÀÀµ▓îµ£¬Õ╝Ç´╝ìFlex-all-in-one
2008-07-25 03:44 6677µÀÀµ▓îµ£¬Õ╝Ç´╝îÚí¥ÕÉìµÇØõ╣ëÕ░▒µÿ»Õî╣ÞÉ¿Õ║ùÚçîÚØóþâÿþâñþÜäÞë▓ÚªÖÕæ│õ┐▒Õà¿þÜäõ©Çõ©¬pi ... -
Flex Õ╝ÇÕÅæµ×µ×䵩ÉÕÅÿ
2008-07-24 12:14 9399Flex µùáþûæµÿ»RIAþ¼¼õ©Çõ¢ìÕ¥ùÚÇ ...





þø©Õà│µÄ¿ÞìÉ
Cairngorm µíåµ×µÿ» Adobe Flex Õ╝ÇÕÅæõ©¡þÜäõ©Çõ©¬ÞæùÕÉ쵿íÕ×ï-ÞºåÕø¥-µÄºÕêÂÕÖ¿´╝êMVC´╝ëµ×µ×ä´╝îÕ«âµÅÉõ¥øõ║åõ©Çþºìþ╗ôµ×äÕîûþÜäµû╣µ│òµØÑþ╗äþ╗çÕÆîþ«íþÉåÕ║öþö¿þ¿ïÕ║Åõ╗úþáü´╝îõ╗ÄÞÇîµÅÉÚ½ÿÕ╝ÇÕÅæµòêþÄçÕÆîõ╗úþáüÕÅ»þ╗┤µèñµÇºÒÇé޻ѵíåµ×ÂþÜäµá©Õ┐âµÇصâ│µÿ»Õ░åÕ║öþö¿þ¿ïÕ║ÅþÜäõ©ìÕÉîÚâ¿ÕêåÔÇöÔÇö...
Cairngormµÿ»AdobeÕ«ÿµû╣µÄ¿ÞìÉþÜäõ©Çõ©¬Þ¢╗ÚçÅþ║ºFlexÕ╝ÇÕÅæµíåµ×´╝îõ©╗ÞªüÕƒ║õ║ÄMVC´╝êModel-View-Controller´╝ëÞ«¥Þ«íµ¿íÕ╝Å´╝îµù¿Õ£¿þ«ÇÕîûFlexÕ║öþö¿þ¿ïÕ║ÅþÜäÕ╝ÇÕÅæÞ┐çþ¿ïÒÇéþø©µ»öõ║ÄÕàÂõ╗ûµíåµ×ÂÕªéPureMVC´╝îCairngormµø┤Õèáþ«ÇÕìòµÿôþö¿´╝îþë╣Õê½ÚÇéÕÉêõ║ÄÕ░ÅÕ×ïÕê░õ©¡Õ×ïþÜä...
Flex Cairngormµíåµ×µÿ»Adobe FlexÕ║öþö¿þ¿ïÕ║ÅÕ╝ÇÕÅæõ©¡þÜäõ©Çõ©¬µÁüÞíîþÜäÞ«¥Þ«íµ¿íÕ╝Å´╝îÕ«âÕƒ║õ║ÄModel-View-Controller´╝êMVC´╝ëµ×µ×ä´╝îµù¿Õ£¿µÅÉÚ½ÿõ╗úþáüþÜäÕÅ»þ╗┤µèñµÇºÕÆîÕÅ»µë®Õ▒òµÇºÒÇéCairngormµíåµ×Âþö▒SitePenÕà¼ÕÅ©Õ╝ÇÕÅæ´╝îµ£ÇÕêصÿ»õ©║õ║åµ╗íÞÂ│ÕñºÕ×ïõ╝üõ©Üþ║ºFlex...
- **Cairngormµíåµ×Â**´╝ÜCairngormµÿ»õ©Çõ©¬þö¿õ║ĵ×äÕ╗║ÕñºÕ×ïFlexÕ║öþö¿þÜäMVCµíåµ×ÂÒÇé - **Þ«¥Þ«íþÉåÕ┐Á**´╝Üõ╗ïþ╗ìCairngormþÜäÞ«¥Þ«íþÉåÕ┐ÁÕÅèÕàÂÕ£¿FlexÕ╝ÇÕÅæõ©¡þÜäõ¢£þö¿ÒÇé #### 33. Cairngormõ╣ïþ╗äµêÉÚâ¿Õêå - **ModelLocator**´╝ÜModelLocatorµÿ»...
- **Cairngormµíåµ×Â**´╝Üõ╗ïþ╗ìCairngorm´╝îÞ┐Öµÿ»õ©ÇþºìÕƒ║õ║ÄMVCµ¿íÕ╝ÅþÜäFlexÕ║öþö¿þ¿ïÕ║ŵ×µ×äµíåµ×ÂÒÇé - **µíåµ×µá©Õ┐âþ╗äõ╗Â**´╝ÜÕªéCommandÒÇüMediatorþ¡ëÒÇé - **þÄ»ÕóâÕçåÕñç**´╝ܵɡÕ╗║CairngormµëÇÚ£ÇþÜäÕ╝ÇÕÅæþÄ»ÕóâÒÇé #### µÇ╗þ╗ô µ£¼õ╣ªÚÇÜÞ┐çõ©Çþ│╗Õêù...
Cairngormµÿ»õ©Çõ©¬Þ¢╗ÚçÅþ║ºþÜäMVCµíåµ×´╝îõ©ôÚù¿þö¿õ║ÄAdobe FlexÕ║öþö¿þ¿ïÕ║ÅþÜäÕ╝ÇÕÅæÒÇéÞ┐Öõ©¬µíåµ×ÂþÜäÞ«¥Þ«íþø«þÜäµÿ»õ©║õ║åµÅÉÚ½ÿFlexÚí╣þø«þÜäÕÅ»þ╗┤µèñµÇºÕÆîÕÅ»µë®Õ▒òµÇº´╝îÚÇÜÞ┐çÕêåþª╗õ©ÜÕèíÚÇ╗Þ¥æÒÇüÞºåÕø¥ÕÆîµÄºÕêÂÕ▒é´╝îõ¢┐Õ¥ùõ╗úþáüµø┤ÕèᵿíÕØùÕîûÒÇéÕ£¿Cairngormõ©¡´╝íÕ×ï...
Cairngormµÿ»Adobe FlexÕ╝ÇÕÅæõ©¡þÜäõ©Çõ©¬ÞæùÕÉìþÜäModel-View-Controller (MVC)µíåµ×´╝îÕ«âõ©║µ×äÕ╗║ÕÅ»þ╗┤µèñÒÇüÕÅ»µë®Õ▒òþÜäÕ»îõ║ÆÞüöþ¢æÕ║öþö¿þ¿ïÕ║Å(RIA)µÅÉõ¥øõ║åþ╗ôµ×äÕîûþÜäÕ╝ÇÕÅ浿íÕ╝ÅÒÇéMVCµ¿íÕ╝ŵÿ»Þ¢»õ╗ÂÕÀÑþ¿ïõ©¡þÜäõ©ÇþºìÞ«¥Þ«íµ¿íÕ╝Å´╝îÕ«âÕ░åÕ║öþö¿þ¿ïÕ║ÅÕêåõ©║õ©ëõ©¬õ©╗Þªü...
Flex Cairngorm µíåµ×µÿ»õ©Çõ©¬..."Flex-cairngorm-demoµêæÕû£µ¼óþÜä"Þ┐Öõ©¬þñ║õ¥ïÚí╣þø«µÅÉõ¥øõ║åÕ«×ÚÖàµôìõ¢£þÜäµ£║õ╝Ü´╝îÚÇÜÞ┐çÕ«â´╝îÕ╝ÇÕÅæÞÇàÕÅ»õ╗ѵÀ▒ÕàѵÄóþ┤óCairngormþÜäþö¿µ│ò´╝îÕ¡ªõ╣áÕªéõ¢òÕ£¿Õ«×ÞÀÁõ©¡Õ║öþö¿MVCµ¿íÕ╝Å´╝îõ╗ÄÞÇîµÅÉÕìçÞç¬Þ║½Õ£¿FlexÕ╝ÇÕÅæÚóåÕƒƒþÜäõ©ôõ©ÜµèÇÞâ¢ÒÇé
CairngormÕ░▒µÿ»õ©ÇþºìÕ£¿Flexõ©¡Õ╣┐µ│øÚççþö¿þÜäÞ¢╗ÚçÅþ║ºMVCµíåµ×ÂÒÇé Cairngormþö▒AdobeþÜäÚªûÕ©¡µ×µ×äÕ©êRob TarranÕêøÕ╗║´╝îÕ«âõ©║FlexÕ║öþö¿µÅÉõ¥øõ║åþ«ÇÕìòõ¢åÕ╝║ÕñºþÜäþ╗ôµ×ä´╝îõ¢┐Õ¥ùÕ╝ÇÕÅæÞÇàÞâ¢Õñƒµø┤ÕÑ¢Õ£░þ«íþÉåÕ║öþö¿þ¿ïÕ║ÅþÜäþèµÇüÕÆîõ©ÜÕèíÚÇ╗Þ¥æÒÇéÞ┐Öõ©¬µíåµ×ÂþÜäµá©Õ┐âþ╗äõ╗Â...
Õ£¿Õ╝ÇÕÅæ Flex Õ║öþö¿þ¿ïÕ║ŵù´╝îSpring Actionscript IOC µíåµ×ÂÕÆî Cairngorm MVC µ¿íÕ╝Åþ╗ôÕÉêõ¢┐þö¿´╝îÕÅ»õ╗ѵÿ¥ÞæùµÅÉÕìçõ╗úþáüþÜäÕÅ»þ╗┤µèñµÇºÕÆîÕÅ»µë®Õ▒òµÇºÒÇéSpring Actionscript µÿ»õ©Çõ©¬ÚÆêÕ»╣ Actionscript3 Þ«¥Þ«íþÜäÞ¢╗ÚçÅþ║ºµíåµ×´╝îÕàÂþüÁµäƒµØѵ║Éõ║Ä ...
**Õƒ║õ║ÄCairngorm MVCµíåµ×ÂþÜäFlexþ¿ïÕ║ÅÞ«¥Þ«íõ©ÄÕ╝ÇÕÅæ** Õ£¿Þ¢»õ╗ÂÕ╝ÇÕÅæõ©¡´╝îModel-View-Controller´╝êMVC´╝ëµ×µ×䵿íÕ╝ÅÞó½Õ╣┐µ│øÕ║öþö¿õ║ĵ×äÕ╗║ÕÅ»þ╗┤µèñÒÇüÕÅ»µë®Õ▒òþÜäÕ║öþö¿þ¿ïÕ║ÅÒÇéCairngormµÿ»Adobe Flexþñ¥Õî║õ©¡õ©Çõ©¬þƒÑÕÉìþÜäÞ¢╗ÚçÅþ║ºMVCµíåµ×´╝îÕ«âõ©║Flex...
2. **Cairngorm**´╝ÜCairngormµÿ»AdobeÕà¼ÕÅ©µù®µ£ƒµÄ¿Õç║þÜäMVCµíåµ×´╝îõ╣ƒµÿ»AS3ÕÆîFlexÕ╝ÇÕÅæõ©¡Õ╣┐µ│øÕ║öþö¿þÜäõ©Çõ©¬µíåµ×ÂÒÇéÕ«âõ╗Ñõ║ïõ╗ÂÚ®▒Õè¿õ©║Õƒ║þíÇ´╝îþ╗ôÕÉêõ║åService LocatorÒÇüSingletonÒÇüObserverþ¡ëÞ«¥Þ«íµ¿íÕ╝Å´╝îµÅÉõ¥øõ║åCommandÒÇüEventÒÇüProxyÒÇü...
Cairngormµÿ»õ©Çõ©¬Þ¢╗ÚçÅþ║ºþÜäMVC´╝êModel-View-Controller´╝ëµíåµ×´╝îõ©ôõ©║Adobe FlexÕ║öþö¿þ¿ïÕ║ÅÞ«¥Þ«íÒÇéÞ┐Öõ©¬µíåµ×µÅÉõ¥øõ║åõ©Çþºìþ╗ôµ×äÕîûþÜäµû╣µ│òµØÑþ╗äþ╗çÕÆîþ«íþÉåFlexÕ║öþö¿þÜäÕñìµØéµÇº´╝îÕ©«Õè®Õ╝ÇÕÅæÞÇàÕ«×þÄ░µø┤ÕÑ¢þÜäõ╗úþáüÕñìþö¿ÒÇüµ¿íÕØùÕîûÕÆîÕÅ»þ╗┤µèñµÇºÒÇéÕ£¿µÀ▒ÕàÑ...
8. **Úàìþ¢«µûçõ╗Â(Configuration)**´╝ÜþöƒµêÉÕ┐àÞªüþÜäÚàìþ¢«µûçõ╗´╝îÕªéflex-config.xmlÕÆî Cairngorm-specificþÜäÚàìþ¢«´╝îõ╗Ñõ¥┐µ¡úþí«Õ£░ÕêØÕºïÕîûµíåµ×ÂÒÇé 9. **µûçµíú(Documentation)**´╝ÜÕÅ»Þ⢵ÅÉõ¥øÕà│õ║ÄþöƒµêÉõ╗úþáüþÜäþ«ÇÞªüÞ»┤µÿÄ´╝îÕ©«Õè®Õ╝ÇÕÅæÞÇàþÉåÞºúþöƒµêÉ...
Cairngormµÿ»Flexþñ¥Õî║õ©¡µÁüÞíîþÜäõ©ÇþºìÞ¢╗ÚçÅþ║ºMVC´╝êModel-View-Controller´╝ëµíåµ×´╝îÕ«âµÅÉõ¥øõ║åõ©Çþºìþ╗ôµ×äÕîûþÜäµû╣µ│òµØÑþ╗äþ╗çÕÆîþ«íþÉåFlexÚí╣þø«þÜäõ╗úþáü´╝îõ╗ÄÞÇîµÅÉÚ½ÿÕ╝ÇÕÅæµòêþÄçÕÆîõ╗úþáüÕÅ»þ╗┤µèñµÇºÒÇé Cairngormµíåµ×ÂþÜäµá©Õ┐âþ╗äõ╗ÂÕîàµï¼´╝Ü 1. **µ¿íÕ×ï...
Cairngormµíåµ×µÿ»Adobe FlexÕ╝ÇÕÅæõ©¡þÜäõ©ÇþºìÞæùÕÉìÞ¢╗ÚçÅþ║ºMVC´╝êModel-View-Controller´╝ëµíåµ×´╝îþö▒AdobeÕà¼ÕÅ©þÜäõ©ôõ©ÜÕøóÚÿƒÞ«¥Þ«í´╝îµù¿Õ£¿µÅÉÚ½ÿFlexÕ║öþö¿þ¿ïÕ║ÅþÜäÕÅ»þ╗┤µèñµÇºÕÆîÕÅ»µë®Õ▒òµÇºÒÇéÞ┐Öõ©¬µíåµ×ÂþÜäµá©Õ┐âþÉåÕ┐Áµÿ»ÚÇÜÞ┐çÕêåþª╗õ©ÜÕèíÚÇ╗Þ¥æÒÇüþö¿µêÀþòîÚØóÕÆî...
Flexµÿ»AdobeÕà¼ÕÅ©Õ╝ÇÕÅæþÜäõ©Çµ¼¥þö¿õ║ĵ×äÕ╗║Õ»îõ║ÆÞüöþ¢æÕ║öþö¿´╝êRIA´╝ëþÜäµíåµ×´╝îÕ«âÕƒ║õ║ÄActionScriptÕÆîFlash PlayerµêûAdobe AIRÞ┐ÉÞíîµùÂþÄ»ÕóâÒÇéCairngormµÿ»Flexþñ¥Õî║õ©¡µÁüÞíîþÜäõ©ÇþºìÞ¢╗ÚçÅþ║ºMVC´╝굿íÕ×ï-ÞºåÕø¥-µÄºÕêÂÕÖ¿´╝ëÞ«¥Þ«íµ¿íÕ╝ÅÕ«×þÄ░´╝îµù¿Õ£¿Õ©«Õè®...
Flex MVCµ×µ×äÕø¥µÿ»õ©Çþºìþö¿õ║ĵ×äÕ╗║Õ»îõ║ÆÞüöþ¢æÕ║öþö¿þ¿ïÕ║Å´╝êRIA´╝ëþÜäµ×µ×䵿íÕ×ï´╝îõ©╗ÞªüÕ║öþö¿õ║ÄAdobe FlexÕ╝ÇÕÅæõ©¡ÒÇéFlexµÿ»õ©Çõ©¬Õ╝ǵ║ɵíåµ×´╝îÕàüÞ«©Õ╝ÇÕÅæÞÇàõ¢┐þö¿MXMLÕÆîActionScriptÕêøÕ╗║õ║ñõ║ÆÕ╝ÅþÜäÒÇüÕƒ║õ║ÄFlashþÜäþö¿µêÀþòîÚØóÒÇéMVC´╝êModel-View-...