жӯЈеҰӮеңЁдҪҝз”ЁCairngormж—¶пјҢи§Ҷеӣҫдёӯзҡ„жҜҸдёҖдёӘеҠЁдҪңйғҪж’ӯйҖҒдёҖдёӘдәӢ件пјҢжҜҸдёӘж’ӯйҖҒеҮәеҺ»зҡ„дәӢ件йғҪйңҖиҰҒе»әз«Ӣзӣёеә”зҡ„е‘Ҫд»Өд»Јз ҒжқҘеӨ„зҗҶдәӢ件гҖӮ并且йңҖиҰҒеңЁFrontControllerдёӯеҜ№еә”他们зҡ„е…ізі»гҖӮдҫӢеҰӮдёӢйқўзҡ„з®ҖеҚ•жөҒзЁӢпјҡ
Loginvew.xml вҖ”> action login() вҖ”>dispatch LoginEvent вҖ”>Handled by LoginCommand вҖ”>mapping LoginEvent and LoginCommand in FrontController.
еңЁдёҚиҖғиҷ‘е•ҶеҠЎеұӮд»Јз Ғзҡ„жғ…еҶөдёӢпјҢеҪ“з”ЁжҲ·е»әз«Ӣ然еҗҺж–°зҡ„еҠЁдҪңж—¶пјҢе°ұйңҖиҰҒе»әз«Ӣ2дёӘж–°зҡ„д»Јз ҒпјҢдҝ®ж”№Controllerд»Јз ҒгҖӮ
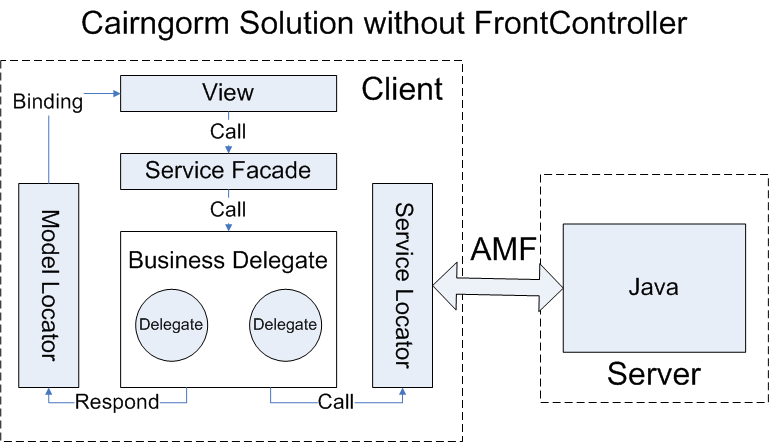
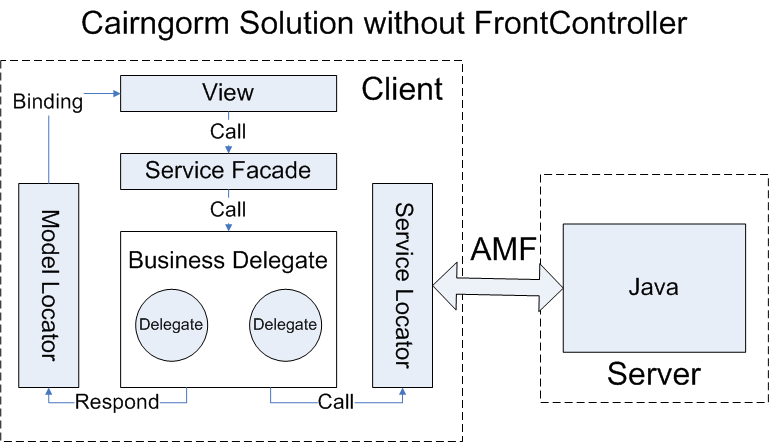
йӮЈд№ҲеҰӮдҪ•з®ҖеҢ–CairngormпјҢжҲ‘зҡ„ж–№жі•жҳҜеҺ»жҺүFrontControllerпјҢеҸ–иҖҢд»Јд№Ӣзҡ„жҳҜService FaГ§adeпјҢе…¶жЎҶжһ¶еӣҫеҰӮдёӢжүҖзӨәпјҡ
В
В
еңЁдёҠеӣҫдёӯпјҢи§ҶеӣҫдёҚеҶҚж’ӯйҖҒеҰӮдҪ•дәӢ件пјҢиҖҢжҳҜзӣҙжҺҘи°ғз”ЁService FaГ§adeгҖӮиҖҢService FaГ§adeеҲҷзӣҙжҺҘи°ғз”Ёе•ҶеҠЎе§”жүҳеұӮдёҺжңҚеҠЎеҷЁз«ҜйҖҡи®ҜпјҲеҰӮRemote ObjectзӯүпјүпјҢ然еҗҺе•ҶеҠЎе§”жүҳеӨ„зҗҶз»“жһң并жӣҙж–°Model LocatorпјҢжңҖеҗҺModel LocatorйҖҡиҝҮз»‘е®ҡпјҲBindingпјүжӣҙж–°и§ҶзӘ—дёӯзҡ„з»“жһңгҖӮ
В
зңӢдёҖдёӢиў«ж”№еҸҳзҡ„д»Јз Ғпјҡ
ServiceFacade.as:
В
package com.ny.flex.cairngorm.no_fc.service
{
import com.ny.flex.cairngorm.no_fc.vo.User;
public class ServiceFacade
{
private static var _serviceFacade:ServiceFacade = null;
public function ServiceFacade(privateClass:PrivateClass)
{
if(ServiceFacade._serviceFacade == null){
ServiceFacade._serviceFacade = this;
}
}
public static function getInstance():ServiceFacade {
if(_serviceFacade == null){
_serviceFacade = new ServiceFacade(new PrivateClass);
}
return _serviceFacade;
}
public function authenticate(user:User):void{
LoginDelegate.getInstance().authenticate(user);
}
public function getBuddyList():void{
BuddyListDelegate.getInstance().getBuddyList();
}
}
}
class PrivateClass{}
В В
ServiceFacadeжҸҗдҫӣдәҶеҜ№жүҖжңүе•ҶеҠЎйҖ»иҫ‘дёәдёҖдҪ“зҡ„з•ҢйқўпјҢи§ҶзӘ—зҡ„иЎҢдёә(Action)д»…д»…и°ғз”ЁfaГ§adeпјҢдҫӢеҰӮдёӢйқўд»Јз Ғдёӯзҡ„Loginзҡ„еҠЁдҪңгҖӮ
Loginvew.xml пјҡ
В
private function login():void{
if(Validator.validateAll(validators).length == 0){
var loginUser:User = new User();
loginUser.userName=username.text;
loginUser.password=password.text;
serviceFacade.authenticate(loginUser);
}
}
В
еҮҪж•° serviceFacade.authenticate(loginUser)еҰӮдёӢ:
В
public function authenticate(user:User):void{
LoginDelegate.getInstance().authenticate(user);
}
В В
ServiceFacadeдҪҝз”ЁLoginDelegate жқҘзңҹжӯЈе®һзҺ°Business Logicпјҡ
В
В
В LoginDelegate.as:
В
package com.ny.flex.cairngorm.no_fc.service
{
import com.ny.flex.cairngorm.no_fc.*;
import com.ny.flex.cairngorm.no_fc.vo.User;
import mx.rpc.IResponder;
import mx.rpc.Responder;
import mx.rpc.events.ResultEvent;
public class LoginDelegate extends BaseDelegate
{
private static var _loginDelegate:LoginDelegate = null;
public function LoginDelegate(privateClass:PrivateClass){
if(LoginDelegate._loginDelegate == null ){
LoginDelegate._loginDelegate = this;
}
}
public static function getInstance():LoginDelegate{
if(_loginDelegate == null){
_loginDelegate = new LoginDelegate(new PrivateClass);
}
return _loginDelegate;
}
public function authenticate(user:User):void{
var responder:IResponder = new Responder(onResult_Authenticate,fault);
var call:Object = service.authenticate(user);
call.addResponder(responder);
}
private function onResult_Authenticate(event:ResultEvent):void{
var authUser:User = event.result as User;
model.loginUser = authUser;
model.viewStackSelectedIndex = 1;
}
}
}
class PrivateClass{}
В В
В
дёҠйқўзҡ„authenticate(user) е®һзҺ°дәҺеҗҺеҸ°йҖҡи®Ҝ并еӨ„зҗҶз»“жһңпјҢжӣҙж–°Model LocatorгҖӮ
В
е…¶д»–зҡ„и§Ҷеӣҫе’Ңзӣёеә”зҡ„еӨ„зҗҶж–№жі• дёҺдёҠйқўзұ»дјјгҖӮ
В
В
иҝҷдёӘи§ЈеҶіж–№жЎҲз®ҖеҢ–дәҶCairngormзҡ„жЎҶжһ¶пјҢдҪҝеҫ—д»Јз Ғжӣҙжҳ“дәҺзҗҶи§ЈгҖӮиҖҢдё”пјҢеҪ»еә•ж‘Ҷи„ұдәҶ ж— е‘ізҡ„dispatcher,frontcontroller е’ҢcommandгҖӮ зј–з Ғж•ҲзҺҮдјҡжҸҗй«ҳ 并且жҳ“дәҺи°ғиҜ•гҖӮ
В
дҪҶе…¶ејұзӮ№жҳҜжҳҫиҖҢжҳ“и§Ғзҡ„пјҡе®ғиҝқзҠҜдәҶи§ЈиҖҰзҡ„пјҲе°ұжҳҜдҪҝеҫ—и®ҫи®ЎзЁӢеәҸиҖҰеҗҲжҖ§е°ҪеҸҜиғҪзҡ„йҷҚдҪҺпјүи®ҫ计规иҢғпјҢдҪҝеҫ—з•ҢйқўдёҠзҡ„иЎҢдёәпјҲActionпјүе’ҢSerivce FaГ§adeдә§з”ҹдәҶиҖҰеҗҲе…ізі»гҖӮ
В
еңЁжңҖеҗҺдёҖзҜҮдёӯжҲ‘е°Ҷи®Ёи®әдёӢдёҖдёӘFlex ејҖеҸ‘зҡ„зғӯзӮ№пјҡMateпјҚж ҮзӯҫеҢ–зҡ„жЎҶжһ¶гҖӮ
В
В
В
В
еҲҶдә«еҲ°пјҡ









зӣёе…іжҺЁиҚҗ
Cairngorm жЎҶжһ¶жҳҜ Adobe Flex ејҖеҸ‘дёӯзҡ„дёҖдёӘи‘—еҗҚжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјүжһ¶жһ„пјҢе®ғжҸҗдҫӣдәҶдёҖз§Қз»“жһ„еҢ–зҡ„ж–№жі•жқҘз»„з»Үе’Ңз®ЎзҗҶеә”з”ЁзЁӢеәҸд»Јз ҒпјҢд»ҺиҖҢжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮе’Ңд»Јз ҒеҸҜз»ҙжҠӨжҖ§гҖӮиҜҘжЎҶжһ¶зҡ„ж ёеҝғжҖқжғіжҳҜе°Ҷеә”з”ЁзЁӢеәҸзҡ„дёҚеҗҢйғЁеҲҶвҖ”вҖ”...
CairngormжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„MVCжЎҶжһ¶пјҢдё“й—Ёз”ЁдәҺAdobe Flexеә”з”ЁзЁӢеәҸзҡ„ејҖеҸ‘гҖӮиҝҷдёӘжЎҶжһ¶зҡ„и®ҫи®Ўзӣ®зҡ„жҳҜдёәдәҶжҸҗй«ҳFlexйЎ№зӣ®зҡ„еҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжү©еұ•жҖ§пјҢйҖҡиҝҮеҲҶзҰ»дёҡеҠЎйҖ»иҫ‘гҖҒи§Ҷеӣҫе’ҢжҺ§еҲ¶еұӮпјҢдҪҝеҫ—д»Јз ҒжӣҙеҠ жЁЎеқ—еҢ–гҖӮеңЁCairngormдёӯпјҢжЁЎеһӢ...
CairngormжЎҶжһ¶жҳҜAdobeе®ҳж–№жҺЁиҚҗзҡ„з”ЁдәҺFlexеә”з”ЁзЁӢеәҸејҖеҸ‘зҡ„MVCпјҲModel-View-ControllerпјүжЎҶжһ¶пјҢж—ЁеңЁи§ЈеҶіеӨ§еһӢеӨҚжқӮйЎ№зӣ®дёӯзҡ„ејҖеҸ‘ж•ҲзҺҮе’ҢеҸҜз»ҙжҠӨжҖ§й—®йўҳгҖӮFlexиҷҪ然жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪе’ҢзҶҹжӮүзҡ„ејҖеҸ‘жөҒзЁӢпјҢдҪҶеңЁеӨ„зҗҶеӨҚжқӮеә”з”ЁзЁӢеәҸж—¶пјҢ...
CairngormжҳҜAdobeе®ҳж–№жҺЁиҚҗзҡ„дёҖдёӘиҪ»йҮҸзә§FlexејҖеҸ‘жЎҶжһ¶пјҢдё»иҰҒеҹәдәҺMVCпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸпјҢж—ЁеңЁз®ҖеҢ–Flexеә”з”ЁзЁӢеәҸзҡ„ејҖеҸ‘иҝҮзЁӢгҖӮзӣёжҜ”дәҺе…¶д»–жЎҶжһ¶еҰӮPureMVCпјҢCairngormжӣҙеҠ з®ҖеҚ•жҳ“з”ЁпјҢзү№еҲ«йҖӮеҗҲдәҺе°ҸеһӢеҲ°дёӯеһӢзҡ„...
CairngormжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„MVCпјҲModel-View-ControllerпјүжЎҶжһ¶пјҢдё“дёәAdobe Flexеә”з”ЁзЁӢеәҸи®ҫи®ЎгҖӮиҝҷдёӘжЎҶжһ¶жҸҗдҫӣдәҶдёҖз§Қз»“жһ„еҢ–зҡ„ж–№жі•жқҘз»„з»Үе’Ңз®ЎзҗҶFlexеә”з”Ёзҡ„еӨҚжқӮжҖ§пјҢеё®еҠ©ејҖеҸ‘иҖ…е®һзҺ°жӣҙеҘҪзҡ„д»Јз ҒеӨҚз”ЁгҖҒжЁЎеқ—еҢ–е’ҢеҸҜз»ҙжҠӨжҖ§гҖӮеңЁж·ұе…Ҙ...
### FlexејҖеҸ‘жһ¶жһ„иҜҰи§Ј #### дёҖгҖҒFlexдёҺJavaз»“еҗҲзҡ„йҮҚиҰҒжҖ§ FlexдҪңдёәдёҖз§ҚејәеӨ§зҡ„Rich Internet Application (RIA) ејҖеҸ‘е·Ҙе…·пјҢиғҪеӨҹеҲӣе»әй«ҳжҖ§иғҪзҡ„з”ЁжҲ·з•ҢйқўпјҢ并且具еӨҮи·Ёе№іеҸ°зҡ„иғҪеҠӣгҖӮдёҺжӯӨеҗҢж—¶пјҢJavaдҪңдёәдјҒдёҡзә§еә”з”ЁејҖеҸ‘зҡ„...
Flex MVCжһ¶жһ„еӣҫжҳҜдёҖз§Қз”ЁдәҺжһ„е»әеҜҢдә’иҒ”зҪ‘еә”з”ЁзЁӢеәҸпјҲRIAпјүзҡ„жһ¶жһ„жЁЎеһӢпјҢдё»иҰҒеә”з”ЁдәҺAdobe FlexејҖеҸ‘дёӯгҖӮFlexжҳҜдёҖдёӘејҖжәҗжЎҶжһ¶пјҢе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁMXMLе’ҢActionScriptеҲӣе»әдәӨдә’ејҸзҡ„гҖҒеҹәдәҺFlashзҡ„з”ЁжҲ·з•ҢйқўгҖӮMVCпјҲModel-View-...
FlexејҖеҸ‘жЎҶжһ¶CairngormжҳҜAdobe Flexеә”з”Ёдёӯзҡ„дёҖдёӘиҪ»йҮҸзә§и®ҫи®ЎжЁЎејҸйӣҶеҗҲпјҢе®ғдёәеҲӣе»әеҸҜз»ҙжҠӨгҖҒеҸҜжү©еұ•зҡ„еҜҢдә’иҒ”зҪ‘еә”з”ЁзЁӢеәҸпјҲRIAпјүжҸҗдҫӣдәҶдёҖз§Қз»“жһ„еҢ–зҡ„ж–№жі•гҖӮCairngormз”ұThoughtWorksе…¬еҸёзҡ„Peter FarleyеңЁ2005е№ҙеҲӣе»әпјҢиҮӘйӮЈж—¶иө·...
4. ** CairngormгҖҒBlazeDS е’Ң LiveCycle Data Services**пјҡFlex 3ж”ҜжҢҒеӨҡз§Қжһ¶жһ„жЁЎејҸе’Ңж•°жҚ®жңҚеҠЎгҖӮCairngormжҳҜAdobeжҺЁиҚҗзҡ„иҪ»йҮҸзә§MVCжЎҶжһ¶пјҢз”ЁдәҺз»„з»Үеә”з”ЁзЁӢеәҸйҖ»иҫ‘гҖӮBlazeDSжҸҗдҫӣAMFпјҲAction Message Formatпјүж•°жҚ®дј иҫ“пјҢ...
йҖҡиҝҮж·ұе…ҘеӯҰд№ е’ҢеҲҶжһҗиҝҷдёӘжЎҲдҫӢжәҗз ҒпјҢдҪ еҸҜд»Ҙжӣҙж·ұеҲ»ең°зҗҶи§ЈCairngormжЎҶжһ¶зҡ„жһ¶жһ„е’Ңе·ҘдҪңеҺҹзҗҶпјҢдәҶи§ЈеҰӮдҪ•еңЁе®һйҷ…йЎ№зӣ®дёӯжңүж•Ҳең°з»„з»Үе’Ңз®ЎзҗҶд»Јз ҒпјҢжҸҗй«ҳFlexеә”з”Ёзҡ„ејҖеҸ‘ж•ҲзҺҮгҖӮиҝҷе°ҶжңүеҠ©дәҺдҪ жҲҗдёәдёҖеҗҚзІҫйҖҡFlexжЎҶжһ¶е’ҢCairngormзҡ„ејҖеҸ‘иҖ…пјҢ...
FlexжҳҜдёҖз§ҚејҖжәҗзҡ„гҖҒеҹәдәҺActionScriptзҡ„ејҖеҸ‘е·Ҙе…·пјҢз”ЁдәҺеҲӣе»әдәӨдә’ејҸгҖҒеҜҢеӘ’дҪ“зҡ„з”ЁжҲ·з•ҢйқўпјҢиҖҢCairngormеҲҷжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„MVCпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸжЎҶжһ¶пјҢйҖӮз”ЁдәҺFlexеә”з”ЁпјҢе®ғжҸҗй«ҳдәҶд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжөӢиҜ•жҖ§гҖӮ...
Flex CairngormжЎҶжһ¶жҳҜAdobe Flexеә”з”ЁзЁӢеәҸејҖеҸ‘дёӯзҡ„дёҖдёӘжөҒиЎҢзҡ„и®ҫи®ЎжЁЎејҸпјҢе®ғеҹәдәҺModel-View-ControllerпјҲMVCпјүжһ¶жһ„пјҢж—ЁеңЁжҸҗй«ҳд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжү©еұ•жҖ§гҖӮCairngormжЎҶжһ¶з”ұSitePenе…¬еҸёејҖеҸ‘пјҢжңҖеҲқжҳҜдёәдәҶж»Ўи¶іеӨ§еһӢдјҒдёҡзә§Flex...
иҖҢCairngormжЎҶжһ¶пјҢеҲҷжҳҜдё“й—ЁдёәFlexеә”з”ЁзЁӢеәҸи®ҫи®Ўзҡ„дёҖз§ҚиҪ»йҮҸзә§гҖҒеҸҜжү©еұ•зҡ„MVCпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүжһ¶жһ„жЁЎејҸпјҢе®ғжһҒеӨ§ең°жҸҗеҚҮдәҶFlexеә”з”Ёзҡ„з»„з»Үз»“жһ„е’ҢеҸҜз»ҙжҠӨжҖ§гҖӮ CairngormжЎҶжһ¶з”ұAdobeзҡ„ColdFusionеӣўйҳҹејҖеҸ‘пјҢе…¶и®ҫи®ЎзҗҶеҝөжәҗдәҺ...
CairngormжҳҜдёҖдёӘеҹәдәҺFlexзҡ„MVCпјҲModel-View-ControllerпјүжЎҶжһ¶пјҢе®ғдёәжһ„е»әеҸҜжү©еұ•гҖҒеҸҜз»ҙжҠӨзҡ„Flexеә”з”ЁзЁӢеәҸжҸҗдҫӣдәҶз»“жһ„еҢ–зҡ„ж”ҜжҢҒгҖӮMVCжЁЎејҸжҳҜиҪҜ件и®ҫи®Ўдёӯзҡ„дёҖдёӘз»Ҹе…ёжһ¶жһ„пјҢе®ғе°Ҷеә”з”ЁзЁӢеәҸеҲҶдёәдёүдёӘдё»иҰҒйғЁеҲҶпјҡжЁЎеһӢпјҲModelпјүгҖҒи§Ҷеӣҫ...
Flex CairngormжЎҶжһ¶жҳҜAdobe FlexејҖеҸ‘дёӯзҡ„дёҖдёӘи‘—еҗҚиҪ»йҮҸзә§MVCжЎҶжһ¶пјҢе®ғдёәжһ„е»әеӨ§еһӢгҖҒеҸҜз»ҙжҠӨзҡ„Flexеә”з”ЁзЁӢеәҸжҸҗдҫӣдәҶз»“жһ„е’ҢжҢҮеҜјгҖӮиҝҷд»Ҫ"flex Cairngorm ејҖеҸ‘ж–ҮжЎЈдёӯж–ҮзүҲ.pdf"жҳҜејҖеҸ‘иҖ…们зҗҶ解并жҺҢжҸЎCairngormжЎҶжһ¶зҡ„йҮҚиҰҒеҸӮиҖғиө„ж–ҷ...
CairngormжңҖеҲқз”ұIteration:TwoејҖеҸ‘пјҢйҡҸзқҖAdobe Flex 2е’ҢActionScript 3зҡ„еҸ‘еёғпјҢе®ғжҲҗдёәдәҶAdobeе®ҳж–№жҺЁиҚҗзҡ„ејҖеҸ‘жЎҶжһ¶д№ӢдёҖгҖӮCairngormзҡ„ж ёеҝғзҗҶеҝөжҳҜжҸҗй«ҳFlexеә”з”Ёзҡ„еҸҜз»ҙжҠӨжҖ§гҖҒеҸҜжү©еұ•жҖ§е’Ңз»„з»Үз»“жһ„пјҢе®ғйҖҡиҝҮжҸҗдҫӣдёҖеҘ—ејҖеҸ‘дҪ“зі»пјҢ...
CairngormжЎҶжһ¶жҳҜAdobe FlexејҖеҸ‘дёӯзҡ„дёҖз§Қи‘—еҗҚиҪ»йҮҸзә§MVCпјҲModel-View-ControllerпјүжЎҶжһ¶пјҢз”ұAdobeе…¬еҸёзҡ„дё“дёҡеӣўйҳҹи®ҫи®ЎпјҢж—ЁеңЁжҸҗй«ҳFlexеә”з”ЁзЁӢеәҸзҡ„еҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжү©еұ•жҖ§гҖӮиҝҷдёӘжЎҶжһ¶зҡ„ж ёеҝғзҗҶеҝөжҳҜйҖҡиҝҮеҲҶзҰ»дёҡеҠЎйҖ»иҫ‘гҖҒз”ЁжҲ·з•Ңйқўе’Ң...
Flex CairngormжЎҶжһ¶жҳҜдёҖдёӘејәеӨ§зҡ„иҪ»йҮҸзә§MVCпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүжһ¶жһ„пјҢз”ЁдәҺжһ„е»әеҜҢдә’иҒ”зҪ‘еә”з”ЁзЁӢеәҸпјҲRIAпјүгҖӮиҝҷдёӘжЎҶжһ¶жҳҜAdobe FlexејҖеҸ‘иҖ…зӨҫеҢәдёӯзҡ„дёҖдёӘжөҒиЎҢйҖүжӢ©пјҢе®ғж—ЁеңЁжҸҗй«ҳд»Јз Ғз»„з»ҮгҖҒеҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжү©еұ•жҖ§гҖӮи®©жҲ‘们ж·ұе…ҘжҺўи®Ё...
жҖ»зҡ„жқҘиҜҙпјҢCairngormжЎҶжһ¶йҖҡиҝҮжё…жҷ°зҡ„MVCз»“жһ„е’ҢејәеӨ§зҡ„дәӢ件й©ұеҠЁжңәеҲ¶пјҢдёәFlexе’ҢAdobe AIRеә”з”Ёзҡ„ејҖеҸ‘жҸҗдҫӣдәҶејәеӨ§ж”ҜжҢҒгҖӮйҖҡиҝҮйҳ…иҜ»"Cairngorm ејҖеҸ‘ж–ҮжЎЈдёӯж–ҮзүҲ.pdf"пјҢдҪ еҸҜд»Ҙж·ұе…ҘдәҶи§ЈжҜҸдёӘ组件зҡ„дҪҝз”Ёж–№жі•д»ҘеҸҠеҰӮдҪ•еңЁе®һйҷ…йЎ№зӣ®дёӯ...
CairngormжҳҜAdobeе®ҳж–№жҺЁеҮәзҡ„иҪ»йҮҸзә§Flexеә”з”ЁзЁӢеәҸжһ¶жһ„жЎҶжһ¶д№ӢдёҖпјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…жӣҙеҘҪең°з»„з»Үд»Јз Ғ并з®ҖеҢ–еӨҚжқӮзҡ„Flexеә”з”ЁзЁӢеәҸејҖеҸ‘жөҒзЁӢгҖӮе…¶и®ҫи®ЎжҖқжғіжәҗдәҺз»Ҹе…ёзҡ„MVCпјҲModel-View-ControllerпјүжЁЎејҸпјҢдҪҶиҝӣиЎҢдәҶжү©еұ•е’ҢдјҳеҢ–пјҢдҪҝе…¶жӣҙ...