本文将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
前言
如果想开发一款类似gmail的web应用,我们怎么做呢?
以jQuery的思路,做响应式的架构设计时,我们要监听所有点击事件,通过事件函数触发我们加载数据,提交,弹框,验证等的功能;以 AngularJS的思路,做声明式的架构设计时,我们通过指令和路由先设定好,什么样的操作干什么事情,等事件发生时,程序就会知道该干什么了。
今天说一下,AngularJS是如何实现前端路由功能的!
目录
- AngularJS路由介绍
- 路由的代码实现
- 实现效果截图
1. AngularJS路由介绍
AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样。后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(render)到页面(HTML)。AngularJS的前端路由,需求提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。
AngularJS的前端路由,虽然URL输入不一样,页面展示不一样,其实完成的单页(ng-app)视图(ng-view)的局部刷新。这样来看,AngularJS做单页应用就有点标配的感觉了。
从这个角度想想,要实现一个gmail的应用,真的就不难了。
2. 路由的代码实现
理论不多说了,直接上代码!! 还是基于我们之前用yeoman构建的项目。
业务场景:论坛功能,帖子列表页(list.html) 和 帖子内容页(detail.html)。
代码文件:
- 1. 增加:app/demo-route.html
- 2. 增加:app/views/route/list.html
- 3. 增加:app/views/route/detail.html
- 4. 修改: app/scripts/app.js
- 5. 修改: app/scripts/controllers/main.js
1). 增加:app/demo-route.html
这个文件是主页面(ng-app),包含视图(ng-view)
<!doctype html>
<head>
<meta charset="utf-8">
<title>route</title>
</head>
<body ng-app="routeApp">
<h1>Route Demo index</h1>
<div ng-view></div>
<script src="bower_components/angular/angular.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/controllers/main.js"></script>
</body>
</html>
2). 增加:app/views/route/list.html
这个页面是布局模板,是HTML的代码片段。包括了一组ID的列表,通过ID列表的链接,可以进入到ID的详细页面。
<hr/>
<h3>Route : List.html</h3>
<ul>
<li ng-repeat="id in [1, 2, 3 ]">
<a href="#/list/{{ id }}"> ID{{ id }}</a>
</li>
</ul>
3). 增加:app/views/route/detail.html
这个页面是布局模板,是HTML的代码片段。通过ID访问,包含ID号, (ID的文章内容)
<hr/>
<h3>Route <span style="color: red;">{{id}}</span>: detail.html </h3>
4). 修改: app/scripts/app.js
这个是ng-app文件的定义,我们在demo-route.html中定义了routeApp,在这里需要声明。
var routeApp = angular.module('routeApp',[]);
routeApp.config(['$routeProvider',function ($routeProvider) {
$routeProvider
.when('/list', {
templateUrl: 'views/route/list.html',
controller: 'RouteListCtl'
})
.when('/list/:id', {
templateUrl: 'views/route/detail.html',
controller: 'RouteDetailCtl'
})
.otherwise({
redirectTo: '/list'
});
}]);
在routeApp模块中,我们定义了路由和布局模板。routeApp的默认URL是/list,即http://localhost:9000/demo-route.html#/list。 跳转详细页的路由是/list/:id,id为参数。
同时,/list的布局模板是views/route/list.html,属于RouteListCtl的控制器管理空间。
5). 修改: app/scripts/controllers/main.js
这个文件定义控制器controller。
routeApp.controller('RouteListCtl',function($scope) {
});
routeApp.controller('RouteDetailCtl',function($scope, $routeParams) {
$scope.id = $routeParams.id;
});
分别对应该路由中的两个控制器声明。
程序写好,我们打开浏览器看效果。
3. 实现效果截图
别忘了用下面命令,启动程序。
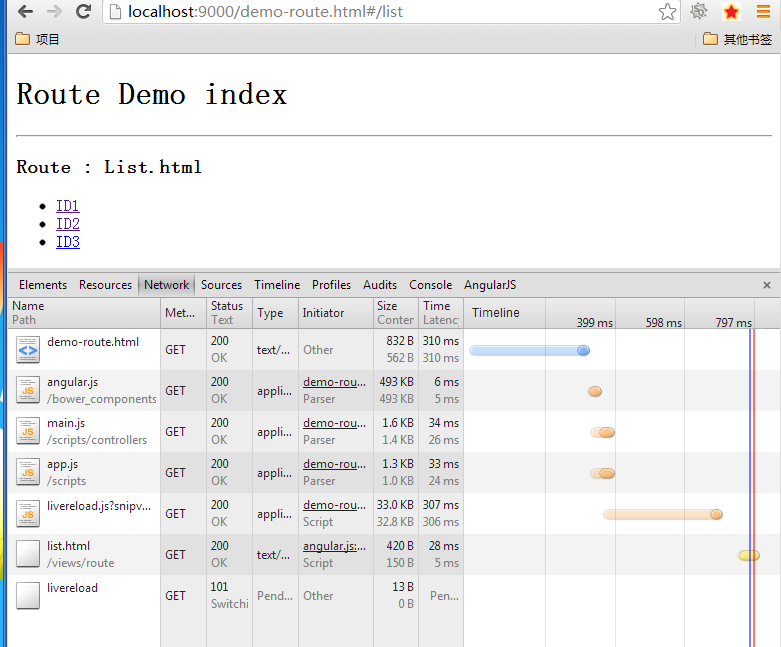
grunt server浏览器被自动打开,默认出的是http://localhost:9000/demo-route.html#/list, “#/list”是被redirectTo转向的结果。
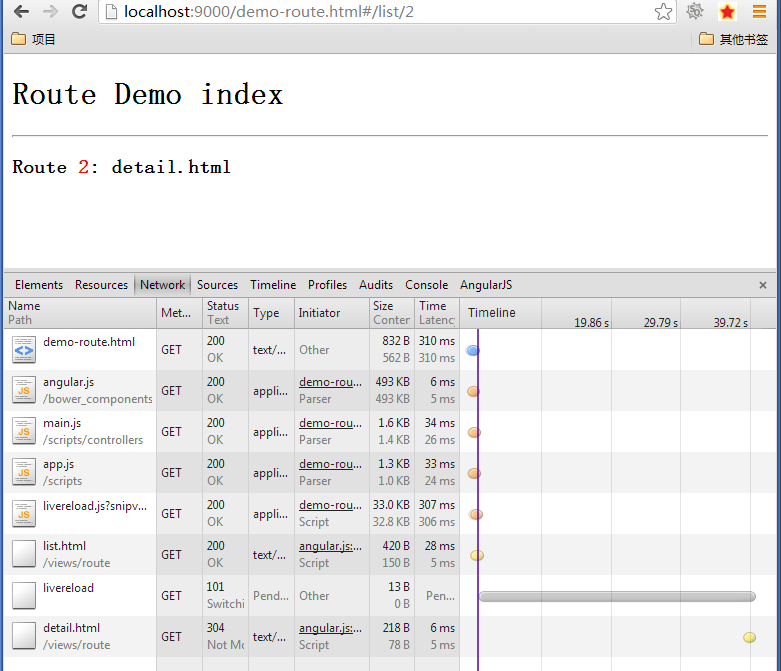
点击ID2的链接。
页面被刷新了,出了detil的页面。同时,我们注意观察,页面没有整个刷新,而在视图中(ng-view)做的局部刷新。因为,chrome的开发工具的监控中,只是看到detail.html被加载。
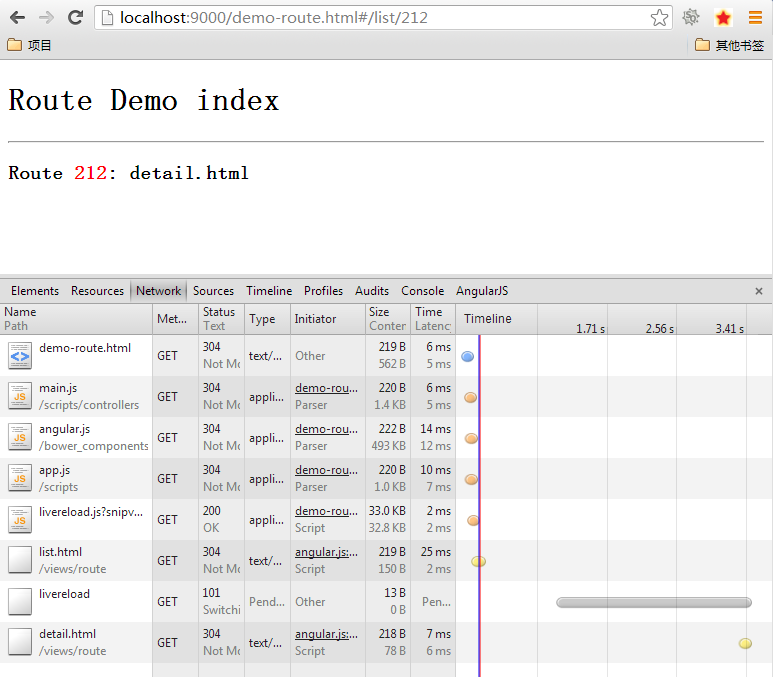
我们再浏览地址栏中,输入212
http://localhost:9000/demo-route.html#/list/212观察chrome的开发工具的监控中,没有任何的networking操作。
在浏览地址栏中,再输入原来list的地址
http://localhost:9000/demo-route.html#/list观察chrome的开发工具的监控,确认没有任何变化!!
从这个实验,我们看到AngularJS纯前端路由的实现思路,配合视图的局部刷新,把业务功能切片后分散到HTML的模板页面中。非常容易地实现了widget。并且,这种widget可重用性会非常高,能大大减少前端代码量。
后端组件化开发思路,流畅的嵌入前端。爽死啦!!!











相关推荐
我们还将通过实例代码来具体说明如何配置和实现AngularJS路由。 一、AngularJS路由介绍 AngularJS中的路由是通过模块ngRoute提供的。ngRoute模块为AngularJS应用提供视图间的路由和导航功能。开发者可以定义不同的...
在本“AngularJS路由”示例中,我们将探讨如何设置和使用AngularJS的路由系统。 首先,我们需要引入AngularJS库和`ngRoute`模块。`ngRoute`是AngularJS官方提供的路由模块,提供了一套完整的路由解决方案。在HTML...
AngularJS 是一个强大的JavaScript框架,主要用于构建单页应用程序(SPA,Single Page Applications)。...在实际项目中,熟练掌握AngularJS路由的使用能够帮助我们构建出高效、可维护的前端应用。
通过异步加载模板和控制器,只有在实际访问到特定路由时才加载相关代码。这通常需要配合第三方库如`ocLazyLoad`来实现。 ### 六、总结 AngularJS路由机制使得单页面应用能够有效地组织和管理不同页面的逻辑,通过...
实现AngularJS路由切换,首先要确保引入了AngularJS的核心库`angular.min.js`和路由插件`angular-route.min.js`。这两个文件通常在HTML文件的`<head>`部分通过`<script>`标签引入。例如: ```html ...
在AngularJS中,路由的概念是实现单页面应用的关键组件之一,它允许用户在不同的视图间切换,而无需重新加载整个页面,从而提高了应用的响应速度和用户体验。 在单页面应用中,当用户点击链接或者执行某些操作需要...
AngularJS+HTML后台模板是基于AngularJS框架和HTML5构建的一款高级管理界面模板,广泛应用于Web应用程序的后台设计。在Themeforest这个知名的数字商品市场上,你可以找到许多类似这样的资源,它们通常包含了丰富的...
**AngularJS + Bootstrap 模板详解** 在现代Web开发中,AngularJS和Bootstrap是两个非常重要的工具。AngularJS,由Google维护,是一个强大的JavaScript框架,主要用于构建动态单页应用程序(SPA)。而Bootstrap,则...
在这个文件中,你会看到`.state()`方法被用来定义各个路由状态,每个状态都有自己的URL、模板和控制器。 2. `index.html`:这是应用的入口文件,它包含了应用的依赖注入,以及`ui-view`指令,用于UI.Router动态加载...
在这一步,你将学习如何创建一个布局模板并且通过路由功能来构建一个具有多个视图的应用。 AngularJS初学者看到中文入门教程,却无法使用GitHub下载到配套的Angular的Seed工程,因此学习曲线大。在此专门下载配套...
此外,AngularJS的路由功能也可以与Bootstrap导航组件配合,实现页面间的平滑切换。 在描述中提到的"精美后台模块,功能强大",这可能指的是开发者已经预设了一系列用于后台管理的组件和布局,如表格、图表、表单...
在应用配置阶段,使用 $routeProvider 服务来定义不同 URL 路径对应的视图模板和控制器。 本文给出的实例代码使用了 $routeProvider 的 .when() 方法来设置路由规则。当 URL 为根目录时,会加载首页页面;当 URL 为...
3. **指令系统**:AngularJS的指令扩展了HTML的功能,例如`ng-if`, `ng-repeat`, `ng-click`等,这些指令在模板的HTML文件中(如index.html和views内的文件)广泛使用,用来实现动态行为和视图控制。 4. **路由管理...
每个路由都有一个对应的模板(`templateUrl`)和控制器(`controller`)。`otherwise`方法用于处理未匹配到任何路由的情况,这里我们将其重定向到`/home`。 ### 4. 使用`<ng-view>`指令 在HTML文件中,我们需要一...
总结来说,"angularjs框架后台管理模板网站模板.rar"是一个为快速开发后台管理系统而设计的资源,包含了AngularJS框架的核心组件和后台管理界面的常见元素。通过理解和利用这个模板,开发者可以高效地构建出功能丰富...
在本文中,我们将深入探讨如何使用AngularJS、路由、Visual Studio (VS) 和 .NET 搭建一个Web项目。AngularJS 是一个强大的前端JavaScript框架,用于构建动态单页应用程序(SPA)。路由是AngularJS中的核心特性,它...