本文将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 郑云飞(Tianfang), 程序员Java
- weibo:@Tianfang
- blog:http://zhengyunfei.iteye.com
- email: zhengyunfei8@gmail.com
前言
导航菜单是一个网站中必备的一个组件,不仅能给用户提供方便的网站浏览指引,还能为SEO提供良好爬取路径。基于AngularJS+Bootstrap3的网站越来越流行,应该怎么实现导航菜单呢?看本文的介绍。
目录
- Bootstrap3中的导航菜单
- AngularJS中的导航菜单 – 点击事件
- AngularJS中的导航菜单 – 路过事件
1. Bootstrap3中的导航菜单
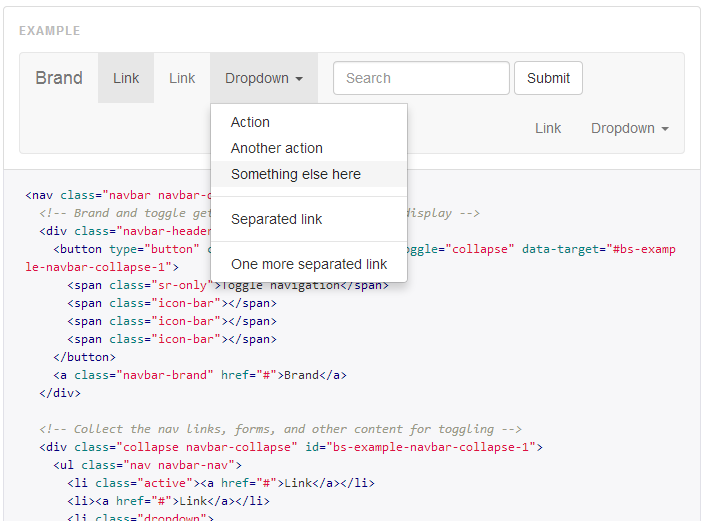
从Bootstrap3的文档中我们可以看到,默认提供的导航菜单支持下拉功能,单击触发,支持2级菜单,如下图所示。
实现文档中的效果,我们可以快速创建一个静态的HTML的项目,创建细节不多解释,参考文章: 快速搭建Web环境 Angularjs + Express3 + Bootstrap3,bower解决js的依赖管理
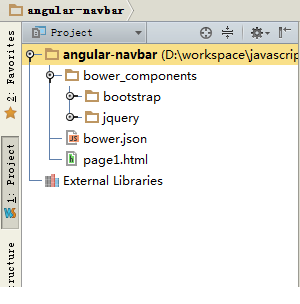
创建项目目录
~ mkdir D:\workspace\javascript\angular-navbar\
~ cd D:\workspace\javascript\angular-navbar\
创建依赖配置文件bower.json
~ vi D:\workspace\javascript\angular-navbar\bower.json
{
"name": "angular-navbar",
"version": "0.0.1",
"author": "Conan Zhang<bsspirit@gmail.com style="margin: 0pt; padding: 0pt;">",
"dependencies": {
}
}
下载依赖包
~ D:\workspace\javascript\angular-navbar>bower install bootstrap --save
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.1.1
bower bootstrap#* validate 3.1.1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/jquery/jquery.git#2.1.1
bower jquery#>= 1.9.0 validate 2.1.1 against git://github.com/jquery/jquery.git#>= 1.9.0
bower bootstrap#~3.1.1 install bootstrap#3.1.1
bower jquery#>= 1.9.0 install jquery#2.1.1
bower no-json No bower.json file to save to, use bower init to create one
bootstrap#3.1.1 bower_components\bootstrap
└── jquery#2.1.1
创建HTML文件:page1.html
~ vi D:\workspace\javascript\angular-navbar\page1.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
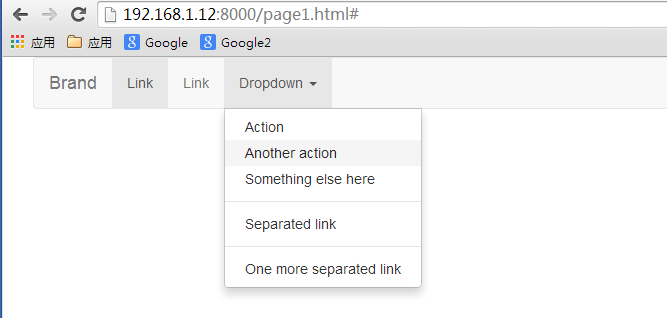
启动静态服务器,并查看page1.html的预览效果。
~ D:\workspace\javascript\angular-navbar>anywhere
Running at http://192.168.1.12:8000
第一步我们就现实了Bootstrap3的导航菜单。
2. AngularJS中的导航菜单 – 点击事件
接下来,我们把项目改造成AngularJS的项目,并让Bootstrap配合Angularjs一起使用,实现导航菜单的效果,并对菜单点击事件进行处理,通过切换选中菜单样式。
增加Angularjs的依赖包
~ D:\workspace\javascript\angular-navbar>bower install angular --save
~ D:\workspace\javascript\angular-navbar>bower install angular-route --save
~ D:\workspace\javascript\angular-navbar>bower install angular-bootstrap --save
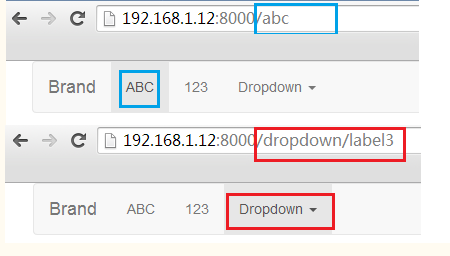
新建HTML文件Page2.html,通过ng-class,来设置导航菜单的选中样式。
~ vi D:\workspace\javascript\angular-navbar\page2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<meta name="description" content="Bootstrap导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="page2">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ng-class="{active:isActive('/abc')}"><a href="/abc">ABC</a></li>
<li ng-class="{active:isActive('/123')}"><a href="/123">123</a></li>
<li ng-class="{active:isActive('/dropdown')}" class="dropdown">
<a href="/dropdown" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="/dropdown/label1">label1</a></li>
<li><a href="/dropdown/label2">label2</a></li>
<li><a href="/dropdown/label3">label3</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label4">label4</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label5">label5</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
新建Angularjs文件控制app.js
~ vi D:\workspace\javascript\angular-navbar\js\page2.html
'use strict';
var page2 = angular.module('page2', ['ui.bootstrap', 'ngRoute']);
page2.config(['$routeProvider', '$locationProvider', '$sceProvider', function ($routeProvider, $locationProvider, $sceProvider) {
$routeProvider
.when('/', {controller: 'DemoCtrl'})
.when('/abc', {controller: 'DemoCtrl'})
.when('/123', {controller: 'DemoCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
page2.controller('NavbarCtrl', function ($scope, $location) {
$scope.isActive = function (route) {
if ($location.path().indexOf('/dropdown') == 0) {
return route === '/dropdown';
}
return route === $location.path();
}
});
page2.controller('DemoCtrl', function () {
// nothing
});
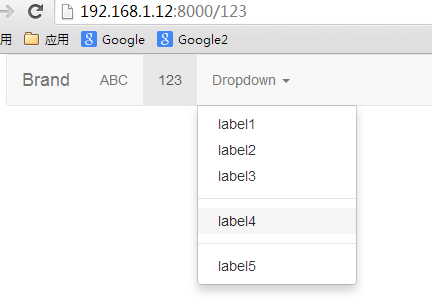
3. 导航菜单的鼠标路过事件
使用AngularJS框架后,导航菜单就实现了动态的特性,通过点击实现样式的切换。Dropdown的控件需要鼠标点击,才会下拉出二级菜单,如果用鼠标路过事件就触发可能会更方便,那么下面继续对下拉列表控件改造。
实现方式有好几种,比如通过jQuery增加对鼠标路过事件的监听,或者开发一个AngularJS的插件。不过,还有一种更简单的实现方式,就是通过css来控制。
我们增加一段css代码。
.dropdown:hover .dropdown-menu {
display: block;
}
简简单单一行定义就完成了,再看看效果。当鼠标路过Dropdown时,下拉菜单就自动弹出了。
代码已上传到github:https://github.com/bsspirit/angular-navbar,同学可以根据需要自行下载,也可以直接通过命令下载代码。
git clone https://github.com/bsspirit/angular-navbar.git
cd angular-navbar
bower install
anywhere
本文介绍了导航菜单在Angularjs和Bootstrap3的结合使用,这只是第一步,下一篇文章将介绍Bootstrap3多级导航菜单。













相关推荐
3. **插件集成**:Bootstrap内置了许多JavaScript插件,如胡萝卜下拉菜单、模态对话框和轮播图,为后台界面增添丰富交互功能。 4. **自定义**:开发者可以通过修改Sass变量或使用Bootstrap的定制工具来自定义主题,...
3. **组件**:包括导航栏、按钮、表单、模态框、下拉菜单等多种可复用的UI组件。 4. **JavaScript插件**:Bootstrap 还提供了一些基于jQuery的JavaScript插件,如滚动监听、模态对话框等。 5. **自定义**:可以通过...
动态模型驱动导航:侧边菜单项由导航服务提供。这使得在运行时更改菜单和根据用户角色从服务器提供菜单变得容易。 Auth Guard:实现了Angular 路由器身份验证保护。将服务器令牌保存在 localstorage 和 auth 服务...
4. **强大的路由和导航**:Angular的路由器帮助管理页面间的导航,同时模板可能还提供了多层侧边栏和顶部导航菜单。 5. **认证和授权**:可能内置了登录、注册、权限控制等功能,简化身份验证流程。 6. **国际化支持...
3. **无jQuery依赖**:NG Bootstrap不需要jQuery,它完全使用Angular的服务和指令来实现功能,减少了外部依赖。 4. **丰富的API**:提供了详细的API文档和示例代码,便于开发者理解和使用。 5. **社区支持**:由于...
Bootstrap 提供了一系列预定义的 CSS 类,用于布局、表单、按钮、导航及其他 UI 元素,同时还包含了一套 jQuery 基础的插件,如模态框、下拉菜单、滚动监听等。 **AngularJS** AngularJS 是 Google 推出的一款强大...
UI-Angular是AngularJS的一个扩展库,它将Bootstrap的UI组件与AngularJS的指令系统结合,使开发者能够轻松地在Angular应用中使用Bootstrap组件,如模态框、下拉菜单、导航条等,增强了用户体验。 在项目结构中,...
- **导航条(Navbar)**:提供顶部导航菜单,可以包含品牌标识、导航链接、下拉菜单等。 - **卡片(Cards)**:用于展示信息,如统计数据、新闻摘要等。 - **栅格系统(Grid System)**:用于创建灵活的布局,...
在本文中,我们将深入探讨如何使用Angular UI Bootstrap创建一个基于组件的侧边栏菜单。Angular UI Bootstrap是一个由AngularJS社区维护的项目,它为AngularJS应用程序提供了Bootstrap组件的实现,使得开发者可以...
Bootstrap则是一个流行的前端UI框架,它提供了丰富的CSS样式和JavaScript组件,如导航条、模态框和下拉菜单等,用于快速开发响应式和移动优先的网站。在本例中,Bootstrap的色彩选择器被集成到AngularJS中,使得...
Bootstrap提供了丰富的UI组件,包括导航栏、按钮、表单、网格系统、下拉菜单、模态框等,这些组件都具有响应式布局,能适应不同设备的屏幕尺寸。 - **网格系统**:Bootstrap的12列网格布局允许灵活地创建响应式布局...
这意味着在设计上,框架可能已经提供了多种预设样式的导航菜单,以便用户根据需求选择合适的布局。然而,对于需要展示层级关系的树形数据,用户可能需要自行集成或开发相关的AngularJS指令来实现。 在实际开发中,...
这样的库通常会提供一些预定义的组件,如按钮、表单元素、导航条、模态对话框等,这些组件都遵循Bootstrap的样式规范,同时利用AngularJS的数据绑定和指令系统,实现更强大的交互功能。 **使用方法** 要使用ng-...
在“akveo-ngx-admin-4ff3d93”这个项目中,很可能已经预配置好了Angular和Bootstrap的集成,包括基础的页面布局、导航栏、表格、图表等组件。这样的脚手架为快速启动一个复杂的后台管理系统提供了便利,开发者只需...
用于快速创建两级菜单系统的 Angular 指令,其中 Bootstrap 选项卡作为顶层,Bootstrap 导航栏作为第二级。 也就是说,每个选项卡都有自己的导航栏作为其子菜单。 这是它的样子: 显示它在行动中 。 (确保 plunk...
这使得开发者可以利用Bootstrap的强大样式和组件库,如导航栏、模态框、下拉菜单等,而无需编写复杂的CSS代码。在"angular-requirejs-uibootstrap-seed"项目中,UI Bootstrap提供了丰富的UI组件,增强了用户体验。 ...
3. **UI-Router与Bootstrap导航**:在AngularJS中,UI-Router是常用的路由管理库,它可以配合Bootstrap的导航条组件,实现基于URL的页面切换,提供更复杂的路由结构。 4. **响应式设计与AngularJS**:Bootstrap的...
这个库提供了诸如模态、下拉菜单、导航条、轮播图等Bootstrap组件的AngularJS指令,使得开发者可以通过Angular的数据绑定和依赖注入机制来控制这些组件的行为。 **Angular-Bootstrap-Separate Bower存储库** `...