将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 郑云飞(Tianfang), 程序员Java
- weibo:@Tianfang
- blog: http://zhengyunfei.iteye.com
- email: zhengyunfei8@gmail.com
前言
俗语讲:“工欲善其事,必先利其器”,为了玩转AngularJS,顺手的工具要选好。在上一篇文章中,通过yeoman我们构建了一个AngularJS的工程,通过vi编辑器和命令行操作,我们几乎可以完成整个的项目开发。但是,随着代码量和文件数的增加,文件和目录越来越难把握,代码文件各种难懂,缩进不一致,controller和directive被多少个地方所引用,。。。
我们需要一个IDE,来帮助我们更好的看懂项目,管理代码。WebStorm是目前我认为AngularJS开发最理想工具。
目录
- WebStorm介绍
- 导入Javascript工程
- 安装AngularJS插件
- WebStorm使用
1. WebStorm介绍
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
下载:http://www.jetbrains.com/webstorm/index.html
WebStorm可能最大的缺点就是需要付费,对于个人开发者49刀。不过,WebStorm还推出了几种免费的liences。
- Classroom License:申请课堂演示
- Open Source Project License:申请做为开源项目的贡献者
- MVP License: 申请微软的专家
可以通过购买页面找到信息:http://www.jetbrains.com/webstorm/buy/index.jsp
当然我是不会告诉大家,在google里可以找到过去版本的liences的,只是中国的程序员真是太苦逼了。
2. 导入Javascript工程
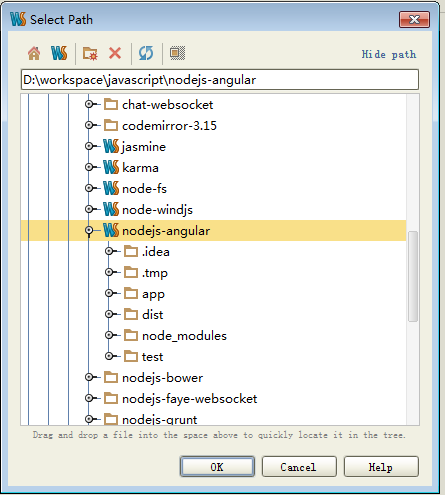
打开WebStorm后,我们可以通过操作:
"file"==>"open Directory..."==>"select Directory" ==> "ok"来选择我们已经构建好的工程。
WebStrom对Html5, javascript, css,json… 大部分的代码都支持非常好。
3. 安装AngularJS插件
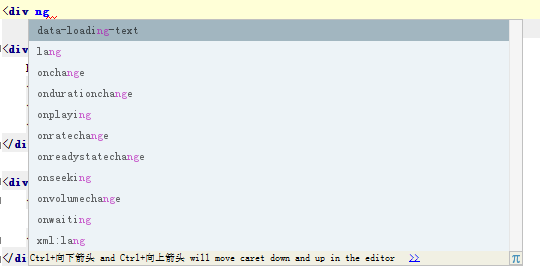
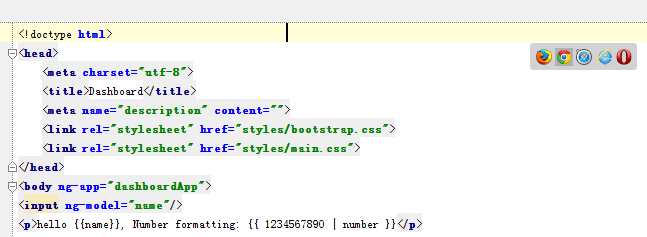
不过,默认的WebStrom并不认识,AngularJS的指令,当我尝试写代码ng-controller时,编辑器没有出现对应该的提示。
<div ng对于特别熟悉的AngularJS的人来说,并不是那么重要。但是,如果有语法提示不是会更好吗?
安装AngularJS插件,两种办法:
- 在IDE中,自动下载自动安装
- 手动下载,手动安装
1). 在IDE中,自动下载自动安装
我们需要以下的操作:
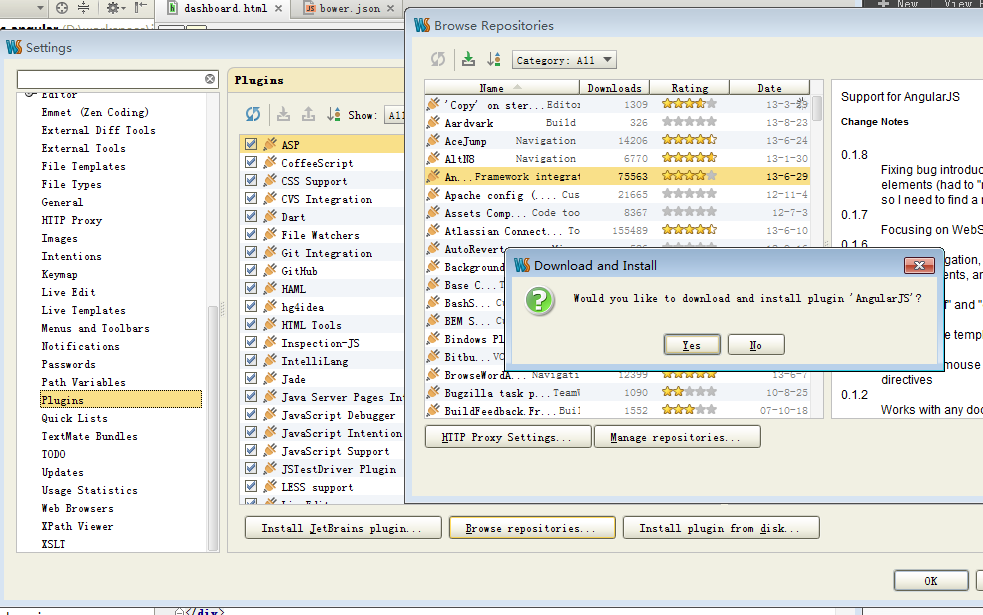
1. File->Settings->Plugins
2. 点击 “Browse Repositories”
3. 选中 “AngularJS” 双击
4. 选择 “Yes”
5. 重启WebStorm
我在使用这个方法的时候失败了
2). 手动下载,手动安装
我们在jetbrains的插入库中,找到AngularJS:http://plugins.jetbrains.com/plugin/6971
下载angularjs-plugin.zip,然后解压到D:\toolkit\WebStorm 6.0.1\plugins\目录
~ D:\toolkit\WebStorm 6.0.1\plugins\angularjs-plugin重启WebStorm
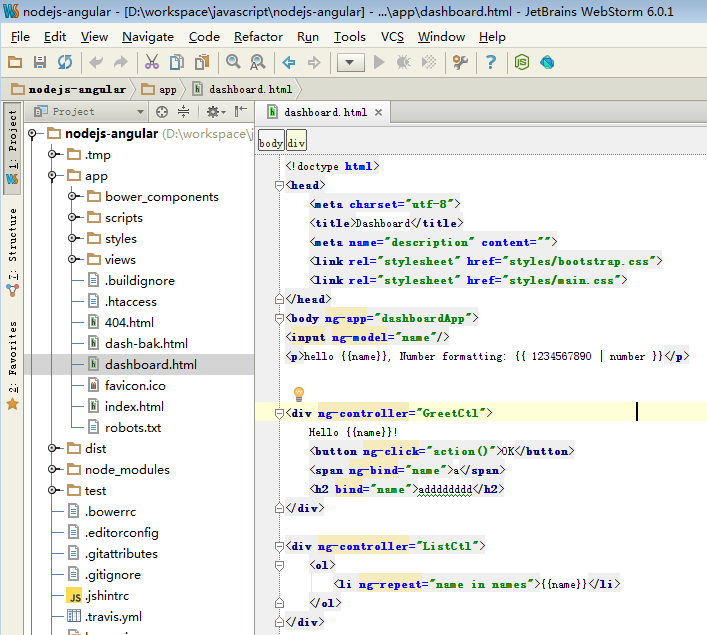
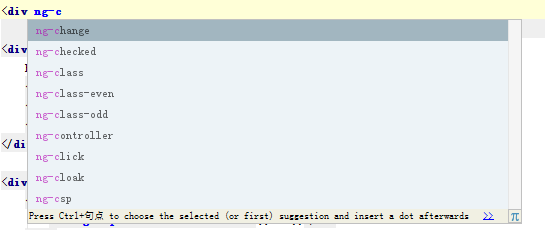
再次输入代码:
<div ng-c语法的提示,太帅气了!!
我查了一下插件的开发者的代码,支持全部的angularJS指令语法:
ng-app,ng-bind,ng-bind-html-unsafe,ng-bind-template,ng-class,ng-class-even,ng-class-odd,
ng-cloak,ng-controller,ng-form,ng-hide,ng-include,ng-init,ng-non-bindable,ng-pluralize,
ng-repeat,ng-show,ng-submit,ng-style,ng-switch,ng-switch-when,ng-switch-default,ng-options,
ng-view,ng-transclude,ng-model,ng-list,ng-change,ng-value,ng-required,required
4. WebStorm使用
1). 对于HTML的页面:WebStorm会在右上角出现浏览器的图标方便我们打开测试
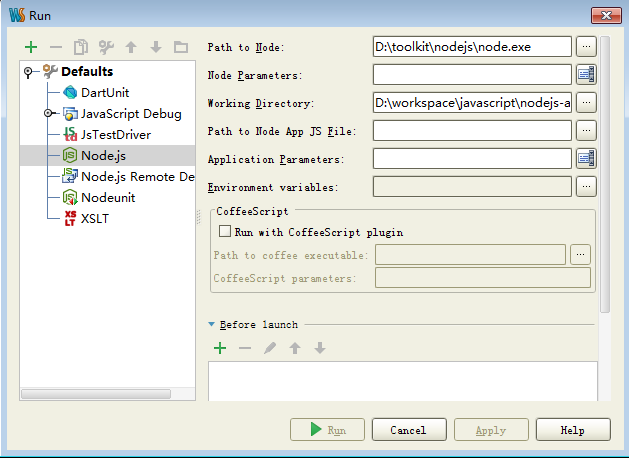
2). 对Javascript脚本:WebStorm会方便的配置NodeJS启动, UnitTest启动 等等
IDE的功能很强大,熟悉后会极大地提升我们的开发效率的,特别是对于大规模的多人项目。















相关推荐
常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1...
资源名称:Javascript开发工具WebStorm教程用户界面简介 中文WORD版 内容简介: 本文档主要讲述的是Javascript开发工具WebStorm教程:用户界面简介;WebStorm是一款优秀的...
以下将详细阐述WebStorm的一些关键特性和功能,以及如何利用这些工具提升开发效率。 一、JavaScript支持 WebStorm对JavaScript的全面支持是其成为“前端开发神器”的重要原因。它提供了语法高亮、代码补全、代码...
综上所述,APICloud开发工具的WebStorm插件是提升APICloud项目开发效率和质量的重要工具。它通过集成智能提示、代码格式化、实时预览、构建打包、版本控制和调试等功能,将WebStorm转变为一个专门为APICloud开发者量...
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。 下边我们介绍下webstorm来开发微信小程序的一些配置: 1.首先FileType下Cascading ...
前端开发-Webstorm
WebStorm是一款专为前端开发者设计的强大集成开发环境(IDE),由JetBrains公司开发。它以其高效、智能的代码补全、语法高亮、错误检查、重构功能等深受前端工程师的喜爱。2017.3版本的发布,进一步提升了WebStorm在...
谷歌浏览器的WebStorm网页开发调试插件,全称为"JetBrains IDE Support",是由知名软件开发公司JetBrains推出的一款高效工具。这款插件专为提升前端开发者的工作效率而设计,尤其适用于那些使用WebStorm作为主要集成...
WebStorm是一款专为Web开发设计的强大集成开发环境(IDE),由JetBrains公司开发。它提供了丰富的功能,包括代码高亮、自动完成、错误检查、版本控制集成、单元测试支持等,极大地提升了JavaScript、HTML、CSS以及...
开发工具:webstorm+unity,开发语言:HTML+CSS JQuery、C#_浙江模式
WebStorm是JetBrains公司开发的一款专业级的Web前端开发集成环境,被誉为“Web前端开发神器”。这款强大的工具专为HTML5、JavaScript、CSS、TypeScript、Angular、React、Vue.js等现代Web技术量身定制,提供了丰富的...
Webstorm是一款广受欢迎的集成开发环境(IDE),尤其在Web前端开发者中享有极高声誉。它由JetBrains公司开发,...所以,如果你正寻找一个强大的Web开发工具,或者想提升你的Webstorm技能,那么这个文档包绝对值得一试。
前端工具webstorm2016 11.0.4汉化包 修复设置打不开。直接复制文件到lib文件夹下即可,mac和Windows系统通用!
主要介绍了用WebStorm进行Angularjs 2开发(环境篇:Windows 10,Angular-cli方式),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
标题中的"webstorm微信小程序插件.7z"指的是一个压缩文件,格式为7-zip,包含了用于WebStorm中的微信小程序开发工具。7-zip是一种高效的文件压缩软件,能够提供较高的压缩比,常用于打包和分发软件或资料。 描述中...
WebStorm是一款由JetBrains公司开发的强大集成开发环境(IDE),专为Web前端开发设计,尤其在...对于新用户,学习使用WebStorm11时,可以参考官方文档、在线教程或社区论坛,以便更好地理解和掌握这款强大的开发工具。
Web编码工具软件WebStorm
WebStorm是一款由JetBrains公司开发的专业JavaScript开发工具,尤其针对Web前端开发,它在Mac平台上提供了强大的集成开发环境(IDE)。这款IDE专为JavaScript、HTML、CSS以及其他前端技术设计,支持Node.js、...
WebStorm是一款由JetBrains公司开发的强大集成开发环境(IDE),专为Web开发设计,支持HTML、CSS、JavaScript、TypeScript、Vue.js、Angular、React等众多前端技术。它以其高效的功能和智能化的代码提示赢得了广大...
JavaScript开发工具是Web开发中的重要组成部分,它极大地提升了前端开发者的工作效率。JavaScript作为一种动态类型的脚本语言,广泛应用于网页交互、浏览器扩展、服务器端开发(Node.js)等多个领域。随着技术的发展...