<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
pre
{
mso-style-link:"HTML 预设格式 Char";
margin:0cm;
margin-bottom:.0001pt;
font-size:12.0pt;
font-family:宋体;}
span.apple-style-span
{}
span.HTMLChar
{mso-style-name:"HTML 预设格式 Char";
mso-style-link:"HTML 预设格式";
font-family:宋体;}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
JTree也是一个分层显示数据的组件,它在Swing里复杂度算是中等,涉及的类不是很多,也没有复杂的UI,所以单独对一个树来说,构造和渲染都不难,对于树的操作比较麻烦的是拖拽和与其他组件数据交互.
对于JTree有几个比较重要的类和接口: TreeMode是一个接口,用来构建树的模型,实现这个接口之后我们可以把一些比较另类的组件抽象成一棵树,TreeTable就是这个原理实现的;TreeNode是一个接口,代表树的节点,DefaultMutableTreeNode是该接口的一个实现,我们一般构建树使用它就可以了,当然也可以继承它添加新的功能,或者实现TreeNode把节点变成其它组件; TreePath是一个类,负责节点到根的路径,一般不需要我们来修改;
TreeSelectionModel是一个接口,表示树选择组件的当前状态,只是使用皆可以了,一般除非做很大的改动,否则不需要修改这个类;还有就是TreeCellRenderer和TreeCellEditor了,它们是树的渲染器,实现特殊效果都需要实现它们;还有就是TreeUI了,树的UI比较死板,很少需要修改.
由上面类和接口可以,树还是一个不是很复杂的组件的,除了基本使用外,我们一般会用到的也就是对Cell进行渲染,替换树的节点图片,或者给节点加个CheckBox这些了.
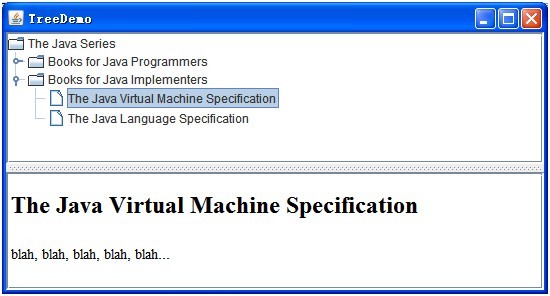
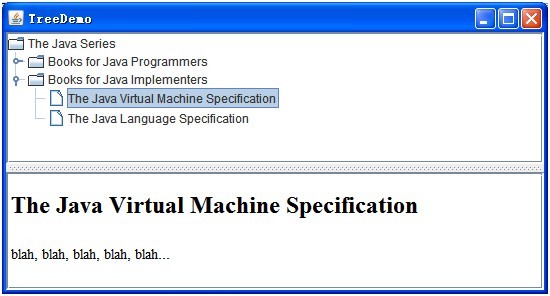
先看树的简单使用,Sun官方给我们提供了例子:

<!--[if gte vml 1]>
<![endif]-->
这个例子只是简单的构建一棵树:
// Create the root nodes.
DefaultMutableTreeNode top = new DefaultMutableTreeNode(
"The Java Series");
//add node
createNodes(top);
// Create a tree that allows one selection at a time.
tree = new JTree(top);
tree.getSelectionModel().setSelectionMode(
TreeSelectionModel.SINGLE_TREE_SELECTION);
当然我们也可以先创建树,再设置数据,这都是JTree的构造函数,本质上是没区别的,最终JTree也是通过setModel设置数据的:
tree = new JTree();
tree.setModel(treeModel);
构造完树之后还要把树放在JScollPanel上,否则树显示会有问题:
// Create the scroll pane and add the tree to it.
JScrollPane treeView = new JScrollPane(tree);
到此为止,树就完成了,当然Sun也提供了许多方法便捷于我们操作树:
取得根节点:
// get the
tree root node
TreeNode rootNode = (TreeNode)tree.getModel().getRoot();
取得树的数据模型:
// get the
tree model.
DefaultTreeModel treeModel =
(DefaultTreeModel)tree.getModel();
取得树的某一个节点的位置:
// get
tree node path.
TreePath nodePath = new TreePath(treeModel.getPathToRoot(node));
设置节点的展开可见和选择:
//select
the node.
tree.setSelectionPath(nodePath);
// Ensures
that the node identified by path is currently viewable.
tree.makeVisible(nodePath);
展开后滚动至节点可见:
// Makes
sure all the path components display
tree.scrollPathToVisible(nodePath);
还有一个是设置鼠标点击展开树节点的(默认是双击,改成了0就是不可点击):
// Sets
the number of mouse clicks before a node will expand or close.
tree.setToggleClickCount(1);
另外就是一个设置Cell的高度的,但这个方法我们一般不用,大多时候是在Renderer里设置的,因为这样设置可能有UI问题:
// Sets
the height of each cell, in pixels.
tree.setRowHeight(15);
其它还有很多,因为JTree继承JComponent,所以它有父类的所有方法,我们通过setXXX和getXXX就可以设置了.
说完基本的设置之后,说一下JTree的事件:
JTree继承JComponent,所以它有JComponent的事件,但我们一般只关注鼠标的键盘的:
// add
mouse listener
tree.addMouseListener(this);
// add key
listener
tree.addKeyListener(this);
然后是JTree独有的事件:
tree.addTreeExpansionListener(this);
tree.addTreeWillExpandListener(this);
tree.addTreeSelectionListener(this);
分别是树节点展开(折叠)、树节点将要展开(折叠)和树节点选择事件,我们一般用的多的是addTreeExpansionListener和addTreeSelectionListener事件:
事件处理都不是很复杂,增加监听后实现方法就可以了,需要注意的是TreeSelectionListener和MouseListener,它们有事件重叠的地方:但在树的节点点击鼠标左键时触发这两个事件,点击右键时触发鼠标事件,所以这两个事件都做监听时,处理一定要注意:
先看TreeSelectionListener的处理:
@Override
publicvoid valueChanged(TreeSelectionEvent event) {
然后可以取得TreePath,之后取得Node
// Returns
the current lead path.
TreePath newPath =
event.getNewLeadSelectionPath();
TreePath oldPath =
event.getOldLeadSelectionPath();
或者通过JTree取得Node
JTree tree = (JTree) event.getSource();
tree.getLastSelectedPathComponent();
再看MouseListener的处理:
@Override
publicvoid mouseClicked(MouseEvent e) {
鼠标组件场合比较简单,因为这个时候节点被选中:
if (SwingUtilities.isLeftMouseButton(e)
&&
e.getClickCount() == 1) {
// Returns the last path component
DefaultMutableTreeNode node =
(DefaultMutableTreeNode) tree
.getLastSelectedPathComponent();
}
右键则要得出节点位置再处理:
if
(SwingUtilities.isRightMouseButton(e)) {
// Returns the row for the specified location.
int selectRow
= tree.getRowForLocation(e.getX(), e.getY());
// Returns the path for the node at the specified
location.
TreePath selectPath = tree.getPathForLocation(e.getX(), e
.getY());
if (selectPath
!= null) {
// set select
tree.setSelectionPath(selectPath);
// get tree node.
DefaultMutableTreeNode treeNode
= (DefaultMutableTreeNode) selectPath.getLastPathComponent();
}
之后有了树和选择节点就可以做自己的业务逻辑了.
另外JTree的节点的增加、修改和删除也需要看一下,如果我们使用DefaultTreeModel的话,这些操作都很简单,通过它的insertNodeInto、
removeNodeFromParent、nodeChanged等方法就可以实现了,但是如果是我们自己实现的TreeModel,必须再做完数据的操作之后UpdateUI更新界面,
或者学习Sun的事件机制,触发事件然后在View层更新画面,一般都不推荐这么做,除非你的TreeModel的数据特别复杂,没办法使用DefaultTreeModel
这个数据容器,例如TreeTable.
到此,除了JTree的Renderer和Editor之外,只剩下JTree的取数据了.JTree的数据取得我们一般都是用递归,这儿写个从任何节点递归其下所有的例子:
private
List<TreeNode> treeNodeList = new
ArrayList<TreeNode>();
publicvoid getChildNodeList(TreeNode treeNode) {
if (treeNode
== null) {
thrownew RuntimeException("error treenode.");
}
if (treeNodeList == null) {
treeNodeList = new ArrayList<TreeNode>();
}
if
(treeNode.getChildCount() >= 0) {
for
(Enumeration<TreeNode> e = treeNode.children(); e
.hasMoreElements();) {
TreeNode childNode = (TreeNode)
e.nextElement();
treeNodeList.add(childNode);
getChildNodeList(childNode);
}
}
}
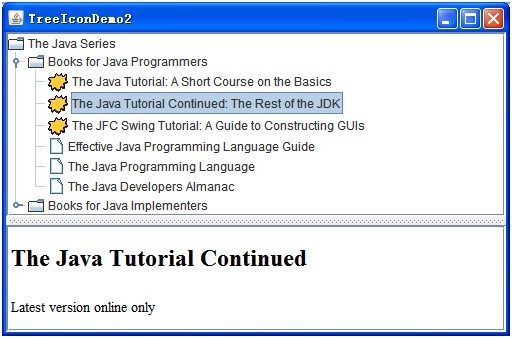
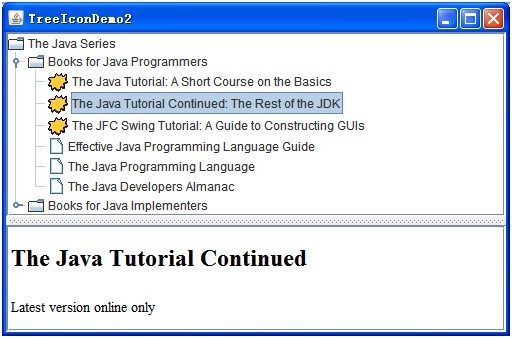
最后我们看一个Renderer的例子,Sun官方提供的:

<!--[if gte vml 1]>
<![endif]-->
首先看它的Renderer实现,这个是直接继承DefaultTreeCellRenderer
privateclass MyRenderer extends DefaultTreeCellRenderer {
然后复写它的getTreeCellRendererComponent方法:
@Override
public Component
getTreeCellRendererComponent(JTree tree, Object value, boolean sel, boolean expanded, boolean leaf, int row,
boolean hasFocus) {
它的默认实现时一个JLabel,在里面我们就可以设置它的效果了,这里设置一个图片:
setIcon(tutorialIcon);
当然我们也可以继承其它组件,实现TreeCellRenderer接口,实现更多效果.
使用很简单,直接使用JTree的setCellRenderer方法就可以了:
tree.setCellRenderer(new MyRenderer(tutorialIcon));
总结,基本树的操作和呈现设置都这里就完成了,可以看出,树还是比较简单的,后面我预计还有两个主题,一个是关于JTree的Renderer和Editor的,在那儿实现一棵树的节点的图片特性,可用与否,选择隐藏等;另外就是关于树的选择框了,其实也是Renderer和Editor的使用,只不过为了逻辑和应用,做的更复杂.
分享到:












相关推荐
这个“Swing-JTree.rar”文件包含了一个关于JTree的经典示例,名为“jtree树案例”,这将帮助我们更好地理解和使用这个组件。 JTree的主要功能: 1. **显示层次结构数据**:JTree可以用来表示和展示具有层级关系的...
在Java编程中,`JTree`是Swing库中的一个组件,用于展示树形数据结构。这个组件在GUI(图形用户界面)应用中非常常见,因为它可以清晰地展示层次关系的数据,比如文件系统目录结构。在Java中动态实现二叉树,即在...
### 如何使用JTree:详解与实践 #### JTree简介 `JTree`是Java Swing中的一个组件,用于展示层次化的数据结构。它允许用户在应用程序中构建树形视图来表示目录结构、组织结构图等。`JTree`继承自`JComponent`类,...
JTree的基本使用** JTree是javax.swing.tree包的一部分,它继承自JComponent,因此可以像其他Swing组件一样添加到容器中。创建JTree通常需要以下步骤: - **创建DefaultMutableTreeNode对象**:这是树节点的基础...
下面我们将深入探讨`JTree`的基本概念,以及如何通过源码运行和理解`JTree2.0`目录树Demo。 1. **JTree基本概念** - **组件**:`JTree`是Java AWT和Swing框架的一部分,它是一个可以显示多级数据的组件。 - **...
总之,`instrument/JTree`库是对Java Swing JTree组件的有力补充,它扩展了基本功能,使开发者能够创建更复杂、交互性更强的用户界面。结合开源社区的持续支持和更新,这个库为Java GUI开发带来了更多的可能性和便利...
此外,JTree还可以与其他Swing组件结合使用,如JTable,创建复杂的视图,例如在树中选择一个节点后,在表格中显示与该节点相关的详细信息。 总之,JTree是Java Swing中用于展示和操作层次数据的强大工具。通过理解...
除了以上的基本用法外,`JTree`还支持许多其他的操作,比如扩展节点、折叠节点、改变节点图标等。这些操作可以通过调用`JTree`的各种方法来实现。 - **扩展节点**:可以使用`expandPath`方法来展开特定的路径或节点...
"JTree_Simple"可能指的是一个示例程序或代码片段,展示了如何简单地创建和使用`JTree`。通常,这样的示例会包含创建基本的树结构、添加监听器以及处理用户交互的代码。 在实际开发中,理解并熟练运用`JTree`可以...
1. **基本使用**:解释如何通过`DefaultMutableTreeNode`创建基本的树结构,并使用`JTree`类实例化一个可视化的树组件。 2. **数据模型**:介绍`TreeModel`接口,它是树数据的抽象表示,以及如何自定义模型以适应...
`JTree`是`JComponent`的子类,因此它具备组件的基本功能,并且可以通过添加监听器来响应用户的交互事件。 `JTree`的构造函数多样,可以根据不同的数据源创建树结构。例如,可以使用`HashTable`、`Object`数组、`...
通过本篇介绍,我们不仅了解了如何使用 `JTree` 的基本构造方法来创建树形结构,还学习了如何使用 `Hashtable` 来组织数据以及如何展示这些数据。此外,我们还简要探讨了 `JTree` 的一些高级特性,如自定义渲染器、...
JTree组件的基本概念** JTree是Java Swing中一个可视化组件,它允许用户以树状形式查看数据。每个节点(TreeNode)可以有零个或多个子节点,形成一个层次结构。用户可以通过单击节点来展开或折叠其子节点,从而...
总结一下,Java中根据过滤条件显示树形结构涉及的主要知识点有:树形数据结构的实现,自定义节点类,过滤逻辑的定义,以及使用Swing的`JTree`组件进行可视化展示。理解并掌握这些概念,可以帮助你有效地处理复杂的...
首先,让我们了解JTree的基本用法。JTree可以通过两种方式创建:一种是通过默认的树模型,另一种是通过自定义的TreeModel。默认的树模型通常使用DefaultMutableTreeNode类,而自定义的TreeModel则允许开发者更灵活地...
创建`JTree`的基本步骤如下: 1. **构建树模型**: 首先,你需要创建一个`DefaultTreeModel`对象,该对象包含树的数据结构。你可以通过`DefaultMutableTreeNode`来构建树的节点,然后将这些节点添加到模型中。 2. *...
### JTree的用法详解 #### 一、引言 `JTree` 是 Java Swing 库中的一个重要组件,用于在图形用户界面 ...对于初学者来说,掌握 `JTree` 的基本使用方法是非常重要的,这有助于更好地理解 Java Swing 框架的高级特性。
1. **模型(Model)**:`JTree` 使用 `DefaultTreeModel` 或自定义的 `TreeModel` 来存储和管理树的数据。模型负责处理节点的添加、删除和修改,并通知 `JTree` 进行相应的更新。 2. **节点(Node)**:在树中,每...
在实际应用中,可能还需要考虑错误处理、进度条显示等更复杂的需求,但这个基本的示例展示了使用SwingWorker异步加载JTree的基本思路。 博客“使用SwingWorker异步加载JTree”可能还涵盖了如何创建和启动...