<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
前面已经把树的基本使用、树的事件和树的数据取得写完了,并看了一个Sun提供的最简单的树的例子,这一专题我们讲两个方面,一个是使用树的Renderer和Editor构造一棵我们自己的树;一个树使用SwingWorker完成一棵资源管理器树的加载.
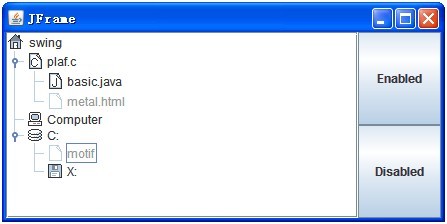
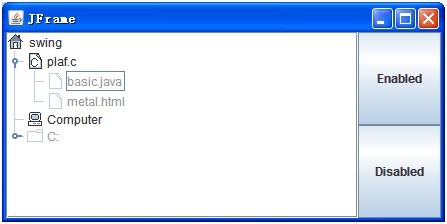
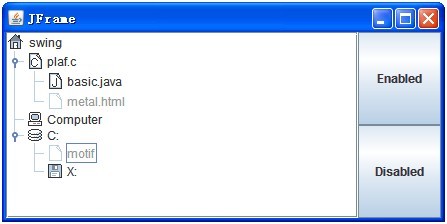
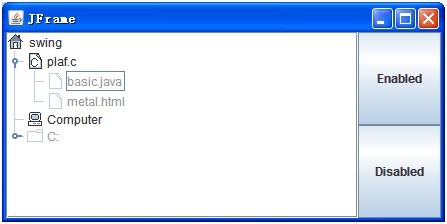
先看渲染的例子:

<!--[if gte vml 1]>
<![endif]-->

<!--[if gte vml 1]>
<![endif]-->
我们为我们的树增加了可用与否、可见与否和节点图片的属性,当然你也可以自己添加想要的属性,比如顺序等.
整个实现的过程很清晰,也不复杂,我们首先实现我们自己的TreeNode,它继承于DefaultMutableTreeNode,我们在里面添加自己的属性;然后是实现树的节点的Renderer和Editor,在Renderer里我们设置可用也否,选择状态,节点图片等;在Editor里我们设置树的容器布局.最后构造树时使用setRenderer和setEditor就可以了,需要注意的是如果仅仅是呈现,设置Renderer就可以了,如果除了呈现还有操作的话,必须都要设置.
先看我们自己的TreeNode类, 继承于DefaultMutableTreeNode,
/**
* the tree node that I rewrite it.
*/
publicclass MyTreeNode extends
DefaultMutableTreeNode {
我们添加了属性:
/** is
select or not. */
privatebooleanisSelected = false;
节点的选择状态
/** is
enable. */
privatebooleanenabled = false;
节点使用与否
/** is
visible or not. */
privatebooleanisVisible = false;
节点可见与否
/** it's
icon. */
private Icon icon = null;
/** icon
name. */
private String iconName = null;
节点图片和图片名字
然后是构造函数,我们初始化属性,或使用默认的:
public MyTreeNode() {
this(null, true, false, true, true, null);
}
public MyTreeNode(Object userObject, boolean allowsChildren,
boolean isSelected, boolean enabled, boolean isVisible, Icon icon) {
super(userObject, allowsChildren);
this.isSelected = isSelected;
this.enabled = enabled;
this.isVisible = isVisible;
this.icon = icon;
setSelectionMode(TreeSelectionModel.DISCONTIGUOUS_TREE_SELECTI
ON);
}
然后就是一些设置和取得属性的方法,这个类就相当于一个Bean.
然后就是Rnederer了,我们这里继承于DefaultTreeCellRenderer
publicclass MyTreeRenderer extends
DefaultTreeCellRenderer {
然后复写它的getTreeCellRendererComponent方法:
@Override
public Component getTreeCellRendererComponent(JTree
tree, Object value, boolean sel, boolean expanded, boolean leaf, int row,
boolean hasFocus) {
然后设置节点的属性:
首先是显示文本:
String stringValue = tree.convertValueToText(value, sel,
expanded, leaf, row, hasFocus);
setText(stringValue);
然后是可用与否:
boolean
nodeIsEnabled = ((MyTreeNode) value).isEnabled();
boolean isEnabled =
(treeIsEnabled && nodeIsEnabled);
setEnabled(isEnabled);
然后是是图片
Icon icon = ((MyTreeNode) value).getIcon();
setIcon(icon);
还有一些基本的属性,比如背景色等:
setForeground(getTextSelectionColor());
再来需要看的类就是Editor了,它继承于DefaultTreeCellEditor:
publicclass MyCellEditor extends
DefaultTreeCellEditor {
因为我们使用的是JLabel作为显示控件,所以我们的主要实现是布局处理,对于事件可以不需要考虑.我们复习了DefaultTreeCellEditor的默认布局:
/**
*
Container responsible for placing the editingComponent.
*/
privateclass MyEditorContainer extends
DefaultTreeCellEditor.EditorContainer
{
复写它的doLayout方法:
@Override
publicvoid doLayout() {
取得节点的边缘和大小:
r = tree.getBounds(r);
eSize.width = r.width - (offset * n);
editingComponent.setLocation(offset, 0);
设置节点的位置和大小:
setSize(new Dimension(eSize.width + offset, cSize.height));
最后就是使用了,很简单和以前一样,直接使用JTree的设置方法就可以了:
MyTreeRenderer renderer = new MyTreeRenderer();
tree.setCellRenderer(renderer);
tree.setEditable(true);
tree.setCellEditor(new
MyCellEditor(tree,
(DefaultTreeCellRenderer) tree.getCellRenderer()));
分享到:












相关推荐
- **TreeModel**:`javax.swing.tree.TreeModel`接口定义了树数据的模型,负责管理节点数据和结构。 - **TreeCellRenderer**:渲染树节点的外观,可以通过自定义实现来改变节点的显示样式。 - **...
- `JTree2.0 目录树demo`:这个文件很可能是包含`JTree`示例代码的Java源文件或者包含相关配置和资源的目录。要运行此Demo,你需要具备Java开发环境,并根据`readme.md`的指示进行编译和执行。 4. **源码解析** -...
- 在`MHT`文件中可能包含具体的示例代码,如创建一个简单的`JTree`,添加监听器,或者展示如何自定义节点渲染。 通过理解以上概念并结合提供的资源,你可以深入了解`JTree`组件的使用,并将其有效地应用于Java ...
6. **性能优化**:讨论懒加载策略,仅在需要时加载子节点以提高大型树的性能。 7. **定制外观**:介绍如何使用`TreeCellRenderer`改变节点的显示方式,包括文字颜色、字体和背景色。 **index.htm** 和 **懒人图库....
总的来说,添加图片到jTree节点是提升界面美观度和用户体验的有效手段。通过自定义渲染器,我们可以根据业务需求定制节点的显示方式,使树形结构更加直观易懂。这不仅增加了程序的交互性,也提高了用户的满意度。在...
总结起来,使用`JTree`组件在Swing中展示文件系统树,不仅涉及`JTree`、`DefaultTreeModel`、`TreeNode`和`ImageIcon`的使用,还涵盖了事件监听、自定义渲染和编辑行为等多个方面。通过熟练掌握这些知识,开发者可以...
5. **渲染器**:为了在JTree中正确显示图标,我们需要自定义一个`TreeCellRenderer`,它决定了节点在JTree中如何被呈现。自定义的渲染器会覆盖`getTreeCellRendererComponent()`方法,根据节点类型返回带有图标的...
通过以上讨论,我们可以看到,创建一个Java版的“我的电脑”资源管理器涉及了多个核心编程概念和技术,包括GUI设计、文件操作、事件处理和数据模型。这样的项目既锻炼了开发者的技术能力,也对理解Java桌面应用开发...
本资源“CSDN树形控件-静态”聚焦于Java编程语言中的静态树形菜单实现,这意味着它不支持动态地从数据库加载数据,而是预先设定好的结构。 在Java中,实现树形控件通常涉及javax.swing.JTree类。JTree是Java Swing...
在Java编程领域,"Java仿XP资源浏览器左边的树"是一个常见的项目,旨在实现一个类似于Windows XP操作系统中资源管理器左侧的文件系统树形结构。这个项目主要涉及到`JTree`组件的使用,它是Java Swing库中用于展示...
本资源提供的"java树形菜单源码"是一个实现这一功能的实例,旨在帮助开发者更好地理解和应用树形菜单在实际项目中的构建。 树形菜单的核心在于数据结构的设计和UI组件的实现。在Java中,通常会用到`javax.swing....
总的来说,实现一个Java目录树控件涉及到文件系统API的使用、JTree组件的理解与操作,以及可能的自定义渲染和事件处理。通过这些知识点的组合,我们可以创建出一个功能完善的文件系统目录树视图。
1. 文件系统浏览:在操作系统中,如Windows资源管理器,树形控件常用于展示文件夹和文件的层次关系。 2. 菜单系统:软件应用的主菜单通常采用树形结构,方便用户按类别选择功能。 3. 组织结构:企业组织架构、项目...
项目名为“树型控件lv2.0”,可能意味着这是一个升级版的树形菜单控件,具有更好的性能或更多的功能,比如支持动态加载数据,即只有在用户滚动到可视区域时才加载子节点,以提高程序响应速度和降低内存消耗。...
- 文件管理器:在Windows资源管理器中,左侧的目录树就是典型的树型控件,用户可以逐级浏览文件夹。 - 软件菜单:许多软件的设置菜单采用树型结构,如IDE(集成开发环境)的项目结构。 - 网站导航:网站的层级...
- 为了自定义数据显示,我们需要为表格单元格和树节点创建自定义渲染器,通过实现TableCellRenderer和TreeCellRenderer接口。 8. **性能优化** - TreeTable可能会因为大量的数据而变得性能低下,因此,理解并应用...
在Windows操作系统中,例如资源管理器,用户经常可以看到这种布局,其中每个节点可以有零个或多个子节点,形成一个层次结构。这种视觉表示方式便于用户理解和操作复杂的数据结构。 "ExTree"是一个专门用于演示树状...
树形结构是一种常见的数据展示方式,尤其在文件管理器、数据库浏览器或者GUI应用程序中,用于层次化地表示数据。而加载图片通常是为了增加可视化效果,使用户更直观地理解每个节点的含义或状态。 在实际应用中,这...