<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
前面介绍了关于JTable的基本使用、JTable单元格的Renderer和Editor、JTable的单元格的合并和拆分、JTableHeader的Renderer和Editor、JTableHeader的的合并和拆分等.现在介绍一种关于JTable表现的情况,比如我们从DB或者文件中取得数据之后,我们把它插入JTable之中时,我们是想知道它的行号的,但是我们排序之后行号是不应该变化的,这样我们就不能把行号的数据和JTable的数据放置在一个Model中(当然也是有办法的,比如我们重写TableModel,当数据改变时,我们重写FireTableChange方法更改数据行号,但是很复杂.)
我们一般的做法是设置另外一个JTable,重写tableChanged和propertyChange,监听主JTable的变化,当主JTable的数据变化时,我们同时也更新这个行号JTable的数据,这个就可以达到JTable的数据改变时我们行号JTable的数据也随之改变.
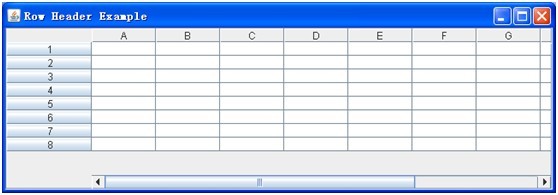
先看看完成的效果:

<!--[if gte vml 1]>
<![endif]-->
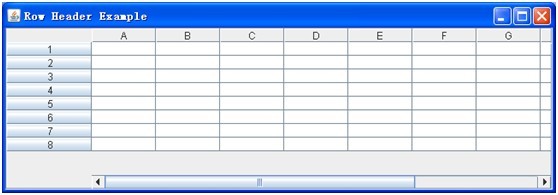
排序后,行号是不变的:

<!--[if gte vml 1]>
<![endif]-->
然后哦就是我们的实现了,先看行号那一列的类,先实现它的TableModel,
/**
*createtherowtablemodel.
*/
privateclass RowHeaderModel extends AbstractTableModel
{
这个行JTable的TableModel是和数据JTable是关联的,我们根据数据的JTable的Model调整这个行JTable.
先是构造函数,很简单,只需要传入数据JTable的Model.
public RowHeaderModel(TableModel model) {
this.model = model;
}
接下来是TableModel的方法的复写:
@Override
publicint getColumnCount() {
return 1;
}
只有一列数据.
@Override
publicint getRowCount() {
returnmodel.getRowCount();
}
行数和数据JTable的行号一样.
@Override
public String getColumnName(int col) {
return"";
}
不显示表头.
@Override
publicboolean isCellEditable(int row, int column) {
returnfalse;
}
设置为不可编辑的.
然后就是行号JTable的单元格的表现了,我们继承TableCellRenderer,使它返回行号.
/**
*createtablecellrenderer.
*/
privateclass RowHeaderRenderer extends JButton implements
TableCellRenderer {
复写getInsets使JTable的单元格没有间隙
@Override
public Insets getInsets() {
returnnew Insets(0, 0, 0, 0);
}
然后是实现TableCellRenderer的方法:
@Override
public Component getTableCellRendererComponent(JTable table,
Object
value, boolean isSelected, boolean hasFocus, int row, int column) {
// set cell text
this.setText("" + (row +
1));
设置行号就可以了.
然后就是行号JTable这个类了
/**
*createtherowtable.
*/
publicclass RowTable extends JTable {
实现很简单,因为JTable的Model和Rnederer已经完成了,不需要再设置数据了:
初始化设置Model和Renderer就可以了:
setModel(new RowHeaderModel(table.getModel()));
setRowHeight(table.getRowHeight());
getColumn("").setCellRenderer(new
RowHeaderRenderer());
这样行号JTable就完成了,现在我们需要实现一个类继承JscrollPane,当我们需要创建JTable时,只需要根据我们的JTable创建行号JTable,然后把两个JTable放置在我们自己的JscrollPane之中就可以了.
/**
*RowtableScrollPane.
*/
publicclass RowTableScrollPane extends JScrollPane implements
PropertyChangeListener,
TableModelListener {
它继承JscrollPane实现PropertyChangeListener和TableModelListener接口,当数据JTable变化时,我们同时更新行号JTable的数据.
先看属性,很简单,需要放置的两个JTable:
// row table
protected RowTable rowHeader = null;
// data table
protected JTable table = null;
构造函数也很简单,只需要传入我们的数据JTable
/**
*
*/
public RowTableScrollPane(JTable table) {
if (table == null) {
thrownew IllegalArgumentException("table is null");
}
this.table = table;
然后初始化时构造行号JTable,设置监听:
table.addPropertyChangeListener(this);
table.getModel().addTableModelListener(this);
rowHeader = new RowTable(table);
放置在JscrollPane上面:
setViewportView(table);
setRowHeaderView(rowHeader);
响应数据JTable的事件,当数据JTable变化时,同时更新行号JTable:
@Override
publicvoid propertyChange(PropertyChangeEvent e) {
if (rowHeader != null) {
rowHeader.setTableModel(table);
}
}
@Override
publicvoid tableChanged(TableModelEvent e) {
if (rowHeader != null) {
rowHeader.setTableModel(table);
}
}
最后就是使用了,它的使用也很简单,原本我们创建好JTable之后使用JscrollPane变现JTable:
//Create the scroll pane and add the table to it.
JScrollPane scrollPane = new JScrollPane(table);
现在只需要把JscrollPane换成我们自己实现的RowTableScrollPane就可以了:
RowTableScrollPane scrollPane = new RowTableScrollPane(table);
这样实现出来的JTable就自动添加上表格了.
最后再补充一点,我们可以不使用JTable作为行号的那一列,使用一个Jlist也可以了,如下图:

<!--[if gte vml 1]>
<![endif]-->
实现方法也一样,只需要实现Jlist的ListModel时和JTable的Model关联就可以了,和前面介绍的JTable的例子一样,把它们都放置在JscrollPane之上关联PropertyChangeListener和TableModelListener事件就可以了,就不详细介绍了,自此当然我们也可以联想到别的组件,只要我们可以实现一个组件的Model具有和JTable的数据关联的特性,就可以作出另外的效果了.
到这里为止,关于JTable的除了拖拽就算是完了,以后想到新的再补充了,下个开始写JTree的,以后要写ExtJS了,估计时间会少很多了.
分享到:













相关推荐
在.NET框架中,`DataGridView`控件是一种常用的用于显示数据表格的组件,它允许用户以交互方式查看和编辑数据。在某些应用场景下,为了更好地帮助用户理解和导航数据,我们可能需要在`DataGridView`中添加行号,即为...
在IT领域,GridControl是一种常见的数据可视化控件,通常用于展示和操作表格数据。它广泛应用于各种应用程序,如数据库管理工具、报表系统以及数据分析软件等。在这个特定的问题中,我们面临的是一个关于...
在.NET框架下的Windows Forms应用程序开发中,`DataGridView`控件是一种非常强大的数据展示工具,它提供了类似于电子表格的功能来显示数据,并且允许用户进行各种操作如排序、筛选等。然而,默认情况下,`...
在设计时或运行时,我们可以增加控件的宽度以适应行号。 ```csharp public override Size GetPreferredSize(Size proposedSize) { Size preferredSize = base.GetPreferredSize(proposedSize); preferredSize....
虽然layui已经下架了,但是相信还是有很多伙伴在使用,但是layui table表格没有分组显示功能。 本资源对原layui table控件进行了扩展,增加了分组展示功能。 * layui分组表格控件,用于实现页面数据分组,并以树形...
- 标题在表格顶部居中显示,并且被特殊符号包围,以增加视觉效果。 #### 四、表头定义 - 表头位于表格的第一行,用于标识每一列的内容。 - 每个表头由字母(如 A、B、C 等)表示,便于用户快速定位。 - 表头字符间...
在本文中,我们将深入探讨如何使用Microsoft Word进行表格制作,包括创建、编辑和调整表格,以及一些高级操作,如增加和删除行列。 首先,让我们理解表格的基础知识。表格是由单元格组成的,这些单元格沿横向和纵向...
这些命令的参数通常包括表格对象的引用、行号和列号,通过它们可以精确地定位到所需的单元格。 为了实现这个例程,我们需要先创建一个高级表格,并在程序运行时监听用户的选区变化。这可以通过设置表格控件的事件...
首先,在表格的最后增加一个辅助列。在该列的第一行的单元格中输入数字"1",然后在第二行的单元格中输入公式"=1/0",回车后会得到一个"#DIV/0!"的错误提示。现在选中这两个单元格,将鼠标定位于选区右下角的填充句柄...
需要增加、删除或移动行和列时,可以使用“插入表格行”、“删除表格行”等命令,配合适当的参数来完成操作。 7. **保存和关闭工作簿** 当修改完Excel数据后,记得使用“保存文件”命令保存改动。最后,使用...
Axure工具-使用中继器实现表格行数的自增功能,可供大家参考使用
1. **初始化变量**:代码开始定义了几个关键变量,包括`h`用于记录行号,`wApp`表示Word应用程序对象,`wDoc`表示Word文档对象,`wTable`表示Word表格对象,以及循环控制变量`i`。 2. **错误处理**:`OnErrorResume...
// 添加完成后执行的操作,如重新调整行号等 } }); }); }); ``` 编辑功能可以通过开启行内编辑实现,一般结合Layui的form模块。当用户点击某行时,我们可以隐藏其他列,显示输入框,让用户编辑。例如: ```...
fpspread控件可能提供了相应的API接口,允许开发者指定行号,将一行移动到其他位置。这种功能对于需要重新排序数据的场景非常有用,比如用户可以根据需要调整数据视图的顺序。 其次,交换行是另一种常见的操作,它...
总的来说,这个DBGrid控件包是一个针对数据库开发者的强大工具,它通过增加实用的功能,如行号、多行标题、图像字段和合计,提高了数据展示的灵活性和实用性。开发者可以利用这些特性来创建更加直观、易用的数据库...
在实际应用中,当鼠标在表格上移动时,动态改变行背景色可以增加视觉效果,帮助用户更好地追踪鼠标所在位置,提高操作的可识别性和舒适度。这种技术通常被称为高亮选中或悬停效果。 实现这个功能,首先需要了解...
本篇文章将详细讲解如何使用 JavaScript 自动在表格前面增加序号。 首先,我们来看一下基础的 HTML 结构,它包含一个表格(`<table>`),其中包含一个表头(`<thead>`)和一个表体(`<tbody>`)。表头通常用来定义...
- **图1**:通过鼠标拖拽的方法来增加表格的可视行或列 3. **编辑Excel表格**:双击插入的表格,即可在Word环境中直接编辑这个Excel表格。例如,可以添加更多的工作簿(尽管在保存为Word文档时只显示当前打开的工作...
GetSelectCell方法的参数应使用变量而不是变量值以便该方法将选择范围返回给变量、TopRow属性为当前表格可见行首行号、Sortcol()对指定列进行排序、sortrow()对指定行排序、PageHeader...Text和PageFooter...Text...
### jQuery 动态增加删减表格行特效知识点详解 #### 一、背景介绍 在Web开发中,动态地增加或删除表格行是一项常见的需求。这种功能不仅能够提高用户体验,还能根据用户的需求灵活调整数据展示方式。jQuery作为一种...