前言
从互联网+的概念一出来,就瞬间吸引了各行各业的能人志士,想要在这个领域分上一杯羹。现在传统工业生产行业运用互联网+的概念偏多,但是在大众创业万众创新的背景下,“互联网+”涌出了层出不穷的“玩法”,智慧城市、隧道交通、智慧园区、工业生产,甚至是这次要说的智能飞机!异地协同制造的范围,目前多局限于主机制造厂之间,发动机和机载系统介入得很少。“互联网+飞机”可通过提高各类飞行器的有效监控能力、应急处置能力来大幅提高航行安全水平。“在提高这两大能力后,像飞机失联这类事件将不再发生。”当飞机飞离预定航线时,地面可以即时监控,甚至在飞机遭遇恶意操控时,地面也可以接管,而且“互联网+飞机”将对每架飞机的各项数据了如指掌,有效提高航行的安全。我认为,“互联网+飞机”将超出传统的“互联网+飞机制造”阶段,让互联网在飞机全寿命使用过程中发威,这可为传统制造业转型升级提供重大机遇。

http://hightopo.com/guide/guide/plugin/obj/examples/example_path.html
代码部分
加载飞机模型
首先,最重要的是我们的飞机模型,前面有文章写到过,HT 内部封装了一个方法 ht.Default.loadObj (https://hightopo.com/guide/guide/plugin/obj/ht-obj-guide.html#ref_loadobj)来加载 OBJ 文件:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});
要将 obj 解析后的模型信息绑定到图元,需先调用建模手册(https://hightopo.com/guide/guide/plugin/modeling/ht-modeling-guide.html)中模型注册(https://hightopo.com/guide/guide/plugin/modeling/ht-modeling-guide.html#ref_register)章节介绍的 ht.Default.setShape3dModel(name, model) 函数进行注册,之后图元只需将 style 的 shape3d 属性设置为注册的名称。当然我们现在将这个方法封装了一下,采用更简便的方法来加载模型,但是还是需要加载的原理:
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}
之后通过设置节点的 style 的 shape3d 属性设置为这个 json:node.s('shape3d', 'models/plane.json')。
注意!不管使用哪种方法来加载模型,mtl 文件中如果有使用贴图,贴图的路径需要是相对于 obj 文件的路径。
前面代码中的 modelMap.propeller 是 OBJ 文件中定义好的 modelMap 对象中的 propeller 对象,可以试着打印 modelMap 看看输出结果。

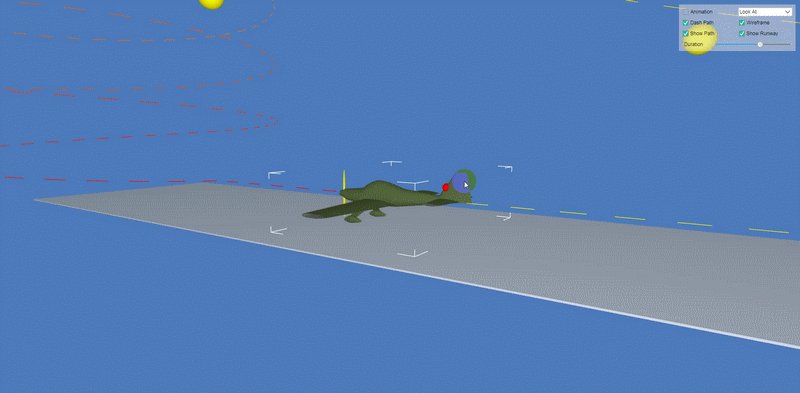
加载机尾指示灯
这个方法里的 finishFunc(modelMap, array, rawS3) 用于加载后的回调处理,具体查阅 HT for Web OBJ 手册(http://hightopo.com/guide/guide/plugin/obj/ht-obj-guide.html#ref_loadobj),我们还添加了一个在 OBJ 模型中没有的飞机尾部的“红色闪烁指示灯”,这里用到的是组合模型 array(所有材质组成的数组,里面有至少一个模型),我们在 array中加入一个新的球模型:
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});
这里的 shape3d 是 HT 封装的一个属性名,通过 setShape3dModel(name, model) 函数注册的或者是通过 getShape3dModel(name) 函数返回的注册过的 3D 模型,如何注册 3D 模型可查阅 HT for Web 建模手册(http://hightopo.com/guide/guide/plugin/modeling/ht-modeling-guide.html#ref_register)。
color 属性名对应了一个对象,这边的定义是这样的,color 直接通过 data.getAttr('a') 获取 data.setAttr(‘a’, value) 中的值,这样做有两个好处,一是可以不污染 HT 的常用属性操作,所以 HT 专门定义了这个 attr 属性类型,是 HT 预留给用户存储业务数据的;二是这样也很方便数据绑定,我们可以通过在需要更改属性的地方调用 setAttr 方法,非常方便。
接着我们通过 ht.Default.setShape3dModel(name, model) 来将我们刚刚组合好的模型 array 注册成我们要的“plane”模型:
ht.Default.setShape3dModel('plane', array);
创建模型节点
注册好模型后肯定是要调用这个模型,我们可以通过 shape3d 属性来调用这个模型,并且在这个模型中自定义上面代码中出现过的 light 属性和 angle 属性:
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 线框是否可见
'wf.color': 'white',
'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框
});
plane.a({
'angle': 0,
'light': false
});
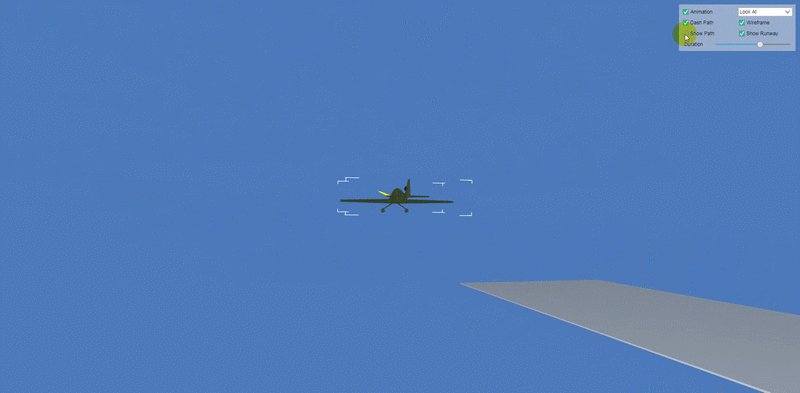
动画
因为飞机还有螺旋桨、指示灯两个功能,我们还得对这两个模型做动画效果,可查阅 HT for Web 动画手册(http://hightopo.com/guide/guide/plugin/animation/ht-animation-guide.html),通过用户在 form 表单上选择的结果来决定飞机飞行持续时间、看飞机的视角、飞机沿着“航线”飞行所要旋转的角度、机尾指示灯的“闪烁”功能等等,最后别忘了飞机停止飞行时,如果要让飞机继续飞行,就得回调这个动画,并且设置灯不再闪烁,别忘了要启动动画:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline),
offset = g3d.getLineOffset(polyline, length*v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
plane.p3(px, py, pz);
plane.lookAt([px + tx, py + ty, pz + tz], 'right');
var camera = formPane.v('Camera');
if(camera === 'Look At'){
g3d.setCenter(px, py, pz);
}
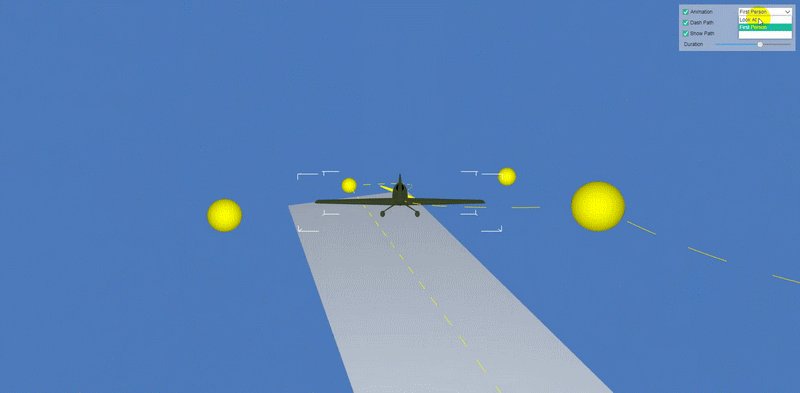
else if(camera === 'First Person'){
g3d.setEye(px - tx * 400, py - ty * 400 + 30, pz - tz * 400);
g3d.setCenter(px, py, pz);
}
plane.a('angle', v*Math.PI*120);
if(this.duration * t % 1000 > 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);
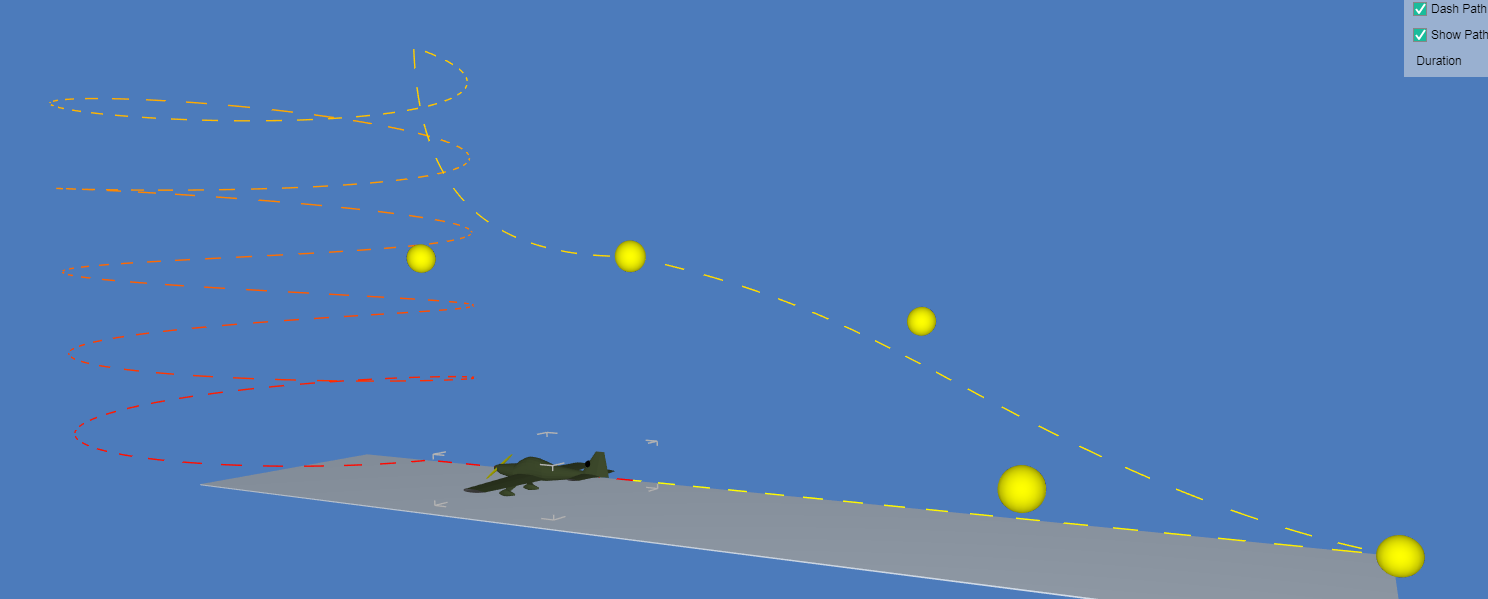
其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
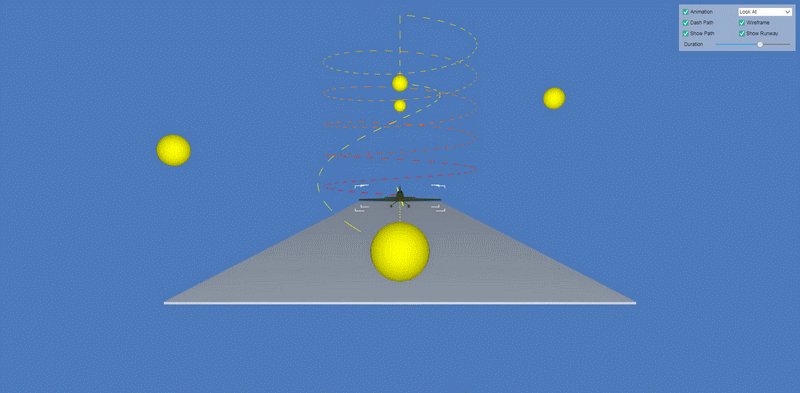
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);
上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];
这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/guide/core/shape/ht-shape-guide.html)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count+1; k++){
var angle = k * Math.PI * 2 * round / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: k * height / count
});
segments.push(2);
}
接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:
points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);
我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);
最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/guide/plugin/form/ht-form-guide.html#ref_func)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}
也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。

https://hightopo.com/demo/large-screen/index.html

https://hightopo.com/demo/cloud-monitor/demo4.html

https://hightopo.com/demo/HTBuilding/index.html














相关推荐
区块链_智能合约_Solidity_保险应用_基于以太坊的技_1744433266
内容概要:本文档详细介绍了在Windows系统上安装MySQL数据库的具体步骤。首先,需要配置系统环境变量,包括新建MYSQL_HOME变量并将其添加到PATH中;其次,创建并编辑my.ini配置文件,设置MySQL的基本参数如端口、字符集、数据存放目录等;接着,在命令行工具中通过一系列指令完成MySQL的初始化、服务安装、启动以及root用户的密码设置和权限调整。整个流程涵盖了从环境搭建到最终确保MySQL服务正常运行的所有关键环节。 适合人群:适用于有一定计算机操作基础,尤其是对数据库管理有一定兴趣或需求的技术人员。 使用场景及目标:①帮助用户在本地机器上成功部署MySQL数据库环境;②确保用户能够掌握MySQL的基本配置与管理技能,如环境变量配置、服务安装与卸载、用户权限管理等。 其他说明:在安装过程中可能会遇到一些常见问题,例如由于之前版本残留导致的服务安装失败,此时可以通过命令行删除旧服务(sc delete mysql)来解决。此外,为了保证安全性,务必及时修改root用户的初始密码。
内容概要:`STARTUP.A51` 是 Keil C51 编译器自带的启动文件,用于初始化 8051 单片机的硬件和软件环境。该文件主要完成三个任务:初始化堆栈指针、清零内部数据存储器、跳转到主程序。文件中定义了内存模式(如 SMALL),并设置了堆栈指针的初始值为 0x60。接着通过循环将内部数据存储器的所有字节清零,确保程序开始时数据存储器的状态是确定的。此外,文件还列出了 8051 单片机的各个中断向量地址,并为每个中断提供占位符,实际的中断处理程序需要在其他文件中实现。最后,启动代码段初始化堆栈指针和数据段后,跳转到 `MAIN` 函数开始执行主程序。; 适合人群:对嵌入式系统开发有一定了解,尤其是使用 8051 单片机的开发者。; 使用场景及目标:①理解 8051 单片机启动文件的工作原理;②掌握如何初始化堆栈指针和数据段;③熟悉中断向量表的设置及其作用。; 其他说明:此文件为程序正常运行提供了必要的初始化操作,开发者可以根据具体需求修改该文件以适应不同的硬件和软件环境。
内容概要:该论文研究了一种基于行波理论的输电线路故障诊断方法。当输电线路发生故障时,故障点会产生向两侧传播的电流和电压行波。通过相模变换对三相电流行波解耦,利用解耦后独立模量间的关系确定故障类型和相别,再采用小波变换模极大值法标定行波波头,从而计算故障点距离。仿真结果表明,该方法能准确识别故障类型和相别,并对故障点定位具有高精度。研究使用MATLAB进行仿真验证,为输电线路故障诊断提供了有效解决方案。文中详细介绍了三相电流信号生成、相模变换(Clarke变换)、小波变换波头检测、故障诊断主流程以及结果可视化等步骤,并通过多个实例验证了方法的有效性和准确性。 适合人群:具备一定电力系统基础知识和编程能力的专业人士,特别是从事电力系统保护与控制领域的工程师和技术人员。 使用场景及目标:①适用于电力系统的故障检测与诊断;②能够快速准确地识别输电线路的故障类型、相别及故障点位置;③为电力系统的安全稳定运行提供技术支持,减少停电时间和损失。 其他说明:该方法不仅在理论上进行了深入探讨,还提供了完整的Python代码实现,便于读者理解和实践。此外,文中还讨论了行波理论的核心公式、三相线路行波解耦、行波测距实现等关键技术点,并针对工程应用给出了注意事项,如波速校准、采样率要求、噪声处理等。这使得该方法不仅具有学术价值,也具有很强的实际应用前景。
内容概要:本文详细介绍了光伏-混合储能微电网能量管理系统的模型架构及其控制策略。首先探讨了光伏发电模块中的MPPT(最大功率点跟踪)控制,采用扰动观察法和改进型变步长策略来提高光伏板的发电效率。接着重点讲解了混合储能系统的功率分配,利用一阶低通滤波算法将功率需求分为低频和高频两部分,分别由蓄电池和超级电容处理。此外,文中还深入讨论了SOC(荷电状态)管理策略,确保电池和超级电容在不同工作状态下保持最佳性能。仿真结果显示,在光伏出力剧烈波动的情况下,系统能够有效地维持稳定的电压水平,并显著提高了储能设备的使用寿命。 适合人群:对光伏微电网、储能技术和能量管理系统感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于研究和开发高效、可靠的光伏-混合储能微电网系统,旨在优化能量管理和提高系统稳定性。具体应用场景包括但不限于家庭光伏系统、小型微电网以及工业能源管理系统。 其他说明:文中提供了详细的代码实现和仿真结果,便于读者理解和复现实验。同时,模型设计采用了模块化思路,方便进行个性化修改和扩展。
内容概要:本文详细介绍了基于MATLAB和CVX平台实现的储能调峰调频联合优化模型。该模型不仅涵盖了储能的基本参数设定、负荷不确定性处理、充放电策略制定,还包括了调峰调频的联合调度、功率约束处理、鲁棒优化等方面的内容。通过构建考虑电池退化成本、充放电功率约束以及用户负荷不确定性的储能优化模型,展现了储能系统在电力系统中的高效协同工作。文中提供了详细的代码示例,解释了各个部分的功能和实现方法,强调了模型的深度与创新性。 适合人群:适用于具有一定编程基础和技术背景的研究人员、工程师以及希望深入了解储能系统优化的学生。 使用场景及目标:该模型主要用于电力系统中储能设备的优化调度,旨在提高储能系统的经济效益和社会效益。通过联合调峰调频,能够显著提升储能系统的收益,实现1+1>2的超线性增益效果。此外,该模型还可以用于教学和科研,帮助初学者理解和掌握储能优化的相关技术和理论。 其他说明:代码中包含了丰富的注释和模块化的子程序,使得整个模型易于理解和扩展。对于有经验的开发者,可以在现有基础上进一步改进和定制,以适应不同的应用场景。
大模型技术白皮书2023版
图像增广 PyTorch 版
批量修改文件名可以帮助用户节省大量时间,提高工作效率 里面附带使用教程
《计算机应用基础》第2章--Windows-XP操作系统.ppt
包括:源程序工程文件、Proteus仿真工程文件、电路原理图文件、配套技术手册、论文资料等 1、采用51/52单片机(通用)作为主控芯片; 2、采用1602液晶显示使用过程及状态,液晶屏亮度会随光线自动调整; 3、按键输入6位密码,输入密码正确则锁打开,显示open!输入密码错误次数超过3次,蜂鸣器报警并且锁定键盘; 4、密码可以自己修改,必须是锁打开时才能改密,为防止误操作,修改密码得输入两次; 5、采用24C02保存密码,掉电不丢失; 6、可通过红外遥控器输入密码操作锁的状态;
内容概要:本文深入剖析了2025年全球感知技术的十大发展趋势,涵盖多模态感知融合、3D感知与空间计算、脑机接口中的感知反馈技术、5G/6G赋能的超低延迟感知、语音与情感识别的高级化、生物感知与数字健康、环境感知与自适应智能、增强现实(AR)与触觉反馈技术、气味与化学感知、量子感知与极端条件测量。文章详细介绍了每项技术的技术原理、关键算法、实现方式、商业案例及未来前景,强调了感知技术在智慧城市、自动驾驶、智慧医疗、工业自动化等领域的深刻影响。报告指出,感知技术正从单一传感模式向多模态融合、从二维数据向三维空间重建、从传统网络通信向超低延迟和高可靠性网络升级,实现全场景、全维度的智能感知。; 适合人群:对感知技术感兴趣的科技爱好者、研究人员、决策者、企业管理层和投资人。; 使用场景及目标:①了解感知技术的最新进展和未来发展方向;②为技术研究提供全面、深入的参考;③为商业应用提供具体的案例和前景分析;④推动跨领域协同创新,构建开放共赢的产业生态。; 其他说明:报告基于近年来技术研发的最新进展、业界前沿的技术路线以及各大科技企业在商业落地方面的丰富实践。随着感知技术的不断成熟,数据隐私与安全保护问题也需高度重视,以确保技术进步与社会伦理和谐统一。未来,感知技术将成为推动社会进步和产业升级的重要力量,为实现万物互联、智慧决策和智能体验提供无限可能。
本论文主要论述了如何使用JAVA语言开发一个校园新闻网站 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述校园新闻网站的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。 校园新闻网站的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、新闻类型管理、校园新闻管理、留言板管理、论坛交流、系统管理,用户前台:首页、校园新闻、论坛交流、留言反馈、个人中心、后台管理等功能。由于本网站的功能模块设计比较全面,所以使得整个校园新闻网站信息管理的过程得以实现。 本系统的使用可以实现本校园新闻网站管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员的工作效率。 基于Springboot+vue的校园新闻网站【源码+数据库+参考论文】 感兴趣自行下载学习!
内容概要:本文详细探讨了三相三电平PWM整流器的闭环控制策略及其核心技术——三电平SVPWM算法。文章首先介绍了三相三电平PWM整流器的基本概念和优势,如输出三种电平以降低谐波含量并减少滤波器体积和成本。接着阐述了闭环控制策略的重要性,强调了电压外环和电流内环的双闭环控制机制。随后,文章深入讲解了三电平SVPWM算法的工作原理,包括空间电压矢量的选择、扇区判断、矢量作用时间和死区补偿等关键技术环节。此外,还讨论了中点电位平衡的问题以及PI参数的整定方法。最后,通过示波器测试验证了系统的性能指标,如THD低于3%,直流电压纹波小于1%。 适合人群:从事电力电子领域的工程师和技术人员,尤其是对三相三电平PWM整流器及其控制策略感兴趣的读者。 使用场景及目标:适用于高压大功率场合,旨在提高整流器的性能,降低谐波含量,实现单位功率因数运行。通过合理设计闭环控制策略和优化SVPWM算法,确保整流器在各种工况下都能稳定、高效地工作。 其他说明:文中提供了大量MATLAB和C语言代码片段,帮助读者更好地理解和实现相关算法。同时,针对实际调试过程中遇到的问题给出了实用的解决方案,如中点电位平衡和死区补偿等。
全新红娘本地交友系统定制版源码 相亲婚恋交友小程序源码
内容概要:文章探讨了AI技术,特别是DeepSeek,如何驱动地图生成的变革。首先介绍了地图制图在AI时代的背景与挑战,强调了DeepSeek与地图融合的两种主要方式:嵌入地图制图链和研发地图语言自身的预训练模型。随后详细描述了DeepSeek在地图生成中的具体应用,包括智能化地图生成器DoMapAI的整体框架,地图制图链中的知识图谱推理路径,以及地图语言的Token化过程。最后,文章总结了AI时代地图制图的职业变化和技术变革,指出地图制图正经历“大变局”。 适合人群:从事地图制图及相关领域的研究人员、工程师,以及对AI与地图生成感兴趣的学者。 使用场景及目标:①理解AI技术在地图生成中的应用,特别是DeepSeek的作用;②掌握智能化地图生成器DoMapAI的工作原理及其应用场景;③学习地图语言Token化的方法及其在地图生成中的应用;④探索AI时代地图制图的职业发展方向和技术变革。 阅读建议:本文内容较为专业,建议读者先了解基本的AI技术和地图制图知识。重点关注DeepSeek与地图融合的具体方法和应用场景,理解智能化地图生成器DoMapAI的工作流程,以及地图语言Token化的实现过程。在阅读过程中,可以结合实际案例进行思考,以更好地理解AI技术对地图制图的影响。
chromedriver-mac-arm64-135.0.7049.114.zip
《网络布线与小型局域网搭建(第2版)》第3章-布线系统的设计.ppt
内容概要:本文详细介绍了使用Abaqus软件进行子弹穿钢板模型的模拟方法,重点探讨了CAE文件的作用和创建过程。首先概述了子弹穿钢板模拟的重要性和应用场景,接着深入讲解了CAE文件的概念及其作为模拟‘大脑’的关键地位。文中提供了详细的Python代码示例,涵盖创建部件、定义材料属性、划分网格、设置接触条件以及显式动力学分析步骤等方面的内容。此外,还讨论了网格划分的艺术、接触设置的注意事项、求解器参数的选择以及后处理技巧,强调了每个环节的具体操作和优化建议。 适合人群:从事工程模拟领域的研究人员和技术人员,尤其是对Abaqus软件有一定了解并希望深入掌握其高级特性的用户。 使用场景及目标:适用于需要模拟高速冲击条件下材料行为的研究项目,如防护材料研发、结构抗冲击设计等。通过学习本文,读者能够掌握创建复杂工程模拟模型的方法,提高模拟效率和准确性。 其他说明:文章不仅提供了理论指导,还包括大量实用的操作提示和代码片段,有助于读者快速上手并在实践中不断改进模型。同时,文中提到的一些优化技巧对于提升计算性能和结果可靠性具有重要价值。
内容概要:本文详细介绍了机器视觉系统的关键技术及其应用,涵盖相机标定、OpenCV图像处理以及QT界面开发。首先,文章讲解了相机标定的基本概念和实现方法,通过OpenCV的camera_calibration工具进行标定,确保图像处理和识别的准确性。接着,探讨了图像处理的各种技术,如边缘检测、阈值处理和轮廓检测,展示了如何利用OpenCV库对图像进行预处理。随后,介绍了QT界面开发,通过PyQt5创建了一个直观友好的界面,使用户能够实时查看处理结果并控制设备。最后,讨论了视觉识别与抓取的具体实现,包括物体识别、坐标转换和机械臂控制,强调了多传感器融合的重要性。 适合人群:具备一定编程基础,尤其是对机器视觉感兴趣的开发者和技术爱好者。 使用场景及目标:适用于工业自动化、智能制造等领域,旨在帮助读者理解和实现完整的机器视觉系统,提高生产效率和精度。 其他说明:文中不仅提供了详细的代码示例,还分享了许多实践经验,如标定板制作、图像格式转换等,有助于读者避免常见错误并优化系统性能。