ه‰چ言
م€€م€€و•°وچ®è•´è—ڈن»·ه€¼ï¼Œن½†و•°وچ®çڑ„ن»·ه€¼éœ€è¦پ用آ ITآ وٹ€وœ¯هژ»هڈ‘çژ°م€پوژ¢ç´¢ï¼Œهڈ¯è§†هŒ–هڈ¯ن»¥ه¸®هٹ©ن؛؛و›´ه¥½çڑ„هژ»هˆ†وگو•°وچ®ï¼Œن؟،وپ¯çڑ„è´¨é‡ڈه¾ˆه¤§ç¨‹ه؛¦ن¸ٹن¾èµ–ن؛ژه…¶ه‘ˆçژ°و–¹ه¼ڈم€‚هœ¨و•°وچ®هˆ†وگن¸ٹ,çƒهٹ›ه›¾و— ç–‘وک¯ن¸€ç§چه¾ˆه¥½çڑ„و–¹ه¼ڈم€‚هœ¨ه¾ˆه¤ڑè،Œن¸ڑن¸éƒ½وœ‰ç€ه¹؟و³›çڑ„ه؛”用م€‚
م€€م€€وœ€è؟‘هˆڑه¥½é،¹ç›®ن¸éœ€è¦پ用هˆ° 3Dآ çƒهٹ›ه›¾çڑ„و•ˆوœه±•ç¤؛م€‚网ن¸ٹوگœن؛†ç›¸ه…³èµ„و–™ï¼Œهڈ‘çژ°ه¤§ه¤ڑو•°وک¯ 2Dآ و•ˆوœوˆ–者ن¼ھ 3Dآ çڑ„,而 3Dآ ç²’هگو•ˆوœه¯¹ن؛ژو€§èƒ½ن¸ٹçڑ„ن½“éھŒن¸چوک¯ه¾ˆه¥½ï¼Œن؛ژوک¯هڈ–ه·§ه†™ن؛†ن¸ھ 3Dآ çƒهٹ›ه›¾çڑ„و•ˆوœآ م€‚
م€€م€€Demo :آ http://www.hightopo.com/demo/heatMap3D/
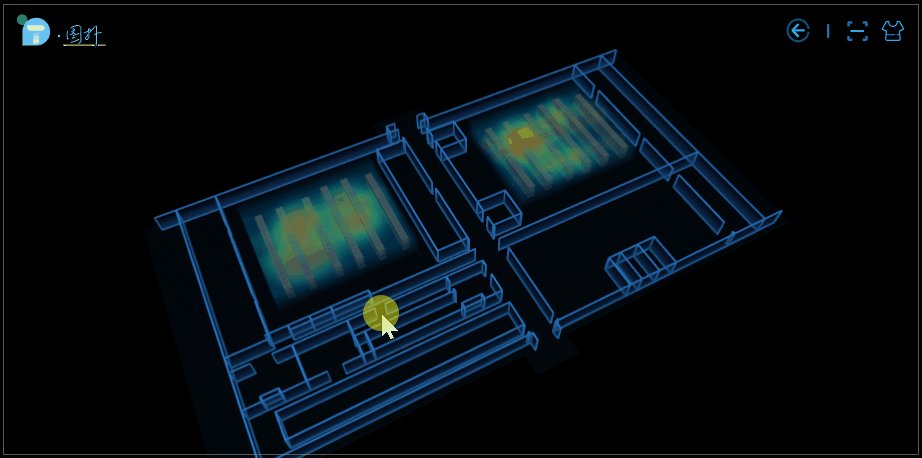
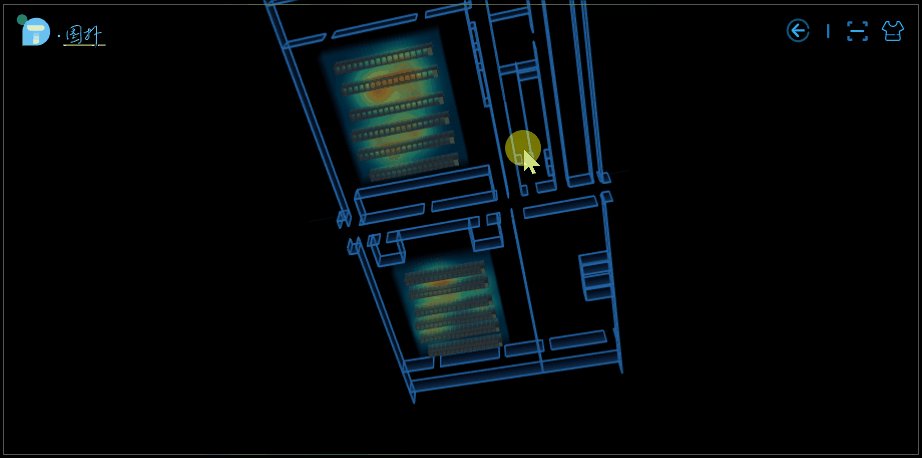
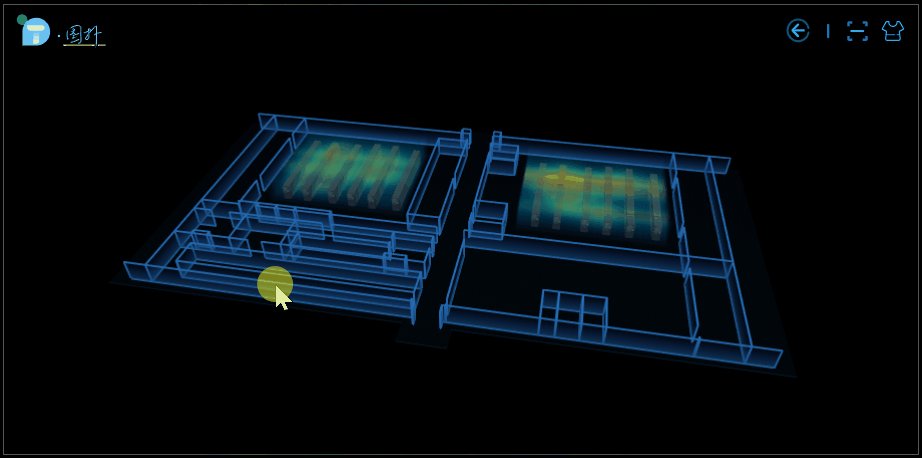
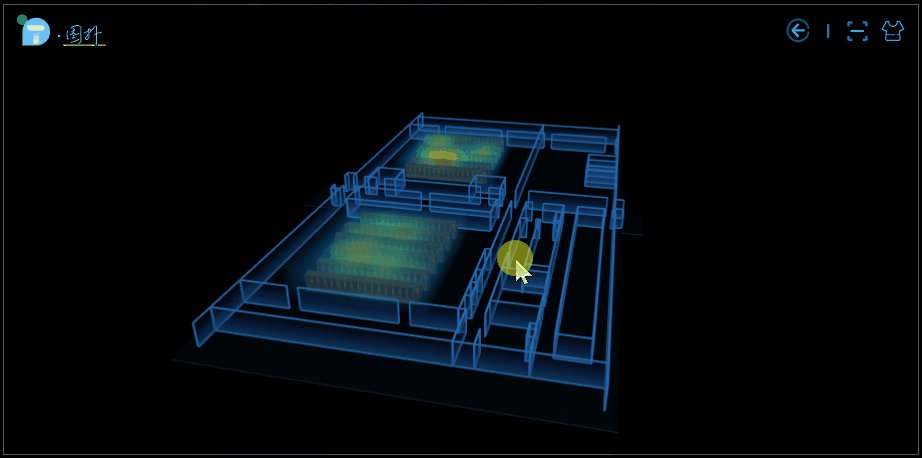
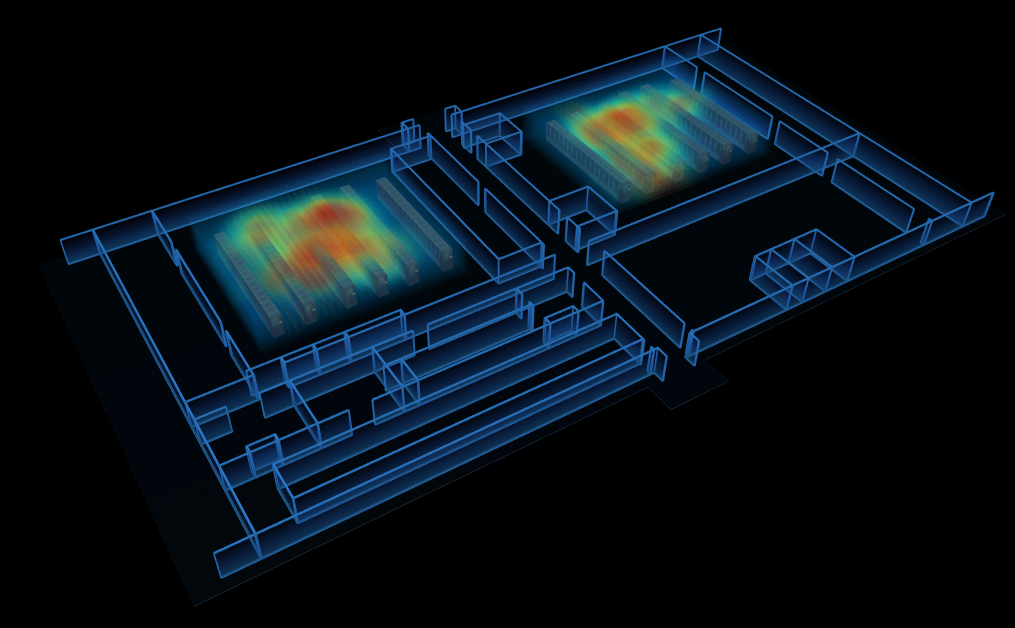
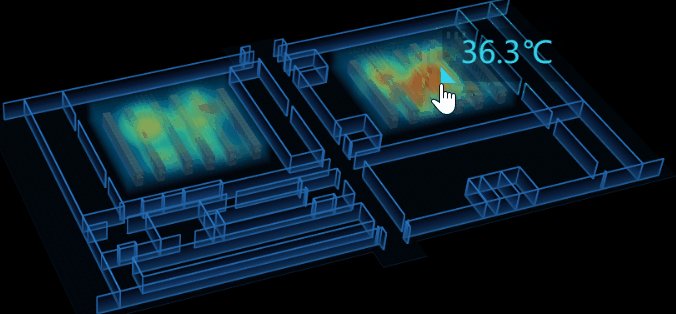
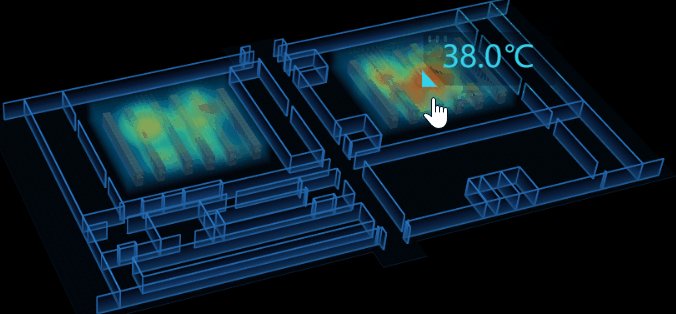
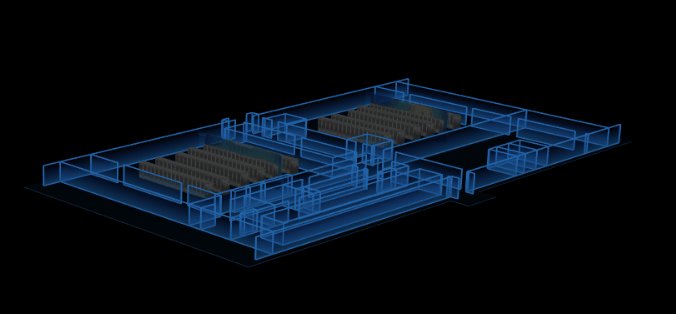
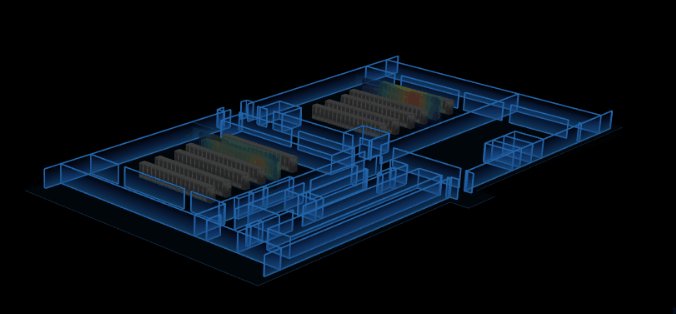
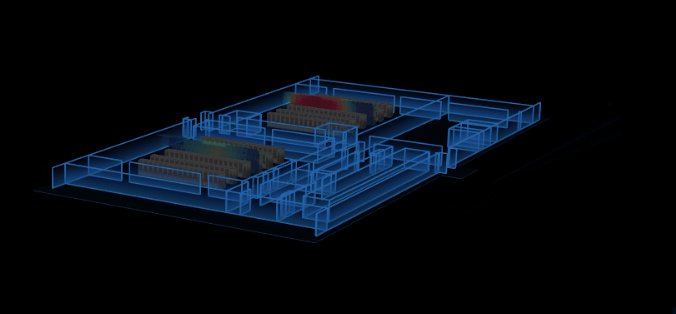
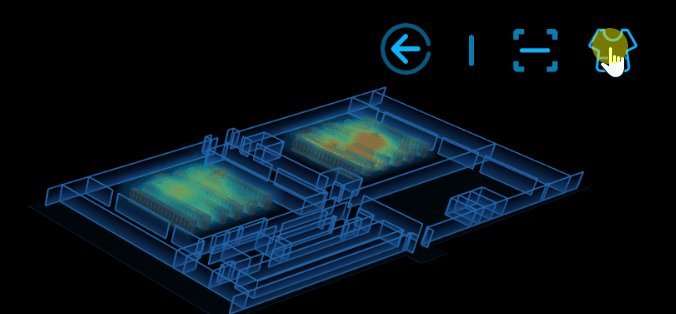
م€€م€€éƒ¨هˆ†و•ˆوœه›¾ï¼ڑ
آ 
ه؛”用هœ؛و™¯

م€€م€€ه¤§و¥¼ه†…çڑ„ن؛؛ه‘کهˆ†ه¸ƒçƒهٹ›ه›¾م€‚وˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡è§‚ه¯ںهˆ°ن¸€ن¸ھهŒ؛هںںçڑ„颜色و·±وµ…و¥هˆ¤و–该هŒ؛هںںه†…ه®و—¶çڑ„ن؛؛ه‘کوµپهٹ¨وƒ…ه†µï¼Œçں¥éپ“ه“ھن¸ھهŒ؛هںںن؛؛ه¤ڑ,ه“ھن¸ھهŒ؛هںںن؛؛ه°‘م€‚该هœ؛و™¯هڈ¯é€‚用ن؛ژه¤§و¥¼ه†…çڑ„è¦هٹ،监وژ§ï¼Œهœ¨هڈ‘ç”ںçھپهڈ‘ن؛‹ن»¶و—¶ç§‘ه¦é«کو•ˆهœ°هˆ¶ه®ڑهˆ†وµپç–ڈه¯¼ç–ç•¥وڈگن¾›وœ‰هٹ›çڑ„ه¸®هٹ©ه’Œو”¯وŒپ,ه‡ڈه°‘وچںه¤±م€‚ن؛¦هڈ¯ç”¨ن؛ژçپ«é™©é¢„è¦ï¼Œç›‘وژ§هŒ؛هںںه®و—¶و¸©ه؛¦م€‚

م€€م€€ه®¤ه†…设ه¤‡و¸©ه؛¦çƒهٹ›ه›¾م€‚ن¼ ç»ںçڑ„و•°وچ®ن¸ه؟ƒو±‡وٹ¥و–¹ه¼ڈو¯ç‡¥هچ•è°ƒم€پçœںه®و„ںن¸چه¼؛,ن؛’هٹ¨و€§ه·®ç‰ï¼Œه€ںهٹ©ن؛ژ 3D çƒهٹ›ه›¾çڑ„هڈ¯è§†هŒ–ه‘ˆçژ°و–¹ه¼ڈ,وœ؛وˆ؟è؟گç»´ç®،çگ†ن؛؛ه‘کهڈ¯ه¤§ه¤§وڈگé«که·¥ن½œو•ˆçژ‡هڈٹé™چن½ژه·¥ن½œه¤±è¯¯çڑ„هڈ¯èƒ½و€§م€‚
و•´ن½“و€è·¯
م€€م€€هœ¨هœ؛و™¯هڈچه؛ڈهˆ—هŒ–ن¹‹هگژ,设置çƒهٹ›ه›¾çڑ„هˆه§‹هڈ‚و•°ï¼Œهˆه§‹هŒ–هگژه¾—هˆ°çڑ„çƒهٹ›ه›¾و¨،ه‹و·»هٹ è؟›هœ؛و™¯ن¸ï¼Œو¨،و‹ں 3D çƒهٹ›ه›¾و•ˆوœï¼Œوœ€هگژه†چو·»هٹ و‰«وڈڈم€پوچ¢è‚¤م€پو¸©ه؛¦وڈگç¤؛ç‰هٹں能م€‚
1.و•°وچ®ه‡†ه¤‡
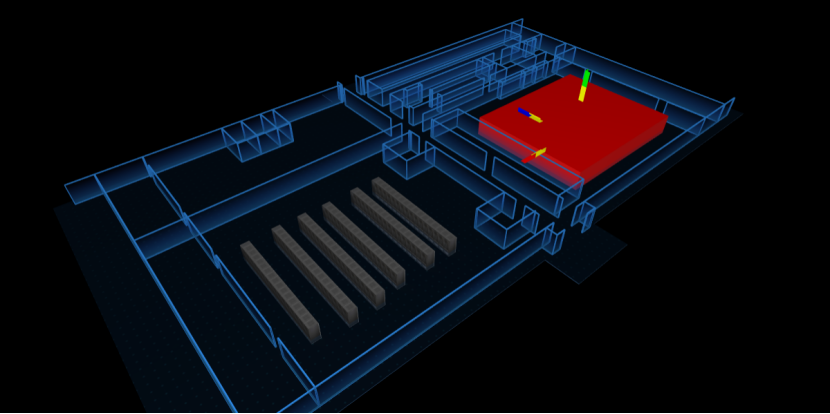
م€€م€€هœ¨هœ؛و™¯ن¸ç”»ه‡؛çƒهٹ›ه›¾çڑ„هŒ؛هںں,ه¦‚ه›¾

م€€م€€é¦–ه…ˆç،®ه®ڑè¦پç”ںوˆگçƒهٹ›ه›¾çڑ„هŒ؛هںں areaNode ,然هگژéڑڈوœ؛ç”ںوˆگآ 20آ آ ن¸ھ点çڑ„ن؟،وپ¯ï¼ŒهŒ…هگ«هگو ‡ position (هگو ‡وک¯ç›¸ه¯¹ç؛¢è‰²é•؟و–¹ن½“çڑ„وںگن¸ھé،¶ç‚¹ï¼‰ هڈٹçƒهٹ›ه€¼ temperatureآ م€‚
م€€م€€ن»¥ن¸‹وک¯è¯¥éƒ¨هˆ†çڑ„ن¸»è¦پن»£ç پï¼ڑ
function getTemplateList(areaNode, hot, num) {
let heatRect = areaNode.getRect();
let { width, height } = heatRect;
let rackTall = areaNode.getTall();
hot = hot + this.random(20);
let templateList = [];
for (let i = 0; i < num; i++) {
templateList.push({
position: {
x: 0.2 * width + this.random(0.6 * width),
y: 0.2 * height + this.random(0.6 * height),
z: 0.1 * rackTall + this.random(0.8 * rackTall)
},
temperature: hot
});
}
return templateList;
}
let heatMapArea_1 = dm.getDataByTag('heatMapArea_1');
let templateList_1 = this.getTemplateList(
heatMapArea_1,
70,
20
);
آ
2.هˆه§‹هŒ–
م€€م€€ن½؟用آ ht-thermodynamic.jsآ وڈ’ن»¶و¥ç”ںوˆگçƒهٹ›ه›¾م€‚
آ م€€م€€هڈ‘çƒç‚¹çڑ„و•°وچ®ه‡†ه¤‡ه¥½هگژ,وژ¥ç€é…چç½®çƒهٹ›ه›¾çڑ„هڈ‚و•°ï¼Œهڈ‚و•°è¯´وکژه¦‚ن¸‹م€‚
// é»ک认é…چç½®
let config = {
hot: 45,
min: 20,
max: 55,
size: 50,
pointNum: 20,
radius: 150,
opacity: 0.05,
colorConfig: {
0: 'rgba(0,162,255,0.14)',
0.2: 'rgba(48,255,183,0.60)',
0.4: 'rgba(255,245,48,0.70)',
0.6: 'rgba(255,73,18,0.90)',
0.8: 'rgba(217,22,0,0.95)',
1: 'rgb(179,0,0)'
},
colorStopFn: function (v, step) { return v * step * step },
};
// èژ·هڈ–هŒ؛هںںو•°وچ®
let rackTall = areaNode.getTall();
let heatRect = areaNode.getRect();
let { width, height } = heatRect;
if (width === 0 || height === 0) return;
// çƒهٹ›ه›¾هˆه§‹هŒ–
let thd = this.thd = new ht.thermodynamic.Thermodynamic3d(g3d, {
// çƒهٹ›ه›¾و‰€هچ 用çڑ„ç©؛é—´
box: new ht.Math.Vector3(width, height, rackTall),
// é…چç½®و¸©ه؛¦çڑ„وœ€ه°ڈه€¼ه’Œوœ€ه¤§ه€¼
min: config.min,
max: config.max,
// و¯ڈن¸€ç‰‡çڑ„و¸²وں“é—´éڑ”
interval: 40,
// ن¸؛falseو—¶ï¼Œو¸©ه؛¦هŒ؛هںںن؛¤é›†و—¶ه€¼ن¸چç´¯هٹ ,هڈ–وœ€é«کو¸©ه؛¦
remainMax: false,
// و¯ڈن¸€ç‰‡çڑ„é€ڈوکژه؛¦
opacity: config.opacity,
// 颜色و¥è؟›
colorStopFn: config.colorStopFn,
// 颜色范ه›´
gradient: config.colorConfig
});م€€
آ
3.هٹ è½½çƒهٹ›ه›¾
م€€م€€ه°†ç¬¬ن¸€و¥ç”ںوˆگçڑ„هڈ‘çƒç‚¹ï¼Œè®¾ç½® thd çڑ„و•°وچ®ه¯¹è±،,调用 thd.createThermodynamicNode() و¥ç”ںوˆگçƒهٹ›ه›¾çڑ„ 3Dآ ه›¾ه…ƒم€‚设置ه…¶ç›¸ه…³ن؟،وپ¯ï¼Œه°†è¯¥ه›¾ه…ƒو·»هٹ è؟› 3D هœ؛و™¯ن¸م€‚è؟™و ·ن¸€ن¸ھ简هچ•çڑ„ 3Dآ çƒهٹ›ه›¾ه°±ç®—ه®Œوˆگن؛†م€‚
// هٹ è½½çƒهٹ›ه›¾
function loadThermodynamic(thd, areaNode, templateList, config) {
thd.setData(templateList);
// x,y,zé¢و•°
let node = this.heatNode = thd.createThermodynamicNode(config.size, config.size, config.size);
let p3 = areaNode.p3();
node.setAnchorElevation(0);
node.p3(p3);
node.s({
'interactive': true,
'preventDefaultWhenInteractive': false,
'3d.movable': false,
"wf.visible": false
});
g3d.dm().add(node);
}
آ
م€€م€€ن¸»ن½“ن»‹ç»چه®Œن؛†ï¼Œçژ°هœ¨ه¼€ه§‹è®²è®²è¯¥ demo çڑ„ه‡ ن¸ھهٹں能م€‚
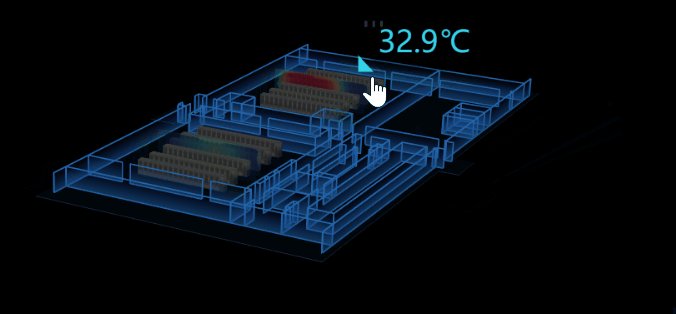
4.و¸©ه؛¦وڈگç¤؛

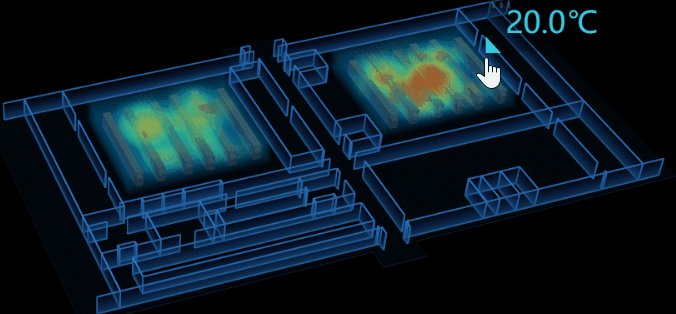
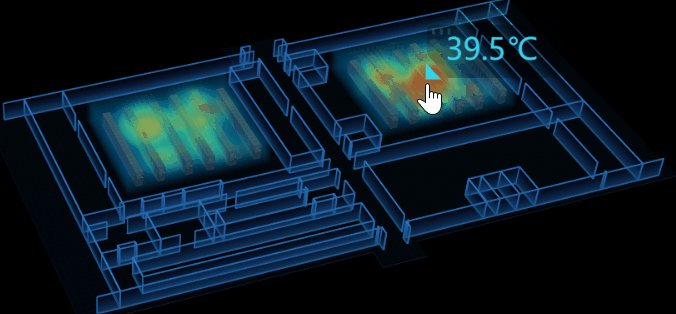
م€€م€€ه› ن¸؛هœ¨ 3D هœ؛و™¯ن¸ï¼Œوˆ‘ن¸چه¥½هˆ¤و–ه½“ه‰چé¼ و ‡هگو ‡ï¼ˆx,y,z),و‰€ن»¥وˆ‘ه°† tip é¢و؟و”¾هœ¨ن؛† 2D ه›¾ç؛¸ن¸ٹ,ه°† 2D ه›¾ç؛¸هµŒهœ¨ 3D هœ؛و™¯çڑ„ن¸ٹه±‚م€‚é€ڑè؟‡ç›‘هگ¬ 3D هœ؛و™¯ن¸çڑ„ onMove ن؛‹ن»¶و¥وژ§هˆ¶ tip é¢و؟çڑ„وک¾éڑگهڈٹه€¼çڑ„هڈکهŒ–م€‚
م€€م€€tip وک¾éڑگوژ§هˆ¶ï¼ڑه½“é¼ و ‡ç§»ه…¥è؟›çƒهٹ›ه›¾هŒ؛هںںو—¶ï¼Œtip وک¾ç¤؛,هڈچن¹‹هˆ™éڑگè—ڈم€‚هœ¨è؟™وˆ‘éپ‡هˆ°ن؛†ن¸ھé—®é¢ک,ه› ن¸؛وˆ‘وٹٹ除ن؛†çƒهٹ›ه›¾هŒ؛ه—ن»¥ه¤–çڑ„设置وˆگن¸چهڈ¯ن؛¤ن؛’çڑ„,ه½“é¼ و ‡ç§»ه‡؛هŒ؛هںںهگژ,و— و³•ç›‘هگ¬هˆ° onMove ن؛‹ن»¶ï¼Œه¯¼è‡´ bug,tip é¢و؟ه§‹ç»ˆهکهœ¨ç€م€‚وˆ‘ن½؟用ن؛†آ setTimeoutآ و¥è§£ه†³è؟™é—®é¢ک,ه»¶و—¶1sهگژè‡ھهٹ¨éڑگè—ڈ,ن½†هگژو¥هڈ‘çژ°ه®Œه…¨و²،ه؟…è¦پو»¥ç”¨ setTimeout ,هڈھè¦پ监هگ¬آ onLeaveآ و—¶éڑگè—ڈ tip ه°±è،Œن؛†م€‚
م€€م€€tip ه€¼وژ§هˆ¶ï¼ڑ调用 ht-thermodynamic.js çڑ„و–¹و³•هڈ¯ن»¥èژ·هڈ–هˆ°ه½“ه‰چé¼ و ‡ç›¸ه¯¹çƒهٹ›ه›¾هŒ؛هںںçڑ„و¸©ه؛¦ه€¼ thd.getHeatMapValue(e.event,'middle'),ه®و—¶و”¹هڈک tip é¢و؟çڑ„ value ه±و€§ م€‚
م€€م€€ن»£ç په¦‚ن¸‹ï¼ڑ
// ن؛¤ن؛’و•ˆوœ
g3d.mi(e => {
if (e.kind === 'onMove') {
let { clientX, clientY } = e.event;
if (this.templateTip) {
let value1 = this.thd1.getHeatMapValue(e.event, 'middle');
let value2 = this.thd2.getHeatMapValue(e.event, 'middle');
if (value1 || value1 === 0 || value2 || value2 === 0) {
let position = g2d.getLogicalPoint({ x: clientX, y: clientY })
this.templateTip.a('value', value1 || value2 || 0)
let { width, height } = this.templateTip.getRect()
this.templateTip.setPosition({ x: position.x + width / 2, y: position.y - height / 2 })
}
}
} else if (kind === 'onLeave') {
let tag = data.getTag()
if (tag && tag.hasOwnProperty('hoverBlock') > -1) {
this.g2d.getView().style.cursor = 'default';
}
this.templateTip && this.setVisible(this.templateTip, false)
}
})
آ
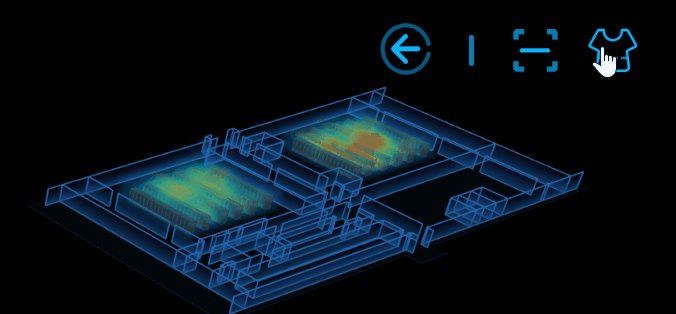
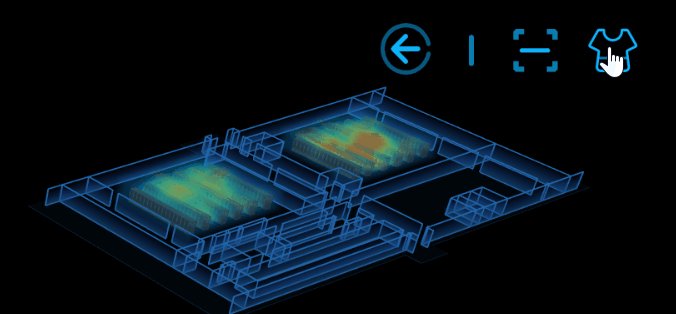
5.و‰«وڈڈ

م€€م€€ه°†ç¬¬ن¸‰و¥ن¸çڑ„آ thd.createThermodynamicNode() و›؟وچ¢م€‚هœ¨ç”ںوˆگçƒهٹ›ه›¾ه¯¹è±،و—¶ï¼Œن¸چç›´وژ¥è؟”ه›ن¸€ن¸ھو¨،ه‹ï¼Œè€Œوک¯é€‰و‹©وںگن¸€ن¸ھو–¹هگ‘è؟›è،Œâ€œهˆ‡ه‰²â€ï¼Œه°†è؟™ن¸€و–¹هگ‘çڑ„é•؟ه؛¦ه‡هˆ†ن¸؛ n ن»½ï¼Œé€ڑè؟‡ thd.getHeatMap()آ آ و–¹و³•و¥èژ·هڈ–و¯ڈن¸€ç‰‡çڑ„çƒوˆگهƒڈم€‚n çڑ„ه€¼çگ†è®؛ن¸ٹهڈ¯ن»¥هڈ–ن»»و„ڈه€¼ï¼Œن½†ن¸؛ن؛†و¸²وں“و•ˆوœو›´ه¥½ن¸€ç‚¹ï¼Œè؟™é‡Œوˆ‘هڈ–çڑ„وک¯آ 50,ن¸چ至ن؛ژه¤ھه¤ڑ而ه¯¼è‡´é¦–و¬،و¸²وں“و—¶é—´è؟‡é•؟م€‚و¯ڈهˆ‡ه‡؛ن¸€ن¸ھé¢ï¼Œوˆ‘ن»¬ه°±هœ¨çƒهٹ›هŒ؛هںںçڑ„相ه¯¹ن½چç½®ن¸ٹهٹ¨و€پهˆ›ه»؛ن¸€ن¸ھ ht.Node ,وژ¥ç€ن½؟用آ ht.Default.setImage() ه°†هˆ‡ه‡؛و¥çڑ„é¢و³¨ه†Œوˆگه›¾ç‰‡ï¼Œهژ»è®¾ç½®وˆگ该 node çڑ„è´´ه›¾ï¼ˆهڈھ需设置هˆ‡ه‰²و–¹هگ‘ن¸ٹçڑ„ن¸¤ن¸ھé¢ه°±è،Œï¼‰م€‚وœ€هگژه°†و‰€وœ‰çڑ„ node و·»هٹ è؟›آ dataModelآ (آ ht ن¸و‰؟è½½آ Dataآ و•°وچ®çڑ„و¨،ه‹ï¼‰م€‚
م€€م€€و‰«وڈڈهٹں能,وœ‰ن¸¤ç§چو–¹و،ˆم€‚第ن¸€ç§چوک¯هœ¨و¥éھ¤ 3 هˆ‡ه‰²è´´ç‰‡و—¶ï¼Œن¸چهژ»هˆ›ه»؛ n ن¸ھآ node ,而وک¯هڈھهˆ›ه»؛ن¸€ن¸ھ,然هگژهٹ¨و€پهژ»è®¾ç½®è¯¥ node çڑ„è´´ه›¾هڈٹهگو ‡ï¼Œو¨،و‹ںو‰«وڈڈو•ˆوœï¼›ç¬¬ن؛Œç§چن¾و—§هˆ›ه»؛ n ن¸ھ node,然هگژه…¨éƒ¨éڑگè—ڈ,é€ڑè؟‡ن¸چهگŒو—¶هˆ»و¥وژ§هˆ¶è®©ه…¶ن¸وںگن¸€ن¸ھèٹ‚点وک¾ç¤؛,و¨،و‹ںو‰«وڈڈهٹں能م€‚è؟™é‡Œوˆ‘采用ن؛†ç¬¬ن؛Œç§چ,ه› ن¸؛第ن¸€ç§چè¦پهژ»é¢‘ç¹پçڑ„ن؟®و”¹ه¤ڑç§چه±و€§و‰چ能达هˆ°و•ˆوœï¼Œç¬¬ن؛Œç§چçڑ„è¯هڈھè¦پوژ§هˆ¶ه…¶ '3d.visible'م€‚
م€€م€€ن¸»è¦پن»£ç په¦‚ن¸‹ï¼ڑ
let length;
if (dir === 'z') {
length = rackTall;
}
else if (dir === 'x') {
length = width;
}
else if (dir === 'y') {
length = height;
}
let size = config.size;
for (let index = 0; index < size; index++) {
// çƒهٹ›هˆ‡ه›¾é—´éڑ”
const offset = length / size;
let timer = setTimeout(() => {
let ctx = thd.getHeatMap(index * offset, dir, colorConfig);
let floor = this.getHeatFloor(
areaNode,
dir,
ctx,
index,
size,
config
);
this.floors.push(floor);
dm.add(floor);
}, 0);
this.timers.push(timer);
}
function start() {
this.hide();
this.anim = true;
this.count = 0;
let frames = this.floors.length;
let params = {
frames, // هٹ¨ç”»ه¸§و•°
interval: 50, // هٹ¨ç”»ه¸§é—´éڑ”و¯«ç§’و•°
easing: t => {
return t;
},
finishFunc: () => {
if (this.anim) {
this.start();
}
},
action: (v, t) => {
this.count++;
this.show(this.count);
}
};
this.scanning = ht.Default.startAnim(params);
}
function hide(index) {
if (index || index === 0) {
this.floors.forEach((i, j) => {
if (index === j) {
i.s('3d.visible', false);
}
else {
i.s('3d.visible', true);
}
});
}
else {
this.floors.forEach(i => {
i.s('3d.visible', false);
});
}
}
function show(index) {
if (index || index === 0) {
this.floors.forEach((i, j) => {
if (index === j) {
i.s('3d.visible', true);
}
else {
i.s('3d.visible', false);
}
});
}
else {
this.floors.forEach(i => {
i.s('3d.visible', true);
});
}
}
آ
第ن¸€ç§چو–¹ه¼ڈه®çژ°ن¸»è¦پن»£ç پï¼ڑ
getHeatFloor(node, dir, config) {
let { width, height } = node.getRect();
let rackTall = node.getTall();
let s3 = [1, rackTall, height];
let floor = new ht.Node();
floor.setTag('hotspot');
floor.setAnchor3d({
x: 0.5,
y: 0.5,
z: 0.5
});
floor.s3(s3);
floor.s({
interactive: true,
preventDefaultWhenInteractive: false,
'3d.selectable': true,
'3d.movable': false,
'all.visible': false,
[Top + '.visible']: true,
[Top + '.opacity']: config.opacity,
[Top + '.transparent']: true,
[Top + '.reverse.flip']: true,
[Top + '.color']: 'rgba(51,255,231,0.10)'
});
return floor
}
getHeatFloorInfo(node, dir, ctx, index, size, config) {
let { width, height } = node.getRect();
let rackTall = node.getTall();
let point = node.getPosition3d();
let part = 0;
let p3, s3;
let Top = 'top';
if (!dir) {
dir = 'z';
}
// çƒهٹ›ه›¾çڑ„yzو–¹هگ‘ن¸ژhtçڑ„yzو–¹هگ‘相هڈچ dir=zن»£è،¨çڑ„وک¯ç«–ç›´و–¹هگ‘
if (dir === 'x') {
Top = 'left';
part = (width / size) * index;
p3 = [
point[0] - width / 2 + part,
point[1] + rackTall / 2,
point[2]
];
// p3 = [point[0] + part, point[1], point[2]];
s3 = [1, rackTall, height];
}
else if (dir === 'y') {
Top = 'front';
part = (height / size) * index;
p3 = [
point[0],
point[1] + rackTall / 2,
point[2] - height / 2 + part
];
s3 = [width, rackTall, 1];
}
else if (dir === 'z') {
Top = 'top';
part = (rackTall / size) * index;
p3 = [point[0], point[1] + part, point[2]];
s3 = [width, 1, height];
}
let heatName = this.generateUUID();
ht.Default.setImage('heatMap' + heatName, ctx);
this.heatFloorInfo.push(
{
img: 'heatMap' + heatName,
p3
}
)
}
show(index){
let info = this.heatFloorInfo[index]
this.floor.p3(info.p3)
this.floor.s('3d.visible', true);
this.floor.s('top.image', info.img);
// و‰‹هٹ¨هˆ·و–°
this.floor.iv();
}
آ
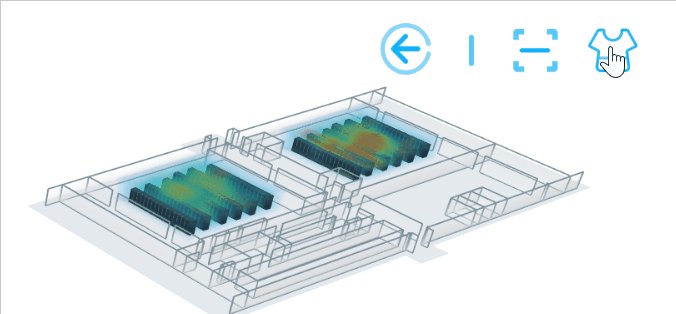
6.وچ¢è‚¤

م€€م€€وچ¢è‚¤çڑ„ه®çژ°هژںçگ†ï¼ڑو ¹وچ®ن¸چهگŒçڑ„هœ؛و™¯ه€¼هژ»هٹ¨و€پن؟®و”¹ ht.graph3d.Graph3dView çڑ„背و™¯è‰²هڈٹه¢™çڑ„颜色ç‰م€‚
م€€م€€ن»£ç پ
function changeSkin() {
let backgroundColor = this.g3d.dm().getBackground(),
dark_bg = this.g3d.dm().getDataByTag('dark_skin'),
light_bg = this.g3d.dm().getDataByTag('light_skin');
if (backgroundColor !== 'rgb(255,255,255)') {
this.g3d.dm().setBackground('rgb(255,255,255)');
} else {
this.g3d.dm().setBackground('rgb(0,0,0)');
}
dark_bg.s('2d.visible', !dark_bg.s('2d.visible'));
dark_bg.s('3d.visible', !dark_bg.s('3d.visible'));
light_bg.s('2d.visible', !light_bg.s('2d.visible'));
light_bg.s('3d.visible', !light_bg.s('3d.visible'));
}
آ
آ م€€م€€وœ¬ç¯‡ه°±ن»‹ç»چهˆ°ن؛†ï¼Œç›®ه‰چ ht-thermodynamic.js è؟که¤„ن؛ژوµ‹è¯•éک¶و®µï¼Œه¾…هˆ°ç›¸ه¯¹وˆگç†ںهگژه†چو›´و–°è¯¥ demo ,وœ‰ه…´è¶£ن؛†è§£و›´ه¤ڑه…³ن؛ژ 2D/3D هڈ¯è§†هŒ–çڑ„و„ه»؛,هڈ¯ç؟»éک…ه…¶ن»–و–‡ç« çڑ„ن¾‹هگ,HT ن¼ڑç»™ن½ ه¾ˆه¤ڑن¸چهڈ¯و€è®®çڑ„ن¸œè¥؟م€‚












相ه…³وژ¨èچگ
综ن¸ٹو‰€è؟°ï¼Œè؟™ن¸ھé،¹ç›®ه±•ç¤؛ن؛†HTML5 Canvasçڑ„ه¼؛ه¤§هٹں能,特هˆ«وک¯ه¦‚ن½•ç”¨JavaScriptه®çژ°ه¤چو‚çڑ„3D视觉و•ˆوœم€‚é€ڑè؟‡ه¦ن¹ ه’Œçگ†è§£è؟™و®µو؛گç پ,ه¼€هڈ‘者ن¸چن»…هڈ¯ن»¥وژŒوڈ،Canvasçڑ„هں؛وœ¬ç”¨و³•ï¼Œè؟ک能و·±ه…¥çگ†è§£3Dه›¾ه½¢و¸²وں“çڑ„هژںçگ†ï¼Œه¯¹وڈگهچ‡ه‰چ端ه¼€هڈ‘وٹ€èƒ½...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用هژںç”ںJavaScriptه’ŒHTML5çڑ„Canvas APIو¥هˆ›ه»؛3Dن؛‘هٹ¨ç”»و•ˆوœم€‚ 首ه…ˆï¼ŒHTML5 Canvasوک¯ن¸€ن¸ھن؛Œç»´ç»که›¾è،¨é¢ï¼Œé€ڑè؟‡JavaScriptهڈ¯ن»¥è؟›è،Œه®و—¶çڑ„ه›¾ه½¢ç»کهˆ¶ï¼Œوڈگن¾›ن¸°ه¯Œçڑ„视觉ن½“éھŒم€‚هœ¨HTML5و–‡و،£ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡...
هœ¨è؟™ن¸ھ“html5 canvasه‡ ن½•و¨،ه‹3Dè؟گهٹ¨هٹ¨ç”»و•ˆوœâ€é،¹ç›®ن¸ï¼Œوˆ‘ن»¬ه°†وژ¢è®¨ه¦‚ن½•هˆ©ç”¨HTML5 Canvas APIو„ه»؛ن¸€ن¸ھه¼•ن؛؛ه…¥èƒœçڑ„3Dو¨،ه‹هٹ¨ç”»م€‚ 1. **Canvas APIهں؛ç،€** HTML5 Canvasوک¯ن¸€ن¸ھهں؛ن؛ژçں¢é‡ڈه›¾ه½¢çڑ„ç”»ه¸ƒï¼Œé€ڑè؟‡JavaScriptè؟›è،Œ...
首ه…ˆï¼ŒCanvas3Dوک¯هں؛ن؛ژWebوٹ€وœ¯çڑ„,ه®ƒهˆ©ç”¨HTML5çڑ„WebGLو ‡ه‡†ï¼Œن½؟ه¾—هœ¨Qtه؛”用ن¸هڈ¯ن»¥ه®çژ°ن¸ژ网é،µوµڈ览ه™¨ن¸ç±»ن¼¼çڑ„3Dو¸²وں“م€‚ه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡JavaScript APIو¥و“چç؛µ3Dهœ؛و™¯ï¼Œهˆ›ه»؛ه¤چو‚çڑ„ه‡ ن½•ه½¢çٹ¶ï¼Œه؛”用ç؛¹çگ†ï¼Œه…‰ç…§ه’Œهٹ¨ç”»م€‚Canvas3Dçڑ„...
Canvasه…ƒç´ é€ڑè؟‡JavaScriptوڈگن¾›ن؛†ن¸€ç§چه¼؛ه¤§çڑ„2Dç»که›¾èƒ½هٹ›ï¼Œè€Œ"HTML5 Canvas 3Dه¼¹و€§و³¢وµھه£°و³¢هٹ¨ç”»ç‰¹و•ˆ"هˆ™وک¯هœ¨è؟™ن¸ھهں؛ç،€ن¸ٹè؟›ن¸€و¥و‰©ه±•ï¼Œه®çژ°ن؛†3D视觉و•ˆوœم€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پçگ†è§£3Dهٹ¨ç”»هœ¨HTML5 Canvasن¸çڑ„ه®çژ°هژںçگ†م€‚é€ڑه¸¸ï¼Œè؟™...
`heatmap.js`وک¯ن¸€ن¸ھè½»é‡ڈç؛§ن¸”هٹں能ه¼؛ه¤§çڑ„JavaScriptه؛“,ه®ƒه…پ许ه¼€هڈ‘者هœ¨HTML5çڑ„canvasه…ƒç´ ن¸ٹè½»و¾هœ°هˆ›ه»؛ه’Œه®ڑهˆ¶çƒهٹ›ه›¾م€‚è؟™ن¸ھه؛“çڑ„و ¸ه؟ƒن¼کهٹ؟هœ¨ن؛ژه…¶çپµو´»و€§ه’Œهڈ¯é…چç½®و€§ï¼Œهڈ¯ن»¥é€‚ه؛”هگ„ç§چن¸چهگŒçڑ„و•°وچ®هڈ¯è§†هŒ–需و±‚م€‚`heatmap.js`و”¯وŒپ...
هœ¨è؟™ن¸ھهگچن¸؛“HTML5 Canvasن؛”ه½©ç¼¤ç؛·çڑ„3Dهڈ‘ه…‰و°´و™¶çگƒهٹ¨ç”»â€çڑ„é،¹ç›®ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨Canvas APIو¥ه®çژ°ن¸€ن¸ھه¼•ن؛؛ه…¥èƒœçڑ„3Dهٹ¨ç”»و•ˆوœï¼Œç‰¹هˆ«وک¯هڈ‘ه…‰çڑ„و°´و™¶çگƒم€‚ 首ه…ˆï¼Œè®©وˆ‘ن»¬ن؛†è§£HTML5 Canvasçڑ„هں؛وœ¬ç»“و„م€‚هœ¨HTMLو–‡ن»¶ن¸...
وœ¬é،¹ç›®â€œhtml5 canvas 3Dوµ·و´‹ç²’هگو³¢وµھهٹ¨ç”»ç‰¹و•ˆâ€و£وک¯هˆ©ç”¨è؟™ن¸€ç‰¹و€§ï¼Œé€ڑè؟‡JavaScript编程ه®çژ°ن؛†ن¸€ç§چé…·ç‚«çڑ„3Dوµ·و´‹و•ˆوœï¼Œèگ¥é€ ه‡؛ن»؟ن½›و— ه°½ه»¶ن¼¸çڑ„و³¢وµھç²’هگهٹ¨ç”»م€‚ هœ¨Canvasن¸ï¼Œوˆ‘ن»¬é€ڑè؟‡`context`ه¯¹è±،وڈگن¾›çڑ„ç»که›¾و–¹و³•ï¼Œه¦‚`...
HTML5 Canvasوک¯Webه¼€هڈ‘ن¸çڑ„ن¸€ن¸ھه¼؛ه¤§ه·¥ه…·ï¼Œه®ƒه…پ许ه¼€هڈ‘者هœ¨ç½‘é،µن¸ٹè؟›è،Œ2Dه’Œ3Dه›¾ه½¢ç»کهˆ¶ï¼Œوڈگن¾›ن؛†ن¸°ه¯Œçڑ„APIو¥هˆ›ه»؛ن؛¤ن؛’ه¼ڈه’Œهٹ¨و€پçڑ„视觉و•ˆوœم€‚هœ¨è؟™ن¸ھ特ه®ڑçڑ„و،ˆن¾‹ن¸ï¼Œ"HTML5 Canvas 3Dè·³هٹ¨Loadingهٹ è½½هٹ¨ç”»-هڈ¯è°ƒèٹ‚هڈ‚و•°"وک¯ن¸€ن¸ھ...
هœ¨è؟™ن¸ھ"HTML5 canvas 3Dو–‡ه—ن؛‘هٹ¨ç”»"é،¹ç›®ن¸ï¼Œه¼€هڈ‘者هˆ©ç”¨canvas结هگˆJavaScriptه®çژ°ن؛†ه¼•ن؛؛و³¨ç›®çڑ„视觉و•ˆوœم€‚Modernizr2.6.2وک¯ن¸€ن¸ھJavaScriptه؛“,用ن؛ژو£€وµ‹وµڈ览ه™¨ه¯¹HTML5ه’ŒCSS3و–°ç‰¹و€§çڑ„و”¯وŒپوƒ…ه†µï¼Œç،®ن؟هœ¨ن¸چهگŒçڑ„وµڈ览ه™¨çژ¯ه¢ƒن¸‹...
هœ¨è؟™ن¸ھ“html5 canvasé…·ç‚«çڑ„3Dçگƒه½¢و–‡ه—ن؛‘هٹ¨ç”»ç‰¹و•ˆâ€ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨Canvasه®çژ°ن¸€ن¸ھه¼•ن؛؛و³¨ç›®çڑ„3Dو•ˆوœم€‚ 1. **HTML5 Canvasهں؛ç،€**ï¼ڑ - `canvas`ه…ƒç´ ï¼ڑHTML5ن¸و–°ه¢çڑ„و ‡ç¾ï¼Œç”¨ن؛ژه®ڑن¹‰ه›¾ه½¢ç”»ه¸ƒم€‚ - `...
HTML5 Canvasوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„Webه›¾ه½¢API,ه®ƒه…پ许ه¼€هڈ‘者هœ¨ç½‘é،µن¸ٹç›´وژ¥ç»کهˆ¶ه›¾ه½¢ï¼Œهˆ›ه»؛هٹ¨و€په’Œن؛¤ن؛’ه¼ڈçڑ„视觉و•ˆوœم€‚è؟™ن¸ھ"ن¸€ن¸ھهں؛ن؛ژhtml5 canvasçڑ„وµپ程ه›¾demo.zip"و–‡ن»¶ه¾ˆهڈ¯èƒ½هŒ…هگ«ن؛†ن¸€ن¸ھن½؟用HTML5 Canvasوٹ€وœ¯ه®çژ°çڑ„وµپ程ه›¾ç¤؛ن¾‹é،¹ç›®...
هœ¨è؟™ن¸ھ特ه®ڑçڑ„و،ˆن¾‹ن¸ï¼Œâ€œHTML5 Canvasو¨،و‹ں3Dهœ°çگƒو—‹è½¬هٹ¨ç”»ç‰¹و•ˆâ€هˆ©ç”¨ن؛†Canvasçڑ„ه¼؛ه¤§هٹں能و¥هˆ›ه»؛ن¸€ن¸ھ逼çœںçڑ„3Dهœ°çگƒو¨،ه‹ï¼Œه¹¶هœ¨وµڈ览ه™¨ن¸ه®çژ°هٹ¨و€پو—‹è½¬çڑ„و•ˆوœم€‚ 首ه…ˆï¼ŒCanvasه…ƒç´ وک¯HTML5و–°ه¢çڑ„特و€§ï¼Œه®ƒوک¯ن¸€ن¸ھçں©ه½¢هŒ؛هںں,é€ڑè؟‡...
ن¸ھن؛؛هچڑه®¢ç¨‹ه؛ڈن¸ç»ڈه¸¸ن¼ڑن½؟用çڑ„ن¸€ن¸ھهٹں能هڈ«و ‡ç¾ن؛‘,ه°±وک¯وٹٹ许ه¤ڑو ‡ç¾و–‡ه—...ن»ٹه¤©è¦پهˆ†ن؛«çڑ„ه°±وک¯ن¸€و¬¾هں؛ن؛ژHTML5 Canvasçڑ„3Dçگƒه½¢و ‡ç¾ن؛‘هٹ¨ç”»ï¼Œن½ هڈ¯ن»¥ه®ڑن¹‰ن»»و„ڈçڑ„و–‡ه—,然هگژ调用HTML5ن»£ç پهˆه§‹هŒ–ن¸€ن¸ھ3Dçڑ„çگƒه½¢و ‡ç¾ن؛‘,و•ˆوœéه¸¸ن¸چé”™م€‚
هœ¨وœ¬ç¤؛ن¾‹ن¸ï¼Œâ€œhtml5 canvas 3Dن؛‘ه±‚هٹ¨ç”»و•ˆوœâ€وک¯ن¸€ن¸ھهˆ©ç”¨HTML5 Canvasه’ŒJavaScriptه®çژ°çڑ„3Dن؛‘وœµé£کهٹ¨çڑ„特و•ˆï¼Œه®ƒé€ڑè؟‡CSS3è؟›è،Œو ·ه¼ڈوژ§هˆ¶ï¼Œوڈگن¾›ن؛†ن¸€ç§چه‰چهچ«çڑ„用وˆ·ç•Œé¢ن½“éھŒم€‚ 首ه…ˆï¼Œ`index.html`وک¯é،¹ç›®çڑ„و ¸ه؟ƒو–‡ن»¶ï¼Œه®ƒهŒ…هگ«...
HTML5ه®çژ°ه…¨ه±ڈçƒںèٹ±ç‰¹و•ˆï¼Œcanvas3Dهٹ¨ç”»و•ˆوœï¼Œن؛«هڈ—çƒںèٹ±ç»½و”¾çڑ„ç¾ژن¸½ï¼پ HTML5ه®çژ°ه…¨ه±ڈçƒںèٹ±ç‰¹و•ˆï¼Œcanvas3Dهٹ¨ç”»و•ˆوœï¼Œن؛«هڈ—çƒںèٹ±ç»½و”¾çڑ„ç¾ژن¸½ï¼پ HTML5ه®çژ°ه…¨ه±ڈçƒںèٹ±ç‰¹و•ˆï¼Œcanvas3Dهٹ¨ç”»و•ˆوœï¼Œن؛«هڈ—çƒںèٹ±ç»½و”¾çڑ„ç¾ژن¸½ï¼پ HTML5ه®çژ°ه…¨ه±ڈ...
1م€پhtml5 2م€پهœ°çگƒو—‹è½¬ 3م€پcanvas
è؟™ن¸ھ"HTML5 canvas 3Dçƒںèٹ±çˆ†ç‚¸هٹ¨ç”»"ه®ن¾‹ï¼Œوک¯هˆ©ç”¨Canvas APIه®çژ°çڑ„3D视觉و•ˆوœï¼Œè®©ç”¨وˆ·هœ¨وµڈ览ه™¨ن¸ن؛«هڈ—逼çœںçڑ„çƒںèٹ±ç§€م€‚ هœ¨HTML5 Canvasن¸ï¼Œ3Dو•ˆوœé€ڑه¸¸éœ€è¦په€ںهٹ©ن¸€ن؛›é¢ه¤–çڑ„وٹ€وœ¯ï¼Œه¦‚WebGLم€‚WebGLوک¯ن¸€ç§چهں؛ن؛ژOpenGLو ‡ه‡†çڑ„...
HTML5 Canvasوœ¬è؛«ه¹¶ن¸چو”¯وŒپ3D,ن½†هڈ¯ن»¥é€ڑè؟‡ن¸€ن؛›وٹ€ه·§و¨،و‹ں3Dو•ˆوœï¼Œه¦‚ن½؟用çں©éکµهڈکوچ¢è؟›è،Œوٹ•ه½±ه’Œو—‹è½¬ï¼Œن»¥هڈٹهˆ©ç”¨Z-buffer(و·±ه؛¦ç¼“ه†²ï¼‰و¥ه¤„çگ†éپ®وŒ،ه…³ç³»م€‚ 1. çں©éکµهڈکوچ¢ï¼ڑé€ڑè؟‡çں©éکµè؟گç®—ه®çژ°ç‰©ن½“çڑ„ه¹³ç§»م€پو—‹è½¬ه’Œç¼©و”¾ï¼Œوک¯3Dه›¾ه½¢ن¸çڑ„...