еүҚиЁҖ
иҝ‘еҮ е№ҙпјҢдә’иҒ”зҪ‘дёҺдәӨйҖҡиҝҗиҫ“зҡ„иһҚеҗҲпјҢж”№еҸҳдәҶдәӨжҳ“жЁЎејҸпјҢеҪұе“ҚзқҖиҝҗиҫ“з»„з»Үе’Ңз»ҸиҗҘж–№ејҸпјҢж”№еҸҳдәҶиҝҗиҫ“дё»дҪ“зҡ„еёӮеңәз»“жһ„гҖҒжЁЎзіҠдәҶиҝҗиҗҘдёҺйқһиҗҘиҝҗзҡ„з•ҢйҷҗпјҢд№ҹжӣҙеҘҪзҡ„е®һзҺ°дәҶдәӨйҖҡиө„жәҗзҡ„йӣҶзәҰе…ұдә«пјҢеҗҢж—¶дҪҝеҫ—жӣҙеӨҡдҫқйқ еӨ–еҠӣе’ҢдјҒдёҡжҺЁеҠЁдәӨйҖҡдҝЎжҒҜеҢ–жҲҗдёәеҸҜиғҪгҖӮдә’иҒ”зҪ‘дәӨйҖҡе…·жңүе·ЁеӨ§зҡ„жҪңеҠӣгҖҒеҸ‘еұ•иҝ…йҖҹгҖҒз”ҹжҖҒжө©еӨ§пјҢйңҖиҰҒж”ҝеәңйЎәеҠҝиҖҢдёәпјҢзҙ§и·ҹеҸ‘еұ•жҖҒеҠҝпјҢеҠ ејәеј•еҜјгҖҒиҪ¬еҸҳиҒҢиғҪгҖҒеҲӣж–°ж”ҝеәңз®ЎзҗҶдёҺеёӮеңәзӣ‘з®Ўзҡ„жЁЎејҸгҖӮиҖҢеҹҺеёӮиҪЁйҒ“дәӨйҖҡзҡ„жҠ•иө„дҪ“йҮҸе·ЁеӨ§пјҢдёҖжқЎзәҝи·ҜеҠЁиҫ„дёҠзҷҫдәҝе…ғпјҢеҰӮдҪ•дҝқиҜҒжҠ•иө„ж•ҲзӣҠгҖҒжҸҗеҚҮжҠ•иө„з®ЎзҗҶе·ҘдҪңзҡ„зІҫзЎ®жҖ§е’ҢеҸҜжҺ§жҖ§жҳҜеҪ“еҠЎд№ӢжҖҘгҖӮеә”еј•е…ҘвҖңдә’иҒ”зҪ‘+вҖқжҖқз»ҙпјҢз ”еҸ‘еҹәдәҺвҖңдә’иҒ”зҪ‘+вҖқзҡ„еҹҺеёӮиҪЁйҒ“дәӨйҖҡзі»з»ҹгҖӮеңЁеҲҶжһҗзҺ°жңүжҠ•иө„з®ЎзҗҶеӯҳеңЁй—®йўҳеҹәзЎҖдёҠпјҢиҝҷйҮҢеҜ№иҜҘзі»з»ҹзҡ„еә”з”Ёзү№зӮ№еҸҠдё»иҰҒеҠҹиғҪиҝӣиЎҢдәҶж·ұе…Ҙйҳҗиҝ°пјҢж—ЁеңЁе®Ңе–„жҸҗй«ҳзі»з»ҹзҡ„еҠҹиғҪеҲҶеёғе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ

http://www.hightopo.com/demo/metro/demo2.html
д»Јз Ғе®һзҺ°
еңәжҷҜжҗӯе»ә
жҲ‘们е…ҲжқҘжҗӯе»әеҹәзЎҖеңәжҷҜпјҢеӣ дёәиҝҷдёӘеңәжҷҜжҳҜеңЁ 2D зҡ„еҹәзЎҖдёҠе®һзҺ°зҡ„пјҢеӣ жӯӨжҲ‘们йңҖиҰҒз”ЁжӢ“жү‘组件 ht.graph.GraphView жқҘжҗӯе»әеҹәзЎҖеңәжҷҜпјҡ
В
dataModel = new ht.DataModel();// ж•°жҚ®е®№еҷЁпјҢз”ЁжқҘеӯҳеӮЁж•°жҚ®иҠӮзӮ№ graphView = new ht.graph.GraphView(dataModel);// жӢ“жү‘组件 graphView.addToDOM();// е°ҶжӢ“жү‘组件添еҠ еҲ° body дҪ“
В
дёҠйқўд»Јз ҒдёӯеҮәзҺ°зҡ„ addToDOM ж–№жі•е°Ҷз»„е»әж·»еҠ еҲ° DOM зҡ„ body дёӯпјҢHTпјҲhttps://hightopo.comпјүзҡ„组件дёҖиҲ¬йғҪдјҡеөҢе…Ҙ BorderPaneгҖҒSplitView е’Ң TabView зӯүпјҲеқҮдёә HT зҡ„组件пјүе®№еҷЁдёӯдҪҝз”ЁпјҢиҖҢжңҖеӨ–еұӮзҡ„В HT 组件еҲҷйңҖиҰҒз”ЁжҲ·жүӢе·Ҙе°Ҷ getView() иҝ”еӣһзҡ„еә•еұӮ divВ е…ғзҙ ж·»еҠ еҲ°йЎөйқўзҡ„ DOMВ е…ғзҙ дёӯпјҢиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҪ“зҲ¶е®№еҷЁеӨ§е°ҸеҸҳеҢ–ж—¶пјҢеҰӮжһңзҲ¶е®№еҷЁжҳҜ BorderPaneВ е’Ң SplitViewВ зӯүиҝҷдәӣВ HTВ йў„е®ҡд№үзҡ„е®№еҷЁз»„件пјҢеҲҷВ HTВ зҡ„е®№еҷЁдјҡиҮӘеҠЁйҖ’еҪ’и°ғз”Ёеӯ©еӯҗ组件 invalidateВ еҮҪж•°йҖҡзҹҘжӣҙж–°гҖӮдҪҶеҰӮжһңзҲ¶е®№еҷЁжҳҜеҺҹз”ҹзҡ„ htmlВ е…ғзҙ пјҢ еҲҷ HTВ з»„д»¶ж— жі•иҺ·зҹҘйңҖиҰҒжӣҙж–°пјҢеӣ жӯӨжңҖеӨ–еұӮзҡ„ HT 组件дёҖиҲ¬йңҖиҰҒзӣ‘еҗ¬ windowВ зҡ„зӘ—еҸЈеӨ§е°ҸеҸҳеҢ–дәӢ件пјҢи°ғз”ЁжңҖеӨ–еұӮ组件 invalidateВ еҮҪж•°иҝӣиЎҢжӣҙж–°гҖӮ
дёәдәҶжңҖеӨ–еұӮ组件еҠ иҪҪеЎ«е……ж»ЎзӘ—еҸЈзҡ„ж–№дҫҝжҖ§пјҢHTВ зҡ„жүҖжңү组件йғҪжңү addToDOMВ еҮҪж•°пјҢе…¶е®һзҺ°йҖ»иҫ‘еҰӮдёӢпјҢе…¶дёӯ ivВ жҳҜ invalidateВ зҡ„з®ҖеҶҷпјҡ
В
addToDOM = function(){
var self = this,
view = self.getView(),// иҺ·еҸ–组件зҡ„еә•еұӮ div
style = view.style;
document.body.appendChild(view);// е°Ҷ组件еә•еұӮdivж·»еҠ иҝӣbodyдёӯ
style.left = '0';// ht й»ҳи®Өе°ҶжүҖжңүзҡ„组件зҡ„positionйғҪи®ҫзҪ®дёәabsoluteз»қеҜ№е®ҡдҪҚ
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// зӘ—еҸЈеӨ§е°Ҹж”№еҸҳдәӢ件пјҢи°ғз”ЁеҲ·ж–°еҮҪж•°
}
В
В
еңәжҷҜеҜје…Ҙ
еңЁ HT дёӯпјҢеёёз”Ёзҡ„дёҖз§Қж–№жі•е°ҶеңәжҷҜеҜје…ҘеҲ°еҶ…йғЁе°ұжҳҜйқ и§Јжһҗ JSON ж–Ү件пјҢз”Ё JSON ж–Ү件жқҘжҗӯе»әеңәжҷҜзҡ„еҘҪеӨ„д№ӢдёҖе°ұжҳҜеҸҜд»ҘеҫӘзҺҜеҲ©з”ЁпјҢжҲ‘们д»ҠеӨ©зҡ„еңәжҷҜе°ұжҳҜеҲ©з”Ё JSON з”»еҮәжқҘзҡ„гҖӮжҺҘдёӢжқҘ HT е°ҶеҲ©з”ЁВ ht.Default.xhrLoad еҮҪж•°иҪҪе…Ҙ JSON еңәжҷҜпјҢ并用 HT е°ҒиЈ…зҡ„ DataModel.deserialize(json) жқҘеҸҚеәҸеҲ—еҢ–пјҲhttp://hightopo.com/guide/guide/core/serialization/ht-serialization-guide.html#ref_serializationпјүпјҢ并е°ҶеҸҚеәҸеҲ—еҢ–зҡ„еҜ№иұЎеҠ е…Ҙ DataModelпјҡ
В
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//е°Ҷ JSON ж–Ү件дёӯзҡ„ titile иөӢз»ҷе…ЁеұҖеҸҳйҮҸ titile
dataModel.deserialize(json);//еҸҚеәҸеҲ—еҢ–
graphView.fitContent(true);//зј©ж”ҫ平移жӢ“жү‘д»Ҙеұ•зӨәжүҖжңүеӣҫе…ғпјҢеҚіи®©жүҖжңүзҡ„е…ғзҙ йғҪжҳҫзӨәеҮәжқҘ
});
В
В
еңЁ HT дёӯпјҢData зұ»еһӢеҜ№иұЎжһ„йҖ ж—¶еҶ…йғЁдјҡиҮӘеҠЁиў«иөӢдәҲдёҖдёӘ id еұһжҖ§пјҢеҸҜйҖҡиҝҮ data.getId() е’Ң data.setId(id) иҺ·еҸ–е’Ңи®ҫзҪ®пјҢData еҜ№иұЎж·»еҠ еҲ° DataModel д№ӢеҗҺдёҚе…Ғи®ёдҝ®ж”№ id еҖјпјҢеҸҜйҖҡиҝҮ dataModel.getDataById(id) еҝ«йҖҹжҹҘжүҫ Data еҜ№иұЎгҖӮдҪҶжҳҜдёҖиҲ¬е»әи®® id еұһжҖ§з”ұ HT иҮӘеҠЁеҲҶй…ҚпјҢз”ЁжҲ·дёҡеҠЎж„Ҹд№үзҡ„е”ҜдёҖж ҮзӨәеҸҜеӯҳеңЁ tag еұһжҖ§дёҠпјҢйҖҡиҝҮ Data#setTag(tag) еҮҪж•°е…Ғи®ёд»»ж„ҸеҠЁжҖҒж”№еҸҳ tag еҖјпјҢйҖҡиҝҮDataModel#getDataByTag(tag) еҸҜжҹҘжүҫеҲ°еҜ№еә”зҡ„ Data еҜ№иұЎпјҢ并ж”ҜжҢҒйҖҡиҝҮ DataModel#removeDataByTag(tag) еҲ йҷӨ Data еҜ№иұЎгҖӮжҲ‘们иҝҷиҫ№йҖҡиҝҮеңЁ JSON дёӯи®ҫзҪ® Data еҜ№иұЎзҡ„ tag еұһжҖ§пјҢеңЁд»Јз ҒдёӯйҖҡиҝҮ dataModel.getDataByTag(tag) еҮҪж•°жқҘиҺ·еҸ–иҜҘ Data еҜ№иұЎпјҡ
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "йҖҡйЈҺ1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}
В
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
В
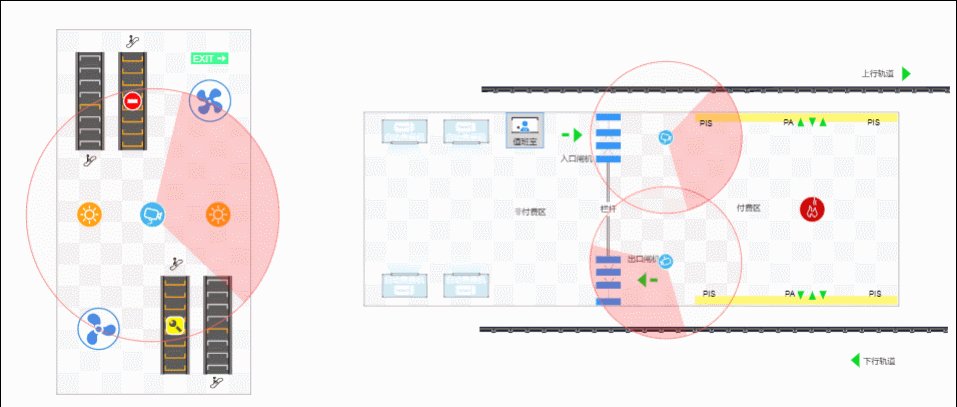
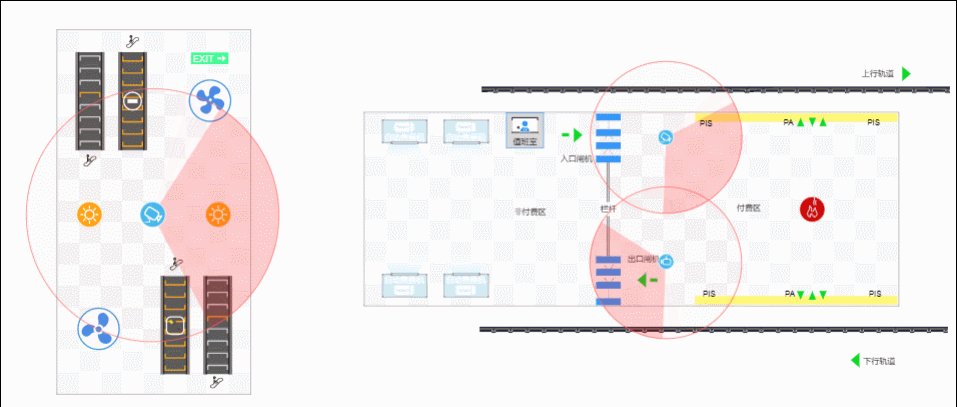
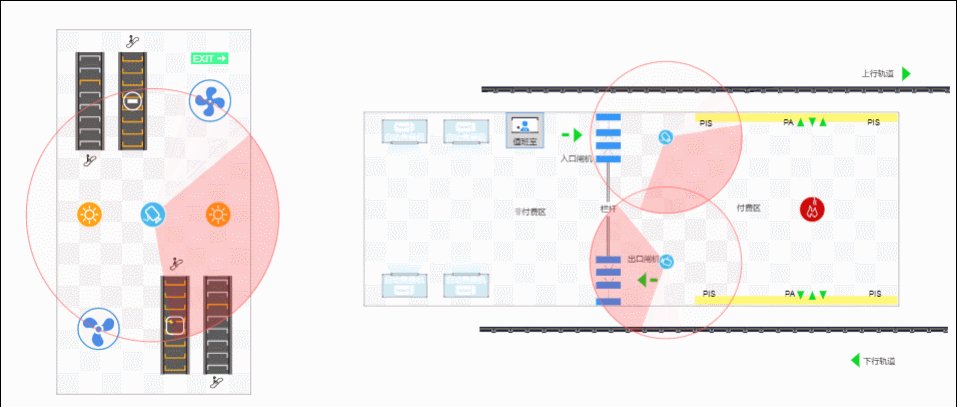
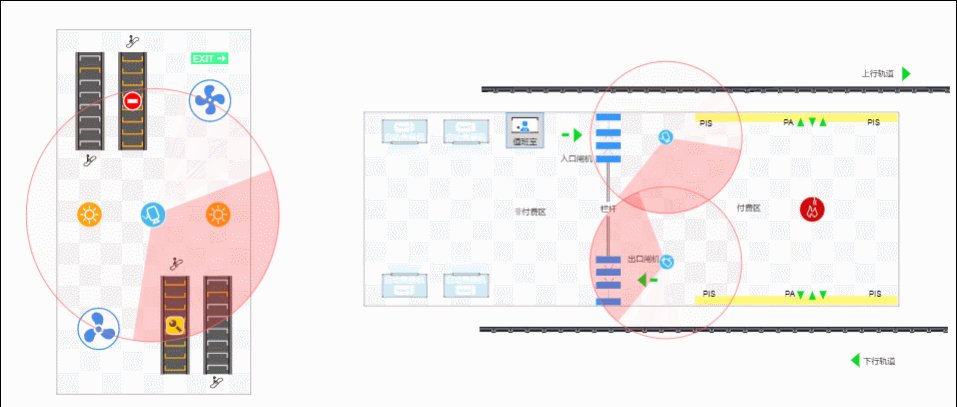
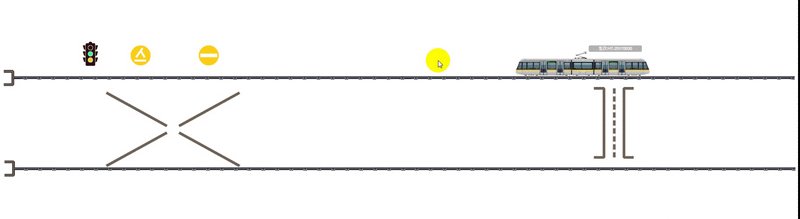
жҲ‘еңЁдёӢеӣҫдёӯеҒҡдәҶеҗ„ж ҮзӯҫеҜ№еә”зҡ„е…ғзҙ пјҡ

В вҖӢ
еҠЁз”»
жҺҘзқҖжҲ‘们еҜ№йңҖиҰҒж—ӢиҪ¬гҖҒй—ӘзғҒзҡ„еҜ№иұЎиҝӣиЎҢи®ҫзҪ®пјҢHT дёӯеҜ№вҖңж—ӢиҪ¬вҖқе°ҒиЈ…дәҶ setRotation(rotation) еҮҪж•°пјҢйҖҡиҝҮиҺ·еҫ—еҜ№иұЎеҪ“еүҚзҡ„ж—ӢиҪ¬и§’еәҰпјҢеңЁиҝҷдёӘи§’еәҰзҡ„еҹәзЎҖдёҠеҶҚеўһеҠ жҹҗдёӘеј§еәҰпјҢйҖҡиҝҮ setInterval е®ҡж—¶и°ғз”ЁпјҢиҝҷж ·е°ұиғҪеңЁдёҖе®ҡзҡ„ж—¶й—ҙй—ҙйҡ”еҶ…ж—ӢиҪ¬зӣёеҗҢзҡ„еј§еәҰпјҡ
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {// еӣ дёәжңүдёҖдәӣзӣёдјјзҡ„е…ғзҙ жҲ‘们и®ҫзҪ®зҡ„ tag еҗҚзұ»дјјпјҢеҸӘжҳҜеңЁеҗҺйқўжҚўжҲҗдәҶ1гҖҒ2гҖҒ3пјҢжүҖд»ҘжҲ‘们йҖҡиҝҮ for еҫӘзҺҜжқҘиҺ·еҸ–
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);
В
еҪ“然иҝҳжҳҜеҸҜд»ҘйҖҡиҝҮ HT е°ҒиЈ…зҡ„еҠЁз”»иҝӣиЎҢж“ҚдҪңпјҢдёҚиҝҮиҝҷйҮҢдёҚдёҖж¬ЎжҖ§жҠ•йЈҹеӨӘеӨҡпјҢжңүе…ҙи¶Јзҡ„еҸҜд»ҘзңӢзңӢжҲ‘еҸ‘еёғзҡ„В https://www.cnblogs.com/xhload3d/p/9222549.htmlВ зӯүе…¶е®ғж–Үз« гҖӮ
HT иҝҳе°ҒиЈ…дәҶ setStyle еҮҪж•°з”ЁжқҘи®ҫзҪ®ж ·ејҸпјҢеҸҜз®ҖеҶҷдёә sпјҢе…·дҪ“ж ·ејҸиҜ·еҸӮиҖғВ HT for Web ж ·ејҸжүӢеҶҢпјҲhttp://hightopo.com/guide/guide/core/theme/ht-theme-guide.htmlпјүпјҡ
for (var i = 0; i < 8; i++) {// еӣ дёәжңүдёҖдәӣзӣёдјјзҡ„е…ғзҙ жҲ‘们и®ҫзҪ®зҡ„ tag еҗҚзұ»дјјпјҢеҸӘжҳҜеңЁеҗҺйқўжҚўжҲҗдәҶ1гҖҒ2гҖҒ3пјҢжүҖд»ҘжҲ‘们йҖҡиҝҮ for еҫӘзҺҜжқҘиҺ·еҸ–
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
В
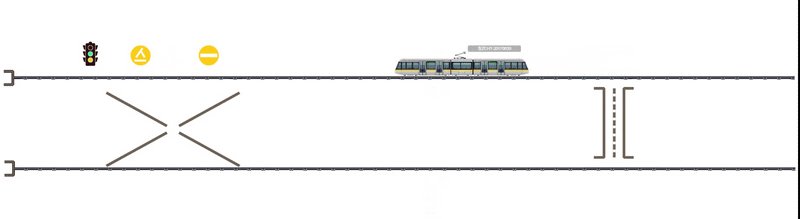
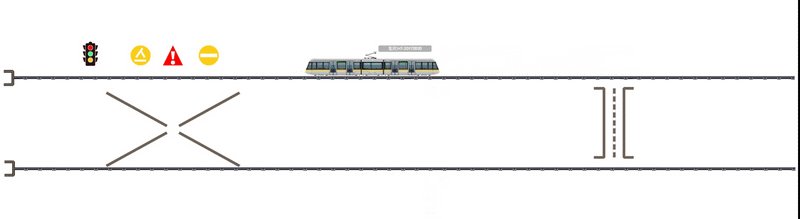
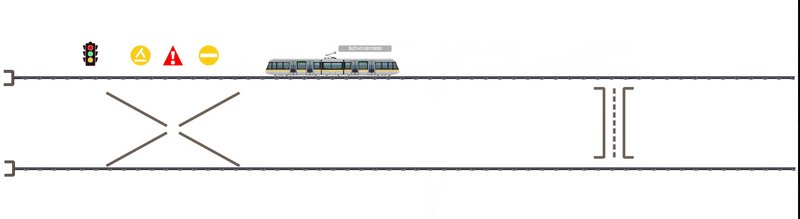
жҲ‘们иҝҳеҜ№вҖңиӯҰе‘ҠзҒҜвҖқзҡ„й—ӘзғҒиҝӣиЎҢдәҶе®ҡж—¶жҺ§еҲ¶пјҢеҰӮжһңжҳҜеҒ¶ж•°з§’зҡ„ж—¶еҖҷпјҢе°ұе°ҶзҒҜзҡ„иғҢжҷҜйўңиүІи®ҫзҪ®дёәвҖңж— иүІвҖқпјҢеҗҰеҲҷпјҢеҰӮжһңжҳҜ yellowAlarm еҲҷи®ҫзҪ®дёәвҖңй»„иүІвҖқпјҢеҰӮжһңжҳҜ redAlarm еҲҷи®ҫзҪ®дёәвҖңзәўиүІвҖқпјҡ
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
В
жҖ»з»“
2015 е№ҙ 3 жңҲпјҢжқҺе…ӢејәжҖ»зҗҶеңЁж”ҝеәңе·ҘдҪңжҠҘе‘ҠдёӯйҰ–ж¬ЎжҸҗеҮәвҖңдә’иҒ”зҪ‘+вҖқиЎҢеҠЁи®ЎеҲ’гҖӮд№ӢеҗҺпјҢеӣҪеҠЎйҷўеҚ°еҸ‘гҖҠе…ідәҺз§ҜжһҒжҺЁиҝӣвҖңдә’иҒ”зҪ‘+вҖқиЎҢеҠЁзҡ„жҢҮеҜјж„Ҹи§ҒгҖӢпјҢжҺЁеҠЁдә’иҒ”зҪ‘з”ұж¶Ҳиҙ№йўҶеҹҹеҗ‘з”ҹдә§йўҶеҹҹжӢ“еұ•пјҢд»ҺиҖҢиҝӣдёҖжӯҘжҸҗеҚҮдә§дёҡеҸ‘еұ•ж°ҙе№іпјҢеўһејәиЎҢдёҡеҲӣж–°иғҪеҠӣгҖӮеңЁжӯӨвҖңдә’иҒ”зҪ‘+вҖқзҡ„иғҢжҷҜд№ӢдёӢпјҢеҹҺеёӮиҪЁйҒ“дәӨйҖҡиЎҢдёҡеә”еҪ“зҙ§и·ҹж—¶д»ЈжҪ®жөҒпјҢе°ҶвҖңдә’иҒ”зҪ‘+вҖқжҖқз»ҙеј•е…Ҙе·ҘзЁӢжҠ•иө„з®ЎзҗҶд№ӢдёӯпјҢз ”еҸ‘дёҖз§ҚеҹәдәҺвҖңдә’иҒ”зҪ‘+вҖқзҡ„еҹҺеёӮиҪЁйҒ“дәӨйҖҡе·ҘзЁӢжҠ•иө„з®ЎзҗҶзі»з»ҹпјҢд»ҺиҖҢжҸҗеҚҮйҖ д»·з®ЎзҗҶзі»з»ҹзҡ„еҠҹиғҪеҲҶеёғе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮвҖңдә’иҒ”зҪ‘+вҖқйҖҡиҝҮиЎҢдёҡи·Ёз•ҢпјҢеҜ»жүҫдә’иҒ”зҪ‘дёҺеҹҺеёӮиҪЁйҒ“дәӨйҖҡе·ҘзЁӢзҡ„зӣёе…іжҖ§пјҢе°Ҷдј з»ҹиЎҢдёҡзҡ„ж•°жҚ®иҝӣиЎҢдҝЎжҒҜеҢ–еӨ„зҗҶпјҢе°ҶеҺҹжң¬жңүйҷҗзҡ„ж•°жҚ®иҝӣиЎҢжҸҗеҚҮгҖҒеҲҶжһҗе’ҢжөҒиҪ¬пјҢеҲ©дәҺвҖңдә’иҒ”зҪ‘+вҖқзҡ„д№ҳж•°ж•Ҳеә”пјҢжҳҫи‘—жҸҗеҚҮе·ҘзЁӢжҠ•иө„з®ЎзҗҶдёӯж•°жҚ®зҡ„е®һж—¶еҠЁжҖҒе’Ңе®Ңж•ҙзІҫзЎ®гҖӮ
В 
вҖӢ
https://hightopo.com/demo/metro/demo1.html

вҖӢ

В
https://hightopo.com/demo/large-screen/index.html
В










зӣёе…іжҺЁиҚҗ
гҖҠеҹәдәҺThinkPHPзҡ„жҹҗең°й“Ғй—ЁжҲ·зҪ‘з«ҷи®ҫи®ЎдёҺејҖеҸ‘зі»з»ҹиҜҰи§ЈгҖӢ еңЁзҺ°д»Јдә’иҒ”зҪ‘жҠҖжңҜзҡ„еҝ«йҖҹеҸ‘еұ•дёӢпјҢжһ„е»әй«ҳж•ҲгҖҒдҫҝжҚ·зҡ„еҹҺеёӮе…¬е…ұдәӨйҖҡдҝЎжҒҜе№іеҸ°е·Із»ҸжҲҗдёәжҸҗеҚҮеҹҺеёӮдҝЎжҒҜеҢ–ж°ҙе№ізҡ„йҮҚиҰҒзҺҜиҠӮгҖӮжң¬ж–Үе°ҶиҜҰз»ҶжҺўи®ЁдёҖж¬ҫеҹәдәҺThinkPHPжЎҶжһ¶зҡ„жҹҗең°й“Ғ...
еңЁеҪ“еүҚдҝЎжҒҜеҢ–зӨҫдјҡпјҢдә’иҒ”зҪ‘жҠҖжңҜзҡ„иҝ…йҖҹеҸ‘еұ•дёәдәә们зҡ„з”ҹжҙ»еёҰжқҘдәҶжһҒеӨ§зҡ„дҫҝеҲ©гҖӮең°й“ҒдҪңдёәеҹҺеёӮдәӨйҖҡзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢе…¶дҝЎжҒҜеҢ–зЁӢеәҰзӣҙжҺҘеҪұе“ҚеҲ°еҹҺеёӮе…¬е…ұдәӨйҖҡж•ҲзҺҮе’ҢеёӮж°‘еҮәиЎҢдҪ“йӘҢгҖӮдёәжӯӨпјҢејҖеҸ‘дёҖдёӘй«ҳж•ҲгҖҒдҫҝжҚ·зҡ„ең°й“Ғй—®зӯ”зі»з»ҹжҳҫеҫ—е°Өдёә...
еңЁеҪ“д»Ҡзҡ„дҝЎжҒҜж—¶д»ЈпјҢиҪҜ件ејҖеҸ‘жҠҖжңҜж—ҘзӣҠжҲҗзҶҹпјҢдә’иҒ”зҪ‘дјҒдёҡеҜ№дәҺеӨҚжқӮзі»з»ҹзҡ„жһ„е»әйңҖжұӮд№ҹеңЁдёҚж–ӯеўһй•ҝгҖӮе…¶дёӯпјҢJavaдҪңдёәдёҖз§Қе№ҝжіӣдҪҝз”Ёзҡ„еҗҺз«ҜејҖеҸ‘иҜӯиЁҖпјҢеӣ е…¶и·Ёе№іеҸ°гҖҒйқўеҗ‘еҜ№иұЎгҖҒе®үе…ЁжҖ§й«ҳзӯүзү№зӮ№пјҢеңЁдјҒдёҡзә§еә”з”ЁејҖеҸ‘дёӯеҚ жңүйҮҚиҰҒең°дҪҚгҖӮ...
HTML5 LoveTTиҝҷдёӘдё»йўҳпјҢеҸҜиғҪж¶өзӣ–дәҶдёҖзі»еҲ—еҹәдәҺHTML5жҠҖжңҜзҡ„е®һйҷ…йЎ№зӣ®жҲ–ж•ҷзЁӢпјҢж—ЁеңЁж•ҷжҺҲеҰӮдҪ•еҲ©з”ЁHTML5зҡ„ж–°зү№жҖ§еҲӣе»әзҺ°д»ЈгҖҒдәӨдә’жҖ§ејәзҡ„зҪ‘йЎөгҖӮйҖҡиҝҮLoveTTиҝҷдёӘеҺӢзј©еҢ…пјҢжҲ‘们еҸҜд»ҘеӯҰд№ еҲ°еҰӮдҪ•е°ҶдёҠиҝ°HTML5зҡ„еҠҹиғҪе®һйҷ…еә”з”ЁеҲ°ејҖеҸ‘дёӯпјҢ...
еңЁITиЎҢдёҡдёӯпјҢзҪ‘з»ңзҲ¬иҷ«жҳҜдёҖз§Қеёёи§Ғзҡ„жҠҖжңҜпјҢз”ЁдәҺиҮӘеҠЁең°д»Һдә’иҒ”зҪ‘дёҠжҠ“еҸ–ж•°жҚ®гҖӮжң¬йЎ№зӣ®вҖңеҢ—дә¬ең°й“ҒдҝЎжҒҜзҲ¬иҷ«пјҢи·ҜзәҝжҹҘиҜўвҖқжҳҜдёҖдёӘеҹәдәҺJavaе®һзҺ°зҡ„зҲ¬иҷ«е·ҘзЁӢпјҢж—ЁеңЁж”¶йӣҶеҢ—дә¬ең°й“Ғзҡ„зӣёе…ідҝЎжҒҜ并жҸҗдҫӣи·ҜзәҝжҹҘиҜўеҠҹиғҪгҖӮиҝҷдёӘйЎ№зӣ®зҡ„ж ёеҝғзҹҘиҜҶзӮ№...
гҖҗең°й“ҒйҖғзҘЁзӣ‘жҺ§зі»з»ҹзҡ„еүҚз«ҜWebз•ҢйқўгҖ‘жҳҜдёҖз§ҚеҹәдәҺWebжҠҖжңҜе®һзҺ°зҡ„зӣ‘жҺ§зі»з»ҹпјҢе®ғз»“еҗҲдәҶзҺ°д»Јдә’иҒ”зҪ‘жҠҖжңҜдёҺи§Ҷйў‘зӣ‘жҺ§пјҢдё»иҰҒз”ЁдәҺйҳІжӯўең°й“ҒйҖғзҘЁиЎҢдёәгҖӮиҜҘзі»з»ҹзҡ„ж ёеҝғеҠҹиғҪжҳҜеҠЁжҖҒжҲӘеҸ–ж‘„еғҸеӨҙзҡ„е®һж—¶еӣҫеғҸпјҢ并е°ҶиҝҷдәӣеӣҫеғҸиҝ…йҖҹдј иҫ“иҮіеҗҺеҸ°...
гҖҗPHPWindи®әеқӣ еҜӮеҜһең°й“ҒгҖ‘жҳҜдёҖдёӘеҹәдәҺPHPWindејҖжәҗи®әеқӣзі»з»ҹзҡ„зү№е®ҡдё»йўҳжЁЎжқҝпјҢе®ғдёәз”ЁжҲ·жҸҗдҫӣдәҶдёҖдёӘзӢ¬зү№зҡ„гҖҒеҜҢжңүеҗёеј•еҠӣзҡ„з•Ңйқўи®ҫи®ЎпјҢж—ЁеңЁеўһејәзӨҫеҢәдә’еҠЁе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮPHPWindжҳҜдёҖж¬ҫе№ҝжіӣдҪҝз”Ёзҡ„ејҖжәҗзӨҫеҢәи®әеқӣиҪҜ件пјҢд»Ҙе…¶й«ҳж•ҲгҖҒзЁіе®ҡ...
гҖҗең°й“ҒиҝҗиЎҢдҝЎжҒҜз®ЎзҗҶзі»з»ҹпјҲжҲ–е…¬дәӨдҝЎжҒҜз®ЎзҗҶзі»з»ҹпјүгҖ‘ ең°й“ҒиҝҗиЎҢдҝЎжҒҜз®ЎзҗҶзі»з»ҹжҳҜзҺ°д»ЈеҹҺеёӮе…¬е…ұдәӨйҖҡзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢж—ЁеңЁ...иҝҷдәӣйЎ№зӣ®дёҚд»…й”»зӮјдәҶеӯҰз”ҹзҡ„зј–зЁӢиғҪеҠӣпјҢд№ҹеҹ№е…»дәҶ他们解еҶіе®һйҷ…й—®йўҳзҡ„иғҪеҠӣпјҢз¬ҰеҗҲдә’иҒ”зҪ‘иЎҢдёҡзҡ„еҸ‘еұ•йңҖжұӮгҖӮ
- **гҖҠдёүеӣҪжқҘдәҶгҖӢ**пјҡиҝҷжҳҜдёҖж¬ҫеҹәдәҺHTML5/Nativeзҡ„зӯ–з•Ҙзұ»жёёжҲҸпјҢиҮӘ2012е№ҙ3жңҲеңЁдёӯеӣҪеӨ§йҷҶеҸҠжёҜжҫіеҸ°ең°еҢәдёҠзәҝеҗҺпјҢиҝ…йҖҹжҲҗдёә并稳еұ…дёӯеӣҪiPhoneз•…й”ҖжҰң第дёҖеҗҚгҖӮжёёжҲҸзҡ„жҲҗеҠҹйғЁеҲҶеҪ’еҠҹдәҺcocos2d-xзҡ„и·Ёе№іеҸ°зү№жҖ§пјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹе°ҶзІҫеҠӣ...
- **HBuilder**пјҡдёҖдёӘиҪ»йҮҸзә§зҡ„еүҚз«ҜејҖеҸ‘е·Ҙе…·пјҢзү№еҲ«йҖӮеҗҲHTML5е’ҢJavaScriptзҡ„ејҖеҸ‘е·ҘдҪңгҖӮ - **Java**пјҡдҪңдёәдё»иҰҒзҡ„зј–зЁӢиҜӯиЁҖпјҢз”ЁдәҺе®һзҺ°дёҡеҠЎйҖ»иҫ‘е’ҢеҗҺз«ҜжңҚеҠЎгҖӮ #### дё»иҰҒеҠҹиғҪ - **еҹҺеёӮе…¬дәӨжҹҘиҜў**пјҡз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮиҫ“е…Ҙиө·зӮ№...
гҖҗең°й“ҒиҝҗиЎҢдҝЎжҒҜз®ЎзҗҶзі»з»ҹпјҲжҲ–е…¬дәӨдҝЎжҒҜз®ЎзҗҶзі»з»ҹпјүгҖ‘ ең°й“ҒиҝҗиЎҢдҝЎжҒҜз®ЎзҗҶзі»з»ҹе’Ңе…¬дәӨдҝЎжҒҜз®ЎзҗҶзі»з»ҹжҳҜзҺ°д»ЈеҹҺеёӮдәӨйҖҡдҝЎжҒҜеҢ–зҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢж—ЁеңЁдјҳеҢ–е…¬е…ұдәӨйҖҡжңҚеҠЎпјҢжҸҗеҚҮз®ЎзҗҶж•ҲзҺҮгҖӮиҜҘзі»з»ҹж¶өзӣ–дәҶз«ҷзӮ№з®ЎзҗҶгҖҒзәҝи·Ҝз®ЎзҗҶгҖҒиҪҰиҫҶз®ЎзҗҶгҖҒ...
### еҹәдәҺдә‘е№іеҸ°зҡ„зӣҫжһ„ж•°жҚ®йҮҮйӣҶзі»з»ҹз ”еҲ¶е’Ңеә”з”Ё #### дёҖгҖҒеј•иЁҖдёҺиғҢжҷҜ йҡҸзқҖжҲ‘еӣҪиҪЁйҒ“дәӨйҖҡе»әи®ҫзҡ„иҝ…йҖҹеҸ‘еұ•пјҢйҡ§йҒ“ж–Ҫе·ҘжҲҗдёәйҮҚиҰҒзҡ„еҹәзЎҖи®ҫж–Ҫе»әи®ҫйўҶеҹҹд№ӢдёҖгҖӮйҡ§йҒ“ж–Ҫе·ҘиҝҮзЁӢдёӯпјҢзӣҫжһ„жңәдҪңдёәдёҖз§Қе…ій”®и®ҫеӨҮпјҢеңЁжҸҗй«ҳж–Ҫе·Ҙж•ҲзҺҮгҖҒдҝқиҜҒ...
### еҹәдәҺFLEXжҠҖжңҜжһ„е»әеҸҜзҰ»зәҝWebеә”з”ЁзЁӢеәҸзҡ„з ”з©¶дёҺе®һзҺ° #### дёҖгҖҒеј•иЁҖдёҺиғҢжҷҜ еңЁи®Ўз®—жңә科еӯҰйўҶеҹҹпјҢзү№еҲ«жҳҜеңЁWebеә”з”ЁзЁӢеәҸзҡ„еҸ‘еұ•еҺҶзЁӢдёӯпјҢйҡҸзқҖдә’иҒ”зҪ‘жҠҖжңҜзҡ„дёҚж–ӯиҝӣжӯҘе’Ңз”ЁжҲ·йңҖжұӮзҡ„ж—ҘзӣҠеўһй•ҝпјҢдј з»ҹзҡ„Webеә”з”ЁзЁӢеәҸйқўдёҙзқҖиҜёеӨҡжҢ‘жҲҳ...
иҝҷдёӘе№іеҸ°зҡ„еҗҚеӯ—еҸҜиғҪжҳҜеҹәдәҺе…¶еҠҹиғҪдёҺеҹҺеёӮең°й“ҒзҪ‘з»ңзҡ„з»“еҗҲпјҢж—ЁеңЁдёәз”ЁжҲ·жҸҗдҫӣдҫҝжҚ·зҡ„еҹҺеёӮеҮәиЎҢжңҚеҠЎгҖӮ гҖҗжҸҸиҝ°иҜҰи§ЈгҖ‘ 1. **еҠҹиғҪд»Ӣз»Қ**пјҡMetroPost дё»иҰҒеҠҹиғҪжҳҜеҲҶдә«й“Ғи·ҜжңҚеҠЎзҡ„зӣёе…ідҝЎжҒҜпјҢиҝҷеҸҜиғҪеҢ…жӢ¬еҲ—иҪҰж—¶еҲ»иЎЁгҖҒи·ҜзәҝеӣҫгҖҒ延иҝҹйҖҡзҹҘ...
иҝҷз§ҚжҠҖжңҜеңЁз§»еҠЁдә’иҒ”зҪ‘ж—©жңҹе°Өе…¶жөҒиЎҢпјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еҝ«йҖҹжһ„е»әи·Ёе№іеҸ°зҡ„еә”з”ЁпјҢеҮҸе°‘дәҶејҖеҸ‘жҲҗжң¬е’Ңжӣҙж–°иҝӯд»Јзҡ„еӨҚжқӮжҖ§гҖӮ йҰ–е…ҲпјҢжҲ‘们жқҘзңӢдёҖдёӢвҖңQQжҲӘеӣҫ20150810162125.pngвҖқеҸҜиғҪд»ЈиЎЁзҡ„жҳҜдёҖдёӘи®ҫи®ЎжҲ–еҠҹиғҪзӨәдҫӢпјҢе®ғеҸҜиғҪеұ•зӨәдәҶеҰӮдҪ•еңЁ...
WAPеҹәдәҺзҺ°жңүзҡ„дә’иҒ”зҪ‘жҠҖжңҜпјҢеҰӮXMLе’ҢIPпјҢж—ЁеңЁдёәж— зәҝз”ЁжҲ·жҸҗдҫӣдҫҝжҚ·зҡ„зҪ‘з»ңеә”з”ЁгҖӮ WAPжҳҜз”ұвҖңWAPи®әеқӣвҖқиҝҷж ·дёҖдёӘе…¬ејҖз»„з»ҮејҖеҸ‘зҡ„пјҢиҜҘз»„з»Үз”ұдј—еӨҡйҖҡдҝЎе…¬еҸёгҖҒж— зәҝи®ҫеӨҮдҫӣеә”е•ҶгҖҒжүӢжҢҒи®ҫеӨҮеҲ¶йҖ е•Ҷе’ҢиҪҜ件ејҖеҸ‘е•Ҷз»„жҲҗпјҢиҮҙеҠӣдәҺеҲ¶е®ҡWAPзҡ„...
иҝҷжҳҜдёҖдёӘеҹәдәҺjQueryеә“зҡ„жЎҶжһ¶пјҢз”ЁдәҺз®ҖеҢ–HTML5еә”з”Ёзҡ„еҲӣе»әпјҢе°Өе…¶йҖӮз”ЁдәҺ移еҠЁи®ҫеӨҮгҖӮе®ғжҸҗдҫӣдәҶз»ҹдёҖзҡ„и§Ұж‘ёдәӢ件еӨ„зҗҶгҖҒйЎөйқўиҝҮжёЎж•Ҳжһңе’ҢеҸҜиҮӘе®ҡд№үзҡ„дё»йўҳзі»з»ҹпјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹеҝ«йҖҹжһ„е»әи·Ёе№іеҸ°зҡ„移еҠЁWebеә”з”ЁгҖӮ еңЁjQuery Mobileдёӯ...
еҹҺеёӮе…¬дәӨжҹҘиҜўзі»з»ҹжҳҜдёҖз§ҚеҹәдәҺдә’иҒ”зҪ‘жҠҖжңҜпјҢеҲ©з”ЁJAVAзј–зЁӢиҜӯиЁҖгҖҒJSPжҠҖжңҜд»ҘеҸҠMySQLж•°жҚ®еә“жһ„е»әзҡ„B/SпјҲBrowser/ServerпјҢжөҸи§ҲеҷЁ/жңҚеҠЎеҷЁпјүз»“жһ„зҡ„еә”з”Ёзі»з»ҹгҖӮе®ғж—ЁеңЁжҸҗдҫӣдҫҝжҚ·зҡ„е…¬е…ұдәӨйҖҡдҝЎжҒҜжҹҘиҜўжңҚеҠЎпјҢдҪҝд№ҳе®ўиғҪеӨҹиҪ»жқҫиҺ·еҸ–е…¬дәӨзәҝи·Ҝ...
WebGISпјҢе…Ёз§°дёәWebең°зҗҶдҝЎжҒҜзі»з»ҹпјҢжҳҜдёҖз§ҚеҹәдәҺдә’иҒ”зҪ‘зҡ„ең°зҗҶдҝЎжҒҜзі»з»ҹпјҢе®ғе°Ҷең°зҗҶдҝЎжҒҜдёҺWebжҠҖжңҜзӣёз»“еҗҲпјҢдҪҝеҫ—з”ЁжҲ·еҸҜд»ҘйҖҡиҝҮжөҸи§ҲеҷЁи®ҝй—®е’Ңж“ҚдҪңең°зҗҶж•°жҚ®гҖӮеңЁвҖңWebGIS-еҢ—дә¬еёӮж—…иЎҢеҲҶжһҗвҖқйЎ№зӣ®дёӯпјҢејҖеҸ‘иҖ…иҝҗз”ЁдәҶHTMLгҖҒCSSгҖҒ...