1. 数学分析
1) 2D笛卡尔坐标系与2D极坐标系
2D笛卡尔坐标系就是平面直角坐标系,不说了。
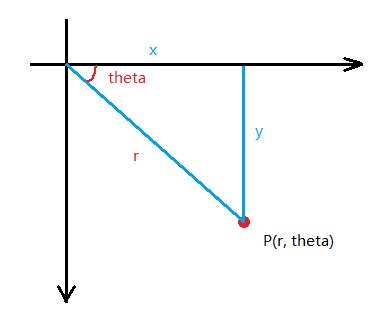
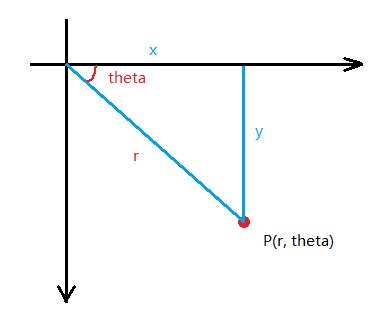
2D极坐标系,是用方向和距离来定义2D空间中的点,而非x,y坐标,如下图:

其中极坐标的参数用红色表示,笛卡尔坐标的参数用蓝色字表示。
非常显而易见,他们之间的转换关系如下:
x = r * cos(theta)
y = r * sin(theta)
r = sqrt(x2 + y2)
theta = arctg(y/x)
2) 3D笛卡尔坐标系
在2D笛卡尔坐标系上增加了Z轴,形成3D笛卡尔坐标系。分为左手坐标系和右手坐标系。区分方法:用左手握住Z轴,大拇指伸直,其他四指的指尖方向从X轴转向Y轴,如果大拇指的指向是Z的正半轴,则为左手坐标系,反之为右手。
3) 3D柱面坐标系
3D柱面坐标系和2D的极坐标系对应,只是在2D极坐标系上增加了一条Z轴,所以3D笛卡尔坐标系与3D柱面坐标系的转换也非常简单:x和y以及r和theta都不变,只增加了Z坐标而已。3D柱面坐标系的表示方式是:P(r, theta, z)。
4) 3D球面坐标系
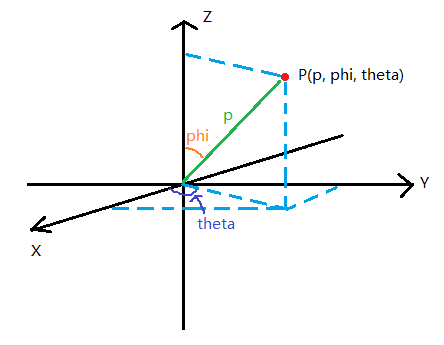
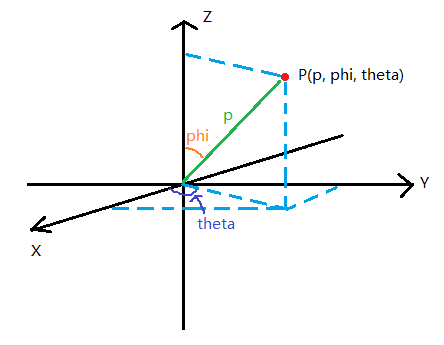
这个是3D坐标系中最复杂的,用P(p, phi, theta)表示。其中p是点P到原点的距离,phi是原点到点P的直线与正Z轴的夹角,theta是原点到点P的线段在X-Y平面上的投影与X轴之间的夹角,其实正好是极坐标theta。由于比较复杂,如图所示:

现在可以推导一下(p,phi,theta)与(x,y,z)的关系了。
由图上可以得知:
OP在X-Y平面上的投影长度r = sqrt(x2+y2)
p = sqrt(x2+y2+z2)
Sin(phi) = r / p,所以
phi = arcsin(r / p)
tg(theta) = y / x
theta = arctg(y/x)
从p,phi,theta如何得到x,y,z呢:
r = p * Sin(phi)
x = r * Cos(theta)
y = r * Sin(theta)
z = p * Cos(phi)
代入整理得:
x = p * Sin(phi) * Cos(theta)
y = p * Sin(phi) * Sin(theta)
z = p * Cos(phi)
弄清楚了上面的关系,就可以建立这些坐标系下点的数据结构,以及转换函数了。
2. 代码实现
1) 结构体定义
2) 转换函数定义
没什么可说的,全是套上面推出来的公式而已。
3. 代码下载
完整项目源代码下载:>>点击进入下载页<<
分享到:













相关推荐
"工具"则可能指代了用于创建3D图像的各种软件和库,如建模软件Blender、WebGL框架Three.js,或者是游戏引擎Unreal Engine或Unity。 【压缩包子文件的文件名称列表】"jsad4"可能是压缩包内的一个文件,但由于缺乏...
3D坐标系由三个轴组成——X轴、Y轴和Z轴,它们共同定义了一个点在空间中的位置。而在2D坐标系中,只有X轴和Y轴,没有深度信息。当我们从3D世界看向2D屏幕时,必须进行投影,以消除Z轴信息,形成一个平面视图。 `...
OpenGL是一种跨语言、跨平台的编程接口,用于生成2D、3D图像,而C++作为基础编程语言,保证了代码的高效性和可移植性。 物理引擎的核心在于模拟真实世界的物理规则,包括重力、碰撞检测、摩擦力等。Physics3D采用了...
- 3D坐标系:在3D空间中,物体的位置、旋转和缩放通过XYZ轴来定义。 - 3D渲染:将3D模型转化为2D图像,考虑光照、阴影、反射等视觉元素。 2. **JavaScript (JS) 在3D动画中的作用**: - JavaScript是一种强大的...
- 坐标系转换:不同坐标系之间需要进行转换,如从笛卡尔坐标到极坐标,或从地理坐标到墨卡托投影坐标。 - 屏幕坐标到世界坐标:在计算机图形学中,需要将屏幕上的像素坐标转换为对应的游戏或应用的世界坐标。 4. ...
OpenGL是一个强大的跨语言、跨平台的图形库,用于绘制2D和3D图像;JavaFX则提供了丰富的UI组件和多媒体支持,可以用来创建桌面应用和富互联网应用。 3. **数学与几何**:3D游戏中的物体旋转、平移和缩放等操作需要...
1. **世界坐标系到视图坐标系**:在这个阶段,我们把3D模型的各个顶点从它们的世界坐标转换到摄像机(视图)坐标系中。这通常涉及平移、旋转和缩放操作,这些操作可以通过矩阵乘法实现。例如,可以使用4x4的变换矩阵...
这个库的目标是为开发者提供一个简单易用的接口,用于实现3D场景的建模、渲染和交互。尽管Python在科学计算和数据分析领域有着广泛的应用,但在3D图形编程方面相对较弱,Pyzeichnen填补了这一空白,使得Python开发者...
理解这些概念和算法对于进行图形学编程至关重要,它们不仅帮助我们理解3D图像的生成过程,也为创建复杂的虚拟现实应用和游戏引擎提供了基础。通过深入学习这些内容,开发者能够更好地控制和优化3D场景的显示效果。
- **视图坐标系**: 从观察者的角度来看物体的位置。 - **背面拣选**: 忽略面向观察者背面的多边形。 - **光源**: 模拟不同类型的光源效果。 - **裁剪**: 删除不可见的多边形。 - **投影**: 将三维坐标转换为二...
此书首先会介绍3D图形学的基础概念,包括向量、矩阵、坐标系转换以及光照模型,这些是构建3D图形引擎的基础。接着,将详细讲解如何使用DirectX9进行顶点和像素着色,实现硬件加速的图形渲染。此外,还会涵盖纹理映射...
6. **Direct3D集成**:PhysX引擎的结果需要与Direct3D的渲染管线相结合,将物理计算后的状态转化为可视化的3D图像。这通常涉及到坐标系的转换和渲染状态的设置。 7. **优化**:由于物理模拟的计算量较大,优化是必...
模型视图变换是将3D模型从其本地坐标系转换到世界坐标系,然后再到观察者坐标系的过程。在OpenGL中,我们通常先对模型进行局部变换(如旋转、缩放和移动),然后将其位置放置在世界中,最后根据相机的位置和方向...
- **三维坐标系**:理解三维空间中的坐标系。 - **形状构建**:使用OpenGL函数构建各种3D形状,如球体、立方体等。 - **渲染技术**:介绍不同的渲染方法和技术。 #### 九、纹理映射 此章节探讨如何在OpenGL中应用...
3. **坐标系统**:图形编程通常基于笛卡尔坐标系,其中X轴和Y轴定义了图形的位置。在3D图形中,还引入了Z轴来表示深度。 4. **色彩模型**:RGB、CMYK、HSV等是常见的色彩模型,它们定义了如何组合颜色来表示图像中...
- **Direct3D坐标系统**:介绍Direct3D中的坐标系统,包括左手坐标系和右手坐标系的区别及其应用场景。 - **D3DX向量和点**: - **标准向量**:介绍向量的基本概念、表示方法以及常用操作。 - **点乘**:解释向量...
一是3D坐标系的理解,包括X、Y、Z轴的定义,以及如何将三维空间中的物体转换到二维屏幕上的过程。二是模型的构建,跳跳球可能由一系列顶点和索引定义,通过OpenGL的`glBegin()`和`glEnd()`函数,以及`glVertex3f()`...
3. **三维建模**:台球游戏中的每个对象,如球、球杆、台面,都需要用3D坐标系表示。开发者可能使用基本几何形状(如球体、立方体)结合变换矩阵构建模型,或者导入外部3D模型文件。 4. **物理引擎**:为了模拟真实...
1. **坐标系统**:在三维空间中,物体的位置和旋转通常用笛卡尔坐标系表示,X、Y、Z轴分别对应宽度、高度和深度方向。 2. **矩阵运算**:在计算机图形学中,矩阵被用来表示变换,如平移、旋转和缩放。三维旋转通常...