在Android 我们需要在屏幕画图,或扩展SurfaceView 或扩展父类View 在OnDraw()里面使用画板和调色笔画画。而在微软的强大封装下,这种画图的试成为了控件的可能,微软将众多日常必要的画图都以控件展示,开发人员则无须过多学习使用Paint 、使用Canvas 等画图知识就能轻松在WP7 手机上画各种图,不过这种灵活性是否会降低呢?这个姑且不深究。
今天学习的WP7 画图控件有以下几种:
- InkPresenter 可否单纯理解为画图面板?
- Path 路径
- Ellipse 圆形或椭圆形
- Rectangle 矩形,方块矩形或圆角矩形
- Line 直线
- Polygon 封闭多边形
- Polyline 开放多边形
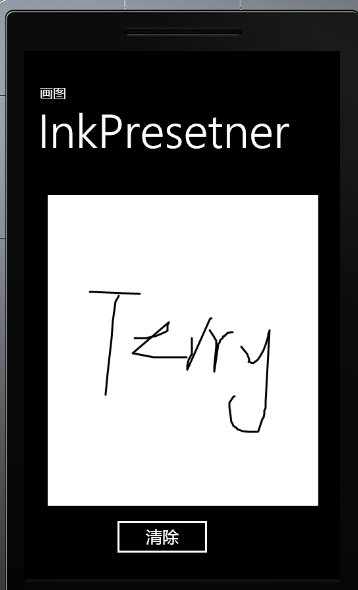
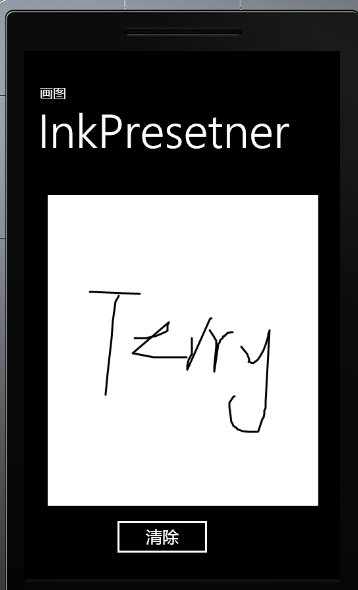
1.InkPresenter 实现方式:
为其添加三个事件监听,实现其按下到离开的画图路径:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><InkPresenterBackground="White"LostMouseCapture="inkPresenter1_LostMouseCapture"MouseLeftButtonDown="inkPresenter1_MouseLeftButtonDown"MouseMove="inkPresenter1_MouseMove"Height="471"HorizontalAlignment="Left"Margin="24,25,0,0"Name="inkPresenter1"VerticalAlignment="Top"Width="411"/>
监听内部实现代码都有添加注释,代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->publicpartialclassInkPresenterPage:PhoneApplicationPage
{
//从手指落下到抬起就称为一个Stroke
StrokemStroke;
publicInkPresenterPage()
{
InitializeComponent();
}
privatevoidinkPresenter1_MouseLeftButtonDown(objectsender,MouseButtonEventArgse)
{
//捕捉按下动作
inkPresenter1.CaptureMouse();
//一个按下触发的动作为stroke,对于这些stroke的点为stylusPoint,故要创建一个集合的点
StylusPointCollectionspc=newStylusPointCollection();
//从inkPresenter中得到每个stylusPoint并添加到集合里面
spc.Add(e.StylusDevice.GetStylusPoints(inkPresenter1));
//实例化一个stroke到inkPresenter里面
mStroke=newStroke();
//将stroke添加
this.inkPresenter1.Strokes.Add(mStroke);
}
///<summary>
///当手指移动时,将styluspoint存进stroke
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidinkPresenter1_MouseMove(objectsender,MouseEventArgse)
{
if(mStroke!=null)
{
mStroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(inkPresenter1));
}
}
///<summary>
///当弹起时重新初始化stroke为null
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidinkPresenter1_LostMouseCapture(objectsender,MouseEventArgse)
{
mStroke=null;
}
///<summary>
///清空inkPresenter里面的Stroke
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidbutton1_Click(objectsender,RoutedEventArgse)
{
this.inkPresenter1.Strokes.Clear();
}
最终实现效果:

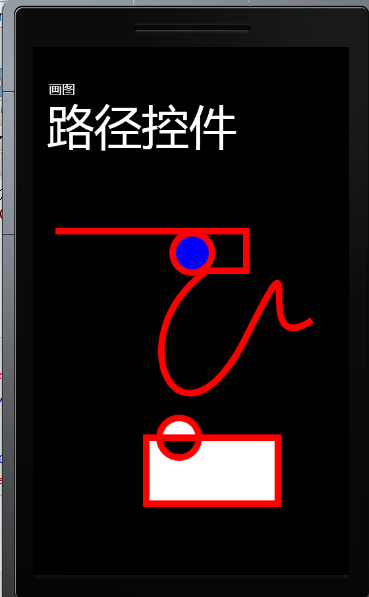
2.Path 路径
Path 是众多画图控件使用起来较为麻烦的一个。因为其可以通过两种绘制的方式绘制图形,分别为如下:
- Markup Syntax 可以绘制一个系列的线条
- Geometries 绘制形状,
以一个圆形的Path 图形为例,通过实现EllipseGeometries 绘制图形,实现代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><PathHeight="428"
HorizontalAlignment="Left"
Margin="30,80,0,0"
Name="path1"
Stroke="Red"
StrokeThickness="10"VerticalAlignment="Top"Width="456"Fill="Blue">
<Path.Data>
<EllipseGeometryCenter="200,200"RadiusX="30"RadiusY="30"/>
</Path.Data>
</Path>
另外Path 还支持Path.Data 数据集,即使用GeometryGroup,在对应的下文可以添加多个形状的图形,代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><PathHeight="558"HorizontalAlignment="Left"Margin="10,210,0,0"Name="path2"Stroke="Red"StrokeThickness="10"Fill="White"VerticalAlignment="Top"Width="450">
<Path.Data>
<GeometryGroupFillRule="EvenOdd">
<EllipseGeometryCenter="200,350"RadiusX="30"RadiusY="30"/>
<RectangleGeometryRect="150,350,200,100"/>
</GeometryGroup>
</Path.Data>
</Path>
Tip:GeometryGroup 的FillRule 分为两种模式,一种为“不叠加-Evenodd”,另一种为“叠加-Nonzero”。
Path 的另外一种实现方式为系列线实现模式,实现此模式须把Fill 去掉,否则会在线条之间填充颜色值。实现此系列线相对要复杂一些,必须掌握一定的mini Language 为其添加Data,下面是一些Mini Language 的命令:
- 移动命令:
M:绝对起始点 m:相对于前一点的起始点 如:M 100 ,200 M即Move 移动,移动到Left:100,Top:200这个位置开始
- 直线命令:
L:L/l 直线的结束点,如:L 100,200 即画从M的开始点左画100并停留在Top为200的位置,在这个位置开始弯折
- 水平线命令:
H:水平线的长度
- 垂线命令:
V:垂直线的长度
- 二次贝赛尔曲线命令:
Q:控制点坐标,结束点坐标
如:Q 100 ,200 300,200
- 三次贝赛尔曲线命令:
C:控制点坐标,控制点坐标,结束点坐标
- 光滑二次贝赛尔曲线命令:
T:控制点坐标,结束点坐标
如:T 100,200 300,200
- 光滑三次贝赛 尔曲线命令:
S:控制点坐标,结束点坐标
如:S 100,200 200,300
- 圆弧命令:
A:弧大小(半径值)、弧角、优弧弧标记(1大于等于180度,0小于180度)、正负弧标记、结束点
如:A 5,5 0 0 0 10,10
- 闭合命令:
Z:将创建的曲线封闭
下面给出一个实现的样例代码:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><PathHeight="428"
HorizontalAlignment="Left"
Margin="12,207,0,0"
Name="path3"
Stroke="Red"
Data="M10,40L300,40V100H240C100,200200,400300,200S300,240400,175"
StrokeThickness="10"VerticalAlignment="Top"Width="456"/>
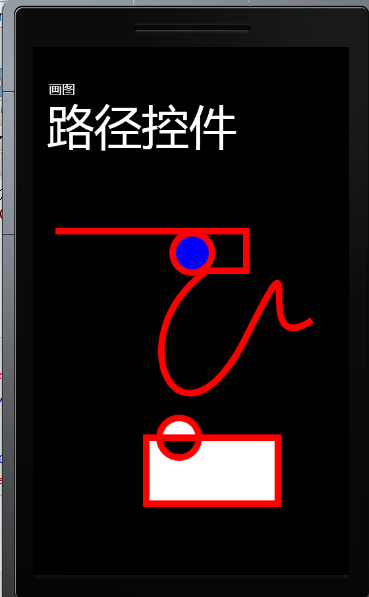
上面三个实现的Path 效果分别为下图:

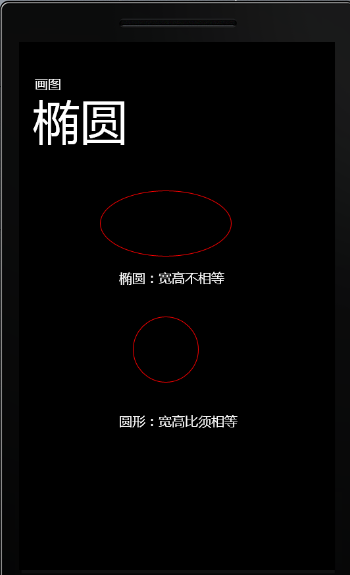
3.Ellipse 圆形或椭圆形
Ellipse 使用起来就比较简单,只要注意设置它的高和宽之间的大小,实现代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><EllipseHeight="100"HorizontalAlignment="Left"Margin="111,32,0,0"Name="ellipse1"Stroke="Red"StrokeThickness="1"VerticalAlignment="Top"Width="200"/>
<EllipseHeight="100"HorizontalAlignment="Left"Margin="161,223,0,0"Name="ellipse2"Stroke="Red"StrokeThickness="1"VerticalAlignment="Top"Width="100"/>
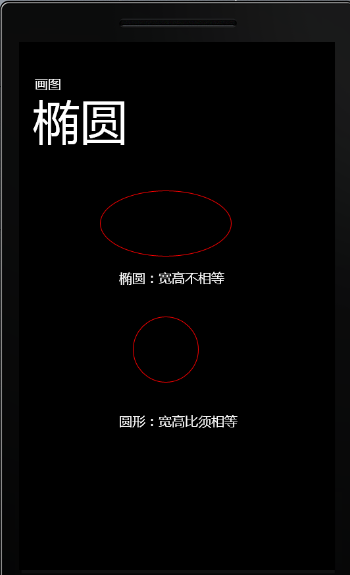
实现效果:

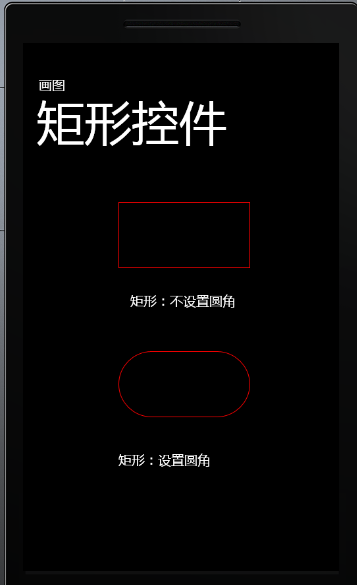
4.Rectangle 矩形,方块矩形或圆角矩形
跟上面的Ellipse 实现也同样方便,注意设置它的RadiusX 和 RadiusY ,代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><RectangleHeight="100"HorizontalAlignment="Left"Margin="133,48,0,0"Name="rectangle1"Stroke="Red"StrokeThickness="1"VerticalAlignment="Top"Width="200"/>
<RectangleHeight="100"RadiusX="50"RadiusY="50"HorizontalAlignment="Left"Margin="133,274,0,0"Name="rectangle2"Stroke="Red"StrokeThickness="1"VerticalAlignment="Top"Width="200"/>
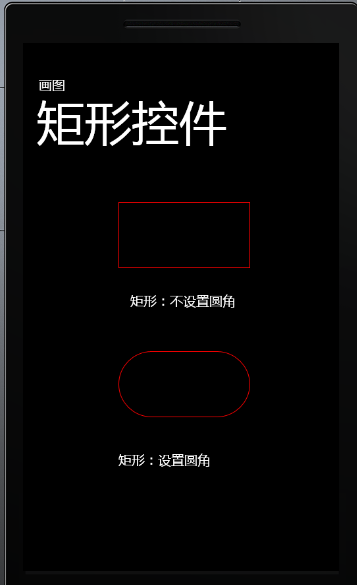
实现效果如下图:

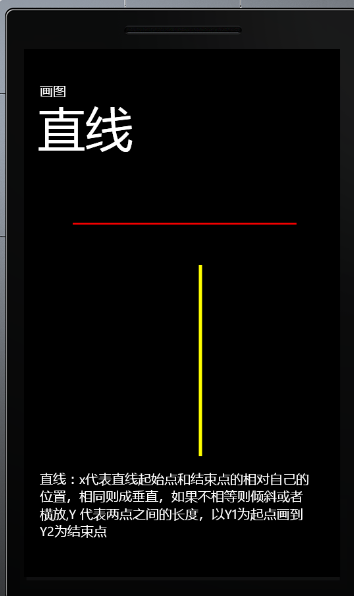
5.Line 直线
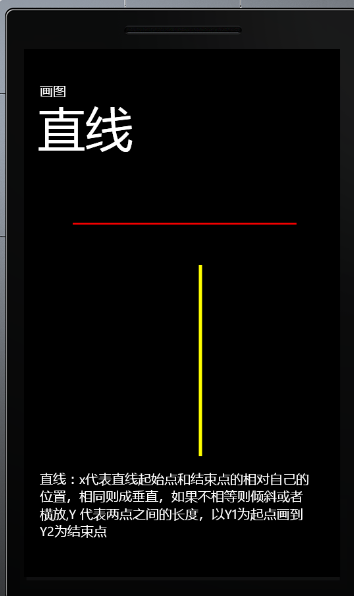
直线需要注意的是它有四个坐标要设置,即X1 Y1 X2 Y2,x代表直线起始点和结束点的相对自己的位置,相同则成垂直,如果不相等则倾斜或者横放,Y 代表两点之间的长度,以Y1为起点画到Y2为结束点,实例代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><LineHeight="10"X1="10"Y1="10"X2="350"Y2="10"HorizontalAlignment="Left"Margin="52,63,0,0"Name="line1"Stroke="Red"StrokeThickness="5"VerticalAlignment="Top"Width="360"/>
<LineHeight="314"HorizontalAlignment="Left"Margin="56,124,0,0"Name="line2"Stroke="Yellow"StrokeThickness="5"VerticalAlignment="Top"Width="360"X1="200"X2="200"Y1="10"Y2="300"/>
上图代码,实现效果如下:

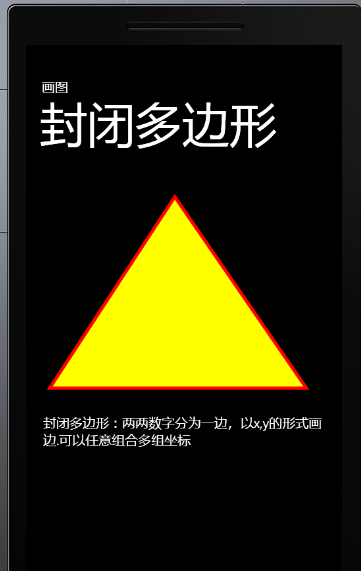
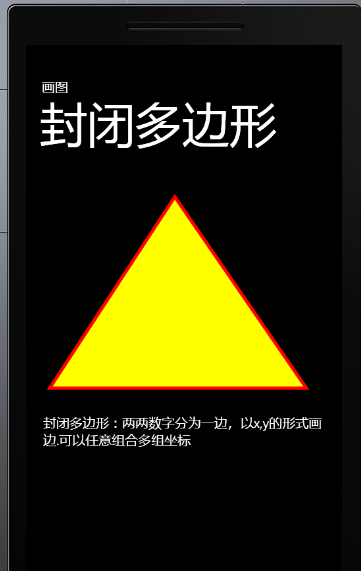
6.Polygon 封闭多边形
封闭多边形:两两数字分为一边,以x,y的形式画边.可以任意组合多组坐标,示例代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><PolygonHeight="314"HorizontalAlignment="Left"Fill="Yellow"Points="200,1010,300400,300"Margin="14,27,0,0"Name="polygon1"Stroke="Red"StrokeThickness="5"VerticalAlignment="Top"Width="411"/>
上面代码实现效果如下:

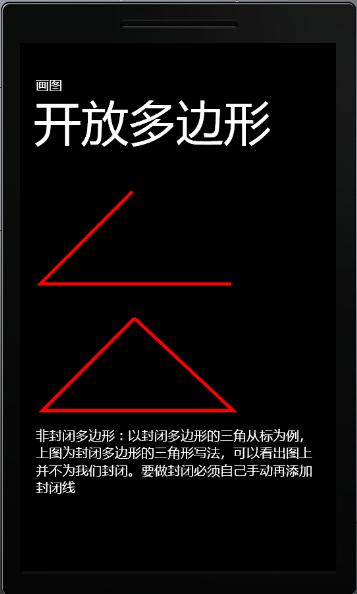
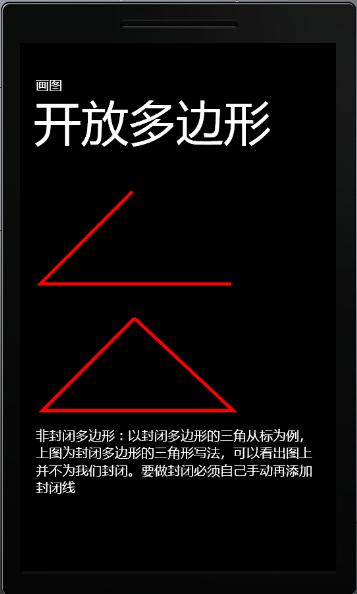
7.Polyline 开放多边形
非封闭多边形:以封闭多边形的三角从标为例,上图为封闭多边形的三角形写法,可以看出图上并不为我们封闭。要做封闭必须自己手动再添加封闭线,示例代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><PolylineHeight="186"HorizontalAlignment="Left"Margin="9,22,0,0"Points="150,1010,150300,150"Name="polyline1"Stroke="Red"StrokeThickness="5"VerticalAlignment="Top"Width="438"/>
<PolylineHeight="186"HorizontalAlignment="Left"Margin="12,214,0,0"Name="polyline2"Points="150,1010,150300,150150,10"Stroke="Red"StrokeThickness="5"VerticalAlignment="Top"Width="438"/>
上面代码实现效果如下:

可以看出,相对于Android 的画图要来得轻松方便许多,如果可以开放这些接口在自定义控件的时候可以为控件画图效果那就更好了,类似于Android 的OnDraw面板。
源码下载:点击这里
分享到:


















相关推荐
保存和分享也是“Windows Phone 画图”不可或缺的一部分。用户可以将完成的作品保存到设备中,以便日后查看或编辑,同时也可以通过社交平台或邮件直接分享给朋友。部分高级功能的应用可能还支持导出为高分辨率的图像...
Windows Phone 7(WP7)是由微软开发的一款智能手机操作系统,主要针对移动设备市场。这款操作系统在2010年发布,旨在与当时的Android和iOS竞争。Windows Phone 7以其独特的“动态磁贴”界面和深度集成的Microsoft...
Windows Phone 7是一款由微软开发的操作系统,专为智能手机设计,它在2010年首次发布,旨在与当时的市场领导者如iOS和Android竞争。Windows Phone 7引入了一种全新的用户界面,以其独特的动态磁贴(Live Tiles)设计...
压缩包内的《Programming Windows Phone 7.pdf》很可能是本书的完整电子版,包含了所有章节的详细内容,是学习Windows Phone 7开发不可多得的参考资料。无论是自学还是作为教学材料,这本书都将是你探索Windows ...
**Silverlight for Windows Phone 7** 是微软推出的一款专门针对Windows Phone 7移动操作系统的开发技术,它基于Silverlight框架,允许开发者利用丰富的图形、动画和互动功能来创建高质量的移动应用程序。在Windows ...
7. **Live Tiles和通知**:Windows Phone的特色之一是动态磁贴,开发者需要了解如何创建和更新动态磁贴,以及发送本地和推送通知。 8. **Marketplace发布**:涵盖应用程序的测试、签名、打包和提交到Windows Phone ...
在Windows Phone 7操作系统中,输入法是用户与设备交互的重要组成部分,特别是在处理文本输入时。Windows Phone 7 自定义输入法的特性允许开发者和用户根据个人需求调整和优化默认的输入体验。以下是对这个主题的...
在进入Windows Phone 7开发的世界之前,首先需要搭建一个完整的开发环境。这个过程涉及到多个步骤,包括安装必要的软件、配置工具以及设置开发者账户。以下是一个详细的Windows Phone 7开发环境安装教程汇总,旨在...
Windows Phone Blog Menu是一个Silverlight导航控件,看起来像Windows Phone 7。 控件中的tiles链接到web站点在你的博客中使用这个控件可以表达你对WP7的喜爱。 Windows Phone Blog Menu is a Silverlight ...
《Windows Phone 7完整硬件控件教程》是针对开发者的一款极具价值的学习资源,它全面涵盖了在Windows Phone 7平台上开发应用程序时所涉及的各种硬件控件的使用方法。本教程不仅包含基础控件的讲解,还深入探讨了特殊...
通过阅读《Windows Phone7开发教程汇总.pdf》这样的资料,开发者可以深入学习到上述概念和技术,逐步掌握WP7应用开发的各个环节,从而创建出符合用户需求的高质量应用。虽然Windows Phone 7已不再是最新的操作系统,...
《Windows Phone 7 中文版:连接你的数字生活》 Windows Phone 7 是微软公司针对移动设备推出的一款操作系统,特别强调了与用户的个人媒体库深度整合。中文版的Windows Phone 7,为广大的中国用户提供了一种全新的...
"WindowsPhone7手机备份"标签表明这个程序专注于Windows Phone 7系统的备份需求,而"HD7 WPHONE HTC"可能意味着这个备份程序特别优化了对HTC HD7设备的支持,或者包含了针对该设备的特定功能。 压缩包中的"x86"和"x...
【标题】"Windows Phone7完美开发征程...总之,"Windows Phone7完美开发征程完整pdf"这份资源对想要学习和深入了解Windows Phone 7开发的人员来说,应该是一份宝贵的参考资料,涵盖了从基础知识到实践应用的全面内容。
构建Windows Phone 7应用程序涉及一系列步骤和关键技术,...通过以上知识点的学习和实践,开发者可以掌握构建Windows Phone 7应用程序的基本技能,包括UI设计、逻辑编程和数据管理,从而能够开发出功能完善的移动应用。
【Windows Phone 7海盗船游戏】是一款专为微软Windows Phone 7平台开发的趣味游戏,其源代码可供学习和参考。这款海盗船游戏以其独特的设计和互动性吸引玩家,同时对于开发者来说,它是一个了解移动游戏开发的良好...
在标题和描述中提到的“windowPhone7内置铃声,WP7内置铃声打包”指的是一个集合了Windows Phone 7系统所有预设铃声的压缩文件。 在Windows Phone 7的设计中,微软为用户提供了多种风格的音乐片段作为内置铃声,涵盖...
本书适合于Windows Phone 7开发入门的读者,也适合于从其他智能手机平台转向Windows Phone 7平台的读者,同时对于有Windows Phone 7开发经验的读者也极具参考价值。 本书系统论述了Windows Phone 7操作系统的应用...