гҖҗеҺҹж–Үең°еқҖгҖ‘CSS Control Adapter Toolkit Update
гҖҗеҺҹж–ҮеҸ‘иЎЁж—ҘжңҹгҖ‘Friday, September 08, 2006 6:53 PM
д»ҠеӨ©пјҢжҲ‘们еҸ‘еёғдәҶASP.NET 2.0зҡ„CSSжҺ§д»¶йҖӮй…ҚеҷЁзҡ„жӣҙж–°зүҲжң¬пјҢеҶ…дёӯеҢ…еҗ«дәҶbug fixesпјҢз”ЁжҲ·е»әи®®зҡ„зҡ„еҠҹиғҪпјҢд»ҘеҸҠеҜ№ж–°жҺ§д»¶зҡ„ж”ҜжҢҒгҖӮдҪ еҸҜд»Ҙе…Қиҙ№дёӢиҪҪпјҢ马дёҠејҖе§ӢдҪҝз”Ёе®ғ们пјҢжқҘз»ҷдәҲдёӢеҲ—ASP.NETжҺ§д»¶з”ЁзәҜзІ№зҡ„CSSдјҳеҢ–иҝҮзҡ„ж ҮиҜҶ(markup)пјҡ:
- Menu
- TreeView
- GridView (ж–°)
- DetailsView
- FormsView
- DataList
- Login(ж–°)
- ChangePassword (ж–°)
- CreateUser (ж–°)
- PasswordRecovery (ж–°)
- LoginStatus (ж–°)
еңЁCSSжҺ§д»¶йҖӮй…ҚеҷЁз¬¬дёҖж¬ЎеҸ‘иЎҢж—¶пјҢжҲ‘жӣҫеҶҷеё–еӯҗиҜҙжҳҺиҝҮпјҢиҝҷдәӣжҺ§д»¶йҖӮй…ҚеҷЁдҪҝз”ЁдәҶASP.NET 2.0дёӯдёҖдёӘж–°зҡ„еҶ…зҪ®зҡ„жү©еұ•жңәеҲ¶пјҢеҸ«еҒҡвҖңжҺ§д»¶йҖӮй…ҚеҷЁ(control adapters)вҖқгҖӮжҺ§д»¶йҖӮй…ҚеҷЁе…Ғи®ёдҪ е°Ҷе…¶жҺҘе…Ҙ(plug-in)д»»дҪ•ASP.NET жңҚеҠЎеҷЁжҺ§д»¶пјҢ然еҗҺе®ғе°ұдјҡиҰҶзӣ–пјҢдҝ®ж”№жҲ–з»Ҷи°ғ( tweak)йӮЈдёӘжҺ§д»¶зҡ„жҳҫзӨәиҫ“еҮәйҖ»иҫ‘гҖӮ
жҺ§д»¶йҖӮй…ҚеҷЁеҫҲй…·зҡ„ең°ж–№жҳҜпјҢе®ғ们дёҚиҰҒжұӮйЎөйқўејҖеҸ‘дәәе‘ҳеҜ№дёҖдёӘж–°зҡ„жҺ§д»¶зј–зЁӢпјҢжҲ–дҝ®ж”№жҺ§д»¶зј–зЁӢжЁЎеһӢзҡ„semanticsпјҢеҚіпјҢи·ҹд»ҘеүҚдёҖж ·пјҢдҪ д»Қж—§дҪҝз”ЁеҗҢж ·зҡ„жҺ§д»¶еұһжҖ§пјҢж–№жі•пјҢдәӢ件е’ҢжЁЎжқҝгҖӮе»әйҖ йЎөйқўзҡ„ејҖеҸ‘дәәе‘ҳеҸҜд»Ҙе®Ңе…ЁеҝҳеҚҙдҪҝз”ЁдәҶжҺ§д»¶йҖӮй…ҚеҷЁпјҢжҺ§д»¶йҖӮй…ҚеҷЁжЁЎеһӢдҪҝеҫ—жіЁеҶҢе’Ңе°ҒиЈ…иҝҷж ·зҡ„ж”ҜжҢҒйқһеёёе№ІеҮҖгҖӮ
еҝ«йҖҹе…Ҙй—ЁзӨәиҢғ
еңЁе…Қиҙ№зҡ„Visual Web DeveloperжҲ–Visual Studio 2005дёӯдҪҝз”ЁCSSжҺ§д»¶йҖӮй…ҚеҷЁе·Ҙе…·еҢ…пјҢжҢүдёӢеҲ—жӯҘйӘӨеҒҡпјҡ
第дёҖжӯҘпјҡе®үиЈ…CSSжҺ§д»¶йҖӮй…ҚеҷЁе·Ҙе…·еҢ…:
дёӢиҪҪе’Ңе®үиЈ…CSS жҺ§д»¶йҖӮй…ҚеҷЁе·Ҙе…·еҢ…еҲ°дҪ зҡ„жңәеҷЁдёҠгҖӮзӮ№еҮ»иҝҷйҮҢдёӢиҪҪдёҖдёӘVisual Studioзҡ„.VSI жЁЎжқҝйЎ№зӣ®пјҢе®ғдјҡз”ҹжҲҗдёҖдёӘй…ҚзҪ®дәҶCSSжҺ§д»¶йҖӮй…ҚеҷЁзҡ„еҸҜд»ҘиҝҗиЎҢзҡ„йЎ№зӣ®жЁЎжқҝгҖӮиҝҷжҳҜдёӘе®үе…Ёзҡ„дёӢиҪҪпјҢе®ғдёҚдјҡдҝ®ж”№VSжҲ–ASP.NETдёӯзҡ„д»»дҪ•ж–Ү件жҲ–и®ҫзҪ®пјҢжүҖд»ҘдҪ дёҚиҰҒжӢ…еҝғе®ғжҳҜеҗҰдјҡеҜ№зҺ°жңүзј–з ҒйҖ жҲҗй—®йўҳгҖӮ
第дәҢжӯҘпјҡеҲӣе»әдёҖдёӘжіЁеҶҢдәҶCSSжҺ§д»¶йҖӮй…ҚеҷЁзҡ„ж–°зҪ‘з«ҷ:
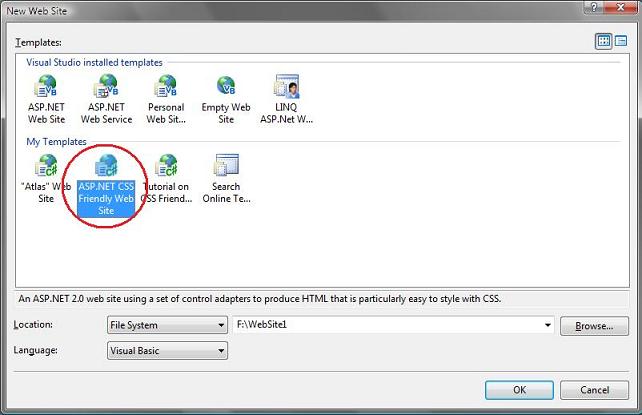
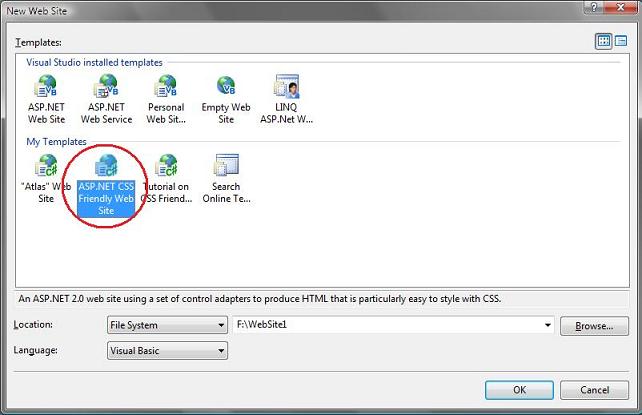
еңЁVisual Web DeveloperжҲ–VS 2005дёӯпјҢеңЁиҸңеҚ•йҮҢйҖүжӢ©ж–Ү件->ж–°зҪ‘з«ҷгҖӮиҝҷдјҡжү“ејҖвҖңж–°зҪ‘з«ҷвҖқеҜ№иҜқжЎҶгҖӮйҖүжӢ©дҪ зҡ„зј–зЁӢиҜӯиЁҖпјҢ然еҗҺйҖүжӢ©ж–°е®үиЈ…зҡ„вҖңCSSеҸӢеҘҪзҪ‘з«ҷ(CSS Friendly Web Site)вҖқйЎ№зӣ®жЁЎжқҝпјҡ

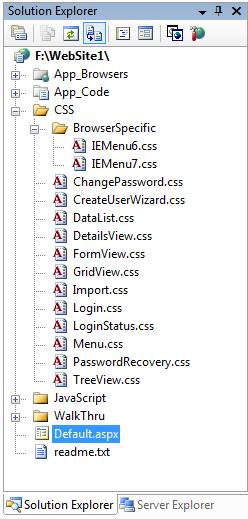
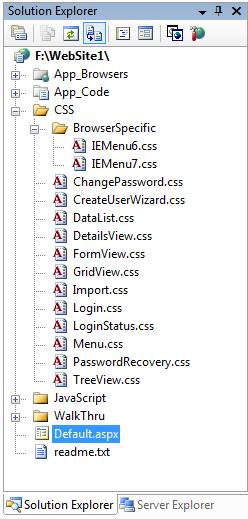
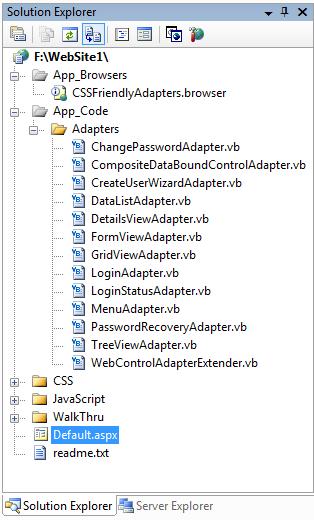
иҝҷдјҡдёәдҪ еҲӣе»әдёҖдёӘж–°зҡ„зҪ‘з«ҷйЎ№зӣ®пјҢе®ғзҡ„app_codeзӣ®еҪ•йҮҢе·Із»ҸеҢ…еҗ«дәҶCSSжҺ§д»¶йҖӮй…ҚеҷЁзҡ„жәҗз ҒгҖӮе®ғд№ҹеҢ…еҗ«дәҶдёҖдәӣй»ҳи®Өзҡ„CSSж ·ејҸж–Ү件пјҢе…¶дёӯжңүдёәдҪ йў„е…Ҳе®ҡд№үеҘҪдәҶзҡ„ж ·ејҸзұ»зҡ„еҗҚз§°(class name)пјҢдҪ еҸҜд»Ҙз”Ёе®ғ们жқҘе®ҡеҲ¶дҪ йңҖиҰҒзҡ„д»»дҪ•CSSж ҮиҜҶ(CSS markup)пјҡ

第дёүжӯҘпјҡиҜ•дёҖдәӣCSSж ·ејҸжҺ§д»¶дҫӢеӯҗ:
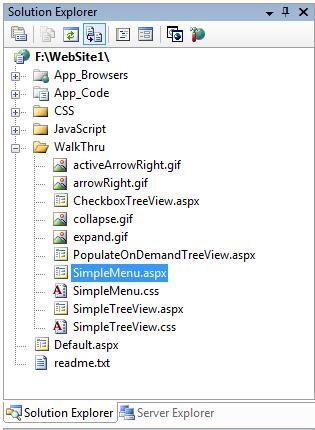
иҰҒзңӢжҺ§д»¶йҖӮй…ҚеҷЁжҳҜеҰӮдҪ•ж”№еҸҳжңҚеҠЎеҷЁжҺ§д»¶зҡ„ж ҮиҜҶзҡ„иҜқпјҢз ”з©¶дёҖдёӢй»ҳи®Өж·»еҠ еҲ°ж–°йЎ№зӣ®дёӯзҡ„walkthroughеӯҗзӣ®еҪ•

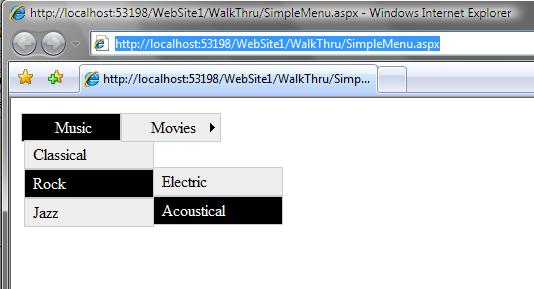
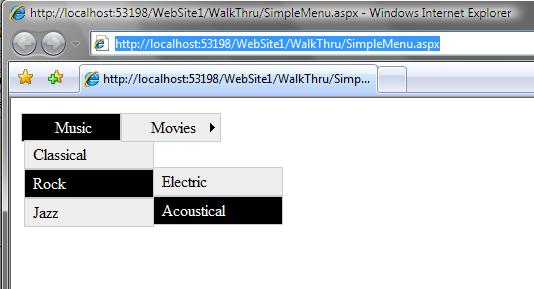
дҫӢеҰӮпјҢеңЁдёӢеӣҫдёӯпјҢSimpleMenu.aspxзҪ‘йЎөйқҷжҖҒең°е®ҡд№үдәҶдёҖдёӘиҸңеҚ•жҺ§д»¶пјҢиҜҘжҺ§д»¶иҝһеҲ°дәҶдёҖдёӘOnClickдәӢ件еӨ„зҗҶж–№жі•(жҲ–иҖ…пјҢдҪ д№ҹеҸҜд»ҘдҪҝз”ЁеҜјиҲӘзӣҙжҺҘиҪ¬еҲ°дёҖдёӘзү№е®ҡзҡ„зҪ‘йЎөеҺ»)пјҡ
<!-- Code Insert -->
<asp:MenuID="EntertainmentMenu"runat="server"Orientation="Horizontal"onmenuitemclick="Menu_OnClick"CssSelectorClass="SimpleEntertainmentMenu">
<Items>
<asp:MenuItemText="Music">
<asp:MenuItemText="Classical"/>
<asp:MenuItemText="Rock">
<asp:MenuItemText="Electric"/>
<asp:MenuItemText="Acoustical"/>
</asp:MenuItem>
<asp:MenuItemText="Jazz"/>
</asp:MenuItem>
<asp:MenuItemText="Movies"Selectable="false">
<asp:MenuItemText="Action"/>
<asp:MenuItemText="Drama"/>
<asp:MenuItemText="Musical"/>
</asp:MenuItem>
</Items>
</asp:Menu>
еңЁcode-behindйҮҢпјҢMenu_OnClickдәӢ件зҡ„зј–з ҒжҳҜиұЎиҝҷж ·зҡ„пјҡ
<!-- Code Insert -->
PublicSubMenu_OnClick(ByValsenderAsObject,ByValeAsMenuEventArgs)
MessageLabel.Text="Youselected"&e.Item.Text&"."
e.Item.Selected=True
EndSub
<!-- End Code Insert -->
еңЁиҝҗиЎҢж—¶пјҢCSSжҺ§д»¶йҖӮй…ҚеҷЁдјҡеҜјиҮҙиҸңеҚ•иҫ“еҮәдҪҝз”ЁдәҶ<li>е’Ң<ul>е…ғзҙ зҡ„CSSж ·ејҸеҢ–дәҶзҡ„зҡ„ж ҮиҜҶпјҢиҖҢдёҚжҳҜиЎЁж јпјҢеҪ“жҲ‘们еә”з”ЁдёҖдёӘCSSж ·ејҸиЎЁеҲ°йЎөйқўж—¶пјҢжҲ‘们е°Ҷеҫ—еҲ°дёҖдёӘеҘҪзңӢзҡ„еҲҶеұӮзҡ„дёӢжӢүејҸиҸңеҚ•пјҡ

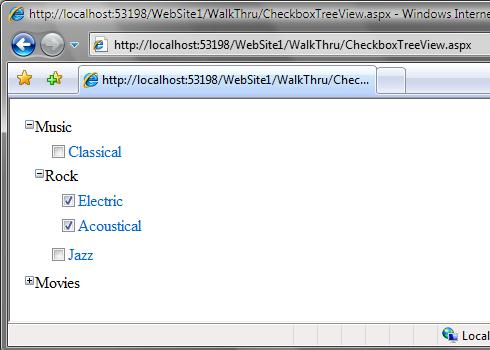
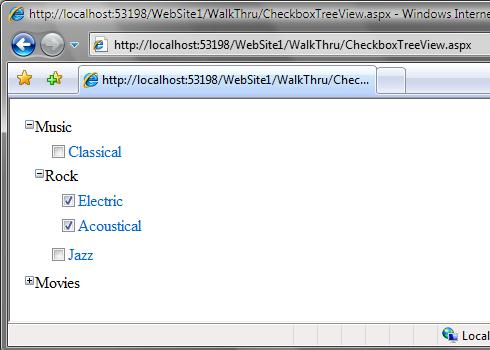
еңЁзңӢиҝҷдәӣж ·жң¬дҫӢеӯҗж—¶пјҢдҪ д№ҹи®ёиҰҒзңӢдёҖдёӢCheckBoxTreeView иҝҷдёӘдҫӢеӯҗгҖӮе®ғзӨәиҢғдәҶеҰӮдҪ•з”ЁCSSжқҘж ·ејҸеҢ–<asp:treeview>жҺ§д»¶д»ҘдҪҝз”ЁиЎҢеҶ…( inline)зҡ„еӨҚйҖүжЎҶпјҡ

йӮЈд№ҲCSSжҺ§д»¶йҖӮй…ҚеҷЁжҳҜеҰӮдҪ•е·ҘдҪңзҡ„е‘ўпјҹ
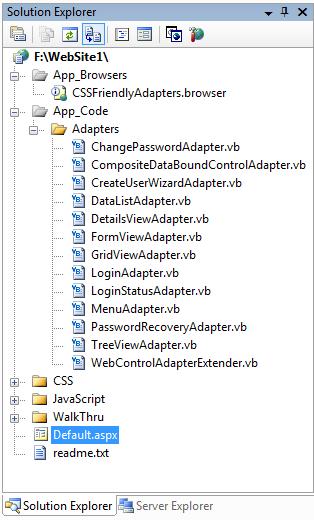
жҺ§д»¶йҖӮй…ҚеҷЁжҳҜдәӣ继жүҝдәҶSystem.Web.UI.Adapters.ControlAdapterеҹәзұ»зҡ„зұ»пјҢе®һзҺ°дәҶз»ҳеҲ¶/жёІжҹ“(rendering)ж–№жі•пјҢиҝҷдәӣж–№жі•е…Ғи®ёжҺ§д»¶йҖӮй…ҚеҷЁе®Ңе…Ёе®ҡеҲ¶дёҖдёӘеҚ•зӢ¬зҡ„жҺ§д»¶жҳҫзӨәзҡ„ж ҮиҜҶгҖӮеҪ“дҪ дҪҝз”ЁCSSеҸӢеҘҪзҪ‘з«ҷйЎ№зӣ®жЁЎжқҝеҲӣе»әдёҖдёӘж–°зҡ„зҪ‘з«ҷйЎ№зӣ®ж—¶пјҢ11дёӘйў„е»әзҡ„дёҺCSSеҸӢеҘҪзҡ„жҺ§д»¶йҖӮй…ҚеҷЁзҡ„жәҗз Ғе°ұиў«иҮӘеҠЁең°еҠ еҲ°дҪ зҡ„app_codeзӣ®еҪ•дёӯдәҶпјҡ

дҪ еҸҜд»ҘеҺҹжң¬дёҚеҠЁең°дҪҝз”ЁиҝҷдәӣжҺ§д»¶йҖӮй…ҚеҷЁзұ»пјҢдёҚйңҖиҰҒж”№еҸҳзј–з ҒпјҢе°ұиғҪеҫ—еҲ°дёҺCSSеҸӢеҘҪзҡ„иҫ“еҮәпјҢжҲ–иҖ…дҪ еҸҜд»ҘеҜ№е®ғ们иҝӣиЎҢз»Ҷи°ғпјҢеҒҮеҰӮдҪ йңҖиҰҒеҜ№жҳҫзӨәиҫ“еҮәеҒҡд»»ж„Ҹе®ҡеҲ¶зҡ„иҜқгҖӮ
жҺ§д»¶йҖӮй…ҚеҷЁжҳҜйҖҡиҝҮеңЁеҪ“еүҚйЎ№зӣ®зҡ„еә”з”ЁзЁӢеәҸж №зӣ®еҪ•зҡ„зӣҙжҺҘеӯҗзӣ®еҪ•пјҢ/App_BrowsersйҮҢпјҢж·»еҠ дёҖдёӘ.browserж–Ү件пјҢжқҘдёҺ ASP.NETжіЁеҶҢзҡ„гҖӮ.browser ж–Ү件йҮҢеҢ…еҗ«дәҶеҰӮдёӢжүҖзӨәзҡ„з®ҖеҚ•зҡ„ж ҮиҜҶпјҢе…Ғи®ёдҪ жҢҮе®ҡе“ӘдёӘжҺ§д»¶йҖӮй…ҚеҷЁеә”иҜҘз”ЁеңЁе“ӘдёӘжҺ§д»¶дёҠпјҡ
<!-- Begin Code -->
<browsers>
<browserrefID="Default">
<controlAdapters>
<adaptercontrolType="System.Web.UI.WebControls.Menu"adapterType="CSSFriendly.MenuAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.TreeView"adapterType="CSSFriendly.TreeViewAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.DetailsView"adapterType="CSSFriendly.DetailsViewAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.FormView"adapterType="CSSFriendly.FormViewAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.DataList"adapterType="CSSFriendly.DataListAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.GridView"adapterType="CSSFriendly.GridViewAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.ChangePassword"adapterType="CSSFriendly.ChangePasswordAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.Login"adapterType="CSSFriendly.LoginAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.LoginStatus"adapterType="CSSFriendly.LoginStatusAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.CreateUserWizard"adapterType="CSSFriendly.CreateUserWizardAdapter"/>
<adaptercontrolType="System.Web.UI.WebControls.PasswordRecovery"adapterType="CSSFriendly.PasswordRecoveryAdapter"/>
</controlAdapters>
</browser>
</browsers>
<!-- End Code -->
еҰӮжһңйңҖиҰҒпјҢдҪ еҸҜд»Ҙй’ҲеҜ№дёҚеҗҢзҡ„жөҸи§ҲеҷЁе®ҡеҲ¶дёҚеҗҢзҡ„жҺ§д»¶йҖӮй…ҚеҷЁпјҢжҲ–иҖ…е®ҡд№үиҝҷдәӣжҺ§д»¶йҖӮй…ҚеҷЁдёәвҖңй»ҳи®Ө(Default)вҖқпјҢиҝҷж ·е°ұдјҡеҜ№и®ҝй—®дҪ зҡ„еә”з”Ёзҡ„жүҖжңүзҡ„жөҸи§ҲеҷЁйғҪй»ҳи®Өеә”з”ЁиҝҷдәӣйҖӮй…ҚеҷЁгҖӮ
еҒҡе®Ңиҝҷдәӣй…ҚзҪ®еҗҺпјҢе°ұз®—жҗһе®ҡдәҶпјҢд№ӢеҗҺпјҢдҪ е°ұеҸҜд»ҘдҪҝз”Ёж ҮеҮҶзҡ„CSSж ·ејҸиЎЁжқҘе®ҡеҲ¶жүҖжңүзҡ„ж ·ејҸдҝЎжҒҜдәҶгҖӮ
еҰӮжңүз–‘й—®жҲ–иҰҒжұҮжҠҘд»»дҪ•bugжҲ–й—®йўҳзҡ„иҜқпјҢиҜ·и®ҝй—®http://forums.asp.netзҪ‘з«ҷзҡ„CSS Control Adapters и®әеқӣгҖӮдёҠйқўзҡ„CSSжҺ§д»¶йҖӮй…ҚеҷЁеңЁVS 2005зҪ‘з«ҷйЎ№зӣ®жЁЎеһӢ(Web Site Project Model)е’ҢVS 2005 Webеә”з”ЁйЎ№зӣ®жЁЎеһӢ(Web Application Project Model)дёӨиҖ…дёӯйғҪеҸҜдҪҝз”ЁгҖӮиҖҢдё”пјҢCSSжҺ§д»¶йҖӮй…ҚеҷЁжңүVBе’ҢC#дёӨдёӘзүҲжң¬дҪ еҸҜд»Ҙз”ЁгҖӮ
еңЁиҝҷйҮҢжҲ‘иҰҒжҸҗиө·Russе’ҢHeidiпјҢдёә他们еңЁеҲӣе»әCSS жҺ§д»¶йҖӮй…ҚеҷЁе’Ңж ·жң¬дҫӢеӯҗж–№йқўзҡ„еҮәиүІе·ҘдҪңиЎЁзӨәзү№еҲ«зҡ„ж„ҹи°ўпјҒ
и°ўи°ўпјҢ
Scott
ж ҮзӯҫпјҡASP.NET, .NET, Tips and Tricks
(жҖқеҪ’иҜ‘)
<link href="http://blog.joycode.com/scottgu/Services/Pingback.aspx" rel="pingback">
<!--
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:trackback="http://madskills.com/public/xml/rss/module/trackback/">
<rdf:Description
rdf:about="http://blog.joycode.com/scottgu/archive/2006/09/10/82964.aspx"
dc:identifier="http://blog.joycode.com/scottgu/archive/2006/09/10/82964.aspx"
dc:title="CSS жҺ§д»¶йҖӮй…ҚеҷЁе·Ҙе…·еҢ…ж–°зүҲеҸ‘еёғ"
trackback:ping="http://blog.joycode.com/scottgu/services/trackbacks/82964.aspx" />
</rdf:RDF>
-->
еҲҶдә«еҲ°пјҡ

















зӣёе…іжҺЁиҚҗ
йҖҡиҝҮдҪҝз”ЁCSSжҺ§д»¶йҖӮй…ҚеҷЁпјҢеҸҜд»Ҙе°ҶиҝҷдәӣеҶ…зҪ®жҺ§д»¶зҡ„иҫ“еҮәиҪ¬жҚўдёәеҹәдәҺCSSзҡ„з»“жһ„пјҢеҮҸе°‘еҜ№иЎЁж је’ҢеҶ…иҒ”ж ·ејҸзҡ„дҫқиө–гҖӮ йҖӮй…ҚеҷЁеҲ©з”ЁдәҶASP.NET 2.0дёӯзҡ„вҖңжҺ§д»¶йҖӮй…Қжһ¶жһ„вҖқпјҢиҝҷжҳҜдёҖдёӘжү©еұ•жңәеҲ¶пјҢе®ғдҪҝеҫ—ејҖеҸ‘дәәе‘ҳиғҪеӨҹеңЁдёҚдҝ®ж”№еҺҹжңүжҺ§д»¶зҡ„...
жҖ»д№ӢпјҢjQuery Mobile AngularйҖӮй…ҚеҷЁжҳҜдёҖдёӘиҮіе…ійҮҚиҰҒзҡ„е·Ҙе…·пјҢе®ғеё®еҠ©ејҖеҸ‘иҖ…е…ӢжңҚдәҶдёӨдёӘејәеӨ§жЎҶжһ¶д№Ӣй—ҙзҡ„дә’ж“ҚдҪңжҖ§жҢ‘жҲҳпјҢи®©ејҖеҸ‘дәәе‘ҳеҸҜд»Ҙе……еҲҶеҲ©з”ЁдёӨиҖ…зҡ„дјҳзӮ№пјҢеҲӣе»әеҠҹиғҪдё°еҜҢгҖҒз”ЁжҲ·дҪ“йӘҢдјҳз§Җзҡ„移еҠЁеә”з”ЁгҖӮеңЁе®һйҷ…ејҖеҸ‘дёӯпјҢйҖӮй…ҚеҷЁзҡ„...
ж Үйўҳдёӯзҡ„вҖңжөҸи§ҲеҷЁйҖӮй…ҚеҷЁвҖқе°ұжҳҜй’ҲеҜ№иҝҷз§Қжғ…еҶөзҡ„дёҖдёӘе·Ҙе…·пјҢе®ғзҡ„зӣ®ж ҮжҳҜзЎ®дҝқеә”з”ЁзЁӢеәҸеңЁеҗ„з§ҚжөҸи§ҲеҷЁзҺҜеўғдёӢйғҪиғҪжӯЈеёёиҝҗиЎҢпјҢзү№еҲ«жҳҜй’ҲеҜ№жҸҸиҝ°дёӯжҸҗеҲ°зҡ„IE10жөҸи§ҲеҷЁзҡ„е…је®№жҖ§й—®йўҳгҖӮ еңЁжҸҸиҝ°дёӯжҸҗеҲ°зҡ„вҖңdopostbackвҖқжҳҜдёҖдёӘASP.NETзү№жңү...
жҖ»д№ӢпјҢGridViewжҺ§д»¶жҳҜ.NET Web FormsејҖеҸ‘дёӯзҡ„йҮҚиҰҒе·Ҙе…·пјҢзҶҹз»ғжҺҢжҸЎе…¶з”Ёжі•еҜ№дәҺжһ„е»әж•°жҚ®й©ұеҠЁзҡ„Webеә”з”ЁиҮіе…ійҮҚиҰҒгҖӮйҖҡиҝҮе®һйӘҢе’Ңе®һи·өпјҢеӯҰз”ҹдёҚд»…иғҪеӯҰд№ еҲ°ж•°жҚ®жҺ§д»¶зҡ„еҹәжң¬ж“ҚдҪңпјҢиҝҳиғҪжҸҗеҚҮеҜ№йқўеҗ‘еҜ№иұЎзј–зЁӢзҡ„зҗҶи§Је’Ңеә”з”ЁиғҪеҠӣгҖӮ
жҖ»зҡ„жқҘиҜҙпјҢASPзҡ„GridViewжҺ§д»¶зұ»жҳҜдёҖдёӘејәеӨ§дё”зҒөжҙ»зҡ„ж•°жҚ®еұ•зӨәе·Ҙе…·пјҢйҖӮз”ЁдәҺеҗ„з§Қж•°жҚ®й©ұеҠЁзҡ„Webеә”з”ЁзЁӢеәҸгҖӮе…¶дё°еҜҢзҡ„еҠҹиғҪе’Ңжҳ“з”ЁжҖ§дҪҝе…¶жҲҗдёәASPејҖеҸ‘иҖ…зҡ„йҰ–йҖүжҺ§д»¶д№ӢдёҖгҖӮйҖҡиҝҮзҶҹз»ғжҺҢжҸЎGridViewпјҢејҖеҸ‘иҖ…еҸҜд»Ҙжӣҙй«ҳж•Ҳең°жһ„е»әдәӨдә’ејҸгҖҒ...
SliderжҺ§д»¶жҳҜз”ЁжҲ·и°ғж•ҙж•°еҖјзҡ„еёёз”Ёе·Ҙе…·пјҢеёёи§ҒдәҺйҹійҮҸжҺ§еҲ¶гҖҒиҝӣеәҰжқЎзӯүеңәжҷҜгҖӮеңЁCocos2d-xдёӯпјҢSliderз”ұдёҖдёӘж»‘еқ—е’ҢдёҖдёӘиҪЁйҒ“з»„жҲҗпјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮжӢ–еҠЁж»‘еқ—жқҘж”№еҸҳе…¶дҪҚзҪ®пјҢд»ҺиҖҢж”№еҸҳеҜ№еә”зҡ„еҖјгҖӮејҖеҸ‘иҖ…еҸҜд»Ҙи®ҫзҪ®ж»‘еқ—зҡ„жңҖе°ҸеҖјгҖҒжңҖеӨ§еҖј...
`CSS Friendly Menu Control Adapter`жҳҜдёҖдёӘйқһеёёжңүз”Ёзҡ„е·Ҙе…·пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еңЁC#зҺҜеўғдёӢеҲ©з”ЁASP.NETзҡ„еҜјиҲӘжҺ§д»¶пјҢеҰӮTreeViewе’ҢMenuпјҢеҗҢж—¶дҝқжҢҒеҜ№CSSж ·ејҸзҡ„е®Ңе…ЁжҺ§еҲ¶гҖӮиҝҷдёӘе·Ҙе…·йҖҡиҝҮе°ҶASP.NETеҶ…зҪ®жҺ§д»¶зҡ„HTMLиҫ“еҮәиҪ¬жҚўдёәжӣҙз¬ҰеҗҲ...
гҖҗdhtmlxSchedulerж—ҘзЁӢжҺ§д»¶зҡ„еӯҰд№ (1)гҖ‘ dhtmlxSchedulerжҳҜдёҖж¬ҫејәеӨ§зҡ„JavaScriptж—ҘзЁӢз®ЎзҗҶ组件пјҢйҖӮз”ЁдәҺеҲӣе»әзӣҙи§ӮгҖҒеҸҜе®ҡеҲ¶зҡ„ж—ҘеҺҶе’Ңи®ЎеҲ’з®ЎзҗҶеә”з”ЁгҖӮиҝҷдёӘжҺ§д»¶жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҢ…жӢ¬дәӢ件添еҠ гҖҒзј–иҫ‘гҖҒеҲ йҷӨпјҢеӨҡз”ЁжҲ·еҚҸдҪңпјҢ...
гҖҗireport-5.6.0 JasperReport жҠҘиЎЁе·Ҙе…· jarеҢ…еӨ§е…Ё TwoгҖ‘жҳҜдёҖдёӘй’ҲеҜ№JavaејҖеҸ‘дәәе‘ҳзҡ„йҮҚиҰҒиө„жәҗйӣҶеҗҲпјҢдё»иҰҒз”ЁдәҺеҲӣе»әгҖҒи®ҫи®Ўе’Ңз®ЎзҗҶеҗ„з§ҚеӨҚжқӮзҡ„жҠҘиЎЁгҖӮиҝҷдёӘеҺӢзј©еҢ…еҢ…еҗ«дәҶдёҖзі»еҲ—зҡ„jarж–Ү件пјҢиҝҷдәӣж–Ү件жҳҜJasperReportеә“зҡ„ж ёеҝғз»„жҲҗ...
Dev ExpressжҳҜдёҖж¬ҫзҹҘеҗҚзҡ„иҪҜ件ејҖеҸ‘е·Ҙе…·еҢ…пјҢдё“жіЁдәҺдёә.NET Frameworkе’Ң.NET CoreжҸҗдҫӣ组件е’ҢжҺ§д»¶гҖӮиҝҷдёӘеҺӢзј©еҢ…дёӯзҡ„"dll"ж–Ү件жҳҜеҠЁжҖҒй“ҫжҺҘеә“пјҢжҳҜWindowsж“ҚдҪңзі»з»ҹдёӯз”ЁдәҺе®һзҺ°зү№е®ҡеҠҹиғҪзҡ„е…ұдә«еә“гҖӮDLLж–Ү件е…Ғи®ёеӨҡдёӘзЁӢеәҸе…ұдә«еҗҢдёҖж®ө...
ASPпјҺNET 2пјҺ0зҡ„еҸ‘еёғпјҢдҪҝWebеә”з”ЁзЁӢеәҸзҡ„ејҖеҸ‘еҸҲеүҚиҝӣдәҶдёҖеӨ§жӯҘгҖӮиҝҷдёӘж–°зүҲжң¬еўһеҠ дәҶеӨ§йҮҸзҡ„ж–°еҠҹиғҪпјҢеҮҸе°‘дәҶзј–еҶҷеёёи§Ғеә”з”ЁзЁӢеәҸжүҖйңҖзҡ„д»Јз ҒйҮҸгҖӮ ASPпјҺNET 2пјҺ0ж–°еўһдәҶ50еӨҡдёӘж–°жңҚеҠЎеҷЁжҺ§д»¶пјҢзұ»зҡ„ж•°йҮҸд№ҹзҝ»дәҶдёҖеҖҚпјҢе…¶д»–и®ёеӨҡж–№йқўд№ҹжңүеҫҲ...
EXTJS 2.1 жҳҜдёҖдёӘеҺҶеҸІжӮ д№…дҪҶдҫқ然еӨҮеҸ—жҺЁеҙҮзҡ„JavaScriptжЎҶжһ¶пјҢдё»иҰҒз”ЁдәҺжһ„е»әеҜҢе®ўжҲ·з«ҜWebеә”з”ЁзЁӢеәҸгҖӮ...ж— и®әжҳҜеҲқеӯҰиҖ…иҝҳжҳҜз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…пјҢйғҪиғҪд»ҺиҝҷдёӘеҢ…дёӯжүҫеҲ°жүҖйңҖе·Ҙе…·е’Ңиө„жәҗпјҢд»Ҙе®һзҺ°й«ҳж•Ҳдё”дјҳйӣ…зҡ„WebејҖеҸ‘гҖӮ
第23з« з”ЁжҲ·жҺ§д»¶гҖҒжңҚеҠЎеҷЁжҺ§д»¶гҖҒ гҖҖжЁЎеқ—е’ҢHttpHandler789 23.1 з”ЁжҲ·жҺ§д»¶789 23.1.1 еҲӣе»әз”ЁжҲ·жҺ§д»¶790 23.1.2 дёҺз”ЁжҲ·жҺ§д»¶дәӨдә’792 23.2 жңҚеҠЎеҷЁжҺ§д»¶794 23.2.1 йЎ№зӣ®зҡ„е»әз«Ӣ794 23.2.2 жҺ§д»¶зҡ„еұһжҖ§798 23.2.3 жҺ§д»¶зҡ„жҳҫзӨә799 ...
жҖ»д№ӢпјҢ`angularjs.ui-select.bootstrap4.shim.css`жҳҜдёҖдёӘеё®еҠ©AngularJS UI Select组件йҖӮеә”Bootstrap 4и®ҫи®Ўзҡ„е·Ҙе…·гҖӮжӯЈзЎ®ең°йӣҶжҲҗе’ҢдҪҝз”ЁиҝҷдёӘж–Ү件пјҢеҸҜд»ҘжҸҗеҚҮеә”з”Ёзҡ„и§Ҷи§үдёҖиҮҙжҖ§пјҢеҗҢж—¶дҝқжҢҒAngularJS UI Selectзҡ„ејәеӨ§еҠҹиғҪгҖӮеңЁ...
дёәдәҶжӣҙеҘҪең°ж”ҜжҢҒCSSж ·ејҸпјҢASP.NET 2.0жҸҗдҫӣдәҶCSSеҸӢеҘҪйҖӮй…ҚеҷЁпјҢе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁCSSжҺ§еҲ¶Web FormsжҺ§д»¶зҡ„еӨ–и§ӮпјҢжҸҗй«ҳдәҶзҪ‘йЎөзҡ„ж ·ејҸзҒөжҙ»жҖ§гҖӮ ### 9. **Web Partsе’ҢдёӘдәәеҢ–** Web PartsжҳҜеҸҜиҮӘе®ҡд№үзҡ„з”ЁжҲ·з•Ңйқўз»„件пјҢз”ЁжҲ·еҸҜд»Ҙж №жҚ®...
5. **е‘ҲзҺ°еұӮпјҲUIпјү**пјҡжҺҢжҸЎеҰӮдҪ•еңЁASP.NETдёӯи®ҫи®Ўз”ЁжҲ·з•ҢйқўпјҢдҪҝз”ЁжңҚеҠЎеҷЁжҺ§д»¶е’ҢCSSж ·ејҸиҝӣиЎҢеёғеұҖе’ҢзҫҺеҢ–гҖӮASP.NETиҝҳжҸҗдҫӣдәҶжҜҚзүҲйЎөпјҲMaster PagesпјүеҠҹиғҪпјҢж–№дҫҝз»ҹдёҖзҪ‘з«ҷзҡ„еӨҙйғЁе’Ңеә•йғЁгҖӮ 6. **ASP.NET AJAX**пјҡдәҶи§ЈеҰӮдҪ•еҲ©з”Ё...