- 浏览: 44866 次
- 性别:

- 来自: ...
-

最新评论
-
zzh200411:
...
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式 -
zzh200411:
不知道java里怎么绑定
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇) -
zzh200411:
if(field.confirmTo){//confirmTo ...
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
XTemplate是Extjs里面的模板组件.
下面我们看个最简单的例子.
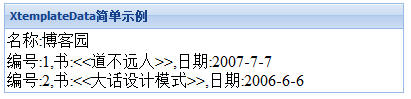
效果图:
js代码:
<!---->Ext.onReady(function(){
//数据源
var data={
name:"博客园",
read:[{
book:'<<道不远人>>',
date:'2007-7-7'
},{
book:"<<大话设计模式>>",
date:"2006-6-6"
}]
}
//呈现组件
var mypanel=new Ext.Panel({
width:400,
id:"mypanel",
title:"XtemplateData简单示例",
renderTo:Ext.getBody()
});
//创建模板
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
//重写绑定模板
tpl.overwrite(mypanel.body,data);
})
//数据源
var data={
name:"博客园",
read:[{
book:'<<道不远人>>',
date:'2007-7-7'
},{
book:"<<大话设计模式>>",
date:"2006-6-6"
}]
}
//呈现组件
var mypanel=new Ext.Panel({
width:400,
id:"mypanel",
title:"XtemplateData简单示例",
renderTo:Ext.getBody()
});
//创建模板
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
//重写绑定模板
tpl.overwrite(mypanel.body,data);
})
简要说明:
<!---->/*
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
tpl.compile();
tpl.overwrite(mypanel.body,data);
*/
1.tpl.compile();//可以在创建模板后,添加tpl.compile();编译代码,速度快点.
2. tpl.overwrite(mypanel.body,data);//把数据填充到模板中去,并呈现到目标组件
3.名称:{name}//对于一维单数据对象,直接用{名称}输出,
4.,<tpl for="read">//对于多维对象(如拥有多条数据的表),使用tpl和for配合使用,会使用tpl的格式把数据一条一条输出,read为上级节点
5.{.}//对于一维对数据的对象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一输出,如:
'<tpl for="color">',
'<div> {.}</div>',
'</tpl>'
6.{#}//表示循环的索引
7.parent.***//在子对象中访问父对象元素,使用parent,如:{parent.name}
8.if//'<tpl if="age > 1">',
'<p>{name}</p>',
'</tpl>',
//if实现有条件的逻辑判断,很容易使用
9.其他几个常用的参数:
xindex//循环模板的当前索引index(从1开始),用[]。
xcount//循环模板循环的次数。 用[]
举例:
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date},奇偶:{[xindex%2==0?"偶数":"奇数"]},次数:{[xcount]}</p>',
'</tpl>
10.模板成员函数(借用api下):
var tpl = new Ext.XTemplate(
'<tpl for="kids">',
'<tpl if="this.isGirl(name)">',
'<p>Girl: {name} - {age}</p>',
'</tpl>',
'<tpl if="this.isGirl(name) == false">',
'<p>Boy: {name} - {age}</p>',
'</tpl>',
'</tpl></p>', {
isGirl: function(name){
return name == 'Sara Grace';
},
isBaby: function(age){
return age < 1;
}
});
var tpl=new Ext.XTemplate(
'<table><tr><th>名称:{name}</th></tr>',
'<tr><td>',
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date}</p>',
'</tpl></td></tr></table>'
);
tpl.compile();
tpl.overwrite(mypanel.body,data);
*/
1.tpl.compile();//可以在创建模板后,添加tpl.compile();编译代码,速度快点.
2. tpl.overwrite(mypanel.body,data);//把数据填充到模板中去,并呈现到目标组件
3.名称:{name}//对于一维单数据对象,直接用{名称}输出,
4.,<tpl for="read">//对于多维对象(如拥有多条数据的表),使用tpl和for配合使用,会使用tpl的格式把数据一条一条输出,read为上级节点
5.{.}//对于一维对数据的对象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一输出,如:
'<tpl for="color">',
'<div> {.}</div>',
'</tpl>'
6.{#}//表示循环的索引
7.parent.***//在子对象中访问父对象元素,使用parent,如:{parent.name}
8.if//'<tpl if="age > 1">',
'<p>{name}</p>',
'</tpl>',
//if实现有条件的逻辑判断,很容易使用
9.其他几个常用的参数:
xindex//循环模板的当前索引index(从1开始),用[]。
xcount//循环模板循环的次数。 用[]
举例:
'<tpl for="read">',
'<p>编号:{#},书:{book},日期:{date},奇偶:{[xindex%2==0?"偶数":"奇数"]},次数:{[xcount]}</p>',
'</tpl>
10.模板成员函数(借用api下):
var tpl = new Ext.XTemplate(
'<tpl for="kids">',
'<tpl if="this.isGirl(name)">',
'<p>Girl: {name} - {age}</p>',
'</tpl>',
'<tpl if="this.isGirl(name) == false">',
'<p>Boy: {name} - {age}</p>',
'</tpl>',
'</tpl></p>', {
isGirl: function(name){
return name == 'Sara Grace';
},
isBaby: function(age){
return age < 1;
}
});
接下来,我们做个服务器的例子(好像很多朋友对这个要求很强烈啊)
实例演示:用模板呈现服务器数据
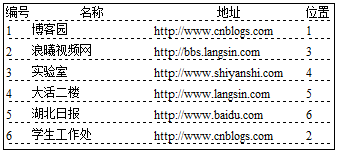
效果图:
html代码:
<!----><div id="container">
</div>
</div>
css代码:
<!----> <style type="text/css">
body
{
font-size:12px
}
#container
{
border:1px solid black;
width:330px;
}
td,th
{
border-bottom:1px dashed black;
}
th
{
text-align:center;
}
.namewidth
{
width:120px;
}
.urlwidth
{
width:150px;
}
</style>
body
{
font-size:12px
}
#container
{
border:1px solid black;
width:330px;
}
td,th
{
border-bottom:1px dashed black;
}
th
{
text-align:center;
}
.namewidth
{
width:120px;
}
.urlwidth
{
width:150px;
}
</style>
js代码:
<!---->Ext.onReady(function(){
var mydata;
Ext.Ajax.request({
url:"getXtemplateData.ashx",//服务器端地址
success:function(request){
mydata=request.responseText;//服务器端文本数据
mydata=eval('('+mydata+')');//使用eval把文本数据转换为json对象
//或者用extjs自带的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
var tpl2=new Ext.XTemplate(
'<table><thead><tr><th>编号</th><th class="namewidth">名称</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<tpl for="results">',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'</tpl></tbody></table>'
);
tpl2.compile();
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
})
/***简单说明***
1.Ext.Ajax.request(),这里暂且对ajax不多谈论,后面会详细叙述
2.eval用"()"可以把规范文本转换为json对象,很重要!mydata=eval('('+mydata+')');
3.如果我们把模板创建和绑定放到ajax外面,会出错,因为ajax为异步调用,记住哦~
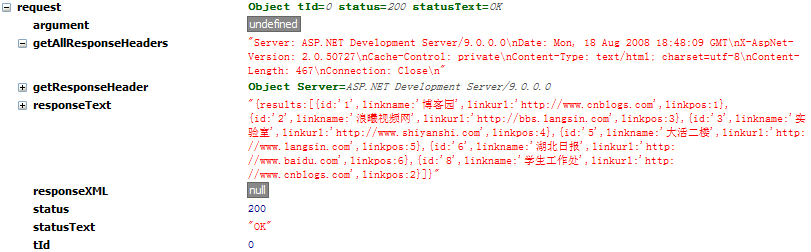
4.关于success函数的request参数,我截个图看看,就明白了
*/
var mydata;
Ext.Ajax.request({
url:"getXtemplateData.ashx",//服务器端地址
success:function(request){
mydata=request.responseText;//服务器端文本数据
mydata=eval('('+mydata+')');//使用eval把文本数据转换为json对象
//或者用extjs自带的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
var tpl2=new Ext.XTemplate(
'<table><thead><tr><th>编号</th><th class="namewidth">名称</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<tpl for="results">',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'</tpl></tbody></table>'
);
tpl2.compile();
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
})
/***简单说明***
1.Ext.Ajax.request(),这里暂且对ajax不多谈论,后面会详细叙述
2.eval用"()"可以把规范文本转换为json对象,很重要!mydata=eval('('+mydata+')');
3.如果我们把模板创建和绑定放到ajax外面,会出错,因为ajax为异步调用,记住哦~
4.关于success函数的request参数,我截个图看看,就明白了
*/

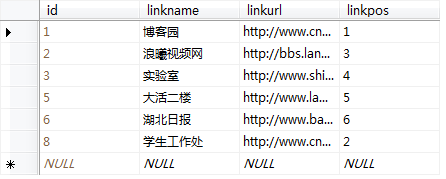
先看看数据库数据:
字段,数据都很清楚.下面是服务器getXtemplateData.ashx的代码:
<!----><%@ WebHandler Language="C#" Class="getXtemplateData" %>
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public class getXtemplateData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=************";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand("select * from xLink", sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);//去掉多余的那个逗号
tempResult.Append("]}");
context.Response.Write(tempResult);//输出
}
public bool IsReusable {
get {
return false;
}
}
}
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public class getXtemplateData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=************";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand("select * from xLink", sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);//去掉多余的那个逗号
tempResult.Append("]}");
context.Response.Write(tempResult);//输出
}
public bool IsReusable {
get {
return false;
}
}
}
今天对XTemplate做了个简单介绍,下篇我们开始TreePanel的学习讨论~!
最后推荐个网站:***视频网 ,谢谢支持!
============补充==========
我们在上面对基础上作个查询:
html代码为:
<!----><div id="head"><input id="linkid" type="text" /></div>
<div id="container">
</div>
<div id="container">
</div>
js代码在上面js的基础上添加下面部分:
<!----> new Ext.Button({
text:"查询大于指定id值的记录",
handler:function(){
Ext.Ajax.request({
url:"getXtemplateData.ashx?id="+Ext.get("linkid").dom.value,//获取文本框的值
success:function(request){
mydata=request.responseText;
mydata=eval('('+mydata+')');
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
}
}).render(document.body,"head");
text:"查询大于指定id值的记录",
handler:function(){
Ext.Ajax.request({
url:"getXtemplateData.ashx?id="+Ext.get("linkid").dom.value,//获取文本框的值
success:function(request){
mydata=request.responseText;
mydata=eval('('+mydata+')');
tpl2.overwrite(Ext.get("container"),mydata);
},
failure:function()
{
alert("failure!");
}
});
}
}).render(document.body,"head");
服务器GetTemplateData.ashx代码也要稍微修改下:
<!---->//主要代码
public void ProcessRequest (HttpContext context) {
string sql="";
if (context.Request.QueryString["id"] != null)
{
sql = "select * from xLink where id>"+Convert.ToString(context.Request.QueryString["id"]);
}
else
{
sql="select * from xLink";
}
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=673592063@qq.com";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand(sql, sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);
tempResult.Append("]}");
context.Response.Write(tempResult);
}
public void ProcessRequest (HttpContext context) {
string sql="";
if (context.Request.QueryString["id"] != null)
{
sql = "select * from xLink where id>"+Convert.ToString(context.Request.QueryString["id"]);
}
else
{
sql="select * from xLink";
}
StringBuilder tempResult = new StringBuilder("{results:[");
string connstr = @"Data Source=WIN-7JW7UWR0M27\MSSQL2005;Initial Catalog=xgc;Persist Security Info=True;User ID=sa;Password=673592063@qq.com";
SqlConnection sqlconn = new SqlConnection(connstr);
SqlCommand comm = new SqlCommand(sql, sqlconn);
sqlconn.Open();
SqlDataReader sdr = comm.ExecuteReader();
while (sdr.Read())
{
tempResult.Append("{id:'");
tempResult.Append((int)sdr["id"]);
tempResult.Append("',linkname:'");
tempResult.Append((string)sdr["linkname"]);
tempResult.Append("',linkurl:'");
tempResult.Append((string)sdr["linkurl"]);
tempResult.Append("',linkpos:");
tempResult.Append((int)sdr["linkpos"]);
tempResult.Append("},");
}
tempResult.Remove(tempResult.Length - 1, 1);
tempResult.Append("]}");
context.Response.Write(tempResult);
}
效果图:

代码有点乱!
发表评论
-
ExtJs2.0学习系列(15)--extjs换肤
2008-12-04 21:09 2553extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤 ... -
ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
2008-12-04 21:06 2525继续tree的learn! 今天就来个可增删改的树吧,操作数据 ... -
ExtJs2.0学习系列(13)--Ext.TreePanel之第二式
2008-12-04 21:05 2008昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其 ... -
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
2008-12-04 21:04 3199今天开始,我们就开始一起学习TreePanel了,道个歉,上篇 ... -
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
2008-12-04 21:02 2634上一篇种我们简单的了解了下tabpanel下面我们要介绍的是, ... -
ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
2008-12-04 21:00 1746大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜 ... -
ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇)
2008-12-04 20:59 1490在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简 ... -
ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
2008-12-04 20:57 1447N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到 ... -
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
2008-12-04 20:55 1618前言:说句实话,此extjs系列的文章在博客园中的热度不高,可 ... -
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
2008-12-04 20:54 1197上篇中我们简单的谈到了FormPanel中的fieldset和 ... -
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
2008-12-04 20:52 1627上篇中我们讨论了Ext.window的简单使用,今天我们要看看 ... -
ExtJs2.0学习系列(3)--Ext.Window
2008-12-04 20:50 1399前言:关于extjs,为了照顾还没有入门的新手,我给一点提示, ... -
ExtJs2.0学习系列(2)--Ext.Panel
2008-12-04 20:43 2304上一篇文章ExtJs2.0学习系列(1)--Ext.Messa ... -
ExtJs2.0学习系列(1)--Ext.MessageBox
2008-12-04 20:40 1254大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在 ...







相关推荐
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
标题中的"extjs-Ext.ux.form.LovCombo下拉框"表明我们要讨论的是EXTJS中的一个特定组件,它是EXTJS的扩展插件,用于实现具有多选功能的下拉框。这个组件在处理火狐浏览器兼容性问题上做了优化,解决了在火狐浏览器下...
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
"ext7.0.0"可能是这个扩展的特定版本号,暗示它是7系列的首次更新,通常伴随着新功能、性能优化或错误修复。 压缩包子文件的文件名称列表只给出了"ext-7.0.0",这意味着压缩包内包含的是这个扩展的完整目录结构,...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
这款精编教程是作者针对ExtJS 2.0版本精心编写的,虽然不是官方印刷版,但在内容的详尽度和实用性上具有很高的价值,适合初学者和有一定基础的学习者。 教程中的主要知识点包括: 1. **ExtJS基本概念**:首先,你...
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
目录 1. ExtJs 结构树 2 2. 对ExtJs的态度 3 3. Ext.form概述 4 4. Ext.TabPanel篇 5 5. Function扩展篇 7 6. Ext.data.Store篇 10 7. Ext.data.JsonReader篇一 12 ...28. extJs 2.0学习笔记(ext.js篇) 77
document.write("<script type=\"text/javascript\" src=\"../extjs/adapter/ext/ext-base.js\"></script>"); document.write("<script type=\"text/javascript\" src=\"../extjs/ext-all.js\"></script>"); ...
标题中的"ext-4.2.1.883.7z"指的是ExtJS框架的一个特定版本,4.2.1.883,它被压缩成了7z格式的文件。7z是一种高效的文件压缩格式,由7-Zip软件创建,以提供更高的压缩比和更快的解压缩速度。7z文件通常需要使用支持7...
extjs4.2.1.883 差不多是extjs 4.0 版本中非常靠后的版本了。在这个大版本下最稳定的版本了。
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
Ext JS 6最大的变化就是将Ext JS和Touch合并为一个单一的框架。之前的框架的核心(数据、控制器、模型等等)已被调和为一个单一的公共平台。这样,数据和逻辑就能共享,从而帮助开发人员进一步去优化他们的应用程序...
在 ExtJS3.3基础上开发的. 低一点的版本应该也能用. 没有去测试. 参考: Ext.PagingToolbar.js 如有BUG还请各位提出或留言. 附件中有图片, 一看就知道. 用法: var grid = new Ext.grid.GridPanel({ bbar: new Ext....
软件介绍: Spket的ExtJS提示工具,内附需要加入ExtJS的提示内容文件ext-core-dev.js ,所需要的都整合为一个压缩包,一步到位直接使用。featurespluginsext-core-dev.js