前言:说句实话,此extjs系列的文章在博客园中的热度不高,可能是学这玩意的人不多吧,但是我觉得有这么个系列的文章对于中国朋友非常有帮助!请大家支持!
上篇ExtJs2.0学习系列(5)--Ext.FormPanel之第二式中我们讨论了下fieldset和表单验证的知识,今天我们接着深入解析表单元素中ComboBox组件的使用。会涉及
到.net简单服务器数据交互,但暂不做深入讨论,以后会详细分析服务器交互相关,不过可能要等较长一段时间,呵呵!
5.服务器数据作为ComboBox的数据源实例
首先从服务器获取json数据:
//cs后台代码,简单起见,示例而已,要主要字符串格式(新手注意,下面的代码放在类里面,不是放在方法里)
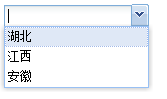
public string ServerData="['湖北','江西','安徽']";
//aspx前台js介绍代码
Ext.onReady(function(){
var combo=new Ext.form.ComboBox({
store:<%=ServerData%>,//获取ServerData的string值,不要用""引起来,否则就不是object数据,而是字符串,这是一个很巧妙的关键点:把服务器的字符串转化为js的object数据,是不是超级方便。
emptyText:'请选择一个省份....',
applyTo: 'combo'
});
});
//aspx前台html代码
<input type="text" id="combo" size="20"/>

我们就通过<%=ServerData%>这样的方式获取到了服务器最简单的属性数据。问题来了,js和html怎么调用c#后台
的变量和方法?(变量的调用上面刚刚介绍)
6.js和html怎么调用c#后台的变量和方法
关于这个话题,我不多说,网上很多讲解,在此仅简单说明
1.js调用c#后台变量,参考上面,注意,如果想获取string类型,请在js里用引号 var str="<%=ServerData%>"(返回"['湖北','江西','安徽']")
2.js调用c#后台方法:
<!--后台有一个方法:
public string ServerData()
{
return "fdfdfdfdsf";
}
前台代码:-->
<input id="Text2" type="text" value="<%=ServerData()%>"/>
3.js调用c#后台带参数的方法
<!--public string ServerData(string pram)
{
return pram+",我是参数传进来的";
}
主要是处理好js的引号问题,多尝试就会正确-->
<script>alert('<%=ServerData("谦虚的天下") %>');</script>
好了,现在我们有了js获取后台数据的方法手段,不怕不怕啦,不过,这只是一小步。
7.ComboBox的数据源store格式详解
在前面的例子里面,我们一直给ComboBox的数据源store赋值一维数组,其实store支持多维和Store.data.Store类型。
//下面就几种数据以代码举例说明
1.一维数组:["江西","湖北"],值同时赋给ComboBox的value和text
2.二维和多维数组:[["one","bbar","111"],["two","tbar","222"]],第一维和第二维分别赋值给value和text,其他维忽略
3.store类型:包括GroupingStore, JsonStore, SimpleStore.
//我们分三步走:
//第一步:提供数据:
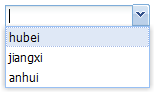
var data=[['湖北','hubei'],['江西','jiangxi'],['安徽','anhui']];
//第二步:导入到store中:
var store = new Ext.data.SimpleStore({
fields: ['chinese', 'english'],
data : data
});
//第三步 :把store托付给comboBox的store
var combo = new Ext.form.ComboBox({
store: store,
displayField:'english',//store字段中你要显示的字段,多字段必选参数,默认当mode为remote时displayField为undefine,当select列表时displayField为"text"
mode: 'local',//因为data已经取数据到本地了,所以'local',默认为"remote",枚举完
emptyText:'请选择一个省份...',
applyTo: 'combo'
});

这里我们介绍了两个新的参数displayField和mode,请记住,后面不再专门说明。
8.ComboBox的value获取
添加listeners事件:
//ComboBox的事件很多(api),我们无法一一讲解,但是我们可以举一反三,select事件就是其中典型的一个
listeners:{
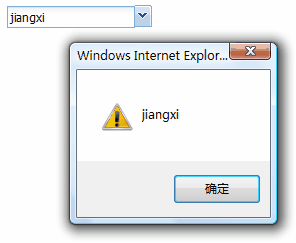
"select":function(){
alert(Ext.get("combo").dom.value); //获取id为combo的值
}
}
//这里我们提供了一种不是很好的方法,在此不做过多停留

9.把Extjs的ComboBox样式应用到select的下拉框中去
核心参数介绍
transform:id//用于转换样式的,TimeField作为ComboBox的子类也有此属性
核心代码:
//js代码
var ExtSelect=new Ext.form.ComboBox({
transform:"select",//html中的id
width:80//宽度
});
//html代码
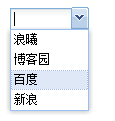
<select id="select">
<option value="1">***</option>
<option value="2">博客园</option>
<option value="3">百度</option>
<option value="4">新浪</option>
</select>
//是不是超级简单?

 从中不是也可以看出extjs的不同之处的,不过不明显!
从中不是也可以看出extjs的不同之处的,不过不明显!
10.ComboBox的其他重要参数
1.valueField:"valuefield"//value值字段
2.displayField:"field" //显示文本字段
3.editable:false//false则不可编辑,默认为true
4.triggerAction:"all"//请设置为"all",否则默认为"query"的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为"all"的话,每次下拉均显示全部选项
5.hiddenName:string //真正提交时此combo的name,请一定要注意
6.typeAhead:true,//延时查询,与下面的参数配合
7.typeAheadDelay:3000,//默认250
//其他参数,请参考api,或自行尝试
关于combobox的其他花俏功能在此不多做介绍。
最后一点,如何实现在aspx页面更灵活的分离cs数据和js数据的交互?因为我们都喜欢把js放在一个单独的文件,然后在aspx页面引用
这样就有一个问题,我在js里直接获取cs数据就有点不方便。我认为可以这样,在aspx页面里获取数据,并作为js,你就js变量,你就可
以在js里引用了,或者直接通过url地址获取。
之所以这么啰嗦的讲combobox,是因为这个东西有时候真的让人又爱又恨!
下篇中我们继续讲解form中其他的表单元素!
分享到:












 从中不是也可以看出extjs的不同之处的,不过不明显!
从中不是也可以看出extjs的不同之处的,不过不明显!


相关推荐
Ext.js的官方文档是学习和参考该框架非常重要的资料,而Ext.js 2.0作为该框架的一个版本,其官方中文文档对于中文开发者来说是相当珍贵的学习资源。 文档涵盖了Ext.js 2.0的基础到高级特性,包括但不限于以下关键点...
总之,本资源提供了一个关于在 ExtJS 2.0 中创建下拉列表的示例,对于初学者来说是个很好的学习起点。通过阅读和实践这个项目,你可以了解如何设置数据存储、创建下拉列表组件以及如何将它们整合到实际应用中。同时...
在ExtJS 3.4.0版本中,多选下拉框(Multiselect Combobox)是一种常见的用户界面组件,用于提供多个选项供用户选择。这个功能增强了标准的单选下拉框,允许用户同时选择多个条目,通常通过复选框实现。在描述中提到...
3. **`combo`** - `Ext.form.ComboBox`,下拉框组件,用于创建下拉选择框。 4. **`datefield`** - `Ext.form.DateField`,日期选择项,用于输入日期。 5. **`timefield`** - `Ext.form.TimeField`,时间录入项,...
### Ext-JS框架中文文档知识点概览 #### 一、ExtJS框架简介 **ExtJS** 是一个基于JavaScript的开源框架,它提供了丰富的UI组件库和强大的数据处理能力,非常适合用于构建复杂的Web应用程序。该框架最初由Sencha...
在ExtJS中,我们可以使用`Ext.form.FormPanel`创建一个包含输入字段的表单,这些字段对应于查询条件。例如,你可以有文本框(TextField)用于关键词输入,下拉框(ComboBox)用于选择类别,日期选择器(DateField)...
### ExtJs 中文文档知识点概览 #### 一、ExtJS 概述 - **ExtJS** 是一种非常流行的富客户端技术,它主要用于构建复杂的桌面式 Web 应用程序。 - **特点**: - 提供了丰富的 UI 组件库。 - 强大的数据处理能力。 ...
#### 第三章:ExtOOP基础 - **javascript类的定义**:介绍了如何在JavaScript中定义类。 - **Extjs命名空间的定义**:讲解了Extjs框架中如何通过命名空间管理代码,避免全局变量冲突。 - **Extjs OOP**:深入探讨了...
### Extjs中文教程知识点梳理 #### 一、Extjs简介及环境搭建 - **Extjs**是一种基于JavaScript的开源框架,用于构建现代化的Web应用程序。它提供了丰富的UI组件库、强大的数据处理能力和灵活的布局管理机制。 - **...
#### 第三章:Ext OOP基础 - **JavaScript类的定义**:讲解如何在JavaScript中定义类以及继承的概念。 - **Extjs命名空间的定义**:介绍如何在Extjs中定义命名空间来组织代码。 - **Extjs OOP**:深入探讨Extjs中...
- `form`:`Ext.FormPanel` 或 `Ext.form.FormPanel`,用于创建表单的容器。 - `checkbox`:`Ext.form.Checkbox`,多选框组件。 - `combo`:`Ext.form.ComboBox`,下拉选择框。 - `datefield`:`Ext.form....
### Extjs中文教程知识点梳理 #### 一、Extjs简介 **Extjs**是一个非常强大的JavaScript框架,它充分利用了Ajax技术来提供丰富的交互体验。该框架不仅提供了丰富的UI组件库,还内置了大量的辅助功能,如数据绑定、...
### Ext组件概述与详解 #### 一、Ext基础组件 **1.1 Box Component (Ext.BoxComponent)** - **xtype**: `box` - **功能描述**:Box Component 是一个非常基本的 Ext 组件,主要用于定义具有边框和其他布局属性的...
- **定义**: ExtJS是一个基于JavaScript的前端框架,用于构建交互式的Web应用程序。 - **特点**: - 提供了丰富的UI组件库。 - 支持MVC架构模式。 - 强大的数据处理能力。 #### 2. 准备工作与资源 - **下载**: ...
- **开始组件学习之旅**: 引导读者进入Extjs组件的学习之旅。 - **被设计得面目全非的按钮**: 介绍了Extjs中按钮组件的灵活性和可定制性。 - **日期选择器Ext.DatePicker**: 详细介绍了日期选择器组件的使用方法,...
ExtJS 4 下拉树(TreeCombo)是一种组合控件,它将传统的下拉框与树形结构结合在一起,提供了一种在有限空间内展示层级数据的高效方式。这种控件在很多场合都非常实用,例如在需要用户选择分类或者层级结构的场景中...
- **FormPanel**: `Ext.FormPanel`,表单容器。 - **Checkbox**: `Ext.form.Checkbox`,复选框。 - **ComboBox**: `Ext.form.ComboBox`,下拉选择框。 - **DateField**: `Ext.form.DateField`,日期输入框。 - ...
- **`form` (Ext.FormPanel/Ext.form.FormPanel)**: 表单面板组件,用于创建包含多个表单元素的表单。 - **`checkbox` (Ext.form.Checkbox)**: 多选框组件,用于实现多选功能。 - **`combo` (Ext.form.ComboBox)**: ...
1. Combobox:ExtJS中的Combobox是FormPanel的一个字段,它结合了文本输入框和下拉列表,提供了一种选择或输入数据的方式。 2. 二级联动:指两个或多个Combobox之间存在依赖关系,当一个Combobox的值改变时,另一个...