N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到惭愧!
鉴于有朋友反应前面的文章过于简单,我决定以后的文章如果没有闪光点就放在新手区(如果不适合,请跟帖),不放在首页!
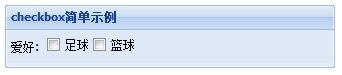
11.checkbox简单示例
效果图:

js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"checkbox简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
}]
});
});
关于多列布局,我们可以使用column或者table布局解决!
<!---->//其他几个参数
1.checked:true//true则选中,默认为false
2.name:"**"//name值
3.value:""//初始化值,默认为undefine
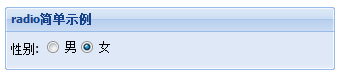
12.radio简单示例
基本上和checkbox一样,不过注意一组单选框必须name值相同,才能单选。
效果图:

代码:
<!---->//基本同上,不做过多解释
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"radio简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
}]
});
});
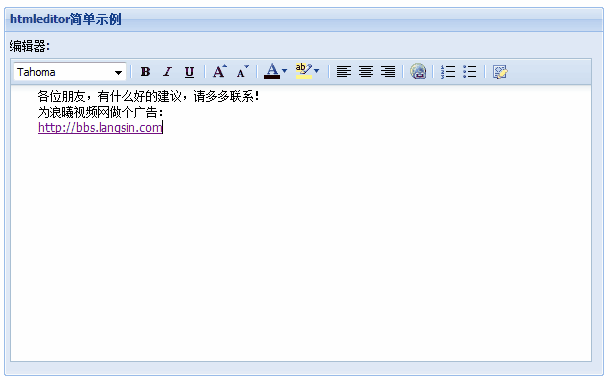
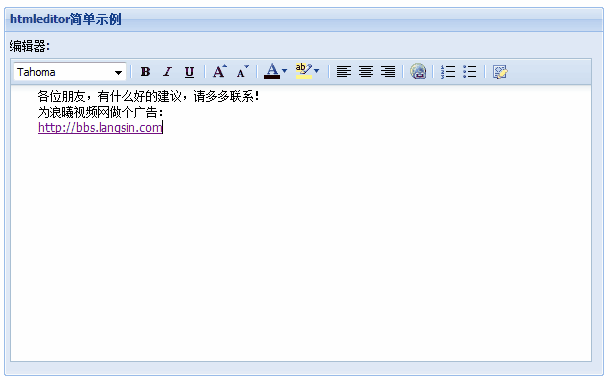
13.htmleditor简单示例
效果图:

js代码:
<!---->//基本上同上
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:600,
layout:"form",
labelWidth:50,
title:"htmleditor简单示例",
labelAlign:"top",//items中的标签的位置
renderTo:Ext.getBody(),
items:[{
xtype:"htmleditor",
id:"he",
fieldLabel:"编辑器",
anchor:"99%"
}]
});
});
在这里我啰嗦个参数:
<!---->//labelAlign参数
labelAlign:此参数是指form表单中items各项的label位置,默认值为left,枚举值有left,right,top
//我看见过有朋友认为此参数指title的位置,是错误的!
几个其他的参数:
<!---->//补充几个参数
1.hideLabel:true//默认为false,还适用于有标签的所有表单组件
//下面的一组参数控制编辑器的工具栏选项,都是默认值为true
2.enableColors:true//默认为true,显示字体颜色,字体背景颜色
3.enableAlignments:true//左,中,右对齐
4.enableFont:true//字体
5.enableFontSize:false//字体大小,就是A旁边有个小箭头的
6.enableFormat:false//粗体,斜体,下划线
7.enableLinks:true//链接
8.enableLists:true//列表
9.enableSourceEdit:true//源代码编辑
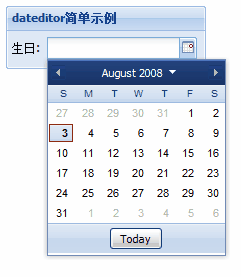
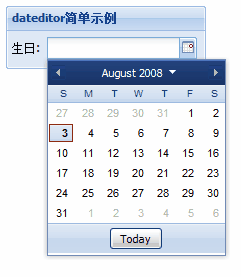
14.datefield简单示例
效果图:

js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"dateditor简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"datefield",
fieldLabel:"生日",
anchor:"99%"
}]
});
});
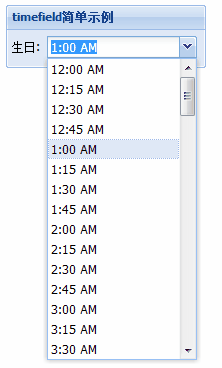
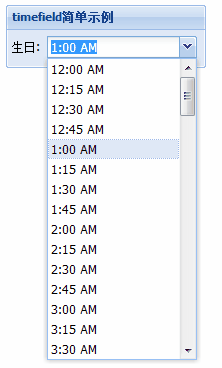
15.timefield简单示例
把上面的例子中datefield改为timefield,效果图:

16.numberfield简单示例:
把上面的datefield改为numberfield,就只能输入数字了
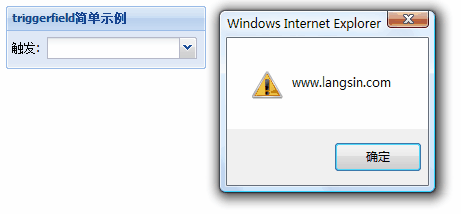
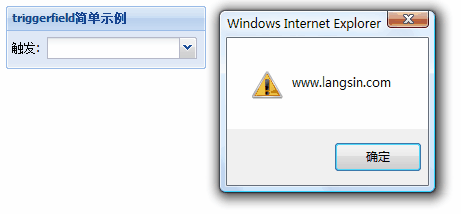
17.triggerfield简单示例
说明:它提供了一个触发的事件onTriggerClick,datefield和combox都是继承它
效果图:(点击右边下拉按钮)

js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"triggerfield简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"trigger",
fieldLabel:"触发",
anchor:"99%",
onTriggerClick:function(e){
//在这里写你要实现的事件,很容易扩展
alert("www.***");
}
}]
});
});
好了,关于form的几个基本组件我们都蜻蜓点水的看了一遍,相信大家感性上知道是怎么回事啦!(总算快写完了formpanel)
前面有朋友说要做个一行多个控件,中间有文字的那种form布局,谢谢支持!
下篇我们就做一个复杂点的form组件,还能提交服务器的综合示例!敬请期待!
分享到:

















相关推荐
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
### Ext的FormPanel组件 #### 综述 `FormPanel`是Ext JS框架中的一个重要组件,主要用于构建复杂的表单界面。它提供了丰富的功能,如数据验证、数据提交以及灵活的布局控制等,使得开发者能够轻松地创建出既美观又...
ExtJS 2.0的核心特性之一是组件化开发。它包含了一系列预定义的UI组件,如表格、面板、窗口、菜单、按钮等,这些组件可以像积木一样组合使用,构建复杂的Web界面。每个组件都有自己的属性、方法和事件,方便定制和...
总之,本资源提供了一个关于在 ExtJS 2.0 中创建下拉列表的示例,对于初学者来说是个很好的学习起点。通过阅读和实践这个项目,你可以了解如何设置数据存储、创建下拉列表组件以及如何将它们整合到实际应用中。同时...
7. **丰富的图表组件**:EXT2.0提供了一系列图表组件,如柱状图、饼图、线图等,用于数据可视化。 **EXT2.0 API** EXT2.0的API是其强大的基础,它包含了大量预定义的类和方法,供开发者在构建应用时调用。API分为...
### ExtJs2.0入门实例知识点详解 #### 1. Ext.MessageBox - **Ext.MessageBox.alert()** - **用途**: 显示一个简单的警告框。 - **参数**: - `title` (必需): 弹出框的标题。 - `msg` (必需): 显示的信息。 ...
在提供的压缩包中,"ext-3-TextField-sample.rar" 涉及到的是ExtJS 3.x版本中的TextField组件,这是一个基本的用户输入控件,常用于收集用户在网页上的文本信息。这个示例着重介绍了如何创建和使用TextField。 ...
在EXTJS框架中,`Ext.FormPanel`和`Ext.Ajax.request`提供了两种不同的异步提交方法,它们各自有其特点和适用场景。下面我们将详细探讨这两种方式的区别。 1. **Ext.FormPanel的异步提交** `Ext.FormPanel` 是...
### ExtJs 中文文档知识点概览 #### 一、ExtJS 概述 - **ExtJS** 是一种非常流行的富客户端技术,它主要用于构建复杂的桌面式 Web 应用程序。 - **特点**: - 提供了丰富的 UI 组件库。 - 强大的数据处理能力。 ...
在EXT JS这个强大的JavaScript框架中,FormPanel是用于创建表单的重要组件,它允许开发者构建交互式的、数据驱动的Web应用程序。FormPanel不仅提供了一种布局管理方式,还支持各种表单元素,如文本框、复选框、下拉...
在ExtJS中,我们可以使用`Ext.form.FormPanel`创建一个包含输入字段的表单,这些字段对应于查询条件。例如,你可以有文本框(TextField)用于关键词输入,下拉框(ComboBox)用于选择类别,日期选择器(DateField)...
Ext.FormPanel是EXTJS中用于创建表单的组件,可以方便地进行动态编辑和验证。前端代码定义了FormPanel,并在用户提交表单时,利用Ext.AJAX发送请求。与HTML form表单不同,Ext.FormPanel提供了更高级的表单管理功能...
#### 第四章:消息框 - **消息框的使用**:全面介绍了Extjs中提供的不同类型的消息框,包括提示框、输入框、确认框等。 - **自定义消息框**:提供了自定义消息框的方法,如改变样式、添加额外功能等。 - **进度条...
### ExtJS 学习笔记概览 #### 一、ExtJS 入门 **1.1 ExtJS 构成及如何引用** ExtJS 是一款基于 JavaScript 的开源框架,专为 Web 应用程序的前端界面设计。其核心优势在于提供了一套丰富的 UI 组件和强大的数据...
【EXTJS】Ext.AJAX与FormPanel在登录案例中的应用 EXTJS是一个强大的JavaScript库,主要用于构建富客户端Web应用程序。在EXTJS中,Ext.AJAX和Ext.FormPanel是两个核心组件,它们分别用于异步与服务器进行数据交互和...
- Panel是Extjs中最常用的容器组件之一,可以包含其他组件。 - 支持多种布局方式,如卡片式、表格式等。 - **Ext.Panel类** - 提供了大量的配置选项,可以用来定制面板的外观和行为。 - 如标题、边框、关闭按钮...
- **组件学习之旅**:开启学习Extjs组件的旅程。 - **按钮**:介绍Extjs中按钮组件的各种特性和样式。 - **日期选择器Ext.DatePicker**:学习如何使用日期选择器组件。 #### 第十章:数据与ComboBox - **数据概念**...
- **开始组件学习之旅**: 引导读者进入Extjs组件的学习之旅。 - **被设计得面目全非的按钮**: 介绍了Extjs中按钮组件的灵活性和可定制性。 - **日期选择器Ext.DatePicker**: 详细介绍了日期选择器组件的使用方法,...
- **创建表单组件**:首先,定义一个FormPanel,并在其内部添加所需的表单字段,例如`Ext.form.field.Text`、`Ext.form.field.Date`等。 - **配置表单行为**:为FormPanel设置action属性,指定提交的URL,或者在...