- 浏览: 44648 次
- 性别:

- 来自: ...
-

最新评论
-
zzh200411:
...
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式 -
zzh200411:
不知道java里怎么绑定
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇) -
zzh200411:
if(field.confirmTo){//confirmTo ...
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式 -
zzh200411:
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
在上篇和前面的介绍中,我们基本上对form表单中常见组件有了简单的认识,今天我们做个综合点的例子,向服务器提交下!
其实这篇文章很简单,没有什么发光点,暂放首页半天,忘各位理解!
先来个简单的例子,以说明formpanel如何把数据传给其他页面。
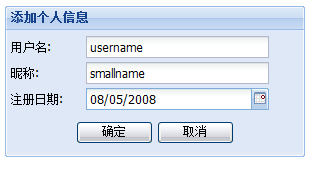
效果图:
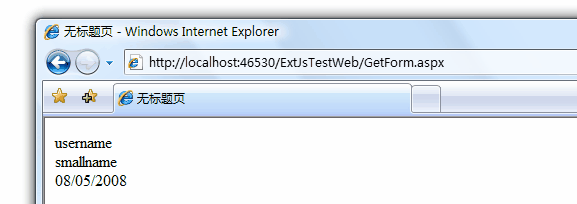
现在我们要实现的效果是:点击确定,把值传到另一页面!,如下:
原页面js代码为:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var form=new Ext.FormPanel({
frame:true,
width:300,
//monitorValid:true,//绑定验证
layout:"form",
labelWidth:70,
title:"添加个人信息",
labelAlign:"left",
renderTo:Ext.getBody(),
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
items:[{
xtype:"textfield",
fieldLabel:"用户名",
//id:"UserName",
allowBlank:false,
blankText:"不能为空,请正确填写",
name:"UserName",
anchor:"90%"
},{
xtype:"textfield",
fieldLabel:"昵称",
//id:"SmallName",
name:"SmallName",
anchor:"90%"
},{
xtype:"datefield",
fieldLabel:"注册日期",
//id:"RegDate",
name:"RegDate",
anchor:"90%"
}],
});
接受页面GetForm.aspx的cs代码为:Ext.QuickTips.init();
var form=new Ext.FormPanel({
frame:true,
width:300,
//monitorValid:true,//绑定验证
layout:"form",
labelWidth:70,
title:"添加个人信息",
labelAlign:"left",
renderTo:Ext.getBody(),
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
items:[{
xtype:"textfield",
fieldLabel:"用户名",
//id:"UserName",
allowBlank:false,
blankText:"不能为空,请正确填写",
name:"UserName",
anchor:"90%"
},{
xtype:"textfield",
fieldLabel:"昵称",
//id:"SmallName",
name:"SmallName",
anchor:"90%"
},{
xtype:"datefield",
fieldLabel:"注册日期",
//id:"RegDate",
name:"RegDate",
anchor:"90%"
}],
});
<!---->protected void Page_Load(object sender, EventArgs e)
{
string UserName = Request.Form["UserName"];
string SmallName = Request.Form["SmallName"];
string RegDate = Request.Form["RegDate"];
Response.Write(UserName + "<br/>" + SmallName + "<br/>" + RegDate);
}
因为很简单,我做个简要说明:
{
string UserName = Request.Form["UserName"];
string SmallName = Request.Form["SmallName"];
string RegDate = Request.Form["RegDate"];
Response.Write(UserName + "<br/>" + SmallName + "<br/>" + RegDate);
}
<!---->//几点说明
1.首先定义submit参数的执行函数,即:
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',//转向页面地址
this.getEl().dom.method='POST',//方式
this.getEl().dom.submit();//提交!
},
2.为按钮添加触发相应的提交(取消)事件(这样就不是默认的ajax提交):
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
});
function login(){
form.form.submit();//提交
}
function reset(){
form.form.reset();//取消
}
3.如果你想绑定验证,在form表单添加参数monitorValid:true,然后在按钮配置参数中添加formBind:true,如
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
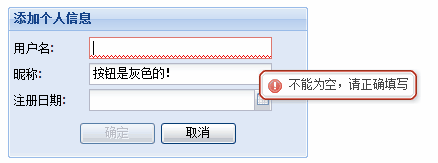
则只有所有的填写字段都满足条件时,"确定"方可提交!如下图,
1.首先定义submit参数的执行函数,即:
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',//转向页面地址
this.getEl().dom.method='POST',//方式
this.getEl().dom.submit();//提交!
},
2.为按钮添加触发相应的提交(取消)事件(这样就不是默认的ajax提交):
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
});
function login(){
form.form.submit();//提交
}
function reset(){
form.form.reset();//取消
}
3.如果你想绑定验证,在form表单添加参数monitorValid:true,然后在按钮配置参数中添加formBind:true,如
buttons:[{text:"确定",handler:login,formBind:true},{text:"取消",handler:reset}]
则只有所有的填写字段都满足条件时,"确定"方可提交!如下图,

好了,一个简单的formpanel的提交的原理弄清楚啦!
有关form提交数据的方法有多种,大家可以参考http://www.17ext.com/showtopic-55.aspx(三种ext提交数据的方式),
以后有机会我们再讨论!
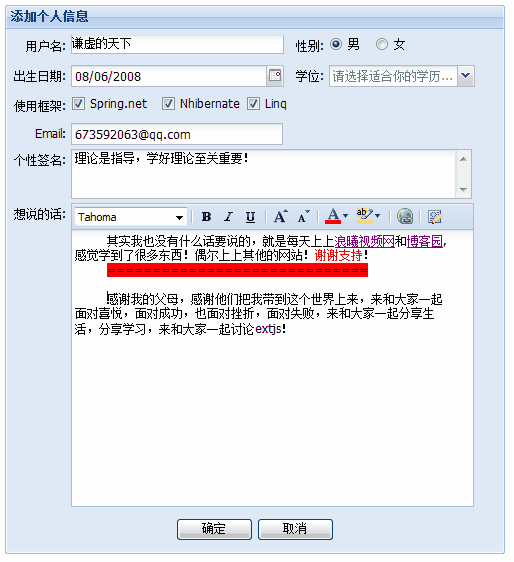
下面我们来做个复杂点(只是样子)的form,示例一下(还是上面的原理)!
效果图:

不过在传过来的页面要记得ValidateRequest="false",安全编码我就暂且不讨论了!
js代码:
<!---->Ext.onReady(function(){
Ext.QuickTips.init();
var form=new Ext.FormPanel({
frame:true,
width:500,
monitorValid:true,//把有formBind:true的按钮和验证绑定
layout:"form",
labelWidth:55,
title:"添加个人信息",
labelAlign:"right",
renderTo:Ext.getBody(),
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
items:[{
xtype:"panel",
layout:"column",
fieldLabel:"用户名",
isFormField:true,
items:[{
columnWidth:.5,
xtype:"textfield",
allowBlank:false,
blankText:"不能为空,请填写",
name:"UserName",
anchor:"90%"
},{
columnWidth:.20,
layout:"form",
labelWidth:40,
labelAlign:"right",
items:[{
xtype:"radio",
fieldLabel:"性别",
boxLabel:"男",
name:"Sex",
checked:true,
inputValue:"man",//这里如果用value,值是on,所以用inputValue(出现这种情况的是radio,checkbox)
anchor:"95%"
}]
},{
columnWidth:.30,
layout:"form",
labelWidth:1,//让标签宽度为很小的值(奇怪的是为0时反而不行)
items:[{
xtype:"radio",
boxLabel:"女",
labelSeparator:"",//去除分隔符“:”
name:"Sex",
inputValue:"woman",
anchor:"95%"
}]
}]
},{//上面是第一行
xtype:"panel",
layout:"column",
fieldLabel:"出生日期",
isFormField:true,
items:[{
columnWidth:.5,
xtype:"datefield",
name:"BirthDate",
anchor:"90%"
},{
columnWidth:.5,
layout:"form",
labelWidth:40,//注意,这个参数在这里可以调整简单fieldLabel的布局位置
items:[{
xtype:"combo",
name:"Degree",
fieldLabel:"学位",
store:["小学","初中","高中","专科","本科","硕士","博士"],
emptyText:"请选择适合你的学历 ",
",
anchor:"90%"
}]
}]
},{//上面是第二行
xtype:"panel",
layout:"column",
isFormField:true,
fieldLabel:"使用框架",
items:[{
columnWidth:.2,
xtype:"checkbox",
boxLabel:"Spring.net",
name:"SpringNet",
inputValue:"spring"//这里如果用value,值是on,所以用inputValue
},{
columnWidth:.2,
layout:"form",
labelWidth:1,
items:[{
xtype:"checkbox",
boxLabel:"Nhibernate",
labelSeparator:"",
name:"NHibernate",
inputValue:"nhibernate",
anchor:"95%"
}]
},{
columnWidth:.6,
layout:"form",
labelWidth:1,
items:[{
xtype:"checkbox",
boxLabel:"Linq",
labelSeparator:"",
name:"Linq",
inputValue:"linq",
anchor:"95%"
}]
}]
},{//上面是第三行
xtype:"textfield",
fieldLabel:"Email",
name:"Email",
vtype:"email",//email验证,如果想自定义验证的话,请参见前面的文章
vtypeText:"email格式错误!",
anchor:
Ext.QuickTips.init();
var form=new Ext.FormPanel({
frame:true,
width:500,
monitorValid:true,//把有formBind:true的按钮和验证绑定
layout:"form",
labelWidth:55,
title:"添加个人信息",
labelAlign:"right",
renderTo:Ext.getBody(),
submit: function(){
this.getEl().dom.action = 'GetForm.aspx',
this.getEl().dom.method='POST',
this.getEl().dom.submit();
},
items:[{
xtype:"panel",
layout:"column",
fieldLabel:"用户名",
isFormField:true,
items:[{
columnWidth:.5,
xtype:"textfield",
allowBlank:false,
blankText:"不能为空,请填写",
name:"UserName",
anchor:"90%"
},{
columnWidth:.20,
layout:"form",
labelWidth:40,
labelAlign:"right",
items:[{
xtype:"radio",
fieldLabel:"性别",
boxLabel:"男",
name:"Sex",
checked:true,
inputValue:"man",//这里如果用value,值是on,所以用inputValue(出现这种情况的是radio,checkbox)
anchor:"95%"
}]
},{
columnWidth:.30,
layout:"form",
labelWidth:1,//让标签宽度为很小的值(奇怪的是为0时反而不行)
items:[{
xtype:"radio",
boxLabel:"女",
labelSeparator:"",//去除分隔符“:”
name:"Sex",
inputValue:"woman",
anchor:"95%"
}]
}]
},{//上面是第一行
xtype:"panel",
layout:"column",
fieldLabel:"出生日期",
isFormField:true,
items:[{
columnWidth:.5,
xtype:"datefield",
name:"BirthDate",
anchor:"90%"
},{
columnWidth:.5,
layout:"form",
labelWidth:40,//注意,这个参数在这里可以调整简单fieldLabel的布局位置
items:[{
xtype:"combo",
name:"Degree",
fieldLabel:"学位",
store:["小学","初中","高中","专科","本科","硕士","博士"],
emptyText:"请选择适合你的学历
 ",
",anchor:"90%"
}]
}]
},{//上面是第二行
xtype:"panel",
layout:"column",
isFormField:true,
fieldLabel:"使用框架",
items:[{
columnWidth:.2,
xtype:"checkbox",
boxLabel:"Spring.net",
name:"SpringNet",
inputValue:"spring"//这里如果用value,值是on,所以用inputValue
},{
columnWidth:.2,
layout:"form",
labelWidth:1,
items:[{
xtype:"checkbox",
boxLabel:"Nhibernate",
labelSeparator:"",
name:"NHibernate",
inputValue:"nhibernate",
anchor:"95%"
}]
},{
columnWidth:.6,
layout:"form",
labelWidth:1,
items:[{
xtype:"checkbox",
boxLabel:"Linq",
labelSeparator:"",
name:"Linq",
inputValue:"linq",
anchor:"95%"
}]
}]
},{//上面是第三行
xtype:"textfield",
fieldLabel:"Email",
name:"Email",
vtype:"email",//email验证,如果想自定义验证的话,请参见前面的文章
vtypeText:"email格式错误!",
anchor:
发表评论
-
ExtJs2.0学习系列(15)--extjs换肤
2008-12-04 21:09 2542extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤 ... -
ExtJs2.0学习系列(14)--Ext.TreePanel之第三式(可增删改的树)
2008-12-04 21:06 2516继续tree的learn! 今天就来个可增删改的树吧,操作数据 ... -
ExtJs2.0学习系列(13)--Ext.TreePanel之第二式
2008-12-04 21:05 1996昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其 ... -
ExtJs2.0学习系列(12)--Ext.TreePanel之第一式
2008-12-04 21:04 3192今天开始,我们就开始一起学习TreePanel了,道个歉,上篇 ... -
ExtJs2.0学习系列(11)--Ext.XTemplate
2008-12-04 21:03 1444XTemplate是Extjs里面的模板组件.下面我们看个最简 ... -
ExtJs2.0学习系列(10)--Ext.TabPanel之第二式
2008-12-04 21:02 2622上一篇种我们简单的了解了下tabpanel下面我们要介绍的是, ... -
ExtJs2.0学习系列(9)--Ext.TabPanel之第一式
2008-12-04 21:00 1740大家好,接着介绍extjs的基础吧,Tabpanel组件大家喜 ... -
ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
2008-12-04 20:57 1437N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到 ... -
ExtJs2.0学习系列(6)--Ext.FormPanel之第三式(ComboBox篇)
2008-12-04 20:55 1608前言:说句实话,此extjs系列的文章在博客园中的热度不高,可 ... -
ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
2008-12-04 20:54 1193上篇中我们简单的谈到了FormPanel中的fieldset和 ... -
ExtJs2.0学习系列(4)--Ext.FormPanel之第一式
2008-12-04 20:52 1615上篇中我们讨论了Ext.window的简单使用,今天我们要看看 ... -
ExtJs2.0学习系列(3)--Ext.Window
2008-12-04 20:50 1387前言:关于extjs,为了照顾还没有入门的新手,我给一点提示, ... -
ExtJs2.0学习系列(2)--Ext.Panel
2008-12-04 20:43 2296上一篇文章ExtJs2.0学习系列(1)--Ext.Messa ... -
ExtJs2.0学习系列(1)--Ext.MessageBox
2008-12-04 20:40 1245大家都知道,刚开始搞extjs的时候,很是有点困难,所以本人在 ...







相关推荐
在本文中,我们将深入探讨ExtJS 2.0中的FormPanel组件,并通过具体的示例来了解如何使用不同的组件,如checkbox、radio以及htmleditor。首先,Ext.FormPanel是ExtJS中用于创建表单的主要组件,它允许我们构建复杂的...
Ext.js 是一个强大的JavaScript库,...通过这种方式,你可以逐步学习并掌握Ext.js的使用,创建复杂的交互式Web应用。记住,实践是学习的最佳途径,尝试修改示例,添加更多的功能,你将逐渐成为一名熟练的Ext.js开发者。
Extjs中实现国际化要用到的文件ext-lang-zh_CN.js和ext-lang-en.js
官方最新版本Extjs6.2版本sdk,创建新项目的时候需要用, 全面的核心框架,具有最新的Javascript标准支持 新的漂亮组件和主题,以创建漂亮的企业应用程序 现代工具链,用于构建优化,高性能,通用的应用程序 用于可视...
在EXTJS框架中,`Ext.ux.form.LovCombo`是一种自定义组件,它扩展了基本的`Ext.form.field.ComboBox`,提供了更丰富的功能,尤其是针对多选和联动选择的需求。这个组件通常用于创建具有“lov”(即“Look Up Value”...
ExtJS是一种基于JavaScript的开源富客户端框架,特别适用于构建企业级的Web应用程序。...文档《ExtJs2.0学习系列.doc》应包含了关于这些主题的详细教程和示例,是学习ExtJS 2.0不可或缺的参考资料。
### Ext的FormPanel组件 #### 综述 `FormPanel`是Ext JS框架中的一个重要组件,主要用于构建复杂的表单界面。它提供了丰富的功能,如数据验证、数据提交以及灵活的布局控制等,使得开发者能够轻松地创建出既美观又...
关于ext学习的资料,有些例子 ExtJs2.0学习系列.CHM
目录 1. ExtJs 结构树 2 2. 对ExtJs的态度 3 3. Ext.form概述 4 4. Ext.TabPanel篇 5 5. Function扩展篇 7 6. Ext.data.Store篇 10 7. Ext.data.JsonReader篇一 12 ...28. extJs 2.0学习笔记(ext.js篇) 77
从ext官方论坛上下的。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.1.883
2. **组件库**:ExtJS 2.0提供了众多预定义的组件,如表格(GridPanel)、表单(FormPanel)、树形视图(TreePanel)、菜单(Menu)等。教程会详细介绍这些组件的用法,包括配置项、事件监听、数据绑定等。 3. **...
从spket IDE 官网下载。 文件名: ext-4.2.1.883.jsb2 对应版本ext-4.2.*版本。spket自动提示ExtJs4,需要ext4.2.1.jsp2文件。
标题中的"ext-7.0.0-gpl.zip"是一个软件扩展或库的压缩包,遵循GPL(GNU General Public License)开源协议。这通常意味着它是一个免费的、可修改的软件,用户可以查看源代码并根据需要进行定制,但必须保留原始许可...
"EXT"这个文件名可能是指包含了ExtJS 2.0的示例代码和中文API文档,这对于学习和调试非常有帮助。API文档详细列出了每个类、方法和属性的用法,示例代码则直观展示了如何在实际项目中应用这些API。 总的来说,通过...
在ExtJs框架中,JsonStore是一种非常重要的数据存储器,它专门用来处理和展示JSON格式的数据。本资料主要讲解如何使用JsonStore来加载并显示数据,以创建一个简单的个人信息表格。 首先,为了使用ExtJs框架,我们...
截止2019.09.05,Sencha 还没有提供与 Sencha Cmd 结合使用的 ExtJS 7.0 SDK。 本 SDK 是我从 Open Source (Open Tooling) 版的 ExtJS npm 包中提取整合出来的。 已经测试过,可以由此 SDK 创建项目。 注意:此 SDK ...
ExtJS 2.0 和 Spket 1.6.11 是两个在Web开发领域中常用的工具,尤其在创建富互联网应用程序(Rich Internet Applications,RIAs)时。这两个工具的结合使用可以极大地提升开发效率和代码质量。 **ExtJS 2.0** ExtJS...
标题中的"ext-4.2.1.883.7z"指的是ExtJS框架的一个特定版本,4.2.1.883,它被压缩成了7z格式的文件。7z是一种高效的文件压缩格式,由7-Zip软件创建,以提供更高的压缩比和更快的解压缩速度。7z文件通常需要使用支持7...
ExtJs2.0学习系列大全 共15个word文档,大部分介绍都在里面了