You’re using your iPad to browse the Web and you’re curious to view the source of a webpage but don’t have the options to do so. The next thing you know, you’re swapping back to your Mac or PC to open up the same website to check the Page Source. Now if that isn’t called a hassle, I don’t know what is.
To make things easier for all iPad and iPhone users out there, here’s a trick to allow you to view the source of a webpage straight from your mobile device. Take note that the code you will be using will redirect you to the creator’s website, where the source is presented in highlighted syntax and clickable URL for easier reading.
Set up ‘View Source’ Bookmark
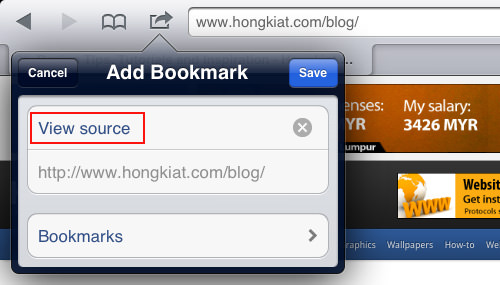
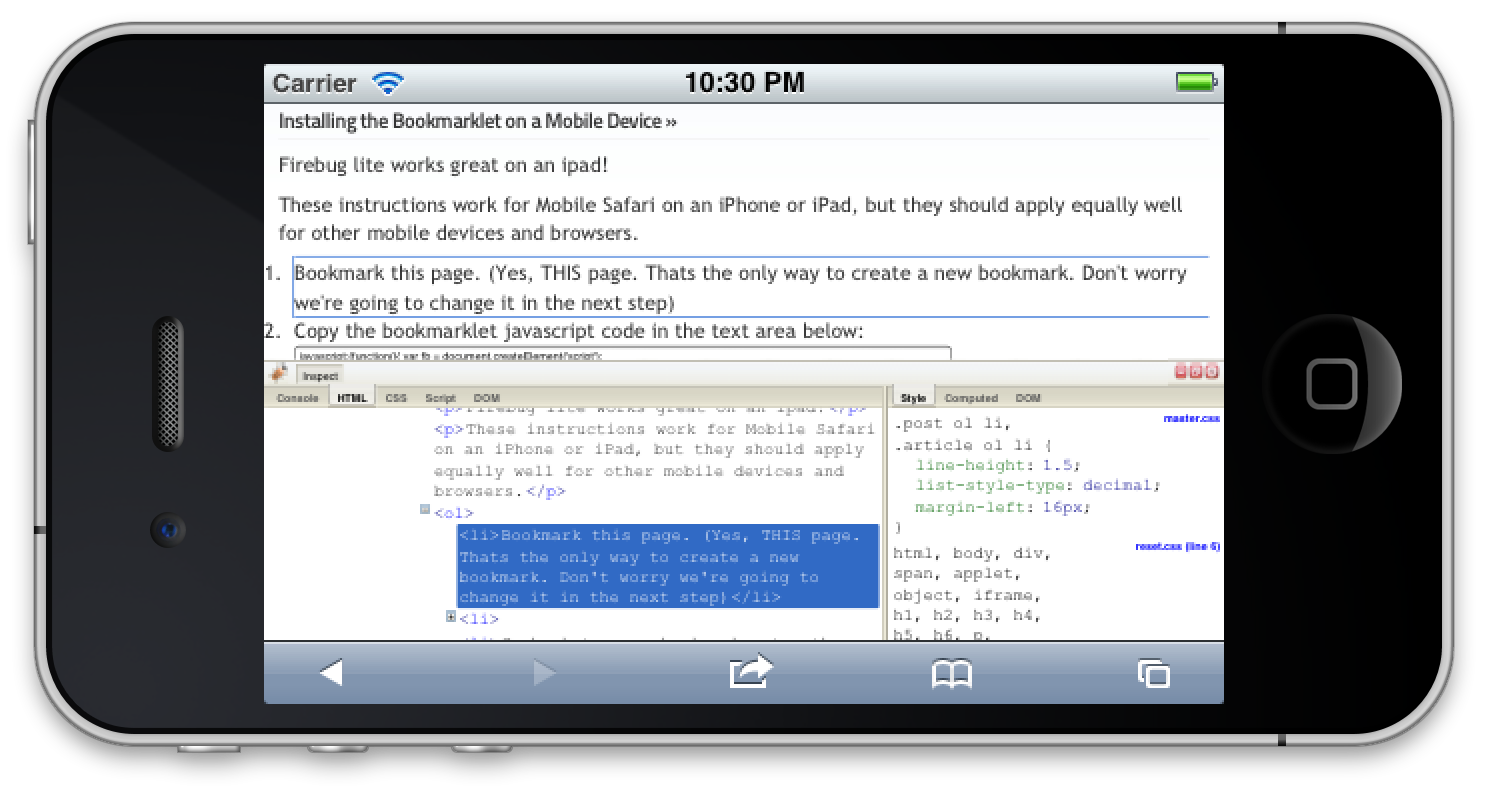
- To get started, open your mobile Safari on your Apple device and bookmark the page you are reading by clicking on the bookmark button. Instead of the page name, name it ‘View Source’ and then click ‘Save’.
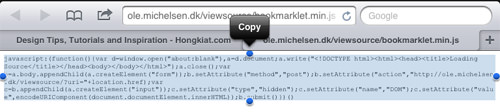
- Open this bookmarklet javascript, select all and copy the script.
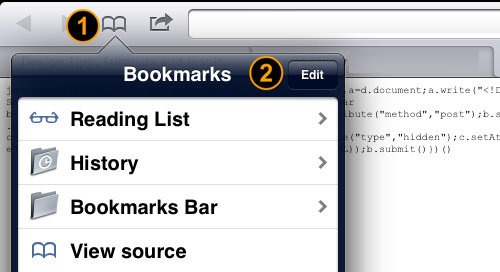
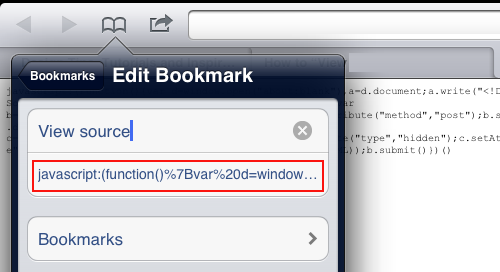
- Tap on the bookmark icon at the top left part of your mobile Safari browser, and tap on ‘Edit’
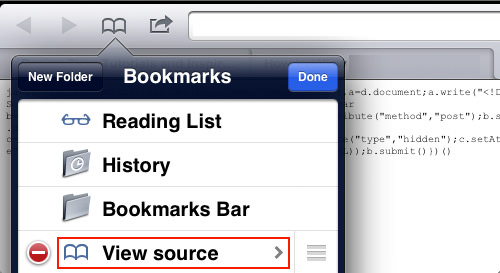
- Tap on the ‘View Source’ bookmark you created in step 1.
- Now paste the bookmarklet javascript you copied in step 2 into the URL bar and tap ‘Done’.
View Source On Safari on iPad and iPhone
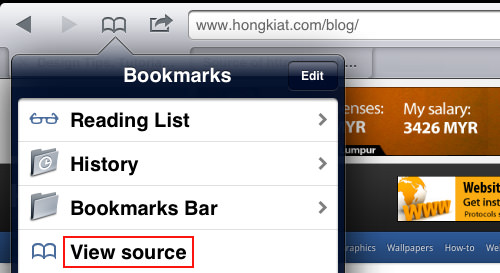
Now that you have created a new bookmark called ‘View Source’, to view source of any webpage, open any site from your Safari browser, tap on the bookmark icon and then tap on the ‘View Source’ bookmark.
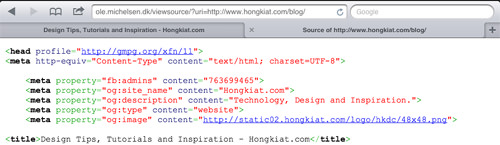
This bookmark shortcut will send a request to the creator’s server for processing and then open a new browser tab for you to view the source in highlighted syntax.
Conclusion
This method to ‘view source’ is not similar to web developer tools where you have it as an extension to your browser, but creating this bookmark is to save a shortcut to the creator’s website where you can view any website’s source with highlighted syntax.















相关推荐
firebug源代码包含,嘿嘿 博文链接:https://xinlingwuyu.iteye.com/blog/219796
这款开源工具的源代码是我们深入理解网页开发调试过程的一个宝贵资源。 首先,让我们了解一下Firebug的主要功能: 1. **HTML编辑与查看**:Firebug允许用户直接在浏览器中查看和修改HTML元素,实时看到更改的效果...
2. **CSS调试与分析**:在Firebug中,开发者可以查看和修改网页的样式,了解每个规则是如何应用到特定元素上的。源码会展示如何解析CSS并将其与DOM关联,帮助我们理解CSS优先级和作用域。 3. **JavaScript调试**:...
标题和描述中提到的“网页版的FIREBUG”指的是一个无需安装的、可以直接在浏览器中使用的网页调试工具。FIREBUG原本是Mozilla Firefox浏览器的一个非常受欢迎的扩展插件,它提供了一系列强大的功能来帮助开发者进行...
1. **源代码查看**:你可以通过FireBug查看网页中加载的所有JavaScript源代码,这包括内联脚本、外部脚本以及框架内的脚本。 2. **断点调试**:在源代码中设置断点,当执行到这些位置时,浏览器会暂停,允许你逐行...
Firebug是一款著名的Web开发工具,它为Firefox浏览器提供了一个集成的开发环境,允许开发者实时查看、编辑和调试HTML、CSS、JavaScript以及DOM等Web页面元素。这个压缩包包含了Firebug从1.7到1.12的不同版本,让我们...
类似于firebug的网页开发工具,适用于IE版本,遨游 Firebug集成到傲游浏览器中,将提供一个良好的网页开发工具,当您浏览任何网页时,可以直接编辑,调试和监测网页中的CSS,HTML和JavaScript元素。(Firebug ...
自2006年首次发布以来,Firebug一直是Firefox浏览器上的必备插件,它使得开发者能够实时查看、编辑和测试HTML、CSS以及JavaScript代码,极大地提升了网页开发和调试的效率。尽管现在Firebug已经被Firefox的内置...
3. **JavaScript调试**:Firebug提供了JavaScript源代码查看和断点调试功能,可以跟踪变量值、调用堆栈和执行流程。 4. **网络面板**:监控HTTP和HTTPS请求,查看加载时间、大小等信息,帮助优化网页性能。 5. **...
综上所述,HTTPWatch和Firebug是Web开发者不可或缺的工具,它们提供的功能对于优化网页性能、调试代码和提升用户体验有着显著的作用。随着技术的发展,虽然原生开发者工具逐渐取代了这些独立插件,但理解它们的工作...
最近在做web编程,想下Firebug,但是一直连接不上官网。这个是官方最新版本! 百度了整个网络,好不容易找到了,原版地址:http://www.cosoft.cc/pcsoft/web/Firebug.html Firebug 是网页浏览器 Mozilla Firefox 的...
1. **HTML查看与编辑**:Firebug可以让你直接查看网页的HTML结构,并允许你在浏览器中实时编辑,查看更改的效果。 2. **CSS调试**:通过Firebug,你可以看到每个元素的CSS样式,包括盒模型信息,可以即时修改样式,...
在Firebug中,你可以直接查看网页的HTML结构,并进行实时编辑。通过“HTML”面板,可以逐行查看元素,点击元素即可高亮显示在页面上,便于定位问题。此外,还能编辑HTML代码,即时看到页面的变化,这对于布局调整和...
2. 使用Firebug学习网页布局:通过查看元素盒模型,理解页面元素的尺寸和位置关系。 3. 结合源代码查看:当HTML和CSS无法解释页面效果时,查看源代码可能找到答案。 4. 跟踪事件:通过监听事件,了解用户交互如何...
1. **JavaScript调试**:Firebug允许开发者在浏览器内直接查看和编辑JavaScript代码,设置断点,单步执行,查看变量值,以及追踪函数调用。这对于调试复杂的JavaScript逻辑和找出性能瓶颈非常有用。 2. **HTML查看...
至于开源特性,这意味着Firebug的源代码对公众开放,开发者可以查看其内部实现,学习其设计理念,甚至参与到改进和扩展的活动中。这种开放性也促进了Web开发工具领域的发展,许多现代浏览器的内置开发者工具都受到了...
Firebug,作为Firefox火狐浏览器的原生插件,曾是开发者们最得力的助手之一,特别是在Firebug 2.0.19这个版本中,它为开发者提供了强大的调试、分析和优化网页前端功能。本文将深入探讨Firebug 2.0.19在Firefox 45.5...
- 如果希望Firebug针对特定网站开启,可在控制面板中选择“Enable Firebug for this website”。 2. **关闭Firebug**: - 关闭控制面板可以通过再次点击状态栏中的Firebug图标或按下F12键实现。 - 若要关闭...
在1.4版本中,Firebug提供了强大的功能,帮助开发者深入理解网页的JavaScript代码,定位并修复问题。这款插件最初是为Firefox浏览器设计的,并且在1.4版本时已经兼容了Firefox 3.0及以上版本,极大地拓宽了其适用...
1. **JavaScript调试**:Firebug内置了强大的JavaScript调试器,允许开发者逐行执行代码,设置断点,查看变量值,调用堆栈等,这极大地提升了调试效率,有助于找出并修复代码中的错误。 2. **HTML查看与编辑**:在...