头部均为:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <script type='text/javascript' src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <script type='text/javascript' src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-3 col-md-3">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"><span class="glyphicon glyphicon-folder-close">
</span>Content</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<table class="table">
<tr>
<td>
<span class="glyphicon glyphicon-pencil text-primary"></span><a href="http://www.jquery2dotnet.com">Articles</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-flash text-success"></span><a href="http://www.jquery2dotnet.com">News</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-file text-info"></span><a href="http://www.jquery2dotnet.com">Newsletters</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-comment text-success"></span><a href="http://www.jquery2dotnet.com">Comments</a>
<span class="badge">42</span>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"><span class="glyphicon glyphicon-th">
</span>Modules</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Orders</a> <span class="label label-success">$ 320</span>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Invoices</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Shipments</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Tex</a>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree"><span class="glyphicon glyphicon-user">
</span>Account</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Change Password</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Notifications</a> <span class="label label-info">5</span>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Import/Export</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-trash text-danger"></span><a href="http://www.jquery2dotnet.com" class="text-danger">
Delete Account</a>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFour"><span class="glyphicon glyphicon-file">
</span>Reports</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<span class="glyphicon glyphicon-usd"></span><a href="http://www.jquery2dotnet.com">Sales</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-user"></span><a href="http://www.jquery2dotnet.com">Customers</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-tasks"></span><a href="http://www.jquery2dotnet.com">Products</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-shopping-cart"></span><a href="http://www.jquery2dotnet.com">Shopping Cart</a>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-9 col-md-9">
<div class="well">
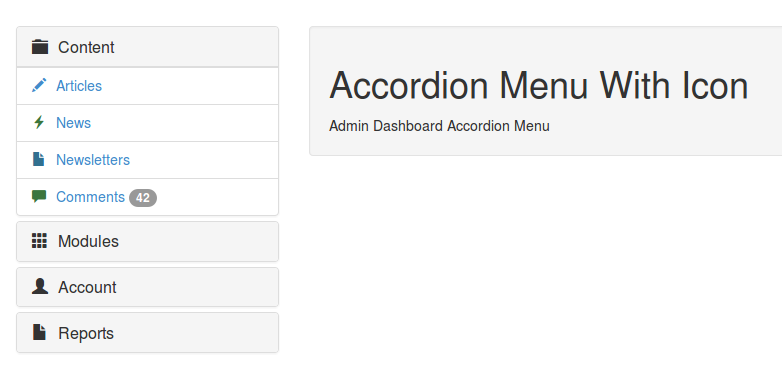
<h1>
Accordion Menu With Icon</h1>
Admin Dashboard Accordion Menu
</div>
</div>
</div>
</div>
body{margin-top:50px;}
.glyphicon { margin-right:10px; }
.panel-body { padding:0px; }
.panel-body table tr td { padding-left: 15px }
.panel-body .table {margin-bottom: 0px; }
来源: http://bootsnipp.com/snippets/featured/accordion-menu
<div id="MainMenu">
<div class="list-group panel">
<a href="#demo3" class="list-group-item list-group-item-success" data-toggle="collapse" data-parent="#MainMenu">Item 3</a>
<div class="collapse" id="demo3">
<a href="#SubMenu1" class="list-group-item" data-toggle="collapse" data-parent="#SubMenu1">Subitem 1 <i class="fa fa-caret-down"></i></a>
<div class="collapse list-group-submenu" id="SubMenu1">
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 1 a</a>
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 2 b</a>
<a href="#SubSubMenu1" class="list-group-item" data-toggle="collapse" data-parent="#SubSubMenu1">Subitem 3 c <i class="fa fa-caret-down"></i></a>
<div class="collapse list-group-submenu list-group-submenu-1" id="SubSubMenu1">
<a href="#" class="list-group-item" data-parent="#SubSubMenu1">Sub sub item 1</a>
<a href="#" class="list-group-item" data-parent="#SubSubMenu1">Sub sub item 2</a>
</div>
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 4 d</a>
</div>
<a href="javascript:;" class="list-group-item">Subitem 2</a>
<a href="javascript:;" class="list-group-item">Subitem 3</a>
</div>
<a href="#demo4" class="list-group-item list-group-item-success" data-toggle="collapse" data-parent="#MainMenu">Item 4</a>
<div class="collapse" id="demo4">
<a href="" class="list-group-item">Subitem 1</a>
<a href="" class="list-group-item">Subitem 2</a>
<a href="" class="list-group-item">Subitem 3</a>
</div>
</div>
</div>
.list-group.panel > .list-group-item {
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px
}
.list-group-submenu {
margin-left:20px;
}
来源: http://www.bootply.com/uBoT3zP1P2#
原文/转自: Bootstrap 3: accordion menu 手风琴效果








相关推荐
Bootstrap Accordion是一款基于Bootstrap框架的交互式组件,它实现了手风琴式的折叠面板效果,使得网页内容能够以紧凑的形式展示,同时保持了良好的可读性和用户体验。在网页设计和开发中,Bootstrap Accordion常...
Bootstrap Accordion手风琴特效是基于流行的前端框架Bootstrap的一个组件,它通过JavaScript和CSS实现了一种交互式的折叠面板效果。这种效果通常用于显示和隐藏大量相关信息,以节省页面空间,提高用户体验。在网页...
在这个"Bootstrap漂亮的垂直手风琴列表效果.zip"压缩包中,我们很可能找到了一个利用Bootstrap实现的垂直手风琴列表特效。这个特效可以提升用户体验,尤其是在展示大量分类信息时,用户可以逐个展开或关闭列表项,...
这款“Bootstrap3扁平风格垂直手风琴特效”是利用Bootstrap3的灵活性和易用性,为网页添加了一种交互式的展示方式。手风琴(Accordion)特效允许用户在一个有限的空间内展开或折叠内容,使得大量信息可以有组织地...
综上所述,"Bootstrap Accordion手风琴选项卡代码.zip"提供的资源可以帮助开发者快速创建一个美观且功能完善的垂直手风琴选项卡效果。通过理解这些基本原理和步骤,开发者可以根据需求调整和扩展代码,以适应不同的...
在Bootstrap3中,手风琴(Accordion)组件是一个常见的UI元素,常用于展示折叠式的面板,用户可以逐个展开或关闭这些面板,以节省页面空间。扁平化设计则是一种流行的设计趋势,它摒弃了过多的装饰性元素,追求简洁...
本教程将深入探讨如何利用Bootstrap和jQuery库来创建一个简洁且美观的手风琴效果。 首先,Bootstrap是一个流行的前端开发框架,它提供了丰富的预定义CSS、JavaScript组件和字体图标,极大地简化了网页开发过程。...
3. **数据属性(Data Attributes)**:为了实现手风琴效果,需要在HTML元素上添加特定的数据属性,如`data-toggle="collapse"`、`data-parent="#accordion"`等。这些属性告诉Bootstrap的JavaScript插件如何处理点击...
Bootstrap3扁平垂直手风琴代码是一个基于Bootstrap框架的网页设计元素,主要用于创建具有互动性的、扁平化设计的垂直折叠面板。这个效果通常被称为手风琴,因为它的展开和折叠动作与手风琴乐器的伸缩类似。在网页...
3. **卡片体(Card Body)**:包含手风琴面板的具体内容,初始状态下是隐藏的。 4. **数据属性(Data Attributes)**:Bootstrap的JavaScript插件通过数据属性来识别和操作元素,如`data-toggle="collapse"`用于...
在Bootstrap中,Accordion组件利用了其灵活的栅格系统和JavaScript插件,使得创建手风琴效果变得非常简单。 这个特定的Bootstrap手风琴UI设计强调了简洁和美观。在原生Bootstrap Accordion组件的基础上,开发者通过...
Bootstrap的手风琴效果主要通过CSS3和JavaScript来实现,使得用户可以方便地点击标题来展开或隐藏对应的详情内容。 在Bootstrap中,手风琴效果通常由一个`<div>`容器(类名:`accordion`)和多个`<div>`子元素...
在Bootstrap中,手风琴效果通过`<div class="accordion">`容器和`<div class="accordion-item">`子元素实现,每个子元素内部包含一个可折叠的面板,由`<button class="accordion-button">`和`<div class="accordion-...
6. **响应式设计**:Bootstrap的滑动手风琴菜单在不同设备和屏幕尺寸下都能保持良好的显示效果。这得益于其内置的媒体查询和网格系统,可以根据屏幕宽度自动调整布局。 7. **插件自定义**:虽然Bootstrap提供了一套...
在网页设计和开发中,jQuery库常常被用来增强用户体验,其中一种常见的交互效果就是“手风琴”(Accordion)。手风琴效果使得大量的信息能够以紧凑的形式展示,用户可以逐个展开或关闭内容块,提高了页面的可读性和...
3. **JavaScript交互**:虽然通过纯CSS可以实现简单的展开/折叠效果,但为了实现手风琴菜单的互斥性(即打开一个面板时关闭其他已打开的面板),我们需要引入Bootstrap的JavaScript或者使用jQuery库。Bootstrap的...