(1) Create CDS view based on sample database table spfli and scarr
Create two CDS views in ABAP development studio. The source code for both are listed below. You just need to copy them into studio and click activate button.
@AbapCatalog.sqlViewName: 'zjerrySQL0309'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'test 20160309'
@ObjectModel: {
createEnabled,
deleteEnabled,
updateEnabled
}
define view Zjerrytest20160309
as select from spfli association [0..1] to scarr as _scarr
on _scarr.carrid = spfli.carrid {
key spfli.carrid,
key _scarr.carrname,
key spfli.connid,
spfli.cityfrom,
spfli.cityto
}
@AbapCatalog.sqlViewName: 'z20160316'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'test odata publish '
@OData.publish: true
@ObjectModel: {
type: #CONSUMPTION,
compositionRoot,
semanticKey: ['Actor'],
createEnabled,
deleteEnabled,
updateEnabled
}
define view Zjerrytest20160316 as select from Zjerrytest20160309 {
@UI.lineItem : [{position:10}]
key Zjerrytest20160309.carrid as Jerryid,
@UI.lineItem : [{position:20}]
key Zjerrytest20160309.carrname as name,
@UI.lineItem : [{position:30}]
key Zjerrytest20160309.cityfrom as startLocation,
@UI.lineItem : [{position:40}]
key Zjerrytest20160309.cityto as target,
@UI.lineItem : [{position:50}]
key Zjerrytest20160309.connid
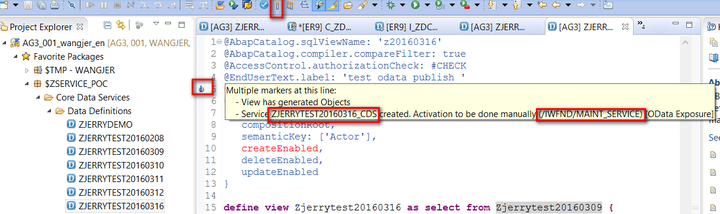
}Once activated, there is a hint in studio to tell you the automatically published OData service name, and then tcode for service registration.

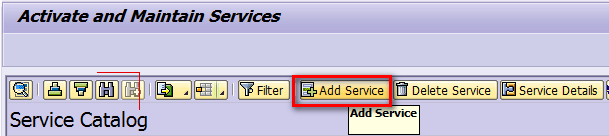
(2) Use tcode /IWFND/MAINT_SERVICE to finish OData service registration

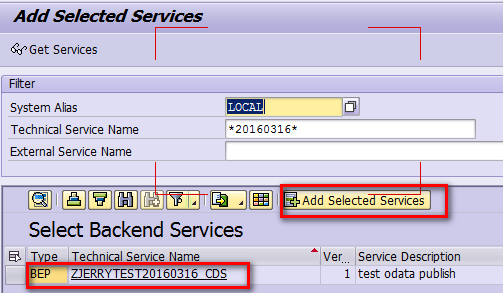
Specify System Alias = LOCAL and search using the CDS name you get from step1, select the search result and click “Add Selected Services”:

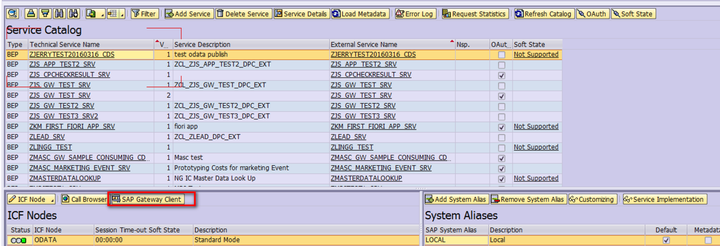
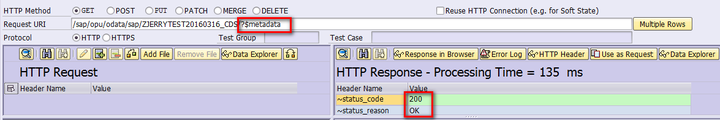
Once added, click “SAP Gateway Client” to test whether the OData service works:

Make sure the metadata request returns 200 success code.

(3) Create UI5 application using Wizard in WebIDE
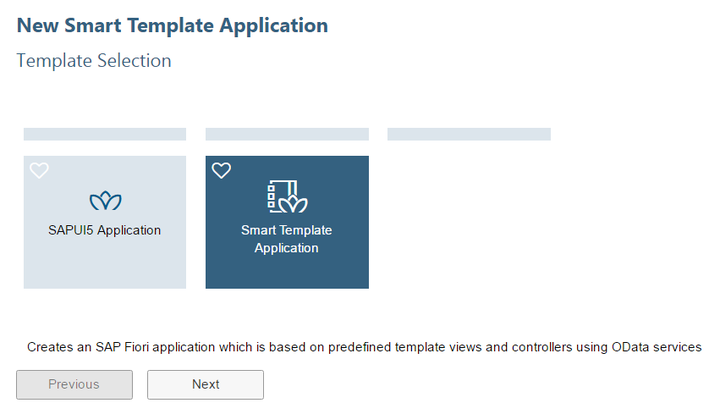
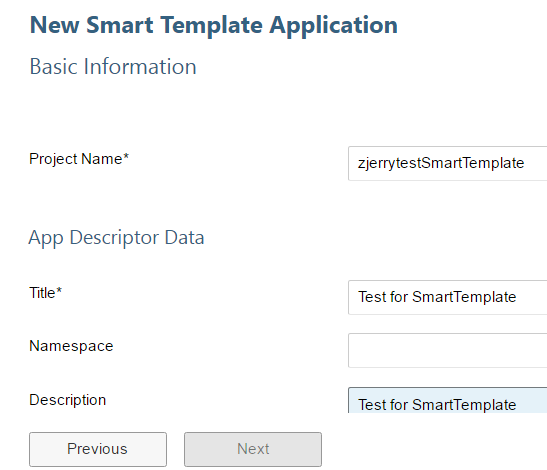
Open WebIDE, File->New->Project from Template, choose Smart Template Application and next:


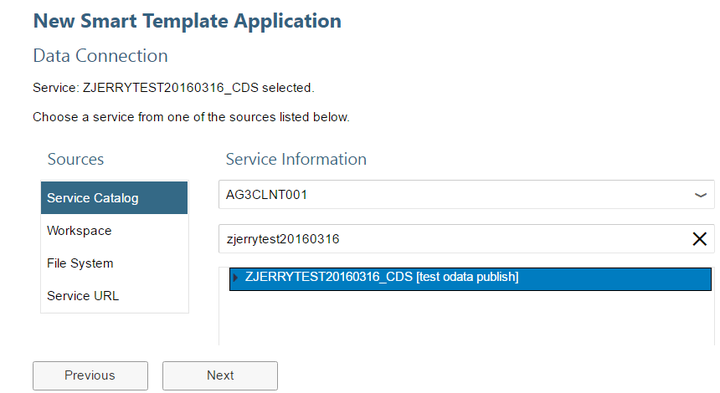
Select the destination for your backend where CDS view is created, and locate your OData service created just now:

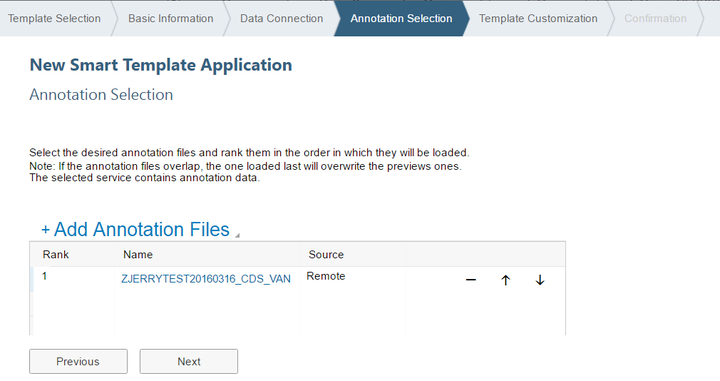
The annotation file is automatically identified, just click Next button:

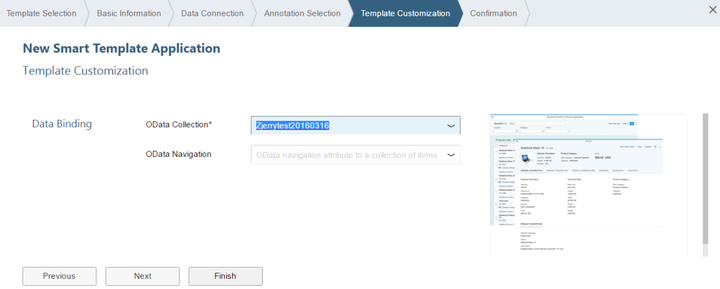
Choose OData Collection from drop down list and click Finish button:

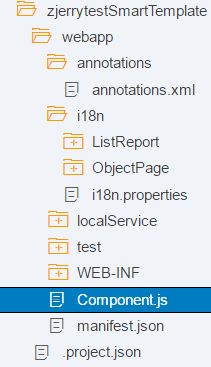
Once created, the project looks like below. Choose Component.js and click Run button in WebIDE Toolbar:

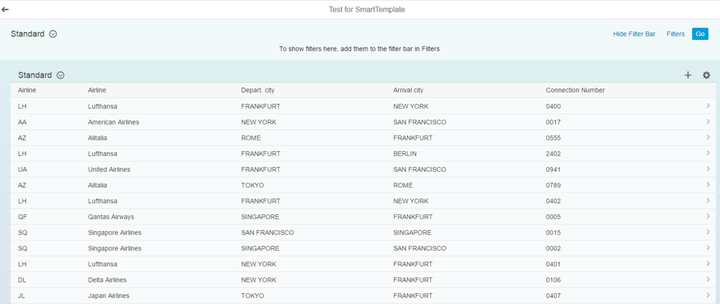
From rendered application you could see the table is now filled with data fetched from CDS view:

Build a Productive Fiori application in CRM Service area
Would you like to use the introduced technology to build a more complicated and productive Fiori application in CRM Service area? Then follow the steps in this blog Create a CRM Service Order Fiori application within a couple of minutes.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
这一步骤涉及到使用SAPUI5或SAP Fiori Elements框架来设计工作流审批界面。SAPUI5是一个前端JavaScript库,用于开发基于网页的应用程序,它支持响应式设计,并且与Fiori的用户体验准则一致。开发者需要设计出清晰...
- **定义**:SAP UI5(User Interface 5)是一种基于Web的应用程序开发框架,由SAP公司创建。 - **核心优势**: - 基于HTML5,支持跨平台。 - 强大的组件库,简化前端开发。 - 紧密集成SAP后端系统。 - **版本**...
该应用程序由三部分组成:以自由式SAPUI5实现的最终用户UI,使用Fiori元素生成的元数据驱动的管理员UI和基于Node.js的CAP后端。 虽然代码实现了完整的端到端全栈应用程序,但它应保持尽可能的简单,并且主要重点是...
UI5网络图-页面级分组 描述 列表报告SAP Fiori应用程序具有页面级分组讨论。 这只是一个演示应用程序,用于演示在对象页面的页面级别分组上使用。 它显示了如何创建此博客中描述的应用程序的逐步描述的最终状态: 。...
Fortunately in the chapter Theming and CSS Usage you can see that SAPUI5 provides standard margins since version 1.28. The details how to use these standard margins are described on a separate Wiki ...
在各种堆栈(CAP Node.js、CAP Java SDK、ABAP)上演示和比较 SAP Fiori 功能 在各种堆栈上运行 UI 测试套件 目前,该应用程序仅适用于 CAP Node.js 堆栈。 CAP Java SDK 的版本将很快推出。 该应用程序仍然包含...
SAP Fiori Elements演示在NetWeaver ABAP 7.40上演示SAP Fiori Elements(以前称为:智能模板),而不使用带注释的基于CDS视图的OData服务。 为了使此示例正常工作,必须将SAP交付的标准OData服务/ IWBEP / EPM_...
应用程式产生器@ sap / generator-fiori-elements App Generator版本1.0.27 发电平台Visual Studio程式码 使用的平面图列表报表对象页面V2 服务类型SAP系统(本地ABAP) 服务网址 模块名称zelementtest01 ...
构建事件驱动的SAP S / 4HANA云扩展 描述 使用最新的方法和技术在SAP业务技术平台上扩展SAP S / 4HANA云。 将事件驱动的架构付诸实践,并使用基于...使用在SAP Business Technology平台上开发 实施SAP Fiori Elements U
构建事件驱动的SAP S / 4HANA云扩展 描述 使用最新的方法和技术在SAP业务技术平台上扩展SAP S / 4HANA云。将事件驱动的架构付诸实践,并...使用在SAP Business Technology平台上开发 实施SAP Fiori Elements UI 业务场