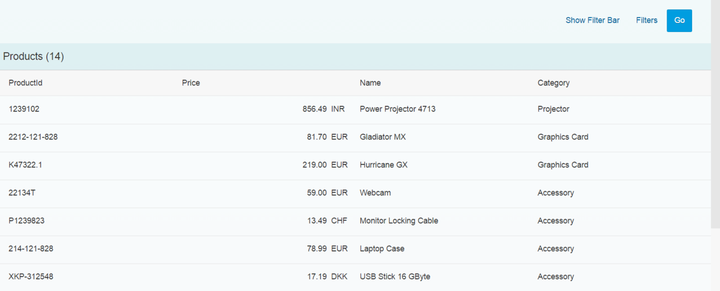
The appearance of smart table rendered looks like below:

The source code of this example could be found from this link.
How table related annotation is parsed and table columns are rendered
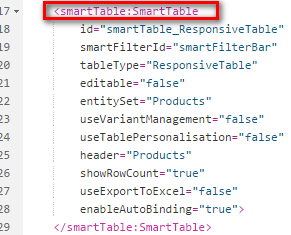
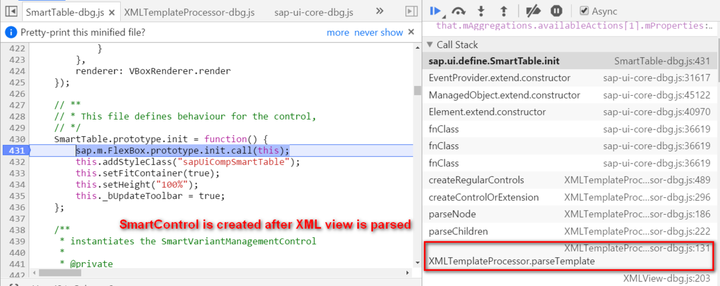
Unlike the previous three examples, the control instance of SmartTable now is not created dynamically by ODataControlFactory, but statically declared in xml view and created then by XMLTemplateProcessor after xml view is loaded and parsed:


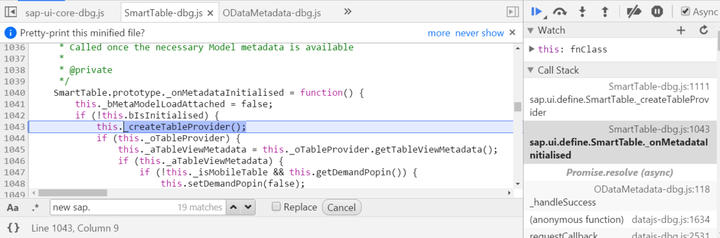
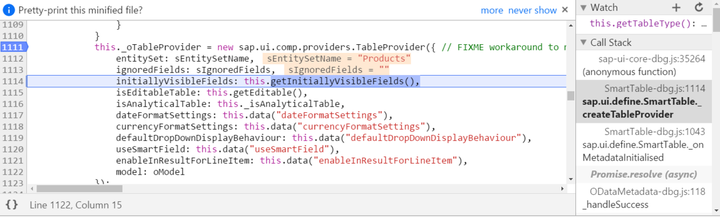
When OData metadata is retrieved asynchronously, the event handler for this Metadata ready event belonging to the SmartTable instance created in previous above is called to create Table provider:

In this context, most of the properties come from the definition in XML view:

All the input parameters for table provider creation are listed below:

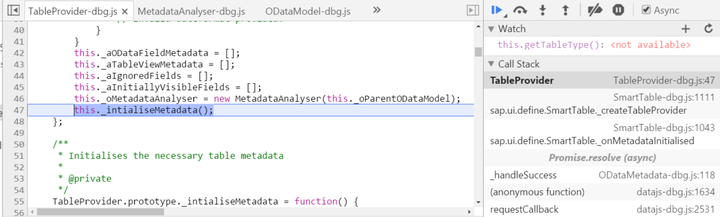
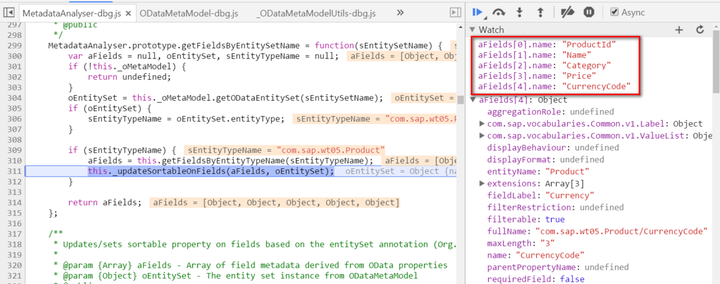
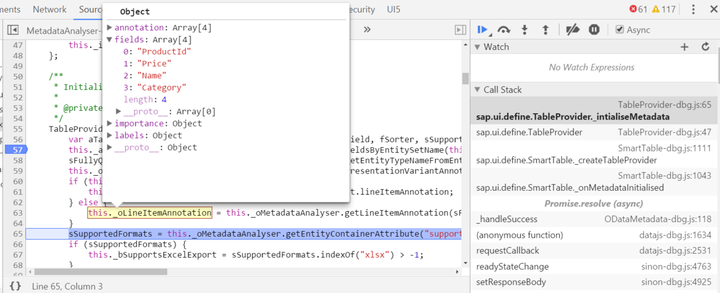
In function _intialiseMetadata, the five fields of entityType Product is parsed:

Pay attention that these fives fields are not final table columns rendered.

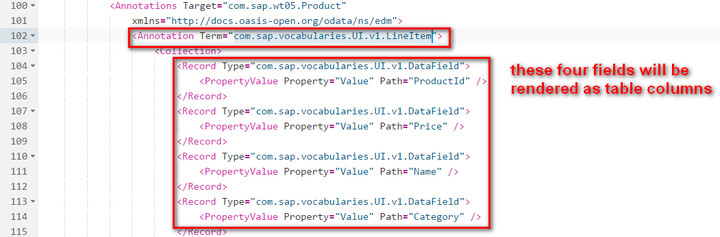
Instead, only those fields defined under annotation “com.sap.vocabularies.UI.v1.LineItem” would be rendered as table columns:


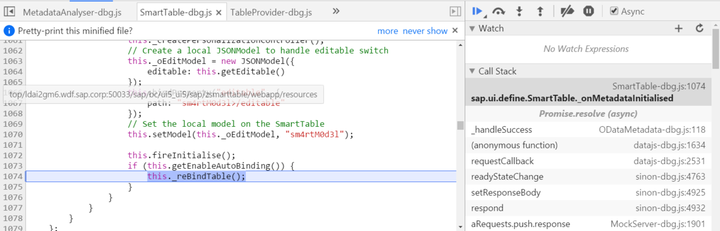
Then in _reBindTable function, we have already learned in Smart field with value help that this function will send an OData request to ask for table content:


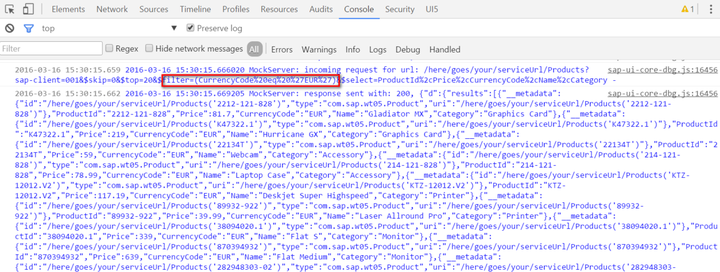
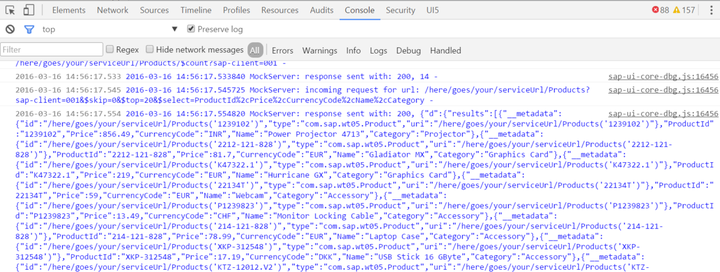
Once executed, you could observe the response returned by Mock server from console and the table is now filled with data from Products.json.

How “currency” filter works
Since currency code is marked as filterable = true in metadata.xml,
<Property Name="CurrencyCode" Type="Edm.String" MaxLength="3"
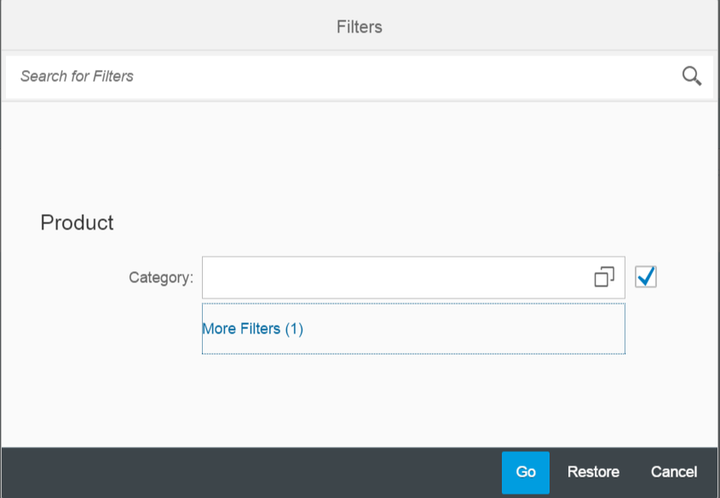
sap:label="Currency" sap:semantics="currency-code" sap:filterable="true" />so we could switch it on in “More Filters”:

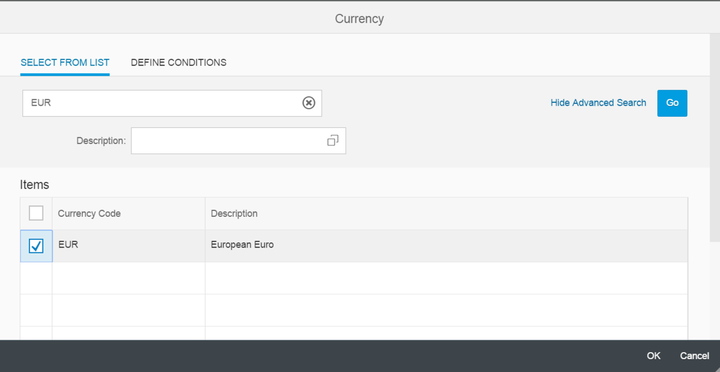
Suppose we would like to filter by currency code = EUR.

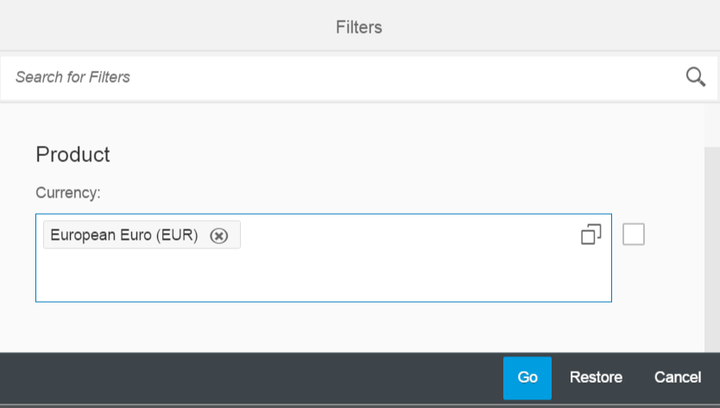
Once we select the checkbox and click OK button:

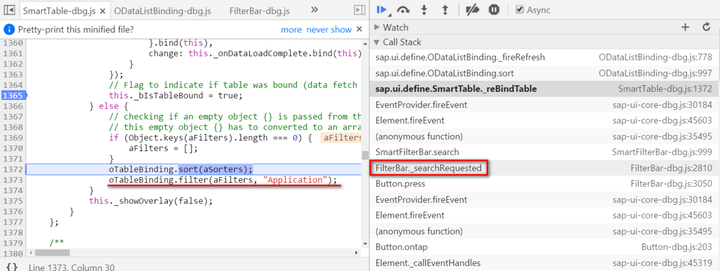
Another OData request will be sent by FilterBar from sap.ui.comp.FilterBar:

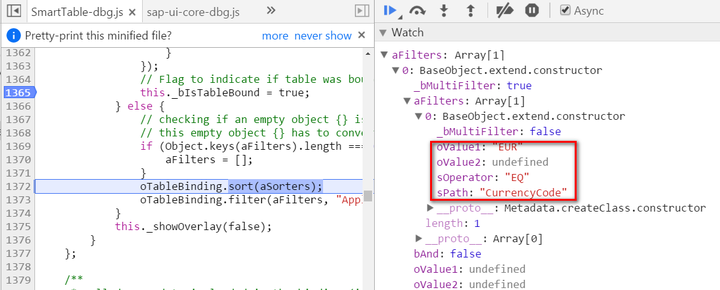
The filter condition is defined in aFilters:

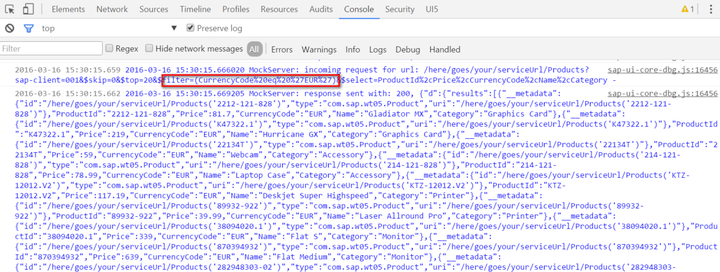
Again you could observe this filter request’ url and response in console tab:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP Fiori Elements Development UX 403 SAP Fiori Elements Development UX 403 是一门关于 SAP Fiori 元素开发的高级课程,旨在帮助开发人员学习如何构建高质量的用户体验(UX)。本课程的主要目标是让开发人员...
SAP Fiori配置手册 本配置手册旨在指导用户完成SAP Fiori的设置和配置,从而实现SAP Fiori Launchpad的激活。下面是该手册中所涉及到的知识点: 1. 创建管理员账号和测试账号 在SAP Fiori的配置中,需要创建管理...
SAP Fiori 是 SAP 对传统用户界面的一次重大革新,通过简化复杂的业务流程和提供个性化体验,极大地提升了用户的满意度和工作效率。随着 SAP HANA 的普及和技术的发展,SAP Fiori 的应用范围和功能也将不断扩展,...
SAP fiori的简易开发过程指南,从开发者角度出发,分后面ODATA开发环境和前端SAP UI5环境搭建,以及发布进行了讲解
### SAP Fiori APP 应用快速实施解决办法 #### 一、引言 SAP Fiori 是一种全新的用户界面设计原则和技术框架,旨在为用户提供直观、简洁和一致的体验。本文档将详细介绍如何通过手动配置步骤或使用预定义任务列表...
### SAP Fiori 2.0 开发指南 #### 概述 SAP Fiori 2.0 是 SAP 针对用户体验的一项重大升级,旨在提供更直观、更现代且更一致的用户界面。该版本引入了许多新功能和改进,不仅提高了用户满意度,还简化了系统管理员...
这一步骤涉及到使用SAPUI5或SAP Fiori Elements框架来设计工作流审批界面。SAPUI5是一个前端JavaScript库,用于开发基于网页的应用程序,它支持响应式设计,并且与Fiori的用户体验准则一致。开发者需要设计出清晰...
SAP Fiori 是一款由SAP公司开发的现代化用户体验设计框架,它提供了丰富的用户界面,旨在优化业务流程并提升工作效率。在这个最新的现金流案例中,我们看到SAP Fiori如何帮助用户实时监控和管理公司的财务状况。 ...
SAP Fiori SAP Fiori SAP Fiori Architecture Architecture Overview to Deep Overview to Deep Dive -with with focus on S/4 HANA focus on S/4 HANA
SAP Fiori是一种创新的用户界面(UI)设计和交付架构,由SAP公司推出,旨在为企业应用程序带来消费级用户体验。SAP Fiori的目标是通过更新最广泛和频繁使用的SAP软件功能的用户界面,为用户提供即时价值,这些功能可以...
内容概要:本文档详细介绍了SAP Fiori配置的全过程,覆盖了从创建初始账号直至完成各种关键配置步骤的具体指导。主要内容分为几个部分,首先是关于如何创建以及赋予权限于管理员账号及用于测试环境的账号,并具体...
### SAP Fiori 概览与用户体验战略 #### 标题:SAP Fiori 概览 **SAP Fiori** 是 SAP 公司为改善其应用程序的用户界面(UI)和用户体验(UX)而推出的一套设计原则和技术框架。自2013年发布以来,SAP Fiori 已经...
### SAP Fiori Launchpad配置指南 #### 一、引言 SAP Fiori Launchpad作为移动和...SAP Fiori Launchpad及其配置工具Launchpad Designer为用户提供了一个强大而灵活的应用程序入口,极大地提高了工作效率和用户体验。
### SAP Fiori 2.0 产品介绍 #### 一、设计原则与创新方法论 **SAP Fiori 2.0** 是SAP SE在2016年推出的一款面向用户需求的企业软件解决方案,其核心设计理念是为用户提供简单、一致且令人愉悦的用户体验。在**第...
SAP Fiori是一个为SAP软件用户界面提供全新设计框架的用户体验。它强调简洁直观的用户界面,并能够适应不同的设备,包括桌面电脑、平板和智能手机。SAP Fiori 2.0系列视频教程涵盖了从基础到高级的内容,帮助开发者...
SAP Fiori 是 SAP 公司推出的一种全新的用户体验(UX)设计,旨在提供更加直观、高效和个性化的企业级应用程序。这个快速指南将带你了解 SAP Fiori 的基本概念、设计原则以及不同类型的 SAP Fiori 应用程序。 首先...
SAP Fiori 快速启动板使用指南 SAP Fiori 快速启动板是 SAP Fiori 应用的外壳,为应用提供导航、个性化、嵌入支持和应用程序配置等服务。它是 SAP Fiori 应用在移动和桌面设备上的入口点。 快速启动板的组成部分 ...
SAP Fiori的设计理念是通过化繁为简的方式,使用户能够更轻松地完成日常任务,提高工作效率。 SAPUI5是一套开源的前端框架,允许开发者利用HTML5,CSS3和JavaScript技术来构建具有丰富交互功能的Web应用程序。SAPUI...