I have already been working with Smart template for one month. Since now no frontend JavaScript code for application is generated but instead the template maintained centrally by SAP is used in the runtime, so it might be a little bit difficult for trouble shooting when you meet with issues, for example, the object page is blank after navigation, or some field in object page is empty, and so on.
I tried to explain my personal understanding about how object page is rendered in the runtime. For list report page, the logic is the same. Since I am not expert on smart template, so please kindly point it out if there is something wrong in this blog.
Per my understanding, I will explain the technical implementation of Smart Template as: An XML view with hierarchical XML fragments where Smart Controls works with the help of OData annotation.
Design time
Where do we start to do self-study on Smart Template?
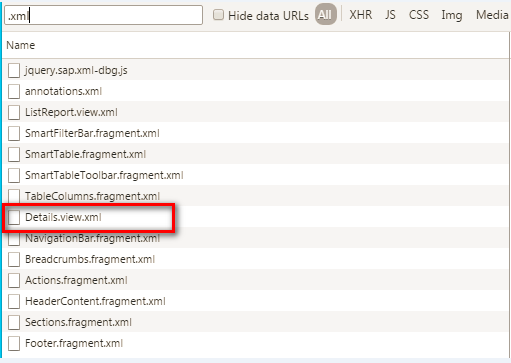
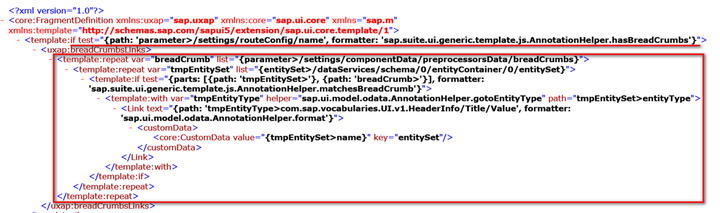
Switch any one of application generated by Smart Template to debug mode using Ctrl+Alt+Shift+P, refresh and you can observe the following XML files are loaded. The Details.view.xml contains the overall definition of object page view.

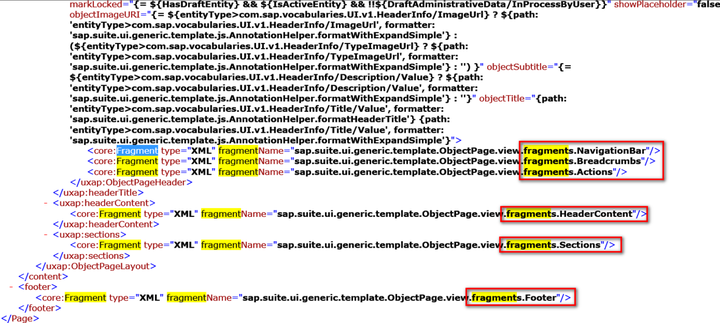
Have a look at the source code of this xml view file, you can find the object page consists of six building blocks, each block is included in the object page via fragment. This is the reason why you could also see the download of these six fragment files from the above screenshot.

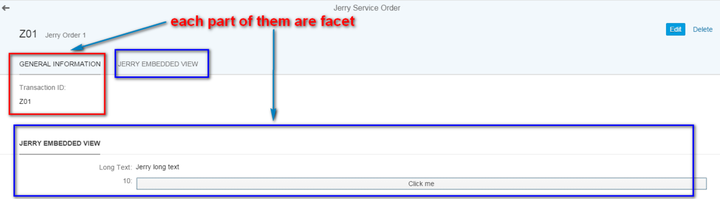
The dedicated facets we see in object page are included in Sections fragment.

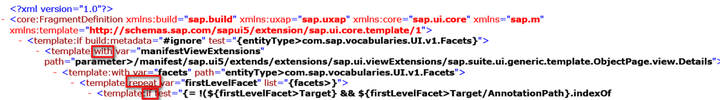
So open Sections.fragment.xml.

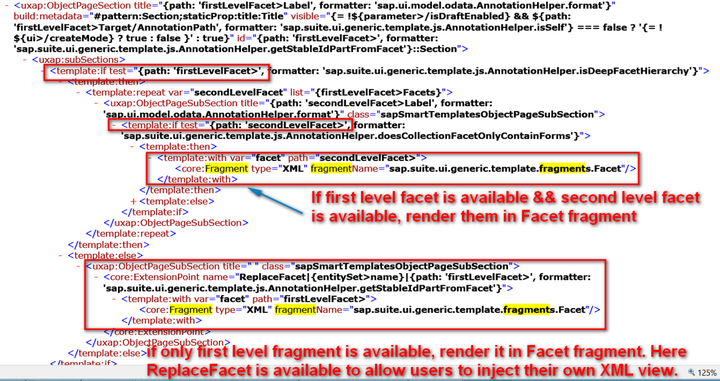
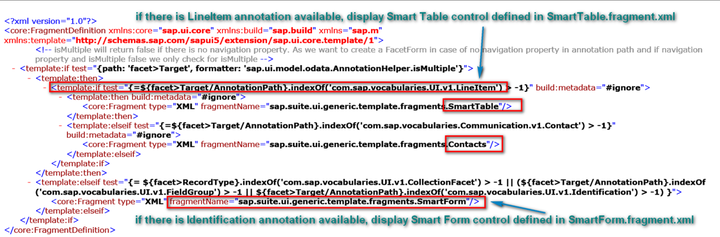
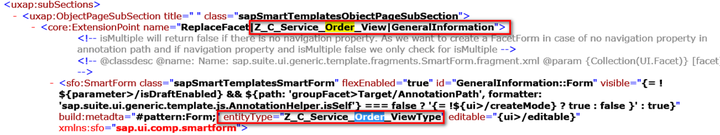
Finally, open Facet.fragment.xml view:

Till now, the source code of these template files have perfectly explained why you have to define annotations such as LineItem and Identification etc. The annotations you find in the template file work as a contract between Smart Template and developers who consume them. If developers strictly follow the protocol, the whole thing orchestrates well.
Runtime
How are the above mentioned fragment, extension point and other stuff loaded in the runtime? You should already recognize several tags like with, repeat and if in XML view. How are these tags parsed in the runtime?

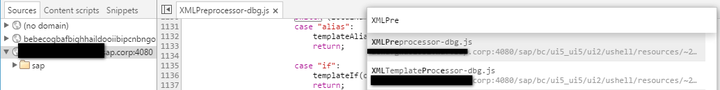
Switch to debug mode, in Chrome development tool click Sources tab, Ctrl+O and type “XMLPre”, there will be auto completion for search result. Choose XMLPreprocessor-dbg.js:

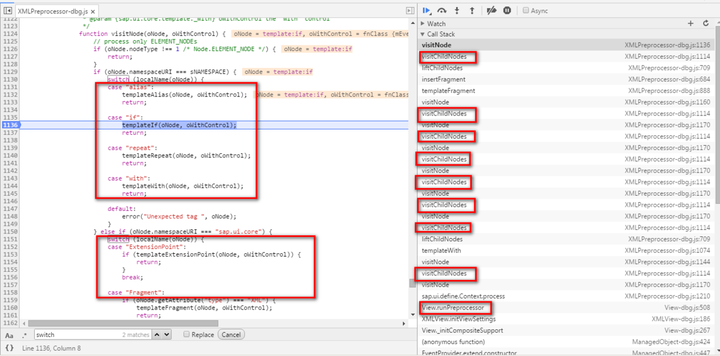
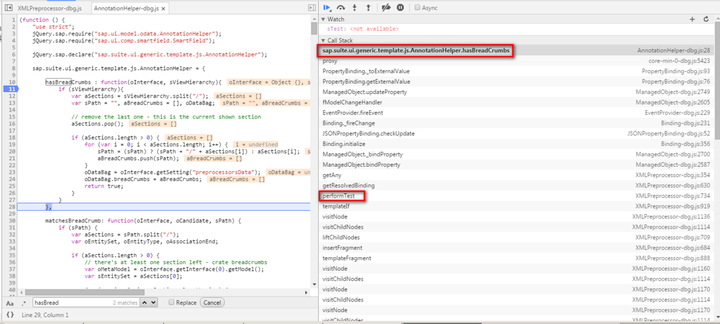
Since the details.view.xml is loaded in the runtime into memory as a DOM and parsed via depth-first search recursively, this is so called “Pre-Process” as indicated by the file name XMLPreprocessor-dbg.js itself. In this file you can find a big SWITCH CASE statement and each tag is handled in different case statement accordingly.

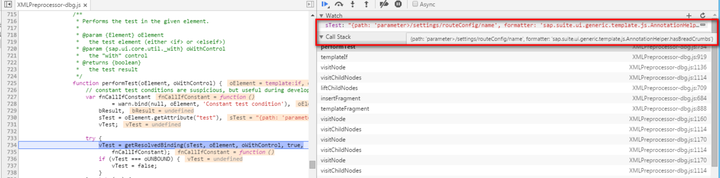
For example, in XML file it is defined that the template:repeat operation will only be performed if the test defined by formattersap.suite.ui.generic.template.js.AnnotationHelper.hasBreadCrumbs has returned true.

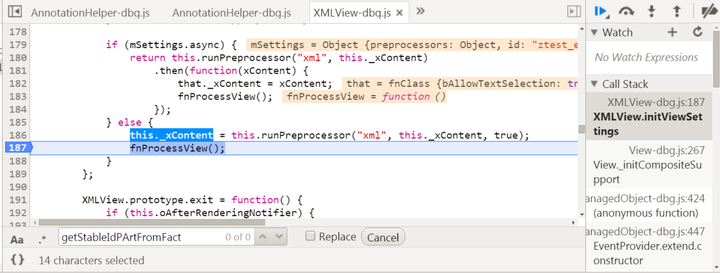
In the runtime, the evaluation would be debugged as below:

The callstack could be found below:

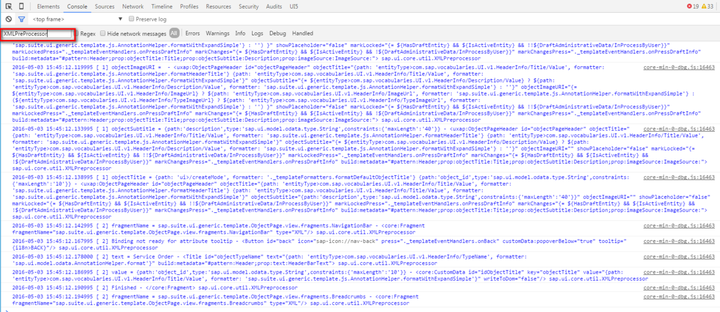
You can find detail log about this pre-processing result in Console tab of Chrome development tool with filter “XMLPreprocessor”.

How to get pre-processing result
Set a breakpoint on line 187 of XMLView-dbg.js, and the XML source code is just stored in variable this._xContent.


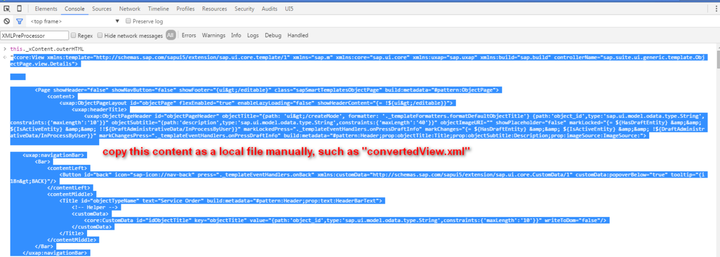
If you open converted xml file, you can find that all place holders via “{ } “defined in template file like Details.view.xml are now filled with actual value provided by annotation.

Annotation datasource
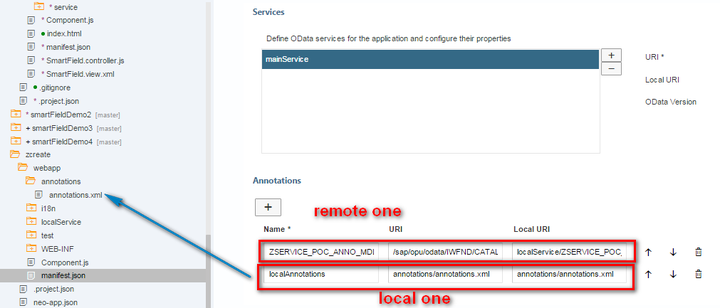
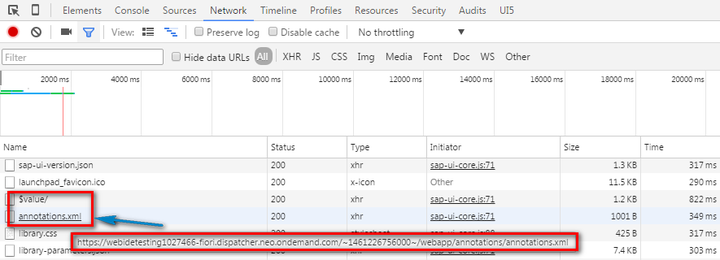
In manifest.json file data source is defined which consists of two parts: the remote one coming from backend and the local one, annotations.xml contained in project folder:

This is the reason in Network tab you can observe there are two sequential http requests for the remote one and local one.

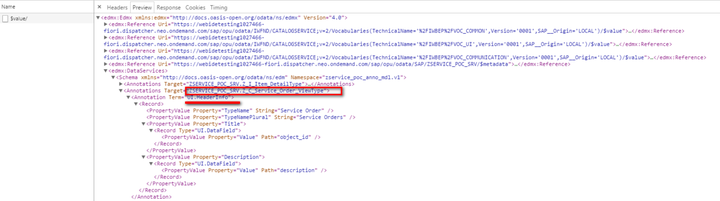
This is an example of remote annotation:

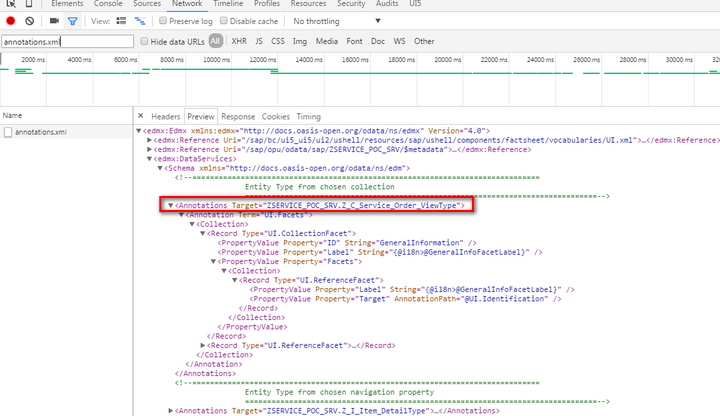
This is an example of local annotation:

OData metadata merged with Annotations
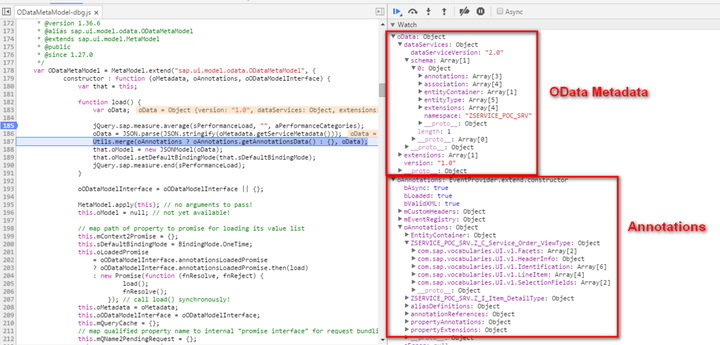
The two annotation data sources will be merged with OData metadata in line 187 below:

All subsequent processing are done based on this MERGED data model. Hope this blog can shed light on your smart template related trouble shooting process.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP Fiori Elements Development UX 403 SAP Fiori Elements Development UX 403 是一门关于 SAP Fiori 元素开发的高级课程,旨在帮助开发人员学习如何构建高质量的用户体验(UX)。本课程的主要目标是让开发人员...
SAP Fiori配置手册 本配置手册旨在指导用户完成SAP Fiori的设置和配置,从而实现SAP Fiori Launchpad的激活。下面是该手册中所涉及到的知识点: 1. 创建管理员账号和测试账号 在SAP Fiori的配置中,需要创建管理...
### SAP Fiori 快速指南知识点详述 #### 一、SAP Fiori 简介 SAP Fiori 是一款由 SAP 开发的新用户体验(UX),旨在为用户提供直观、简洁的操作界面。它包含了300多个基于角色的应用程序,覆盖了人力资源、制造、...
- **对象页面视图 (Object Page View)**: 用于展示单一对象的详细信息,支持多种布局选项。 - **概述页面 (Overview Pages)**: 综合展示多个对象或数据集合的信息,常用于业务分析场景。 #### 针对经典应用的创新...
SAP fiori的简易开发过程指南,从开发者角度出发,分后面ODATA开发环境和前端SAP UI5环境搭建,以及发布进行了讲解
### SAP Fiori APP 应用快速实施解决办法 #### 一、引言 SAP Fiori 是一种全新的用户界面设计原则和技术框架,旨在为用户提供直观、简洁和一致的体验。本文档将详细介绍如何通过手动配置步骤或使用预定义任务列表...
【SAP Fiori 现金流案例详解】 SAP Fiori 是一款由SAP公司开发的现代化用户体验设计框架,它提供了丰富的用户界面,旨在优化业务流程并提升工作效率。在这个最新的现金流案例中,我们看到SAP Fiori如何帮助用户实时...
SAP Fiori SAP Fiori SAP Fiori Architecture Architecture Overview to Deep Overview to Deep Dive -with with focus on S/4 HANA focus on S/4 HANA
内容概要:本文档详细介绍了SAP Fiori配置的全过程,覆盖了从创建初始账号直至完成各种关键配置步骤的具体指导。主要内容分为几个部分,首先是关于如何创建以及赋予权限于管理员账号及用于测试环境的账号,并具体...
SAP Fiori是一种创新的用户界面(UI)设计和交付架构,由SAP公司推出,旨在为企业应用程序带来消费级用户体验。SAP Fiori的目标是通过更新最广泛和频繁使用的SAP软件功能的用户界面,为用户提供即时价值,这些功能可以...
这一步骤涉及到使用SAPUI5或SAP Fiori Elements框架来设计工作流审批界面。SAPUI5是一个前端JavaScript库,用于开发基于网页的应用程序,它支持响应式设计,并且与Fiori的用户体验准则一致。开发者需要设计出清晰...
### SAP Fiori 概览与用户体验战略 #### 标题:SAP Fiori 概览 **SAP Fiori** 是 SAP 公司为改善其应用程序的用户界面(UI)和用户体验(UX)而推出的一套设计原则和技术框架。自2013年发布以来,SAP Fiori 已经...
### SAP Fiori 2.0 产品介绍 #### 一、设计原则与创新方法论 **SAP Fiori 2.0** 是SAP SE在2016年推出的一款面向用户需求的企业软件解决方案,其核心设计理念是为用户提供简单、一致且令人愉悦的用户体验。在**第...
### SAP Fiori Launchpad配置指南 #### 一、引言 SAP Fiori Launchpad作为移动和桌面设备上的Fiori应用程序入口,为用户提供了一种直观便捷的方式去访问各种业务流程相关的应用。为了确保Fiori Launchpad能够满足...
SAP Fiori是一个为SAP软件用户界面提供全新设计框架的用户体验。它强调简洁直观的用户界面,并能够适应不同的设备,包括桌面电脑、平板和智能手机。SAP Fiori 2.0系列视频教程涵盖了从基础到高级的内容,帮助开发者...
配置 SAP Fiori Launchpad 是一项关键任务,目的是为用户创建一个个性化、响应式的启动页面,提供访问各种SAP应用的入口。SAP Fiori Launchpad 是一个基于角色的启动板,它将用户工作和业务需求放在中心位置,提供...
SAP Fiori 快速启动板使用指南 SAP Fiori 快速启动板是 SAP Fiori 应用的外壳,为应用提供导航、个性化、嵌入支持和应用程序配置等服务。它是 SAP Fiori 应用在移动和桌面设备上的入口点。 快速启动板的组成部分 ...
SAP Fiori是SAP公司推出的一套用户界面(UI)技术框架,用于提供企业软件全新的用户体验。它是前端UI框架SAPUI5的一个重要组成部分,旨在为用户打造简洁、直观、便捷的操作界面。SAP Fiori以用户为中心,强调简洁性和...