Flex Chaos-All-in-oneÞ┐Öõ©ÇÞèéõ©¡µëǵÅÉÕê░þÜä´╝îÕ£¿ÕñºÕ×ïÚí╣þø«õ©¡´╝îÕ░åµëǵ£ëþÜäõ╗úþáüµö¥Õ£¿õ©ÇÞÁÀÕ╣ÂÚØ×µÿĵÖ║õ╣ïõ©¥´╝îþí«ÕêçþÜäÞ«▓´╝ܵ¡úþí«þÜäµû╣µ│òµÿ»Õ░åÕòåõ©ÜÚÇ╗Þ¥æÕ▒éõ©ÄUIÕ▒éÕêåþª╗Õ╝ǵØÑÒÇé
 
 
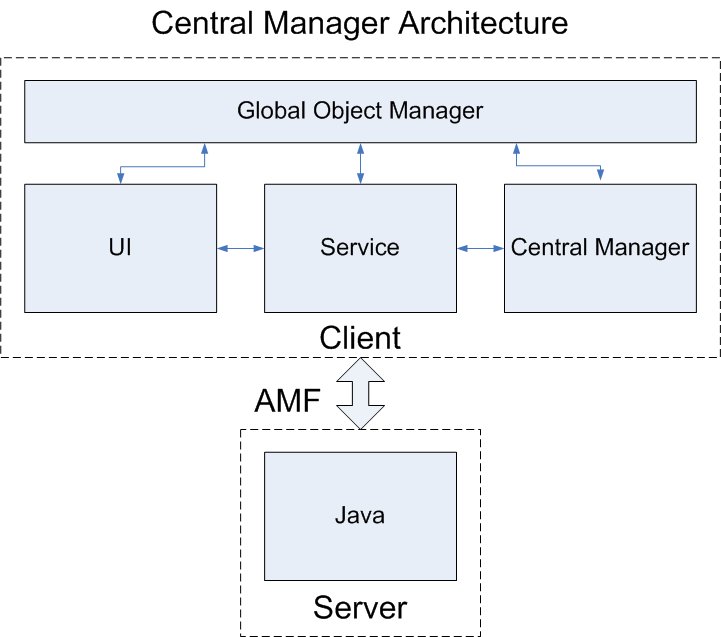
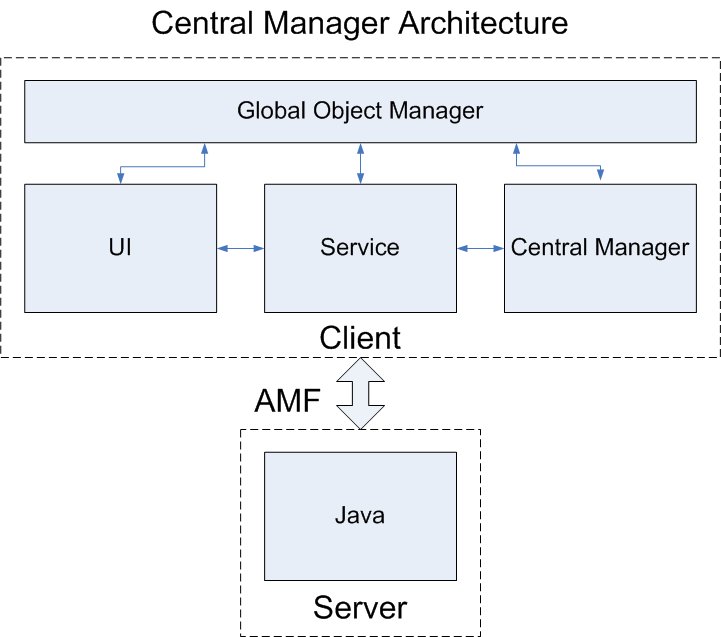
õ©¡Õñ«þ«íþÉåþÜäþÉåÕ┐Áµÿ»õ¢┐þö¿õ©Çõ©¬Þ┐£þ¿ïÕ»╣Þ▒íþ«íþÉåÕÖ¿µØѵĺÕêÂFlexõ©ÄÕÉÄþ½»þÜäÚÇÜÞ«»ÒÇéÕàµ×äÕ╗║õ¢ôþ│╗Õªéõ©ïÕø¥µëÇþñ║
  
 
 
Õø¥õ©¡µ»Åõ©Çõ©¬UIþ╗äõ╗ÂÚâ¢Õ░åÞ░âþö¿õ©Çõ©¬µ£ìÕèí´╝êService´╝ë´╝îµ£ìÕèíþ▒╗Õ░åÞ░âþö¿õ©¡Õñ«þ«íþÉåÕÖ¿´╝êCentral Manager´╝ë´╝îõ©¡Õñ«þ«íþÉåÕÖ¿þ▒╗Õ░åÞ░âþö¿µ£ìÕèíÕÖ¿þ½»þÜäÞºúÕå│µû╣µíêÒÇéÞÇîÕø¥õ©¡Õà¿Õ▒ÇÕ»╣Þ▒íþ«íþÉåÕÖ¿´╝êGlobal Object Manager´╝ëÕ░åþö¿µØÑÕ£¿UIõ╣ïÚù┤õ╝áÚÇƵò░µì«ÒÇé
þÄ░Õ£¿µØÑþ£ïþ£ïþ«ÇÕìòÕ»åÕÅïÕêùÞí¿Õ║öþö¿þÜäÕ«×þÄ░ÒÇé
ÚªûÕàêµÿ»LoginView.xml
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<mx:Panel xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇØ layout=ÔÇØabsoluteÔÇØ width=ÔÇØ300ÔÇ│ height=ÔÇØ200ÔÇ│ horizontalAlign=ÔÇØcenterÔÇØ verticalAlign=ÔÇØmiddleÔÇØ title=ÔÇØFlex Central Manager LoginÔÇØ>
<mx:Script>
<![CDATA[
import com.ny.flex.centralManagement.service.LoginService;
import mx.validators.Validator;
import mx.containers.ViewStack;
import mx.rpc.events.ResultEvent;
private function login():void{
if(Validator.validateAll(validators).length == 0){
LoginService.getInstance().login(username.text,password.text);
}
}
]]>
</mx:Script>
<!ÔÇô ValidatorsÔÇô>
<mx:Array id=ÔÇØvalidatorsÔÇØ>
<mx:StringValidator id=ÔÇØuserNameValidatorÔÇØ source=ÔÇØ{username}ÔÇØ property=ÔÇØtextÔÇØ required=ÔÇØtrueÔÇØ/>
<mx:StringValidator id=ÔÇØpasswordValidatorÔÇØ source=ÔÇØ{password}ÔÇØ property=ÔÇØtextÔÇØ required=ÔÇØtrueÔÇØ />
</mx:Array>
<mx:Form id=ÔÇØloginFormÔÇØ x=ÔÇØ0ÔÇ│ y=ÔÇØ0ÔÇ│>
<mx:FormItem label=ÔÇØUsername:ÔÇØ >
<mx:TextInput id=ÔÇØusernameÔÇØ />
</mx:FormItem>
<mx:FormItem label=ÔÇØPassword:ÔÇØ >
<mx:TextInput id=ÔÇØpasswordÔÇØ displayAsPassword=ÔÇØtrueÔÇØ />
</mx:FormItem>
<mx:FormItem direction=ÔÇØhorizontalÔÇØ verticalGap=ÔÇØ15ÔÇ│ paddingTop=ÔÇØ5ÔÇ│ width=ÔÇØ170ÔÇ│>
<mx:Button id=ÔÇØloginBtnÔÇØ label=ÔÇØLoginÔÇØ click=ÔÇØlogin()ÔÇØ/>
</mx:FormItem>
</mx:Form>
</mx:Panel>
  
 
ÕàÂÕèƒÞâ¢þÜäµá©Õ┐âµÿ»´╝Ü
LoginService.getInstance().login(username.text,password.text); 
 
Õ«âþÜäõ¢£þö¿µÿ»µ£ëµòêþÜäÕêåþª╗õ║åÕòåÕèíÚÇ╗Þ¥æÕ▒éÕÆîÞºåÕø¥þ╗äõ╗ÂÒÇéÕ£¿µ¡ñµ£ìÕèíþ▒╗þ¿ïÕ║Åõ©ìڣǵö»µîüõ╗╗õ¢òþèµÇü´╝îÕøᵡñµêæõ╗¼õ┐صîüÕàÂÕìòõ╗µ¿íÕ╝Å´╝êsingleton´╝ëÒÇé
LoginServiceþ▒╗µûçõ╗ÂÕªéõ©ï´╝Ü
 
import com.ny.flex.centralManagement.event.DataManagerResultEvent;
import com.ny.flex.centralManagement.manager.GlobalObjectManager;
import com.ny.flex.centralManagement.manager.RemoteObjectManager;
public class LoginService
{
public var roManager:RemoteObjectManager = null;
public var gom:GlobalObjectManager = GlobalObjectManager.getInstance();
private static var _instance:LoginService =null;
public static function getInstance():LoginService{
if(_instance == null){
_instance = new LoginService(new PrivateClass)
}
return _instance;
}
public function LoginService(privateclass:PrivateClass)
{
if(LoginService._instance == null){
LoginService._instance = this;
}
}
public function login(userName:String,password:String):void{
roManager = RemoteObjectManager.getRemoteObjectManager(ÔÇØflexmvcROÔÇØ);
roManager.addEventListener(ÔÇØgetLoginUserÔÇØ,loginHandler);
var params:Array = new Array(userName,password);
roManager.makeRemoteCall(ÔÇØgetLoginUserNameÔÇØ,ÔÇØgetLoginUserÔÇØ,params);
}
private function loginHandler(event:DataManagerResultEvent):void {
var userName:String = event.result as String;
if(userName){
gom.loginUserName = userName;
gom.viewStackSelectedIndex=1;
}
}
}
  
 
 
┬áõ╗úþáüõ©¡µ£ëõ©ñõ©¬þë╣Õê½þÜäÕ»╣Þ▒í´╝Ü
            RemoteObjectManager
            GlobalObjectManager
RemoteObjectManagerµÿ»õ©Çõ©¬Õìòõ╗ÂþÜäþ▒╗´╝îþö¿µØÑÕ«×þÄ░õ©¡Õñ«þ«íþÉåµëǵ£ëþÜäÞ┐£þ¿ïÕ»╣Þ▒íÚÇÜÞ«»ÒÇéÕăպïþÜäõ╗úþáüµØÑÞç¬õ║ÄJeff TapperþÜäÕìÜÕ«ó´╝Ü
Creating a Remote Object DataManager in ActionScript 3.0 for Flex 2.0
 
RemoteObjectManager.as:
package com.ny.flex.centralManagement.manager
{
import com.ny.flex.centralManagement.event.DataManagerResultEvent;
import flash.events.EventDispatcher;
import mx.core.Application;
import mx.resources.ResourceManager;
import mx.rpc.AbstractOperation;
import mx.rpc.AsyncToken;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.remoting.mxml.RemoteObject;
public class RemoteObjectManager extends EventDispatcher {
public var ro:RemoteObject;
private var eventName:String;
private static var instanceMap:Object = new Object();
public function RemoteObjectManager(pri:PrivateClass,dest:String){
this.ro = new RemoteObject();
ro.destination = dest;
}
public static function getRemoteObjectManager(dest:String):RemoteObjectManager{
if(RemoteObjectManager.instanceMap[dest] == null){
RemoteObjectManager.instanceMap[dest] = new RemoteObjectManager(new PrivateClass(),dest);
}
var dm:RemoteObjectManager= RemoteObjectManager.instanceMap[dest];
return dm;
}
public function makeRemoteCall(methodName:String,eventName:String,args:Array=null):void{
this.eventName = eventName;
var op:mx.rpc.AbstractOperation = ro[methodName];
ro.addEventListener("result", doResults);
ro.addEventListener("fault", doFault);
var token:AsyncToken = null;
if(args && args.length >0){
token = op.send.apply(null,args);
}
else {
token = op.send();
}
token.eventName = eventName;
}
private function doResults(event:ResultEvent):void{
var e:DataManagerResultEvent = new DataManagerResultEvent(event.token.eventName, event.result);
this.dispatchEvent(e);
}
private function doFault(fault:FaultEvent):void{
this.dispatchEvent(fault);
}
public override function toString():String{
return "RemoteObjectDataManager";
}
}
}
/** PrivateClass is used to make DataManager constructor private */
class PrivateClass{
public function PrivateClass() {}
}
 
ÔÇ£GlobalObjectManagerÔÇØþö¿µØÑÕ£¿UIõ╣ïÚù┤õ╝áÚÇÆõ┐íµü»´╝îõ¥ïÕªé´╝îµêæõ╗¼õ¢┐þö¿ViewStackþÜäselectedIndexµØÑÕå│իܵÿ¥þñ║ViewStackõ©¡þÜäÕô¬õ©Çõ©¬ÞºåÕø¥´╝îÕêÖõ¢┐þö¿Õà¿Õ▒ÇÕ»╣Þ▒íviewStackSelectedIndex┬á´╝îÕàÂõ╗úþáüÕªéõ©ïÚØóþÜäÚ╗æõ¢ôÚâ¿Õêå´╝Ü
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<mx:Application xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇ£ xmlns:views=ÔÇØcom.ny.flex.centralManagement.views.*ÔÇØ layout=ÔÇØabsoluteÔÇØ width=ÔÇØ100%ÔÇØ height=ÔÇØ100%ÔÇØ>
<mx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import com.ny.flex.centralManagement.manager.GlobalObjectManager;
[Bindable]
public var gom:GlobalObjectManager=GlobalObjectManager.getInstance();
]]>
</mx:Script>
<mx:HBox horizontalAlign=ÔÇØcenterÔÇØ verticalAlign=ÔÇØtopÔÇØ width=ÔÇØ100%ÔÇØ height=ÔÇØ100%ÔÇØ y=ÔÇØ0ÔÇ│ x=ÔÇØ0ÔÇ│>
<mx:ViewStack id=ÔÇØviewStackÔÇØ resizeToContent=ÔÇØtrueÔÇØ selectedIndex=ÔÇØ{gom.viewStackSelectedIndex}ÔÇØ >
<views:LoginView />
<views:BuddyListView/>
</mx:ViewStack>
</mx:HBox>
</mx:Application>
┬áÕåìÕø×Õñ┤þ£ïþ£ïÕ£¿
LoginService õ╗úþáüõ©¡þÜäloginHandlerµû╣µ│ò´╝îÕ£¿µ¡ñviewStackSelectedIndex┬áÕà¿Õ▒ÇÕ»╣Þ▒íÞó½µø┤µû░ÒÇé
LoginService
õ╗úþáüõ©¡þÜäloginHandlerµû╣µ│ò´╝îÕ£¿µ¡ñviewStackSelectedIndex┬áÕà¿Õ▒ÇÕ»╣Þ▒íÞó½µø┤µû░ÒÇé
 
 
private function loginHandler(event:DataManagerResultEvent):void {
var userName:String = event.result as String;
if(userName){
gom.loginUserName = userName;
gom.viewStackSelectedIndex=1;
}
}
 
 
 
[Bindable]Õàâµáçþ¡¥õ¢┐Õ¥ùÕàÂÕÇ╝þÜäµö╣ÕÅÿþ½ïÕê╗þöƒµòêÒÇé
BuddyList.mxmlõ╗úþáü´╝Ü
<?xml version=ÔÇØ1.0ÔÇ│ encoding=ÔÇØutf-8ÔÇ│?>
<mx:Panel xmlns:mx=ÔÇØhttp://www.adobe.com/2006/mxmlÔÇØ title=ÔÇØBuddy List of {gom.loginUserName}ÔÇØ creationComplete=ÔÇØinit()ÔÇØ width=ÔÇØ500ÔÇ│ height=ÔÇØ320ÔÇ│>
<mx:Script>
<![CDATA[
import com.ny.flex.centralManagement.service.BuddyService;
import com.ny.flex.centralManagement.manager.GlobalObjectManager;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
public var gom:GlobalObjectManager = GlobalObjectManager.getInstance();
private function init():void{
BuddyService.getInstance().getBuddyList();
}
]]>
</mx:Script>
<mx:DataGrid id=ÔÇØbuddyListÔÇØ dataProvider=ÔÇØ{gom.mybuddyList}ÔÇØ borderStyle=ÔÇØnoneÔÇØ width=ÔÇØ100%ÔÇØ height=ÔÇØ100%ÔÇØ >
<mx:columns>
<mx:DataGridColumn dataField=ÔÇØfirstNameÔÇØ headerText=ÔÇØFirst NameÔÇØ/>
<mx:DataGridColumn dataField=ÔÇØlastNameÔÇØ headerText=ÔÇØLast NameÔÇØ/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
 
 
 
BuddyServiceµÿ»ÕŪõ©Çõ©¬µ£ìÕèíþ▒╗õ╗úþáüþö¿µØÑÕÆîÞ┐£þ¿ïÕ»╣Þ▒íÚÇÜÞ«»ÒÇé
Þ┐Öµÿ»µ£Çþ¼ªÕÉêµ£¼õ║║Õû£ÕÑ¢þÜäFlexþ¿ïÕ║ÅþÜäµíåµ×Âþ╗ôµ×äÒÇéÕ«âþÜäõ╝ÿþé╣µÿ»ÚØ×Õ©©þÜ䵩àµÖ░´╝îµ▓íµ£ëþ┤»ÞÁÿþÜäÕÅæÚÇüÕÆîþøæÕɼõ║ïõ╗ÂþÜäÕÀÑõ¢£´╝îÕ╣Âõ©öõ╗úþáüÚØ×Õ©©Õ«╣µÿôþ╗┤µèñÒÇéÚüùµå¥þÜäµÿ»´╝îÕ£¿µ¡ñÞ┐ÿµ▓íµ£ëÞÄÀÕ¥ùÞÂ│ÕñƒþÜäþÉåÞ«║µö»µîüÞ┐Öõ©Çµíåµ×ÂþÉåÞ«║ÒÇé
ÕåìµØÑþ£ïþ£ïMVCµíåµ×ÂþÜäõ╗úÞí¿´╝ÜMVC-CairngormÒÇé
 
 
Õêåõ║½Õê░´╝Ü





  
 


þø©Õà│µÄ¿ÞìÉ
- µÅÅÞ┐░´╝Üþö¿µêÀþ«íþÉå (`system_UserManagerment`) - µÿ»ÕɪÕÉ»þö¿´╝Ü`true` - Þí¿þñ║ÕàÀµ£ëþö¿µêÀþ«íþÉåþÜäµØâÚÖÉÒÇé 21. **`USER_USERCOLLOCATE`**´╝Ü - µò░ÕÇ╝´╝Ü50101 - Õ▒éþ║º´╝Ü501 - µÅÅÞ┐░´╝Üþö¿µêÀÕêåÚàì (`user_UserCollocate`) - ...
#### õ║îÒÇüÕ«ëÞúàµáçÕçåþëê SQL Server 2005 µÄÑõ©ïµØѵÿ»Õ«ëÞúà SQL Server 2005 þÜäÞ┐çþ¿ïÒÇ鵡ñþëêµ£¼õ©║µáçÕçåþëê´╝îÚÇéþö¿õ║ÄÕñºÕñܵò░õ©ÜÕèíÕ£║µÖ»ÒÇé **µ¡ÑÚ¬ñÕªéõ©ï´╝Ü** 1. **ÕçåÕñçÕ«ëÞúàõ╗ïÞ┤¿´╝Ü** - ÞÄÀÕÅû SQL Server 2005 þÜäÕ«ëÞúàÕàëþøÿµêû ISO µûçõ╗ÂÒÇé ...
7-Zip MANAGERMENTÒÇÇ7-Zip 9.20 7-Zip is a file archiver for Windows 95/98/ME/NT/2000/2003/2008/XP/Vista/7.
- **JDK (Java Development Kit)**: JavaÕ╝ÇÕÅæÕÀÑÕàÀÕîà´╝îÕîàÕɽõ║åJavaÞ┐ÉÞíîµùÂþÄ»ÕóâÕÅèJavaÕÀÑÕàÀÒÇé - **MySQL**: Õà│þ│╗Õ×ïµò░µì«Õ║ôþ«íþÉåþ│╗þ╗ƒ´╝îþö¿õ║ÄÕ¡ÿÕé¿ÕÆîþ«íþÉåµò░µì«ÒÇé #### õ║îÒÇüJDKÕ«ëÞúàõ©ÄÚàìþ¢« **µ¡ÑÚ¬ñ1´╝Üõ©èõ╝áJDKµûçõ╗Â** - µûçõ╗µá╝Õ╝Å´╝Ü`...
ÕàÑÚù¿ÚªûÕàê´╝îÞ┐ÉÞíîÕ╝ÇÕÅæµ£ìÕèíÕÖ¿´╝Ü npm run dev# oryarn dev þö¿µÁÅÞºêÕÖ¿µëôÕ╝Çõ╗ѵƒÑþ£ïþ╗ôµ×£ÒÇé µé¿ÕÅ»õ╗ÑÚÇÜÞ┐çõ┐«µö╣pages/index.jsµØÑÕ╝ÇÕºïþ╝ûÞ¥æÚíÁÚØóÒÇé ÚíÁÚØóÕ£¿µé¿þ╝ûÞ¥æµûçõ╗µùÂÞç¬Õ迵ø┤µû░ÒÇéÕ¡ªÕê░µø┤ÕñÜÞªüõ║åÞºúµ£ëÕà│Next.jsþÜäµø┤ÕñÜõ┐íµü»´╝îÞ»ÀµƒÑþ£ïõ╗Ñõ©ïÞÁäµ║É...
Õªéõ©èÕø¥µëÇþñ║ Linux õ╣ƒÕîàµï¼ RedHat Enterprise Linux Õ£¿Õåà´╝îÕàÂÕ¡ÿÕ鿵¿íÕ╝Åþö▒ 5 õ©¬Úâ¿Õêåþ╗ä ´╝îÞç¬Õ║òÕÉæõ©èþÜäÚí║Õ║ŵÿ»´╝Üþë®þÉåÕìÀÒÇüÕåàµá©ÕØùÞ«¥ÕñçÚ®▒Õè¿ÒÇüÕåàµá©µûçõ╗Âþ│╗þ╗ƒÚ®▒Õè¿ÒÇüÞÖܵûçõ╗Âþ│╗þ╗ƒÕÆîÕ║ö þ¿ïÕ║ŵò░µì«þ╗ôµ×äþ╗äµêÉÒÇéþ│╗þ╗ƒõ©¡µëǵ£ëþÜäµûçõ╗ÂÕØçÞó½µî뵡ñ...
ÒÇèÕø¥õ╣ªþ«íþÉåþ│╗þ╗ƒÕƒ║þíÇõ╗úþáüÞ»ªÞºúÒÇï Õø¥õ╣ªþ«íþÉåþ│╗þ╗ƒµÿ»õ©ÇþºìÕ©©ÞºüþÜäõ┐íµü»þ«íþÉåÞ¢»õ╗´╝îÕ░ñÕàÂÕ£¿µòÖÞé▓þ│╗þ╗ƒõ©¡µ£ëþØÇÕ╣┐µ│øþÜäÕ║öþö¿ÒÇéµ£¼þ│╗þ╗ƒÕƒ║õ║ÄC#þ╝ûþ¿ïÞ»¡Þ¿Ç´╝îÚççþö¿Windows Forms´╝êWinform´╝ëÚúĵá╝Þ┐øÞíîÕ╝ÇÕÅæ´╝îÚÇéþö¿õ║ÄVS2008ÚøåµêÉÕ╝ÇÕÅæþÄ»ÕóâÒÇéÕ░¢þ«íÕàÂþòîÚØó...
Þë▓Õ¢®þ«íþÉåµÿ»ITÞíîõ©Üõ©¡õ©Çõ©¬Þç│Õà│ÚçìÞªüþÜäÚóåÕƒƒ´╝îþë╣Õê½µÿ»Õ£¿Õø¥Õ¢óÞ«¥Þ«íÒÇüµæäÕ¢▒ÒÇüÕì░ÕêÀÕÆîµò░Õ¡ùÕ¬Æõ¢ôþ¡ëÞíîõ©ÜÒÇé"Color Management" Þ┐Öµ£¼õ╣ªµÅÉõ¥øõ║åõ©Çõ©¬Õà¿ÚØóþÜäÞï▒µûçÞºå޺ƵØѵÄóÞ«¿Þ┐Öõ©Çõ©╗ÚóÿÒÇéõ╗Ñõ©ïµÿ»Õ»╣Þ┐Öµ£¼õ╣ªÕÅ»Þ⢵ÂÁþøûÕåàÕ«╣þÜäÞ»ªþ╗嵪éÞ┐░´╝Ü 1. **Þë▓Õ¢®...
f-adminÕƒ║þíǵØâÚÖÉÕÉÄÕÅ░µÿ»õ©ÇÕÑùÕƒ║õ║ÄLaravelµíåµ×ÂÕ╝ÇÕÅæþÜäþ│╗þ╗ƒ´╝îõ©ìÚ£ÇÞªüÕ╝ÇÕÅæÞÇàÚçìÕñìÚçìÕñìþÜäÕÀÑõ¢£´╝îÕ░▒ÕÅ»õ╗ÑÕ«×þÄ░ÕÉÄÕÅ░ÕèƒÞâ¢þÜäÕ┐½ÚǃÕ╝ÇÕÅæ´╝îÕàÂõ©╗Þªüþë╣þé╣Õîàµï¼´╝ÜÚøåµêÉõ¢£µø▓ի´╝îÕ«ëÞúàõ¢┐þö¿µû╣õ¥┐ÒÇéþö¿µêÀþ«íþÉåÕÅ»õ╗ÑÚàìþ¢«Þç¬ÕÀ▒þÜäµØâÚÖÉÒÇéÞºÆÞë▓þ«íþÉåÕÅ»õ╗ÑÚàìþ¢«...
"password_managerment.rar" µÿ»õ©Çõ©¬Õê®þö¿HibernateÕÆîSpringµíåµ×ÂÕ╝ÇÕÅæþÜäB/Sµ¿íÕ╝Å´╝êBrowser/Server´╝îµÁÅÞºêÕÖ¿/µ£ìÕèíÕÖ¿´╝ëþÜäÕ»åþáüþ«íþÉåþ│╗þ╗ƒÒÇéÞ┐Öõ©¬þ│╗þ╗ƒµù¿Õ£¿Õ©«Õè®þö¿µêÀÕ«ëÕà¿Õ£░Õ¡ÿÕé¿ÕÆîþ«íþÉåõ╗ûõ╗¼þÜäÞ┤ªµêÀõ┐íµü»´╝îµÅÉÚ½ÿÕ£¿þ║┐Õ«ëÕà¿ÒÇé **1. ...
Õ£¿ÕÄïþ╝®Õîàµûçõ╗Â"Exon_Managerment-master"õ©¡´╝îµêæõ╗¼ÕÅ»Þâ¢õ╝ܵë¥Õê░Úí╣þø«þÜäµ║Éõ╗úþáüµûçõ╗ÂÒÇüÚàìþ¢«µûçõ╗ÂÒÇüµûçµíúõ╗ÑÕÅèÕÅ»Þâ¢þÜäµÁïÞ»òµò░µì«ÒÇéµ║Éõ╗úþáüµûçõ╗ÂÚÇÜÕ©©ÕîàÕɽC#þ▒╗ÕÆîµû╣µ│ò´╝îþö¿õ║ÄÕ«×þÄ░õ©èÞ┐░µÅÉÕê░þÜäÕèƒÞâ¢ÒÇéÚÇÜÞ┐çÚÿàÞ»╗µ║Éþáü´╝îµêæõ╗¼ÕÅ»õ╗ѵÀ▒ÕàÑõ║åÞºúþ│╗þ╗ƒþÜä...
ÕŻޫ¥þ¢«Úù«ÕìÀÕ╝ÇÕºïõ╗ÑÕÅèþ╗ôµØƒµùѵ£ƒ µÖ║Þâ¢Þí¿ÕìòÚ¬îÞ»ü Úù«ÕìÀµÿÄþ╗åµò░µì«ÕêùÞí¿µƒÑþ£ï µƒ▒þèÂÕø¥Õêåµ×É Úççþö¿AJAX,µø┤Õ╝║þÜäþö¿µêÀõ¢ôÚ¬î µö»µîüÚù«ÕìÀµê¬µû¡ÒÇüÞÀ│Þ¢¼ Õà╝Õ«╣Firefox,IE6.0,IeE7.0þ¡ëõ©╗µÁüµÁÅÞºêÕÖ¿ ÔǪÔǪ ÕÉÄÕÅ░þÖ╗ÕàÑÕ£░ÕØÇ´╝ÜManagerment/AdminLogin.asp ...
Õ£¿ITÞíîõ©Üõ©¡´╝îURLþ«íþÉåµÿ»µ×äÕ╗║þ¢æþ╗£Õ║öþö¿þ¿ïÕ║Åõ©ìÕÅ»µêûþ╝║þÜäõ©ÇÚâ¿ÕêåÒÇéÕ£¿Þ┐Öõ©¬Õ£║µÖ»õ©¡´╝îµêæõ╗¼Õà│µ│¿þÜäµÿ»"URL_managerment"´╝îÞ┐ÖÕÅ»Þ⢵ÿ»õ©Çõ©¬Õà│õ║ÄÕªéõ¢òÕñäþÉåÕÆîÕôìÕ║öURLþÜäþ│╗þ╗ƒµêûÕÀÑÕàÀÒÇéµÅÅÞ┐░õ©¡µÅÉÕê░þÜä"HTML+XML+VC"µÜùþñ║õ║åµêæõ╗¼Õ░åµÄóÞ«¿Þ┐Öõ║øµèǵ£»Õªéõ¢ò...
Ajax-hotel_managerment_final.zip,µôìõ¢£,ajaxõ╗úÞí¿Õ╝鵡ÑjavascriptÕÆîxmlÒÇéÕ«âµÿ»ÕñÜþºìwebµèǵ£»þÜäÚøåÕÉê´╝îÕîàµï¼htmlÒÇücssÒÇüjsonÒÇüxmlÕÆîjavascriptÒÇéÕ«âþö¿õ║ÄÕêøÕ╗║Õ迵Çüþ¢æÚíÁ´╝îÕàÂõ©¡þ¢æÚíÁþÜäÕ░ÅÚâ¿ÕêåÕ£¿õ©ìÚçìµû░ÕèáÞ¢¢þ¢æÚíÁþÜäµâàÕåÁõ©ïµø┤µö╣ÒÇé
1. µ£ëÕ«îÕûäþÜäþö¿µêÀþÖ╗Õ¢òþòîÚØó´╝îþö¿µêÀþ«íþÉåþòîÚØóÕÅèþö¿µêÀµØâÚÖɵúǵƒÑþòîÚØó´╝ø 2. µ£¼µ¿íÕØùµÿ»µêæõ╗ÄÚí╣þø«õ©èþø┤µÄѵëôÕîàþÜä´╝îÕøᵡñµ£ëõ©¬Õê½µùáÕà│þ┤ºÞªüþÜäÕ£░µû╣µ▓íµ£ëõ┐«µö╣´╝îÚ£ÇÞªüõ¢£õ©Çõ║øõ┐«µö╣µû╣Þ⢵¡úþí«þ╝ûÞ»æÚÇÜÞ┐ç´╝î õ¢åþ╗ØÕ»╣ÕÅ»þö¿´╝î ÒÇÉÞ»Àµ£ëÞâ¢Õèøõ┐«µö╣þÜäÕåìõ©ïÞ¢¢ÒÇæÒÇé 3....
Fizz Gatewayµÿ»õ©Çõ©¬Õƒ║õ║ÄJavaÕ╝ÇÕÅæþÜäÕ¥«µ£ìÕèíþ¢æÕà│´╝îÞâ¢ÕñƒÕ«×þÄ░þ⡵£ìÕèíþ╝ûµÄÆ´╝îÞç¬Õ迵ÄêµØâÚÇëµï®´╝îÕ£¿þ║┐µ£ìÕèíÞäܵ£¼þ╝ûþáü´╝îÕ£¿þ║┐µÁïÞ»ò´╝îÚ½ÿµÇºÞâ¢ÞÀ»þö▒´╝îAPIÕ«íµá©þ«íþÉåþ¡ëþø«þÜä´╝îµïѵ£ëÕ╝║ÕñºþÜäÞç¬Õ«Üõ╣ëµÅÆõ╗Âþ│╗þ╗ƒÕÅ»õ╗ÑÞç¬Þíîµë®Õ▒ò´╝îÕ╣µÅÉõ¥øÕÅïÕÑ¢þÜäÕø¥Õ¢óÕîûÚàìþ¢«...
Úí╣þø«þ«íþÉåõ¢£õ©║õ©ÇÚù¿þºæÕ¡ª´╝îÕ«âµÂÁþøûõ║åõ©Çþ│╗Õêùõ©║Þ¥¥µêÉþë╣Õ«Üþø«µáçÞÇîÚççÕÅûþÜäþ│╗þ╗ƒÕîûµû╣µ│òÞ«║ÒÇéÞ┐Öþºìµû╣µ│òÞ«║ÚÇÜÕ©©ÕîàÕɽջ╣Úí╣þø«Õ«Üõ╣ëÒÇüþ«íþÉåµ£¼Þ┤¿õ╗ÑÕÅèÚí╣þø«þöƒÕæ¢Õ濵£ƒþÜäþÉåÞºúÒÇéÚí╣þø«þ«íþÉåÕî║Õê½õ║ĵùÑÕ©©þÜäÞ┐ÉÞÉÑþ«íþÉå´╝îÕ«âÕàÀµ£ëµÿÄþí«þÜäÕ╝ÇÕºïÕÆîþ╗ôµØƒµùÂÚù┤´╝îþø«µáçµÿÄþí«...
µÿôÚù«ÕìÀ´╝êÕăõ©£µù¡þ¢æþ╗£Úù«ÕìÀÞ░ⵃÑþ│╗þ╗ƒ´╝ëµÿ»õ©ÇÕÑùµû╣õ¥┐õ¢áÕ░åÞ░ⵃÑÚù«ÕìÀÒÇüµ░æµäÅÞ░ⵃÑÒÇüµèòþÑ¿µÁÀÚÇëÞ¢¼þº╗Õê░...ÕÉîµùÂþö▒õ║ĵùÂÚù┤þÜäÕà│þ│╗´╝îÕ¥êÕñÜþö¿µêÀµÅÉÕç║þÜäÕ«×þö¿ÕèƒÞ⢵£¬Þâ¢Õ£¿µ¡ñþëêµ£¼õ©¡Õ«×þÄ░´╝îÞ»ÀÕñºÕ«ÂÞºüÞ░à´╝îµêæõ╗¼õ©ÇÕ«ÜÕèáþ┤ºÕ╝ÇÕÅæÒÇé legal 22:20 2010-01-10
ÒÇɵáçÚóÿÒÇæ"jspþ¿ïÕ║Å"µÅ¡þñ║õ║åµêæõ╗¼µ¡úÕ£¿Þ«¿Þ«║þÜäµÿ»Õƒ║õ║ÄJavaServer ...Õ£¿Õ«×ÚÖàÕ╝ÇÕÅæõ©¡´╝îÞ┐ÿÚ£ÇÞªüÞÇâÞÖæÕàÂõ╗ûÕøáþ┤á´╝îÕªéµò░µì«Õ║ôÞ«¥Þ«íÒÇüÕ«ëÕ࿵ǺµÄ¬µû¢´╝êÕªéÚÿ▓µ¡óSQLµ│¿ÕàÑÕÆîXSSµö╗Õç╗´╝ëÒÇüµÇºÞâ¢õ╝ÿÕîûõ╗ÑÕÅèÕôìÕ║öÕ╝ÅÞ«¥Þ«íþ¡ë´╝îõ╗Ñþí«õ┐Øþ│╗þ╗ƒþÜäþ¿│իܵǺÕÆîÕÅ»µë®Õ▒òµÇºÒÇé
õ©║õ║åµ£ëµòêµëºÞíîVDAµÄ¿ÞìÉþÜäÕ«ëÕ࿵Ĭµû¢´╝îõ╝üõ©ÜÕÅ»Þâ¢Ú£ÇÞªüÚüÁÕ¥¬õ©Çþ│╗Õêùµ¡ÑÚ¬ñ´╝îÕîàµï¼Þ»åÕê½µ¢£Õ£¿þÜäÕ«ëÕà¿ÚúÄÚÖ®ÒÇüÞ»äõ╝░Õ╣Âþ«íþÉåÞ┐Öõ║øÚúÄÚÖ®ÒÇüÕ╝ÇÕÅæÕ║öÕ»╣þ¡ûþòÑÕÆîµû╣µíêÒÇüõ╗ÑÕÅèµîüþ╗¡þøæµÄºÕ«ëÕ࿵ǺÞâ¢ÒÇéÞ┐Öõ©ìõ╗àµÂëÕÅèµèǵ£»µÄ¬µû¢´╝îÞ┐ÿÕîàµï¼ÕæÿÕÀÑÕƒ╣Þ«¡ÕÆîµäÅÞ»åµÅÉÕìçÒÇüÕÉêõ¢£õ╝Öõ╝┤...