зј–еҶҷAsp.netзҡ„еҗҢеӯҰпјҢз»ҸеёёдјҡйҒҮеҲ°дёҖдёӘRepeater жҲ–иҖ…дёҖдёӘGridView пјҢеҪ“з”ЁжҲ·зӮ№еҮ»зј–иҫ‘зҠ¶жҖҒж—¶жҲ‘们зҡ„еҲ—表组件дјҡиҮӘеҠЁи·іиҪ¬еҲ°еҸҜйҖүжӢ©пјҲеҸҜдҫӣеҲ йҷӨгҖҒзј–иҫ‘гҖҒйҖүжӢ©зӯүпјүзҠ¶жҖҒгҖӮиҝҷж—¶еҖҷдёҖиҲ¬зҡ„еҒҡжі•йғҪдјҡеңЁз»„件зҡ„еүҚж–№иҮӘеҠЁз”ҹжҲҗдёҖзі»еҲ—еӨҚйҖүжЎҶвҖңCheckBoxвҖқпјҢйңҖиҰҒеҲ йҷӨ/йҖүжӢ©е“ӘиЎҢж—¶еҸӘиҰҒеңЁеүҚж–№зҡ„еӨҚйҖүжЎҶеӢҫдёҖдёӢпјҢдҫҝеҸҜд»Ҙеҫ—еҲ°иҜҘиЎҢзҡ„ж•°жҚ®жҲ–иҖ…иЎҢIDзӯүгҖӮ
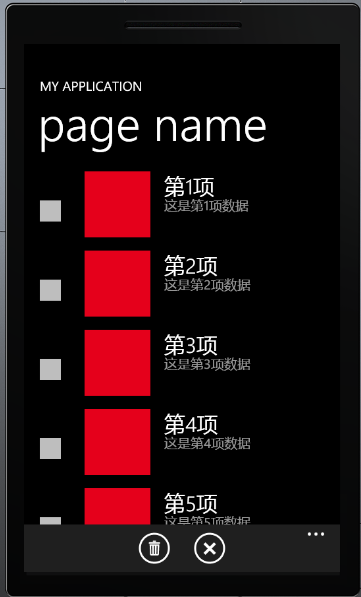
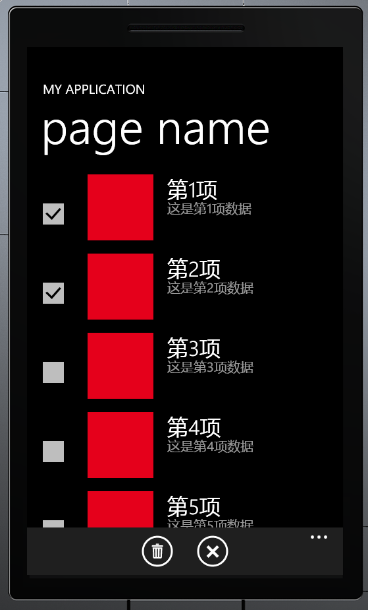
гҖҖгҖҖдёҠйқўзҡ„еҒҡжі•жҳҜдёҖдёӘжҜ”иҫғе…ёеһӢзҡ„WebеҒҡжі•пјҢйӮЈд№ҲеңЁWP7 йҮҢйқўиҰҒе®һзҺ°иҝҷж ·зҡ„ж•ҲжһңеҰӮдҪ•е®һзҺ°е‘ўпјҹжңүдәӣеҗҢеӯҰе°ұдјҡиҜҙдәҶпјҢйӮЈз®ҖеҚ•дҪҝз”ЁListBox еңЁе®ғзҡ„ж•°жҚ®жЁЎжқҝйҮҢйқўж·»еҠ дёҖдёӘCheckBoxдёҚе°ұе®ҢдәӢдәҶеҗ—пјҹжҳҜзҡ„пјҢиҝҷж ·жҳҜдёҖз§ҚеҒҡжі•пјҢдҪҶеёҰжқҘзҡ„й—®йўҳжҳҜдҪ еҫ—еҺ»жҺ§еҲ¶д»–йҖүдёӯе“ӘиЎҢ并且еҫ—еҲ°е“ӘиЎҢзҡ„IDпјҢ并且еңЁWP7 жңүйҷҗзҡ„еұҸ幕дёӯиҝҷз§ҚеҒҡжі•жҜ”иҫғдёҚеҰҘпјҢеҪ“з”ЁжҲ·жғіеҒҡйҖүжӢ©ж—¶пјҢжҲ‘们жүҚи®©еҜ№еә”зҡ„иЎҢжңүеҸҜдҫӣйҖүжӢ©зҡ„зҠ¶жҖҒжүҚжӣҙдҪігҖӮиҖҢиҝҷз§ҚеҒҡжі•еңЁдј з»ҹзҡ„WP7жҺ§д»¶дёӯпјҢжҳҜжІЎжңүзҡ„гҖӮеӣ дёәжҲ‘们еҝ…йЎ»ж—¶ж—¶еҺ»жҺ§еҲ¶е®ғзҡ„еӨҚйҖүжЎҶжҳҫзӨәжҲ–иҖ…йҡҗи—ҸпјҢдҪҶеңЁиҝҷйҮҢжҲ‘жҺЁиҚҗеӨ§е®¶дёҖдёӘ组件пјҢиҮӘеёҰCheckBOx并且й»ҳи®ӨжңүдёӨз§ҚзҠ¶жҖҒпјҢдёҖз§Қдёәжҷ®йҖҡзҠ¶жҖҒеҚіе‘ҲзҺ°ж•°жҚ®жҳҫзӨәз»ҷз”ЁжҲ·пјҢеҰӮдёӢеӣҫпјҡ

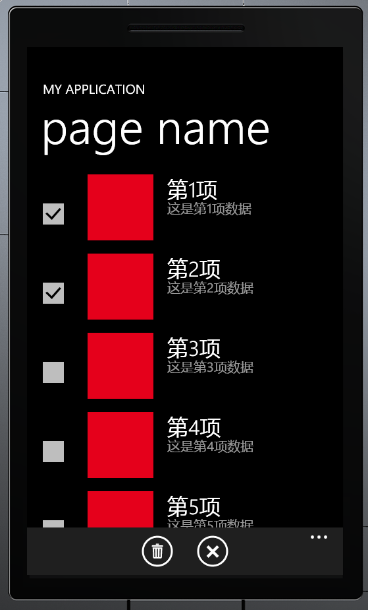
еҸҰеӨ–дёҖз§ҚзҠ¶жҖҒдёәеҸҜйҖүжӢ©зҠ¶жҖҒпјҢеҚіз”ЁжҲ·еҸҜд»ҘеҜ№зӣёеә”зҡ„иЎҢеҒҡеҲ йҷӨзӯүж“ҚдҪңпјҢеҰӮдёӢеӣҫпјҡ

иҜҘ组件зҡ„дёӢиҪҪең°еқҖдёәпјҡWindowsPhoneListBoxWithCheckBoxesControl
дёӢйқўз»ҷеҮәиҜҘ组件зҡ„иҜҰз»Ҷз”Ёжі•пјҡ
еҒҡиҝҮ.Net ејҖеҸ‘зҡ„еҜ№дәҺеҰӮдҪ•дҪҝиҜҘ组件зҡ„еә”иҜҘеҫҲжё…жҘҡпјҢиҝҷйҮҢе°Ҷи·іиҝҮжӯӨжӯҘйӘӨгҖӮ
гҖҖгҖҖеҰӮдёҠеӣҫпјҢиҜҘ组件编еҶҷзҡ„XAMLд»Јз ҒдёәеҰӮдёӢпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><my:ListBoxWithCheckBoxesName="listBoxWithBoxes"Margin="0,0,0,0"ItemsSource="{BindingSimpleModels}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanelOrientation="Horizontal"Margin="0,0,0,20">
<RectangleHeight="100"Width="100"Fill="#FFE5001b"Margin="12,0,9,0"/>
<StackPanel>
<TextBlockText="{BindingName}"TextWrapping="Wrap"Style="{StaticResourcePhoneTextLargeStyle}"/>
<TextBlockText="{BindingDescription}"TextWrapping="Wrap"Margin="12,-6,12,0"Style="{StaticResourcePhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</my:ListBoxWithCheckBoxes>
еҰӮдёҠд»Јз Ғзҡ„ж•°жҚ®жЁЎжқҝпјҢ并жңӘеҮәзҺ°жңүCheckBox жҺ§д»¶пјҢеӣ дёәиҜҘ组件е·ұз»Ҹе°ҶCheckBoxжҺ§д»¶ж•ҙеҗҲеңЁйҮҢйқўзҡ„йҖүжӢ©зҠ¶жҖҒдёӯдәҶгҖӮдёӢйқўжҳҜе…·дҪ“еҰӮдҪ•дёәиҜҘ组件添еҠ ж•°жҚ®гҖӮ
йҰ–е…ҲиҜҘ组件еҜ№еә”зҡ„иЎҢжңүж Үйўҳе’ҢжҸҸиҝ°пјҢиҝҷдёӘеңЁдёҠйқўXAMLд»Јз Ғдёӯзҡ„ж•°жҚ®жЁЎжқҝеҸҜд»ҘзңӢеҫ—еҮәпјҢжҹҘзңӢиҜҘ组件зҡ„ItemSource пјҢдёҖиө·жқҘзңӢзңӢе®ғзҡ„д»Јз ҒжҳҜеҰӮдҪ•зј–еҶҷзҡ„пјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->publicclassSimpleModel:INotifyPropertyChanged
{
protectedstringitsName;
protectedstringitsDescription;
publiceventPropertyChangedEventHandlerPropertyChanged;
publicstringName
{
get{returnthis.itsName;}
set{this.itsName=value;NotifyPropertyChanged("Name");}
}
publicstringDescription
{
get{returnthis.itsDescription;}
set{this.itsDescription=value;NotifyPropertyChanged("Description");}
}
protectedvoidNotifyPropertyChanged(stringthePropertyName)
{
if(this.PropertyChanged!=null)
{
this.PropertyChanged(this,newPropertyChangedEventArgs(thePropertyName));
}
}
}
д»Јз ҒжҜ”иҫғз®ҖеҚ•пјҢе°ҒиЈ…дәҶдёӨдёӘеұһжҖ§еҲҶеҲ«дёә他们注еҶҢPropertyChanged дәӢ件е“Қеә”ж•°жҚ®еҸҳеҢ–гҖӮ
иҖҢиҝҷдёӘMODELзҡ„ж•°жҚ®жқҘжәҗдәҺеҰӮдёӢд»Јз Ғпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->publicclassListModel:INotifyPropertyChanged
{
publiceventPropertyChangedEventHandlerPropertyChanged;
publicObservableCollection<SimpleModel>SimpleModels{get;privateset;}
publicboolIsDataLoaded{get;privateset;}
publicListModel()
{
this.SimpleModels=newObservableCollection<SimpleModel>();
}
///<summary>
///еҠ иҪҪж•°жҚ®
///</summary>
publicvoidLoadData()
{
for(inti=1;i<1000;i++)
{
this.SimpleModels.Add(newSimpleModel(){Name="第"+i+"йЎ№",Description="иҝҷжҳҜ第"+i+"йЎ№ж•°жҚ®"});
}
this.IsDataLoaded=true;
}
protectedvoidNotifyPropertyChanged(stringthePropertyName)
{
if(this.PropertyChanged!=null)
{
this.PropertyChanged(this,newPropertyChangedEventArgs(thePropertyName));
}
}
}
д»Јз Ғи·ҹдёҠиҫ№зҡ„д»Јз Ғе·®дёҚеӨҡпјҢиҝҷйҮҢеӨҡдәҶи°ғз”ЁеҠ иҪҪж•°жҚ®зҡ„ж–№жі•LoadDataпјҲпјүдёәдёҠйқўзҡ„жҜҸдёӘModelиөӢеҖјгҖӮиҖҢеҠ иҪҪд»Јз ҒйҰ–е…Ҳдёәе…¶ж·»еҠ дёҖдёӘе…ЁеұҖеұһжҖ§пјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->publicstaticListBoxWithCheckBox.ViewModel.ListModelviewModel=null;
//иҺ·еҸ–ж•°жҚ®
publicstaticViewModel.ListModelViewModel
{
get{
if(viewModel==null)
{
viewModel=newViewModel.ListModel();
}
returnviewModel;
}
}
иҪ¬еҲ°MainPageзҡ„code behind д»Јз ҒйҮҢйқўпјҢеңЁжһ„йҖ еҮҪж•°йҮҢйқўдёәDataContext иөӢеҖјпјҢиҝҷйҮҢиөӢеҖјзҡ„иҜқдёҠдёӢж–ҮеҚіеҸҜеҫ—еҲ°ж•°жҚ®жәҗпјҢд»Јз ҒеҰӮдёӢпјҡ
DataContext = App.ViewModel;
еҪ“еә”з”ЁзЁӢеәҸеҜјиҲӘиҝӣжқҘж—¶пјҢи°ғз”ЁеҠ иҪҪе…ЁеұҖеұһжҖ§еҺ»жү§иЎҢжҠ“еҸ–ж•°жҚ®зҡ„ж–№жі•пјҢд»Јз ҒеҰӮдёӢпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->protectedoverridevoidOnNavigatedTo(System.Windows.Navigation.NavigationEventArgse)
{
if(!App.ViewModel.IsDataLoaded)
{
App.ViewModel.LoadData();
}
base.OnNavigatedTo(e);
}
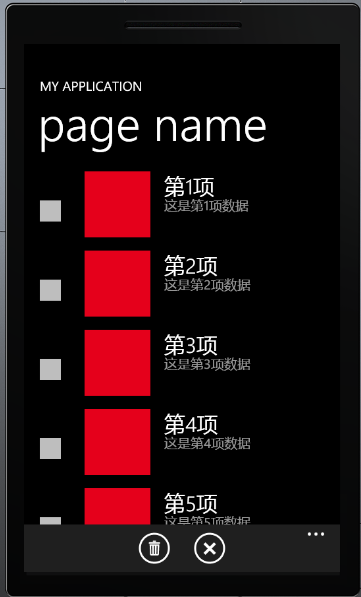
жңҖеҗҺзҡ„иҝҗиЎҢж•ҲжһңпјҢжҲ‘们йҖүжӢ©з¬¬1 гҖҒ2жқЎж•°жҚ®еҒҡдёәж¬ІеҲ йҷӨзҡ„еҜ№иұЎпјҢ然еҗҺеҲ йҷӨзңӢжңүе•ҘеҸҳеҢ–пјҹ

зӮ№еҮ»еҲ йҷӨеҗҺзҡ„ж•Ҳжһңпјҡ

mainPage зҡ„code behind е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҡ

 е®Ңж•ҙд»Јз Ғ
е®Ңж•ҙд»Јз Ғ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Net;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Documents;
usingSystem.Windows.Input;
usingSystem.Windows.Media;
usingSystem.Windows.Media.Animation;
usingSystem.Windows.Shapes;
usingMicrosoft.Phone.Controls;
usingMicrosoft.Phone.Shell;
usingListBoxWithCheckBox.ViewModel;
namespaceListBoxWithCheckBox
{
publicpartialclassMainPage:PhoneApplicationPage
{
privateApplicationBarapplicationBarChoose;
privateApplicationBarIconButtonapplicationBarIconButtonChoose;
privateApplicationBarapplicationBarDeleteOrCancel;
privateApplicationBarIconButtonapplicationBarIconButtonDelete;
privateApplicationBarIconButtonapplicationBarIconButtonCancel;
//Constructor
publicMainPage()
{
InitializeComponent();
ConstructApplicationBar();
DataContext=App.ViewModel;
this.Loaded+=newRoutedEventHandler(MainPage_Loaded);
}
voidMainPage_Loaded(objectsender,RoutedEventArgse)
{
}
protectedoverridevoidOnNavigatedTo(System.Windows.Navigation.NavigationEventArgse)
{
if(!App.ViewModel.IsDataLoaded)
{
App.ViewModel.LoadData();
}
base.OnNavigatedTo(e);
}
///<summary>
///жһ„е»әеә”з”ЁзЁӢеәҸжқЎ
///</summary>
privatevoidConstructApplicationBar()
{
#region--еә”з”ЁзЁӢеәҸжқЎвҖңйҖүжӢ©вҖқиҸңеҚ•--
this.applicationBarChoose=newApplicationBar();
this.applicationBarIconButtonChoose=newApplicationBarIconButton(newUri("/content/ApplicationBar.Choose.png",UriKind.Relative));
this.applicationBarIconButtonChoose.Text="йҖүжӢ©";
this.applicationBarIconButtonChoose.Click+=newEventHandler(applicationBarIconButtonChoose_Click);
this.applicationBarChoose.Buttons.Add(this.applicationBarIconButtonChoose);
this.applicationBarChoose.IsMenuEnabled=true;
this.applicationBarChoose.IsVisible=true;
this.ApplicationBar=this.applicationBarChoose;
#endregion
this.applicationBarDeleteOrCancel=newApplicationBar();
#region--еҲ йҷӨ--
this.applicationBarIconButtonDelete=newApplicationBarIconButton(newUri("/content/ApplicationBar.Delete.png",UriKind.Relative));
this.applicationBarIconButtonDelete.Text="еҲ йҷӨ";
this.applicationBarIconButtonDelete.Click+=newEventHandler(applicationBarIconButtonDelete_Click);
#endregion
#region--еҸ–ж¶Ҳ--
this.applicationBarIconButtonCancel=newApplicationBarIconButton(newUri("/content/ApplicationBar.Cancel.png",UriKind.Relative));
this.applicationBarIconButtonCancel.Text="еҸ–ж¶Ҳ";
this.applicationBarIconButtonCancel.Click+=newEventHandler(applicationBarIconButtonCancel_Click);
#endregion
this.applicationBarDeleteOrCancel.Buttons.Add(this.applicationBarIconButtonDelete);
this.applicationBarDeleteOrCancel.Buttons.Add(this.applicationBarIconButtonCancel);
this.applicationBarDeleteOrCancel.IsMenuEnabled=true;
this.applicationBarDeleteOrCancel.IsVisible=true;
}
///<summary>
///listBoxдёәеҸҜйҖүжӢ©зҠ¶жҖҒ
///</summary>
privatevoidSwitchToChooseState()
{
this.listBoxWithBoxes.IsInChooseState=true;
this.ApplicationBar=this.applicationBarDeleteOrCancel;
}
///<summary>
///listBoxдёәжҷ®йҖҡзҠ¶жҖҒ
///</summary>
privatevoidSwitchToNormalState()
{
this.listBoxWithBoxes.IsInChooseState=false;
this.ApplicationBar=this.applicationBarChoose;
}
///<summary>
///еҸ–ж¶Ҳж“ҚдҪң
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
voidapplicationBarIconButtonCancel_Click(objectsender,EventArgse)
{
SwitchToNormalState();
}
///<summary>
///еҲ йҷӨж“ҚдҪң
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
voidapplicationBarIconButtonDelete_Click(objectsender,EventArgse)
{
if(MessageBox.Show("дҪ зЎ®е®ҡиҰҒеҲ йҷӨйҖүдёӯйЎ№еҗ—пјҹ","жҸҗзӨә",MessageBoxButton.OKCancel)==MessageBoxResult.OK)
{
foreach(SimpleModeliteminthis.listBoxWithBoxes.SelectedItems)
{
App.ViewModel.SimpleModels.Remove(item);
}
SwitchToNormalState();
}
}
///<summary>
///йҖүжӢ©ж“ҚдҪң
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
voidapplicationBarIconButtonChoose_Click(objectsender,EventArgse)
{
SwitchToChooseState();
}
}
}
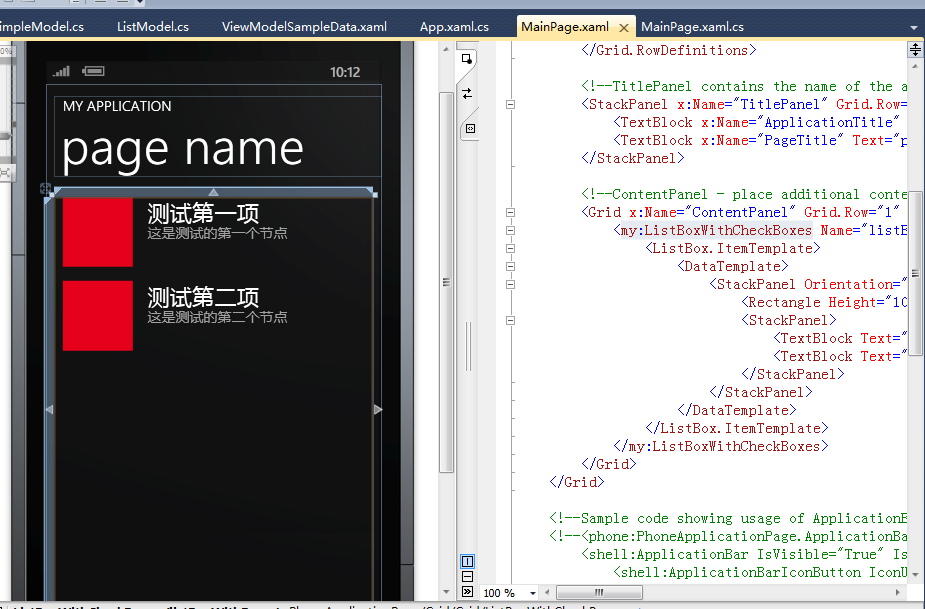
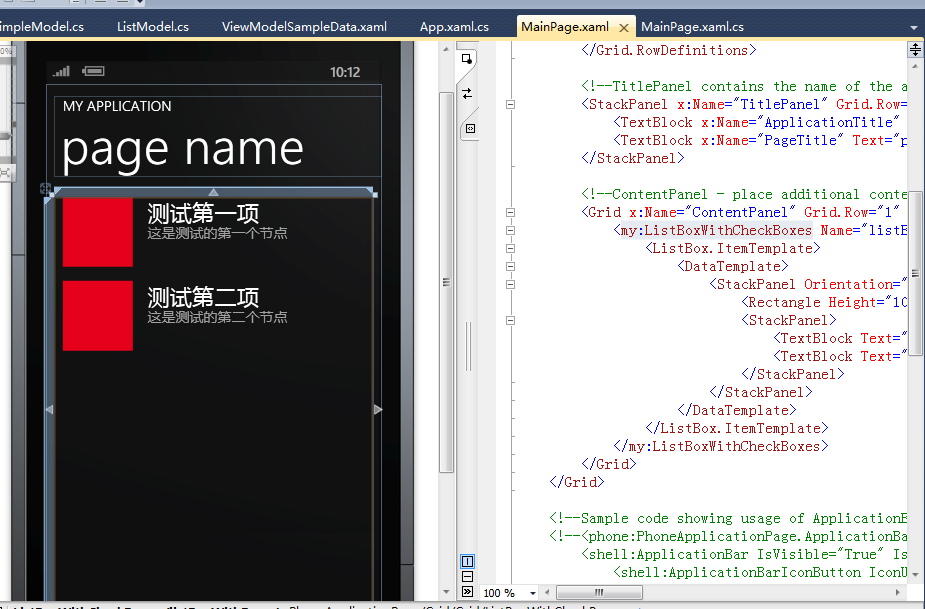
иҝҷйҮҢжҺЁиҚҗдёҖдёӘе°ҸжҠҖе·§пјҢеҪ“жҲ‘们编еҶҷеҠЁжҖҒж•°жҚ®ж—¶пјҢеҸҲдёҚжғіиҝҗиЎҢеҚіжғід»Һд»Јз ҒIDEзңӢеҲ°иҝҗиЎҢж•ҲжһңпјҢзұ»дјјдәҺиҝҷж ·пјҡ

иҝҷдёӘж•ҲжһңиҝҳжҳҜиҰҒеҖҹз”ЁPhoneApplicationPage зҡ„DataContextеұһжҖ§пјҢе…·дҪ“еҰӮдёӢзј–еҶҷд»Јз Ғпјҡ
- зј–еҶҷдёҖдёӘж•°жҚ®xamlе‘ҪеҗҚдёәпјҡViewModelSampleData.xaml ж–Ү件пјҢиҜҘж–Ү件иҙҹиҙЈдёәSimpleModels еҒҡж•°жҚ®пјҢд»Јз ҒеҰӮдёӢпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><viewModels:ListModel
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:viewModels="clr-namespace:ListBoxWithCheckBox.ViewModel">
<viewModels:ListModel.SimpleModels>
<viewModels:SimpleModelName="жөӢиҜ•з¬¬дёҖйЎ№"Description="иҝҷжҳҜжөӢиҜ•зҡ„第дёҖдёӘиҠӮзӮ№"/>
<viewModels:SimpleModelName="жөӢиҜ•з¬¬дәҢйЎ№"Description="иҝҷжҳҜжөӢиҜ•зҡ„第дәҢдёӘиҠӮзӮ№"/>
</viewModels:ListModel.SimpleModels>
</viewModels:ListModel>
- еңЁMainPageж–Ү件зҡ„XAMLз•ҢйқўдёәDataContextиөӢеҖјпјҢд»Јз ҒеҰӮдёӢпјҡ
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->d:DataContext="{d:DesignDataViewModelSampleData.xaml}"
TipпјҡиҜҘж•ҲжһңеҸӘиҝҗз”ЁдәҺжІЎжңүиҝҗиЎҢеҚіеҸҜжҹҘзңӢж•ҲжһңпјҢиҝҗиЎҢеҗҺе°ҶдјҡеҝҪз•ҘгҖӮ
жҖҺд№Ҳж ·пјҢиҜҘ组件дёҚй”ҷеҗ§пјҢеӨ§е®¶дёӢиҪҪеҗҺиҜ•иҜ•еҗ§гҖӮ
жәҗз ҒдёӢиҪҪпјҡ
ListBoxWithCheckBox Demo
еҲҶдә«еҲ°пјҡ


















зӣёе…іжҺЁиҚҗ
"WP7 ListBox дёӢжӢүеҲ·ж–°з»„件"е°ұжҳҜдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳиҖҢи®ҫи®Ўзҡ„дёҖдёӘиҮӘе®ҡд№үжҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·еңЁйЎ¶йғЁжӢүеҠЁListBoxж—¶и§ҰеҸ‘ж•°жҚ®зҡ„еҲ·ж–°ж“ҚдҪңгҖӮиҝҷдёӘ组件еҜ№дәҺйӮЈдәӣйңҖиҰҒе®һж—¶жҳҫзӨәжӣҙж–°еҶ…е®№зҡ„еә”з”ЁзЁӢеәҸжқҘиҜҙйқһеёёжңүз”ЁпјҢдҫӢеҰӮж–°й—»йҳ…иҜ»еҷЁжҲ–иҖ…...
жң¬йЎ№зӣ®вҖңwp7дҪҝз”Ёжң¬ең°ж•°жҚ®еә“вҖ”вҖ”и®°еҲҶзүҢвҖқе°ұжҳҜиҝҷж ·дёҖдёӘе®һдҫӢпјҢе®ғеҲ©з”ЁдәҶWP7еҶ…зҪ®зҡ„SQLiteж•°жҚ®еә“жқҘе®һзҺ°дёҖдёӘи®°еҲҶзүҢеҠҹиғҪгҖӮSQLiteжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„е…ізі»еһӢж•°жҚ®еә“пјҢйҖӮеҗҲеңЁз§»еҠЁи®ҫеӨҮдёҠиҝӣиЎҢжң¬ең°ж•°жҚ®еӯҳеӮЁгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒдәҶи§ЈеҰӮдҪ•еңЁ...
1. **зӮ№еҮ»зј–иҫ‘**пјҡеҪ“з”ЁжҲ·еҚ•еҮ»ListBoxдёӯзҡ„жҹҗдёҖйЎ№ж—¶пјҢиҜҘжҺ§д»¶еҸҜиғҪдјҡиҮӘеҠЁиҝӣе…Ҙзј–иҫ‘жЁЎејҸпјҢе°ҶйҖүдёӯзҡ„ж–Үжң¬еҸҳдёәеҸҜзј–иҫ‘зҠ¶жҖҒгҖӮиҝҷеҸҜиғҪйҖҡиҝҮе“Қеә”йј ж ҮзӮ№еҮ»дәӢ件并еҲҮжҚўж–Үжң¬жЎҶзҡ„еҸҜи§ҒжҖ§е’ҢзҰҒз”ЁзҠ¶жҖҒжқҘе®һзҺ°гҖӮ 2. **ж·»еҠ ж–°йЎ№**пјҡжҺ§д»¶еҸҜиғҪиҝҳ...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁWPFпјҲWindows Presentation FoundationпјүзҺҜеўғдёӯе®һзҺ°жӢ–ж”ҫж•ҲжһңпјҢзү№еҲ«жҳҜеҰӮдҪ•е°ҶдёҖдёӘListBoxдёӯзҡ„ж•°жҚ®йЎ№жӢ–еҠЁеҲ°еҸҰдёҖдёӘListBoxдёӯгҖӮWPFжҳҜ.NET Frameworkзҡ„дёҖйғЁеҲҶпјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„з”ЁжҲ·з•ҢйқўеҠҹиғҪпјҢ...
еңЁиҝҷдёӘеңәжҷҜдёӯпјҢ"js listboxеӨҡйҖү组件"жҳҜжҢҮдҪҝз”ЁJavaScriptе®һзҺ°зҡ„дёҖдёӘListboxпјҲеҲ—иЎЁжЎҶпјүжҺ§д»¶пјҢиҜҘжҺ§д»¶е…Ғи®ёз”ЁжҲ·иҝӣиЎҢеӨҡйЎ№йҖүжӢ©пјҢзұ»дјјдәҺжҲ‘们еңЁзҪ‘йЎөдёҠеёёи§Ғзҡ„еӨҚйҖүжЎҶжҲ–дёӢжӢүеҲ—иЎЁгҖӮеңЁWebејҖеҸ‘дёӯпјҢиҝҷж ·зҡ„组件йҖҡеёёз”ЁдәҺжҸҗй«ҳз”ЁжҲ·з•Ңйқўзҡ„...
еңЁDelphiдёӯпјҢListBoxжҳҜдёҖдёӘеёёз”Ёзҡ„UI组件пјҢе®ғе…Ғи®ёз”ЁжҲ·д»ҺдёҖдёӘдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘйЎ№зӣ®гҖӮListBoxеҸҜд»ҘйҖҡиҝҮеӨҡз§Қж–№ејҸж·»еҠ йЎ№зӣ®пјҢдҫӢеҰӮеңЁи®ҫи®Ўж—¶зӣҙжҺҘж·»еҠ жҲ–иҖ…иҝҗиЎҢж—¶еҠЁжҖҒж·»еҠ гҖӮ #### 1.2 ListBox зҡ„дё»иҰҒеұһжҖ§ - **Items**:...
жҖ»зҡ„жқҘиҜҙпјҢйҖҡиҝҮе®ҡеҲ¶`DataTemplate`гҖҒж ·ејҸе’ҢжЁЎжқҝпјҢд»ҘеҸҠе·§еҰҷең°еҲ©з”ЁиҷҡжӢҹеҢ–е’ҢдәӢ件еӨ„зҗҶпјҢжҲ‘们еҸҜд»Ҙе°ҶWPFзҡ„`ListBox`жү“йҖ жҲҗдёҖдёӘж—ўзҫҺи§ӮеҸҲе®һз”Ёзҡ„组件гҖӮж— и®әжҳҜз®ҖеҚ•зҡ„ж–Үжң¬еҲ—иЎЁиҝҳжҳҜеӨҚжқӮзҡ„еёғеұҖпјҢ`ListBox`йғҪиғҪж»Ўи¶ідҪ зҡ„йңҖжұӮпјҢдёә...
еңЁжҹҗдәӣдәӨдә’и®ҫи®ЎдёӯпјҢе…Ғи®ёз”ЁжҲ·йҖҡиҝҮжӢ–ж”ҫж“ҚдҪңе°ҶListboxдёӯзҡ„жқЎзӣ®д»ҺдёҖдёӘеҲ—表移еҠЁеҲ°еҸҰдёҖдёӘеҲ—иЎЁжҳҜжҸҗй«ҳз”ЁжҲ·дҪ“йӘҢзҡ„жңүж•Ҳж–№ејҸгҖӮжң¬зҜҮж–Үз« е°ҶиҜҰз»ҶжҺўи®ЁеҰӮдҪ•еңЁC#зҺҜеўғдёӢе®һзҺ°иҝҷдёҖеҠҹиғҪгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёӨдёӘListboxжҺ§д»¶пјҢеҲҶеҲ«е‘ҪеҗҚдёә...
иҝҷдёӘвҖңдёҖдёӘDelphiж–°жүӢеҶҷзҡ„ListBoxе·ҰеҸідәӨжҚўеҶ…е®№дҫӢеӯҗвҖқжҳҜдёҖдёӘеӯҰд№ иө„жәҗпјҢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…зҗҶи§ЈеҰӮдҪ•еңЁDelphiдёӯж“ҚдҪңжҺ§д»¶пјҢзү№еҲ«жҳҜListBoxпјҢиҝӣиЎҢж•°жҚ®дәӨжҚўгҖӮ ListBoxжҳҜWindowsеә”з”ЁзЁӢеәҸдёӯеёёи§Ғзҡ„жҺ§д»¶пјҢе®ғе…Ғи®ёз”ЁжҲ·д»ҺеҲ—иЎЁдёӯйҖүжӢ©дёҖ...
жң¬ж•ҷзЁӢдё»иҰҒиҒҡз„ҰдәҺMATLAB GUIдёӯзҡ„дёҖдёӘйҮҚиҰҒ组件вҖ”вҖ”ListBoxпјҢе®ғе…Ғи®ёз”ЁжҲ·д»Һйў„и®ҫзҡ„йҖүйЎ№еҲ—иЎЁдёӯйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘйЎ№гҖӮеңЁвҖңMATLAB GUIж•ҷеӯҰи§Ҷйў‘7пјҡListBoxзҡ„еҹәжң¬з”Ёжі•вҖқдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁListBoxзҡ„еҲӣе»әгҖҒй…ҚзҪ®е’ҢдәӢ件еӨ„зҗҶпјҢд»ҘеҸҠ...
еңЁе®һйҷ…еә”з”ЁдёӯпјҢжҲ‘们з»ҸеёёйңҖиҰҒе°ҶдёҖдёӘListboxдёӯзҡ„ж•°жҚ®з§»еҠЁеҲ°еҸҰдёҖдёӘListboxпјҢиҝҷйҖҡеёёж¶үеҸҠеҲ°йҖүдёӯйЎ№зҡ„иҪ¬з§»жҲ–иҖ…ж•ҙдёӘListboxеҶ…е®№зҡ„жё…з©әдёҺеӨҚеҲ¶гҖӮжң¬зҜҮж–Үз« е°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•е®һзҺ°"дёӨдёӘlistboxд№Ӣй—ҙеҶ…е®№иҪ¬з§»"пјҢеҢ…жӢ¬йҖүдёӯйЎ№зҡ„иҪ¬з§»е’Ңе…ЁйғЁ...
еңЁPythonзҡ„еӣҫеҪўз”ЁжҲ·з•Ңйқўзј–зЁӢдёӯпјҢTkinterеә“жҳҜж ҮеҮҶзҡ„GUIе·Ҙе…·...иҖҢListbox组件еҲҷдёәз”ЁжҲ·жҸҗдҫӣдәҶдёҖдёӘеҸҜи§ҶеҢ–зҡ„еӨҡйҖүйЎ№еҲ—иЎЁпјҢйҖӮз”ЁдәҺж•°жҚ®еұ•зӨәе’ҢйҖүжӢ©ж“ҚдҪңгҖӮйҖҡиҝҮзҶҹз»ғжҺҢжҸЎиҝҷдәӣ组件зҡ„дҪҝз”ЁпјҢеҸҜд»Ҙжһ„е»әеҮәеҠҹиғҪдё°еҜҢзҡ„PythonжЎҢйқўеә”з”ЁзЁӢеәҸгҖӮ
CheckListBoxжҳҜдёҖдёӘеёёз”Ёзҡ„йҖүжӢ©еҲ—иЎЁжҺ§д»¶пјҢе®ғйҖҡеёёжҳҫзӨәдёҖдёӘйЎ№зӣ®еҲ—иЎЁпјҢжҜҸдёӘйЎ№зӣ®еүҚжңүдёҖдёӘеӨҚйҖүжЎҶгҖӮ然иҖҢпјҢй»ҳи®Өжғ…еҶөдёӢпјҢCheckListBoxеҸҜиғҪж— жі•е®Ңж•ҙжҳҫзӨәиҫғй•ҝзҡ„ж–Үжң¬еҶ…е®№пјҢеҜјиҮҙз”ЁжҲ·ж— жі•жё…жҷ°зңӢеҲ°жүҖжңүдҝЎжҒҜгҖӮдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘们...
еңЁи®ёеӨҡзј–зЁӢзҺҜеўғдёӯпјҢListboxжҳҜдёҖдёӘеёёз”Ёзҡ„组件пјҢз”ЁдәҺжҳҫзӨәеҸҜйҖүжӢ©зҡ„йЎ№зӣ®еҲ—иЎЁгҖӮ"е®ҢзҫҺзүҲ"еҸҜиғҪж„Ҹе‘ізқҖиҝҷдёӘListboxе®һзҺ°дәҶжӣҙеӨҡзҡ„еҠҹиғҪпјҢжҲ–иҖ…еңЁжҖ§иғҪгҖҒз”ЁжҲ·дҪ“йӘҢгҖҒж ·ејҸзҫҺеҢ–зӯүж–№йқўжңүжҳҫи‘—жҸҗеҚҮгҖӮ гҖҗжҸҸиҝ°гҖ‘"TXJDBGridEh:зҫҺеҢ–зүҲзҡ„...
еңЁC# WinFormејҖеҸ‘дёӯпјҢ`ListBox`жҺ§д»¶жҳҜдёҖдёӘ常用组件пјҢз”ЁдәҺеұ•зӨәдёҖзі»еҲ—еҸҜйҖүзҡ„йЎ№гҖӮжң¬зӨәдҫӢжҺўи®Ёзҡ„жҳҜеҰӮдҪ•е®һзҺ°`ListBox`жҺ§д»¶дёӯжҜҸдёҖиЎҢж–Үжң¬зҡ„йўңиүІиҮӘе®ҡд№үпјҢеҚівҖңc# дёҖдёӘlistboxзҡ„иЎҢеӯ—дҪ“йўңиүІеә”з”ЁвҖқгҖӮиҝҷдёӘжҠҖе·§иғҪеӨҹеё®еҠ©ејҖеҸ‘иҖ…жҸҗеҚҮ...
д»ҘдёӢжҳҜдёҖдёӘз®ҖеҚ•зҡ„жӯҘйӘӨпјҢжј”зӨәдәҶеҰӮдҪ•е°Ҷж–Үжң¬ж–Ү件еҶ…е®№еҠ иҪҪеҲ°`ListBox`пјҡ 1. **еҲӣе»әStreamReaderеҜ№иұЎ**пјҡйҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘ`StreamReader`еҜ№иұЎпјҢдј е…ҘиҰҒиҜ»еҸ–зҡ„ж–Ү件и·Ҝеҫ„е’Ңзј–з Ғж–№ејҸгҖӮеңЁзӨәдҫӢд»Јз ҒдёӯпјҢдҪҝз”ЁдәҶ`Encoding....
еңЁиҝҷдёӘзӨәдҫӢдёӯпјҢжҲ‘们е°Ҷе®һзҺ°дёӨдёӘListBoxжҺ§д»¶д№Ӣй—ҙзҡ„жӢ–жӢҪж“ҚдҪңпјҢз”ЁжҲ·еҸҜд»Ҙе°ҶдёҖдёӘListBoxжҺ§д»¶дёӯзҡ„йЎ№зӣ®жӢ–еҲ°еҸҰдёҖдёӘListBoxжҺ§д»¶дёӯпјҢеҸҚд№ӢдәҰ然гҖӮеңЁжӢ–жӢҪиҝҮзЁӢдёӯпјҢйј ж Үдјҡе‘ҲзҺ°жүӢеҠҝзҠ¶пјҢд»ҘеўһејәжӢ–еҠЁж“ҚдҪңзҡ„еҪўиұЎеҢ–гҖӮ иҰҒе®һзҺ°ListBoxжҺ§д»¶зҡ„...
еңЁC# WinFormејҖеҸ‘дёӯпјҢ`ListBox`жҺ§д»¶жҳҜдёҖдёӘ常用组件пјҢз”ЁдәҺеұ•зӨәдёҖзі»еҲ—еҸҜйҖүйЎ№зӣ®гҖӮжң¬дё»йўҳе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•е®һзҺ°вҖңC# winform ListBoxзӮ№еҮ»еҲҮжҚўеӣҫзүҮвҖқзҡ„еҠҹиғҪпјҢеҚіеҪ“з”ЁжҲ·еңЁListBoxдёӯйҖүжӢ©дёҚеҗҢзҡ„йЎ№ж—¶пјҢжҳҫзӨәзӣёеә”зҡ„еӣҫзүҮгҖӮиҝҷдёӘеҠҹиғҪеңЁ...
еңЁC#зј–зЁӢдёӯпјҢListboxжҺ§д»¶жҳҜдёҖз§Қеёёз”Ёзҡ„ж•°жҚ®еұ•зӨә组件пјҢе®ғе…Ғи®ёзЁӢеәҸе‘ҳеҗ‘з”ЁжҲ·жҳҫзӨәдёҖзі»еҲ—жқЎзӣ®жҲ–йҖүйЎ№гҖӮеҪ“жҲ‘们еӨ„зҗҶеӨ§йҮҸж•°жҚ®жҲ–иҖ…е®һж—¶жӣҙж–°еҶ…е®№ж—¶пјҢеҸҜиғҪдјҡйҒҮеҲ°йңҖиҰҒе®һзҺ°ListboxиҮӘеҠЁж»ҡеҠЁзҡ„еҠҹиғҪгҖӮиҝҷдёӘеҠҹиғҪйҖҡеёёз”ЁдәҺзЎ®дҝқжңҖж–°зҡ„ж·»еҠ йЎ№...
еңЁWindowsзј–зЁӢдёӯпјҢListBoxжҺ§д»¶жҳҜдёҖз§Қеёёи§Ғзҡ„з”ЁжҲ·з•Ңйқўе…ғзҙ пјҢе®ғе…Ғи®ёз”ЁжҲ·д»ҺдёҖз»„йҖүйЎ№дёӯйҖүжӢ©дёҖдёӘжҲ–еӨҡдёӘйЎ№зӣ®гҖӮеңЁеҗ„з§Қеә”з”ЁзЁӢеәҸдёӯпјҢжҲ‘们еҸҜиғҪйңҖиҰҒеңЁдёӨдёӘListBoxд№Ӣй—ҙдәӨжҚўж•°жҚ®пјҢд»Ҙе®һзҺ°жӣҙеӨҚжқӮзҡ„з”ЁжҲ·дәӨдә’гҖӮиҝҷдёӘдё»йўҳдё»иҰҒж¶үеҸҠеҰӮдҪ•еңЁ...