- 浏览: 9221419 次
- 性别:

- 来自: 上海
-

最新评论
-
netkongjian:
不错的报表工具知识分享![deyi]
主流报表工具推荐 -
starry8023:
您的博客很有用!而且我也出现了类似的问题,我是在vs上运行的, ...
在VC下配置openGL -
sliuxl:
...
复制表结构 -
DR玫瑰花香:
[color=darkblue][/color][size=m ...
KMP算法深度解析 -
alvin198761:
看看这两个操作系统的历史,就知道了,这个问题没法追究责任,一个 ...
一则旧闻-Linux是UNIX的盗版?SCO的三大漏洞










































相关推荐
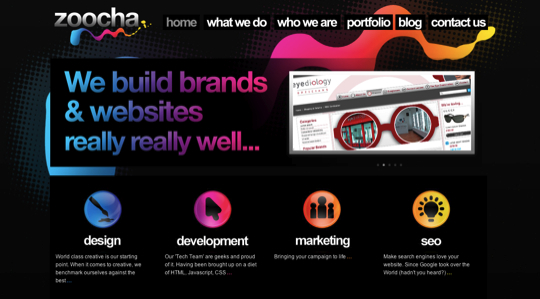
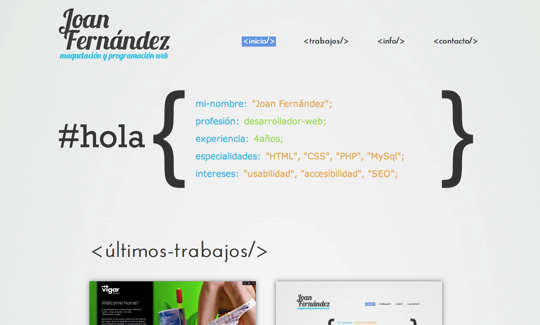
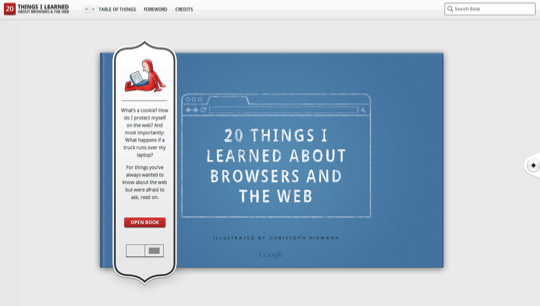
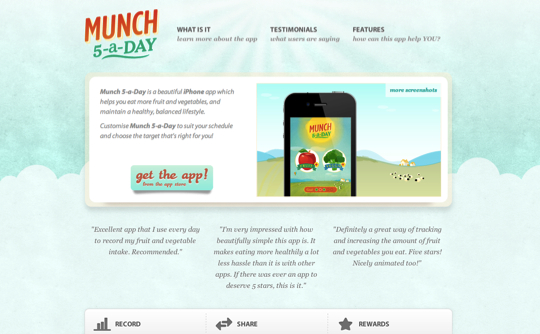
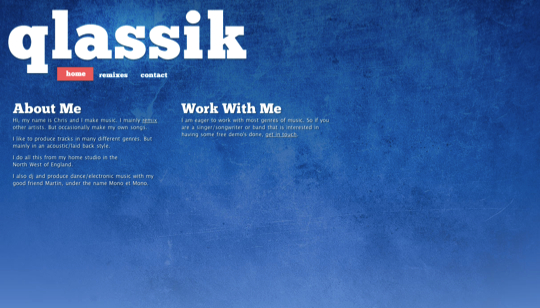
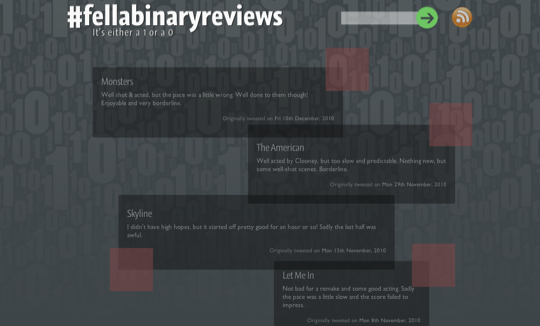
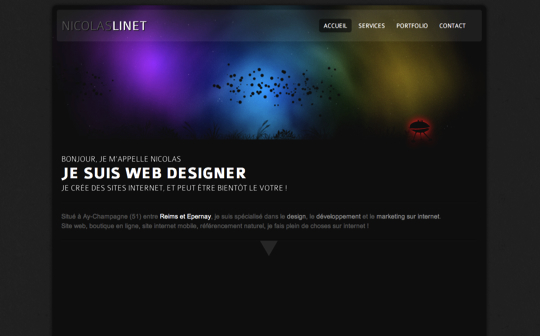
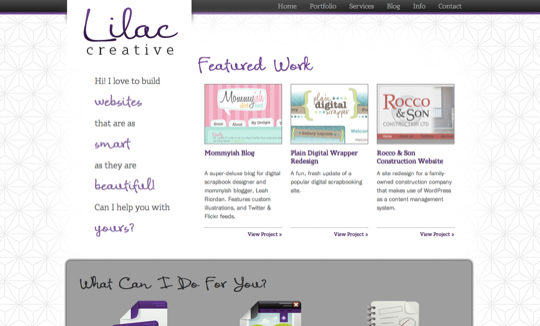
本欣赏系列主要收集了国内和国外各种网站的截图,各种类型的站点,各种配色,应有尽有,提供参考和学 习交流之用,禁止用于商业用途,学习是循序渐进的,收藏也是如此,希望有您的支持~~ ^_^
综上所述,"超炫酷前端特效html5白云飞翔"是一个集HTML5结构化元素、多媒体支持、Canvas图形绘制和JavaScript交互性于一体的优秀示例,充分展示了HTML5在现代前端开发中的创新与实用性。通过学习和研究这个项目,...
在这个模板中,我们可以预见到动态的音乐播放器或者视频剪辑,让访问者能够直接在网页上欣赏明星的歌曲或表演片段。 其次,HTML5提供了新的表单控件和属性,使得数据输入更加用户友好。例如,日期选择器、电子邮件...
WebGL基于OpenGL ES 2.0规范,是一个JavaScript API,它允许开发者在浏览器中进行三维图形编程。通过WebGL,开发者可以创建复杂的3D模型,实现光影效果,以及动态的交互式场景。在本项目中,3D星云动画就是通过WebGL...
在提供的压缩包文件中,"www.1ppt.com.html"可能是一个链接到第一PPT模板网站的网页文件,用户可以通过这个链接访问更多PPT资源。"лл.pptx"可能是模板的实际文件,用户可以直接打开并编辑使用。而"第一PPT.url"则...
HTML5的确可以制作出非常绚丽的网页动画效果,尤其是利用HTML5 Canvas特性和HTML5 3D特性,我们更加可以欣赏到超酷的动画特效。今天我从html5tricks网站上整理了8款令人惊叹的HTML5 Canvas动画教程,大家可以一起来...
【炫酷3D照片播放器】是一款基于HTML5技术实现的多媒体展示应用,它通过创新的3D渲染技术,为用户提供了独特的照片浏览体验。这款播放器能够将静态的图片转化为立体、动态的3D效果,使照片展示更加生动有趣。在网页...
《一个超酷FLASH留言本》 ...随着HTML5的普及,虽然FLASH的使用逐渐减少,但其在历史上的影响力不容忽视,这款留言本就是一个典型的实例。通过学习和理解这样的作品,我们可以更好地理解和欣赏数字媒体的创新与发展。
这个“HTML5月球旋转动画代码”压缩包提供了一个炫酷的动画效果,特别适合新手学习和使用,同时也适用于那些希望为自己的项目增添独特视觉元素的前端开发者。下面我们将深入探讨HTML5中的关键技术和如何实现此类动画...
下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家。 1、CSS3超酷3D弹性按钮 按钮实现非常简单 之前我们分享过几款不错的CSS3 3D立体按钮,比如5组可爱CSS3按钮、CSS3灰色按钮...
1. **HTML5 Canvas**:Canvas是HTML5中的一个核心元素,它允许开发者在网页上进行动态图形绘制。通过JavaScript,我们可以操纵Canvas元素的上下文(通常是2D或3D),绘制文本、线条、形状等,实现各种复杂的动画效果...
jQuery Slicebox是一个强大的插件,它利用HTML5技术和CSS3的3D变换功能,实现了酷炫的3D图片轮播幻灯片切换效果。本文将深入探讨jQuery Slicebox的工作原理、主要特点以及如何在项目中应用。 一、jQuery Slicebox...
HTML5作为最先进的浏览器技术,可以创造出很多不同凡响的特效应用,尤其是3D动画更是轻而易举,大家可以在之前我们分享的HTML5动画栏目下欣赏到很多超酷的HTML5动画,也可以在HTML5 Canvas栏目下学习HTML5 Canvas...
【标题】"2023年浪漫烟花炫酷代码"所指的...通过这样的方式,前端程序员可以创建出一个浪漫且炫酷的烟花秀,用户只需在浏览器中打开即可欣赏。这个项目不仅展示了HTML5的强大功能,也体现了前端开发中的创意和艺术性。
酷站欣赏页面今天更新----2008年9月12日 网页设计技巧谈:走出路径的困惑----2008年9月12日 网页标记基础→更多← 网页基本构成元素 网页技术构成 html基本概念 html的发展历史 html的设计原则 html4.0的新...
总的来说,这个3D动态旋转相册是一个结合了前端技术与艺术设计的项目,它展示了Web技术在增强用户体验方面的强大能力,同时也是一个很好的学习和实践HTML5、CSS3和JavaScript交互效果的案例。无论你是想要为个人网站...
这个3D相册允许用户从多个角度欣赏照片,带来立体视觉效果,为浏览体验增添了一种互动性。 首先,HTML(超文本标记语言)是网页内容的基础结构,而CSS(层叠样式表)则负责定义这些内容的外观和布局。在3D旋转相册...
该压缩包文件包含一个名为"黑色炫酷时尚图片画廊活动响应式模板"的网页源码,适合用于创建具有现代感、时尚感和强烈视觉冲击力的网站。这个模板特别适用于展示图片画廊、活动宣传、音乐演出或俱乐部等相关场景。它的...
科技感个人简历html网页模板下载 充满科技感的蓝色风格的个人简历个人介绍页面模板 个人主页发展历程页面html模板,要知道一个好的企业单位 ...一份科技感爆表的简历,绝对能帮助你吸引企业单位的目光和欣赏
这种效果可以让用户在不离开当前页面的情况下,专注于查看或欣赏图片。 **jQuery带炫酷轮播图效果的Lightbox** 结合jQuery库,开发者可以创建带有轮播图效果的Lightbox插件。这种插件不仅可以实现基本的Lightbox...