- 浏览: 108161 次
- 性别:

- 来自: 武汉
-

文章分类
最新评论
-
luluandbobo:
为什么要先释放table[T]呢,它不是一个指针吗?如果释放掉 ...
《算法导论》笔记--平摊分析 -
liuxuejin:
全为理论,我在网上找了N久都找 不到一个具体的B树操作磁盘文件 ...
《算法导论》笔记--B树 -
westice:
非常好!正苦于怎么确定贝塞尔曲线的控制点,很好的思路。
[翻译] AGG 之贝塞尔插值 -
liyiwen007:
dracularking 写道第三种情况的图是不是不对,z成左 ...
《算法导论》笔记--红黑树(一) -
dracularking:
第三种情况的图是不是不对,z成左子节点了?
《算法导论》笔记--红黑树(一)
Alpha-Mask Adaptor
Alpha-Mask 是一个分离出来的缓存区,通常用于在底层实现任意形状的裁剪。有一个特制的适配器类,可以将所有对像素格式渲染器(pixel format renderes)的调用先丢给 alpha-mask 过滤器。alpha-mask 一般是一个灰度缓存区(每像素一个字节),大小与主渲染缓存区(main rendering buffer)是一样的。在 alpha-mask 中的每个像素就是对应着主渲染缓存区相应像素的一个额外的覆盖值(coverage value)。copy_hline()之类没有酸辣值作为参数的函数会将调用转向相应的有覆盖值的函数。比如,copy_hline()会从 alpha mask 缓存区中取出水平 span ,再用它来调用 blend_solid_hspan() 函数。
包含文件:
#include "agg_pixfmt_amask_adaptor.h" #include "agg_alpha_mask_u8.h"
下面是一个例子,它展示了如何声明一个带有 alpha-mask 适配器的像素格式渲染器。
#include "agg_pixfmt_rgb24.h" #include "agg_pixfmt_amask_adaptor.h" #include "agg_alpha_mask_u8.h" //. . . // Allocate the alpha-mask buffer, create the rendering buffer object // and create the alpha-mask object. //-------------------------------- agg::int8u* amask_buf = new agg::int8u[frame_width * frame_height]; agg::rendering_buffer amask_rbuf(amask_buf, frame_width, frame_height, frame_width); agg::amask_no_clip_gray8 amask(amask_rbuf); // Create the alpha-mask adaptor attached to the alpha-mask object // and the pixel format renderer. Here pixf is a previously // created pixel format renderer of type agg::pixfmt_rgb24. agg::pixfmt_amask_adaptor<agg::pixfmt_rgb24, agg::amask_no_clip_gray8> pixf_amask(pixf, amask); //. . .
注意在这里我们用的是 amask_no_clip_gray8 ,它不带区域裁剪功能。因为我们使用的 alpha-mask 缓存区和主缓存区的大小是一样的,所以只要主缓存区没有非法访问的话,alpha-mask 缓存区也不会存在非法访问。裁剪在高层中实现,如果你使用的 alpha-mask 缓存区比主缓存区小的话,你必须使用 alpha_mask_gray8 这个类来代替。
下面是一个完整的例子:
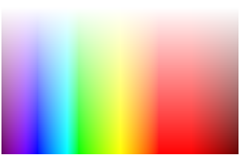
#include <stdio.h> #include <string.h> #include "agg_pixfmt_rgb24.h" #include "agg_pixfmt_amask_adaptor.h" #include "agg_alpha_mask_u8.h" enum { frame_width = 320, frame_height = 200 }; // [...write_ppm is skipped...] int main() { // Allocate the main rendering buffer and clear it, for now "manually", // and create the rendering_buffer object and the pixel format renderer //-------------------------------- agg::int8u* buffer = new agg::int8u[frame_width * frame_height * 3]; memset(buffer, 255, frame_width * frame_height * 3); agg::rendering_buffer rbuf(buffer, frame_width, frame_height, frame_width * 3); agg::pixfmt_rgb24 pixf(rbuf); // Allocate the alpha-mask buffer, create the rendering buffer object // and create the alpha-mask object. //-------------------------------- agg::int8u* amask_buf = new agg::int8u[frame_width * frame_height]; agg::rendering_buffer amask_rbuf(amask_buf, frame_width, frame_height, frame_width); agg::amask_no_clip_gray8 amask(amask_rbuf); // Create the alpha-mask adaptor attached to the alpha-mask object // and the pixel format renderer agg::pixfmt_amask_adaptor<agg::pixfmt_rgb24, agg::amask_no_clip_gray8> pixf_amask(pixf, amask); // Draw something in the alpha-mask buffer. // In this case we fill the buffer with a simple verical gradient unsigned i; for(i = 0; i < frame_height; ++i) { unsigned val = 255 * i / frame_height; memset(amask_rbuf.row_ptr(i), val, frame_width); } // Draw the spectrum, write a .ppm and free memory //---------------------- agg::rgba8 span[frame_width]; for(i = 0; i < frame_width; ++i) { agg::rgba c(380.0 + 400.0 * i / frame_width, 0.8); span[i] = agg::rgba8(c); } for(i = 0; i < frame_height; ++i) { pixf_amask.blend_color_hspan(0, i, frame_width, span, 0); } write_ppm(buffer, frame_width, frame_height, "agg_test.ppm"); delete [] amask_buf; delete [] buffer; return 0; }
这是运行结果:
你看到了,我们是用白色来清空主缓存的,如果我们将:
memset(buffer, 255, frame_width * frame_height * 3);
修改成:
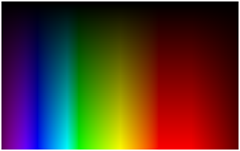
memset(buffer, 0, frame_width * frame_height * 3);
那么结果就像下面这样:
换句话说,alpha-mask 是这样工作的:它是一个分离出来的 alpha 通道,用于混合渲染基本的描画物。因为它包含的是 8-bit 的值,所以你可以将描画裁剪成任意的形状,而且这种裁剪可以有很非常好的去锯齿效果。
Basic Renderers
有两种基础渲染器,renderer_base 和 renderer_mclip 它们的功能几乎是一样的。主要使用的是前者(renderer_base),它进行低层次的裁剪处理。通用的裁剪处理(clipping)是一个复杂的任务。在 AGG 中,至少可以有两层的裁剪,底层(像素级)的,和高层的(向量级)。这两个类可以进行像素级别的裁剪,用以防止对缓存区的越界访问。 renderer_mclip 类可以支持多个矩形区域的裁剪区域,但它的性能和裁剪区域的数量有关。
renderer_base 和 renderer_mclip 都是模板类,它们的模板参数就是像素格式渲染器(pixel format renderer)。
template<class PixelFormat> class renderer_base { public: typedef PixelFormat pixfmt_type; typedef typename pixfmt_type::color_type color_type; . . . };
Creation
renderer_base(pixfmt_type& ren); renderer_mclip(pixfmt_type& ren);
两个类的构造函数都可以接受像素格式渲染器(pixel format renderer)对象作为参数。 renderer_mclip 在内部使用 renderer_base<PixelFormat> ,用来进行单矩形区域的裁剪。注意,你也可以使用 pixfmt_amask_adaptor 作为参数 PixelFormat。
构造的开销是非常小的,它只是初始化各个成员变量。不过,如果你添加新的裁剪区域,那么 renderer_mclip 需要申请新的内存,在析构时也会有相应的释放动作。它会用 pod_deque 类来完成内存块的申请,并且它不会(提前)释放不需要的内存,当你重新设置裁剪区域的时候,它会重用原来申请的内存区。 AGG 中广泛使用了这种技术,这可以避免产生过多的内存碎片。
Member Functions
const pixfmt_type& ren() const; pixfmt_type& ren();
返回指向像素渲染器(pixel format renderer)的引用。
unsigned width() const; unsigned height() const;
返回渲染缓存区(rendering buffer)的高和度。
void reset_clipping(bool visibility);
这个函数会重设裁剪区域,如果 visibility 值设置为 true ,那么裁剪区域会被设置为 (0, 0, width()-1, height()-1),如果设置为 false,会设置一个不可见的区域,比如(1,1,0,0)。对于 renderer_mclip 的这个函数来说,它会移除之前添加的所有剪裁区域。
重要!
如果你将另一块内存区附着到 rendering_buffer 上的话(rendering_buffer是连接着这个(basic_renderer),你必须调用一次 reset_clipping() ,否则的话,原来的裁剪区域会变得无效。 因为这个内存改变动作做完之后并不会,rendering buffer 不会给 renderers 任何反馈。也就是说,renderer_base 和 renderer_mclip 对于 rendering buffer 的变动一无所知(译注:renderer_base是用 pixel format render来构造的,而 pixel format render 又是由 rendering buffer 来支撑,所以它们之间就有这样的关系,具体可见前文)。如果有这样的机制,可以在它们之间传递消息或是使用委托,那么这种机制可能成为 overkill (译注:不知道怎么理解这个overkill)。
bool clip_box(int x1, int y1, int x2, int y2);
这个函数用于设置新的裁剪区域(clipping box)。只有 renderer_base 才有这个函数。裁剪区域包含了边界位置,所以最大的裁剪区域是 (0, 0, width()-1, height()-1) 。裁剪区域在(重新)设置之前,会被设置为最大值。所以,就算你设置新区域的比 (0, 0, width()-1, height()-1) 还要大,也是安全的(译注:因为不会被采用)
void add_clip_box(int x1, int y1, int x2, int y2);
添加一个新的裁剪区域。只有 renderer_mclip 才有这个函数。你可以添加任何个新的矩形区域,但他们之间不能有重叠的部分。如果有重叠的区域的话,有些元素就会被描画两次或两次以上。被添加的新区域会在加入之时被 (0, 0, width()-1, height()-1) 这个区域预先裁剪掉,这主要是有效率上的考量。这也意味着调用 reset_clipping(false)没有任何意义,因为所有被添加的新区域都会用一个不可见区域内先裁剪掉,因此也就不会被添加。(译注:原句如下:t also means that calling reset_clipping(false) for the renderer_mclip doesn't make any sense because all adding regions will be clipped by an invisible area and will not be actually added.对这个我不能理解它的意思,后面看了代码再来修正吧)。可见区域包含裁剪区域的边界,也就是说,调用 add_clip_box(100,100,100,100) 会添加一个 1 像素的裁剪区域。
void clip_box_naked(int x1, int y1, int x2, int y2);
只有 renderer_base 有这个函数,它用来给 rendering buffer 大小设置一个新的裁剪区域。这个函数不安全,主要是 renderer_mclip 类在使用它,用来在不同的子区域之间快速的切换。这个函数的目的就是为了避免额外的开销。
bool inbox(int x, int y) const;
检查 (x,y) 这个点是不是在裁剪区域内。只有 renderer_base 才有这个函数。
void first_clip_box(); bool next_clip_box();
这两个函数用于枚举渲染器所有的裁剪区域。对于 renderer_base 类来说,它是返回的是空的, next_clip_box() 始终返回 false。
const rect& clip_box() const; int xmin() const; int ymin() const; int xmax() const; int ymax() const;
以一个矩形的形式可是以四个独立的整数值形式返回裁剪区域。 renderer_mclip 的这个函数始终返回 (0, 0, width()-1, height()-1)。
const rect& bounding_clip_box() const; int bounding_xmin() const; int bounding_ymin() const; int bounding_xmax() const; int bounding_ymax() const;
以一个矩形的形式可是以四个独立的整数值形式返回裁剪区域的边界。对于 renderer_base ,这个函数返回的值于上面那组函数是一样的。对于 renderer_mclip 来说,它们返回的边界是由所有被添加的矩形合计得出的。
void clear(const color_type& c);
用 c 这个颜色来清除缓存区内的所有区域(不考虑裁剪区域)。
void copy_pixel(int x, int y, const color_type& c);
设置一个像素的颜色(考虑裁剪区域clipping)。
void blend_pixel(int x, int y, const color_type& c, cover_type cover);
混合描画一个像素。它的行为与 pixel format renderer 的对应函数是一样的。
color_type pixel(int x, int y) const;
获取指定坐标(x,y)的颜色值,如果这个点在裁剪区域外,这个函数返回 color_type::no_color(). 对于 rgba8 来说,就是 (0,0,0,0).
void copy_hline(int x1, int y, int x2, const color_type& c); void copy_vline(int x, int y1, int y2, const color_type& c); void blend_hline(int x1, int y, int x2, const color_type& c, cover_type cover); void blend_vline(int x, int y1, int y2, const color_type& c, cover_type cover);
描画(拷贝)或是混合渲染水平或垂直的像素线。行为与 pixel format renders 的相应函数一样。但在这里,使用的是线的起始点和终点坐标,而不是 pixfmt 中的(x, y, length)。
void copy_bar(int x1, int y1, int x2, int y2, const color_type& c); void blend_bar(int x1, int y1, int x2, int y2, const color_type& c, cover_type cover);
描画(拷贝)或是混合渲染一个矩形区。
void blend_solid_hspan(int x, int y, int len, const color_type& c, const cover_type* covers); void blend_solid_vspan(int x, int y, int len, const color_type& c, const cover_type* covers);
混合渲染一个水平或是垂直的纯色(solid-color)的span。这些在渲染实多边形时会用到。
void blend_color_hspan(int x, int y, int len, const color_type* colors, const cover_type* covers); void blend_color_vspan(int x, int y, int len, const color_type* colors, const cover_type* covers);
混合渲染一个水平或是垂直的(? vertical -color)的span。这个函数与不同的 span 生成器一起使用,比如 gradients, images, patterns, Gouraud interpolation 等等。函数接受一个颜色数组,颜色的类型必须与正在使用 pixel format 兼容。
void blend_color_hspan_no_clip(int x, int y, int len, const color_type* colors, const cover_type* covers); void blend_color_vspan_no_clip(int x, int y, int len, const color_type* colors, const cover_type* covers);
与上面的函数是一样的,但不考虑裁剪区域。这两个函数用到 scanline renderers 中。分离出这两个函数的原因也是为了效率,scanline 由很多的 spans 组合而成,在进行区域裁剪时,拥有整个 scanline 的信息会比逐个的裁剪每个 span 来得更有效率一些,对于 renderer_mclip 这个类尤其如此。
void copy_from(const rendering_buffer& from, const rect* rc=0, int x_to=0, int y_to=0);
将源缓存区的内容拷入本缓存区中(考虑区域裁剪)。它假设两块缓存区的像素格式是一样的。rc是一个可选项,它指示的是源缓存区内的一个矩形,x_to 、 y_to ———— rc->x1, rc->y1 坐标值映射到目标缓存区。
A common example
在使用 rendering buffer 和底层 renderers 时,下面的代码是非常常用的。
// Typedefs of the low level renderers to simplify the declarations. // Here you can use any other pixel format renderer and // agg::renderer_mclip if necessary. //-------------------------- typedef agg::pixfmt_rgb24 pixfmt_type; typedef agg::renderer_base<agg::pixfmt_rgb24> renbase_type; enum { bytes_per_pixel = 3 }; unsigned char* buffer = new unsigned char[frame_width * frame_height * bytes_per_pixel]; agg::rendering_buffer rbuf(buffer, frame_width, frame_height, frame_width * bytes_per_pixel); pixfmt_type pixf(rbuf); renbase_type rbase(pixf); rbase.clear(clear_color); //. . .
在最后,我们使用clear()函数,以某种颜色清除了缓存区中,而没有“手动地”使用 memset() :-)。同时要注意,与例子所不同的是,stride 值并不是必须要和 frame_width * bytes_per_pixel 值一致。很多时候应用时会有一些对齐上的要求,比如,对于 windows中的位图(bitmap)来说,这个值必须是4的倍数。
Primitives and Markers Renderers
AGG 中也加入了一些基础描画对象(primitives)和标记(marker)的渲染器。这个机制可以让你很快地描画一些常见的、带锯齿的对象,比如直线,矩形,椭圆等。标记(marker)可以画出一些在散点图(scatter plots)中常见的形状。如果你不打算用它们,那么你可以跳过这一节的内容。
Primitives Renderer
头文件: agg_renderer_primitives.h
Declaration
template<class BaseRenderer> class renderer_primitives { public: typedef BaseRenderer base_ren_type; typedef typename base_ren_type::color_type color_type; //. . . };
这里的 BaseRenderer 可以用 renderer_base 或是 renderer_mclip.
Creation
renderer_primitives(base_ren_type& ren) : m_ren(&ren), m_fill_color(), m_line_color(), m_curr_x(0), m_curr_y(0) {}
创建的开销非常小,只是初始化指向 base renderer 对象的指针、两个颜色信息、以及初始化坐标值,这些坐标值会在 move_to 和 line_to 函数中用到。
Member functions
static int coord(double c);
将一个 double 型的坐标值转换成亚像素精度的 int 型。它做的事就是将 double 值乘以256 ,然后返回它的整型部分。
void fill_color(const color_type& c); void line_color(const color_type& c); const color_type& fill_color() const; const color_type& line_color() const;
获取或是设置 fill 或是直线的颜色。颜色可以带有 alpha 值并且这个值会生效,这样的话,基础画面对象(primitives)就可以进行 alpha 混合渲染。
void rectangle(int x1, int y1, int x2, int y2);
描画一个矩形,但不填充线的颜色。使用的是正规的像素坐标,边界的宽度始终是 1 像素,不能修改。
void solid_rectangle(int x1, int y1, int x2, int y2);
描画一个不带边界的实心矩形,填充线的颜色。使用的是像素坐标。
void outlined_rectangle(int x1, int y1, int x2, int y2);
描画一个带边界的实心矩形。使用了颜色线(colors line)和填充(fill?)。
void ellipse(int x, int y, int rx, int ry); void solid_ellipse(int x, int y, int rx, int ry); void outlined_ellipse(int x, int y, int rx, int ry);
描画椭圆,空心的、实心的或是实心带边界的。坐标是整数值,以像素数来衡量。rx 和 ry 是像素数衡量的椭圆半径。
void line(int x1, int y1, int x2, int y2, bool last=false);
使用亚像素精度描画一条 bresenham 光栅线。坐标的格式是 24.8,即,1/256的像素精度。 last 决定是否描画最后一个像素,这对于使用 alpha混合渲染来描画 consecutive 线段会非常重要。不应该有像素被多次描画。
void move_to(int x, int y); void line_to(int x, int y, bool last=false);
line()版本。
const base_ren_type& ren() const { return *m_ren; } base_ren_type& ren() { return *m_ren; }
返回 base renderer 对象的引用。
const rendering_buffer& rbuf() const { return m_ren->rbuf(); } rendering_buffer& rbuf() { return m_ren->rbuf(); }
返回附着于 base renderer 的 rendering buffer 的引用。
Marker Renderer
头文件: agg_renderer_markers.h
marker renderer 可以描画或是 alpha混合沉浸下面的这些图形:
enum marker_e { marker_square, marker_diamond, marker_circle, marker_crossed_circle, marker_semiellipse_left, marker_semiellipse_right, marker_semiellipse_up, marker_semiellipse_down, marker_triangle_left, marker_triangle_right, marker_triangle_up, marker_triangle_down, marker_four_rays, marker_cross, marker_x, marker_dash, marker_dot, marker_pixel };
Declaration
template<class BaseRenderer> class renderer_markers : public renderer_primitives<BaseRenderer> { public: typedef renderer_primitives<BaseRenderer> base_type; typedef BaseRenderer base_ren_type; typedef typename base_ren_type::color_type color_type; // . . . };
Creation
renderer_markers(base_ren_type& rbuf) : base_type(rbuf) {}
正如你所见,构造的过程和 renderer_primitives 是一样简单的。
Member Functions
marker 的所有函数都接受 x 、y 和半径作为参数,这些值以像素数来衡量。在pixel() 中,半径值没有任何作用。填充(fill)和边线(line)颜色都来自 renderer_primitives 基类。
void square(int x, int y, int r); void diamond(int x, int y, int r); void circle(int x, int y, int r); void crossed_circle(int x, int y, int r); void semiellipse_left(int x, int y, int r); void semiellipse_right(int x, int y, int r); void semiellipse_up(int x, int y, int r); void semiellipse_down(int x, int y, int r); void triangle_left(int x, int y, int r); void triangle_right(int x, int y, int r); void triangle_up(int x, int y, int r); void triangle_down(int x, int y, int r); void four_rays(int x, int y, int r); void cross(int x, int y, int r); void xing(int x, int y, int r); void dash(int x, int y, int r); void dot(int x, int y, int r); void pixel(int x, int y, int);
当然,有一些为图方便的函数存在,这些函数基本上就是使用 switch/case 来构造:
void marker(int x, int y, int r, marker_e type);
根据给定的类型来描画一个 marker。
template<class T> void markers(int n, const T* x, const T* y, T r, marker_e type);
根据给定的类型描画一系列的 marker,坐标存储在 x 和 y 两个数组中。
template<class T> void markers(int n, const T* x, const T* y, const T* r, marker_e type);
根据给定的类型描画一系列的 marker,坐标和半径值分别存储在 x、 y 和 r 三个数组中。
template<class T> void markers(int n, const T* x, const T* y, const T* r, const color_type* fill_colors, marker_e type);
根据给定的类型描画一系列的 marker,坐标、半径值以及颜色分别存储在 x、 y 、 r 和 fill_colors 四个数组中。
template<class T> void markers(int n, const T* x, const T* y, const T* r, const color_type* fc, const color_type* lc, marker_e type);
根据给定的类型描画一系列的 marker,坐标、半径值以及颜色分别存储在 x、 y 、 r 、fc 和 lc 等数组中。
发表评论
-
[翻译]AGG 之适应性细分法描画贝塞尔曲线(下)
2010-07-04 23:05 1635<<<< 续上文 Collin ... -
[翻译]AGG 之适应性细分法描画贝塞尔曲线(上)
2010-07-04 23:04 2044Adaptive Subdivision of Bezier ... -
[翻译] AGG 之贝塞尔插值
2010-07-04 23:03 10410原文地址:http://www.antigrain.com/r ... -
[翻译]AGG 之 Gamma 校正
2010-07-04 23:01 1978Gamma Correction Using Gamma C ... -
[翻译]AGG reference 之 Scanline Containers
2010-07-04 23:00 1496Introduction (译注:这篇 reference ... -
[翻译] AGG Reference 之 Basic Renderers(基础渲染器)(一)
2010-07-04 22:54 2057Rendering Buffer 我们先从这里开始:在内存中 ... -
开始学习AGG
2010-07-04 22:46 2814发现一个很“帅”的二维图形库----AGG(Anti-G ...







相关推荐
这个库的名称"agg"是“Anti-Grain Geometry”的缩写,它是一个高度优化的C++库,专为高质量的矢量图形渲染而设计。这个库的版本号2.5表明它是该系列的一个特定稳定版本。 AGG库的核心设计理念是提供无锯齿、高精度...
- **基础渲染器** (`Basic Renderers`) - **头文件**:`agg_renderer_base.h` - **类型**:`agg::renderer_base` - **构造函数**:`renderer_base(pixfmt)` - **成员方法**: - `draw_line(double x1, double ...
AGG(Anti-Grain Geometry)是一个开源的2D图形渲染引擎,主要设计用于高性能的图形绘制和处理。这个图形库是由Evgeny Panasenkov开发,它以C++编写,提供了高度优化的算法来处理图形操作,如线条绘制、曲线绘制、...
1. **导入所需头文件**:通过`#include`指令导入AGG库的基础类和函数定义,例如`agg_basics.h`、`agg_rendering_buffer.h`等。 2. **创建应用程序类**:定义一个继承自`agg::platform_support`的应用程序类,该类...
AGG(Anti-Grain Geometry)是一个开源的二维图形绘制库,主要由C++编写,设计目标是提供高质量、高性能的2D图形渲染。在"agg二维开发入门例程"中,你将学习如何利用AGG进行图形绘制,以及如何进行开发工作。这个...
- **Renderers**:包括基于像素和基于矢量的渲染器,如扫描线渲染器和光栅化渲染器,用于将图形转化为屏幕上的像素。 - **Transformations**:支持常见的几何变换,如旋转、缩放和平移,以及更复杂的投影变换。 -...
6. **渲染策略**:根据需求,可以选择不同的渲染器,如像素渲染器、光栅化渲染器等,以适应不同的性能和效果需求。 7. **事件处理**:在MFC环境中,结合`CWnd`或`CDC`类,可以将AGG的图形更新与用户的交互事件结合...
AGG,全称为“Anti-Grain Geometry”,是一款高级的2D图形开发库,专注于高质量的矢量图形渲染。这个库是由Evgeny Panasenkov创建,它以C++语言编写,提供纯C源代码,确保了跨平台的兼容性。AGG的设计目标是实现高...
渲染器有多种类型,例如基础渲染器、扫描线渲染器等,每种都有其特定的用途和性能特点。理解这些渲染器的工作原理和应用场景对于高效使用AGG至关重要。 4. **渲染缓存和混合器**:在AGG中,渲染缓存用于存储已渲染...
在本“Agg学习资料”中,我们将探讨AGG算法库的基础知识、设计理念以及如何利用它来构建通用图形接口。 首先,我们来看“基于AGG算法库的通用图形接口设计.pdf”。这份文档可能详细阐述了如何利用AGG库来构建一个跨...
AGG(Anti-Grain Geometry)是一个开源的2D图形渲染引擎,主要用于生成高质量的矢量图形。在Windows平台上,如果你需要使用AGG库进行图形处理或开发项目,你可能会遇到如何在Visual Studio 2013环境下编译和集成AGG...
agg库采用先进的算法,提供平滑的边缘渲染,即使在高分辨率下也能保持良好的视觉效果,有效减少像素化的现象,使得线条和曲线看起来更加自然流畅。 **2. 高性能** agg库的设计注重效率,通过优化的数据结构和算法...
在MFC中使用AGG,我们需要创建自定义的设备上下文类,以便在AGG渲染器和MFC之间建立桥梁。AGG的优势在于其卓越的绘制质量和高效率,尤其适合创建复杂的图形和动画。 在描述中提到,本示例实现了AGG下的各种属性设置...
•如果要用AGG的控件和窗体,要加入[AGG]\src\ctrl\*.cpp和[AGG]\src\platform\<OS>\*.cpp,头文件在[AGG]\include\ctrl和[AGG]\include\platform里 •如果要用到TrueType字体显示,要加入[AGG]\font_win32_tt目录下...
AGG 是一个开源的二维图形引擎。它提供一套结合了亚像素(subpixel accuracy)技术与反走样(anti-aliasing)技术的图形算法,实现高效率、高质量的二维图形处理功能。AGG 的另一个特点在于它极大的灵活性。其作者将...
AGG,全称为“Anti-Grain Geometry”,是一款开源的2D图形渲染库,专为生成高质量、抗锯齿的图像而设计。它提供了一种高效且灵活的方式来创建和操作图形,尤其适用于需要高精度和高性能的场景,比如专业级的图形设计...
AGG,全称Anti-Grain Geometry,是一个著名的C++矢量图形库,用于高质量的2D图形渲染。它以其高性能、灵活性和精确度而闻名。 在描述中提到的"AGG Lite",可能意味着这个版本是AGG库的精简版,减少了原版的复杂性和...
一个很优秀的2D图形引擎. Anti-Grain Geometry (AGG) - Version 2.5 A high quality rendering engine for C++ Copyright (C) 2002-2006 Maxim Shemanarev
agg_v2.0.0.apk
1,AGG官方用户手册 2,英文原版 3,精心编辑完整索引 4,mnorst出品,必属佳作