window.showModalDialog(URL,dialogArgments.features) 打开一个新窗口
URL为要开启的网页名字。
dialogArgments为设定好传递给新视窗网页的参数,可以为任意数据类型。
feature 与open()的类似,都是格式方面的设定。调用格式为featureName1:featureValue1:(分号)featureName2:featureValue2:
关于feature具体的参数我就不详细写了,看名字就应该知道什么用处了吧。
certer , dialogHeight, dialogLeft,dialogTop,dialogWidth,help(是否显示help按钮,下同),status,resizeable
值=1为yes,0为no.
我认为最重要的是dialogArgments,可以传递值到新的窗口。
第二重要就是 它的返回值 window.returnValue.可以在showModalDialog开启的窗口关闭后前,回传一个任意类型的值。
使用示例:

 <scriptlanguage="javascript">...
<scriptlanguage="javascript">...

 functionshow()...{
functionshow()...{
 varsRet=window.showModalDialog('a.html','title','scrollbars=no;resizable=no;help=no;status=no;dialogTop=25;dialogLeft=0;dialogHeight=350px;dialogwidth=410px;');
varsRet=window.showModalDialog('a.html','title','scrollbars=no;resizable=no;help=no;status=no;dialogTop=25;dialogLeft=0;dialogHeight=350px;dialogwidth=410px;');
 if(sRet=="refresh")
if(sRet=="refresh")

 ...{
...{
 window.location.reload();
window.location.reload();
 }
}

 }
}
 </script>
</script>
 <inputname=""type="button"onClick="show();"value="打开"/>
<inputname=""type="button"onClick="show();"value="打开"/>


 <scriptlanguage="javascript">...
<scriptlanguage="javascript">...

 functional()...{
functional()...{
 alert("关闭了哦");
alert("关闭了哦");
 window.returnValue="refresh";
window.returnValue="refresh";
 window.close();
window.close();
 }
}
 </script>
</script>
 <inputname=""type="button"onClick="al();"value="关闭"/>
<inputname=""type="button"onClick="al();"value="关闭"/>
下面对IE7中使用该函数的不同进行一下解释。顺便要注意的是,IE7对标签的验证是非常严格的,以前随便写的<base target="_self"/>必须放在
 <title>标题</title>
<title>标题</title>
 <basetarget="_self"/>
<basetarget="_self"/>
下面,否则就不会有效。切记切记!好了,下面对窗口的大小问题进行以下解释吧。
1、模态窗口自适应:
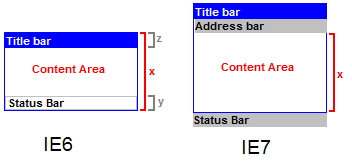
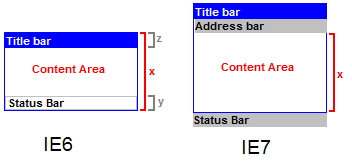
在Internet Explorer中定义window.open 和 window.showModalDialog以打开一个网页对话框的时候,在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。 在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详),还加了一个只读状态的地址栏.窗口的最小尺寸被限定在了250*150:

如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,状态栏及地址栏的高度都不算在内的;而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,高度自适应的js代码如下:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->/**
*模态窗口高度调整.
*根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
functionresetDialogHeight(){
if(window.dialogArguments==null){
return;//忽略非模态窗口
}
varua=navigator.userAgent;
varheight=document.body.offsetHeight;
if(ua.lastIndexOf("MSIE6.0")!=-1){
if(ua.lastIndexOf("WindowsNT5.1")!=-1){
//alert("xp.ie6.0");
varheight=document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
elseif(ua.lastIndexOf("WindowsNT5.0")!=-1){
//alert("w2k.ie6.0");
varheight=document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模态窗口页面加上如下代码:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->//窗口加载后,判断系统及其ie版本调整高度
window.onload=resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。示例如下 :
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><html>
<head>
<title>标题</title>
<basetarget="_self"/>
......
</head>
<bodyonload="pageClose();"scroll="no">
......
</body>
</html>
分享到:












 }
} }
}




相关推荐
由于`showModalDialog`加载的是一个新页面,所以可以通过CSS来控制对话框的样式,包括背景、边框、内边距等。 5. **关闭对话框** 在对话框内部,可以使用`window.close()`来关闭模态对话框,并返回一个值。 6. *...
1. **API语法**:讲解`showModalDialog`的基本用法,包括它的参数,如对话框的URL、初始参数和对话框样式选项。 2. **返回值**:讨论`showModalDialog`函数的返回值,它通常包含用户在对话框中输入的信息或对话框的...
1. 兼容性问题:`showModalDialog`在现代浏览器中的支持情况不一,尤其是IE之外的浏览器,可能需要额外的处理来确保跨浏览器兼容。 2. 用户体验:由于其非标准性质,一些浏览器可能会有默认的样式和行为差异,导致...
由于`showModalDialog`不支持最新的Web标准,存在许多问题,如不兼容性(主要在IE浏览器中使用)、无法进行CSS3和JavaScript增强以及阻塞主线程等。因此,现代Web开发通常使用更灵活的替代方案,如`<dialog>`元素、...
- **edge**: {sunken|raised},设置对话框边框样式,默认为 raised。 - **unadorned**: {yes|no|1|0|on|off},默认为 no,表示是否去除对话框的标准装饰。 #### 传递参数 当需要从主窗口向打开的对话框传递参数时,...
其中src是对话框要加载的URL地址,arguments是传给对话框的参数,featureString则是一系列控制对话框样式的属性字符串。 举例来说,使用以下代码可以打开一个宽度为500px、高度为400px,且不带滚动条的模态对话框:...
需要注意的是,showModalDialog方法虽然在IE浏览器中被广泛支持,但在非IE浏览器中并不是一个标准的Web API,因此在使用时需要注意浏览器的兼容性问题。由于HTML5标准的兴起,推荐使用更为现代和兼容的方法,如使用...
在Web开发中,`showModalDialog`是一个古老的API,用于在浏览器中打开一个模态对话框,用户必须与该对话框交互才能继续操作主页面。然而,`showModalDialog`在不同浏览器中的实现存在差异,特别是在Chrome中,返回值...
7. **resizable**: 是否允许调整对话框大小,默认为`no`(仅IE5及以上版本支持)。 8. **status**: 是否显示状态栏,默认为`yes`(模式对话框为`no`)。 9. **scroll**: 是否显示滚动条,默认为`yes`。 10. **dialog...
通过以上介绍和示例,我们可以看到 `showModalDialog` 和 `showModelessDialog` 方法提供了丰富的功能来创建定制化的对话框,虽然它们主要限于IE浏览器,但对于理解弹窗机制和跨窗口通信仍有借鉴意义。
11. **edge**: 对话框边缘样式(sunken/raised,默认为raised)。 12. **unadorned**: 是否不显示装饰边框(yes/no/1/0/on/off,默认为no)。 **示例代码:** ```javascript // parent.htm var obj = new Object();...
7. **`resizable:`** `{yes|no|1|0}` [IE5+] 控制对话框是否可调整大小,默认为 `no`。 8. **`status:`** `{yes|no|1|0}` [IE5+] 控制是否显示状态栏,默认为 `yes`(对于非模态对话框)或 `no`(对于模态对话框)。...
总的来说,这个示例项目旨在教育开发者如何在 IE 上利用 `showModalDialog` 功能创建一个与数据库交互的模态对话框,并结合了 Visual Studio 2008 的开发环境和 ASP.NET Web Forms 技术。虽然 `showModalDialog` 在...
- 能够自定义对话框的大小、标题、图标以及是否显示关闭按钮。 - 底部按钮可自定义数量,并为其设置回调函数。 ### 知识点三:实现方法 - 使用CSS来控制插件的外观,需要定义一个专属的名字空间以避免样式冲突。 ...
在Web开发中,模式对话框和非模式对话框是两种常见的交互方式,用于临时获取用户输入或显示...使用时,开发者可以根据实际需求选择合适的对话框类型,并通过传递参数以及设置对话框的样式属性,来满足特定的交互需求。
需要注意的是,`showModalDialog()` 和 `showModelessDialog()` 主要是IE浏览器的特性,对于其他浏览器(如Firefox、Chrome)支持并不一致,因此在现代Web开发中,更倾向于使用HTML5的`<dialog>`元素或者第三方库...
JavaScript中的`showModalDialog`和`showModelessDialog`是两种用于打开对话框的方法,它们在Web应用程序中常用于提供用户交互。这两种方法都属于浏览器的`window`对象,允许开发者展示HTML内容,并与用户进行交互。...
- **问题描述**:在IE中,可以通过`showModalDialog`或`showModelessDialog`打开模态对话框;而Firefox不支持这两种方法。 - **解决方案**:可以使用`window.open`方法来模拟模态对话框的功能。如果需要在子窗口...
- 支持IE5.5、IE6、IE7、IE8等多个版本。 - 可在同一界面内切换不同的IE版本,方便快捷。 - 支持最新的网页技术标准,如HTML5、CSS3等。 - 提供丰富的调试工具,如查看源代码、审查元素等功能。 - **使用步骤**...
- **edge**:{ sunken | raised },对话框边框样式,默认为raised。 - **unadorned**:{ yes | no | 1 | 0 | on | off },默认为no,可能用于HTA中的特定场景。 **参数传递:** 1. **vArguments** 传递参数的...