最近项目中要用到Extjs,网上搜了写文档看了之后,写了个小Demo。
Demo描述:
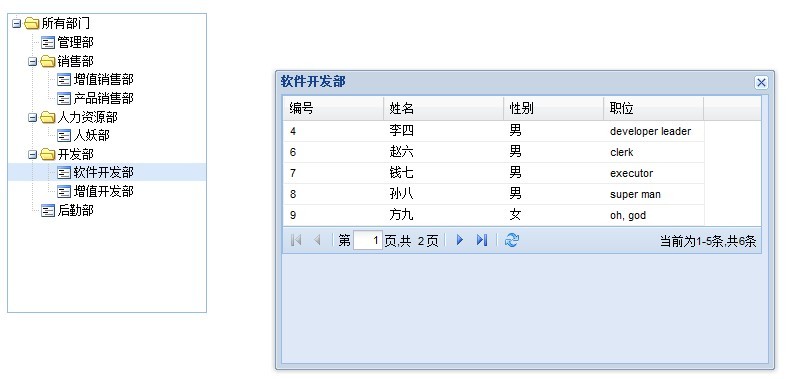
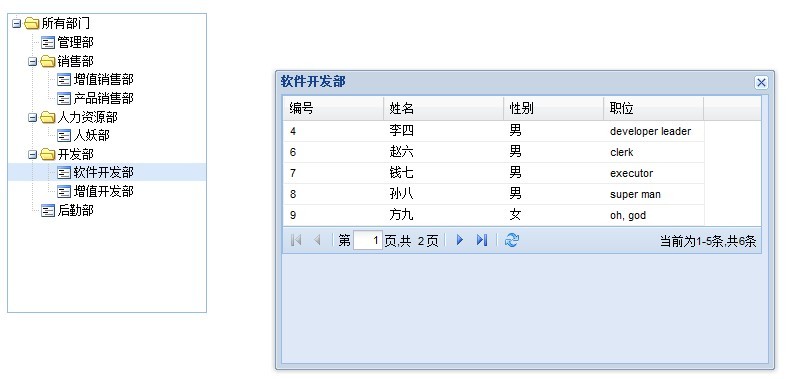
将部门信息用树展示出来,点击树节点的某个部门之后,弹出一个窗口,该窗口中展示这个部门中员工的列表。
首先,到http://www.sencha.com/products/js/download.php下载Extjs3.2的发布包,因为要用到json lib,所以还要到http://sourceforge.net/projects/json-lib/files/json-lib/下载json lib。
mysql数据库脚本:
下面建立web工程:
分别新建DeptModel,EmpModel,TreeModel和PageModel
DeptModel.java:
EmpModel.java:
TreeModel.java,用于生成部门树的模型:
PageModel.java,用于分页的模型:
下面添加工程对Extjs3.2的支持:
解压ext-3.2.0.zip到某个路径,复制adapter、pkgs、resource文件夹、ext-3.2.0/src/locale/ext-lang-zh_CN.js和ext-3.2.0/ext-all.js到WebRoot/js下面,这样就完成了对Extjs功能的支持。
接下来完成从数据库获取部门信息和人员信息并转换成JSON格式:
deptProcessor.jsp:
empProcessor.jsp:
最后列用Extjs提供的TreePanel和Window,GridPanel分别显示部门和人员信息:
tree.jsp:
在浏览器中输入 http://127.0.0.1:8080/Extjs/tree.jsp测试,效果如下:
<!--StartFragment -->
哈哈,很简单吧。。。
分享到:











相关推荐
- **跑跑题——JSON-LIB**: 介绍了JSON-LIB在处理异步数据传输中的作用。 - **分页工具栏**: 详细解释了如何使用Extjs提供的分页工具栏组件。 - **分页**: 展示了如何实现表格数据的分页显示。 #### GridPanel扩展 ...
- **JSON-LIB**:介绍JSON-LIB库及其在数据处理中的作用。 - **分页工具栏**:实现分页工具栏以支持数据的分页显示。 - **分页**:展示如何在GridPanel中启用分页功能。 #### 第二十二章:GridPanel扩展 - **学会...
- 使用 ExtJS 的 GridPanel 或 FormPanel 来实现 CRUD 操作。 #### 四、开发流程与实践建议 1. **需求分析与设计** - 明确项目需求,确定功能模块划分。 - 设计数据库结构,确保数据模型合理。 - 规划前端页面...
5. **ExtJS前端展示:** 利用ExtJS的GridPanel、FormPanel等组件,结合AJAX技术,实现数据的动态加载和更新。 #### 四、总结 通过上述技术栈的集成,可以构建出一个功能完善、易于扩展的企业级应用系统。其中,...
- **JSON-LIB**:介绍 JSON-LIB 的作用,它常用于处理 JSON 数据。 - **分页工具栏**:了解如何在 GridPanel 中添加分页工具栏,实现数据分页。 #### 二十二、GridPanel 扩展 - **自学技巧**:鼓励读者自行学习并...
探讨了JSON-LIB库在处理JSON数据格式中的作用,以及如何与ExtJS框架结合使用。 #### 二、分页工具栏 介绍了如何使用分页工具栏(Pagination Toolbar)组件,实现GridPanel的分页功能。 #### 三、分页 讲解了如何...
- **跑跑题——JSON-LIB**:介绍了JSON-LIB库的基本用法,以及它如何与GridPanel配合使用。 - **分页工具栏**:详细说明了如何配置GridPanel的分页工具栏。 - **分页**:解释了如何实现GridPanel的分页功能。 #### ...
- **跑跑题——JSON-LIB**: JSON是一种轻量级的数据交换格式,JSON-LIB是一个用于处理JSON数据的库。 - **分页工具栏**: 用于控制分页的工具栏组件,支持跳转到指定页、显示页数等操作。 - **分页**: 通过配置Store...
### ExtJs中文教程知识点概览 #### 一、ExtJs简介 - **ExtJs**是一款基于JavaScript的开源前端框架,用于构建复杂的Web应用程序。 - 它提供了丰富的UI组件库、强大的数据处理能力和灵活的布局管理机制。 #### 二、...
- 通过简单的示例展示如何使用Extjs来创建动态效果。 - 如使用`Ext.Msg.alert`显示欢迎消息。 - **让界面动起来** - Extjs提供了丰富的动画效果,可以通过`Ext.Fx`和`Ext.Element`类实现。 - 动画效果包括淡入...
- **数据处理**:使用`json-lib-2.2.1-jdk1.5.jar`和`xstream-1.3.jar`进行数据转换 - **实体类**:定义了一个简单的Bean类来存储数据 ##### 2. 后端实现 - **DisplayAction.java**:这是一个Struts2 Action类,...