导航菜单是网站设计中最重要的 因素之一。网络开发人员可以使用CSS创建方便用户的横向或纵向导航菜单, 而JavaScript则使人们有可能创造更多的互动,更多的响应和更灵活的导航到任何网站。Noupe在这篇文章里面提出了25个以上(横向和纵向)多 层次的下拉菜单,包括使用了JavaScript和CSS ,你可以将这些示例和教程用你的未来网站设计计划。帕兰照常为你翻译, 你也可以查看帕兰映像之前发表的一些关于菜单应用的文章:
横向和纵向的下拉菜单
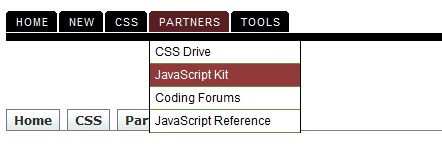
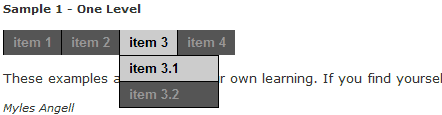
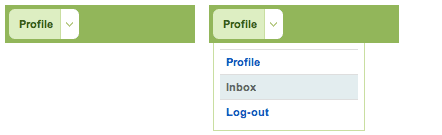
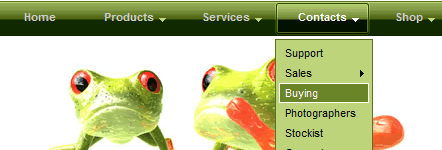
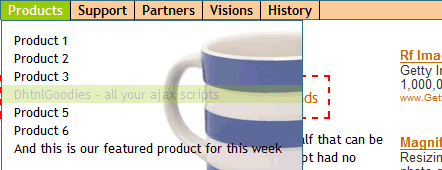
1) Drop Down Tabs (5 styles)- Drop Down Tabs是一个横向的CSS 选项卡菜单, 每个选项卡都支持二级下拉菜单.

2)
Professional Dropdown

3)
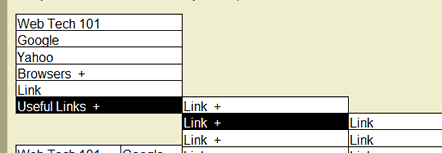
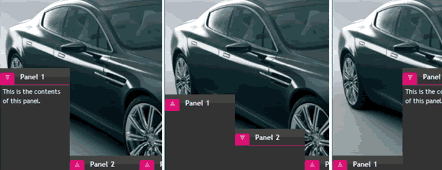
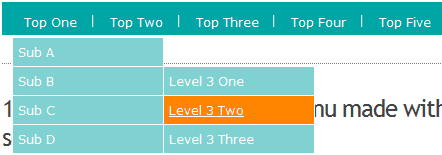
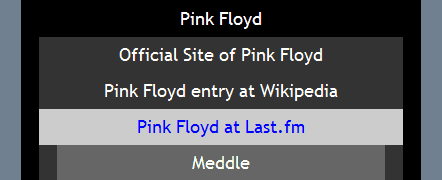
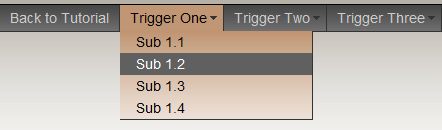
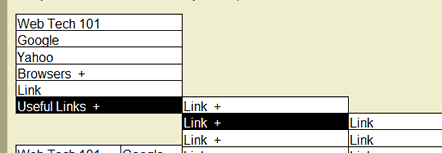
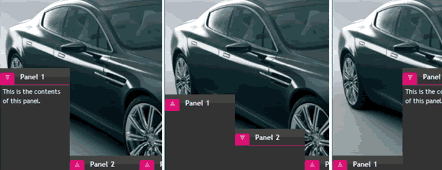
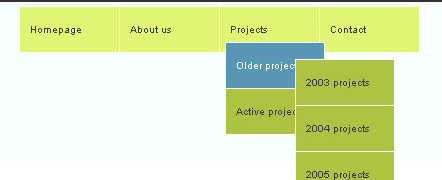
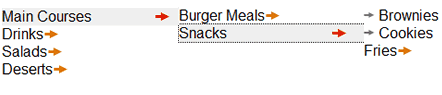
Multi-level effect menu- 这是一个高度可配置的 javascript/css下拉菜单, 可以让你轻松生成多级层联的横向或纵向下拉菜单.

30多个CSS和JS下拉菜单资源/帕兰映像
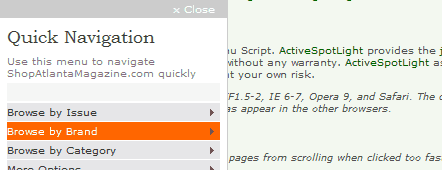
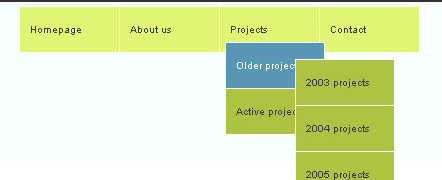
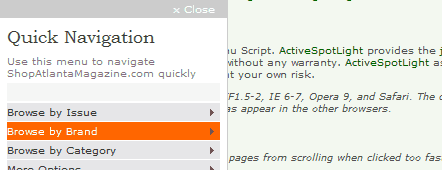
4) FastFind Menu- 一个基于 jQuery的菜单, AJAX的响应效果, 这个菜单可以 进行拖拽操作.

5)
jQuery SuckerFish

6)
Fancy Sliding Tab Menu using script.aculo.us

7)
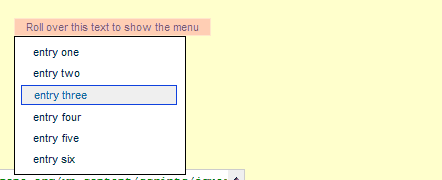
List Based Menu with Images- 使用<UL><LI>元素生成的菜单, 它使用简单, 并且结构非常有利于搜索引擎

30多个CSS和JS下拉菜单资源/帕兰映像
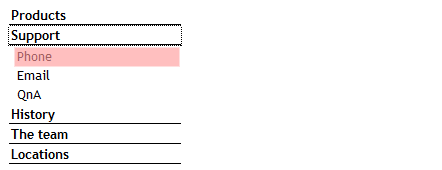
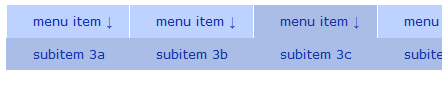
8 ) Slide down menu- 一个基于<UL><LI>列表元素的滑动菜单.

9)
Dropdownmenu made with scriptaculous/prototype- 一个多级层联的下拉菜单.

10)
Suckerfish-style menu plugin for jQuery-一个效果不错的二级横各菜单.

11)
Building a dynamic drop down menu

12)
onMenuOpen onMenuCollapse Events

13)
Mootools menu with accordion and effects- 这是一个简单的下拉菜单, 当鼠标悬浮的时候产生手风琴的弹出效果.
30多个CSS和JS下拉菜单资源/帕兰映像

14)
Mootools Unlimited Drop Menu

15)
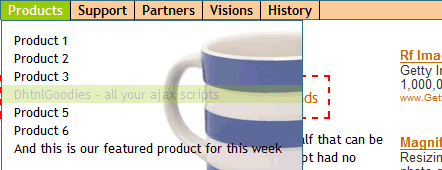
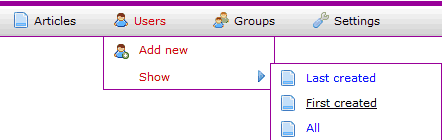
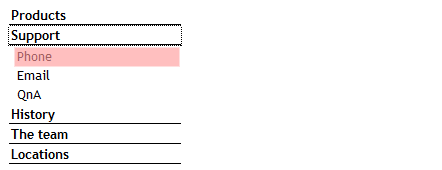
Creating an Outlook Navigation Bar- 使用列表生成的Outlook风格的导航菜单.

16)
Simple CSS vertical menu Digg-like- 这个教程向你展示如何创建一个Digg风格的下拉菜单, 通过JS和CSS实现, 并且点击实现展示和隐藏.

17)
Drop down menu with Prototype 基于Prototype框架的下拉菜单

18)
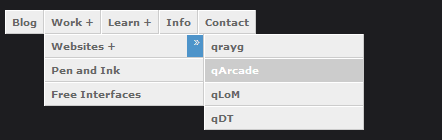
Drop down menu with nested submenus- 使用CSS 和少许的 JavaScript

30多个CSS和JS下拉菜单资源/帕兰映像
19)
Drop down menu with jquery- 一个下拉动画菜单, 使用 jquery框架

20)
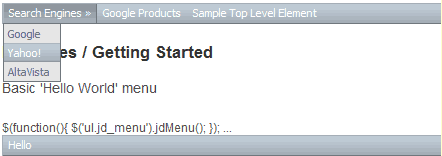
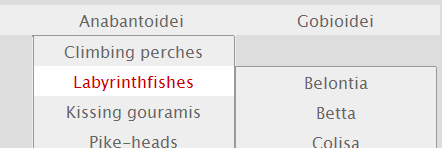
jdMenu Hierarchical Menu- The jdMenu plugin基于jQuery框架, 为你提供一个简洁的方法生成漂亮的二级导航菜单.

21)
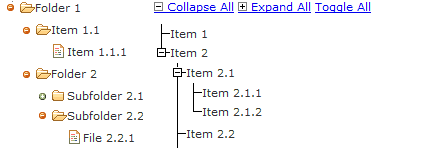
jQuery plugin: Treeview-这是一个轻量级和灵活的多级树形下拉菜单, 类似于Windows的资源管理器.

22)
Drop Down menu

23)
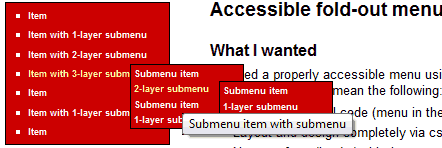
Accessible fold-out menu

30多个CSS和JS下拉菜单资源/帕兰映像
24)
Accordion Menu script-这是一个教程示例 ,将你如何创建一个手风琴效果的二级下拉菜单.

25)
Complex Dynamic Lists- 使用无序列表, 创建一个比较复杂的多级层联菜单.

26)
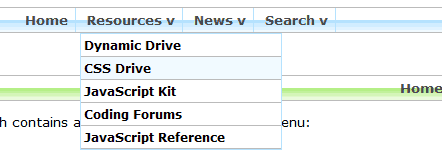
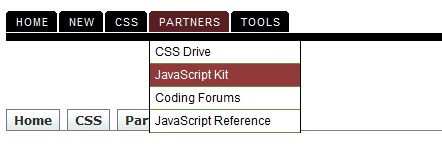
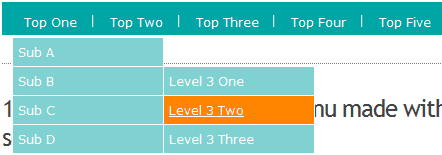
Chrome CSS Drop Down Menu- Chrome Menu是一个CSS 和 JavaScript 结合的下拉菜单, 它的使用非常简单, 且对搜索引擎友好.

下拉菜单教程
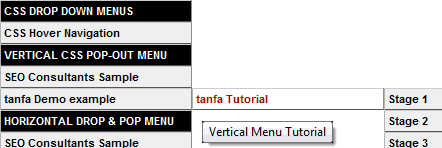
CSS Pop-Out Menu Tutorial

30多个CSS和JS下拉菜单资源/帕兰映像
CSS Express Drop-Down Menus- CSS Express menus可以给每个横各菜单元素添加一个纵向的下拉菜单.

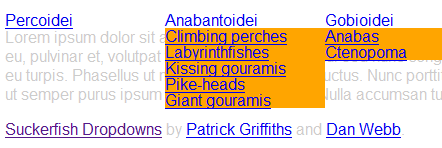
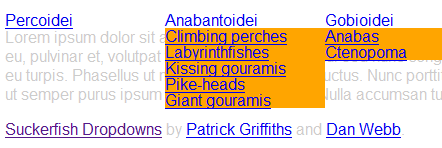
Son of Suckerfish Dropdowns- 一个易于使用,超轻量级的下拉菜单, (仅仅需要12 行 JavaScript代码), 可以生成多级层联的下拉菜单, 且兼容各大主流浏览器

30多个CSS和JS下拉菜单资源/帕兰映像
下拉菜单生成器
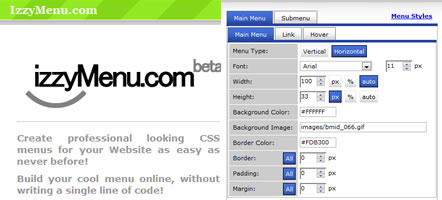
Izzymenu- Ajax界面操作, 让你可以轻松生成自己的CSS下拉DHTML菜单,然后通过一行代码引用即可







































相关推荐
创建CSS多级下拉菜单涉及的关键知识点主要包括以下几个方面: 1. **盒模型与布局**:理解CSS的盒模型(content, padding, border, margin),掌握如何设置元素的宽高、内边距和外边距,以便为菜单项创建适当的间距...
总结来说,"css+js动感下拉菜单,回弹效果"是通过结合CSS的样式和布局控制,以及JavaScript的事件处理和动画功能,为用户创造了一个既美观又互动的网页导航组件。通过理解并实践这些技术,开发者能够为他们的网站...
下拉菜单是一种常见的网页导航元素,通常用于在有限的空间内展示多个层级的链接或选项。在CSS3之前,创建动态和响应式的下拉菜单通常需要JavaScript的支持,但CSS3的引入使得仅用CSS就能实现这些功能,减少了对...
综上所述,"精美Css+Xhtml下拉菜单"涉及到网页设计中的多个核心概念,包括CSS和XHTML的基本语法、布局与定位技巧、动态效果的实现以及响应式设计和JavaScript的辅助应用。熟练掌握这些技能,能帮助开发者创建出既...
HTML5、CSS3和jQuery是现代网页开发的三大核心技术,它们共同为网页设计提供了丰富的功能和优雅的用户体验。...而这些免费资源则为开发者提供了丰富的灵感和实践素材,帮助他们快速实现下拉菜单的设计和功能。
"js css3下拉城市菜单多选代码"是一个使用JavaScript和CSS3技术实现的实例,它允许用户在下拉菜单中选择多个城市,增加了用户界面的互动性和功能多样性。下面将详细介绍这个模板的实现原理和关键知识点。 首先,...
在网页设计中,下拉菜单是一种常见的交互元素,它允许用户通过点击主菜单项来展开一个包含多个子选项的列表。纯CSS下拉菜单是指不依赖JavaScript,仅使用CSS(层叠样式表)来实现这一功能。对于初学者来说,理解和...
在CSS3之前,下拉菜单主要依赖JavaScript或复杂的CSS2技巧来实现,而CSS3则简化了这一过程,并增加了更多的视觉效果。 首先,让我们了解一下CSS3下拉菜单的基本结构。通常,下拉菜单由一个主菜单项和与其关联的子...
总的来说,这个资源包提供了多种CSS3下拉菜单的实现方案,涵盖了基础的HTML5结构和CSS3的新特性应用,对于提升网页导航的交互性和美观性大有裨益。无论是初学者还是经验丰富的开发者,都可以从中学习到实用的技巧,...
接着,`dropdowntabfiles`可能是一个文件夹,包含与下拉菜单相关的CSS和/或JavaScript文件。在CSS方面,我们可以使用选择器来控制菜单的样式,如颜色、字体、位置等。特别是,我们需要设置`display`属性来控制下拉...
在网页设计中,下拉菜单是一种常见的交互元素,它能够有效地组织和展示大量的导航选项,同时节省页面空间。本文将详细解析如何使用CSS(层叠样式表)来实现一个功能完善的下拉菜单。 首先,我们需要了解下拉菜单的...
本次分享的是一个完全使用CSS实现的导航下拉菜单,这不仅可以减少对JavaScript的依赖,还能够提高页面的加载速度。下面将详细解析该导航菜单的实现原理和技术要点。 #### CSS样式分析 1. **基本样式定义**: - `....
本主题聚焦于“纯CSS下拉菜单”,这是一种不依赖JavaScript实现的下拉菜单技术,主要利用CSS(层叠样式表)来创建动态效果。在实际应用中,这种菜单可能不是最通用的解决方案,但对那些希望深入了解CSS特性和动画...
总的来说,【简易清新的CSS3下拉菜单】是一个集美观、易用和可扩展性于一体的网页设计组件,它充分利用了现代Web技术来提升用户体验,是构建高效网页导航的重要工具。而压缩包内的文件"jiaoben181379"可能是实现这个...
纯CSS多级下拉菜单是网页设计中常见的一种交互元素,它允许用户通过点击主菜单项来展开子菜单,展示更多的导航选项。这种菜单在不使用JavaScript或任何其他客户端脚本语言的情况下,仅依赖CSS(层叠样式表)实现,...
一个简单的下拉菜单通常由一个`<ul>`列表组成,其中包含多个`<li>`列表项,每个列表项可能包含一个子`<ul>`来表示下拉部分。例如: ```html <li><a href="#">菜单项1 <li><a href="#">子菜单项1</a></li> ...
在本教程中,我们将探讨如何利用JavaScript(js)和层叠样式表(css)来创建一个既美观又实用的下拉菜单。 首先,我们需要了解基本的HTML结构。一个简单的下拉菜单通常包含一个`<ul>`元素作为主菜单容器,里面包含...
本项目是使用JavaScript(JS)和层叠样式表(CSS)创建的下拉菜单,通过提供的链接可以访问到作者Daniel-Wuz的博客文章,详细了解实现过程。 在CSS中,下拉菜单主要通过定义`display`属性来控制菜单项的显示和隐藏...
5. **过渡效果**:CSS的`transition`属性允许我们在改变一个或多个CSS属性时添加平滑的动画效果。在下拉菜单中,这可以用于控制菜单项在鼠标悬停时的展开和收缩,提升用户体验。 6. **响应式设计**:考虑到不同设备...
下拉菜单的设计主要依赖于CSS的`position`属性、`display`属性以及一些过渡和动画效果。在IE6.0及以上以及其它现代浏览器中,这些特性都能得到良好的支持,确保了跨浏览器的兼容性。 1. **`position`属性**:在创建...