жО•дЄКдЄАзѓЗгАКдљњзФ®HexoеЬ®GithubдЄКжЮДеїЇеЕНиієBlogеЇФзФ®гАЛпЉМињЩзѓЗдїЛзїНдЄЛе¶ВдљХеЬ®HexoеНЪеЃҐдЄКйЕНзљЃзХЩи®АеТМеИЖдЇЂеКЯиГљгАВ
жИСдїђзЪДзХЩи®АжОІдїґйЗЗзФ®е§ЪиѓіињЩжђЊжПТдїґпЉМиѓЭдЄНе§ЪиѓіпЉМзЫіжО•ињЫеЕ•дЄїйҐШеРІгАВ
 
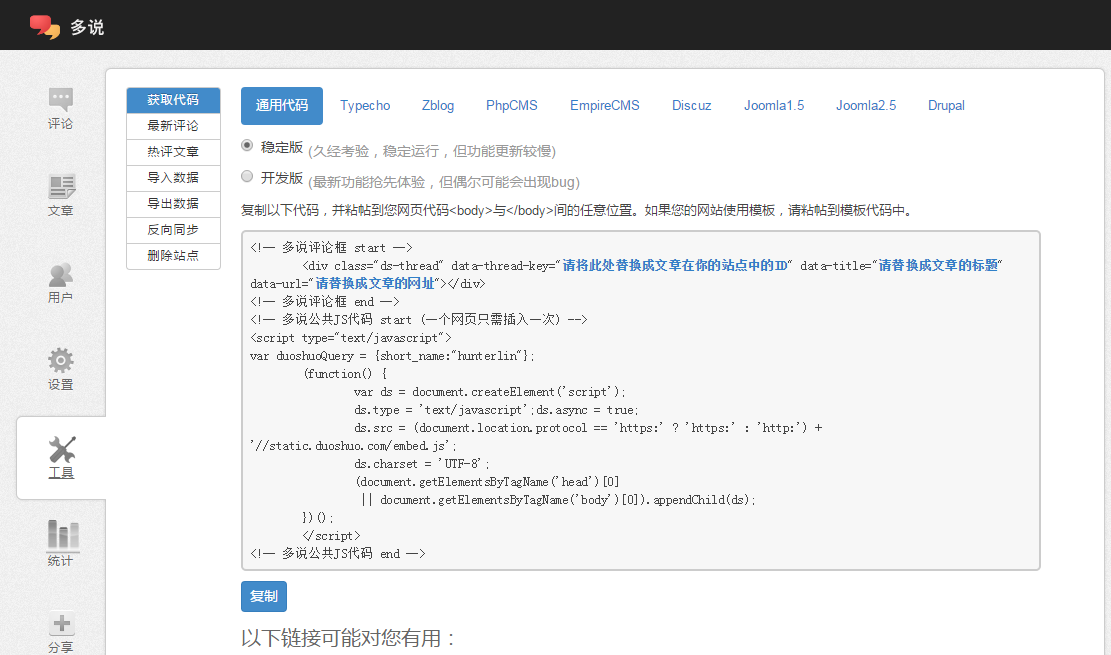
зђђдЄАж≠•пЉМжЙУеЉАе§ЪиѓіеЃШзљС,зВєеЗївАЬжИСи¶БеЃЙи£ЕвАЭпЉМзДґеРОйАЙжЛ©зЩїељХж®°еЉПпЉМињЩйЗМеПѓдї•йАЙжЛ©QQгАБеЊЃдњ°гАБbaiduз≠Йиі¶жИЈињЫи°МзЩїељХ
 
зђђдЇМж≠•пЉМзЩїељХжИРеКЯеРОпЉМжШѓе§ЪиѓізЪДзЃ°зРЖеє≥еП∞пЉМеЬ®еЈ¶иЊєзЪДеѓЉиИ™ж†ПйАЙжЛ©вАЬеЈ•еЕЈвАЭиПЬеНХпЉМзДґеРОиОЈеПЦжПТдїґдї£з†БгАВ

 
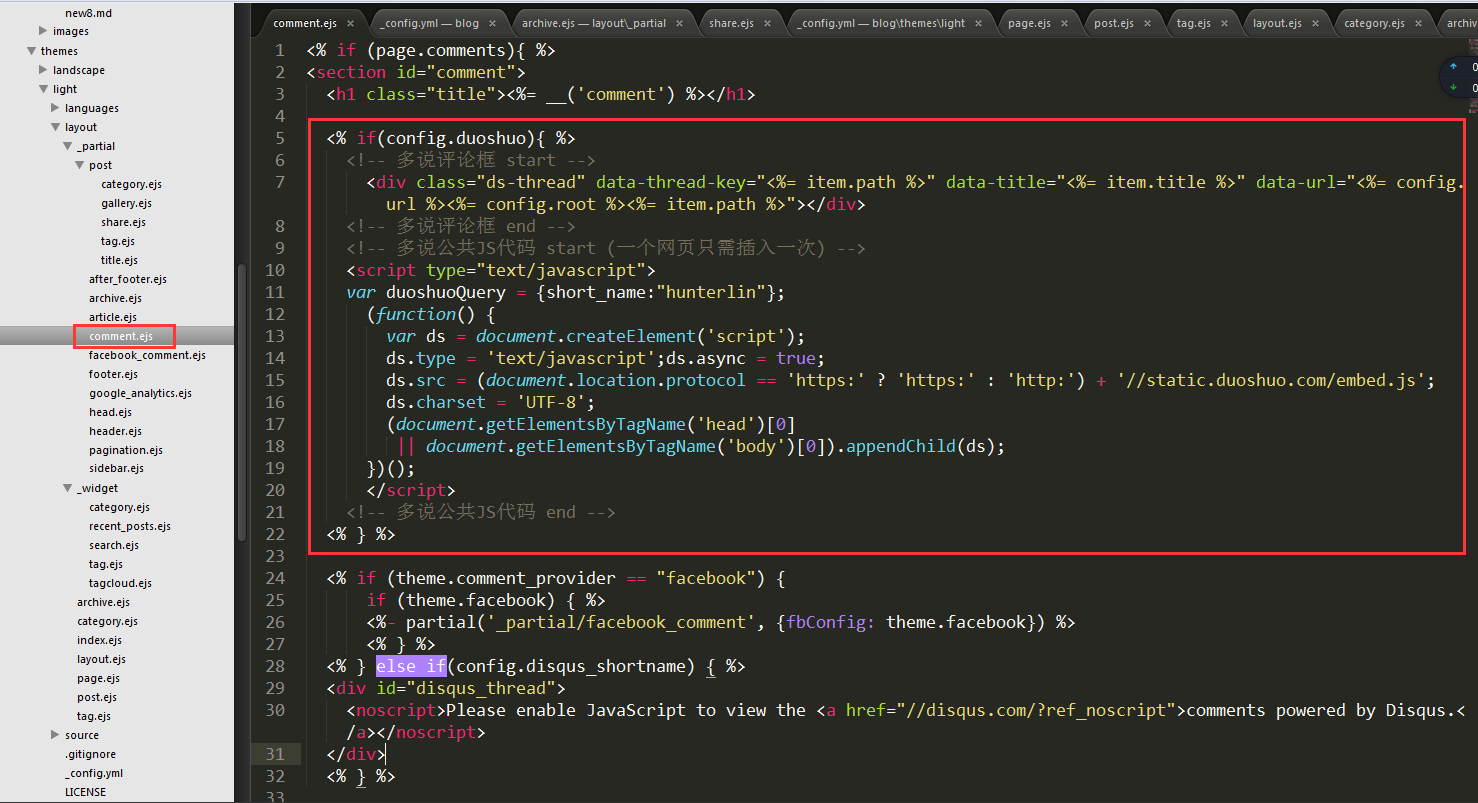
зђђдЄЙж≠•пЉМе∞Ждї£з†БжЛЈиіЭеИ∞comment.ejsжЦЗдїґдЄ≠гАВ

ж≥®жДПcomment.ejsеЬ®themes/light/layout/_partial/зЫЃељХдЄЛйЭҐпЉМжИСдїђеПѓдї•еЬ®еЕ®е±АйЕНзљЃжЦЗдїґ_config.ymlдЄ≠жЈїеК†дЄАдЄ™еПШйЗПduoshuoжЭ•жОІеИґжШѓеР¶жШЊз§Їе§ЪиѓізХЩи®АжОІдїґгАВйЬАи¶Бж†єжНЃиЗ™иЇЂжГЕеЖµдњЃжФєdata-thread-keyгАБdata-titleгАБdata-urlе±ЮжАІеАЉгАВ
 
 
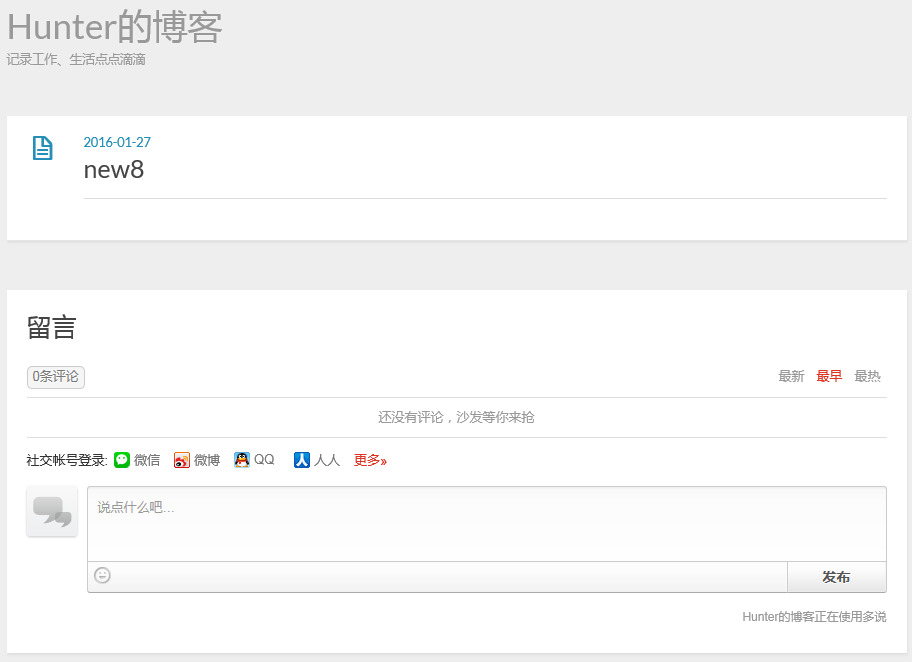
зђђеЫЫж≠•пЉМйЗНеРѓhexoпЉМжЙУеЉАжµПиІИеЩ®иЃњйЧЃhttp://localhost:4000,жЯ•зЬЛдЄАзѓЗеНЪеЃҐпЉМеПѓдї•зЬЛеИ∞жИСдїђзЪДе§ЪиѓізХЩи®АеЈ≤зїПйЫЖжИРеИ∞еНЪеЃҐдЄКйЭҐеОїдЇЖ

 
еИ∞ињЩйЗМпЉМе§ЪиѓізХЩи®АжПТдїґе∞±еЈ≤зїПж≠£еЄЄйЫЖжИРеИ∞жИСдїђзЪДеНЪеЃҐдЄКеОїдЇЖгАВеѓєдЇОзХЩи®АзЪДзЃ°зРЖпЉМжИСдїђеПѓдї•зЩїељХеИ∞е§ЪиѓіжПРдЊЫзЪДзЃ°зРЖеє≥еП∞дЄКеОїжУНдљЬпЉМеЕЈдљУзЪДжУНдљЬж≠•й™§е∞±дЄНеЬ®жЬђзѓЗиЃ®иЃЇдЇЖгАВ
 
жО•дЄЛжЭ•пЉМжИСдїђйЕНзљЃдЄЛеИЖдЇЂеКЯиГљпЉМињЩйЗМињШжШѓйЗЗзФ®е§ЪиѓіжПРдЊЫзЪДжОІдїґ
 
зђђдЄАж≠•пЉМзЩїељХе§ЪиѓізЃ°зРЖеє≥еП∞пЉМзВєеЗїеЈ¶иЊєиПЬеНХвАЬеИЖдЇЂвАЭжМЙйТЃпЉМйАЙе•љж†ЈеЉПдєЛеРОе§НеИґзФЯжИРзЪДдї£з†БгАВ
 
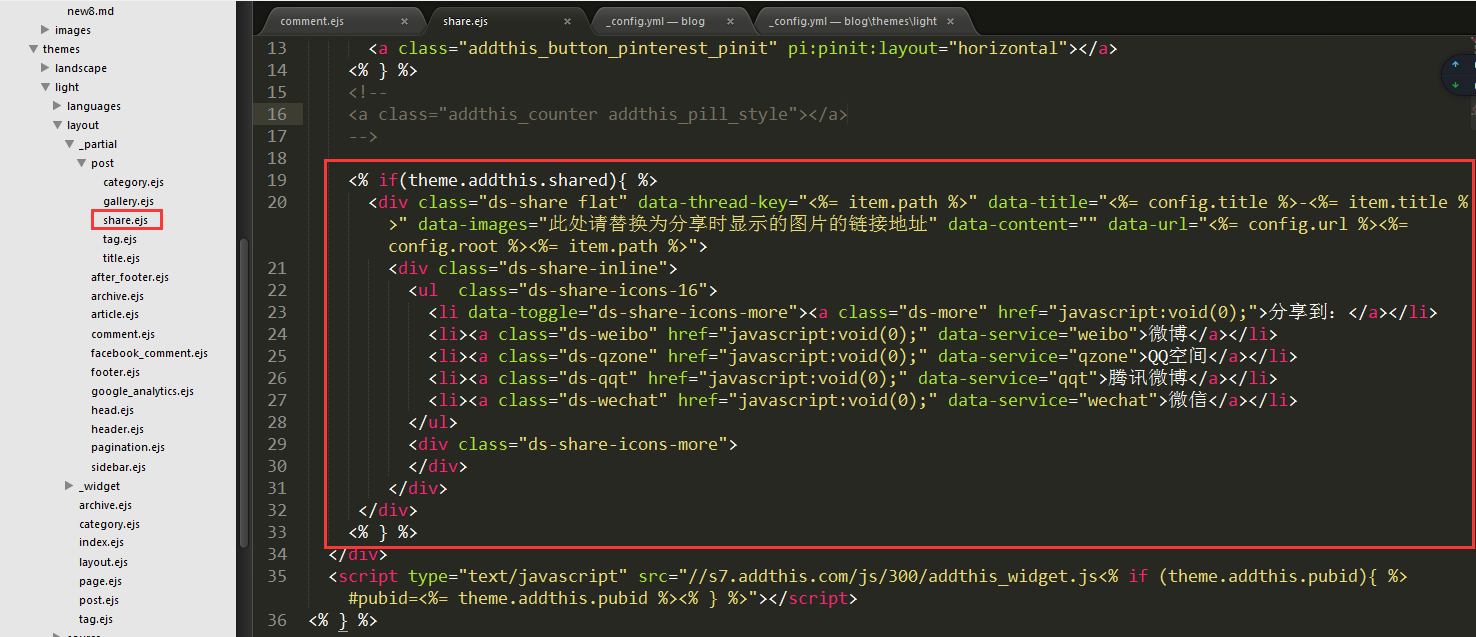
зђђдЇМж≠•пЉМе∞Ждї£з†БжЛЈиіЭеИ∞share.ejsжЦЗдїґдЄ≠гАВ

ж≥®жДПshare.ejsеЬ®themes/light/layout/_partial/post/зЫЃељХдЄЛйЭҐпЉМжИСдїђеПѓдї•еЬ®themesзЫЃељХдЄЛзЪДйЕНзљЃжЦЗдїґ_config.ymlдЄ≠жЈїеК†дЄАдЄ™еПШйЗПaddthis/sharedжЭ•жОІеИґеИЖдЇЂеКЯиГљзЪДжШЊз§ЇгАВеРМж†ЈпЉМињЩйЗМйЬАи¶Бж†єжНЃиЗ™иЇЂжГЕеЖµдњЃжФєdata-thread-keyгАБdata-titleгАБdata-imagesгАБdata-contentгАБdata-urlе±ЮжАІеАЉ
 
зђђдЄЙж≠•пЉМйЗНеРѓhexoпЉМжЙУеЉАжµПиІИеЩ®иЃњйЧЃhttp://localhost:4000,жЯ•зЬЛдЄАзѓЗеНЪеЃҐпЉМеПѓдї•зЬЛеИ∞жИСдїђзЪДеИЖдЇЂеКЯиГљеЈ≤зїПйЫЖжИРеИ∞еНЪеЃҐдЄКйЭҐеОїдЇЖ

 
еИ∞ињЩйЗМпЉМзХЩи®АгАБеИЖдЇЂеКЯиГље∞±еЈ≤зїПеЕ®йГ®йЫЖжИРеИ∞жИСдїђзЪДеНЪеЃҐдЄКйЭҐеОїдЇЖгАВ
 








зЫЄеЕ≥жО®иНР
NextдЄїйҐШдї•еЕґдЉШйЫЕзЪДиЃЊиЃ°еТМдЄ∞еѓМзЪДеКЯиГљпЉМжИРдЄЇHexoзФ®жИЈдЄ≠зЪДзГ≠йЧ®йАЙжЛ©гАВдЄЛйЭҐе∞Жиѓ¶зїЖдїЛзїНHexoеНЪеЃҐжР≠еїЇдї•еПКNextдЄїйҐШзЪДйЕНзљЃгАВ й¶ЦеЕИпЉМдљ†йЬАи¶Бз°ЃдњЭдљ†зЪДиЃ°зЃЧжЬЇдЄКеЈ≤зїПеЃЙи£ЕдЇЖGitеТМNode.jsгАВGitжШѓеИЖеЄГеЉПзЙИжЬђжОІеИґз≥їзїЯпЉМеѓєдЇОзЃ°зРЖдї£з†Б...
HexoеЕЈжЬЙеЃЙи£ЕзЃАдЊњгАБжЮДеїЇйАЯеЇ¶ењЂгАБжФѓжМБе§ЪзІНдЄїйҐШеТМжПТдїґз≠ЙзЙєзВєпЉМйЭЮеЄЄйАВеРИдЄ™дЇЇжКАжЬѓеНЪеЃҐжИЦй°єзЫЃжЦЗж°£зЪДжР≠еїЇгАВ жР≠еїЇHexoеНЪеЃҐзљСзЂЩйЬАи¶БеЙНзљЃеЃЙи£ЕдЄАдЇЫиљѓдїґпЉМдЄїи¶БжШѓNode.jsеТМGitгАВNode.jsжШѓдЄАдЄ™JavaScriptињРи°МзОѓеҐГпЉМиАМGitжШѓдЄАдЄ™...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖйАРж≠•дїЛзїНе¶ВдљХеЯЇдЇОдЄГзЙЫдЇСеИЫеїЇдЄ™дЇЇ Hexo еНЪеЃҐпЉМеМЕжЛђеЃЙи£Е Node.js зОѓеҐГгАБеЃЙи£Е Hexo ж°ЖжЮґгАБйЕНзљЃ Hexo ж°ЖжЮґгАБиОЈеПЦдЄГзЙЫдЇСиі¶жИЈзЪД AccessKey еТМ SecretKeyгАБдљњзФ® qrsbox еЈ•еЕЈдЄКдЉ†жЦЗдїґеИ∞дЄГзЙЫдЇСе≠ШеВ®гАБйГ®зљ≤ ...
еЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБеНЪеЃҐжЇРз†Б.zipеЯЇдЇОHexoеНЪеЃҐж°ЖжЮґжР≠еїЇзЪДе§ЪдЄ™йЭЩжАБ...
еЬ®ељУдїКдЇТиБФзљСжЧґдї£пЉМжЛ•жЬЙдЄАдЄ™дЄ™жАІеМЦгАБеКЯиГљеЃМеЦДзЪДдЄ™дЇЇеНЪеЃҐз≥їзїЯеЈ≤зїПжИРдЄЇеЊИе§ЪжКАжЬѓзИ±е•љиАЕгАБдљЬеЃґеТМзЯ•иѓЖеИЖдЇЂиАЕзЪДй¶ЦйАЙгАВйАЪињЗиЗ™еїЇеНЪеЃҐпЉМжИСдїђеПѓдї•иЗ™зФ±е±Хз§ЇиЗ™еЈ±зЪДжАЭжГ≥пЉМеИЖдЇЂзЯ•иѓЖпЉМеРМжЧґдєЯдЄЇиЗ™жИСеУБзЙМеїЇиЃЊжПРдЊЫдЇЖдЄАдЄ™жЬЙжХИзЪДеє≥еП∞гАВ...
еЬ®ITи°МдЄЪдЄ≠пЉМHexoеЫ†еЕґиљїйЗПзЇІгАБжШУйГ®зљ≤еТМеПѓйЂШеЇ¶еЃЪеИґзЪДзЙєзВєпЉМеПЧеИ∞дЇЖеЊИе§ЪдЄ™дЇЇеНЪеЃҐеТМе∞ПеЮЛй°єзЫЃзЪДйЭТзЭРгАВжЬђдЄїйҐШвАФвАФ"иљїйЗПеМЦзЪДеУНеЇФеЉПHexoеНЪеЃҐдЄїйҐШ"пЉМжШѓдЄУйЧ®дЄЇHexoиЃЊиЃ°зЪДдЄАжђЊзХМйЭҐзЊОиІВгАБеУНеЇФеЉПзЪДеНЪеЃҐж®°жЭњгАВ еУНеЇФеЉПиЃЊиЃ°жШѓзО∞дї£...
жАїзїУжЭ•иѓіпЉМ"hexo+github"жР≠еїЇдЄ™дЇЇеНЪеЃҐзЪДињЗз®ЛеМЕжЛђпЉЪеЃЙи£ЕеТМйЕНзљЃHexoпЉМеИЫеїЇеєґиЃЊзљЃGitHubдїУеЇУпЉМзЉЦеЖЩеТМеПСеЄГжЦЗзЂ†пЉМдї•еПКеЃЪеИґдЄїйҐШеТМжПТдїґгАВињЩзІНжЦєж≥ХдЄНдїЕзЃАеНХжШУзФ®пЉМиАМдЄФеЕНиієпЉМињШиГљиЃ©дљ†зЪДеНЪеЃҐдЄОеЕ®дЄЦзХМзЪДеЉАеПСиАЕз§ЊеМЇзіІеѓЖзЫЄињЮгАВ...
жАїзЪДжЭ•иѓіпЉМMateryйЧ™зГБдєЛзЛРеЕНиієHexoеНЪеЃҐдЄїйҐШжШѓдЄАдЄ™зЊОиІВдЄФеКЯиГљдЄ∞еѓМзЪДеНЪеЃҐиЃЊиЃ°жЦєж°ИпЉМзїУеРИMaterial DesignзЪДзО∞дї£й£Ож†ЉеТМHexoзЪДйЂШжХИзФЯжИРпЉМдЄЇеНЪдЄїдїђжПРдЊЫдЇЖдЄАдЄ™дЉШйЫЕзЪДеЬ®зЇњеЖЩдљЬеТМе±Хз§Їеє≥еП∞гАВйАЪињЗзїЖењГзЪДйЕНзљЃеТМи∞ГжХіпЉМдљ†еПѓдї•еИЫеїЇ...
гАРжППињ∞гАСпЉЪвАЬеЯЇдЇОNext5дЄїйҐШзЊОеМЦзЪДдЄАжђЊhexoеНЪеЃҐдЄїйҐШвАЭжШѓжМЗдљњзФ®Hexoж°ЖжЮґдЄ≠зЪДNext5дЄїйҐШињЫи°МдЇЖдЄАз≥їеИЧзЪДеЃЪеИґеТМдЉШеМЦпЉМжЧ®еЬ®жПРдЊЫжЫізЊОиІВгАБжЫіеЕЈдЄ™жАІеМЦзЪДеНЪеЃҐе±Хз§ЇжХИжЮЬгАВHexoжШѓдЄАжђЊењЂйАЯгАБзЃАжіБдЄФйЂШжХИзЪДйЭЩжАБеНЪеЃҐзФЯжИРеЩ®пЉМеЃГеЕБиЃЄзФ®жИЈ...
еїЇзЂЛhexoеНЪеЃҐзЪДењЕй°їпЉМжЬЙдЇЫзФµиДСhexo_init еСљдї§еЊИдєЕеЗЇдЄНжЭ•пЉМињЩйЗМзЫіжО•зїЩеЗЇеОЛзЉ©еМЕгАВ
HexoжШѓдЄАжђЊеЯЇдЇОNode.jsзЪДйЭЩжАБеНЪеЃҐж°ЖжЮґпЉМжЈ±еПЧеЉАеПСиАЕеЦЬзИ±пЉМеЫ†дЄЇеЃГењЂйАЯгАБзЃАжіБдЄФжШУдЇОйГ®зљ≤гАВеЬ®дЉЧе§ЪзЪДдЄїйҐШдЄ≠пЉМвАЬжЮБзЃАзЪДHexoеНЪеЃҐдЄїйҐШдЄУж≥®дЇО...йАЪињЗжЈ±еЕ•зРЖиІ£еТМеЃЪеИґињЩдЄ™дЄїйҐШпЉМдљ†еПѓдї•еИЫйА†еЗЇдЄАдЄ™жЧҐзЊОиІВеПИеКЯиГљйљРеЕ®зЪДдЄ™дЇЇеНЪеЃҐеє≥еП∞гАВ
HexoжШѓдЄАжђЊеЯЇдЇОNode.jsзЪДйЭЩжАБеНЪеЃҐж°ЖжЮґпЉМжЈ±еПЧдЄ™дЇЇеЉАеПСиАЕеТМеНЪдЄїеЦЬзИ±гАВеЃГдї•еЕґзЃАжіБгАБйЂШжХИеТМйЂШеЇ¶еПѓеЃЪеИґзЪДзЙєжАІиµҐеЊЧдЇЖеєњж≥ЫзЪДиµЮи™ЙгАВйАЪињЗдљњзФ®HexoпЉМдљ†еПѓдї•иљїжЭЊеЬ∞жР≠еїЇиЗ™еЈ±зЪДеНЪеЃҐпЉМжЧ†йЬАжЈ±еЕ•дЇЖиІ£жЬНеК°еЩ®зЃ°зРЖжИЦе§НжЭВзЪДWebеЉАеПСжКАжЬѓгАВ...
еЕ≥дЇОе¶ВдљХдљњзФ®Hexo+HexoдЄїйҐШжР≠еїЇеНЪеЃҐз≥їзїЯпЉМеПѓдї•еПВиАГжИСдєЛеЙНзЪДеНЪеЃҐзЪДдїЛзїНпЉЪ(https://blog.csdn.net/xiangzhihong8/article/details/53727310пЉМжЯ•зЬЛжХИжЮЬеПѓдї•жЯ•зЬЛдї•дЄЛеЬ∞еЭАпЉЪ...
иѓ•й°єзЫЃжШѓдЄАдЄ™йЫЖжИРVue.jsеТМSpringBootжКАжЬѓзЪДеРОеП∞зЃ°зРЖз≥їзїЯпЉМдЄїи¶БзФ®дЇОзЃ°зРЖеЯЇдЇОHexoзЪДеНЪеЃҐгАВHexoжШѓдЄАдЄ™ењЂйАЯгАБзЃАжіБдЄФйЂШжХИзЪДйЭЩжАБеНЪеЃҐж°ЖжЮґпЉМиАМVue-admin-templateеИЩжШѓVue.jsзЪДдЄАдЄ™зЃ°зРЖзХМйЭҐж®°жЭњпЉМеЄЄзФ®дЇОжЮДеїЇеРОеП∞зЃ°зРЖзХМйЭҐгАВжО•...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®Node.jsеТМHexoж°ЖжЮґжР≠еїЇдЄ™дЇЇеНЪеЃҐпЉМеєґдЄУж≥®дЇОButterflyдЄїйҐШзЪДиЗ™еЃЪдєЙеТМеЇФзФ®гАВHexoжШѓдЄАдЄ™еЯЇдЇОNode.jsзЪДйЭЩжАБзЂЩзВєзФЯжИРеЩ®пЉМеЃГеПѓдї•еЄЃеК©жИСдїђењЂйАЯгАБйЂШжХИеЬ∞еИЫеїЇеНЪеЃҐпЉМиАМButterflyдЄїйҐШдї•еЕґзЊОиІВгАБ...
7. **з§ЊдЇ§еИЖдЇЂеКЯиГљ**пЉЪйЫЖжИРз§ЊдЇ§е™ТдљУеИЖдЇЂжМЙйТЃпЉМжЦєдЊњиѓїиАЕдЄАйФЃе∞ЖжЦЗзЂ†еИЖдЇЂеИ∞еРДе§Із§ЊдЇ§еє≥еП∞пЉМеҐЮеК†еНЪеЃҐзЪДдЉ†жТ≠еКЫгАВ 8. **иѓДиЃЇз≥їзїЯ**пЉЪжФѓжМБе§ЪзІНиѓДиЃЇжПТдїґпЉМе¶ВDisqusгАБGitalkз≠ЙпЉМдЊњдЇОеНЪдЄїдЄОиѓїиАЕдЇТеК®дЇ§жµБгАВ 9. **дї£з†БйЂШдЇЃ**пЉЪ...
Hexo-Theme-AirCloud жШѓдЄАдЄ™зЃАжіБиљїйЗПзЪД hexo еНЪеЃҐдЄїйҐШпЉМжЧ®еЬ®е∞ЖдЄ≠ењГжФЊеЬ®еНЪжЦЗжЬђиЇЂпЉМеЫ†ж≠§пЉЪ йїШиЃ§ж≤°жЬЙе§ІиМГеЫізЪДдЄїйҐШиЙ≤еЭЧгАБеЫЊзЙЗйУЇжОТз≠ЙпЉМдєЯдЄНи¶Бж±ВжѓПзЙЗеНЪжЦЗйЕНеЫЊпЉМдЄАжЦєйЭҐињЩеєґдЄНжШѓжИСдїђиЃ∞ељХзЯ•иѓЖзЪДйЗНзВєпЉМеП¶е§ЦдЄАжЦєйЭҐеПѓиГљз®ЛеЇПеСШ...
HexoињШжФѓжМБдЄїйҐШйЕНзљЃпЉМйАЪињЗеЃЙи£ЕдЄНеРМзЪДдЄїйҐШжЭ•еЃЪеИґеНЪеЃҐзЪДе§ЦиІВеТМеКЯиГљпЉМжѓФе¶ВNexTдЄїйҐШе∞±жШѓHexoзЪДдЄАдЄ™жµБи°МдЄїйҐШпЉМеЃГжПРдЊЫдЄ∞еѓМзЪДйЕНзљЃйАЙй°єеТМжПТдїґжФѓжМБгАВ еЬ®жР≠еїЇеНЪеЃҐињЗз®ЛдЄ≠пЉМињШйЬАи¶БзФЯжИРSSHеѓЖйТ•пЉМеєґе∞ЖеЕґеЕђйТ•жЈїеК†еИ∞GitHubиі¶жИЈдЄ≠гАВ...
Atom-hexo-generator-feedжШѓдЄУйЧ®дЄЇHexoеНЪеЃҐж°ЖжЮґиЃЊиЃ°зЪДдЄАдЄ™жПТдїґпЉМзФ®дЇОзФЯжИРRSS feedпЉМдљњеЊЧеНЪеЃҐеЖЕеЃєеσ俕襀聥йШЕеТМеИЖдЇЂгАВињЩдЄ™жПТдїґдЄОAtomжЦЗжЬђзЉЦиЊСеЩ®жЧ†еЕ≥пЉМе∞љзЃ°еЃГдїђзЪДеРНе≠ЧдЄ≠йГљеМЕеРЂ"Atom"гАВињЩйЗМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®HexoгАБAtomжЦЗжЬђ...
иѓ•й°єзЫЃжШѓдЄАдЄ™еЯЇдЇОHtmlиѓ≠и®АзЪДhexoеНЪеЃҐиЃЊиЃ°жЇРз†БпЉМеМЕеРЂ159дЄ™жЦЗдїґпЉМеЕґдЄ≠еМЕжЛђ67дЄ™jpgеЫЊзЙЗгАБ50дЄ™htmlжЦЗдїґгАБ25дЄ™pngеЫЊзЙЗгАБ3дЄ™svgеی嚥гАБ3дЄ™jsиДЪжЬђгАБ2дЄ™jpegеЫЊзЙЗгАБ1дЄ™CNAMEйЕНзљЃжЦЗдїґгАБ1дЄ™xmlжЦЗдїґгАБ1дЄ™jsonжЦЗдїґгАБ1дЄ™iniжЦЗдїґгАВ...