目录
- Hexo介绍
- Hexo安装
- Hexo使用
- Hexo发布到Github
- Hexo主题
1、Hexo介绍
"A fast, simple & powerful blog framework"这是Hexo官方上面的介绍,Hexo是基于Node.js的一个静态blog框架,通过Hexo可以仅仅使用几条简短的命令就能方便我们快速创建自己的blog。Hexo可以部署在Node服务器上,也可以部署在github上面。当然部署在github上好处多多,不紧可以省去服务器的成本,还可以免去了相关系统运维方便的事情。
2、Hexo安装
#查看Node版本 E:\demo\nodejs>node -v v0.12.7 #查看Npm版本 E:\demo\nodejs>npm -v 3.5.3 #全局安装hexo-cli E:\demo\nodejs>npm install hexo-cli -g #查看hexo版本 E:\demo\nodejs>hexo -v hexo-cli: 0.2.0 os: Windows_NT 6.1.7601 win32 x64 http_parser: 2.3 node: 0.12.7 v8: 3.28.71.19 uv: 1.6.1 zlib: 1.2.8 modules: 14 openssl: 1.0.1p #初始化hexo E:\demo\nodejs>hexo init blog INFO Cloning hexo-starter to E:\demo\nodejs\blog Cloning into 'E:\demo\nodejs\blog'... remote: Counting objects: 40, done. remote: Total 40 (delta 0), reused 0 (delta 0), pack-reused 40 Unpacking objects: 100% (40/40), done. #安装hexo E:\demo\nodejs>cd blog&npm install #启动hexo E:\demo\nodejs\blog>hexo server INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
到这里Hexo就搭建好了,怎么样,是不是很Fast、Simple。
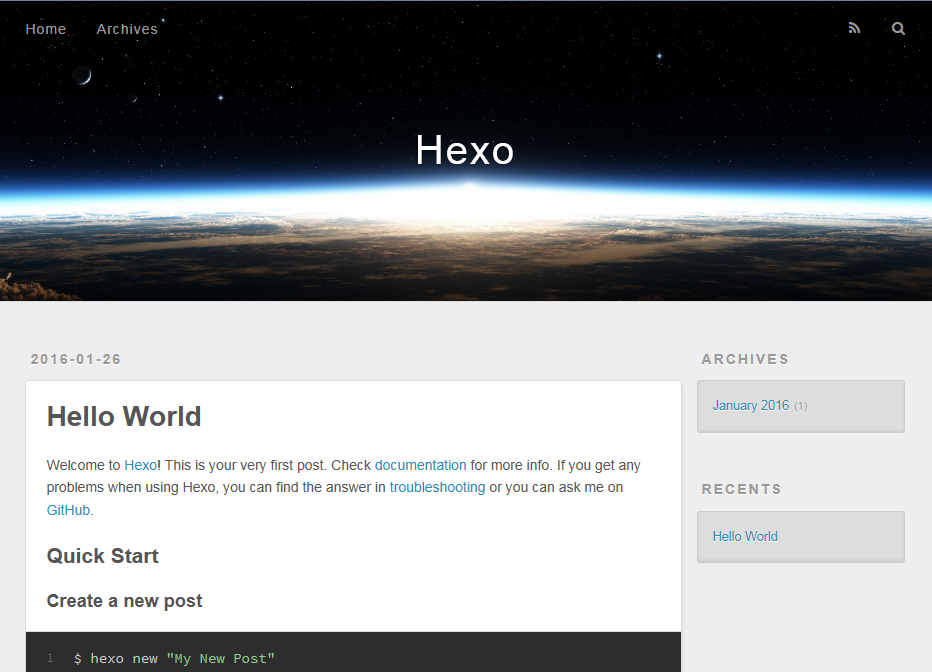
我们打开浏览器访问:http://localhost:4000,正常情况会如下显示

3、Hexo使用
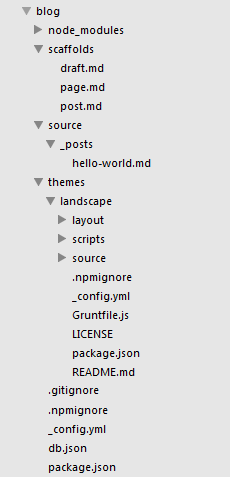
>Hexo目录和文件

node_modules:依赖的nodejs模块文件
scaffolds:工具模版文件,文件以md扩展名,语法采用markdown
source:存放blog正文内容
source\_posts:正式发布内容
themes:存放blog皮肤样式目录
themes\landscape:blog默认样式目录
_config.yml:全局配置文件
>_config.yml
# Hexo Configuration ## Docs: http://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: Hexo subtitle: description: author: John Doe language: timezone: # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ permalink_defaults: # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Extensions ## Plugins: http://hexo.io/plugins/ ## Themes: http://hexo.io/themes/ theme: landscape # Deployment ## Docs: http://hexo.io/docs/deployment.html deploy: type:
全局配置文件,很多网站的相关信息都在这里面进行配置,例如等会要进行配置的root、deploy等属性。
>hexo -h
E:\demo\nodejs\blog>hexo -h Usage: hexo <command> Commands: clean Removed generated files and cache. config Get or set configurations. deploy Deploy your website. generate Generate static files. help Get help on a command. init Create a new Hexo folder. list List the information of the site migrate Migrate your site from other system to Hexo. new Create a new post. publish Moves a draft post from _drafts to _posts folder. render Render files with renderer plugins. server Start the server. version Display version information. Global Options: --config Specify config file instead of using _config.yml --cwd Specify the CWD --debug Display all verbose messages in the terminal --draft Display draft posts --safe Disable all plugins and scripts --silent Hide output on console For more help, you can use 'hexo help [command]' for the detailed information or you can check the docs: http://hexo.io/docs/
可以通过help查看hexo可以使用的命令,常用的例如有init、generate、clean、publish、new等。
>创建新文章
我们可以通过hexo提供的new创建文章,也可以在_post目录下新建md文件的方式创建文章。
通过hexo命令的方式创建文章:
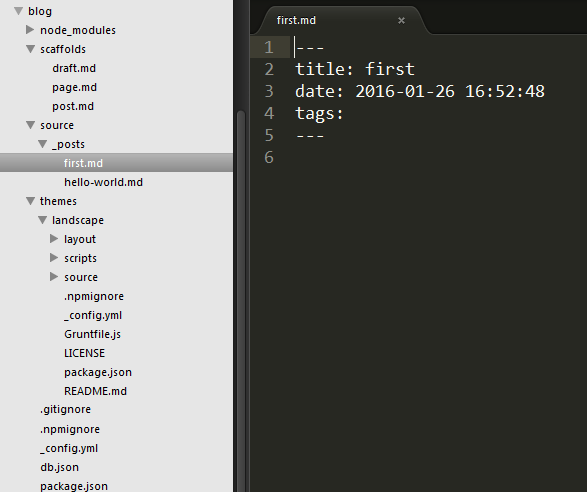
E:\demo\nodejs\blog>hexo new first INFO Created: E:\demo\nodejs\blog\source\_posts\first.md
可以看到在_post目录下新增了first.md文件

再次访问:http://localhost:4000,可以发现我们刚才新加的文章已经发布上去了。是不是很easy。
>语法
关于文章内容采用的语法是有要求的,包括以下三部分:
1、基本信息:标题,发布日期,分类目录,标签,类型,固定发布链接
2、正文:markdown语法和Swig语法(掌握一个就行)
3、特殊标记:引用,链接,图片,代码块,iframe
编辑文章内容:
---
title: 我的第一篇文章
date: 2016-01-26 14:45:07
tags:
- 第一次
- 日记
categories:
- 日志
- 2015
- 01
- 26
---
这是**我的第一篇文章**,是用hexo创建的。
# 引用
** Swing语法 **
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}
** Markdown语法 **
> Every interaction is both precious and an opportunity to delight.
# 代码块
** Swing语法 **
{% codeblock compact http://www.baidu.com Baidu.js %}
compact([0,1,false,2,'',3]);
=> [1,2,3]
{% endcodeblock %}
** Markdown语法 **
~~~{bash}
compact([0,1,false,2,'',3]);
~~~
# 链接
** Swing语法 **
{% link 我的日志 http://linmuxi.github.io/nodejs-hexo true 我的日志 %}
** Markdown语法 **
[我的日志](http://linmuxi.github.io/nodejs-hexo)
# 图片
* 图片,对于本地图片,需要在source目录下面新建一个images目录存放图片 *
** Swing语法 **
{% img images/1.png 这是第一张图片 %}
** Markdown语法 **


4、Hexo发布到Github
>静态化处理
github只托管静态文件,所以这里我们需要将hexo项目的node剥离出来生成只包括html、js、css文件的静态资源文件。
使用hexo提供的命令可以轻松实现
E:\demo\nodejs\blog>hexo generate INFO Files loaded in 314 ms INFO Generated: js/script.js INFO Generated: fancybox/jquery.fancybox.pack.js ... INFO 36 files generated in 907 ms
生成的静态文件全部都在更目录下的public文件夹下面。
>发布到Github
1、在github上新建rep、gh-pages分支
这里我的rep命名为:nodejs-hexo
2、修改_config.yml
root: /nodejs-hexo deploy: type: git repo: https://github.com/linmuxi/nodejs-hexo.git branch: gh-pages
注意:编辑的时候注意空格问题,冒号后面是有空格的。
3、部署
E:\demo\nodejs\blog>hexo deploy INFO Deploying: git INFO Setting up Git deployment... Initialized empty Git repository in E:/demo/nodejs/blog/.deploy_git/.git/ [master (root-commit) 4e85e9c] First commit 1 file changed, 0 insertions(+), 0 deletions(-) create mode 100644 placeholder INFO Clearing .deploy folder... INFO Copying files from public folder... .. Username for 'https://github.com': git账户名 Password for 'https://linmuxi@github.com':git密码 Branch master set up to track remote branch gh-pages from https://github.com/lin muxi/nodejs-hexo.git. To https://github.com/linmuxi/nodejs-hexo.git + 4918890...2b8ee29 master -> gh-pages (forced update) INFO Deploy done: git
注意:如果上面部署的时候出现:ERROR Deployer not found: git,要先运行:
E:\demo\nodejs\blog>npm install hexo-deployer-git --save
到这里hexo就发布到github上面去了,可以通过:http://linmuxi.github.io/nodejs-hexo/,来进行访问。
5、Hexo主题
Hexo默认主题是landscape,我们可以到Hexo网站去下载其他主题并应用到我们的blog上面去。
首先,找到我们需要的主题git地址,并下载到Hexo根目录下面的thems文件夹下。
E:\demo\nodejs\blog>git clone git://github.com/tommy351/hexo-theme-light.git the mes/light Cloning into 'themes/light'... remote: Counting objects: 892, done. rRemote: Total 892 (delta 0), reused 0 (delta 0), pack-reused 892eceiving object Receiving objects: 94% (839/892), 156.01 KiB | 124.00 KiB/s Receiving objects: 100% (892/892), 346.40 KiB | 124.00 KiB/s, done. Resolving deltas: 100% (391/391), done. Checking connectivity... done.
这样主题文件就下载好了,然后修改全局配置文件_config.xml,将theme的值改成对应的them文件夹名称,这里我们下载的是light。
直接就可以打开浏览器输入:http://localhost:4000 查看应用新主题之后的效果了。








相关推荐
【Hexo在GitHub上构建免费的Web应用】 Hexo是一个基于Node.js的静态博客框架,设计得简洁且高效。它允许开发者快速搭建个人博客,并且能够方便地部署到GitHub Pages,从而实现一个无需服务器成本的Web应用。Hexo的...
GitHub Pages是一项免费的服务,允许用户将静态网站托管在GitHub上。在这个项目中,"bietiaop-hexo.github.io"很可能是用户的GitHub用户名,这意味着该网站是用户个人的GitHub Pages站点。GitHub Pages支持Jekyll等...
Elvis的博客就是基于Hexo构建的,这意味着他可能使用Markdown编写博客内容,并通过Hexo将其转化为静态网页。 再来说说**HTML**,这是HyperText Markup Language的缩写,是网页内容的基本结构语言。尽管Hexo会自动...
【标题】"hexo-theme-reading,河西博客主题:.zip" 涉及到的知识点主要集中在Hexo博客框架和其使用的特定主题——Reading。Hexo是一个快速、简洁且高效的静态站点生成器,它使用Markdown(或其他语言)编写内容,...
在本项目中,`git-single-lee.github.io` 是一个基于 `GitHub Pages` 的个人技术博客,使用了静态网站生成器 `Hexo` 和音乐插件 `Melody` 进行构建。这个博客主要涵盖了以下几个方面的知识: 1. **Hexo**:Hexo 是...
标题 "hexo搭建django,python学习博客.zip" 暗示了这个压缩包包含的资源是关于使用Hexo和Django构建一个以Python学习为主题的博客的教程或项目。Hexo是一个快速、简洁且高效的静态站点生成器,而Django则是一个强大...
这个标题揭示了博主使用了两个主要的开源工具——Hexo和Next,来构建其个人博客,并将该博客托管在了Github Pages上。Hexo是一个基于Node.js的静态站点生成器,它能够快速、便捷地将文本内容转化为静态网页。Next.js...
标题 "使用Hexo构建的个人博客" 涉及到的是使用Hexo这一静态站点生成器来创建个人网站的知识。Hexo是一个快速、简洁且高效的博客框架,它允许用户通过Markdown或其他标记语言编写内容,然后自动生成静态网页,非常...
【标题】"molinzai.github.io:hexo博客"是一个基于GitHub托管的个人博客项目,采用Hexo框架构建。Hexo是一个快速、简洁且高效的博客框架,它使用Markdown(或其他标记语言)作为写作格式,并借助Node.js进行静态页面...
在本教程中,我们将探讨如何使用Django框架与Hexo静态博客生成器来构建一个功能齐全的个人博客网站。这个过程涉及到多个步骤,包括环境配置、项目创建、模板设计、内容管理以及部署。 首先,Django是Python开发的一...
综上所述,这份资料很可能是为初学者准备的一份快速指南,教他们如何使用Hexo来创建自己的博客平台。内容可能包括以下知识点: 1. **Hexo简介**:解释Hexo是什么,为什么选择Hexo,以及它相对于其他博客平台的优势...
博主使用了“yeshan333.github.io”作为博客的域名,这通常意味着博客存储在GitHub的用户仓库中,并通过GitHub Pages服务免费发布。 【描述】"关于 使用博客框架搭建的个人博客,所使用的Hexo主题为材质X。 博客...
Hexo是一个快速、简洁且高效的静态站点生成器,它基于Node.js开发,广泛应用于个人博客搭建。Hexo通过将Markdown或者其他格式的文本转换为静态HTML文件,然后发布到服务器,极大地简化了博客的管理和维护过程。其...
标题"KevinLan656.github.io:我的Hexo博客"表明,KevinLan656使用Hexo在GitHub Pages上搭建了自己的个人博客,而"KevinLan656.github.io-master"则可能是博客的源代码仓库。 首先,我们需要了解Hexo的基本流程。...
标题 "kevin7lou.github.io::house:我基于Hexo的博客" 暗示这是一个个人博客项目,该博客是使用Hexo框架构建的,并托管在GitHub上。Hexo是一个快速、简单的静态站点生成器,特别适合创建个人博客或项目网站。它允许...
标题 "我的博客(Hexo + NexT + GitPage).zip" 暗示这是一个包含个人博客搭建配置的压缩包,使用了Hexo框架、NexT主题以及GitPage服务。接下来,我们将深入探讨这些关键词所代表的IT知识点。 Hexo是一个基于Node....
总的来说,"cs_tonywater.github.io:hexo博客"项目是一个使用Hexo构建并托管在GitHub Pages上的个人博客实例,借助HTML和其他相关技术,博主可以方便地创建和分享自己的内容。通过解压并研究"cs_tonywater.github.io...
描述与标题相同,再次确认这是一位用户使用Hexo搭建的个人博客网站,域名与标题一致,意味着用户可能在GitHub Pages上部署了这个博客,因为GitHub Pages允许用户免费托管静态网站。 【标签】:“HTML” HTML...
Hexo是一款快速、简洁且高效的博客框架,它基于Node.js构建,广泛应用于GitHub Pages和个人网站的搭建。KunchiLiu.github.io是一个使用Hexo框架搭建的个人博客,通过GitHub Pages服务发布,展示了作者KunchiLiu的...
综上所述,这个“Taotaohexiuxiu.github.io”博客项目展示了使用Hexo和GitHub Pages搭建个人博客的过程,涉及了Markdown写作、静态站点生成、主题应用、SEO优化和评论系统等多个IT领域的知识点。通过这个项目,我们...