这是关于Hexo的第三篇文章了,这里主要分享下Hexo上一些辅助功能项。
目录:
- fancybox使用
- 取消默认hexo处理文件
- 文章摘要
- 自定义目录
- 草稿文章的处理
- 百度统计
- 自定义挂件
- 配置404页面
- 图床
- 博客访问量统计
fancybox使用
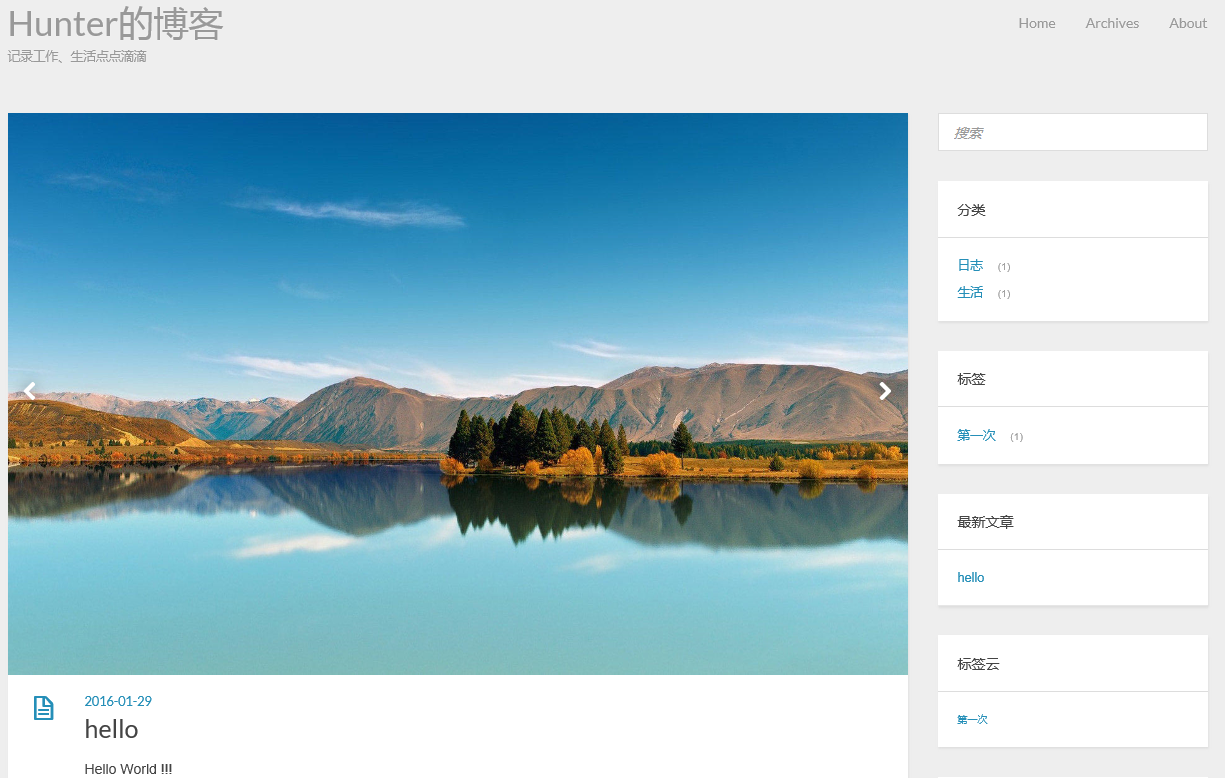
fancybox效果使用,就是在文章头部增加可以切换显示的图片效果,具体效果如下:

具体配置是在文章头部添加photos配置项:
--- photos: - http://linmuxi.github.io/me/screenshot/gaoqing1.jpg - http://linmuxi.github.io/me/screenshot/gaoqing2.jpg ---
取消默认hexo处理文件
如果不想让hexo默认处理文章,可以在文章头部定义:layout: false
--- layout: false ---
文章摘要
在首页只显示more以上的内容,余文需要点击【> Read More】连接打开全文才能显示,效果如下:

具体配置是使用<!-more-->:
--- # layout: false title: Hexo其他辅助功能分享 date: 2016-01-29 09:09:50 tags: [第一次] categories: [日志,生活] photos: - http://linmuxi.github.io/me/screenshot/gaoqing1.jpg - http://linmuxi.github.io/me/screenshot/gaoqing2.jpg --- 上面都是在首页显示的摘要信息 <!--more--> 这里是正文信息,只有点击首页的more连接才会显示
自定义目录
使用命令:
hexo new page about
在source下面会创建一个about目录,里面有个index.md文件
将自定义目录挂接到博客首页菜单上去,需要在全局配置文件_config.yml中的menu下面新增About: about即可,其中Abount是在页面显示的名称,可自定义,about是新创建的目录,名称必须一致
草稿文章的处理
在source\_drafts目录下面存放的是草稿文章,默认情况下草稿文章是不会发布到博客上面去,可以通过以下两种方式进行发布。
1、修改全局配置文件_config.yml的render_drafts为true,此时文章还在_drafts目录下面
2、可以通过如下命令将文章迁移到_post目录进行发布,此时文章就在_post目录下面了,_drafts目录下就会被删除掉
hexo publish draft 草稿文件名称
新增草稿文章有两种方式:
1、自己手动在_drafts目录下新建md文件。
2、通过下面命令来新建
hexo new draft 草稿名称
百度统计
百度统计,可以对博客网站的UV、PV等情况进行监控统计。
第一步,需要到百度统计去注册账户
第二步,登录百度统计管理平台,在网站中心选项卡配置我们的博客地址信息
第三步,获取统计的JS代码
第四步,在themes/主题/layout/_partial目录下面新建baidu_tongji.ejs文件,将复制的统计js代码粘贴进去,可以在主题_config.yml配置文件中定义一个变量来控制是否启用百度统计。
<% if(theme.baidu_tongji){ %>
<!-- baidu统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?265d75f1ac95ef1760822f57dba2111c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- baidu统计end -->
<% } %>
第五步,编辑同目录下面的head.ejs,在</head>之前增加代码
<!-- 添加baidu统计 -->
<%- partial('baidu_tongji') %>
<!-- end 添加baidu统计 -->
第六步,发布hexo博客到github,不知道怎么发布可以参看第一篇文章《使用Hexo在Github上构建免费Blog应用》
第七步,在百度统计管理平台-网站中心去验证下首页代码是否安装正确
第八步,如果安装正确,一般过24小时就可以百度统计就可以采集到博客的统计信息了
自定义挂件
在博客的右边显示了很多挂件,hexo默认提供了5个挂件:分类、最近发布的文章、标签、标签云、查询
自定义挂件第一步在themes/主题/layout/_widget目录下面新建myWidget.ejs文件
<div class="widget tag"> <h3 class="title">自定义挂件</h3> <ul class="entry"> <li>自定义挂件1</li> <li>自定义挂件2</li> <li>自定义挂件3</li> <li><a href="404">404</a></li> </ul> </div>
第二步:编辑主题下面的配置文件_config.yml,在widgets变量下面增加新建的自定义挂件ejs文件名
widgets: - search - category - tag - recent_posts - tagcloud - myWidget
第三步:重启服务并访问
其实自定义挂件这里可以放些第三方的小插件等等..
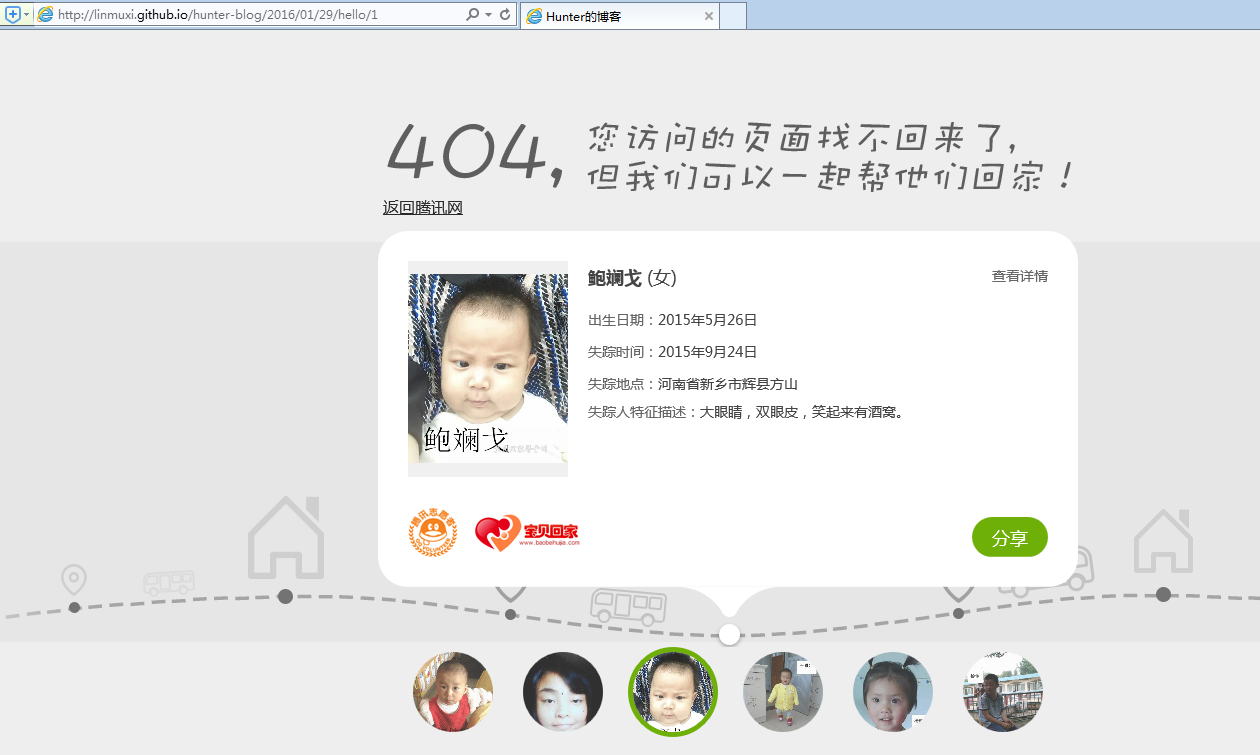
配置404页面
404页面,用于在请求不到对应资源的时候响应给用户的界面。关于404页面,我们可以做的更有意义些,有很多关于404的公益项目,在这里我们选择腾讯公益404。
第一步,在blog根目录下面新建404.html,将腾讯公益404js代码粘贴进去
<script type="text/javascript" src="http://www.qq.com/404/search_children.js" charset="utf-8"></script>
第二步,发布blog到github上面,本地是无法看到效果的,一定要发布到github上面去。
具体效果:
图床
博客访问量统计








相关推荐
在JavaScript环境中,Hexo插件可以轻松实现如SEO优化、评论系统、代码高亮、社交媒体分享等多种功能。 Hexo插件的安装通常通过npm(Node Package Manager)进行。在命令行中,用户只需输入`npm install --save hexo...
【描述】"hexo-blog-源代码" 提示这是一个关于Hexo博客的源码仓库,可能包含了配置文件、主题、文章、布局模板、插件和其他辅助文件。用户可以从这些源代码中学习如何自定义和优化自己的Hexo博客。 【标签】"HTML" ...
标题中的“PicGo”是指一个名为PicGo的开源软件,它主要用于方便地上传图片到各种图床服务,以便在各种场合下使用图片链接...在Hexo博客中使用PicGo,可以使博客文章中的图片更易于管理和分享,同时也降低了维护成本。
7. 可能还有其他辅助文件,如`.gitignore`(指定Git忽略的文件)和`README.md`(介绍项目的信息)。 使用这个压缩包,用户可以克隆并自定义自己的Hexo博客,只需按照Hexo的文档进行配置,添加自己的文章,最后通过`...
7. **辅助文件**(scripts):可能包含一些辅助脚本,如Grunt或Gulp任务,用于自动化构建过程。 8. **主题文档**(docs):如果包含,这将是一个关于如何安装、配置和使用Volantis Auto主题的指南。 9. **LICENSE*...
Hexo 插件系统丰富了博客的功能,比如 SEO 优化、评论系统、社交分享等。 此外,GitHub Pages 部署流程通常涉及在本地运行 `hexo generate` 生成静态文件,然后通过 `hexo deploy` 将这些文件推送到特定的 GitHub ...
因此,这个压缩包很可能包含配置文件、主题、文章源文件、布局模板、样式文件(可能是用Stylus编写的)、脚本和其他辅助资源。 关于Hexo的详细知识点: 1. **安装与设置**:首先,需要在本地安装Node.js环境,然后...
对于这款博客模板,readme文件很可能会指导用户如何将模板导入到他们的博客平台,如WordPress、Jekyll或Hexo等,以及如何自定义颜色、字体和其他设计元素。 在实际应用中,个人博客模板不仅可以用于展示个人生活、...
1. **源代码**:my-blog项目可能采用了常见的开源博客框架,如WordPress、Jekyll、Hexo或Ghost。这些框架使用HTML、CSS、JavaScript进行前端开发,并结合PHP、Ruby、Node.js等后端语言处理动态内容。源代码分析可以...
开发者可以通过阅读和研究源码,了解如何定制博客主题、设置评论系统、集成社交媒体分享等功能。同时,对于初学者,这是一个了解Web开发流程、前端技术和版本控制的好教材。开源的特性使得这个项目成为了一个社区...
【描述】: “website:我的个人网站”描述了一个用户正在构建或更新自己的在线存在,可能是为了展示其个人成就、分享思想或者作为一个职业门户。JavaScript是一种广泛用于网站开发的编程语言,特别是在交互性和动态...
6. **其他辅助文件**:可能包含`.gitignore`(指示Git忽略某些文件或目录)、`README.md`(提供项目说明)和`LICENSE`(指定项目许可协议)等文件。 7. **Markdown文件**:如果这是一个博客项目,可能会有.md...
【标题】"jjbricel.github.io" 是一个个人或组织在GitHub Pages上创建的网站,通常...这个项目的主要代码可能包括HTML文件、CSS样式表和JavaScript脚本,以及其他辅助资源文件,用于构建一个功能齐全、设计美观的网页。
这个项目可能包含了网站的所有源代码,包括HTML、CSS、JavaScript以及可能的博客文章、图片资源和其他辅助文件。如果你想要查看和理解这个网站的构建方式,可以通过解压文件并浏览代码来学习其结构和实现细节。对于...
9. **其他辅助文件**:如`.htaccess`用于设置服务器规则,`robots.txt`告诉搜索引擎哪些页面可以抓取。 总之,"redlyst.github.io"项目是一个深入了解HTML基础、前端开发实践,以及GitHub Pages托管的绝佳案例。...