功能性动画(functional animation)是一种微妙的动画,有着明确、合理的目标。它能减少认知负荷,防止变化视盲,在空间上营造更好的印象。但还有一点,动画让用户界面鲜活起来。
通过组合与分割、改变形状和尺寸,运动可以使外表感觉鲜活。应当运用功能性的动画,流畅地在导航内容间引导用户,解释屏幕元素和排列的变化,并且强调元素层级。

成功的动效设计具有以下6个特征:
1. 响应
视觉反馈在UI设计中极度重要。因为它符合了用户确认应答的天然需要,所以它管用。在现实生活中,按钮、遥控和各种物体,会响应我们的操作,人们对事物的期待就是如此。

图片来源:Smart Design
界面应当快速响应用户输入,准确地说是要在用户触发的一刹那响应,展现出新界面和元素与触发它们的操作之间的关联。在整个应用中到处点击,并且总是能知道正在发生什么,这感觉就非常棒。

物体对于用户意图的恰当反馈。图片来源:Material Design
2. 关联性
把新产生的界面,与触发它们的元素或操作关联起来。关联性背后的逻辑,能帮助用户在界面布局中理解刚发生的变化,是什么导致了变化。
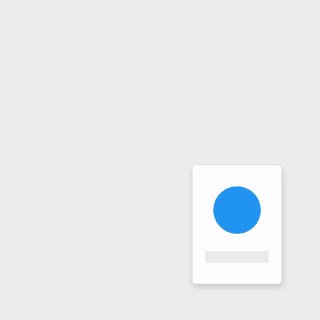
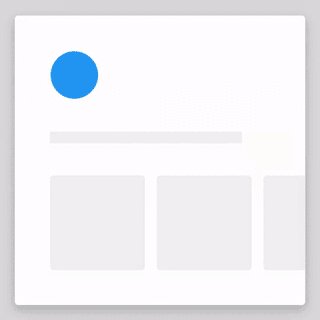
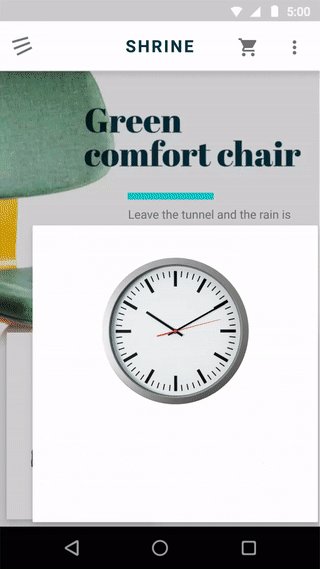
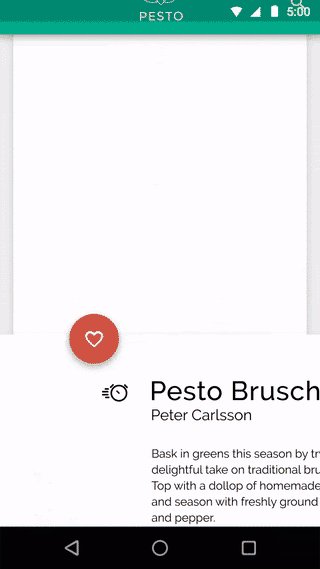
下图中,可以看到两个菜单过渡效果。第一个例子中,菜单出现位置远离触发它的接触点,破坏了与这种输入方式的关联。

错误做法。图片来源:Material Design
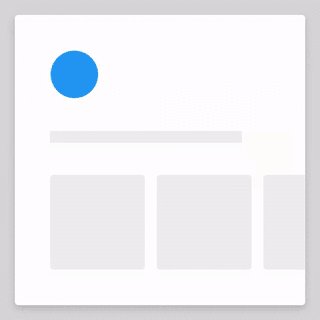
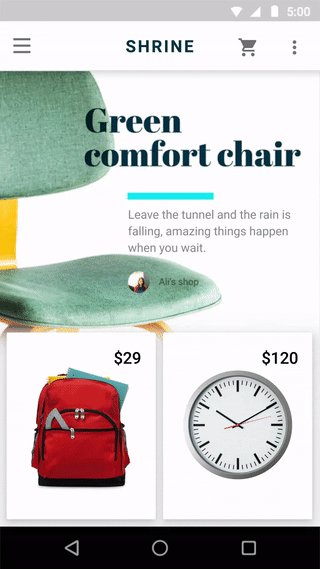
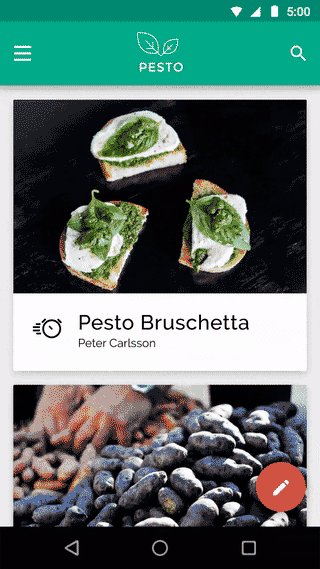
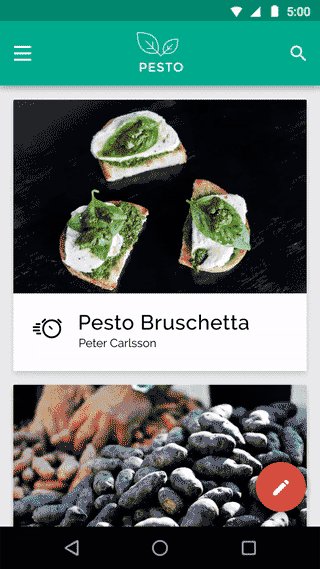
第二个例子中,菜单正是从触点产生。这就把这个元素与触点关联起来了。

正确做法。图片来源:Material Design
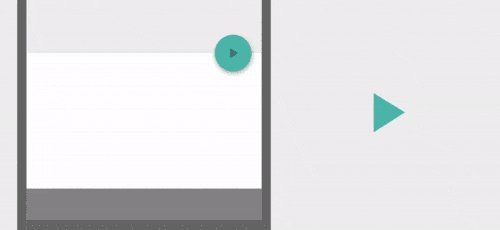
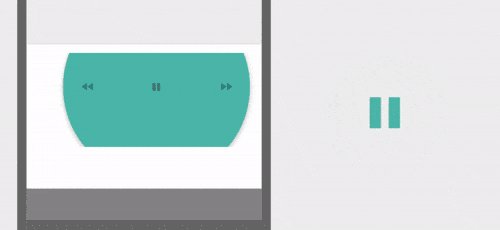
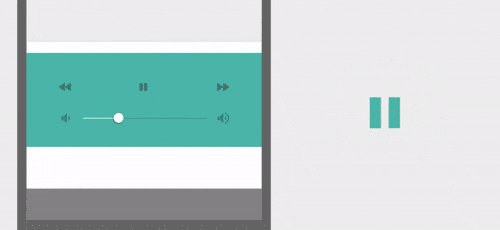
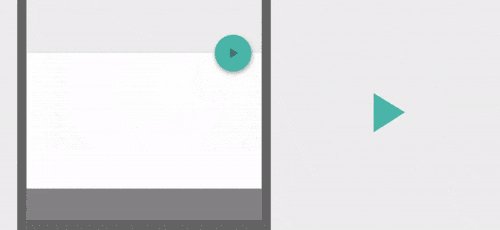
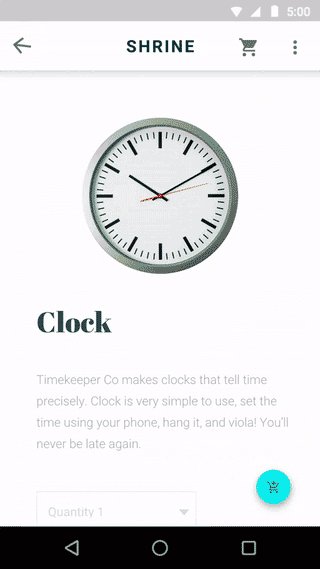
另一个例子,是操作按钮在特定情境下改变功能。“播放”和“暂停”按钮或许是开关按钮中最普遍的例子。播放变为暂停,表现出这两者是相关联的,点按其中一个,就会看到另一个。应该设计好状态间的过渡动画,让它看起来流畅不间断。

播放控件的流畅过渡,向用户展现按钮功能的同时,也为这个操作增加了一丝惊叹。图片来源:Material Design
3. 自然
避免令人意外的过渡效果。所有的运动都应该遵循真实世界中力的作用。现实中,一个物体加速减速的快慢,受它的重量和表面摩擦力影响。类似的,在好的界面设计中,启动和停止不会立刻发生。
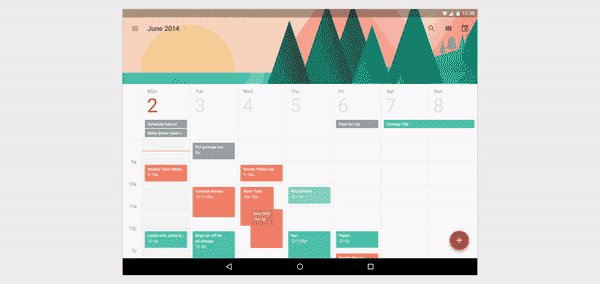
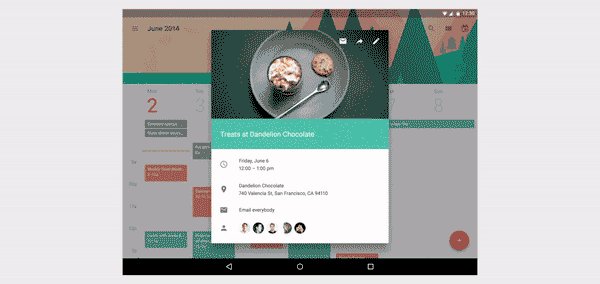
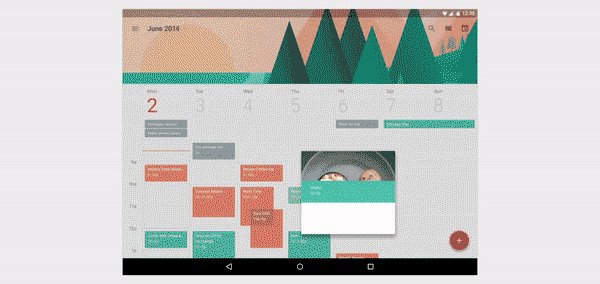
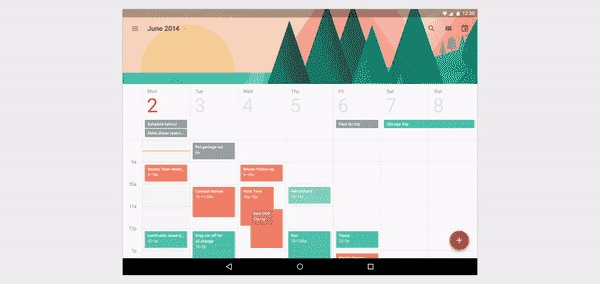
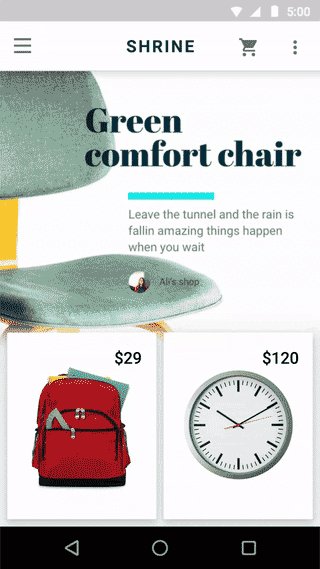
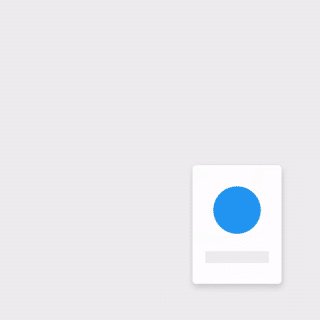
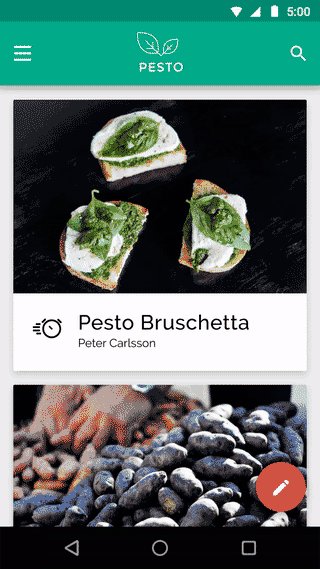
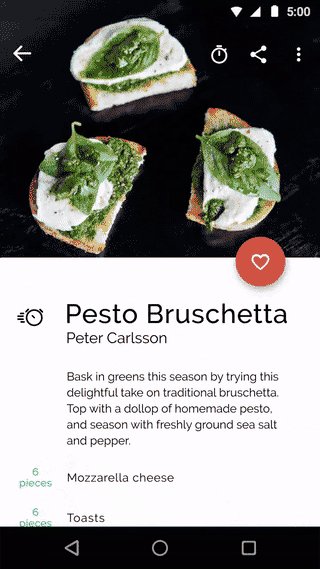
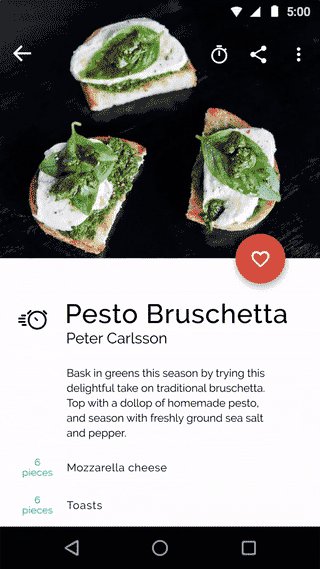
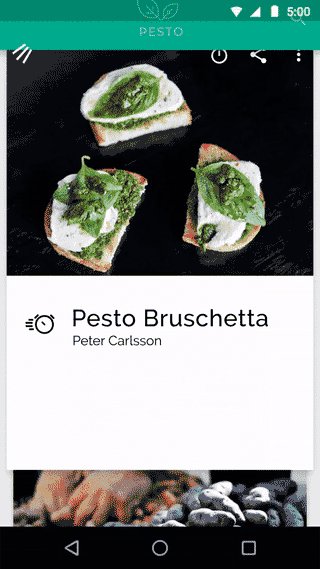
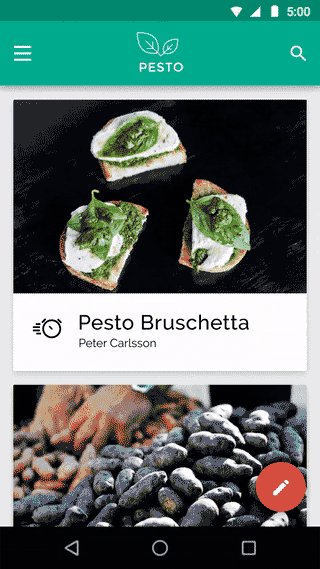
下图中,可以看到一个很好的例子,用户选中列表中的一项,展开进入详情视图。展开的过程中,小卡片沿着一条弧线移动到目标位置,并且展开成一张更大的卡片。

正确做法。在屏幕上向上移动的物体,应该在移动时体现出加速的力。图片来源:Material Design
4. 有目的
在合适的时机,将视线引导到适当的位置。动画天生就是最高一级的突显。无论文字段落还是静止图片都无法与之相提并论。好的过渡效果引导用户到下一步操作。
用户第一次无法预料某个操作触发的结果,但适当的动画能帮助用户保持方向,不会感觉内容的突然改变。
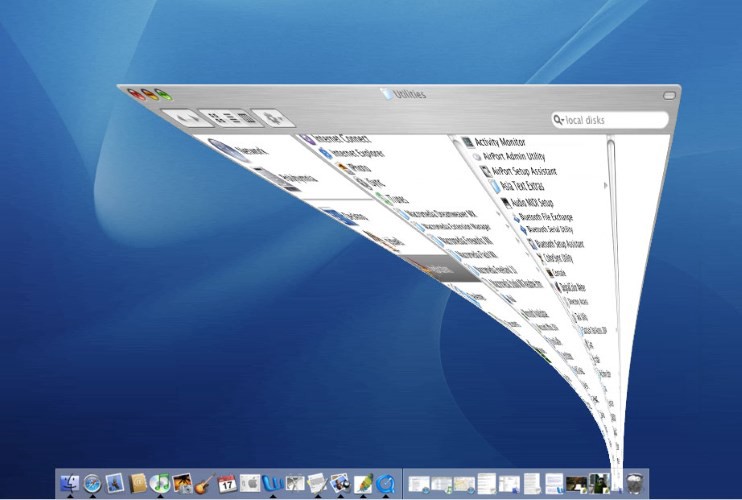
Mac OS在最小化窗口时用了一种功能性动画。动画把前后两个状态联系起来。

Mac OS的最小化动画
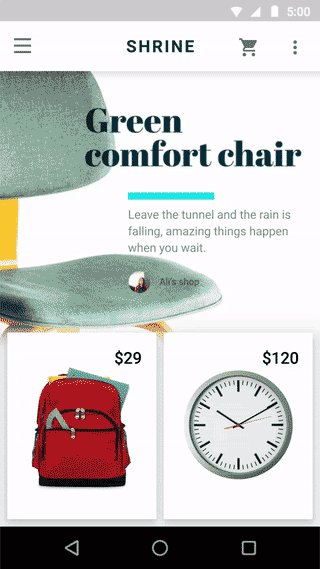
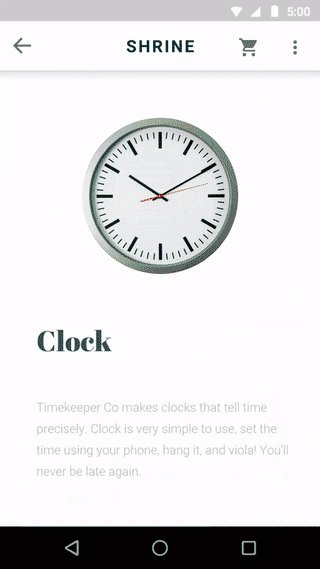
另一个好例子是由父及子的过渡,用户选中一个列表项或卡片元素,放大进入详情视图。这个操作让用户了解来龙去脉。

由父及子的过渡动画。图片来源:Material Design
5. 快速
元素在不同位置和状态间运动时,运动要足够快,不要让人等待;也不可过快,让过渡能够理解。
不要缓慢的动画,因为它产生了不必要的停顿,延长了整个过程。

错误做法。图片来源:Material Design
交错和减缓多个元素的运动会延长整个过程。

错误做法:图片来源:Material Design
快速完成动画,用户就不必等待动画结束。

正确做法。图片来源:Material Design
保持过渡动画简短,因为用户会频繁看到它们。让动画持续时间保持在300ms或更短。

正确做法。图片来源:Material Design
6. 明确
过渡效果应当避免一次做太多事情,因为如果许多物体往不同方向或沿着不同路径运动,它们就会令人困惑。

错误做法。图片来源:Material Design
过渡效果应当明确、简洁、条理清晰。记住,关于动画,少即是多。我们应该只专注于动画能为用户带来的实际价值。

正确做法。图片来源:Material Design
结论
综上所述,动画不是随意为之。每个操作背后都有其目的。动画对它加以引导,显示出重要内容,以防忽略。无论你的应用是欢乐幽默还是严肃直接,动画的运用原则有助于提供明确、快速、有粘性的体验。
谨慎地设计。注意每一个细节,是成功打造易用人机交互的关键。
作者:Nick Babich
翻译:可乐橙
原文链接:http://babich.biz/functional-animation-in-ux-design-what-makes-a-good-transition/








相关推荐
FilmImpact.net是一家专注于视频过渡效果开发的公司,他们的Transition Packs系列提供了一系列高质量、逼真的转场效果,能够帮助PR用户轻松实现影片间的平滑过渡,增强叙事的流畅性。V3.6.15 CE版本是该插件的最新...
这个框架包括了一系列预定义的转场类型,如Fade(淡入淡出)、Slide(滑动)、Explode(炸开)等,同时也支持自定义复杂的过渡效果。 1. **预定义的转场类型**:在`android.transition`包下,Android提供了多种内置...
Vue3 实现过渡动画 Vue3 提供了 transition 内置组件来完成动画,通过使用 transition 组件,我们可以给任何元素和组件添加进入/离开过渡动画。 transition 组件可以自动嗅探目标元素是否应用了 CSS 过渡或者动画,...
`View2ViewTransition`框架提供了一种简单的方法来实现在两个视图之间平滑过渡,而无需深入理解复杂的动画和转场API。这个框架的核心目标是简化Swift中的视图控制器(UIViewController)转场过程,使得开发者可以更...
在CSS中,创建动态效果和过渡是提升用户体验的重要手段,特别是在网页设计中。本文将详细介绍如何利用CSS的`transition`属性来实现背景渐变图片的平滑过渡效果,尽管`background-image`本身并不支持`transition`,但...
因此,在设计转场动画时,应考虑其对设备性能的影响,尽量保持动画流畅且响应迅速。 通过以上知识点的学习和实践,开发者能够为iOS应用创建出独特且吸引人的视图控制器转场效果,提升用户体验,同时也能更好地掌握...
CSS3(层叠样式表第3版)为Web开发者提供了许多新的特性和功能,其中之一就是强大的动画效果,使得汉堡包图标这样的简单图形也能展现出丰富的动态效果。 首先,让我们理解什么是汉堡包图标。汉堡包图标通常由三条...
本项目“css-animation-transtion-demo”聚焦于CSS中的动画(Animation)和过渡(Transition)效果,通过实际的代码示例帮助开发者深入理解和应用这些特性。 首先,我们要理解CSS过渡(Transition)。过渡效果主要...
在Android平台上,实现文字跳动的效果可以为用户界面增添动态感和趣味性,尤其是在加载等待、提示信息等场景中。这种动画效果通常采用自定义View或者利用现有库来完成。本教程将深入探讨如何在Android中实现文字跳动...
Transition主要效果平缓过渡,是css3的一个重要样式效果,提供了许多的过渡方式。
本文实例讲述了jQuery实现点击旋转,再点击恢复初始状态动画效果。分享给大家供大家参考,具体如下: 今天遇到要做一个点击 + 然后... <div class=box></div> <!--需要加一个初始状态--> ... transtion:all .3s l
2. 自定义过渡动画的CSS类:为了自定义过渡效果,需要在CSS中定义与过渡名称相对应的类,这些类涉及进入和离开的前后状态以及过渡过程中使用到的active状态。例如: ```css .fade-enter, .fade-leave-to { opacity...
8. **美学与专业性**:时尚杂志风格的PPT设计结合了艺术性和功能性,既满足了视觉审美的需求,也确保了商务场合的专业呈现,适合用于产品推广、销售报告、市场分析等各种商业用途。 综上所述,创建一个成功的“时尚...
Vue过度(动画),本质走的是CSS3:transtion,animation。 控制器div显示/隐藏,代码如下: <input type=button value=按钮 @click=toggle> <div id=div1 v-show=isShow></div> [removed] var vm = ...
"transition.js" 是一个专为实现这类效果而设计的JavaScript库,它以其轻量级、易用性以及高度可定制化的特点,受到了许多开发者的青睐。本文将深入探讨transition.js的核心概念、主要功能以及使用方法。 一、...
├07 用transtion属性实现动画效果.mp4 ├08 元素变化transform rotate translate scale skew.mp4 ├09 京东闪光效果的实现.mp4 ├10 用animation和keyframes实现动画.mp4 ├11 漂亮的时钟秒针旋转效果.mp4 ├12 微...
【CSS3的`transition`属性】是现代网页设计中用于创建平滑过渡效果的关键特性。这个属性允许元素从一种样式逐渐变化到另一种样式,而不仅仅局限于颜色、尺寸或位置等单一属性的改变。在本例中,`transition`被用来...
过渡是平滑地动画2个纹理之间的中间步骤的动画: from和to 。 该步由从0.0到1.0的progress值指定。 要注意的重要特征:当进度为0.0时,必须专门渲染from纹理。 当进度为1.0时,必须专门渲染to纹理。 GL过渡 // ...
移动OBS Studio的过渡OBS Studio插件,可在场景转换期间将源移动到新位置下载建造建立OBS Studio: :检出此存储库以进行插件/移动转换将add_subdirectory(move-transition)添加到plugins / CMakeLists.txt重建OBS ...