扁平化的兴起,现在越来越流行动效设计,特别对于移动端,对交互动效要求是很高的,今天为大家整理一些以展示动效为主的网站,对交互设计师来说是很好的灵感发源地。

相关推荐《10个启发交互设计师灵感的UI设计网站和CSS动画网页》
下面推荐的网站将是设计达人经过长时间整理并筛选出来的网站,建议设计师们收藏地来,此外我们也将这些网站收集到设计导航的灵感酷站栏目。
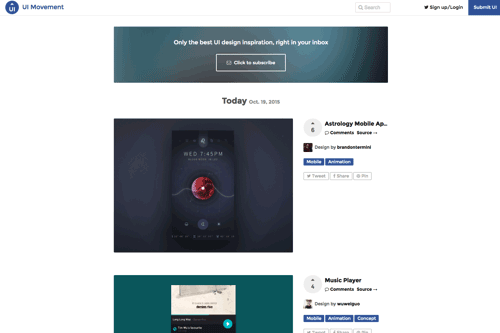
UI Movement
UI movement此站更新比较快,主要展示移动APP的动效界面为主。

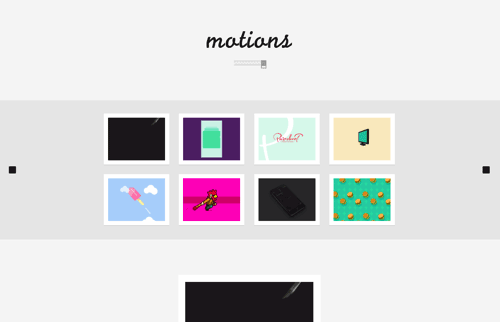
Motions
motions的动画作品大部分交互摘自 Dribbble,所以质量有保证。界面不仅是APP,还有其它GIF动画

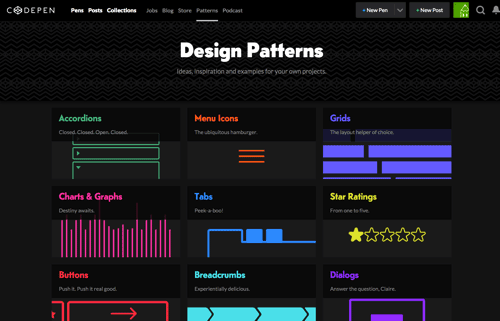
Design Patterns
Design Patterns是Codepen的一个频道,主要对一些交互友好的代码集合到一起,并分类,设计师可以很方便的从里面找自己想看的动效元素,而且已经实现了代码编写,还能真实拿来使用。

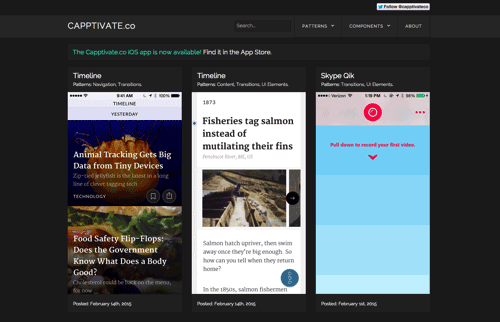
Capptivate.Co
Capptivate.co 展示的动效作品很比较完整,但是更新有点慢,到了2015年2年后就没有更新过,但里面的界面依然很赞,期待作者继续更新!

Little Big Details
little big details 很早之前设计达人网就介绍过,也许很多用户已经忘记,今天再次精选到这里面来。推荐的动效有移动 APP 界面、软件界面、网页以及智能手表等,反正用户体验友好的作品都会被推荐到这里来。

UYI
UYI 全称为 use your interface,专注收集一系列动效界面,以方便你激发和获得动效设计想法。

UI Animations
UI Animations 分享带动效的移动UI设计,但更新有点慢呢。

SIX UX
名称很有意思,分享6秒内的交互设计作品。主要以网页设计和APP界面为主。

User Flow Patterns
最后这个网站可能需要“科学上网”才能正常访问… 分享也是以 APP 动效界面设计为主。

注:以上网站已收录至设计导航(http://hao.shejidaren.com)








相关推荐
《After Effects移动UI交互动效设计与制作》是一份详细的教学资料,主要涵盖了从基础到高级的After Effects在UI设计中的应用。这份全彩的慕课版教程通过一系列PPT文件,旨在帮助学习者深入了解并掌握如何利用After ...
数字媒体艺术设计专业信息化教学设计初探——以《APP界面动效设计》单元为例.pdf
让用户一见钟情的移动应用 移动应用的生命周期 转变交互设计思维 特征 应用的使用情景特征 移动网络的特性 设备的物理特性 触摸手势交互特性 原则 主流移动操作系统的基本原则 移动设计八原则 框架 框架的深度和广度...
乐魔leo游戏UI动效0基础系统课程是一门专门面向初学者的游戏用户界面与动效设计的培训课程。课程内容全面,不仅涵盖了游戏UI设计的基础理论知识,还包括了动效制作的具体技巧和步骤。在课程的学习过程中,学员将接触...
例如,可以定义两个变量记录线条的起始和结束位置,然后在每次动画帧更新时改变这些位置,从而让线条看起来像是在移动。 为了实现更复杂的动效,我们还需要掌握其他Canvas API,比如`clearRect`用于清除指定区域,`...
扇舞翩翩界面动效
"rainmeter频谱动效.zip"这个压缩包就是专门针对Rainmeter的音乐频谱动效设计的。 "rainmeter频谱动效"指的是Rainmeter中的一个插件或皮肤,它可以将电脑播放的音频转化为可视化图形,通常是随音乐节奏变化的频谱图...
在本资源中,“易语言UI设计源码 选择夹类动效和循环动效”是关于易语言用户界面(UI)设计的一个项目,其中包含了选择夹类动效和循环动效的实现代码。 UI设计是软件开发中的关键环节,直接影响到用户的交互体验。...
例如,透明度变化可以让人物界面看起来更具活力,而渐变过渡则可以平滑地引导用户的视线流向下一个需要关注的元素。 同时,我们不得不提的是标签“SanYe”。虽然不清楚它是个人标识还是项目分类,但它在设计社区中...
这种界面切换动画效果常用于增强用户体验,尤其是在设计独特交互的App中。例如,当用户在阅读或浏览内容时,平滑的动画可以帮助他们更好地聚焦内容,同时TabBar的稳定存在提供了导航的连续性。 总结来说,...
【标题】"奇码渐变紫色主界面动效-易语言.zip" 提供的是一个使用易语言编程实现的动态效果,主要特色在于主界面的渐变紫色设计。易语言是一种面向对象、可视化、组件化的编程语言,其目标是降低编程难度,让普通用户...
网页界面设计是构建互联网产品视觉呈现的关键步骤,它涉及到用户体验、交互性以及美学元素的融合。本教程聚焦于当前流行的网页界面设计理念和技术,旨在帮助设计师和开发者提升他们的设计技能,创造出更符合用户需求...
Swift中的Donut甜甜圈风格预览动效视图是一种创新的UI设计,它为应用程序带来了生动有趣的用户体验。这种视图通常用于预览、加载或指示进度,其独特的甜甜圈形状和动态效果使得交互过程更加吸引人。在iOS开发中,...
在iOS应用开发中,TabBar是用户界面设计中常见的组件,用于展示多个主要功能模块的切换入口。"ios-仿QQ TabBar 拖动动效.zip" 是一个项目资源,旨在实现与QQ应用类似的TabBar拖动效果,增强用户体验。这种动效使得...
移动用户界面(UI)的设计和开发一直是移动应用领域关注的重点。随着技术的不断进步和用户需求的日益增长,移动UI设计经历了快速的演变。2014年作为移动互联网快速发展的一年,为我们提供了分析移动UI发展趋势的良好...
Unity引擎社交游戏开发:用户界面与交互设计_1.社交游戏开发概述.docx Unity引擎社交游戏开发:用户界面与交互设计_10.社交媒体分享与集成.docx Unity引擎社交游戏开发:用户界面与交互设计_11.多人在线互动设计....
在探讨焦点通知动效发射点的问题时,我们首先需要了解焦点通知动效在用户界面设计中的作用和意义。焦点通知动效是指用户界面元素在获得焦点时所产生的视觉反馈效果,比如颜色变化、尺寸放大、动画出现等。这种动效的...
动效设计虽然能让界面更加生动、有趣,但如果动效过多可能降低反应效率。因此,在设计界面动效时应把握两个重点:(1)增强页面呈现的引导,不要生硬跳转,以提高界面与界面衔接的延续感。 本文对基于用户体验的...
这个压缩包文件"**WPF实现鼠标拖动控件并带有中间动效**"提供了这样的示例代码,它展示了如何让控件响应鼠标的拖动操作,并在移动过程中添加动态效果。 首先,我们要了解WPF中的基本控件和事件系统。WPF提供了一...
它通过自定义ViewGroup和属性动画技术,让加载动效更加丰富多彩,给用户留下了深刻的印象。无论是对于想要学习动画实现的新手,还是希望提升自己项目加载体验的中高级开发者,本项目都是一个宝贵的学习资源。