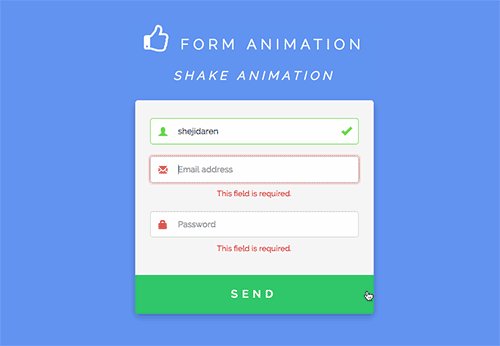
äŧåĪĐäļšåĪ§åŪķåäšŦįčĄĻååĻįŧ jQuery æäŧķïžForm AnimatiomïžææģåĪ§åŪķįåūå°ąįĨéäŧä―įĻæŊåđēäŧäđäšãäļŧčĶä―įĻå°ąæŊå―įĻæ·æäšĪéčŊŊčĄĻåæķïžčč§ĶååĻįŧæéåč―ïžčŋæ ·äžæīå éįŪïžčåĻįŧææååĨ―ïžäļäžåĪŠčŋåįŠã
čŊĨæäŧķéčĶåžå Ĩ Animate.css æč―åŪį°åĻįŧïžæäŧĨä― åŪå ĻåŊäŧĨäŧ Animate.css įå åį§åĻįŧææéæéä― åæŽĒįã

æäŧķåį§°ïžForm Animation
äļč――å°åïžhttps://github.com/nnluukhtn/formAnimation
Animate.css åĻįŧæžįĪšïžhttps://daneden.github.io/animate.css/
ä―åŊč―įĻæ·äžéŪïžčŋäđäļäļŠåĻįŧäđčĶæäŧķåïžåŦæ åŋïžčŋäļŠæäŧķåŠæ1KBåĪ§å°ïžåĶæč§åūåžå Ĩ Animate.css æäŧķåĪŠåĪ§ïžåŊäŧĨåįŽåĪåķäŧįåĻįŧ CSS æ ·åžåšæĨå°ąåŊäŧĨåĶã
äļåūæŊæåžå Ĩäš Swing åĻįŧææïžäđåūéįĻåĒã

ä―ŋįĻæđæģ
åžå Ĩanimate.cssãjuqery åšãformAnimation.js æäŧķå°ä― į HTML ææĄĢéã
<head>
<link href='animate.css' media='all' rel='stylesheet'>
</head>
...
<body>
<form>
<input required> //čĄĻåå
åŪđ
</form>
<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
<script src="formAnimation.js"></script>
<script>
// æ·ŧå åĻįŧææ shake
$("form").formAnimation({ animatedClass: 'shake' });
</script>
</body>
éčŋäŋŪæđãanimatedClass: âshakeâãčŪūį―Ūåąæ§æĨæđååĻįŧææãæŊåĶæĄäūäļį shake æđäļš swingïžåĻįŧå°ąåæææææäšïžįļå―įŪåæįĻã








įļå ģæĻč
- **čĄĻåæäŧķïžForm Pluginsïž**: åĶjQuery Form PluginïžåĒåžšäščĄĻåæäšĪåAjaxåĪįč―åã - **č―ŪææäŧķïžSlider Pluginsïž**: åĶjQuery UIäļįSliderïžįĻäšååŧšæŧåįŧäŧķã - **åžđåšæĄæäŧķïžModal Pluginsïž**: åĶ...
1. **Custom Animation Banner with jQuery**ïžčŋäļŠæįĻæä― åĶä―åĐįĻjQueryįEasingæäŧķå2D TransformæäŧķæĨååŧšåŪåķįåĻįŧæĻŠåđ ãEasingæäŧķå čŪļä― åŪį°äļåįąŧåįåĻįŧčŋæļĄææïžč2D TransformåįĻäšåĻæĻŠåđ äļæ·ŧå åđģ...
3. **jQuery Form Plugin**ïžæđäūŋåĪįčĄĻåæäšĪïžæŊæåžæĨäļäž æäŧķïžåĶ`$("#form").ajaxSubmit()`ã 4. **jQuery Validate**ïžčĄĻåéŠčŊæäŧķïžåŊäŧĨčŠåŪäđéŠčŊč§åïžæäūéčŊŊæįĪšïžåĶ`$("#form").validate()`ã 5. **...
7. **æäŧķįģŧįŧïžPluginsïž**: jQueryæĨæåšåĪ§įæäŧķįæįģŧįŧïžåĶjQuery UIæäūäšäļ°åŊįįĻæ·įéĒįŧäŧķïžčjQuery Form PluginåæđäūŋčĄĻåæäšĪååĪįã **jQuery 1.7įæ°įđæ§äļæđčŋ** 1. **DeferredåŊđ蹥ïžDeferred ...
9. **čĄĻåéŠčŊïžForm Validationïž**ïžjQueryåŊäŧĨéčŋ`.serialize()`č·åčĄĻåæ°æŪïž`.submit()`įåŽæäšĪäšäŧķïžįŧåæĢåčĄĻčūūåžåŪį°åŪĒæ·įŦŊéŠčŊã 10. **ææūåč―ïžDrag and Dropïž**ïž`.draggable()`å`.droppable()`...
7. **æäŧķïžPluginsïž**ïžjQueryįæįģŧįŧäļæåĪ§éæäŧķïžåĶjQuery UIæäūäļ°åŊįįĻæ·įéĒįŧäŧķïžjQPlotįĻäšåūčĄĻįŧåķïžjQuery Form PluginåĪįčĄĻåæäšĪįã1.5.1įæŽæķïžåžåč åŊäŧĨæ đæŪéčĶéæĐåŪčĢ åä―ŋįĻčŋäšæäŧķïžæĐåą...
jQueryįåžšåĪ§äđåĪåĻäšäļ°åŊįæäŧķįæïžåĶïžjQuery UIæäūäļ°åŊįįéĒįŧäŧķïžjQuery Form PluginæŊæčĄĻåæäšĪïžäŧĨåčŪļåĪįĻäšæ°æŪčĄĻæ žãč―Ūæåūįįæäŧķã æŧįŧïž jQuery 1.3å1.4įæŽįAPIäļšåžåč æäūäšåžšåĪ§įåč―ïž...
8. **æäŧķïžPluginsïž**ïžjQueryæĨæåšåĪ§įæäŧķįæįģŧįŧïžåĶjQuery UIįĻäšæåŧšįĻæ·įéĒïžjQuery Form PluginåĪįčĄĻåæäšĪïžäŧĨåčŪļåĪå ķäŧåŪįĻæäŧķã 9. **æ°æŪįŧåŪïžDataïž**ïž`.data()`æđæģå čŪļå°æ°æŪäļDOMå įī å ģč...
5. **Form**ïžåŊđčĄĻåå įī åæ°æŪåĪįčŋčĄäšäžåïžæŊæåžæĨæäšĪãčĄĻååšååįã 6. **History**ïžæäūäšæĩč§åĻååēįŪĄįïžæđäūŋåĻäļå·æ°éĄĩéĒįæ åĩäļįŧīæĪéĄĩéĒįķæã 7. **Utils**ïžå åŦäļįģŧååŪįĻå·Ĩå ·å―æ°ïžåĶ `$....