жң¬ж–Үз”ұ99ж №жҚ®Vitaly Friedmanзҡ„гҖҠCSS Specificity: Things You Should KnowВ гҖӢжүҖиҜ‘пјҢж•ҙдёӘиҜ‘ж–ҮеёҰжңүжҲ‘们иҮӘе·ұзҡ„зҗҶи§ЈдёҺжҖқжғіпјҢеҰӮжһңиҜ‘еҫ—дёҚеҘҪжҲ–дёҚеҜ№д№ӢеӨ„иҝҳиҜ·еҗҢиЎҢжңӢеҸӢжҢҮзӮ№гҖӮеҰӮйңҖиҪ¬иҪҪжӯӨиҜ‘ж–ҮпјҢйңҖжіЁжҳҺиӢұж–ҮеҮәеӨ„пјҡhttp://coding.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-knowпјҢд»ҘеҸҠдҪңиҖ…зӣёе…ідҝЎжҒҜ
дҪңиҖ…пјҡVitaly Friedman
иҜ‘иҖ…пјҡ99
йҷӨдәҶжө®еҠЁд№Ӣ еӨ–пјҢcssжқғйҮҚй—®йўҳжҳҜдҪ иҰҒдәҶи§Јзҡ„пјҢжңҖеӨҚжқӮзҡ„дёҖдёӘжҰӮеҝөд№ӢдёҖгҖӮcssжҜҸжқЎи§„еҲҷжқғйҮҚзҡ„дёҚеҗҢпјҢжҳҜдҪ жүҖжңҹжңӣзҡ„ж•ҲжһңпјҢжІЎжңүйҖҡиҝҮcss规еҲҷеңЁе…ғзҙ дёҠз”ҹж•Ҳзҡ„дё»иҰҒеҺҹеӣ гҖӮдёәдәҶ еҮҸе°‘и°ғиҜ•bugзҡ„ж—¶й—ҙпјҢдҪ йңҖиҰҒдәҶи§ЈжөҸи§ҲеҷЁжҳҜжҖҺж ·и§ЈжһҗдҪ зҡ„д»Јз Ғзҡ„гҖӮдёәдәҶе®ҢжҲҗиҝҷдёӘзӣ®ж ҮпјҢдҪ йңҖиҰҒеҜ№жқғйҮҚжҳҜеҰӮдҪ•е·ҘдҪңзҡ„пјҢжңүдёҖдёӘжё…жҘҡзҡ„и®ӨиҜҶгҖӮеҫҲеӨҡCssеҮәзҺ°й—®йўҳзҡ„еңә жҷҜпјҢйғҪжҳҜжҹҗеӨ„е®ҡд№үдәҶдёҖдёӘжӣҙй«ҳжқғйҮҚзҡ„规еҲҷпјҢеҜјиҮҙжӯӨеӨ„规еҲҷдёҚз”ҹж•ҲгҖӮ
В
CssжқғйҮҚй—®йўҳ并дёҚз®ҖеҚ•пјҢиҖҢдё”жңүеҫҲеӨҡжҲ–е…·дҪ“жҲ–жҠҪиұЎзҡ„зҗҶи®әжқҘи§ЈйҮҠиҝҷдёӘй—®йўҳгҖӮжң¬ж–Үд№ҹе°ҶжҺўи®ЁиҝҷдёӘй—®йўҳпјҢжҲ‘зӣёдҝЎеҰӮжһңдҪ е–ңж¬ўжҳҹзҗғеӨ§жҲҳзҡ„иҜқдҪ иӮҜе®ҡдјҡзҗҶи§ЈиҝҷдәӣжҰӮеҝөзҡ„~
В
жҲ‘们е°Ҷдјҡи®Ёи®әе…ідәҺcssжқғйҮҚзҡ„дё»иҰҒй—®йўҳпјҢеҢ…жӢ¬дҫӢеӯҗпјҢ规еҲҷпјҢеҺҹзҗҶпјҢйҖҡз”Ёи§ЈеҶіж–№жЎҲд»ҘеҸҠдёҖдәӣиө„жәҗгҖӮ
В
CSSжқғйҮҚпјҡжҰӮиҝ°
- жқғйҮҚеҶіе®ҡдәҶе“ӘдёҖжқЎи§„еҲҷдјҡиў«жөҸи§ҲеҷЁеә”з”ЁеңЁе…ғзҙ дёҠгҖӮ
- жқғйҮҚзҡ„дёҚеҗҢпјҢжҳҜдҪ жүҖжңҹжңӣзҡ„ж•ҲжһңпјҢжІЎжңүйҖҡиҝҮcss规еҲҷеңЁе…ғзҙ дёҠз”ҹж•Ҳзҡ„дё»иҰҒеҺҹеӣ гҖӮ
- жқғйҮҚзҡ„зә§еҲ«еҲ’еҲҶж—¶еҢ…еҗ«дәҶжүҖжңүзҡ„cssйҖүжӢ©еҷЁ
- еҰӮжһңдёӨдёӘйҖүжӢ©еҷЁдҪңз”ЁеңЁеҗҢдёҖе…ғзҙ дёҠпјҢеҲҷжқғйҮҚй«ҳиҖ…з”ҹж•ҲгҖӮ
- жқғйҮҚзҡ„зә§еҲ«ж №жҚ®йҖүжӢ©еҷЁиў«еҲ’еҲҶдёәеӣӣдёӘеҲҶзұ»пјҡиЎҢеҶ…ж ·ејҸпјҢidпјҢзұ»дёҺеұһжҖ§пјҢд»ҘеҸҠе…ғзҙ гҖӮ
- дҪ еҸҜд»ҘйҖҡиҝҮCSSжқғйҮҚд№ӢдәүиҝӣдёҖжӯҘдәҶи§ЈCSSжқғйҮҚгҖӮ
- дҪ д№ҹеҸҜд»ҘйҖҡиҝҮCSS Specificity for Poker PlayersиҝӣдёҖжӯҘдәҶи§ЈCSSжқғйҮҚгҖӮ
- еҰӮжһңдёӨдёӘйҖүжӢ©еҷЁжқғйҮҚеҖјзӣёеҗҢпјҢеҲҷжңҖеҗҺе®ҡд№үзҡ„规еҲҷиў«и®Ўз®—еҲ°жқғйҮҚдёӯ(еҗҺйқўе®ҡеәҰзҡ„CSS规еҲҷжқғйҮҚиҰҒжӣҙеӨ§пјҢдјҡеҸ–д»ЈеүҚйқўзҡ„CSS规еҲҷ)
- еҰӮжһңдёӨдёӘйҖүжӢ©еҷЁжқғйҮҚеҖјдёҚеҗҢпјҢеҲҷжқғйҮҚеӨ§зҡ„规еҲҷиў«и®Ўз®—еҲ°жқғйҮҚдёӯ
- еҰӮжһңдёҖжқЎи§„еҲҷеҢ…еҗ«дәҶжӣҙй«ҳжқғйҮҚзҡ„йҖүжӢ©еҷЁпјҢйӮЈд№ҲиҝҷдёӘ规еҲҷжқғйҮҚжӣҙй«ҳ
- жңҖеҗҺе®ҡд№үзҡ„规еҲҷдјҡиҰҶзӣ–жүҖжңүи·ҹеүҚйқўеҶІзӘҒзҡ„规еҲҷ
- еҶ…иҒ”ж ·ејҸиЎЁеҗ«жңүжҜ”еҲ«зҡ„规еҲҷжӣҙй«ҳзҡ„жқғйҮҚ
- IdйҖүжӢ©еҷЁзҡ„жқғйҮҚжҜ”еұһжҖ§йҖүжӢ©еҷЁжӣҙй«ҳ
- дҪ еҸҜд»ҘдҪҝз”ЁidжқҘеўһеӨ§жқғйҮҚ
- зұ»йҖүжӢ©еҷЁжҜ”д»»ж„Ҹж•°йҮҸзҡ„е…ғзҙ йҖүжӢ©еҷЁйғҪй«ҳ
- йҖҡй…Қз¬ҰйҖүжӢ©еҷЁи·ҹ继жүҝжқҘзҡ„ж ·ејҸпјҢ他们зҡ„жқғйҮҚд»Ҙ 0пјҢ0пјҢ0пјҢ0жқҘи®Ўз®—
- дҪ еҸҜд»Ҙз”ЁcssжқғйҮҚи®Ўз®—еҷЁжқҘи®Ўз®—жқғйҮҚгҖӮ
д»Җд№ҲжҳҜCSSжқғйҮҚпјҹ
- жқғйҮҚеҶіе®ҡдәҶдҪ css规еҲҷжҖҺж ·иў«жөҸи§ҲеҷЁи§ЈжһҗзӣҙеҲ°з”ҹж•ҲгҖӮвҖңcssжқғйҮҚе…ізі»еҲ°дҪ зҡ„css规еҲҷжҳҜжҖҺж ·жҳҫзӨәзҡ„вҖқгҖӮеҸӮиҖғйҳ…иҜ»гҖҗUnderstanding specificityгҖ‘
- еҪ“еҫҲеӨҡзҡ„规еҲҷиў«еә”з”ЁеҲ°жҹҗдёҖдёӘе…ғзҙ дёҠж—¶пјҢжқғйҮҚжҳҜдёҖдёӘеҶіе®ҡе“Әз§Қ规еҲҷз”ҹж•ҲпјҢжҲ–иҖ…жҳҜдјҳе…Ҳзә§зҡ„иҝҮзЁӢгҖӮеҸӮиҖғйҳ…иҜ»гҖҗSelector SpecificityгҖ‘
- жҜҸдёӘйҖүжӢ©еҷЁйғҪжңүиҮӘе·ұзҡ„жқғйҮҚгҖӮдҪ зҡ„жҜҸжқЎcss规еҲҷпјҢйғҪеҢ…еҗ«дёҖдёӘжқғйҮҚзә§еҲ«гҖӮ иҝҷдёӘзә§еҲ«жҳҜз”ұдёҚеҗҢзҡ„йҖүжӢ©еҷЁеҠ жқғи®Ўз®—зҡ„пјҢйҖҡиҝҮжқғйҮҚпјҢдёҚеҗҢзҡ„ж ·ејҸжңҖз»ҲдјҡдҪңз”ЁеҲ°дҪ зҡ„зҪ‘йЎөдёӯ гҖӮеҸӮиҖғйҳ…иҜ»гҖҗUnderstanding specificityгҖ‘
- еҰӮжһңдёӨдёӘйҖүжӢ©еҷЁеҗҢж—¶дҪңз”ЁеҲ°дёҖдёӘе…ғзҙ дёҠпјҢжқғйҮҚй«ҳиҖ…з”ҹж•ҲгҖӮ
жқғйҮҚзӯүзә§
жҜҸдёӘйҖүжӢ©еҷЁеңЁжқғйҮҚзә§еҲ«дёӯйғҪжңүиҮӘе·ұжіҫжёӯеҲҶжҳҺзҡ„дҪҚзҪ®гҖӮж №жҚ®йҖүжӢ©еҷЁз§Қзұ»зҡ„дёҚеҗҢеҸҜд»ҘеҲҶдёәеӣӣзұ»пјҢд№ҹеҶіе®ҡдәҶеӣӣз§ҚдёҚеҗҢзӯүзә§зҡ„жқғйҮҚеҖјгҖӮ
В
1гҖҒиЎҢеҶ…ж ·ејҸпјҢжҢҮзҡ„жҳҜhtmlж–ҮжЎЈдёӯе®ҡд№үзҡ„style
иЎҢеҶ…ж ·ејҸеҢ…еҗ«еңЁдҪ зҡ„htmlдёӯ еҜ№дҪ зҡ„е…ғзҙ дә§з”ҹзӣҙжҺҘдҪңз”ЁпјҢжҜ”еҰӮ:
<h1 style="color: #fff;">header</h1>
2гҖҒIDйҖүжӢ©еҷЁ
Idд№ҹжҳҜе…ғзҙ зҡ„дёҖз§Қж ҮиҜҶпјҢжҜ”еҰӮ#div
3гҖҒзұ»пјҢеұһжҖ§йҖүжӢ©еҷЁе’ҢдјӘзұ»йҖүжӢ©еҷЁ
иҝҷдёҖзұ»еҢ…жӢ¬еҗ„з§ҚclassпјҢеұһжҖ§йҖүжӢ©еҷЁпјҢдјӘзұ»йҖүжӢ©еҷЁжҜ”еҰӮ :hover,:focusзӯүзӯүгҖӮ
4гҖҒе…ғзҙ е’ҢдјӘе…ғзҙ
е…ғзҙ и·ҹдјӘе…ғзҙ йҖүжӢ©еҷЁпјҢжҜ”еҰӮ:before дёҺ :after.
иҝҷйҮҢжҲ‘иҰҒиЎҘе……зҡ„пјҡдјӘе…ғзҙ йҖүжӢ©еҷЁеҸӘеҢ…еҗ«д»ҘдёӢеҮ з§Қ:
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selecton
иҜҰз»ҶиҜ·еҸӮйҳ…гҖҗPseudo-elementsгҖ‘
дјӘе…ғзҙ и·ҹдјӘзұ»йғҪжҳҜйҖүжӢ©еҷЁзҡ„иЎҘе……пјҢдҪҶжҳҜпјҢдјӘзұ»иЎЁзӨәзҡ„жҳҜдёҖз§ҚвҖңзҠ¶жҖҒвҖқжҜ”еҰӮhoverпјҢactiveзӯүзӯүпјҢиҖҢдјӘе…ғзҙ иЎЁзӨәж–ҮжЎЈзҡ„жҹҗдёӘзЎ®е®ҡйғЁеҲҶзҡ„иЎЁзҺ°пјҢжҜ”еҰӮ::first-line дјӘе…ғзҙ еҸӘдҪңз”ЁдәҺдҪ еүҚйқўе…ғзҙ йҖүжӢ©еҷЁзЎ®е®ҡзҡ„дёҖдёӘе…ғзҙ зҡ„第дёҖиЎҢгҖӮ
жіЁж„ҸпјҢдјӘе…ғзҙ йҖүжӢ©еҷЁйҖүжӢ©еҮәжқҘзҡ„вҖңйғЁеҲҶвҖқ дёҚеңЁdomйҮҢпјҢд№ҹдёҚиғҪеҜ№е…¶з»‘е®ҡдәӢ件гҖӮеҰӮжһңдҪ еҜ№дјӘе…ғзҙ еүҚйқўзҡ„йҖүжӢ©еҷЁе®ҡд№үзҡ„е…ғзҙ з»‘е®ҡдәҶдәӢ件пјҢдјӘе…ғзҙ еҗҢж ·дјҡз”ҹж•ҲгҖӮ ж°ёиҝңи®°еҫ— дјӘе…ғзҙ з”ҹжҲҗзҡ„жҳҜвҖңиЎЁзҺ°вҖқгҖӮ
жү©еұ•йҳ…иҜ»пјҡ
еҰӮжһңжӮЁеҜ№CSSйҖүжӢ©еҷЁиҝҳдёҚеӨӘдәҶи§ЈпјҢжҲ–иҖ…иҜҙдёҚеӨӘжё…жҘҡCSSжңүе“ӘдәӣйҖүжӢ©еҷЁпјҢдёӘдәәе»әи®®дҪ е…Ҳйҳ…иҜ»д»ҘдёӢеҮ зҜҮж–Үз« пјҢиҝҷж ·жӣҙжңүеҠ©дәҺеё®еҠ©дҪ йҳ…иҜ»жң¬ж–ҮеҗҺйқўзҡ„еҶ…е®№пјҡ
еҰӮжһңдҪ иҝҳеҲҶдёҚжё…жҘҡиҝҷдәӣжҳҜжҖҺд№ҲеҲҶзұ»зҡ„пјҢдҪ еҸҜд»ҘзңӢдёҖдёӢж–Үз« жң«е°ҫзҡ„дёҖдёӘз®Җзҹӯзҡ„еҲҶзұ»гҖӮ
В
жҖҺд№ҲзЎ®е®ҡжқғйҮҚ
жқғйҮҚи®°еҝҶеҸЈиҜҖгҖӮд»Һ0ејҖе§ӢпјҢдёҖдёӘиЎҢеҶ…ж ·ејҸ+1000пјҢдёҖдёӘid+100пјҢдёҖдёӘеұһжҖ§йҖүжӢ©еҷЁ/classжҲ–иҖ…дјӘзұ»+10пјҢдёҖдёӘе…ғзҙ еҗҚпјҢжҲ–иҖ…дјӘе…ғзҙ +1.жҜ”еҰӮ
body #content .data img:hover
В
жңҖз»Ҳзҡ„жқғйҮҚеҖјжҳҜ0122пјӣ#contentжҳҜдёҖдёӘidйҖүжӢ©еҷЁеҠ дәҶ100пјҢ.dataжҳҜдёҖдёӘclassзұ»йҖүжӢ©еҷЁеҠ дәҶ10пјҢпјҡhoverдјӘзұ»йҖүжӢ©еҷЁеҠ дәҶ10пјҢ bodyе’ҢimgжҳҜе…ғзҙ еҠ дәҶ1 гҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCSS SpecificityгҖ‘
еҸҰдёҖз§Қж–№жі•пјҡи®Ўз®—жңүеҮ дёӘidйҖүжӢ©еҷЁзҡ„ж•°йҮҸдёәa ,и®Ўз®—е…¶д»–еұһжҖ§и·ҹclassйҖүжӢ©еҷЁзҡ„ж•°йҮҸдёәb пјҢи®Ўз®—е…ғзҙ еҗҚи·ҹдјӘе…ғзҙ еҗҚзҡ„ж•°йҮҸдёәc пјҢ然еҗҺз»“еҗҲиө·жқҘе°ұжҳҜжқғйҮҚгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCSS Selector Specificity]гҖ‘
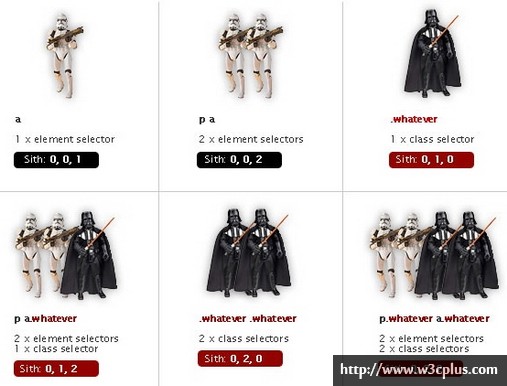
дёәдәҶеё®еҠ©жҲ‘жӣҙеҘҪзҡ„зҗҶи§ЈжқғйҮҚзҡ„жҰӮеҝөпјҢжҲ‘еҲ¶дҪңдәҶдёҖеј иҘҝж–Ҝдәәзү©иғҪйҮҸиЎЁпјҲеӨ§е®¶еҸҜд»ҘиҮӘеҠЁзұ»жҜ”дёәеҗ„з§ҚиөӣдәҡдәәпјҢеҘҘзү№жӣјжҲҳж–—еҠӣеҜ№з…§иЎЁпјүжҜҸдёӘи§’иүІпјҲйҖүжӢ©еҷЁпјүйғҪжӢҘжңүиҘҝж–Ҝ иғҪйҮҸпјҲжқғйҮҚеҖјпјҢе°ұи·ҹиөӣдәҡдәәзҡ„жҲҳж–—еҠӣдёҖж ·пјүпјҢиҝҷдёӘеҶіе®ҡдәҶиҝҷдёӘдәәеңЁй»‘жҡ—еҠҝеҠӣйҮҢжңүеӨҡзүӣйҖјпјҢд№ҹеҶіе®ҡдәҶcss规еҲҷеңЁдҪ зҡ„ж ·ејҸиЎЁйҮҢжңүеӨҡзүӣйҖјгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCSS Specificity Wars вҖ“ Cheat SheetгҖ‘

жқғйҮҚи®Ўз®—жөӢиҜ•
еҲ©з”Ёз¬¬дёҖдёӘ规еҲҷеҸҜд»ҘеҫҲе®№жҳ“и®Ўз®—жқғйҮҚпјҢдҪ еҸҜд»ҘиҮӘе·ұиҜ•иҜ•зңӢзңӢжҺҢжҸЎдәҶжІЎ
*{} ====гҖӢ0
li{} ====гҖӢ1(дёҖдёӘе…ғзҙ )
li:first-line{} ====гҖӢ2(дёҖдёӘе…ғзҙ пјҢдёҖдёӘдјӘе…ғзҙ )
ul li {} ====гҖӢ2пјҲдёӨдёӘе…ғзҙ пјү
ul ol+li{} ====гҖӢ3пјҲдёүдёӘе…ғзҙ пјү
h1+ *[rel=up] {} ====гҖӢ11пјҲдёҖдёӘеұһжҖ§йҖүжӢ©еҷЁпјҢдёҖдёӘе…ғзҙ пјү
ul ol li.red{} ====гҖӢ13пјҲдёҖдёӘзұ»пјҢдёүдёӘе…ғзҙ пјү
li.red.level{} ====гҖӢ21пјҲдёӨдёӘзұ»пјҢдёҖдёӘе…ғзҙ пјү
style="" ====гҖӢ1000(дёҖдёӘиЎҢеҶ…ж ·ејҸ)
p {} ====гҖӢ1пјҲдёҖдёӘе…ғзҙ пјү
div p {} ====гҖӢ2пјҲдёӨдёӘе…ғзҙ пјү
.sith {} ====гҖӢ10пјҲдёҖдёӘзұ»пјү
div p.sith{} ====гҖӢ12пјҲдёҖдёӘзұ»пјҢдёӨдёӘе…ғзҙ пјү
#sith{} ====гҖӢ100пјҲдёҖдёӘIDйҖүжӢ©еҷЁпјү
body #darkside .sith p {} ====гҖӢ112(1+100+10+1,дёҖдёӘIdйҖүжӢ©еҷЁпјҢдёҖдёӘзұ»пјҢдёӨдёӘе…ғзҙ )
В
жқғйҮҚзҡ„еҹәжң¬и§„еҲҷ
В
1гҖҒзӣёеҗҢзҡ„жқғйҮҚпјҡд»ҘеҗҺйқўеҮәзҺ°зҡ„йҖүжӢ©еҷЁдёәжңҖеҗҺ规еҲҷпјҡ
еҒҮеҰӮеңЁеӨ–йғЁж ·ејҸиЎЁдёӯпјҢеҗҢдёҖдёӘCSS规еҲҷдҪ еҶҷдәҶдёӨж¬ЎпјҢйӮЈд№ҲеҮәзҺ°еңЁеүҚйқўзҡ„йҖүжӢ©еҷЁжқғйҮҚдҪҺпјҢдҪ зҡ„ж ·ејҸдјҡйҖүжӢ©еҗҺйқўзҡ„ж ·ејҸпјҡ
#content h1 {
padding: 5px;
}
#content h1 {
padding: 10px;
}
В
В
дёӨдёӘйҖүжӢ©еҷЁзҡ„жқғйҮҚйғҪжҳҜ0пјҢ1пјҢ0пјҢ1пјҢжңҖеҗҺйӮЈдёӘ规еҲҷз”ҹж•ҲгҖӮ
В
2гҖҒдёҚеҗҢзҡ„жқғйҮҚпјҢжқғйҮҚеҖјй«ҳеҲҷз”ҹж•Ҳ
йҖүжӢ©еҷЁеҸҜиғҪдјҡеҢ…еҗ«дёҖдёӘжҲ–иҖ…еӨҡдёӘдёҺжқғйҮҚзӣёе…ізҡ„и®Ўз®—зӮ№пјҢиӢҘз»ҸиҝҮи®Ўз®—еҫ—еҲ°зҡ„жқғйҮҚеҖји¶ҠеӨ§пјҢеҲҷи®ӨдёәиҝҷдёӘйҖүжӢ©еҷЁзҡ„жқғйҮҚй«ҳгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗUnderstanding SpecificityгҖ‘
CSSжқғйҮҚ规еҲҷ
1гҖҒеҢ…еҗ«жӣҙй«ҳжқғйҮҚйҖүжӢ©еҷЁзҡ„дёҖжқЎи§„еҲҷжӢҘжңүжӣҙй«ҳзҡ„жқғйҮҚгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗUnderstanding SpecificityгҖ‘
2гҖҒIdйҖүжӢ©еҷЁзҡ„жқғйҮҚжҜ”еұһжҖ§йҖүжӢ©еҷЁй«ҳ,жҜ”еҰӮдёӢйқўзҡ„дҫӢеӯҗйҮҢ ж ·ејҸиЎЁдёӯ#p123зҡ„жқғйҮҚжҳҺжҳҫжҜ”[id=p123]зҡ„жқғйҮҚиҰҒй«ҳгҖӮ
A:
a#a-02 { background-image : url(n.gif); }
and
B:
a[id="a-02"] { background-image : url(n.png); }
В
еӣ жӯӨA规еҲҷжҜ”B规еҲҷзҡ„жқғйҮҚиҰҒй«ҳгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗW3C CSS 2.1 SpecificationгҖ‘
В
3гҖҒеёҰжңүдёҠдёӢж–Үе…ізі»зҡ„йҖүжӢ©еҷЁжҜ”еҚ•зәҜзҡ„е…ғзҙ йҖүжӢ©еҷЁжқғйҮҚиҰҒй«ҳгҖӮиҝҷжқЎи§„еҲҷеҗҢж ·д№ҹйҖӮз”ЁдәҺеҗ«жңүеӨҡдёӘе…ғзҙ зҡ„йҖүжӢ©еҷЁгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCascade InheritanceгҖ‘
В
4гҖҒдёҺе…ғзҙ вҖңжҢЁеҫ—иҝ‘вҖқзҡ„规еҲҷз”ҹж•ҲпјҢжҜ”еҰӮcssдёӯжҲ‘们е®ҡд№үдәҶд»ҘдёӢзҡ„规еҲҷпјҢ
#content h1 {
padding: 5px;
}
В
дҪҶhtml дёӯд№ҹе®ҡд№үдәҶ规еҲҷпјҡ
<style type="text/css">
#content h1 {
padding: 10px;
}
</style>
В
Htmlдёӯе®ҡд№үзҡ„规еҲҷеӣ дёәи·ҹе…ғзҙ жҢЁеҫ—жҜ”иҫғиҝ‘пјҢжүҖд»Ҙз”ҹж•ҲгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗUnderstanding SpecificityгҖ‘
В
5гҖҒжңҖеҗҺе®ҡд№үзҡ„иҝҷжқЎи§„еҲҷдјҡиҰҶзӣ–дёҠйқўдёҺд№ӢеҶІзӘҒзҡ„规еҲҷгҖӮжҜ”еҰӮдёӢйқўзҡ„дҫӢеӯҗпјҡ
p { color: red; background: yellow }
p { color: green }
В
ж®өиҗҪдјҡе‘ҲзҺ°з»ҝиүІзҡ„ж–Үеӯ—гҖӮеҪ“然д№ҹдјҡеҮәзҺ°й»„иүІзҡ„иғҢжҷҜпјҢеӣ дёә第дёҖжқЎи§„еҲҷеҸӘжҳҜиў«иҰҶзӣ–дәҶcolorеұһжҖ§гҖӮиҜҰз»ҶеҸӮйҳ…гҖҗBrainJar.comгҖ‘
6гҖҒж— и®әеӨҡе°‘дёӘе…ғзҙ з»„жҲҗзҡ„йҖүжӢ©еҷЁпјҢйғҪжІЎжңүдёҖдёӘclassйҖүжӢ©еҷЁжқғйҮҚй«ҳгҖӮжҜ”еҰӮиҜҙвҖң.introductionвҖқй«ҳдәҺвҖңhtml body div div h2 pвҖқгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCSS Specificity for Poker PlayersгҖ‘
7гҖҒйҖҡй…Қз¬ҰйҖүжӢ©еҷЁд№ҹжңүжқғйҮҚпјҢжқғйҮҚиў«и®ӨдёәжҳҜ 0пјҢ0пјҢ0пјҢ0гҖӮжҜ”еҰӮ *пјҢ body * 被继жүҝзҡ„cssеұһжҖ§д№ҹеёҰжңүжқғйҮҚпјҢжқғйҮҚжҳҜ0пјҢ0пјҢ0пјҢ0гҖӮиҜҰз»ҶеҸӮйҳ…гҖҗCSS Specificity ClarifiedгҖ‘
В
жқғйҮҚзҡ„дҫӢеӯҗ
иҖғиҷ‘дёүдёӘд»Јз ҒзүҮж®өпјҡ
A: h1 B: #content h1 C: <div id="content"> <h1 style="color: #fff">Headline</h1> </div>
Aзҡ„жқғйҮҚжҳҜ0,0,0,1 (дёҖдёӘе…ғзҙ ),Bзҡ„жқғйҮҚжҳҜ0пјҢ1пјҢ0пјҢ1пјҲдёҖдёӘidйҖүжӢ©еҷЁпјҢдёҖдёӘе…ғзҙ пјүпјҢcзҡ„жқғйҮҚжҳҜ1пјҢ0пјҢ0пјҢ0 пјҢиҝҷжҳҜдёҖдёӘиЎҢеҶ…ж ·ејҸгҖӮ
еӣ дёә0001 = 1 < 0101 = 101 < 1000,第дёүдёӘ规еҲҷжқғйҮҚжңҖй«ҳпјҢеӣ жӯӨ第дёүдёӘ规еҲҷе°Ҷдјҡз”ҹж•ҲгҖӮиӢҘеҺ»жҺү第дёүдёӘ规еҲҷпјҢ第дәҢдёӘ规еҲҷе°Ҷдјҡз”ҹж•ҲгҖӮ
В
жқғйҮҚе®һжҲҳ
1гҖҒеҲ©з”ЁLVHAеҺҹзҗҶжқҘз»ҷй“ҫжҺҘеә”з”Ёж ·ејҸпјҡеҰӮжһңдҪ жғіеұ•зҺ°дёҚеҗҢзҠ¶жҖҒзҡ„й“ҫжҺҘж ·ејҸпјҢдёҖе®ҡиҰҒи®°дҪҸlink-visited-hover-activeзҡ„йЎәеәҸпјҢжҲ–иҖ…з®ҖеҶҷдёәLVHAгҖӮиҜҰз»ҶеҸӮйҳ…гҖҗLink SpecificityгҖ‘
2гҖҒж°ёиҝңйғҪдёҚиҰҒдҪҝз”ЁвҖң!importantвҖқпјҡвҖңеҰӮжһңдҪ йҒҮеҲ°дәҶжқғйҮҚй—®йўҳпјҢ第дёҖдёӘи§ЈеҶіж–№жі•иӮҜе®ҡжҳҜеҺ»жҺүвҖң!importantвҖқпјҢвҖң!importantвҖқдјҡиҰҶзӣ–жүҖжңүзҡ„ж ·ејҸ规еҲҷпјҢдҪҶвҖң!importantвҖқж №жң¬жІЎжңүз»“жһ„дёҺдёҠдёӢж–ҮеҸҜиЁҖпјҢжүҖд»ҘеҫҲе°‘з”ЁеҲ°гҖӮиҜҰз»ҶеҸӮйҳ…гҖҗUnderstanding SpecificityгҖҒSelector SpecificityгҖ‘
3гҖҒеҲ©з”ЁidеўһеҠ йҖүжӢ©еҷЁжқғйҮҚпјҡеҲ©з”Ёul#blogroll a.highlightд»Јжӣҝa.highlight пјҢжқғйҮҚз”ұ0, 0, 1, 1 еҸҳжҲҗдәҶ0, 1, 1, 2гҖӮ
4гҖҒеҮҸе°‘йҖүжӢ©еҷЁзҡ„дёӘж•°пјҡвҖңеңЁcss规еҲҷдёӯе°ҪеҸҜиғҪзҡ„дҪҝз”Ёиҫғе°‘зҡ„йҖүжӢ©еҷЁвҖқгҖӮиҜҰз»Ҷйҳ…иҜ»гҖҗUnderstanding SpecificityгҖ‘
В
CSSжқғйҮҚи®Ўз®—е·Ҙе…·еҸҠиө„жәҗ
еҰӮжһңдҪ д№ӢеүҚжІЎжңүзј–зЁӢз»ҸйӘҢпјҢcssи®©дҪ зңӢеҫ—жҜ”иҫғжҷ•пјҢиҝҷдёӘжҜ”е–»еҸҜд»Ҙеё®дҪ жҠҠдёҖдәӣжҰӮеҝөеј„еҫ—жӣҙжё…жҘҡгҖӮжҠҠcss规еҲҷдҪңдёәдҪ жүӢдёӯзҡ„зүҢпјҢжңҖеҘҪзҡ„дёҖеҘ—зүҢеҶіе®ҡдәҶдҪ жңҖз»Ҳзҡ„ж ·ејҸгҖӮ
В
2гҖҒCssжқғйҮҚи®Ўз®—еҷЁ
и®Ўз®—иҝҷдёӘйҖүжӢ©еҷЁзҡ„жқғйҮҚ
В
3гҖҒUnderstanding Specificity Tutorial
еңЁиҝҷдёӘж•ҷзЁӢдёӯпјҢдҪ дјҡе…іжіЁжқғйҮҚгҖӮcssжқғйҮҚе…ізі»еҲ°дҪ зҡ„css规еҲҷжҳҜжҖҺж ·жҳҫзӨәзҡ„гҖӮдҪ ж ·ејҸиЎЁдёӯзҡ„жҜҸжқЎпҪғпҪ“пҪ“规еҲҷйғҪеёҰжңүдёҖдёӘжқғйҮҚпјҢиҝҷдёӘжқғйҮҚзә§еҲ«жҳҜз”ұдёҚеҗҢзҡ„йҖүжӢ©еҷЁеҠ жқғи®Ўз®—зҡ„пјҢйҖҡиҝҮжқғйҮҚпјҢдёҚеҗҢзҡ„ж ·ејҸжңҖз»ҲдјҡдҪңз”ЁеҲ°дҪ зҡ„зҪ‘йЎөдёӯгҖӮ
В
4гҖҒCascade Inheritance: Specificity
иҝҷйҮҢдјҡеҜ№жқғйҮҚй—®йўҳиҝӣиЎҢдёҖз•Әи®Ёи®әгҖӮиҝҷдәӣ规еҲҷдёҚд»…д»…еӯҳеңЁдәҺдёҖеј ж ·ејҸиЎЁдёӯпјҢд№ҹжңүеҸҜиғҪжҳҜеӨҡеј ж ·ејҸиЎЁгҖӮйҰ–е…ҲиҰҒжҳҺзҷҪпјҢдёҖдёӘе…ғзҙ еҸҜд»Ҙиў«еӨҡдёӘ规еҲҷе®ҡд№үж ·ејҸгҖӮ
В
5гҖҒCSS 2.1 Selectors Explained
еҜ№css2.1йҖүжӢ©еҷЁзҡ„дёҖдёӘе…Ёйқўзҡ„йҳҗиҝ°гҖӮйҖҡиҝҮиҜҰе°Ҫзҡ„дәҶи§Јcss2.1зҡ„йҖүжӢ©еҷЁпјҢеҸҜд»ҘеҫҲеӨ§зЁӢеәҰдёҠдјҳеҢ–дҪ зҡ„htmlпјҢжҜ”еҰӮеҮҸе°‘дёҚеҝ…иҰҒзҡ„classеұһжҖ§пјҢеўһеҠ еӨ§йҮҸзҡ„divжҲ–иҖ…spanж ҮзӯҫзӯүгҖӮ
В
6гҖҒCSS Specificity Bugs in IE
IeдёӯжқғйҮҚbugзҡ„дёҖдёӘз®ҖзҹӯжҰӮиҝ°
В
еҹәжң¬зҡ„cssиҜӯжі•пјҢдјӘзұ»еҸҠдјӘе…ғзҙ пјҢиҝҳжңүеұӮеҸ 规еҲҷгҖӮ
В
8гҖҒSpecificity
д»–зңӢдёҠеҺ»дёҚжҖҺд№ҲйҮҚиҰҒпјҢдҪ д№ҹеҸҜиғҪдёҖзӣҙз”ЁдёҚдёҠпјҢдҪҶжҳҜеңЁеӨ§зҡ„йЎ№зӣ®дёӯпјҢдҪ зҡ„CSSж–Ү件еҸҳеҫ—и¶ҠжқҘи¶ҠеӨ§пјҢйӮЈд№ҲиҝҷдёӘж—¶еҖҷдҪ зҡ„CSSе°ұжңүеҸҜиғҪдјҡдә§з”ҹеҶІзӘҒгҖӮ
д»Җд№ҲжҳҜд»Җд№Ҳпјҹ
1гҖҒдёҖдёӘйҖүжӢ©еҷЁз»ҷе…ғзҙ е®ҡд№үдәҶдёҖдёӘзӢ¬зү№зҡ„ж ·ејҸгҖӮ
p { padding: 10px; }
В
В
2гҖҒдёҖдёӘзұ»йҖүжӢ©еҷЁеҲ©з”Ёзұ»(еңЁйЎөйқўдёӯеҸҜиғҪдјҡжңүеӨҡдёӘ)е®ҡд№үйҖүжӢ©еҷЁ
p.section { padding: 10px; }
В
В
3гҖҒдёҖдёӘidйҖүжӢ©еҷЁеҲ©з”ЁйЎөйқўдёӯе”ҜдёҖдёҖдёӘidж ҮиҜҶз¬Ұе®ҡд№үдёҖдёӘйҖүжӢ©еҷЁ
В
CSS: #section { padding: 10px; }
(X)HTML: <p id="section">Text</>
В
4гҖҒдёҠдёӢж–ҮйҖүжӢ©еҷЁеҸҜд»Ҙе®ҡд№үдёҖдёӘеёҰжңүеұӮзә§е…ізі»йЎәеәҸзҡ„规еҲҷ
В
p span { font-style: italic; }
В дёҠйқўиҝҷдёҖжқЎпјҢжүҖжңүеңЁpе…ғзҙ дёӯзҡ„spanе…ғзҙ е°Ҷдјҡиў«еә”з”Ёж ·ејҸ"font-style: italic;"гҖӮ
В
В
5гҖҒдёҖдёӘеұһжҖ§йҖүжӢ©еҷЁеҢ№й…ҚдәҶдёҖдёӘеёҰжңүзү№ж®ҠеұһжҖ§жҲ–иҖ…еұһжҖ§зҡ„еҖјзҡ„е…ғзҙ
В
p[title] { font-weight: bold; }
В еҢ№й…ҚжүҖжңүеёҰжңүtitleеұһжҖ§зҡ„е…ғзҙ
В
В
6гҖҒдјӘзұ»пјҢжҳҜдёҖз§Қзү№ж®Ҡзҡ„пҪғпҪҢпҪҒпҪ“пҪ“пјҢз”ЁжқҘе®ҡд№үпҪҲпҪ”пҪҚпҪҢе…ғзҙ зҡ„иЎҢдёәгҖӮдёҖиҲ¬йғҪжҳҜз”ЁжқҘз»ҷдёҖдәӣпҪҲпҪ”пҪҚпҪҢе…ғзҙ зҡ„зү№е®ҡзҠ¶жҖҒе®ҡд№үзү№ж®Ҡж•ҲжһңгҖӮеҪ“и§ҰеҸ‘иҝҷдёӘзҠ¶жҖҒж—¶пјҢж•Ҳжһңд№ҹдјҡз”ҹж•ҲгҖӮ
a:visited { text-decoration: underline; }
В
В
7гҖҒдјӘе…ғзҙ пјҢи®©и®ҫи®ЎиҖ…еҸҜд»Ҙз»ҷе®һйҷ…дёҚеӯҳеңЁдәҺж–ҮжЎЈдёӯзҡ„еҶ…е®№е®ҡд№үж ·ејҸгҖӮдјӘе…ғзҙ еұһдәҺзү№ж®Ҡзҡ„е…ғзҙ пјҢеҸҜд»ҘеҲ©з”ЁдјӘе…ғзҙ жқҘвҖңеҮӯз©әвҖқз”ҹжҲҗеҶ…е®№пјҢеҲ—иЎЁйЎ№зҡ„ж•°еӯ—зӯүгҖӮ
p:first-line { font-variant: small-caps; }
a:link:after { content: " (" attr(href) ")"; }
В
В
дёҠйқўзҪ—еҲ—зҡ„жҳҜCSSйҖүжӢ©еҷЁдёӯзҡ„дёғз§ҚпјҢдҪҶе®һйҷ…дёҠCSSзҡ„йҖүжӢ©еҷЁжҳҜдёҚеҸӘиҝҷдәӣпјҢзү№еҲ«жҳҜCSS3пјҢеңЁCSS2.1зҡ„еҹәзЎҖдёҠеўһеҠ дәҶдәӣеҫҲжңүж„ҸжҖқзҡ„йҖүжӢ©еҷЁпјҢеңЁдёҚйңҖиҰҒзұ»еҗҚзҡ„жғ…еҶөдёӢйғҪиғҪеё®дҪ йҖүжӢ©еҲ°йңҖиҰҒзҡ„е…ғзҙ гҖӮж„ҹе…ҙи¶Јзҡ„иҜқеҸҜд»Ҙйҳ…иҜ»дёӢеҲ—зҡ„ж–Үз« пјҡ
иҜ‘иҖ…жүӢиҜӯпјҡеҲқж¬Ўзҝ»иҜ‘еүҚз«ҜжҠҖжңҜеҚҡж–ҮпјҢж•ҙдёӘзҝ»иҜ‘дҫқз…§еҺҹж–Үзәҝи·ҜиҝӣиЎҢпјҢ并еңЁзҝ»иҜ‘иҝҮзЁӢз•ҘеҠ дәҶдёӘдәәеҜ№жҠҖжңҜзҡ„зҗҶи§ЈгҖӮеҰӮжһңзҝ»иҜ‘жңүдёҚеҜ№д№ӢеӨ„пјҢиҝҳзғҰиҜ·еҗҢиЎҢжңӢеҸӢжҢҮзӮ№гҖӮи°ўи°ўпјҒ
еҰӮйңҖиҪ¬иҪҪзғҰиҜ·жіЁжҳҺеҮәеӨ„пјҡ
иӢұж–ҮеҺҹж–Үпјҡhttp://coding.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know
дёӯж–ҮиҜ‘ж–Үпјҡhttp://www.w3cplus.com/css/css-specificity-things-you-should-know.html
В
жң¬ж–ҮиҪ¬иҮӘ:В дҪ еә”иҜҘзҹҘйҒ“зҡ„дёҖдәӣдәӢжғ…вҖ”вҖ”CSSжқғйҮҚ
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
2. **дјҳе…Ҳзә§дёҺеұӮеҸ **пјҡCSSзҡ„дјҳе…Ҳзә§з”ұеҶ…иҒ”ж ·ејҸпјҲ`style`еұһжҖ§пјүгҖҒеҶ…йғЁж ·ејҸиЎЁпјҲ`<style>`ж Үзӯҫпјүе’ҢеӨ–йғЁж ·ејҸиЎЁпјҲ`.css`ж–Ү件пјүеҶіе®ҡпјҢIDйҖүжӢ©еҷЁжқғйҮҚжңҖй«ҳпјҢзұ»йҖүжӢ©еҷЁж¬Ўд№ӢпјҢж ҮзӯҫйҖүжӢ©еҷЁжңҖдҪҺгҖӮзӣёеҗҢжқғйҮҚдёӢпјҢеҗҺе®ҡд№үзҡ„ж ·ејҸдјҡиҰҶзӣ–еүҚ...
"2022жңҖж–°WebеүҚз«Ҝз»Ҹе…ёйқўиҜ•иҜ•йўҳеҸҠзӯ”жЎҲвҖ”вҖ”CSSзҜҮ" жң¬иө„жәҗж‘ҳиҰҒдҝЎжҒҜе°ҶеҜ№ CSS зӣёе…ізҹҘиҜҶзӮ№иҝӣиЎҢиҜҰз»Ҷзҡ„и§ЈйҮҠе’ҢжҖ»з»“гҖӮ дёҖгҖҒBFCпјҲBlock Formatting Contextпјүзҡ„зҗҶи§ЈеҸҠдҪңз”Ё BFC жҳҜ Block Formatting Context зҡ„зј©еҶҷпјҢжҢҮзҡ„жҳҜ...
еңЁгҖҗж ҮйўҳгҖ‘"CSSеё®еҠ©ж–ҮжЎЈвҖ”вҖ”жұүеҢ–зүҲ"дёӯпјҢжҲ‘们еҸҜд»ҘжҺЁж–ӯиҝҷжҳҜдёҖдёӘй’ҲеҜ№CSSзҡ„дёӯж–Үж•ҷзЁӢжҲ–еҸӮиҖғжүӢеҶҢпјҢж—ЁеңЁеё®еҠ©дёӯж–ҮдҪҝз”ЁиҖ…жӣҙж–№дҫҝең°еӯҰд№ е’ҢзҗҶи§ЈCSSиҜӯиЁҖгҖӮиҝҷдёӘжұүеҢ–зүҲж–ҮжЎЈеҸҜиғҪжҳҜз”ұдёҖдҪҚжӯЈеңЁеӯҰд№ CSSзҡ„дёӘдәәжҲ–еӣўйҳҹзҝ»иҜ‘并ж•ҙзҗҶзҡ„пјҢж—ЁеңЁ...
д»ҘдёӢжҳҜдёҖдәӣе…ідәҺCSSе’ҢSassзј–з Ғ规иҢғзҡ„е…ій”®зӮ№пјҡ 1. **IDе’Ңclassе‘ҪеҗҚ**пјҡ - IDе’ҢclassеҗҚеә”е…·жңүжҸҸиҝ°жҖ§пјҢеҸҚжҳ е…ғзҙ зҡ„з”ЁйҖ”иҖҢйқһиЎЁйқўзү№еҫҒгҖӮдҫӢеҰӮпјҢ`heavy`жҜ”`fw-800`жӣҙиғҪиЎЁиҫҫеӯ—дҪ“еҠ зІ—зҡ„ж„ҸеӣҫпјҢ`important`жҜ”`red`жӣҙиғҪдј иҫҫйўңиүІ...
05_CSSеұӮзә§-жқғйҮҚзҡ„жҜ”иҫғ
еңЁж·ұе…ҘжҺўи®ЁCSSзҡ„дё–з•Ңд№ӢеүҚпјҢе…ҲзҗҶи§ЈдёҖдәӣеҹәжң¬жҰӮеҝөиҮіе…ійҮҚиҰҒгҖӮCSSпјҢеҚіеұӮеҸ ж ·ејҸиЎЁпјҲCascading Style SheetsпјүпјҢжҳҜз”ЁдәҺжҸҸиҝ°HTMLжҲ–XMLпјҲеҢ…жӢ¬еҰӮSVGгҖҒMathMLзӯүеҗ„з§ҚXMLж–№иЁҖпјүж–ҮжЎЈж ·ејҸзҡ„ж ·ејҸиЎЁиҜӯиЁҖгҖӮжң¬зҜҮж–Үз« е°Ҷд»ҺCSSдёӯзҡ„й•ҝеәҰеҚ•дҪҚ...
гҖҠCSS4.2.4еҸӮиҖғжүӢеҶҢгҖӢжҳҜдёҖд»ҪйҮҚиҰҒзҡ„еүҚз«ҜејҖеҸ‘иҖ…иө„жәҗпјҢе®ғж¶өзӣ–дәҶCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүзҡ„жңҖж–°зүҲжң¬вҖ”вҖ”CSS4зҡ„зӣёе…ізҹҘиҜҶгҖӮиҷҪ然зӣ®еүҚжөҸи§ҲеҷЁеҜ№CSS4зҡ„ж”ҜжҢҒ并дёҚе…ЁйқўпјҢдҪҶеӯҰд№ е№¶зҗҶи§Је…¶ж–°зү№жҖ§жңүеҠ©дәҺејҖеҸ‘иҖ…жҸҗеүҚ规еҲ’е’Ңи®ҫи®ЎжңӘжқҘзҡ„зҪ‘йЎөеёғеұҖ...
- CSSйҖүжӢ©еҷЁзҡ„жқғйҮҚеҶіе®ҡдәҶе“Әдәӣж ·ејҸдјҡиў«еә”з”ЁпјҢдәҶи§ЈиҝҷдёӘ规еҲҷеҜ№дәҺзІҫзЎ®жҺ§еҲ¶е…ғзҙ ж ·ејҸиҮіе…ійҮҚиҰҒгҖӮ д»ҘдёҠе°ұжҳҜе…ідәҺ`DIV+CSS`еёғеұҖпјҢзү№еҲ«жҳҜдәҢеҲ—е’ҢдёүеҲ—еёғеұҖпјҢд»ҘеҸҠXHTMLзҡ„еқ—зә§е’ҢеҶ…иҒ”е…ғзҙ зҡ„еҹәжң¬зҹҘиҜҶгҖӮиҝҷдәӣжҰӮеҝөе’ҢжҠҖе·§жҳҜжһ„е»әе“Қеә”ејҸгҖҒ...
дёӢйқўпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁдёҖдәӣе…ій”®зҡ„CSSзҹҘиҜҶзӮ№пјҢиҝҷдәӣжҠҖе·§е°ҶжңүеҠ©дәҺдҪ жӣҙеҘҪең°жҺҢжҸЎCSS并жҸҗеҚҮзҪ‘йЎөи®ҫи®ЎиғҪеҠӣгҖӮ йҰ–е…ҲпјҢдәҶи§ЈCSSйҖүжӢ©еҷЁиҮіе…ійҮҚиҰҒгҖӮйҖүжӢ©еҷЁе…Ғи®ёдҪ жҢҮе®ҡиҰҒеә”з”Ёж ·ејҸзҡ„HTMLе…ғзҙ гҖӮеҹәзЎҖйҖүжӢ©еҷЁеҢ…жӢ¬ж ҮзӯҫйҖүжӢ©еҷЁпјҲеҰӮ`p`пјҢз”ЁдәҺ...
7. **CSSдјҳе…Ҳзә§**пјҡеӯҰд№ еҰӮдҪ•жҺ§еҲ¶ж ·ејҸзҡ„дјҳе…Ҳзә§жҳҜCSSзҡ„дёҖеӨ§жҢ‘жҲҳпјҢзҗҶи§ЈеҶ…иҒ”ж ·ејҸгҖҒеҶ…йғЁж ·ејҸиЎЁе’ҢеӨ–йғЁж ·ејҸиЎЁзҡ„жқғйҮҚе·®ејӮиҮіе…ійҮҚиҰҒгҖӮ 8. **зӣ’жЁЎеһӢ**пјҡзҗҶи§Јзӣ’жЁЎеһӢпјҲеҢ…жӢ¬content, padding, border е’Ң marginпјүзҡ„жҰӮеҝөпјҢеҜ№дәҺзІҫзЎ®...
4. **CSSйҖүжӢ©еҷЁе’Ңдјҳе…Ҳзә§**пјҡеӯҰд№ еҰӮдҪ•дҪҝз”ЁжӣҙзІҫзЎ®зҡ„йҖүжӢ©еҷЁжқҘе®ҡдҪҚе…ғзҙ пјҢ并зҗҶи§ЈCSS规еҲҷзҡ„дјҳе…Ҳзә§пјҢеҢ…жӢ¬еҶ…иҒ”ж ·ејҸгҖҒеҶ…йғЁж ·ејҸиЎЁе’ҢеӨ–йғЁж ·ејҸиЎЁзҡ„жқғйҮҚгҖӮ 5. **CSS3ж–°зү№жҖ§**пјҡеҰӮйҳҙеҪұж•ҲжһңгҖҒжёҗеҸҳгҖҒеҠЁз”»гҖҒиҝҮжёЎгҖҒеӨҡеҲ—еёғеұҖгҖҒеӘ’дҪ“жҹҘиҜў...
CSSзҡ„йҖүжӢ©з¬ҰжҳҜжңүжқғйҮҚзҡ„пјҢеҪ“дёҚеҗҢйҖүжӢ©з¬Ұзҡ„ж ·ејҸи®ҫзҪ®жңүеҶІзӘҒж—¶пјҢдјҡйҮҮз”ЁжқғйҮҚй«ҳзҡ„йҖүжӢ©з¬Ұи®ҫзҪ®зҡ„ж ·ејҸгҖӮ еҰӮжһңCSSйҖүжӢ©з¬ҰжқғйҮҚзӣёеҗҢпјҢйӮЈд№Ҳж ·ејҸдјҡйҒөеҫӘе°ұиҝ‘еҺҹеҲҷпјҢе“ӘдёӘйҖүжӢ©з¬ҰжңҖеҗҺе®ҡд№үпјҢе°ұйҮҮз”Ёе“ӘдёӘйҖүжӢ©з¬Ұзҡ„ж ·ејҸгҖӮ еҰӮжһңеҝҪз•ҘдәҶCSSйҖүжӢ©...
жӯӨеӨ–пјҢж•ҷзЁӢиҝҳдјҡи®Іи§ЈCSSзҡ„еұӮеҸ еҺҹеҲҷпјҢиҝҷжҳҜCSSеҗҚз§°зҡ„з”ұжқҘпјҢзҗҶи§ЈжқғйҮҚеҲҶй…Қ规еҲҷпјҲеҶ…иҒ”ж ·ејҸгҖҒIDйҖүжӢ©еҷЁгҖҒзұ»йҖүжӢ©еҷЁгҖҒе…ғзҙ йҖүжӢ©еҷЁзӯүпјүжңүеҠ©дәҺи§ЈеҶіж ·ејҸеҶІзӘҒй—®йўҳгҖӮеҗҢж—¶пјҢCSSйў„еӨ„зҗҶеҷЁпјҲеҰӮSassе’ҢLessпјүе’ҢCSSеҸҳйҮҸпјҲCSS Custom ...
4.7.13гҖҖеӨҡзүҲжң¬IE并еӯҳж–№жЎҲвҖ”вҖ”CSSзҡ„и°ғиҜ•еҲ©еҷЁIETester 第5з« гҖҖй«ҳиҙЁйҮҸзҡ„JavaScript 5.1гҖҖе…»жҲҗиүҜеҘҪзҡ„зј–зЁӢд№ жғҜ 5.1.1гҖҖеӣўйҳҹеҗҲдҪңвҖ”вҖ”еҰӮдҪ•йҒҝе…ҚJSеҶІзӘҒ 5.1.2гҖҖз»ҷзЁӢеәҸдёҖдёӘз»ҹдёҖзҡ„е…ҘеҸЈвҖ”вҖ”window.onloadе’ҢDOMReady 5.1.3гҖҖCSS...
иҝҷд»ҪеҺӢзј©еҢ…еҢ…жӢ¬дәҶж ёеҝғзҡ„еӯҰд№ иө„ж–ҷвҖ”вҖ”гҖҠDIV+CSSеёғеұҖеӨ§е…Ё.pdfгҖӢпјҢд»ҘеҸҠеҸҜиғҪй“ҫжҺҘеҲ°жӣҙеӨҡеӯҰд№ иө„жәҗзҡ„гҖҠеҲҶдә«е®¶вҖ”ж•°еҚҒдёҮд»ҪиҜ•еҚ·гҖҒиө„ж–ҷгҖҒз”өеӯҗд№ҰдёӢиҪҪ.urlгҖӢгҖӮ йҰ–е…ҲпјҢжҲ‘们иҰҒзҗҶи§ЈDIV+CSSеёғеұҖзҡ„еҹәзЎҖжҰӮеҝөгҖӮеңЁHTMLдёӯпјҢ`<div>`е…ғзҙ жҳҜ...
7. **CSS3ж–°зү№жҖ§**пјҡ第дәҢз« еҸҜиғҪж¶үеҸҠCSS3зҡ„дёҖдәӣж–°еҠҹиғҪпјҢеҰӮжёҗеҸҳ(gradients)гҖҒйҳҙеҪұ(shadows)гҖҒиҝҮжёЎ(transitions)гҖҒеҠЁз”»(animations)д»ҘеҸҠж–°зҡ„йҖүжӢ©еҷЁе’ҢеҚ•дҪҚгҖӮ 8. **CSSд»Јз ҒдјҳеҢ–**пјҡиүҜеҘҪзҡ„зј–з Ғд№ жғҜе’ҢдјҳеҢ–жҠҖе·§иғҪжҸҗеҚҮзҪ‘йЎө...
ж Үйўҳдёӯзҡ„вҖңиҮӘеҠЁжҸҗзӨәзҡ„jsдёҺcssвҖқжҢҮзҡ„жҳҜеңЁзҪ‘йЎөејҖеҸ‘дёӯпјҢдҪҝз”ЁJavaScriptпјҲjsпјүе’ҢCascading Style SheetsпјҲcssпјүе®һзҺ°зҡ„дёҖз§Қз”ЁжҲ·дәӨдә’еҠҹиғҪвҖ”вҖ”иҫ“е…ҘжЎҶиҮӘеҠЁжҸҗзӨәгҖӮиҝҷз§ҚеҠҹиғҪеёёи§ҒдәҺжҗңзҙўжЎҶгҖҒиЎЁеҚ•иҫ“е…ҘзӯүеңәжҷҜпјҢиғҪжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢпјҢеё®еҠ©...
гҖҗж ҮйўҳгҖ‘"CSS TEST"жҸӯзӨәдәҶжҲ‘们д»ҠеӨ©иҰҒжҺўи®Ёзҡ„ж ёеҝғдё»йўҳвҖ”вҖ”дҪҝз”ЁCSSиҝӣиЎҢзҪ‘йЎөи®ҫи®ЎдёҺжөӢиҜ•гҖӮCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүжҳҜзҪ‘йЎөеёғеұҖе’ҢзҫҺеҢ–зҡ„йҮҚиҰҒе·Ҙе…·пјҢе®ғиөӢдәҲHTMLжҲ–XMLж–ҮжЎЈз»“жһ„еҢ–еҶ…е®№д»Ҙи§Ҷи§үиЎЁзҺ°еҠӣгҖӮеңЁзҪ‘йЎөејҖеҸ‘дёӯпјҢCSSз”ЁдәҺжҺ§еҲ¶е…ғзҙ зҡ„...