对于上一篇:你应该知道的一些事情——CSS权重 ,实战时会遇到一些实际的问题,本篇继续加重对css优先级的理解。最近跟公司同事分享session时在谈到CSS优先级权重问题,引入了之前一直在网上公认的权重计算公式,有好奇者问了一个ClASS选 择器组合与ID选择器优先级问题,如果按公式套下来,CLASS组合后是应该高于ID的,但结果实验并非如此,好奇之下,又在晚上找了找,总结如下。
顺序:“important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 通配符 > 继承”。
网上教程权重计算

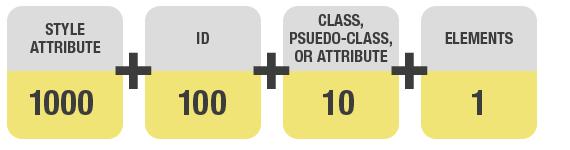
关于CSS权重,网上教程大都按不同选择器给了权重值:
- STYLE:1000
- #ID:100
- .CLASS 10
- ELEMENT 1
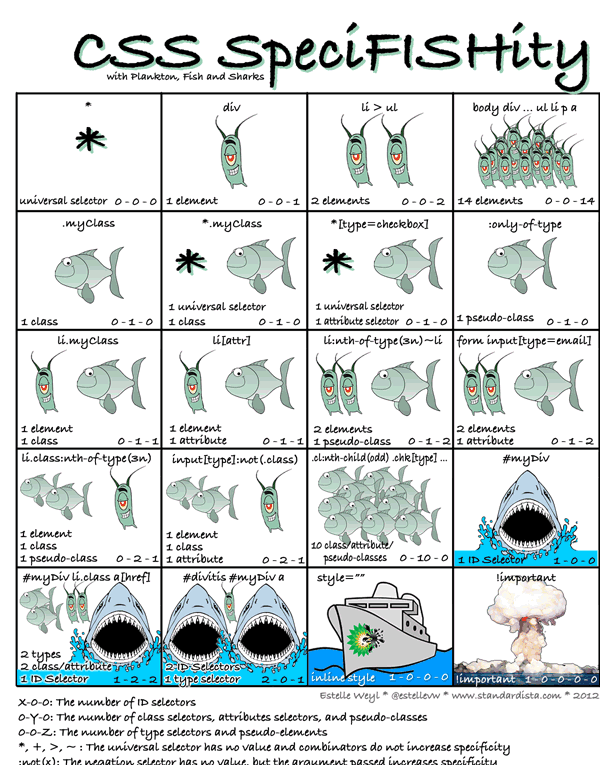
这里引入一张流行的CSS权重关系图:

组合比较
256个class选择器可以干掉1个id选择器
这里引自张鑫旭的一片博客。大致内容是说
Firefox等浏览器所有的类名(classes)都是以8字节字符串存储的,8字节所能hold的最大值就是255. 所以你想啊,当同时出现256个class, 势必会越过其边缘,溢出到id区域。
Opera浏览器class类名的存储是以16字节的字符串。因此,该浏览器要想发生class溢出到id的话,需要连续65536个class。
并且实际做了一个例子来进行比较,代码如下(原文请点击这里):
css:
# id {
background: darkblue;
}
.c000.c001.c002.c003.c004.c005.c006.c007.c008.c009.c010.c011.c012.c013.c014.c015.c016.c017.c018.c019.c020.c021.c022.c023.c024.c025.c026.c027.c028.c029.c030.c031.c032.c033.c034.c035.c036.c037.c038.c039.c040.c041.c042.c043.c044.c045.c046.c047.c048.c049.c050.c051.c052.c053.c054.c055.c056.c057.c058.c059.c060.c061.c062.c063.c064.c065.c066.c067.c068.c069.c070.c071.c072.c073.c074.c075.c076.c077.c078.c079.c080.c081.c082.c083.c084.c085.c086.c087.c088.c089.c090.c091.c092.c093.c094.c095.c096.c097.c098.c099.c100.c101.c102.c103.c104.c105.c106.c107.c108.c109.c110.c111.c112.c113.c114.c115.c116.c117.c118.c119.c120.c121.c122.c123.c124.c125.c126.c127.c128.c129.c130.c131.c132.c133.c134.c135.c136.c137.c138.c139.c140.c141.c142.c143.c144.c145.c146.c147.c148.c149.c150.c151.c152.c153.c154.c155.c156.c157.c158.c159.c160.c161.c162.c163.c164.c165.c166.c167.c168.c169.c170.c171.c172.c173.c174.c175.c176.c177.c178.c179.c180.c181.c182.c183.c184.c185.c186.c187.c188.c189.c190.c191.c192.c193.c194.c195.c196.c197.c198.c199.c200.c201.c202.c203.c204.c205.c206.c207.c208.c209.c210.c211.c212.c213.c214.c215.c216.c217.c218.c219.c220.c221.c222.c223.c224.c225.c226.c227.c228.c229.c230.c231.c232.c233.c234.c235.c236.c237.c238.c239.c240.c241.c242.c243.c244.c245.c246.c247.c248.c249.c250.c251.c252.c253.c254.c255 {
background: darkred;
}
test {
display: block;
height: 100px;
width: 100px
}
<test id="id" class="c000 c001 c002 c003 c004 c005 c006 c007 c008 c009 c010 c011 c012 c013 c014 c015 c016 c017 c018 c019 c020 c021 c022 c023 c024 c025 c026 c027 c028 c029 c030 c031 c032 c033 c034 c035 c036 c037 c038 c039 c040 c041 c042 c043 c044 c045 c046 c047 c048 c049 c050 c051 c052 c053 c054 c055 c056 c057 c058 c059 c060 c061 c062 c063 c064 c065 c066 c067 c068 c069 c070 c071 c072 c073 c074 c075 c076 c077 c078 c079 c080 c081 c082 c083 c084 c085 c086 c087 c088 c089 c090 c091 c092 c093 c094 c095 c096 c097 c098 c099 c100 c101 c102 c103 c104 c105 c106 c107 c108 c109 c110 c111 c112 c113 c114 c115 c116 c117 c118 c119 c120 c121 c122 c123 c124 c125 c126 c127 c128 c129 c130 c131 c132 c133 c134 c135 c136 c137 c138 c139 c140 c141 c142 c143 c144 c145 c146 c147 c148 c149 c150 c151 c152 c153 c154 c155 c156 c157 c158 c159 c160 c161 c162 c163 c164 c165 c166 c167 c168 c169 c170 c171 c172 c173 c174 c175 c176 c177 c178 c179 c180 c181 c182 c183 c184 c185 c186 c187 c188 c189 c190 c191 c192 c193 c194 c195 c196 c197 c198 c199 c200 c201 c202 c203 c204 c205 c206 c207 c208 c209 c210 c211 c212 c213 c214 c215 c216 c217 c218 c219 c220 c221 c222 c223 c224 c225 c226 c227 c228 c229 c230 c231 c232 c233 c234 c235 c236 c237 c238 c239 c240 c241 c242 c243 c244 c245 c246 c247 c248 c249 c250 c251 c252 c253 c254 c255"></test>
示例地址http://www.zhangxinxu.com/study/201208/256-class-fire-an-id.html
经测试,在Firefox下的确是CLASS优先级胜过了ID,但在Chrome下依旧是#ID优先级高。
当然,实际开发中谁也不会写这么多得css,也更没法用这种方式来复写id样式。于是又找到下面这篇。
选择器权重值的计算
- A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以B、C、D的值都为0,即A=1, B=0, C=0, D=0(简写为1,0,0,0,下同)。
- B:计算该选择器中ID的数量。如果有则B=1,没有B=0(例如,#header 这样的选择器,计算为0, 1, 0, 0)。
-
C:计算该选择器中伪类及其它属性的数量(包括class、属性选择器等,不包括伪元素)。(例如,
.logo[id='site-logo']这样的选择器,计算为0, 0, 2, 0)(后面将进一解释为什么会是0,0,2,0)。 -
D:计算该选择器中伪元素及标签的数量。(例如,
p:first-letter这样的选择器,计算为0, 0, 0, 2)。
CSS2规范中给出的一些例子:
* {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */
li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */
li:first-line {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */
ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */
ul ol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */
h1 + *[rel=up]{} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */
ul ol li.red {} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */
li.red.level {} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */
#x34y {} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */
style="" /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */
这种说法是错误的:
根据这样的定义,所以很多文章简单地把规则归纳为:内联样式的权重值是1000,ID选择器的权重值是100,class选择器的权重值是10,标签选择器的权重值是1. 整条规则中的所有选择器权重值相加得到整个样式规则的权重值,数字越大权重值越高。
大多数情况下,按照这样的理解得出的结论没有问题,但是遇到下面这样的情况就出现问题了:
样式一:
body header div nav ul li div p a span em {color: red}
样式二:
.count {color: blue}
按照错误的计算方法,样式一的权重值是11,样式二的权重值是10,如果这两条规则用于同一个元素,则该元素应该是红色。实际结果却是蓝色。
权重值的比较
按照四组计算的正确方法,上面例子中的样式一权重值应该是0, 0, 0, 11,样式二的权重值是0, 0, 1, 0。
根据规范,计算权重值时,A,B,C,D四组值,从左到右,分组比较,如果A相同,比较B,如果B相同,比较C,如果C相同,比较D,如果D相同,后定义的优先。
样式二和样式一的A、B相同,而样式二的C大于样式一,所以,不管D的值如何,样式二权重值都大于样式一。
这就是正确的答案。
注意前提: 这种方式比较的前提是最后是要落在同一个tag上面的. 上面的例子 .count 和 em 应该是同一个tag, 如果落脚点的tag不一样的话, 那就是就近原则, 而不能够再用权重值的比较了!
特殊的 !important
CSS2规范中规定:!important 用于单独指定某条样式中的单个属性。对于被指定的属性,有 !important 指定的权重值大于所有未用 !important 指定的规则。
例如:
样式一:
#header nav ul li.current {color: red; font-weight: bold;}
样式二:
li:hover {color: blue !important; font-weight: normal;}
就整条规则而言,样式一的权重值为 0, 1, 1, 3,而样式二的权重值仅为0, 0, 2, 0。所以应用于相同元素时,应该样式一生效。但是对于color这个属性,由于在样式二中用 !important 做了指定,因此color将应用样式二的规则。而font-weight则按照规定用样式一的规则。
如果多条规则中都对同一个属性指定了 !important 呢?这时候 !important 的作用相互抵销,依然按照ABCD四组计算比较。
因此 !important 的作用只有在具有唯一性时才能提现,但是我们永远无法预料自己什么时候又需要覆盖一个已经指定了 !important 的属性,所以最好的办法就是:不要使用 !important。
关于 inherit
除了直接指定到元素上的样式规则以外,每个属性值还有一个可能为 inherit(继承) 的值。表示元素的该样式属性继承自父级元素,与父级元素的定义一致。比如:
<style>
.list .item { color: red }
</style>
<ul class="list">
<li class="item">
<span>某些文字</span>
</li>
</ul>
上例中,样式规则并未针对 span 标签指定 color 属性, 但是 span 中的文字会显示为红色, 这就是因为 span 的 color 属性默认值为 inherit.
对于 inherit 的属性,只要记住一点: 继承而来的属性值,权重永远低于明确指定到元素的定义。只有当一个元素的某个属性没有被直接指定时,才会继承父级元素的值。例如:
<style>
span { color: blue }
.list .item { color: red }
</style>
<ul class="list">
<li class="item">
<span>某些文字</span>
</li>
</ul>
同样的例子, 第一条规则的权重是 0,0,0,1, 第二条规则的权重是 0,0,2,0. 虽然第二条规则的权重更高,但是它是针对 li 元素的直接指定,并不是针对 span 元素定义的,所以计算 span 的 color 属性权重值时,实际上就是 inherit 的红色与直接指定的蓝色的对比。按照规则,只要有直接指定的值(蓝色),就不会再取继承的值(红色),所以 span 中的文字显示为蓝色。
这条规则最典型的场景就是链接文字的颜色。由于一般浏览器自带的样式表都有针对 a 标签的颜色及下划线的直接指定,所以网页样式表中对 a 标签的父级元素指定 color 属性及 text-decoration 属性,通常不会起作用。但是我们可以通过下面的 reset 来改变这一点:
<style>
a { color: inherit; text-decoration: inherit }
.item { color:red }
</style>
<p class="item"><a href="#">链接文字</a></p>
在上例中,由于我们的样式表对 a 标签直接指定了 color 和 text-decoration 属性值, 覆盖了浏览器的默认样式,所以在没有特别指定 a 标签的颜色和下划线定义的前提下, 会从父级元素 p 继承,因此链接会显示为红色(有补充)。
特别补充:
inherit在 CSS1 规范中并未定义,所以 IE6, IE7 以及 IE8 的 QuirksMode 不支持。
总结
- 一条样式规则的整体权重值包含四个独立的部分:[A, B, C, D];
- A 表示内联样式,只有 1 或者 0 两个值;
- B 表示规则中 ID 的数量;
- C 表示规则中除了 ID、标签和伪元素以外的其它选择器数量;
- D 表示规则中标签和伪元素的数量;
- 比较时从高位到低位(从 A 到 D)分别比较,高位相同才需要比较低位;
- 有
!important标记的属性权重值无视没用!important指定的一切情况; - 多次指定
!important时,相互抵销。 -
inherit而来的属性定义,优先级低于任何直接指定的属性值。
参考:http://chenhaizhou.github.io/2015/01/16/css-weight.html
本文转自:深入理解CSS权重(优先级)






相关推荐
本实例将深入探讨CSS样式的优先级比较,帮助你更好地理解和控制页面的视觉呈现。 首先,我们需要了解CSS选择器的权重计算规则。CSS选择器的权重分为四类:内联样式、ID选择器、类选择器/属性选择器/伪类、以及元素...
以下是关于CSS选择器权重计算及优先级的详细解释: 首先,我们要了解CSS选择器的四个等级及其对应权重: 1. **内联样式**(权重1000):这是最高级别的权重,当直接在HTML元素中使用`style`属性定义样式时,例如`;...
在网页制作中,HTML5和CSS3是构建现代网页的核心技术。CSS,即层叠样式表,用于控制网页元素的外观。在多个CSS规则应用于同一元素时,...通过深入理解和熟练运用这些概念,开发者能够更加高效地控制网页的视觉呈现。
CSS 样式应用优先级详解 CSS 样式应用优先级是指在CSS样式规则应用时的顺序和优先级。该优先级规则决定了哪些样式规则将被应用于HTML元素。...理解CSS样式应用优先级可以帮助我们更好地控制CSS样式的应用。
在Web前端开发中,CSS(层叠样式表)是用于控制网页元素呈现的重要技术。它决定了页面的布局、颜色、字体、大小等视觉效果。...因此,无论是新手还是经验丰富的开发者,都应重视对CSS优先级的深入理解和实践应用。
在深入探讨优先级之前,我们先简单回顾一下CSS的基础。CSS,全称为层叠样式表(Cascading Style Sheets),是用于控制网页元素表现的样式语言。它使得我们可以独立于内容来定义布局和设计,极大地提高了网页制作的...
在CSS样式设计中,权重和层叠规则是决定哪些样式将...总结来说,理解CSS的权重和层叠规则是优化和调试样式的关键。正确应用这些规则,可以帮助开发者确保所需的样式准确无误地显示在网页上,从而实现理想的布局效果。
首先,我们来详细讲解CSS权重计算规则: 1. **内联样式(Inline Styles)**:权重为1000,例如`style="color:red;"`。 2. **ID选择器(ID Selectors)**:权重为100,如`#header`。 3. **类选择器(Class Selectors...
CSS优先级计算规则是网页设计与开发中的一个基础知识点,它决定了当多个CSS规则应用于同一元素时,哪些规则将被浏览器采纳。以下是对这一知识领域的详细说明。 首先,CSS的引入方式对优先级有一定的影响。一般来说...
深入理解CSS选择器的优先级对于创建高效且可维护的样式表至关重要。 一、基础选择器 1. 标签选择器:例如 `p`,通过标签名选择元素,如`p{...}`,应用于页面中所有`<p>`标签。 2. 类选择器:如 `.error`,通过类名...
CSS优先级是CSS编程中的一个核心概念...在实际开发中,为了更好地理解和利用CSS优先级,开发者应该花时间仔细研究相关的文档,并通过实践来加深理解。掌握CSS优先级对于创建具有良好用户体验和视觉效果的网页至关重要。
CSS(层叠样式表)是网页设计中...总之,理解并妥善使用CSS优先级对于创建有效的网页设计至关重要。合理地规划和组织CSS规则,以及了解如何有效地应用特殊性规则和继承,可以使开发者能够更好地控制网页的外观和行为。
首先,我们要了解CSS权重计算。权重决定了哪些样式会应用到元素上,当多个选择器对同一个元素定义了样式时,权重更高的样式将会生效。CSS权重分为四个级别: 1. 内联样式(如`style="..."`):权重为1000。 2. ID...
我们来深入探讨一下在同级情况下的CSS优先级。 首先,CSS的调用方式分为四种: 1. **行内样式**:这是最高优先级的样式,通过在HTML元素的`style`属性中直接定义样式,如`;"></div>`。这种样式直接应用在元素上,...
在深入探讨CSS优先级之前,我们需要先理解CSS的继承性这一概念。CSS的继承性指的是某些样式属性(比如字体颜色和字体大小)会自动应用到当前元素的子元素上,除非子元素另有指定。例如,如果在父元素上定义了字体...
理解CSS选择器优先级是编写高效、可维护CSS代码的关键。以下是关于CSS选择器优先级的一些详细说明: 首先,CSS选择器的优先级由四个部分组成,每个部分对应一个权重值: 1. ID选择器(#id):每个ID选择器的权重为...
其次,理解CSS选择器的优先级是解决样式冲突的关键。选择器的优先级由四个部分组成:内联样式(如`style="..."`)、ID选择器、类选择器和标签选择器。每种类型都有不同的权重,具体如下: - 内联样式:100 - ID选择...