语法
层叠样式表( Cascading Stylesheet ,简称CSS ), 其基本目标是让浏览器以指定的特性去绘制页面元素,比如颜色,定位,装饰。CSS的语法反映了这个目标,由下面两个部分构建:
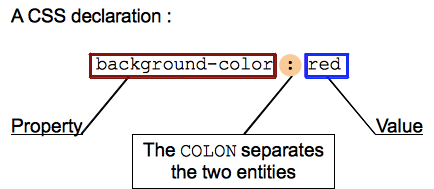
- 属性( property)是一个标识符,用可读的名称来表示其特性。
- 值(value)则描述了浏览器引擎如何处理该特性。每个属性都包含一个有效值的集合,它有正式的语法和语义定义,被浏览器引擎实现。
CSS 声明
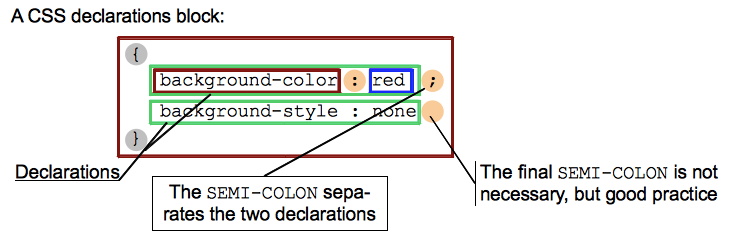
CSS的核心功能是将CSS属性设定为特定的值。一个属性与值的键值对被称为”声明“(declaration) 。CSS引擎会计算页面上每个元素都有哪些声明,并且会根据结果绘制元素,排布样式。
在CSS中,属性和值对大小写都是敏感的。属性与值之间以英文冒号 ':' (U+003A COLON)隔开。属性与值前面、后面与两者之间的空白不是必需的,会被自动忽略。

目前CSS中有 100 多个属性 , 并且几乎有无限多个不同的值。并非所有的属性与值的配对都是被允许的, 每个属性都定义了它的合法值。如果值对给定的属性而言非法时,声明就会被视为无效的,整个声明就会被CSS引擎忽略。
CSS 声明块
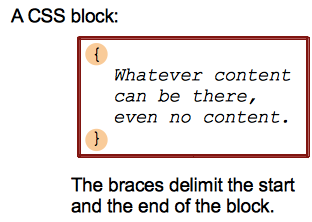
声明会按照块的形式被组合。声明块(declaration block)以英文左大括号('{' U+007B LEFT CURLY BRACKET)开始,以英文右大括号 '}' (U+007D RIGHT CURLY BRACKET)结束。块有时会嵌套,所以开始与结束大括号必须要匹配。

声明块里面的声明之间使用英文分号(';' U+003B SEMICOLON)隔开。声明块可能为空,也就是包含空的声明。声明之间的空格会被忽略,声明块里最后一个声明可以不用分号,不过建议加上,以方便扩展声明块。

style 特性里。CSS 规则
如果样式表只能为每个页面元素添加一个声明,那就没有真正发挥出它的价值。其真正的目标是为文档不同部分添加不同的声明。
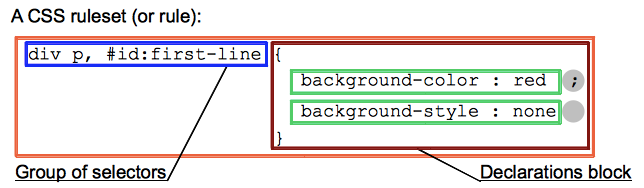
为此,CSS可以在声明块前面放置选择器(selector),选择器用来选择页面多个元素的条件。一对选择器与声明块称为规则集(ruleset),常简称为规则(rule)。

一个元素可能被多个选择器选中,因此会有多个规则,有可能以不同的值去设置同一属性。CSS标准会规定哪个优先级最高并生效, 称之为 层叠(cascade) 算法。
有一点需要注意的是,尽管用一组选择器来定义的单个规则集,比用多个单一选择器来定义的多个规则集更加简洁,但这却不适用于规则集的有效性。
这会导致一个重要的后果:如果其中的一个选择器是无效的,如使用了一个未知的伪元素或伪类,会导致整个选择器都会无效,同时对应的规则都会被忽略。
CSS 语句
规则是样式表的主体,通常样式表会包括大量的规则列表。但有时候网页的作者也希望在样式表中包括其他的一些信息,比如字符集,导入其它的外部样式表,字体等,这些需要专门的语句表示。
语句以非空格的字符开头,以第一个反花括号或分号结束。

语句类型:
- 规则。如上,将一组CSS声明与用选择器定义的条件相关联。
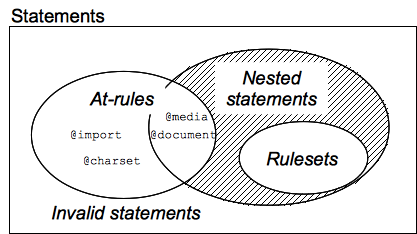
- at规则(at-rules)。 以@ (U+0040 COMMERCIAL AT) 开始,随后是标识符,一直到以分号或右大括号结束。每个at规则由其标识符定义,可能有它自己的语法。at规则涵盖了meta信息(比如 @charset @import),条件信息(比如@media @document), 描述信息(比如@font-face)。
不是上面类型的语句则是非法的,被忽略。
条件规则组(conditional group rules)是特殊的at规则,可以嵌套语句。它里面的语句只有在特定条件下才生效。
CSS1 与 CSS2.1 下, 条件规则组里面只能用规则。CSS3 下还可以用一些但不是全部的at规则,见CSS Conditionals Level 3。
其它
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.
优先级
概念
浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值。优先级基于 由各种选择器组成的匹配规则。
优先级是如何计算的?
优先级就是一个 应用于指定的CSS声明的 权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
选择器类型
下列是一份 优先级逐级增加的 选择器列表:
①此列表是从英文版搬过来的:
0. 元素(类型)选择器(type selectors)(例如:h1)和 伪元素选择器(pseudo-elements)(例如::before)
1. 类选择器(class selectors) (例如:.example),属性选择器(attributes selectors)(例如:[type="radio"]),伪类选择器(pseudo-classes)(例如::hover)
2. ID选择器(例如:#example)
②此列表是在我翻译之前,中文版本来的面目:
- 通用选择器(*)
- 元素(类型)选择器(type selectors)
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
通用选择器(universal selector)(*), combinators (+, >, ~, ' ') 和 否定伪类(negation pseudo-class)(:not()) 不会影响优先级(但是,在 :not() 内部声明的选择器是会影响优先级的)。
!important 规则例外
当在一个样式声明上使用 !important 规则时,该样式声明会覆盖CSS中任何其他的声明,。尽管技术上 !important 与优先级毫无关系,但是它们之间直接相互影响。使用 !important 是一个坏习惯,应该尽量避免,因为这打断了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有!important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
一些经验法则:
-
Never 永远不要在全站范围的 css 上使用
!important -
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important -
Never 永远不要在你的插件中使用
!important -
Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important
- 取而代之,你可以:
- 善用 CSS 的级联属性
- 使用更多具体的规则。比如在你需要选定的对象元素前加上更多的元素,使选择的范围缩小,你的选择器就变得更有针对性,从而提高优先级:
<div id="test"> <span>Text</span> </div>
#test span { color: green }
span { color: red }
div span { color: blue }
无论你css语句的顺序是什么样的,文本都会是绿色的(green),因为这一条规则是最有针对性、优先级最高的。(同理,无论语句顺序怎样,蓝色(blue)的规则都会覆盖红色(red)的规则)
什么时候应该使用:
A) 一种情况
- 你的网站上有一个设定了全站样式的CSS文件,
- 同时你(或是你同事)写了一些很差的内联样式。
在这种情况下,你就可以在你全局的CSS文件中写一些!important的样式来覆盖掉那些直接写在元素上的行内样式。
活生生的例子比如:一些写得很糟糕的 jQuery插件里面使用的内联样式。
B) 另一种情况
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
在外层有 #someElement 的情况下,你怎样能使 awesome 的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高
怎样覆盖掉 !important
很简单,你只需要再加一条 !important 的CSS语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或 ID 选择器)上;或是保持选择器一样,但添加的位置需要在原有声明的后面(优先级相同的情况下,后边定义的会覆盖前边定义的)。
一些拥有更高优先级的例子:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}
或者使用相同的选择器,但是置于已有的样式之后:
td {height: 50px !important;}
更多关于important的帖子:
http://stackoverflow.com/questions/3706819/what-are-the-implications-of-using-important-in-css
http://stackoverflow.com/questions/9245353/what-does-important-in-css-mean
http://stackoverflow.com/questions/5701149/when-to-use-important-property-in-css
http://stackoverflow.com/questions/11178673/how-to-override-important
:not 伪类例外
:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
这是一块CSS代码:
div.outer p {
color:orange;
}
div:not(.outer) p {
color: lime;
}
当它被应用在下面的HTML时:
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
会在屏幕上出现以下结果:
This is in the outer div.
This text is in the inner div.
基于形式的优先级(Form-based specificity)
优先级是基于选择器的形式进行计算的。在下面的例子中,尽管选择器*[id="foo"] 选择了一个ID,但是它还是作为一个属性选择器来计算自身的优先级。
有如下样式声明:
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
将其应用在下面的HTML中:
<p id="foo">I am a sample text.</p>
最终会出现下面的效果:
I am a sample text.
虽然匹配了相同的元素,但是 ID 选择器拥有更高的优先级。所以第一条样式声明生效。
无视DOM树中的距离
有如下样式声明:
body h1 {
color: green;
}
html h1 {
color: purple;
}
当它应用在下面的HTML时:
<html> <body> <h1>Here is a title!</h1> </body> </html>
浏览器会将它渲染成:
Here is a title!
相关
- CSS3 Selectors Specificity - http://www.w3.org/TR/selectors/#specificity
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.
参考:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Syntax
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
本文转自: CSS语法和CSS优先级






相关推荐
CSS优先级与层叠 CSS的优先级决定了哪个样式会被应用。内联样式(`style`属性)> ID选择器 > 类选择器/属性选择器/伪类选择器 > 元素选择器。此外,后来的样式会覆盖前面的样式,这就是所谓的层叠原则。 ### 5. ...
JavaScript中的CodeHints是一种非常实用的开发工具特性,它为开发者提供了自动补全代码的功能,极大地提高了编写CSS语法的效率和准确性。在JavaScript中实现CSS语法提示功能,通常涉及到以下几个核心知识点: 1. **...
### CSS优先级与!important属性详解 #### CSS优先级的基本规则 在CSS中,样式表的优先级决定了元素最终采用哪一套样式。理解CSS优先级的基本规则对于开发人员来说至关重要,尤其是在处理复杂的页面布局时。 1. **...
以上只是CSS语法的一部分要点,实际使用中还有许多其他特性和技巧,如选择器组合、伪类、单位转换等。通过深入学习和实践,你可以充分利用CSS来构建美观、动态且易维护的网页。阅读"CSS语法一览表.pdf"文件,将提供...
这份"CSS语法一览表"是学习和掌握CSS语法的极佳工具,无论你是初学者还是有经验的开发者,都可以从中受益。 1. **基本结构与选择器** CSS的基本结构由选择器和声明组成。选择器定位你想要应用样式的HTML元素,如`...
在"CSS语法2.rar"这个压缩包中,包含了一本关于CSS语法的教程,可能是以PPT形式呈现,还有下载说明和一个链接到资源平台的URL。 **CSS基本语法**: 1. **选择器与声明**:CSS的核心是选择器和声明。选择器指向你要...
以下是对CSS语法应用的详细说明: ### 1. **选择器与声明** CSS的核心是选择器和声明。选择器是用来定位HTML元素的,而声明则定义了元素的样式。一个简单的CSS规则由选择器和花括号内的声明组成,如下所示: ```...
CSS语法涵盖以下内容: 1. **选择器**:如`#id`(ID选择器)、`.class`(类选择器)、`element`(元素选择器)用于定位HTML元素。 2. **属性和值**:如`color: red;`、`font-size: 16px;`,定义元素的样式属性。 3. ...
这份名为"CSS语法表"的参考资料详细介绍了CSS的基本概念、语法和高级特性,是初学者入门和专业人士查阅的理想资源。 一、CSS基础 1. **选择器**:CSS通过选择器来指定要应用样式的HTML元素,如`h1`(一级标题)、`....
这个“CSS的基本语法.rar”压缩包提供了一本关于CSS入门教程的资料,旨在帮助初学者理解并掌握CSS的核心概念和基本语法。 在**CSS的基本语法.doc**中,可能会涵盖以下几个关键点: 1. **选择器(Selectors)**:...
通过CSS,你可以定义网页中元素的对齐方式、边框、内边距、外边距、背景图像和颜色,以及更多的高级特性,如响应式设计、动画和过渡效果等。 **CSS的三种类型** 1. **内嵌样式(Inline Style)**:内嵌样式是直接在...
以上只是CSS语法的冰山一角,实际中还有更多高级技巧和最佳实践,如CSS动画、过渡效果、过渡组、自定义属性(CSS Variables)、变量模块(CSS Modules)、以及新的布局模式如Grid和Flexbox的深入应用。通过不断学习...
本资源包包含了关于CSS语法大全和层叠样式表的精选精品文档,旨在帮助用户深入理解和掌握这一核心技术。 1. **CSS基本语法** CSS语法主要包括选择器、属性和值三部分。选择器用于定位要应用样式的元素,如`p`代表...
4. **层叠与继承**:CSS中的优先级规则以及如何通过继承节省代码。 5. **布局技术**:流体布局、网格布局、Flexbox和Grid系统。 6. **响应式设计**:使用媒体查询适应不同设备和屏幕尺寸。 接下来,HTML是用于创建...
在本节课中,我们将学习 XHTML 和 CSS 的基础知识,包括文档类型、语言编码、HTML 标签、CSS 样式、CSS 优先级和 CSS 盒模型组成。 一、文档类型 文档类型是指 HTML 文档的类型,包括过渡类型、框架类型和严格类型...
**CSS语法手册** ...本手册将深入探讨CSS的基础语法和核心概念,帮助你更好地理解和应用...通过这个CSS语法手册,你可以掌握基本的CSS语言结构,并逐步探索更高级的布局和交互技巧。持续实践和学习,你将成为CSS的大师!
本教程将通过一系列实例深入探讨CSS的基本语法,帮助读者更好地理解和掌握这一核心技能。 1. **选择器与声明** CSS中的每个规则都由一个或多个选择器和一个声明块组成。选择器指向我们想要应用样式的HTML元素,...
CSS的“Cascading”体现在样式优先级上,当一个元素受到多个规则集影响时,会根据来源、特异性(selector specificity)和顺序来决定哪个样式生效。特异性计算涉及ID、类、属性选择器和元素选择器的数量。 接着是...
4. **CSS预处理器**:如Sass、Less等,它们扩展了CSS语法,允许变量、嵌套规则、混合和函数等功能,提升CSS的可维护性和效率。 5. **Flexbox和Grid布局**:Flexbox用于创建灵活的一维布局(行或列),而CSS Grid则...
CSS预处理器允许编写更高级的CSS语法,如变量、嵌套规则、混合(mixins)和函数,编译后生成标准的CSS代码。 9. **如何实现CSS动画?** CSS动画通过`@keyframes`规则定义,然后使用`animation`属性将动画应用到...