读jquery数据缓存
数据缓存在jquery中很重要,可能平时你用的未必多,但是在jquery内部很多重要模块都有用到它,记得我们之前分析过的队列queue有用到数据缓存,还有一个很重要的模块也会用到数据缓存那就是事件。
对于对比data和attr及prop最大优点那就是防止内存泄露了。jquery源码里有很多设计很巧妙的点,都值得我们去揣摩和学习的。那我们现在开始读jquery数据缓存源码之路了。

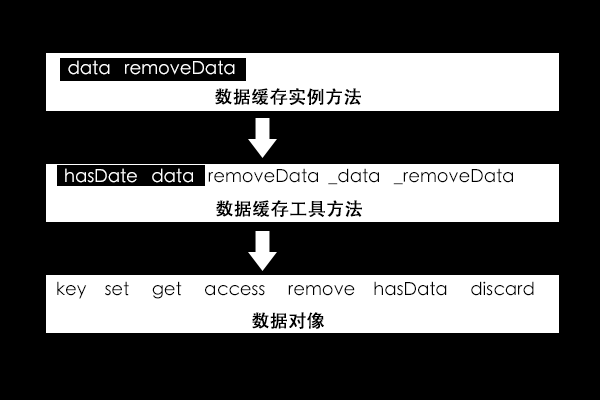
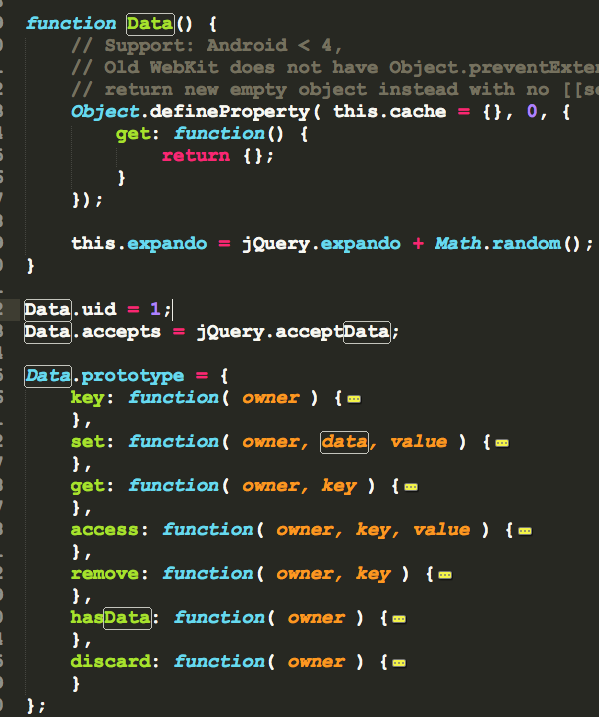
我们看图可以很清楚的看出,实例方法是依赖工具方法实现的而工具方法是一个数据对像实现的,所以最终的实现是面像对像的这个函数。所以我们只需看这个函数就可以了。

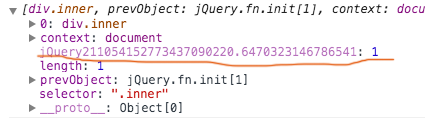
首先构造函数中的defineProperty的功能是防止外部修改对像,这里的意思就是防止外部修改this.cache这个对像。this.expando是产成一个带版本号的随机数这个用于向元素添加一个随机的属性,如果我们运行$.data($(".inner"),"name","5555") ,原型里的key函数的功能就是向元素添加一个自定义属性属性的值是1,在cache对像里以属性值为key添加一个空对像 cache[key]={}。原型里的set方法是找到元素的key值然后在cache[key]={"name":"555"}chche里把属性放进去。原型里的get方法是获得chche里的值。原型里的access是根据参数调用get或set方法,至于removeDate和hasDate就和它的名子一样是删除和判断元素是否有chche值。








相关推荐
jQuery数据缓存方法 - **jQuery.data()**:用于在指定的元素上存储数据,可以读取、写入或删除数据。 - **jQuery.removeData()**:用于从指定的元素上删除之前使用`data()`方法存储的数据。 #### 3. jQuery缓存...
jQuery 1.12版本在性能优化上下了不少功夫,如缓存DOM查询结果、避免不必要的DOM操作等。源码中,我们可以看到很多针对性能的优化策略,这对于大型应用的开发尤其重要。 通过对jQuery 1.12源码的深入学习,开发者...
jQuery的AJAX功能使得异步数据交互变得简单,`.ajax()`是最核心的方法。例如,发送一个GET请求: ```javascript $.ajax({ url: "api/data", type: "GET", success: function(response) { console.log(response);...
1. **jQuery基础**:jQuery的核心是其简洁的API,它使得JavaScript代码更加简洁易读。通过选择器选取DOM元素,然后对这些元素执行操作,如添加/删除类、改变属性或内容,以及响应用户事件。 2. **DOM操作**:jQuery...
它的设计简洁,功能强大,支持自定义模板,可以方便地将复杂的数据结构转换为可读的建议。 4. **jQuery Tag Manager**: 适用于标签输入场景,支持自动补全,可以实时创建、编辑和删除标签。 5. **Chosen**: Chosen...
在实际开发中,还需要考虑错误处理、数据缓存、用户体验优化等因素。例如,可以预先加载部分常用数据,减少首次选择时的延迟;也可以使用Promise或async/await处理异步操作,使代码更易读。 总的来说,jQuery实现...
jQuery通过`$.ajax()`等方法简化了异步请求的过程,使得从前端发送请求到服务器并处理返回的数据变得更加简单。这不仅可以提高用户体验,还可以降低服务器的负载。 ### jQuery的运行机制和设计理念 jQuery的设计...
在Web开发中,jQuery与Ajax的结合使用极大地简化了异步数据交互的过程,使得前端可以高效地与服务器进行通信,而无需刷新整个页面。本教程将详细介绍如何利用jQuery实现Ajax调用,并通过具体的代码示例帮助你理解和...
在网页开发中,分页是一种常见的用户...在实际开发中,还需要考虑错误处理、数据缓存、SEO优化等因素。确保分页功能既对用户友好,又对搜索引擎可读。同时,合理的设计和优化能够提升系统的响应速度,提高用户体验。
在实际应用中,可能还需要考虑一些其他因素,如缓存已加载的数据、处理网络延迟、错误处理等。此外,随着前端技术的发展,现代Web应用更多地采用JSON作为数据格式,而非XML。因此,你可能会将XML替换为JSON文件,并...
jQuery的API设计直观且一致,如链式调用模式,使得代码更易读、更整洁。例如,`$("p").hide().fadeIn(1000)`将所有段落先隐藏,然后逐渐显示出来,所有操作在一个链式调用中完成。 ### 8. 学习资源丰富 由于jQuery...
此外,jQuery还提供了链式操作、数据缓存等功能,让代码更加简洁易读。 其次,jQuery在DOM操作方面提供了丰富的API,如$(document).ready()用于页面加载后的操作,$.append()和$.prepend()用于元素的插入,$.remove...
9. **性能优化**:jQuery通过缓存查找结果、延迟执行和批量操作等手段,提升了代码的执行效率,尤其是在处理大量元素时。 10. **代码简洁**:jQuery的API设计简洁明了,使得代码更具可读性和可维护性,即使对于...
jQuery是一个轻量级的JavaScript库,它通过简化的API(应用程序编程接口)使JavaScript代码更加简洁易读。核心功能包括选择器(用于选取HTML元素)、遍历(对元素集合进行操作)和事件处理。 2. **流程图设计**:...
例如,避免过多的DOM操作,合理使用缓存,以及适时地使用事件代理,都是jQuery开发中的最佳实践。 ### 10. 实战案例分析 通过实际的网页项目,我们可以学习如何将以上知识点应用于实际开发中,解决具体问题,提升...
它的语法简洁易读,使得开发者能够快速地编写高效代码。 AJAX(Asynchronous JavaScript and XML)是一种创建动态网页的技术,允许在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。在我们的星级...
然而,大量使用jQuery可能导致页面加载慢,因此需要合理使用选择器,避免全页面遍历,以及利用缓存提高性能。 ### 7. 插件生态 jQuery拥有丰富的插件生态系统,涵盖表单验证、图片轮播、模态对话框等各种功能。...
同时,简洁明了的参数设置也使得代码更加易读和维护。 除此之外,插件还提供了其他重要的参数和功能,包括但不限于: - url参数:它指定了进行数据查询的服务器地址。开发者需要根据实际情况设置这个参数,确保它...