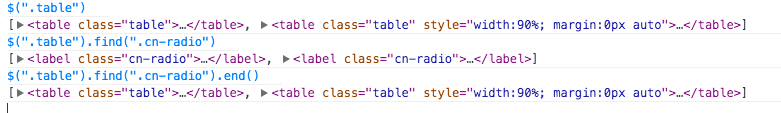
我们都很熟悉jquery中的end()方法就是回到上一级的节点指向如下图:

我们会考虑为什么呢,原理是什么?我们接着看下边的例子也许能发现点什么:

这里我们会发现其实$(".table").find(".cn-radio") 的属性“prevObject”指向的是 $(".table")。 说到这里我们就要说到我们jquery里栈和追溯源码了。
pushStack: function( elems ) {
// Build a new jQuery matched element set
var ret = jQuery.merge( this.constructor(), elems );
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
// Return the newly-formed element set
return ret;
}
end: function() {
return this.prevObject || this.constructor(null);
}
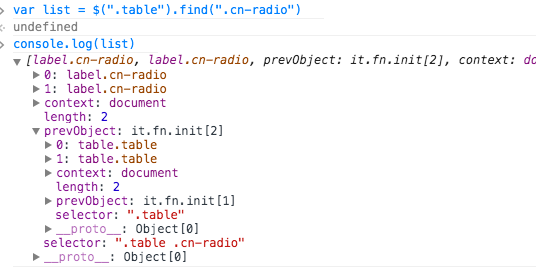
我们会发现通过栈查找的节点都会有一个prevObject属性指向上一个节点的集合, 我们用例子证实一下是不是这样的:

到这里我们是不是都明白了追溯的原理,我们来看一下都哪些方法查找的节点列表可以用追溯的方法
map: function( callback ) {
return this.pushStack( jQuery.map(this, function( elem, i ) {
return callback.call( elem, i, elem );
}));
},
slice: function() {
return this.pushStack( slice.apply( this, arguments ) );
},
first: function() {
return this.eq( 0 );
},
last: function() {
return this.eq( -1 );
},
eq: function( i ) {
var len = this.length,
j = +i + ( i < 0 ? len : 0 );
return this.pushStack( j >= 0 && j < len ? [ this[j] ] : [] );
},







相关推荐
jQuery UI 项目的起源可以追溯到2007年,当时是一些独立的、由社区成员开发的流行插件。随着时间的推移,这些插件被合并并逐步发展成为一个官方扩展,形成了1.5版本。随后的版本中,为了保持一致性和优化代码,UI...
- 产品追溯:在商品包装上打印二维码,用户扫码了解产品详情、真伪验证等。 - 会议签到:参会者扫描二维码完成签到,简化流程。 总之,jQuery QRCode插件是一个简单实用的工具,它使在网页上生成二维码变得轻而易举...
源码可能使用Bootstrap、jQuery等前端框架,创建响应式布局,适应不同设备。同时,合理的信息展示和交互设计,将使用户更容易理解和使用追溯功能。 总结,".NET农产品追溯搜索源码"涵盖了.NET开发、数据库管理、...
3. 产品追溯:在商品包装上打印二维码,消费者可以扫码获取产品详情和真伪验证信息。 4. 位置导航:在公共场所设置二维码,用户扫描后可直接导航至特定位置。 总的来说,jquery-qrcode.js是一个简单易用且功能强大...
总结来说,jQuery时间轴控件为开发者提供了一种简单易用的方式来创建功能丰富、视觉吸引人的时间轴,无论是在展示项目历程、发布新闻动态还是追溯历史事件,都是一个极具价值的工具。通过深入理解和实践,我们可以...
jQuery库的诞生可以追溯到2006年,由John Resig创建。它是在Prototype之后兴起的又一个重要的JavaScript库。jQuery的出现简化了对HTML文档的操作、DOM管理、事件处理、动画效果以及Ajax通信,使得JavaScript开发更加...
无论是在广告宣传、产品追溯还是网站导航等方面,二维码都发挥着不可或缺的作用。而jQuery-qrcode插件,正是为网页开发人员提供的一种便捷的生成二维码的工具,尤其亮点在于其支持中文字符和自定义Logo,使得二维码...
jQuery的起源可以追溯到2006年,由John Resig创建。它的出现,极大地简化了JavaScript中的DOM操作、事件处理、动画制作和Ajax交互等任务。在jQuery-1.7.js这个版本中,我们能看到许多关键特性的体现。 1. **选择器*...
二维码(Quick Response Code)是一种二维条形码,可以存储大量数据,如文本、网址、联系信息等,并且可以被智能手机轻松读取,广泛应用于移动互联网、产品追溯、广告推广等领域。 要使用这个插件,首先需要在项目...
在IT行业中,二维码作为一种高效的信息传递方式,广泛应用于各种场景,如链接分享、电子票务、产品追溯等。本项目聚焦于使用jQuery库生成二维码并进行打印,这在很多应用场景中非常实用,例如制作宣传单页、产品标签...
jQuery UI的历史可以追溯到2007年末,当时是一些独立的、受欢迎的jQuery插件组合而成。随着时间推移,为了保持代码的一致性和易用性,团队进行了多次重构,最终在1.6版本实现了统一的风格和代码结构。尽管在这个过程...
在实际开发中,版本控制工具如Git通常用于管理代码版本,确保代码的安全性和可追溯性。 综上所述,"前端项目-jquery.age.zip"是一个专注于日期和时间格式化的jQuery插件,它提升了用户界面的易读性和用户体验。...
在当今数字化时代,二维码已成为连接物理世界与数字世界的桥梁,广泛应用于产品追溯、广告宣传、信息分享等多个领域。而jQuery作为一种轻量级的JavaScript库,被广泛用于网页设计中,提供跨浏览器兼容性,并简化HTML...
这两个方法可用于追溯到更高层级的DOM结构。 6. **`.siblings()`**:此方法返回与指定元素具有相同父元素的所有兄弟元素。`$('element').siblings()`会找到同级元素。 7. **`.next()`** 和 **`.prev()`**:这些...
遗憾的是,原作者信息已无法追溯,但我们仍可以从其功能和实现机制中学习到很多。 首先,jQuery Tab插件的核心在于利用jQuery的选择器、DOM操作以及事件处理能力,为用户提供简洁、高效的Tab切换效果。在HTML结构上...
二维码技术广泛应用于产品追溯、移动支付、个人名片信息分享等领域。 知识点二:jQuery库的引入 在使用qrcode插件之前,必须确保已经在页面中引入了jQuery库。这是因为在qrcode插件中,qrcode()函数是通过jQuery的$...
5. 使用 JQuery 构建 Web 前端。 6. 使用 Android 和 iOS 构建移动应用终端。 该平台的建设将极大地提高农业生产的效率和质量,提高农业生产者的收益,提高产品的安全性和可追溯性,为农业生产和销售提供了一个...
通过它可以轻松地追溯哪些文件和功能正在触发ajax调用。 用法 创建具有以下内容的书签: [removed](function(){document.body.appendChild(document.createElement('script')).src='//rawgit....
它使查看每个事件正在执行的处理程序的可视化变得容易,并可以追溯其源代码。 用法 创建具有以下内容的书签: [removed](function(){document.body.appendChild(document.createElement('script')).src='//rawgit....
二维码因其容量大、易读取的特性,被广泛用于各种场景,包括广告宣传、产品追溯、支付验证等。 “域名二维码”则是将网站的URL编码为二维码,这样用户只需扫描二维码,无需手动输入长串的网址,就能直接访问网站。...